HTML 5 (часть 2). Новые теги и поддержка браузерами
Перед изучением новых тегов необходимо ознакомится с инструментами поддержки тегов браузерами. Для проверки тега, можно использовать htmlbook с иллюстрациями:
Поддержка тега center в спецификациях HTMLВидно, что тег <center> в спецификации 5.0 не поддерживается (розовый цвет), а в спецификации 4.01 поддерживался частично (желтый цвет). Кстати, для выравнивания блоков и картинок теперь нужно применять СSS.
Также, рекомендуем ресурс caniuse.com
Рекомендация не использовать тег center в коде html5Как видно, данный тег не рекомендован к применению. Если тег можно применять, то caniuse покажет развернутую карту поддержки тега браузерами. Так для тега audio, мы увидим:
Поддержка тега audio браузерамиТаким образом, используя данные ресурсы можно ориентироваться в правильности применения тегов и их поддержке со стороны браузеров.
Рассмотрим новые введенные элементы.
Тег audio
Тег <audio> используется для внедрения в страницу проигрывателя. Для указания источника используется тег <source>. Можно указать несколько источников композиций, т.е. даже если у пользователя нет определенных кодеков, то велика вероятность проигрывания файла.
Для указания источника используется тег <source>. Можно указать несколько источников композиций, т.е. даже если у пользователя нет определенных кодеков, то велика вероятность проигрывания файла.
Если тег не поддерживается, то будет выведено сообщения внутри тега с предложением скачать файл напрямую.
<audio controls autoplay=»autoplay» > <source src=»audio/music.mp3″ type=»audio/mpeg»> <source src=»audio/music.mp3″ type=»audio/mpeg»> Тег audio не поддерживается вашим браузером. <a href=»audio/music.mp3″>Скачайте музыку</a>. </audio>
|
1 2 3 4 5 6 |
<audio controls autoplay=»autoplay» > <source src=»audio/music.mp3″ type=»audio/mpeg»> <source src=»audio/music.mp3″ type=»audio/mpeg»> Тег audio не поддерживается вашим браузером. <a href=»audio/music. </audio> |
Атрибуты описанные в примере:
- controls – выводят проигрыватель. Если их не указать, то получим играющую музыку без возможности выключения
- autoplay – автоматическое проигрывание после загрузки, не стоит использовать данный атрибут без крайней необходимости
- loop – зациклить проигрывание
Обратите внимание, что внешний вид проигрывателя в разных браузерах разный.
Тег video
Позволяет внедрить на страницу видеопроигрыватель без использования сторонних сервисов. Также, как и тег <audio> применяется с тегом source, если необходимо указать несколько источников видео.
<video controls=»controls»>
<source src=»video/duel.ogv» type=’video/ogg; codecs=»theora, vorbis»‘>
<source src=»video/duel.mp4″ type=’video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘>
<source src=»video/duel.webm» type=’video/webm; codecs=»vp8, vorbis»‘>
Тег video не поддерживается вашим браузером.
|
1 2 3 4 5 6 |
<video controls=»controls»> <source src=»video/duel.ogv» type=’video/ogg; codecs=»theora, vorbis»‘> <source src=»video/duel.mp4″ type=’video/mp4; codecs=»avc1.42E01E, mp4a.40.2″‘> <source src=»video/duel.webm» type=’video/webm; codecs=»vp8, vorbis»‘> Тег video не поддерживается вашим браузером. Скачайте видео. </video> |
Атрибуты аналогичны тегу <audio>.
Данный тег используется для создания блоков с видео в виде фона.
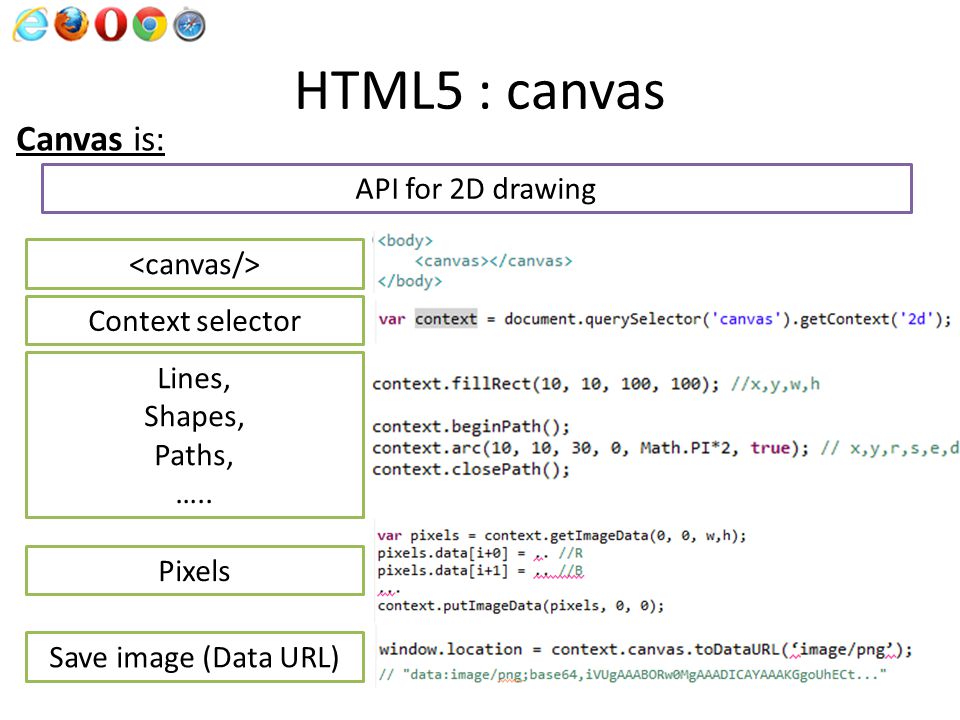
Тег canvas
Используется для рисования в HTML5. Применение canvas позволило отказаться от технологии Flash. Рисование производится с помощью JavaScript. Использования тега <canvas> вы изучите на уроках JS.
<canvas> <p>Ваш браузер не поддерживает рисование.</p> </canvas>
<canvas> <p>Ваш браузер не поддерживает рисование. </canvas> |
Тег datalist
Используется для создания «умных» выпадающих списков. Дублирует функционал выпадающего списка, но добавляет к нему возможность поиска пунктов по буквам входящим в слова и введения своего варианта. Идеален для применения к спискам, пункты которых известны заранее.
К сожалению, поддержка браузерами очень ограничена. Более того, на сегодняшний момент браузеры демонстрируют абсолютно разную работу с данным элементом. Пока стоит воздержаться от применения.
Пример:
<datalist> <option value=»Чебурашка»></option> <option value=»Крокодил Гена»></option> <option value=»Шапокляк»></option> </datalist>
<datalist> <option value=»Чебурашка»></option> <option value=»Крокодил Гена»></option> <option value=»Шапокляк»></option> </datalist> |
Тег details
Позволяет создавать раскрывающийся при клике блок.
<details> <summary>Информация об авторе</summary> <p>Бендер Родригез</p> </details>
<details> <summary>Информация об авторе</summary> <p>Бендер Родригез</p> </details> |
Поддержка данного тега – частичная, как следствие, на данном этапе лучше применять решения на основе JS или jQuery.
Тег meter
Используется для визуализации диапазонов величин. Пример применения:
<meter value=»5″ max=»100″ low=»10″ high=»60″>Низкая</meter> <meter value=»9″ max=»100″ low=»10″ high=»60″>Нормальная</meter> <meter value=»80″ max=»100″ low=»10″ high=»20″>Горячая</meter <meter value=»100″ max=»100″ >Кипяток</meter>
<meter value=»5″ max=»100″ low=»10″ high=»60″>Низкая</meter> <meter value=»9″ max=»100″ low=»10″ high=»60″>Нормальная</meter> <meter value=»80″ max=»100″ low=»10″ high=»20″>Горячая</meter <meter value=»100″ max=»100″ >Кипяток</meter> |
Позволяет задавать минимально, максимальное значение диапазона, значения которые считаются низкими и высокими, текущее значение (value). Возможно управление с помощь JS. Хороший инструмент для простой визуализации.
Возможно управление с помощь JS. Хороший инструмент для простой визуализации.
Тег используется для обозначения главной навигации по сайту. Содержит внутри себя список (хотя могут быть и другие элементы). Пример:
<nav> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> </nav>
|
1 2 3 4 5 6 7 8 |
<nav> <ul> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> <li>Item 4</li> </ul> </nav> |
Использовать тег <nav> нужно обязательно.
Тег output
Создан в противовес тегу input, используется для обозначения области на html странице, куда будет выводится информация.
Следует отметить, что с помощью JS можно вывести информацию в любой элемент. Однако введение тега <output> это следствие новой функции HTML5 – функции представления информации.
<output name=»result»>0</output>
<output name=»result»>0</output> |
Тег progress
Тег служит для отображения прогресса какого-либо события, представляет из себя прямоугольник, заполнением которого можно управлять с помощью JS. Обратите внимание, что внешний вид элемента отличается в разных браузерах, однако большинство браузеров поддерживают данный тег. Если тег не поддерживаться, то будет выведена надпись между тегами.
<progress max=»100″ value=»50″> Загружено на <span>25</span>% </progress>
<progress max=»100″ value=»50″> Загружено на <span>25</span>% </progress> |
Тег wbr
По умолчанию браузеры не разбивают слова на части, поэтому если в тексте встречается очень длинное слово, то браузер, даже при уменьшении контейнера, покажет полосы горизонтальной прокрутки. В контексте адаптивного дизайна данное поведение может нарушать верстку. Для указания браузеру правил переноса (разбития) слова на части используется тег wbr.
В контексте адаптивного дизайна данное поведение может нарушать верстку. Для указания браузеру правил переноса (разбития) слова на части используется тег wbr.
Пример использования:
<p> метоксихлор<wbr>диэтиламино<wbr>метил<wbr>бутил<wbr>аминоакридин </p>
<p> метоксихлор<wbr>диэтиламино<wbr>метил<wbr>бутил<wbr>аминоакридин </p> |
На этом, рассмотрение наиболее часто употребляемых тегов введенных в HTML5 мы завершим, и рассмотрим семантические теги и понятие семантической верстки.
Браузеры и устройства · Bootstrap v4.6
Посмотреть на GitHub Оригинал
Узнайте о браузерах и устройствах, от современных до старых, которые поддерживаются Bootstrap, включая известные особенности и ошибки для каждого из них.
Поддерживаемые браузеры
Bootstrap поддерживает последние стабильные выпуски всех основных браузеров и платформ. В Windows мы поддерживаем Internet Explorer 10-11 / Microsoft Edge.
В Windows мы поддерживаем Internet Explorer 10-11 / Microsoft Edge.
Альтернативные браузеры, которые используют последнюю версию WebKit, Blink или Gecko, напрямую или через API веб-представления платформы, явно не поддерживаются. Однако Bootstrap должен (в большинстве случаев) правильно отображаться и работать в этих браузерах. Более конкретная информация о поддержке представлена ниже.
.browserslistrc:# https://github.com/browserslist/browserslist#readme >= 1% last 1 major version not dead Chrome >= 45 Firefox >= 38 Edge >= 12 Explorer >= 10 iOS >= 9 Safari >= 9 Android >= 4.4 Opera >= 30
Мы используем Autoprefixer для обработки предполагаемой поддержки браузеров с помощью префиксов CSS, который использует Browserslist для управления этими версиями браузеров. Обратитесь к их документации, чтобы узнать, как интегрировать эти инструменты в свои проекты.
Мобильные устройства
Вообще говоря, Bootstrap поддерживает последние версии браузеров по умолчанию для каждой основной платформы. Обратите внимание, что прокси-браузеры (такие как Opera Mini, Opera Mobile’s Turbo mode, UC Browser Mini, Amazon Silk) не поддерживаются.
| Chrome | Firefox | Safari | Android Browser & WebView | Microsoft Edge | |
|---|---|---|---|---|---|
| Android | Поддерживается | Поддерживается | Нет данных | Android v5.0+ supported | Поддерживается |
| iOS | Поддерживается | Поддерживается | Поддерживается | Нет данных | Поддерживается |
| Windows 10 Mobile | Нет данных | Нет данных | Нет данных | Нет данных | Поддерживается |
Настольные браузеры
Точно так же поддерживаются последние версии большинства настольных браузеров.
| Chrome | Firefox | Internet Explorer | Microsoft Edge | Opera | Safari | |
|---|---|---|---|---|---|---|
| Mac | Поддерживается | Поддерживается | Нет данных | Поддерживается | Поддерживается | Поддерживается |
| Windows | Поддерживается | Поддерживается | Поддерживается, IE10+ | Поддерживается | Поддерживается | Не поддерживается |
Для Firefox, помимо последней нормальной стабильной версии, мы также поддерживаем последнюю версию Firefox Extended Support Release (ESR).
Неофициально Bootstrap должен выглядеть и вести себя достаточно хорошо в Chromium и Chrome для Linux, Firefox для Linux и Internet Explorer 9, хотя официально они не поддерживаются.
Список некоторых ошибок браузера, с которыми приходится бороться Bootstrap, см. в нашей стене ошибок браузера.
в нашей стене ошибок браузера.
Internet Explorer
Поддерживается Internet Explorer 10+; IE9 и ниже нет. Имейте в виду, что некоторые свойства CSS3 и элементы HTML5 не полностью поддерживаются в IE10 или требуют свойств с префиксом для полной функциональности. Посетите Могу ли я использовать… для получения подробной информации о поддержке браузером функций CSS3 и HTML5. Если Вам требуется поддержка IE8-9, используйте Bootstrap 3.
Модальные окна и раскрывающиеся списки на мобильных устройствах
Переполнение и прокрутка
Поддержка overflow: hidden; в элементе <body> весьма ограничена в iOS и Android. С этой целью, когда Вы прокручиваете верхнюю или нижнюю часть модального окна в браузере любого из этих устройств, содержимое <body> начинает прокручиваться. См. Ошибка Chrome #175502 (исправлена в Chrome v40) и Ошибка WebKit #153852.
Текстовые поля iOS и прокрутка
Начиная с iOS 9. 2, пока модальное окно открыто, если начальное прикосновение жеста прокрутки находится в пределах текстового
2, пока модальное окно открыто, если начальное прикосновение жеста прокрутки находится в пределах текстового <input> или <textarea>, содержимое <body> под модальным окном будет будет прокручиваться вместо самого модального окна. См. Ошибка WebKit #153856.
Выпадающие меню навигационной панели
Элемент .dropdown-backdrop не используется в навигационной панели iOS из-за сложности z-indexing. Таким образом, чтобы закрыть раскрывающиеся списки на панели навигации, Вы должны непосредственно щелкнуть элемент раскрывающегося списка (или любой другой элемент, который вызовет событие щелчка в iOS).
Масштабирование браузера
При масштабировании страницы неизбежно появляются артефакты рендеринга в некоторых компонентах как в Bootstrap, так и в остальной части Интернета. В зависимости от проблемы мы можем ее исправить (сначала выполните поиск, а затем при необходимости откройте проблему). Однако мы склонны игнорировать их, поскольку они часто не имеют прямого решения, кроме хитрых обходных путей.
Прикреплено
:hover/:focus на iOSХотя :hover невозможно на большинстве сенсорных устройств, iOS эмулирует это поведение, что приводит к «sticky» стилям наведения, которые сохраняются после касания одного элемента. Эти стили наведения удаляются только тогда, когда пользователи касаются другого элемента. Такое поведение считается в основном нежелательным и, похоже, не является проблемой для устройств Android или Windows.
В наши альфа- и бета-версии v4 мы включали неполный и закомментированный код для включения прокладки медиа-запросов, которая отключала бы стили наведения в браузерах сенсорных устройств, которые имитируют наведение. Эта работа никогда не была полностью завершена или включена, но, чтобы избежать полной поломки, мы решили исключить эту прокладку и оставить миксины как ярлыки для псевдоклассы.
Печать
Даже в некоторых современных браузерах печать может быть необычной.
Начиная с Safari v8.0, использование класса . фиксированной ширины может привести к тому, что Safari будет использовать необычно маленький размер шрифта при печати. Дополнительные сведения см. в issue #14868 и Ошибка WebKit #138192. Один из возможных способов обхода — следующий CSS: container
container
@media print {
.container {
width: auto;
}
}
Стандартный Android-браузер
По умолчанию Android 4.1 (и даже некоторые более новые версии) поставляются с приложением Browser в качестве предпочтительного веб-браузера по умолчанию (в отличие от Chrome). К сожалению, в приложении “Браузер” много ошибок и несоответствий с CSS в целом.
Меню выбора
В элементах <select> стандартный браузер Android не будет отображать боковые элементы управления, если применены параметры border-radius и/или border. (См. этот вопрос на StackOverflow для получения подробной информации.) Используйте приведенный ниже фрагмент кода, чтобы удалить вызывающий нарушение CSS и отобразить <select> как нестилизованный элемент в браузере Android. Сниффинг пользовательского агента позволяет избежать вмешательства в работу браузеров Chrome, Safari и Mozilla.
Сниффинг пользовательского агента позволяет избежать вмешательства в работу браузеров Chrome, Safari и Mozilla.
<script>
$(function () {
var nua = navigator.userAgent
var isAndroid = (nua.indexOf('Mozilla/5.0') > -1 && nua.indexOf('Android ') > -1 && nua.indexOf('AppleWebKit') > -1 && nua.indexOf('Chrome') === -1)
if (isAndroid) {
$('select.form-control').removeClass('form-control').css('width', '100%')
}
})
</script>
Хотите увидеть пример? Посмотрите эту демонстрацию JS Bin.
Валидаторы
Чтобы обеспечить максимальное удобство работы старых браузеров и браузеров с ошибками, Bootstrap использует CSS browser hacks в нескольких местах для нацеливания специального CSS на определенные версии браузера, чтобы обойти ошибки в сами браузеры. Эти хаки по понятным причинам заставляют валидаторов CSS жаловаться на их недействительность. В некоторых случаях мы также используем передовые функции CSS, которые еще не полностью стандартизированы, но используются исключительно для прогрессивного улучшения.
Эти предупреждения о проверке не имеют значения на практике, поскольку не-хакерская часть нашего CSS действительно полностью проверяет, а хакерские части не мешают правильному функционированию не-хакерской части, поэтому мы сознательно игнорируем эти конкретные предупреждения.
В наших HTML-документах также есть несколько тривиальных и несущественных предупреждений проверки HTML из-за того, что мы включили обходной путь для определенной ошибки Firefox.
Как проверить и исправить совместимость
Простой способ узнать, поддерживает ли ваш браузер последний стандарт
by Милан Станоевич
Милан Станоевич
Эксперт по Windows и программному обеспечению
Милан с детства увлекался технологиями, и это побудило его проявить интерес ко всем технологиям, связанным с ПК. Он энтузиаст ПК и… читать дальше
Обновлено
Факт проверен Alex Serban
Alex Serban
Windows Server & Networking Expert
Отказавшись от корпоративного стиля работы, Алекс нашел вознаграждение в образе жизни постоянного анализа, координации команды и приставаний к коллегам. Обладание сертификатом MCSA Windows Server… читать далее
Партнерская информация
- HTML5 — это последняя версия HTML с некоторыми существенными улучшениями и функциями, отсутствующими в более ранних версиях.
- Хотя практически все современные браузеры поддерживают HTML5, степень соответствия различна.
- Существуют некоторые распространенные проблемы совместимости, такие как элементы формы, которые отсутствуют в браузерах без поддержки HTML.
 Вот что умеет Опера:
Вот что умеет Опера:- Простая миграция: используйте ассистент Opera для переноса существующих данных, таких как закладки, пароли и т. д.
- Оптимизируйте использование ресурсов: ваша оперативная память используется более эффективно, чем в других браузерах
- Повышенная конфиденциальность: бесплатный и неограниченный встроенный VPN
- Без рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Удобство для игр: Opera GX — первый и лучший браузер для игр
- Скачать Opera
При просмотре веб-страниц вы должны были хотя бы раз встретить термин HTML. Если вы не знакомы с этим, HTML — это язык разметки, используемый для создания контента на веб-страницах.
За прошедшие годы HTML претерпел несколько изменений, и последней версией является HTML5. Это улучшение призвано улучшить работу веб-сайтов в лучших современных браузерах.
Но как узнать, поддерживает ли ваш веб-браузер стандарт HTML5? Мы покажем вам, как это сделать, в этом руководстве.
Все ли браузеры поддерживают HTML5?
Практически все современные браузеры совместимы с HTML5. Это связано с тем, что последний язык разметки в настоящее время чаще всего используется разработчиками для создания контента на веб-страницах.
Таким образом, кроме старых браузеров, которые не претерпели никаких улучшений за эти годы, вы должны ожидать, что любой браузер, который вы используете, будет поддерживать HTML5.
Что такое HTML5?
HTML5, пятая версия стандарта HTML, была выпущена в 2008 году.
он принес много новых функций, таких как встроенная поддержка мультимедиа и возможность обработки файлов, геолокации, перетаскивания.
Какой браузер лучше всех поддерживает HTML5?
Хотя вы ожидаете, что большинство браузеров будут поддерживать HTML5, уровень соответствия HTML5 отличается от одного браузера к другому.
Браузер с максимальной поддержкой HTML5 — Opera. Это связано с тем, что он часто обновляется, чтобы соответствовать последним требованиям языка разметки.
Как узнать, поддерживает ли мой браузер HTML5?
Нет необходимости выяснять, поддерживает ли ваш браузер HTML5. Это связано с тем, что все современные веб-браузеры поддерживают язык разметки из коробки. Таким образом, не нужно ничего устанавливать или настраивать.
Однако не все браузеры одинаково поддерживают HTML5, поэтому, если вам нужна наилучшая поддержка, рекомендуется использовать Opera .
Браузер Opera полностью совместим с HTML5, но имеет много других замечательных функций. Во-первых, встроенный блокировщик рекламы ускорит загрузку вашей веб-страницы, заблокировав отслеживающие файлы cookie и скрипты.
Кроме того, есть встроенный VPN, который предлагает неограниченную пропускную способность бесплатно. Также имеются дополнительные функции, такие как всплывающий видеоплеер и настраиваемые рабочие области с функцией поиска во вкладках для более удобного переключения.
Opera предлагает отличные функции и полную поддержку HTML5, так что это может быть идеальное время, если вы еще не пробовали.
Opera
Opera поставляется с полной совместимостью с HTML5, а также множеством уникальных интеллектуальных функций, позволяющих максимально эффективно использовать время просмотра.
Бесплатно Посетите веб-сайт
Как сделать так, чтобы мой браузер поддерживал HTML5?
В HTML5 есть новые функции, отсутствующие в более старых версиях, начиная с HTML4. Если ваш браузер не поддерживает HTML5, ниже приведены некоторые проблемы совместимости, с которыми вы можете столкнуться:
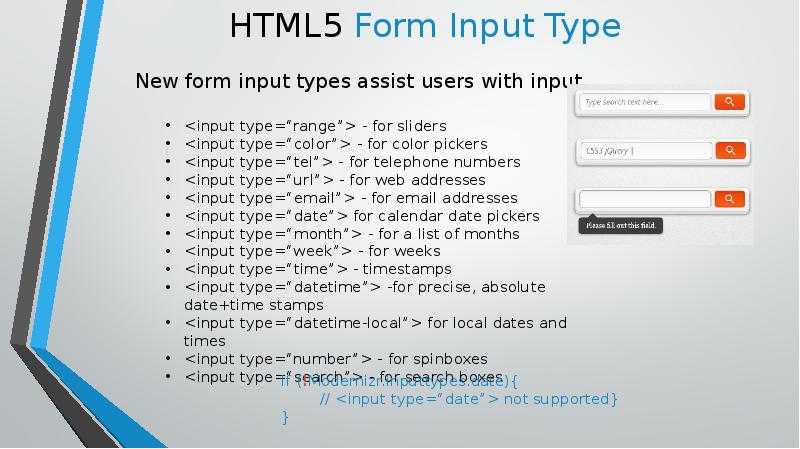
- Проблемы с функциями формы : HTML5 имеет новые атрибуты ввода и вывода, которых не было в более ранних версиях. Этими атрибутами являются, среди прочего, электронная почта, URL-адрес и локальная дата-время. Поэтому, если ваш браузер не поддерживает HTML5, у него будут проблемы с этими функциями.
- Семантические теги: HTML5 убрал некоторые элементы представления, такие как большой размер, шрифт и центр. Так что не стоит ожидать, что это сработает.

- Возможности хранения : Стандарт HTML5 имеет возможность хранения, которая позволяет браузерам сохранять данные на стороне пользователя. Эти данные более долговечны, чем файлы cookie. Однако эта функция работает только в последних версиях браузеров.
В общем, HTML5 существует уже много лет, и все современные браузеры его поддерживают. Таким образом, вам не о чем беспокоиться о совместимости.
Если вы столкнулись с другими проблемами, такими как неработающий браузер в Windows 10 и 11, ознакомьтесь с нашим подробным руководством о том, как быстро решить эту проблему.
Не стесняйтесь сообщить нам, если у вас возникли какие-либо проблемы, связанные с HTML5 в вашем браузере, в комментариях ниже.
Была ли эта страница полезной?
Начать разговор
Делиться
Копировать ссылку
Информационный бюллетень
Программное обеспечение сделок Пятничный обзор
Я согласен с Политикой конфиденциальности в отношении моих персональных данных
Стандартный режим браузера и HTML5
Этот документ охватывает следующие темы:
Общая информация
Включение стандартного режима в браузере
Обновление приложения до HTML5
Обновление тестовой среды до HTML5
Обновление производственной среды до HTML5
Общая информация
Natural for Ajax-приложения до версии 8. 3.4
причудливый режим в браузерах, который не поддерживает HTML5 и CSS3 и который
ведет себя по-разному в разных браузерах. В Internet Explorer 11,
Firefox и Chrome, приложения Natural for Ajax теперь работают в стандартном режиме,
который поддерживает HTML5 и CSS3. В стандартном режиме браузеры должны вести себя как
описывается спецификациями W3C HTML и CSS.
3.4
причудливый режим в браузерах, который не поддерживает HTML5 и CSS3 и который
ведет себя по-разному в разных браузерах. В Internet Explorer 11,
Firefox и Chrome, приложения Natural for Ajax теперь работают в стандартном режиме,
который поддерживает HTML5 и CSS3. В стандартном режиме браузеры должны вести себя как
описывается спецификациями W3C HTML и CSS.
В Internet Explorer 10 приложения Natural for Ajax запускаются в Режим причуд Internet Explorer 10. Этот режим уже поддерживает множество HTML5 и CSS3, но не весь спектр спецификаций.
В следующих разделах объясняется, что нужно делать при переключении на стандартный режим и HTML5 в браузерах.
Включение стандартного режима в браузере
HTML-страницы, созданные с помощью Natural for Ajax, содержат следующее заявление:
Указывает браузеру работать в стандартном режиме. Если у вас нет
определены определенные параметры конфигурации в вашем браузере, вам не нужно делать
что-либо. Браузер автоматически использует правильный режим.
Если у вас нет
определены определенные параметры конфигурации в вашем браузере, вам не нужно делать
что-либо. Браузер автоматически использует правильный режим.
Обновление приложения до HTML5
Существуют различия между HTML4 и HTML5. Макеты страниц написаны в XML и Natural for Ajax заботится о правильном преобразовании в HTML5. Поэтому в большинстве случаев вам не нужно ничего адаптировать в своих макетах. Ты нужно только сделать следующее:
Повторно сгенерируйте HTML для всех страниц макета с помощью NaturalONE или Менеджер макетов.
Восстановить файлы *.
 css из файлов *.info с помощью редактора таблиц стилей.
css из файлов *.info с помощью редактора таблиц стилей.
При упаковке приложения в виде файла .war используя файл wardeploy.xml NaturalONE , HTML и CSS файлы автоматически регенерируются. Предпосылкой для этого является wardeploy.xml файл, созданный с версией 8.3.4 или выше.
Вам нужно только проверить, соответствует ли ваша реализация Совместимость с HTML5/CSS3, если вы используете следующие расширенные функции:
Параметры таблицы стилей
Некоторые параметры стилей изменены в CSS3. Одним из основных изменений является то, что для
атрибуты, такие как высота , ширина и padding , только число больше не является допустимым значением. Значение должно
теперь также включают такие единицы, как «px»,
«см» или «%», или обязательно
быть одним из предопределенных значений.
Значение должно
теперь также включают такие единицы, как «px»,
«см» или «%», или обязательно
быть одним из предопределенных значений.
Для файлов *.info и если ваше приложение используя собственные файлы *.css , мы рекомендуем вам проверить на по крайней мере, правильно ли «px» применяется к соответствующие значения атрибутов.
Элементы управления IHTML
В элементах управления IHTML программы Natural предоставляют простой HTML во время выполнения. Мы рекомендуем вам проверить, является ли этот простой HTML Совместимость с HTML5/CSS3.
*стиль и *styleprop Свойства
Многие элементы управления поддерживают такие свойства, как стиль текста и textstyleprop для прямой установки атрибутов CSS в
время разработки и/или время выполнения. В таких атрибутах, как
В таких атрибутах, как высота , ширина и заполнение , все отсутствует
Единицы «px» автоматически применяются
для фреймворка Ajax. Вам не нужно заботиться об этом. В редких случаях вы
может захотеть проверить атрибуты, которые больше не поддерживаются в CSS3.
Пользовательские элементы управления
Если вы создали свои собственные элементы управления макросами, изменения обычно не необходимый. Однако для пользовательских элементов управления, для которых вы создаете свой собственный HTML, вам нужно проверить, соответствует ли сгенерированный HTML HTML5.
Обновление тестовой среды до HTML5
В соответствии со стандартом HTML5 все настраиваемые атрибуты должны начинаться с
строка «данные-«. По этой причине естественное для
Фреймворк Ajax генерирует атрибут
По этой причине естественное для
Фреймворк Ajax генерирует атрибут data-testtoolid в
HTML-файлы по умолчанию. См. также Тест
Автоматизация Natural for Ajax Applications.
В более ранних версиях этот атрибут назывался testtoolid .
В макете XML имя свойства testtoolid имеет вид
сохранено — вам не нужно менять макеты. Это просто значение по умолчанию для
атрибут в HTML, который изменен на data-testtoolid . Если вы
используете этот атрибут в автоматических тестах, вам нужно изменить свои тесты
соответственно.
В качестве альтернативы можно использовать платформу Natural for Ajax.
поддерживает атрибут testtoolid . Это позволяет выполнять
обновление шаг за шагом: вы можете сначала обновить приложение, не касаясь
набор тестов. Когда это станет стабильным, вы можете адаптировать свой набор тестов.
атрибут
Когда это станет стабильным, вы можете адаптировать свой набор тестов.
атрибут testtoolid не соответствует соглашению об именах
спецификация HTML5. Следовательно, полученный HTML-код не будет на 100 % действительным.
HTML5. Но поддерживаемые в настоящее время браузеры по-прежнему принимают этот атрибут.
Если вы хотите, чтобы платформа Natural for Ajax генерировала атрибут testtoolid в файлах HTML вместо дефолтного data-testtoolid , сделайте следующее:
В файле cisconfig.xml установите параметр
testtoolidhtml4для «истинный».Повторно создайте файлы HTML для своих макетов.

Убедитесь, что ваша тестовая среда также содержит cisconfig.xml файл, в котором
testtoolidhtml4установлен на «истинный».
Примечание:
Нет гарантии, что будущие версии браузера по-прежнему
допускать атрибут testtoolid . Возможно, вам придется переключиться на data-testtoolid рано или поздно, но делать это не обязательно
немедленно.
Обновление производственной среды до HTML5
Если ваше приложение должно поддерживать Internet Explorer 10, вам необходимо
добавьте следующие записи в web.

 mp3″>Скачайте музыку</a>.
mp3″>Скачайте музыку</a>. </p>
</p>
 css из файлов *.info с помощью редактора таблиц стилей.
css из файлов *.info с помощью редактора таблиц стилей.