Понимание CSS z-index — CSS
Обычно HTML страницы можно считать двухмерными, потому что текст, картинки и другие элементы расположены на странице без перекрытия. Существует единый нормальный поток отрисовки (rendering flow) и элементы избегают пространства, занятого другими.z-index атрибут позволяет регулировать порядок наложения объектов друг на друга в процессе отрисовки контента (rendering content).
В CSS 2.1, позиция каждого блока была в трёх измерениях. В дополнении к их горизонтальной и вертикальной позиции блоки лежали вдоль оси «z» и располагались один поверх другого. Позиция относительно оси «z» особенно актуальна, когда блоки визуально накладываются друг на друга.
(from CSS 2.1 Section 9.9.1 — Layered presentation)
Это означает, что правила стиля CSS позволяют вам позиционировать блоки на слоях в дополнение к обычному слою рендеринга (слой 0). Положение Z каждого слоя выражается как целое число, представляющее порядок наложения для рендеринга.
Использование z-index кажется чрезвычайно простым: одно свойство, которому присваивается одно целое число, с простым для понимания поведением. Однако, когда z-index применяется к сложным иерархиям элементов HTML, его поведение может быть трудно понять или предсказать. Это объясняется целым комплексом правил «укладки» элементов. Фактически в спецификации CSS-2.1 Appendix E (CSS-2.1 Приложение Е) зарезервирован целый раздел, подробно объясняющий эти правила.
Данная статья попытается объяснить эти правила, с некоторым упрощением и несколькими примерами.
- Позиционирование без z-индекса : правила по умолчанию
- Позиционирование и float : как себя поводят float элементы c позиционированием
- Использование z-index : Using z-index to change default stacking
- The stacking context : Notes on the stacking context
- Stacking context example 1 : 2-level HTML hierarchy, z-index on the last level
- Stacking context example 2 : 2-level HTML hierarchy, z-index on all levels
- Stacking context example 3 : 3-level HTML hierarchy, z-index on the second level
Информация о документе
- Автор: Paolo Lombardi
- Эта статья — английский перевод статьи, которую я написал на итальянском для YappY.
 Я даю право делиться всем контентом: Creative Commons: Attribution-Sharealike license
Я даю право делиться всем контентом: Creative Commons: Attribution-Sharealike license - Дата последнего обновления: 9 июля 2005 г.
Примечание автора: спасибо Владимиру Паланту и Роду Уайтли за обзор.
Found a content problem with this page?
- Edit the page on GitHub.
- Report the content issue.
- View the source on GitHub.
Want to get more involved? Learn
how to contribute.
This page was last modified on by MDN contributors.
Вычисленное значение — CSS | MDN
Вычисленное значение CSS-свойства вычисляется из указанного значения посредством:
- Обработки специальных значений
inheritиinitial, а также - Выполнения вычислений необходимых для получения значения, описанного в строке «Обработка значения» в описании свойства.

Вычисления необходимые для получения вычисленного значения для свойства обычно включают в себя преобразование относительных значений (например, находящиеся в единицах em или в процентах) в абсолютные значения.
Например, если у элемента указаны значения font-size: 16px и padding-top: 2em, то вычисленное значение padding-top будет 32px (двойной размер шрифта).
Однако, для некоторых свойств (таких, где проценты относительны к чему-то, что может потребовать лэйаут определять(переопределить) границы, например, width, margin-right, text-indent и top), процентно указанные значения преобразуются в процентно вычисляемые значения. Кроме того, безразмерные числа, указанные в свойстве line-height становятся вычисленными значениями. Эти относительные единицы, которые остались в вычисленных значениях, становятся абсолютными, когда используемое значение (en-US) установлено.
Основная сфера применения** вычисленного значения** (кроме как использования его как «шага» между указанным и используемым значением) является наследование, включая ключевое слово inherit.
DOM API getComputedStyle() возвращает решённое значение, которое может быть либо вычисляемым или используемым значением, в зависимости от свойства.
| Спецификация | Статус | Комментарий |
|---|---|---|
| CSS Level 2 (Revision 1) Определение ‘computed value’ в этой спецификации. | Рекомендация | Изначальное определение |
- Руководство по CSS
- Ключевые концепции CSS
- Синтаксис CSS
- @-правила
- комментарии
- специфичность
- наследование
- блочная модель
- режимы компоновки
- модели визуального форматирования
- Схлопывание отступов
- Значения
- начальные
- вычисленные
- используемые
- действительные
- Синтаксис определения значений (en-US)
- Сокращённые свойства
- Замещаемые элементы
Found a content problem with this page?
- Edit the page on GitHub.

- Report the content issue.
- View the source on GitHub.
Want to get more involved? Learn
how to contribute.
This page was last modified on by MDN contributors.
Не существует такой вещи, как абсолютная единица CSS — Smashing Magazine
- 13 мин чтения
- CSS, Кодирование, Браузеры, Адаптивный дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Элад Шехтер — веб-разработчик, специализирующийся на дизайне и архитектуре CSS и HTML. Больше о Элад ↬ Что такое абсолютные единицы? В чем разница между относительными и абсолютными единицами измерения и как мы можем создать точные размеры в Интернете? В этой статье Элад Шехтер объясняет, почему абсолютные единицы CSS не такие абсолютные. Когда мы начинаем изучать CSS, мы обнаруживаем, что единицы измерения CSS подразделяются на относительные и абсолютные. Абсолютные единицы основываются на физических единицах, таких как пиксели, сантиметры и дюймы. Но с годами все абсолютные единицы в CSS утратили связь с физическим миром и стали различными видами относительных единиц, по крайней мере, с точки зрения Интернета.
Абсолютные единицы основываются на физических единицах, таких как пиксели, сантиметры и дюймы. Но с годами все абсолютные единицы в CSS утратили связь с физическим миром и стали различными видами относительных единиц, по крайней мере, с точки зрения Интернета.
Важно отметить, что все еще существуют значительные различия между относительными и абсолютными единицами измерения
Относительные единицы включают такие единицы, как % , em , rem , единицы области просмотра ( vw и vh ) и другие. Наиболее распространенной абсолютной единицей измерения является пиксель ( пикс. ). Кроме того, у нас есть сантиметр (
см ) и дюйм ( в ).
Теперь давайте рассмотрим, почему абсолютные единицы CSS не такие абсолютные.
Пиксели CSS
Пиксели были наиболее распространенной единицей CSS, восходящей к зарождению Интернета. В старом мире экранов настольных компьютеров, до появления смартфонов, пиксели экрана всегда были эквивалентны пикселям CSS.
В 2007 году, например, наиболее распространенным разрешением рабочего стола было 1024 × 768 пикселей. В то время мы обычно давали нашим веб-страницам фиксированную ширину 1000 пикселей, чтобы уместить всю страницу, а оставшиеся пиксели сохранялись для полосы прокрутки браузера.
Экраны смартфонов
Смартфоны принесли еще одну тихую эволюцию, начав эру экранов высокой плотности. Если мы рассмотрим iPhone 12 Pro, у которого экран 1170 пикселей в ширину, мы будем считать каждые 3 пикселя на устройстве как 1 пикселя в CSS.
Когда мы измеряем размер в мобильных устройствах, мы измеряем его в соответствии с пикселями CSS, а не пикселями устройства. Подводя итог:
- пикселей CSS — это логических пикселей .
- Пиксели устройства являются реальными физическими пикселями .
Хорошо, а как насчет настольных устройств? Они все еще работают с тем же старым вычислением пикселей? Давайте поговорим об этом.
Экраны для настольных ПК В 2021 году
Экраны высокой плотности появились в ноутбуках несколько лет спустя. MacBook 2014 года получил первые экраны «retina» (retina является синонимом высокой плотности).
В наши дни большинство ноутбуков имеют экран высокой плотности.
Рассмотрим MacBook :
- Экран 13,3-дюймового MacBook Pro имеет ширину
2560пикселей, но ведет себя как1440пикселей. Это означает, что каждые
Это означает, что каждые 1,778физических пикселя действуют как1логических пикселя. - Экран 16-дюймового MacBook Pro имеет ширину
3072пикселей, но ведет себя как1792пикселей. Это означает, что каждые1,714физических пикселя действуют как1логических пикселя.
Среди ноутбуков ПК я протестировал два 15,6-дюймовых экрана, один с разрешением Full HD, а другой с разрешением 4K. Результаты были интересными:
- Экран с диагональю 15,6 дюйма и разрешением Full HD имеет ширину
1920пикселей, но ведет себя как1536пикселей. Это означает, что каждые1,25физических пикселя действуют как1логических пикселя. - Экран 15,6-дюймовый 4K имеет ширину
3840пикселей, но ведет себя, опять же, как1536пикселей. Это означает, что каждые
Это означает, что каждые 2,5физических пикселя действуют как1логических пикселя.
Как видите, связь между реальными физическими пикселями (т. е. устройства) и CSS (т. е. логическими) пикселями почти исчезла.
С годами экраны стали плотнее
В прошлом, если внимательно смотреть на экран, можно было увидеть его пиксели. Когда технология экранов улучшилась, производители начали создавать экраны с более высокой плотностью.
Раньше, если вы подходили достаточно близко к экрану, вы могли видеть пиксели устройства. (Большое превью)Рекомендуемое чтение : Что на самом деле означает складная паутина?
Почему мы рассчитываем логические пиксели по-разному?
С годами, по мере того, как экраны становились плотнее, мы не могли разместить больше контента на одном и том же размере экрана только потому, что на экране больше пикселей.
Задумайтесь об этом на мгновение. Рассмотрим Samsung Galaxy S21 Ultra . Его более узкий размер составляет 1440 физических пикселей. Мы могли бы легко разместить его на обычном экране рабочего стола. Но если бы мы это сделали, текст был бы настолько мелким, что его невозможно было бы прочитать. Из-за этого мы отделяем физические пиксели от логических пикселей.
Размеры в CSS (то есть ширина и высота) рассчитываются в соответствии с логическими пикселями CSS. Конечно, мы можем использовать физические пиксели для загрузки контента с высокой плотностью , такого как изображения и видео, например так:
ОК, пиксели CSS не равны физическим пикселям устройства. Но у нас есть сантиметры и дюймы. Это физические единицы, связанные с физическим миром, верно? Давайте проверим их.
Больше после прыжка! Продолжить чтение ниже ↓
CSS-дюймы и CSS-сантиметры
Везде, где мы используем физические единицы, такие как дюймы и сантиметры, мы знаем, что это абсолютные единицы.
У меня возникла мысль, что если пиксели CSS не равны пикселям устройства, то, возможно, было бы неплохо использовать в Интернете физические единицы измерения, такие как дюймы и сантиметры. Это абсолютные единицы, верно?
Чтобы быть уверенным, я проверил это. Я создал коробку шириной и высотой 1 сантиметр и задал ей красный цвет фона. Я схватил настоящую рулетку и получил сюрприз:
Сантиметр CSS не равен физическому сантиметру.
Вот тестирую единицу сантиметра CSS с рулеткой на 13-дюймовом MacBook середины 2019 года:
Как видите, сантиметр CSS явно не равен физическому. (Изображение предоставлено Эладом Шехтером) (Большой предварительный просмотр)Результат тот же для дюймов CSS:
Дюйм CSS не равен физическому дюйму.
То же самое относится к пикам ( шт. ) и миллиметрам ( мм ). Они соответствуют части либо дюйма CSS, либо сантиметра CSS, ни один из которых не связан с реальным дюймом или реальным сантиметром.
Почему дюймы и сантиметры CSS не являются реальными дюймами и сантиметрами
С 1980-х годов на рынке ПК дюйм CSS определяется как эквивалент 96 пикселей. Этот расчет пикселей был напрямую связан со стандартом DPI/PPI (пикселей на дюйм) операционной системы Microsoft Windows для мониторов того времени, наиболее распространенный из которых имел стандарт 9.0021 96 точек на дюйм.
Это означало, что 1 дюйма CSS всегда будут эквивалентны 96 пикселям CSS.
Что касается сантиметров CSS, то каждый сантиметр рассчитывается непосредственно из дюймов, а это означает, что 1 дюйма эквивалентно 2,54 сантиметра. Это означает, что каждые 1 сантиметра CSS всегда будут равны 37,7952756 пикселей CSS.
Другими словами: 1 см = 37,7952756 пикселей (96 пикселей / 2,54) .
См. Pen [Реальные размеры CSS!] (https://codepen.io/smashingmag/pen/BaRJvWj) Элада Шехтера.
Pen [Реальные размеры CSS!] (https://codepen.io/smashingmag/pen/BaRJvWj) Элада Шехтера.
Это решение, казавшееся хорошей идеей на заре индустрии ПК (у которой был как бы один стандарт), оказалось плохим решением, которое сделало дюймы и сантиметры CSS устаревшими и бесполезными (по крайней мере, с точки зрения сети).
Обратите внимание, что в 1980-х у Apple был другой стандарт 72 DPI для экранов.
Пиксели экрана становятся плотнее
Как я уже упоминал, DPI экранов с годами становился плотнее, и мы видели экраны с разрешением от 120 до 160 DPI. А поскольку 1 дюймов CSS всегда равняется 96 пикселям CSS, теперь это означает, что дюйм CSS не равен реальному физическому дюйму.

Единица измерения баллов CSS
Единица измерения баллов ( pt ) является одной из менее известных единиц CSS. Как гласит Википедия:
«В типографике точка — это наименьшая единица измерения. Он используется для измерения размера шрифта, интерлиньяжа и других элементов на печатной странице».
На странице Википедии показана линейка со шкалой точек внизу и шкалой в дюймах вверху:
(Изображение предоставлено Википедией) (Большой предварительный просмотр)Прежде чем мы перейдем к тому, почему эта единица на самом деле не является абсолютной единицей для Интернета, давайте рассмотрим основные единицы экранов и принтеров.
PPI и DPI
Мы уже упоминали DPI, и вы, возможно, слышали эти термины в прошлом, но если вы никогда не понимали, что именно они означают, вот краткое руководство:
- PPI
Экраны состоят из множества маленьких светлых точек, называемых пикселями. Чтобы измерить плотность пикселей, мы подсчитываем количество пикселей, которые соответствуют 1 дюйму, называемому пикселями на дюйм (PPI).
- DPI
Принтеры печатают цветные точки. Чтобы представить плотность точек принтера, мы подсчитываем количество точек, которое соответствует 1 дюйму бумаги, называемое количеством точек на дюйм (DPI).
Короче говоря, это два способа измерения плотности визуальной информации, которую мы можем уместить на 1 дюйме.
- PPI : пикселей на дюйм (для экранов)
- DPI : точек на дюйм (для принтеров)
Важно отметить, что количество пикселей и точек CSS в 1 дюйма относятся как к ширине, так и к высоте. Это означает, что на экране с 96 пикселей на дюйм прямоугольник с высотой и шириной 1 дюймов будет иметь общий размер 9216 пикселей ( 96 × 96 пикселей = 9216 пикселей).
Вот визуальная демонстрация 1 дюймов с экраном 10 PPI:
Вот несколько примеров реальных расчетов CSS PPI:
| CSS Resolution (Pixels) | CSS PPI | CSS Inches (width and height) |
|---|---|---|
| 96×96 | 96 | 1×1 |
| 141×141 | 141 | 1×1 |
«DPI» для экранов
Производители мобильных и настольных устройств предпочитают выражать размеры экрана в DPI, а не в PPI. Но пусть вас это не смущает: Это всегда PPI для экранов и DPI для принтеров .
Но пусть вас это не смущает: Это всегда PPI для экранов и DPI для принтеров .
Стандарты DPI/PPI
Для представления всех этих точек и пикселей у нас есть точка ( pt ).
Но единица измерения CSS определяется значением DPI принтера по умолчанию, которое, опять же, было принято в 1980-х годах и равно 72 DPI. Это означает, что 1 дюйма CSS всегда равно 72 пунктам.
-
1дюйма =72точки -
1точки =1/72nd из1дюйма
Пиксели для Интернета, точки для принтеров
Для Интернета единица DPI не имеет значения. Веб-DPI определяется в соответствии с другим стандартом ( 96 DPI), о котором мы уже говорили, когда вычисляли CSS-дюйм и CSS-сантиметр. Из-за этого нет причин использовать точечный блок в Интернете.
Примечание : 1 точка не равна (CSS) пикселям.
-
1точка =1,333пикселей -
72баллов =1дюйма -
72очков =96Пиксели
Принтеры
В этой статье я хотел продемонстрировать, почему. паутина. Но как насчет того, чтобы использовать их для принтеров? Есть ли причина использовать дюймы, сантиметры или точки CSS для принтеров?
Мой тест печати
Я провел небольшой тест, чтобы проверить, правильно ли работает стандарт DPI 1980-х годов на принтерах. Я создал два ящика: один шириной и высотой 72 точки, а второй с шириной и высотой 1 дюйма.
Эти две коробки я распечатал на лазерном принтере, который стоит у меня в офисе. Вот мой Codepen для тестирования точек и дюймов для принтеров:
См. Pen [1 дюйм] (https://codepen. io/smashingmag/pen/ZEKxMMy) от Elad Shechter.
io/smashingmag/pen/ZEKxMMy) от Elad Shechter.
Результат
Я распечатал эту демонстрацию на лазерном принтере. К моему удивлению, если я использую 72 точки (или 1 дюйма), я получаю ровно 1 дюйма. Это означает, что для принтеров, возможно, все еще есть веская причина использовать единицы CSS, такие как пункты, дюймы и сантиметры.
Принтеры могут печатать больше DPI, но если мы работаем с масштабированием принтера 100% , то 72 точки (или 1 дюйма) CSS будет равняться реальному физическому дюйму.
Напоминание : Эта статья больше о подключении абсолютных единиц к сети, а не к принтерам. Конечно, результаты могут отличаться на разных типах принтеров.
Рекомендуем прочитать : Использование цветов HSL в CSS
Попытка создать точные размеры в Интернете
Если мы посмотрим на 16-дюймовый MacBook Pro, у которого соотношение 1,714 физических пикселей к каждому физическому пикселю.
1 Пиксель CSS, мы не можем точно предсказать размеры в Интернете.
Если мы попытаемся угадать реальное соотношение пикселей устройства на 16-дюймовом MacBook Pro, используя JavaScript window.devicePixelRatio , оно вернет неверное соотношение 2 вместо 1.714 . (И это без учета состояния масштабирования веб-браузера и операционной системы.)
Зачем нам нужны настоящие абсолютные единицы CSS
Когда мы хотим определить фиксированный размер для элемент боковой панели, мы бы использовали пиксели CSS. Но если подумать, пиксели CSS в наши дни не имеют никакого значения. Как мы видели выше, на большинстве смартфонов и настольных компьютеров пиксели CSS больше не описывают пиксели устройства.
Основываясь на этом, я считаю, что нам нужны реальные физические единицы для CSS (например, настоящие сантиметры или дюймы), потому что пиксели CSS больше не имеют никакого истинного значения в Интернете.
Стоит отметить, что Firefox реализовал реальную физическую единицу миллиметра ( mozmm ), но удалил ее в версии 59. Я не знаю, почему они ее удалили. Возможно, это потому, что так много вещей уже зависит от пикселей CSS, таких как адаптивные изображения и em и rem 9.0022 ед. Если бы мы попытались добавить новое физическое измерение, возможно, это создало бы больше проблем, чем решило бы.
Похоже, что веб-пользователи настолько привыкли мыслить в пикселях, что даже несмотря на то, что пиксельная единица CSS потеряла связь с пикселями устройства, мы будем продолжать использовать эту единицу.
И если вы все еще считаете, что пиксели CSS — отличная единица измерения, попробуйте объяснить начинающему веб-разработчику, что на самом деле измеряет эта единица измерения.
На данный момент у нас нет реального способа описать физические размеры в CSS.
Итак, CSS-пиксель — наихудший тип абсолютной единицы, за исключением всех остальных.
Подведение итогов
В начале этой статьи я сказал, что абсолютные единицы CSS стали чем-то вроде относительных единиц нового типа. Мы начали с пикселей CSS и увидели разницу между пикселями CSS и пикселями устройства.
Затем мы обнаружили, что CSS-дюймы и CSS-сантиметры напрямую преобразуются из CSS-пикселей и не связаны с реальными дюймами и сантиметрами. В конце мы поговорили о единице пойнта и, опять же, о том, что эта единица не имеет абсолютного значения для веба.
Заключительные слова
Вот и все. Надеюсь, вам понравилась эта статья и вы узнали из моего опыта. Если вам понравился этот пост, я был бы признателен, если бы услышал об этом и поделился им.
Ссылки
- «Объяснение длины CSS», Tim Chien, Robert Nyman, Mozilla Hacks
- «Dots Per Inch», Wikipedia
- «Point (Typography)», Wikipedia
- «CSS Values and Units», W3C
Сохранение абсолютного элемента внутри его родителя — LabSrc
В CSS, когда вы стилизуете элемент с position: absolute, вы часто будете замечать, что указанный элемент телепортируется за пределы своего родителя и счастливо плавает сам по себе, иногда даже полностью за кадром. Этого может быть достаточно, чтобы отпугнуть вас от абсолютного позиционирования, но я здесь, чтобы уговорить вас вернуться.
Этого может быть достаточно, чтобы отпугнуть вас от абсолютного позиционирования, но я здесь, чтобы уговорить вас вернуться.
Сводка
- 1. Что же такое происходит?
- 2.
Не ставьте ребенка в угол
- 2.1. Абсолютный ребенок
- 2.2. Абсолютный ребенок с родителем-родителем
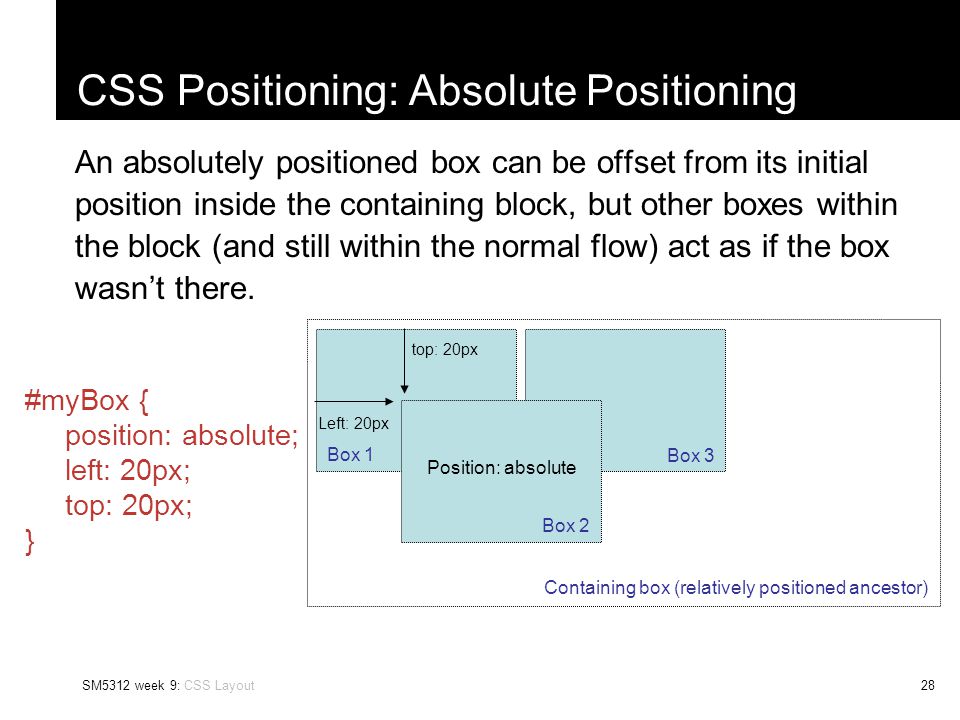
Изучая абсолютное позиционирование CSS, вы можете увидеть много сообщений на форуме, в которых говорится, что невозможно расположить элемент внутри родителя, если установлено position: absolute. Это широко распространенное заблуждение. Хотя такое поведение часто наблюдается, это относится только к элементам, чьи родители не имеют собственного набора позиций.
Правда в том, что элемент с абсолютным позиционированием будет позиционироваться относительно ближайшего предка, у которого свойство position установлено на . Если ни у одного из предков не настроено свойство position, то оно будет позиционироваться относительно страницы в целом. Это то, что большинство людей в конечном итоге видят, что приводит к неправильному представлению.
Это то, что большинство людей в конечном итоге видят, что приводит к неправильному представлению.
Если вам нужна дополнительная информация о свойстве позиции CSS, ознакомьтесь со статьей Макет CSS — свойство позиции от W3schools.
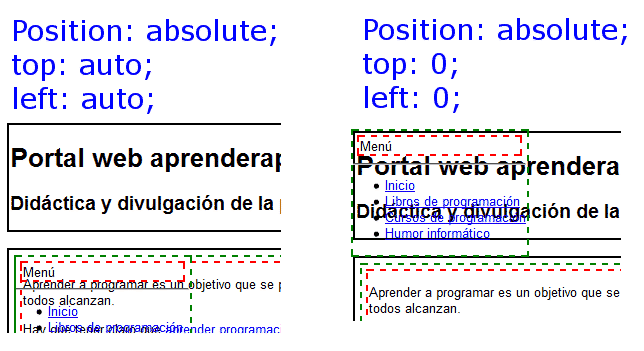
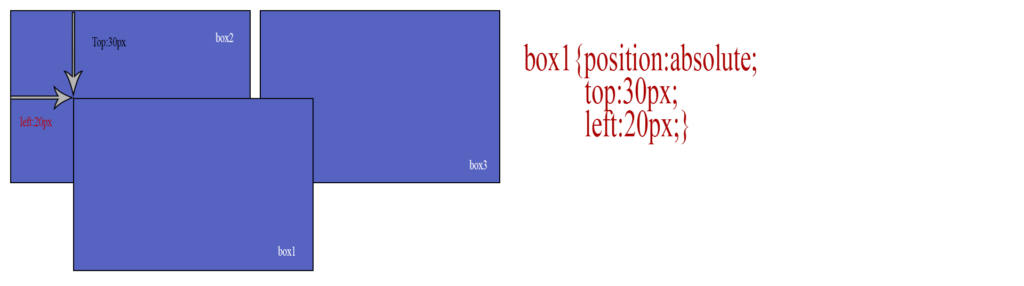
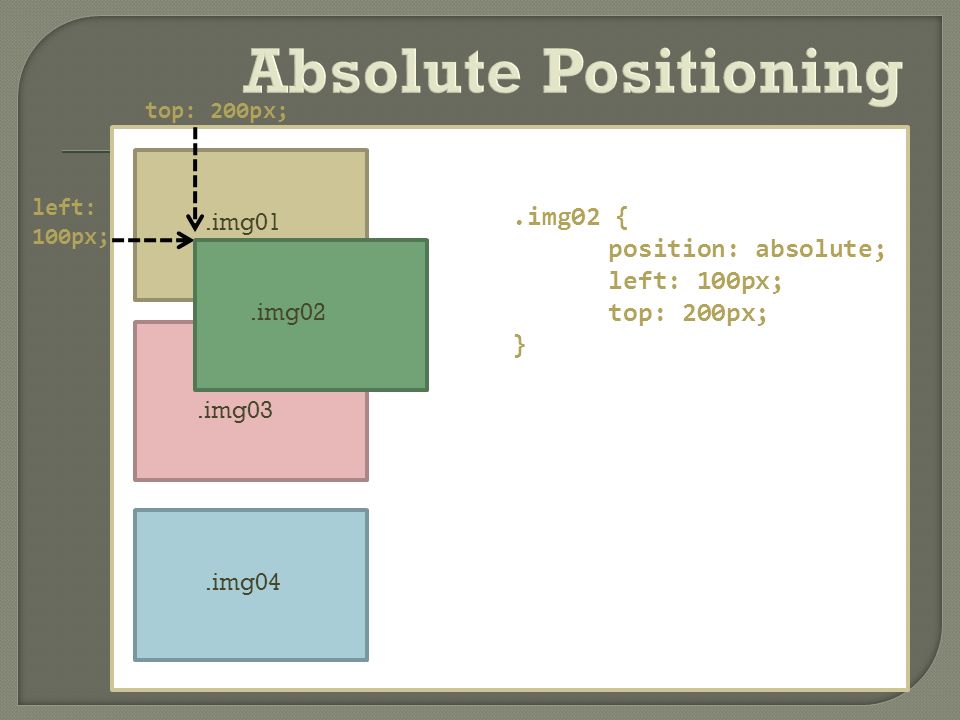
На следующем изображении и в сопутствующем CSS показан дочерний элемент div, для которого задано положение: absolute. Вы заметите, что дочерний элемент div вышел за границы своего родителя.
#parent {
граница: 3 пикселя, сплошной черный цвет;
отображение: встроенный блок;
набивка: 4ЭМ;
поле: 1em;
}
#ребенок {
граница: 3 пикселя сплошного синего цвета;
цвет синий;
сверху: 0;
слева: 0;
положение: абсолютное;
}
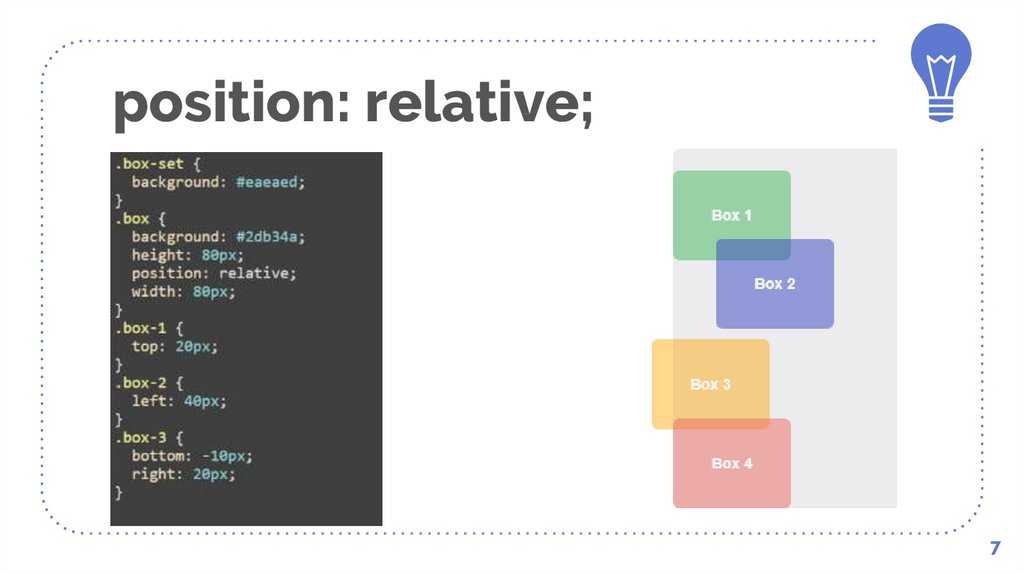
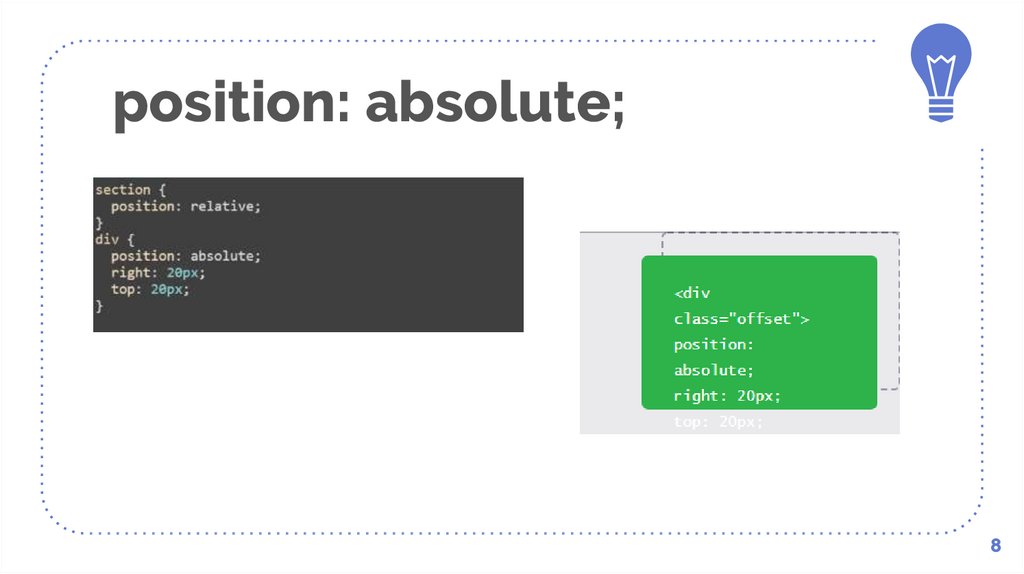
Теперь посмотрим, что произойдет, если мы добавим позицию: относительно родительского элемента div. Вы увидите, что дочерний элемент div волшебным образом вставлен своим родителем.

 Я даю право делиться всем контентом: Creative Commons: Attribution-Sharealike license
Я даю право делиться всем контентом: Creative Commons: Attribution-Sharealike license

 Это означает, что каждые
Это означает, что каждые  Это означает, что каждые
Это означает, что каждые 
