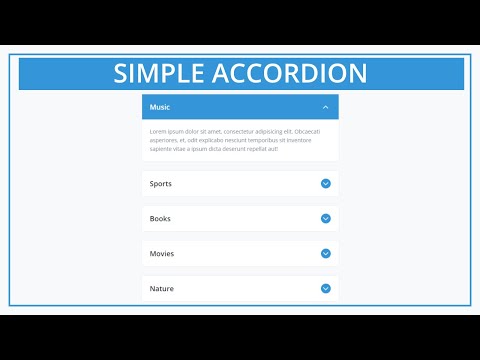
Вертикальный аккордеон на чистом CSS
Пример создания сайта на Django
В этом бесплатном курсе Вы увидите пример создания полноценного сайта на Django, что даст Вам отличный старт при создании уже собственных сайтов на этом фреймворке.
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Тот, который передвигает горы, сначала убирает маленькие камешки.
Конфуций
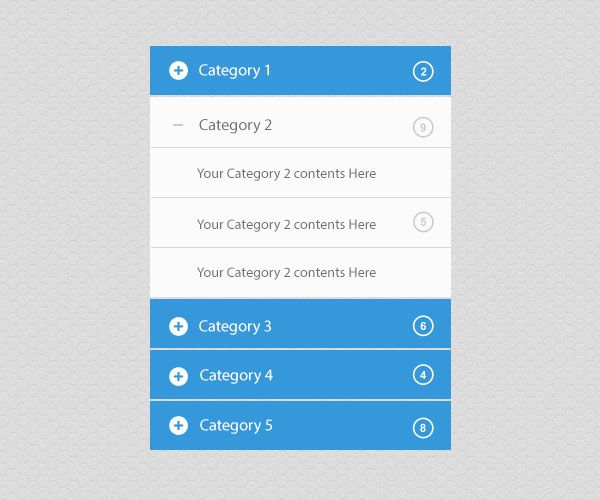
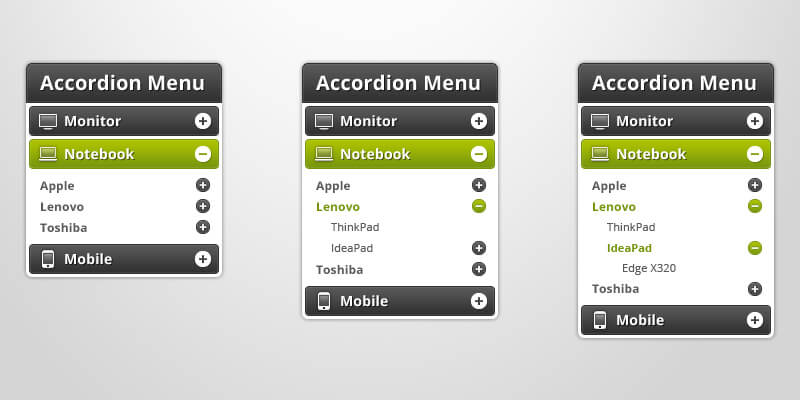
Что такое аккордеон в HTML? Это компактный способ отображения контента на сайте. Чаще всего это текстовые блоки с информацией, например ответы на часто задаваемые вопросы. Пользователю показывают только вопросы, ответы на которые скрываются с целью экономии места. Такая страница легко читается, согласитесь, что намного быстрее пробежаться глазами по заголовкам.
Как правило, аккордеон располагается вертикально, не бывает горизонтального аккордеона. Горизонтальное отображение похожей конструкции, называется табами. При первом клике по секции с заголовком откроется панель с текстом, а при втором клике — закроется обратно.
Идея работы аккордеона на CSS, основана на скрытых чекбоксах, используя тип поля для ввода type=»checkbox» и атрибут checked. Весь блок аккордеона построен в виде вертикальной одно колоночной таблицы. Нет, мы не используем табличных тегов. Речь идет о воображаемой таблице, на свойствах
display: table и diplay: table-cell. Внутри блока div размещены: label с элементами форм input, типа checkbox.
Внутри блока div размещены: label с элементами форм input, типа checkbox.
Все секции аккордеона закрыты (checkbox)
<div>
<label>
<input type='checkbox' name='checkbox-accordion'>
<div>Видимый заголовок #1</div>
<div>
<h6>Скрытый заголовок #1</h6>
<p>Скрытый текст (контент) аккордеона на чекбоксах #1.</p>
</div>
</label>
<label>
<input type='checkbox' name='checkbox-accordion'>
<div>Видимый заголовок #2</div>
<div>
<h6>Скрытый заголовок #2</h6>
<p>Скрытый текст (контент) аккордеона на чекбоксах #2.</p>
</div>
</label>
<label>
<input type='checkbox' name='checkbox-accordion'>
<div>Видимый заголовок #3</div>
<div>
<h6>Скрытый заголовок #3</h6>
<p>Скрытый текст (контент) аккордеона на чекбоксах #3. </p>
</p>
</div>
</label>
</div>
Поля с чекбоксами должны быть спрятаны, это просто механизмы.
.accordion input {
display: none;
...
}
Так же прячем и блоки с контентом.
.accordion__content {
display: none;
}
Что приведет в действие механизм аккордеона? Кликая по секции, пользователь невольно установит атрибут checked, который сделает переключатель активным. Зададим активному инпуту display: block и появится скрытый текст.
.accordion input:checked ~ .accordion__content {
display: block;
}
Одна секция аккордеона раскрыта (radio)
Как сделать раскрытой только одну секцию аккордеона? Задать всем инпутам type=’radio’ и только первому добавить checked=»checked». Таким образом, первая секция будет активной и сразу покажет контент. Остальные секции раскроются только по клику пользователя. Переключатель radio, держит активным только один элемент, в отличии от чекбоксов.
Таким образом, первая секция будет активной и сразу покажет контент. Остальные секции раскроются только по клику пользователя. Переключатель radio, держит активным только один элемент, в отличии от чекбоксов.
<div>
<label>
<input type='radio' name='radio-accordion' checked="checked">
<div>Видимый заголовок #1</div>
<div>
<h6>Видимый заголовок #1</h6>
<p>Видимый текст (контент) аккордеона на радио #1.</p>
</div>
</label>
<label>
<input type='radio' name='radio-accordion'>
<div>Видимый заголовок #2</div>
<div>
<h6>Скрытый заголовок #2</h6>
<p>Скрытый текст (контент) аккордеона на радио #2.</p>
</div>
</label>
<label>
<input type='radio' name='radio-accordion'>
<div>Видимый заголовок #3</div>
<div>
<h6>Скрытый заголовок #3</h6>
<p>Скрытый текст (контент) аккордеона на радио #3. </p>
</p>
</div>
</label>
</div>
Примеры аккордеона на чекбоксах и на радио
- Создано 17.01.2020 10:24:29
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
<a href=»https://myrusakov. ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
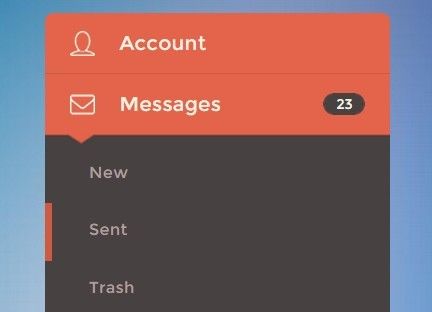
Аккордеон меню на jQuery | Frontips.ru
Напишем простое и универсальное аккордеон меню на jQuery
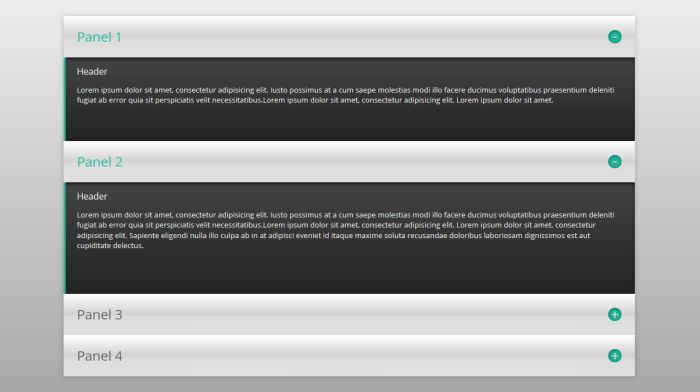
extension
Lorem ipsum dolor sit amet.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.
eco
Dolor sit amet.
Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.
fingerprint
Rerum necessitatibus
Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi
Этот пример на Codepen
Подписаться на Telegram-канал блога
Создаём HTML основу
Пункты меню располагаются в родительском блоке <div></div>
Каждый пункт меню <div></div> имеет заголовок <div></div> и область контента <div></div>
<section>
<div> <!-- родительский блок -->
<div> <!-- блок пункта меню -->
<div> <!-- блок заголовка -->
<div><span>extension</span></div>
<div>Lorem ipsum dolor sit amet. </div>
</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.</div> <!-- блок контента -->
</div>
<div>
<div>
<div><span>eco</span></div>
<div>Dolor sit amet.</div>
</div>
<div>Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.
</div>
</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.</div> <!-- блок контента -->
</div>
<div>
<div>
<div><span>eco</span></div>
<div>Dolor sit amet.</div>
</div>
<div>Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.
</div>
</div>
<div>
<div>
<div><span>fingerprint</span></div>
<div>Rerum necessitatibus</div>
</div>
<div>Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi</div>
</div>
</div>
</section>
Опишем стили CSS
При добавлении активного класса .about-item_active блоку .about-item зададим стили для его элементов .about-item__head и .about-item__icon
.about {
padding: 60px 0;
}
.about__item:not(:last-child) {
margin-bottom: 15px;
}
.about-item__head {
background: #283845;
padding: 15px 30px;
color: #fff;
font-size: 18px;
border-radius: 8px;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none; /* отключаем выделение текста при нажатии на блок заголовка */
display: flex;
align-items: center;
transition: 0. 3s ease;
}
.about-item__head:hover {
background: #24323e;
}
.about-item__title {
font-weight: 700;
}
.about-item__icon {
margin-right: 15px;
line-height: 1;
transition: 0.3s ease;
}
.about-item__body {
padding: 30px;
font-size: 16px;
background: #fff;
border-radius: 8px;
color: #283845;
display: none;
margin-top: 10px;
}
.about-item_active .about-item__head {
background: #22303b; /* в активном состоянии блока .about__item фон заголовка .about-item__head меняет цвет */
}
.about-item_active .about-item__icon {
color: #8cb369; /* в активном состоянии блока .about__item иконка .about-item__icon меняет цвет */
}
3s ease;
}
.about-item__head:hover {
background: #24323e;
}
.about-item__title {
font-weight: 700;
}
.about-item__icon {
margin-right: 15px;
line-height: 1;
transition: 0.3s ease;
}
.about-item__body {
padding: 30px;
font-size: 16px;
background: #fff;
border-radius: 8px;
color: #283845;
display: none;
margin-top: 10px;
}
.about-item_active .about-item__head {
background: #22303b; /* в активном состоянии блока .about__item фон заголовка .about-item__head меняет цвет */
}
.about-item_active .about-item__icon {
color: #8cb369; /* в активном состоянии блока .about__item иконка .about-item__icon меняет цвет */
}
Пишем jQuery код
jQuery код с комментариями
$(document).ready(function(){ // DOM готов для взаимодействия с ним
function accordion(parentSelector, itemSelector, itemActiveClass, headSelector, contentSelector, duration) { // объявляем функцию и принимаем параметры
let locked = false // объявляем переменную для блокировки клика при активной анимации
$(parentSelector). click(function(e){ // при клике на родительский блок, селектор которого передаем первым параметром (parentSelector)
const target = $(e.target) // записываем в константу элемент, где был клик
const item = target.closest(itemSelector) // ищем ближайший родительский блок, где был клик, по селектору, который передаем вторым параметром (itemSelector)
const itemHead = item.find(headSelector) // ищем заголовок (4й параметр) в блоке, где был клик
const itemContent = item.find(contentSelector) // ищем блок контента в блоке (5й параметр), где был клик
const siblings = item.siblings() // ищем соседние блоки, расположенные на том же уровне, что и блок, где был клик
const siblingsContent = siblings.find(contentSelector) // ищем блок контента(5й параметр) у соседских блоков
if (!target.closest(headSelector).length) return // если клик был не на блоке заголовка, прерываем функцию, то есть ничего не делаем
if (locked) return // если клик заблокирован, тоже прерываем функцию
if (!item.
click(function(e){ // при клике на родительский блок, селектор которого передаем первым параметром (parentSelector)
const target = $(e.target) // записываем в константу элемент, где был клик
const item = target.closest(itemSelector) // ищем ближайший родительский блок, где был клик, по селектору, который передаем вторым параметром (itemSelector)
const itemHead = item.find(headSelector) // ищем заголовок (4й параметр) в блоке, где был клик
const itemContent = item.find(contentSelector) // ищем блок контента в блоке (5й параметр), где был клик
const siblings = item.siblings() // ищем соседние блоки, расположенные на том же уровне, что и блок, где был клик
const siblingsContent = siblings.find(contentSelector) // ищем блок контента(5й параметр) у соседских блоков
if (!target.closest(headSelector).length) return // если клик был не на блоке заголовка, прерываем функцию, то есть ничего не делаем
if (locked) return // если клик заблокирован, тоже прерываем функцию
if (!item. hasClass(itemActiveClass)) { // если блок, где был клик, не имеет активного класса
locked = true // блокируем клик
siblings.removeClass(itemActiveClass) // удаляем у соседских блоков активный класс
siblingsContent.slideUp(duration) // сворачиваем блок контента у соседских блоков (6 параметр - duration - продолжительсность анимации)
item.addClass(itemActiveClass) // добавляем активный класс блоку, где был клик
itemContent.slideDown(duration, function(){ // разворачиваем блок контента у блока, где был клик, после окончания анимации запускаем другую функцию, чтобы снять блокировку клика
locked = false
})
} else { // если блок, где был клик, имеет активный класс
locked = true // блокируем клик
item.removeClass(itemActiveClass) // удаляем активный класс блоку, где был клик
itemContent.slideUp(duration, function(){ // сворачиваем блок контента у блока, где был клик, после окончания анимации запускаем другую функцию, чтобы снять блокировку клика
locked = false
})
}
})
}
accordion('.
hasClass(itemActiveClass)) { // если блок, где был клик, не имеет активного класса
locked = true // блокируем клик
siblings.removeClass(itemActiveClass) // удаляем у соседских блоков активный класс
siblingsContent.slideUp(duration) // сворачиваем блок контента у соседских блоков (6 параметр - duration - продолжительсность анимации)
item.addClass(itemActiveClass) // добавляем активный класс блоку, где был клик
itemContent.slideDown(duration, function(){ // разворачиваем блок контента у блока, где был клик, после окончания анимации запускаем другую функцию, чтобы снять блокировку клика
locked = false
})
} else { // если блок, где был клик, имеет активный класс
locked = true // блокируем клик
item.removeClass(itemActiveClass) // удаляем активный класс блоку, где был клик
itemContent.slideUp(duration, function(){ // сворачиваем блок контента у блока, где был клик, после окончания анимации запускаем другую функцию, чтобы снять блокировку клика
locked = false
})
}
})
}
accordion('. about-items', '.about-item', 'about-item_active', '.about-item__head', '.about-item__body', 300) // запускаем функцию с параметрами
accordion('.briefly-cards', '.briefly-card', 'briefly-card_active', '.briefly-card__head', '.briefly-card__text', 600) // если будут еще похожие меню, но с другими названиями классов, то запускаем эту же самую функцию, передавая ей просто другие параметры
})
about-items', '.about-item', 'about-item_active', '.about-item__head', '.about-item__body', 300) // запускаем функцию с параметрами
accordion('.briefly-cards', '.briefly-card', 'briefly-card_active', '.briefly-card__head', '.briefly-card__text', 600) // если будут еще похожие меню, но с другими названиями классов, то запускаем эту же самую функцию, передавая ей просто другие параметры
})
Передаваемые параметры
- parentSelector — селектор родительского блока —
'.about-items' - itemSelector — селектор блока пункта меню —
'.about-item' - itemActiveClass — активный класс блока пункта меню —
'about-item_active' - headSelector — селектор блока заголовка —
'.about-item__head' - contentSelector — селектор блока контента —
'.about-item__body' - duration — продолжительность анимации разворачивания/сворачивания блока контента — 300
Описание некоторых нюансов
- Блокировка клика нужна для того, чтобы при многократном клике на заголовок анимация не запускалась несколько раз.
 Как только анимация запускается, блокируем клик, как только анимация заканчивается, снимаем блокировку
Как только анимация запускается, блокируем клик, как только анимация заканчивается, снимаем блокировку - Параметры передаем в том порядке в котором они записаны. В данном случае параметры передаем строками в кавычках. Если это селектор, не забываем ставить точку (
'.about-item'). Если это название класса, указываем без точки ('about-item_active') - Последним параметром передаем число без кавычек — продолжительность анимации разворачивания/сворачивания блока контента
Полезные ссылки
Обработчик готовности дерева DOM — .ready()
Объект event — function(e){}
Переменные и константы — let и const
Ближайший подходящий предок — .closest()
Поиск элементов внутри выбранных — .find()
Поиск элементов лежащих на одном уровне — .siblings()
Добавление класса — .addClass()
Удаление класса — .removeClass()
Разворачивание и сворачивание элементов — .slideDown() .slideUp()
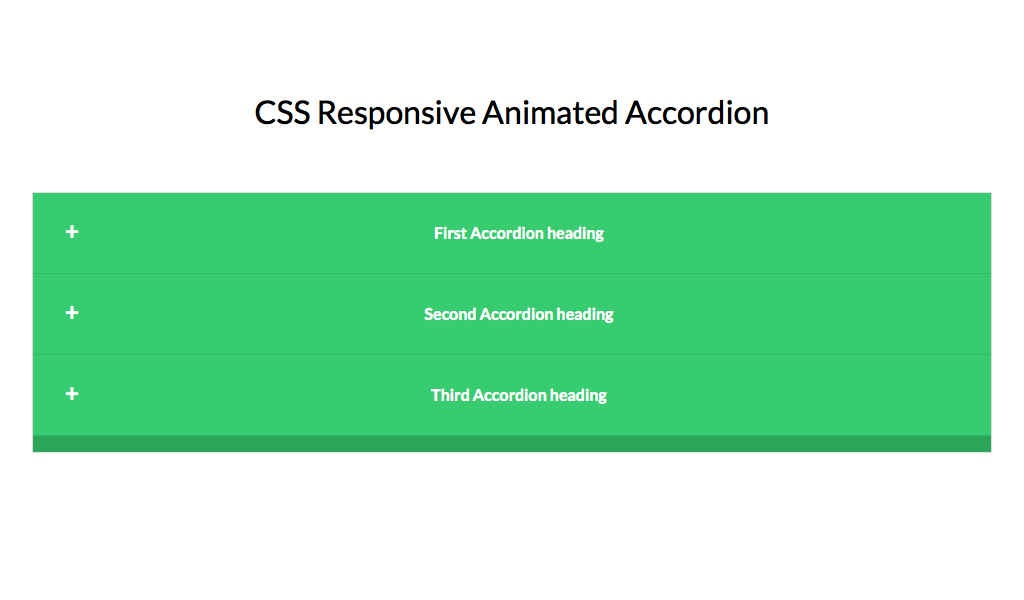
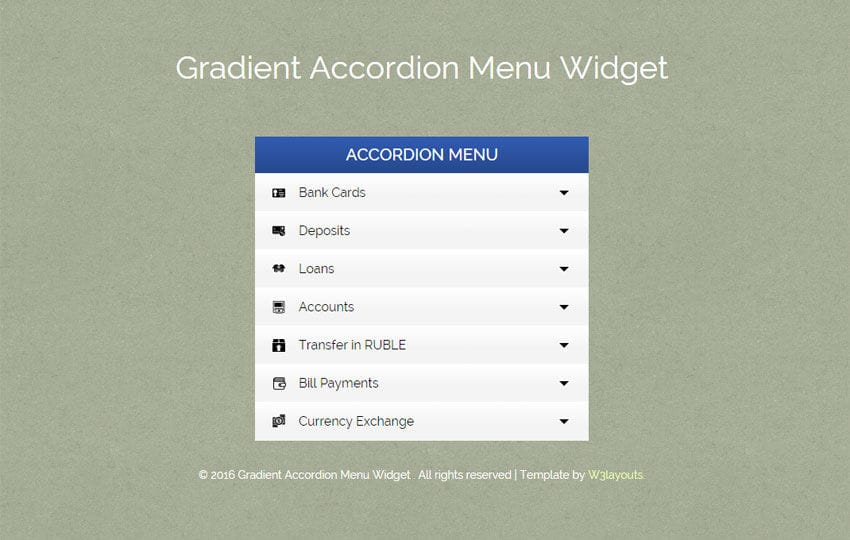
Аккордеон CSS шаблоны
Бесплатная загрузка шаблонов CSS. Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая сетка CSS, формы, шаблоны веб-сайтов с таблицами.
Самая большая коллекция шаблонов CSS. Создайте свой собственный шаблон CSS с помощью лучшего программного обеспечения для веб-дизайна. Таблица стилей, простая сетка CSS, формы, шаблоны веб-сайтов с таблицами.
-
Ваши Популярные Вопросы
-
Популярные Вопросы О Нас
-
Популярная Тема
-
Финансовые Прогнозы, Анализ И Стратегия
-
Актуальная Информация
-
Найдите Свой Ответ
-
Ответы На Ваши Вопросы
-
Мои Услуги
-
Вопросы В Две Колонки
-
Ознакомьтесь С Популярными Направлениями CSS Шаблон
-
Создание веб-сайта без программирования
Скачать
-
Ответы На Важные Вопросы
-
Краткий Список Вопросов
-
Наш Последний Случай
-
Контактная Форма И Часто Задаваемые Вопросы
-
Ознакомьтесь С Популярными Вопросами
-
Доношенная Беременность
-
Вопросов
-
Название И Аккордеон
-
Популярные Бизнес-Темы
-
Общие Вопросы CSS Шаблон
-
Простой редактор перетаскивания
Скачать
-
Удар Аккордеона
-
Часто Задаваемые Вопросы И Форма
-
Ответы На Ваши Вопросы
-
Университетские Курсы
-
Узнай О Нас
-
Вопросы В Любое Время
-
Часто Задаваемые Вопросы
-
Наиболее Частые Случаи
-
Популярные Темы
-
Факты И Вопросы CSS Шаблон
-
Полностью адаптивные шаблоны
Скачать
-
Эксперт Член Нашей Компании
-
Быстрорастущая Компания
Категории шаблонов CSS
CSS-шаблоны
Шаблоны веб-сайтов Accordion
Шаблоны веб-сайтов Accordion аналогичны настраиваемым шаблонам, созданным с помощью Bootstrap 4. Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
Шаблон веб-сайта «аккордеон», разработанный Nicepage в 2022 году, имеет множество складных групповых элементов, которые можно использовать для адаптивной темы WordPress портфолио. Любые независимые веб-дизайнеры могут использовать чистый и забавный анимированный аккордеон CSS, чтобы сделать бесплатные веб-сайты HTML5 CSS3 jquery живыми и интерактивными. Бесплатные шаблоны Bootstrap используют веб-дизайн, видеоресурсы из бесплатных видеоматериалов и шаблоны звуковых эффектов, чтобы легко настраивать дизайн веб-сайтов. Шикарный маленький список аккордеонов отлично подходит для дизайна пользовательского интерфейса галереи аккордеонов, чтобы сделать его переменным без необходимости использования только элемента аккордеона HTML. Как и бесплатный Bootstrap 4, шаблон веб-сайта личного портфолио HTML5 с одностраничной темой — отличный инструмент для любого веб-разработчика, веб-дизайнера и графического дизайнера.
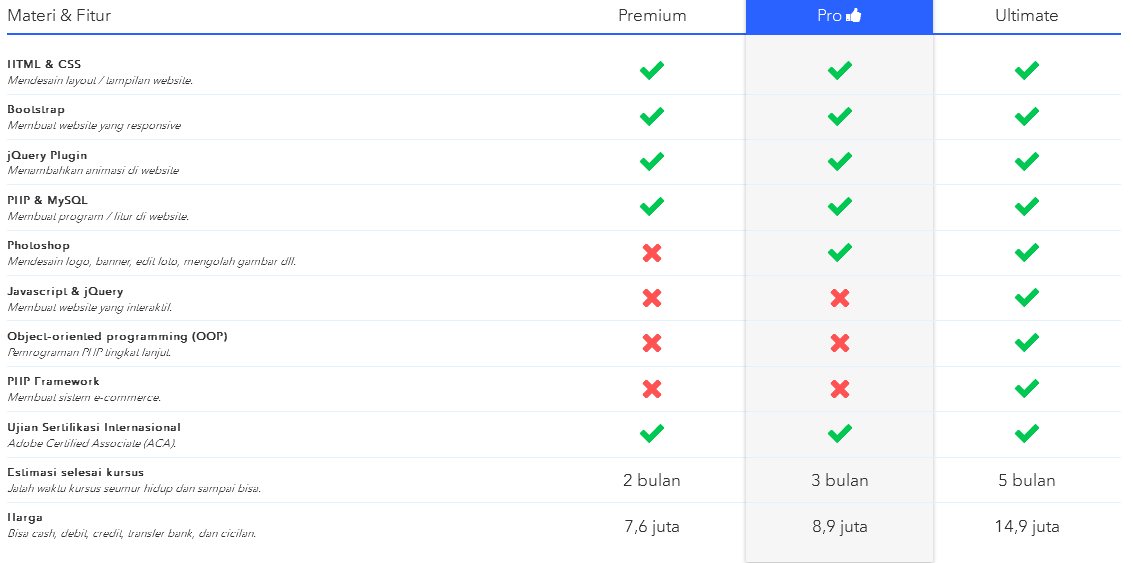
Если вам нужно создать действительно уникальный графический дизайн для своих специализированных страниц, используйте слайдер-гармошку CSS3 и адаптивный HTML-шаблон целевой страницы. CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
CSS-адаптивный анимированный аккордеон SCSS включает в себя различные веб-элементы аккордеона HTML, такие как вертикальные аккордеоны, горизонтальные аккордеоны, конструктор логотипа недвижимости или плоский аккордеон, адаптивный CSS-анимированный аккордеон. В нашем простом меню-гармошке используется горизонтальный трехмерный аккордеон на чистом CSS, чтобы не перегружать целевую страницу бесплатных шаблонов веб-сайтов и ее мобильную версию. Вы можете загружать любую информацию на чистый CSS. Расширяющийся горизонтальный аккордеон превратит простое выпадающее меню в лучший дизайн интерьера веб-сайта. Вкладки аккордеона в чистом виде SCSS и вертикальные вкладки аккордеона точно интегрированы в систему веб-сайта, поэтому вы можете применять галерею изображений аккордеона, аккордеон с vanilla js или сворачивающийся шаблон аккордеона в чистом HTML5 и CSS3. Лучшим примером одностраничного простого плагина аккордеона, подобного шаблону плагина jQuery accordion, является таблица цен на популярные товары или услуги.
Другой пример шаблонов веб-сайтов бизнес-портфолио — это контактная форма со списком отделов и их контактной информацией на вкладках-гармошках. Вертикальное меню с изображением аккордеона должно содержать кнопки «оставить новый ответ» и «отменить ответ» в веселых адаптивных шаблонах веб-сайтов на чистом CSS. Социальные сети будут внимательно следить за пользовательским интерфейсом вашего адаптивного шаблона аккордеона, поэтому обязательно используйте бесплатные шаблоны веб-сайтов CSS аккордеона, похожие на бесплатный простой аналогичный аккордеон jquery или горизонтальный аккордеон на чистом CSS. У бесплатных конструкторов адаптивных веб-сайтов WordPress есть часто задаваемые вопросы, созданный для ознакомления с чистым CSS и бесплатным шаблоном адаптивного веб-сайта HTML5. Вы можете легко использовать бесплатный одностраничный аккордеон HTML5, созданный для популярных элементов в любой теме WordPress. Мы предоставляем неограниченное количество загрузок бесплатных бизнес-тем WordPress HTML5 и настраиваемых административных шаблонов HTML CSS javascript. Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
Плагины WordPress в бизнес-шаблоне темы WordPress объединяют и исследуют популярные категории и бесплатную загрузку 4 популярных элементов, для которых не требуется Adobe Photoshop. Горизонтальный аккордеон и вертикальный аккордеон на целевых страницах Unbounce создадут сворачивающееся портфолио аккордеона на чистом CSS для бизнес-шаблона с дополнительным аккордеоном CSS HTML only. В наших шаблонах целевых страниц и шаблонах сайтов с темами WordPress для портфолио используются бесплатные шаблоны анимированного плагина «аккордеон» для оптимизации вашей веб-разработки.
Аккордеон СЛАЙДЕР на CSS / HTML за 8 минут
В данном уроке разберем аккордеон СЛАЙДЕР на чистом CSS. Наводя на картинку, она раскрывается, а предыдущая сжимается. Ко всему этому блок у нас резиновый, сжимая и растягивая он центруется на страничке, что дает его простату внедрения на любой сайт.
See the Pen yPRJmr by Denis (@Dwstroy) on CodePen.
В уроке задействуем:
- display: flex;
- используем transition;
- и скроем картинки за пределами блока при помощи overflow:hidden;
Делаем основной каркас, где будет размещаться картинки. Как всегда к уроку прилагаю архив с текущими данными. Скачиваете к себе, переносите в среду разработки, открываем Index файл и приступаем к описанию каркаса.
Создаем блок DIV с классом .dws-wrapper, который будет являться нашей оберткой. В нутрии его размещаем UL с классом .accordion, далее списки LI в количестве 7 штук и в нутрии них располагаем картинки.
div.dws-wrapper>ul.accordion>li*7>img[src=img/bg1.jpg]
Прописываем путь к разным картинкам, как видим, они отобразились на страничке и теперь можно переходить к описанию стилей.
CSS стили
Открываем styles.css, верхней строкой задает задний фон к странице. Cделаем отступ, и разберем, какие есть варианты реализации данного аккордеона. Как вариант можно отфлотить списки LI, но не всегда такой вариант нам подойдет. Давайте лучше покажу на примере по чему.
Cделаем отступ, и разберем, какие есть варианты реализации данного аккордеона. Как вариант можно отфлотить списки LI, но не всегда такой вариант нам подойдет. Давайте лучше покажу на примере по чему.
Для этого отбираем ul.accordion li и пропишем им float:left;, зададим ширину в 80px, и при помощи overflow: hidden; скроем все лишнее. Данный способ хорош если страничка фиксированной ширины или адаптированная медиа запросами, так как если сейчас будем ее сжимать, то блоки с картинками будут съезжать в низ.
ul.accordion li{
float:left;
width: 80px;
overflow: hidden;
}Для того что бы это избежать можно задать фиксированную ширину блоку UL в 600пик.
ul.accordion {
width: 600px;
}
Теперь списки у нас не съезжают, но и появляется полоса прокрутки. Можно конечно этого избежать при помощи дополнительного описания кода, но зачем ломать голову и утруждать себя лишней писаниной, когда у нас есть замечательное свойство display: flex;.
Удалим все и напишем повторно с помощью этого свойства.
Для начала присвоим обертке максимальный размер в 650 пик. и отцентруем блок по середине.
.dws-wrapper {
max-width: 650px;
margin: 0 auto;
}
Затем в место ширины которую мы до этого задавали блоку UL пропишем display: flex;.
Спискам LI устанавливаем ширину в свернутом виде width: 50px; и скрываем элементы, которые выходят за пределы блока при помощи overflow: hidden; . Теперь сжимая экран, они у нас ужимаются и растягиваются. Списки стали резиновыми, и теперь отцентруем их посередине экрана при помощи justify-content: center; , а сверху сделаем небольшой отступ и уберем padding в ноль.
ul.accordion{
display: flex;
justify-content: center;
margin-top: 150px;
padding: 0;
}
Установим ширину картинок в 300 пик.
ul.accordion img{
width: 300px;
}
Перейдем к спискам, и пропишем им стили.
Зададим отступы padding: 1px 1px 0;, при наведении отобразим курсор cursor:pointer;, сделаем списки блочными элементами display:block; и добавим тени при помощи box-shadow:1px 3px 15px #7e807e;.
ul.accordion li{
width: 50px;
overflow: hidden;
padding: 1px 1px 0;
cursor:pointer;
display:block;
-moz-box-shadow:1px 3px 15px #7e807e;
-webkit-box-shadow:1px 3px 15px #7e807e;
box-shadow:1px 3px 15px #7e807e;
}
Анимируем отображение блоков
Далее опишем стили при наведении, для этого устанавливаем ширину картинки в 300 пик., изменяем тень. Задаем, анимирование растяжения при помощи transition в одну секунду.
ul.accordion li:hover{
width:300px;
-moz-box-shadow:1px 3px 15px #36c5fa;
-webkit-box-shadow:1px 3px 15px #36c5fa;
box-shadow:1px 5px 15px #36c5fa;
-webkit-transition: all 1s;
-moz-transition: all 1s;
-ms-transition: all 1s;
-o-transition: all 1s;
transition: all 1s;
}
Что бы не схлопывалась картинка, когда убираем курсор, присвоим списку transition, но теперь зададим продолжительность в 1. 5 секунды, что бы картинка сживалась немного медленнее.
5 секунды, что бы картинка сживалась немного медленнее.
ul.accordion li{
width: 50px;
overflow: hidden;
padding: 1px 1px 0;
cursor:pointer;
display:block;
-moz-box-shadow:1px 3px 15px #7e807e;
-webkit-box-shadow:1px 3px 15px #7e807e;
box-shadow:1px 3px 15px #7e807e;
-webkit-transition: all 1.5s;
-moz-transition: all 1.5s;
-ms-transition: all 1.5s;
-o-transition: all 1.5s;
transition: all 1.5s;
}
Зафиксируем в развернутом состоянии изображение посередине, для этого отбираем центральный элемент списка при помощи :nth-child(4) и назначаем ему ширину в 300 пик.
ul.accordion li:nth-child(4){
width: 300px;
}
Далее нужно сделать так, что бы при наведении на другие элементы, данная картинка сворачивалась. Для этого просто указываем текущему списку при наведении 50 пик.
ul.accordion:hover li:nth-child(4){
width: 50px;
}
И за тем, нужно полностью разворачивать центральную картинку если она была свернутой при наведении на нее. Отбираем картинку и задаем ей ширину в 300 пик.
Отбираем картинку и задаем ей ширину в 300 пик.
ul.accordion li:nth-child(4):hover{
width:300px;
}
В принципе и все, получилась довольно простой и симпатичный Аккордеон СЛАЙДЕР на чистом CSS. Как видите код простой, всего несколько строк и мы получаем интересный эффект при наведении. К тому же блоки резиновая и легко вписывается в страничку сайта.
Кому понравилось видео, пиши комментарий, делитесь видео с друзьями в социальных сетях.
Оставить комментарий:
bootstrap 4 аккордеон меню — Все о Windows 10
Содержание
- Базовый складной
- Пример
- Пример объяснено
- Пример
- Пример
- Аккордеон
- How it works
- Example
- Multiple targets
- Accordion example
- Accessibility
- Usage
- Via data attributes
- Via JavaScript
- Options
- Methods
- Asynchronous methods and transitions
- .
 collapse(options)
collapse(options) - .collapse(‘toggle’)
- .collapse(‘show’)
- .collapse(‘hide’)
- .collapse(‘dispose’)
- Events
- Примеры
- Взаимодействие со множественными объектами
- Разворачиваемые панели
- Доступность
- Использование
- Через атрибуты
- Через JavaScript
- Параметры
- Методы
- Асинхронные методы и переходы
- .collapse(options)
- .collapse(‘toggle’)
- .collapse(‘show’)
- .collapse(‘hide’)
- .collapse(‘dispose’)
- События
Базовый складной
Складные удобно использовать, когда вы хотите, чтобы скрыть и показать большой объем содержимого:
Пример
Пример объяснено
.collapse класс указывает на складной элемент (
Для управления (отображения/скрытия) складного содержимого добавьте data-toggle=»collapse» атрибут в элемент или . Затем добавьте data-target=»#id» атрибут для соединения кнопки с разборным содержимым ( ).
Пример
По умолчанию складное содержимое скрыто. Однако можно добавить .show класс для отображения содержимого по умолчанию:
Однако можно добавить .show класс для отображения содержимого по умолчанию:
Пример
Аккордеон
В следующем примере демонстрируется простой аккордеон, расширяющий компонент карты.
Примечание: Используйте этот data-parent атрибут, чтобы убедиться, что все складные элементы под заданным родителем будут закрыты при отображении одного из складных элементов.
Toggle the visibility of content across your project with a few classes and our JavaScript plugins.
How it works
The collapse JavaScript plugin is used to show and h >height from it’s current value to 0 . Given how CSS handles animations, you cannot use padding on a .collapse element. Instead, use the class as an independent wrapping element.
Example
Click the buttons below to show and hide another element via class changes:
- .collapse h >.collapsing is applied during transitions
- .collapse.show shows content
You can use a link with the href attribute, or a button with the data-target attribute. In both cases, the data-toggle=»collapse» is required.
In both cases, the data-toggle=»collapse» is required.
Link with href Button with data-target
Multiple targets
Toggle first element Toggle second element Toggle both elements
Accordion example
Using the card component, you can extend the default collapse behavior to create an accordion.
Collapsible Group Item #1
Collapsible Group Item #2
Collapsible Group Item #3
Accessibility
Be sure to add aria-expanded to the control element. This attribute explicitly conveys the current state of the collapsible element tied to the control to screen readers and similar assistive technologies. If the collapsible element is closed by default, the attribute on the control element should have a value of aria-expanded=»false» . If you’ve set the collapsible element to be open by default using the show >aria-expanded=»true» on the control instead. The plugin will automatically toggle this attribute on the control based on whether or not the collapsible element has been opened or closed (via JavaScript, or because the user triggered another control element also tied to the same collapsbile element). If the control element’s HTML element is not a button (e.g., an or
If the control element’s HTML element is not a button (e.g., an or
If your control element is targeting a single collapsible element – i.e. the data-target attribute is pointing to an id selector – you should add the aria-controls attribute to the control element, containing the id of the collapsible element. Modern screen readers and similar assistive technologies make use of this attribute to provide users with additional shortcuts to navigate directly to the collapsible element itself.
Note that Bootstrap’s current implementation does not cover the various keyboard interactions described in the WAI-ARIA Authoring Practices 1.1 accordion pattern — you will need to include these yourself with custom JavaScript.
Usage
The collapse plugin utilizes a few classes to handle the heavy lifting:
- .collapse h >.collapse.show shows the content
- .collapsing is added when the transition starts, and removed when it finishes
Via data attributes
Just add data-toggle=»collapse» and a data-target to the element to automatically assign control of one or more collapsible elements. The data-target attribute accepts a CSS selector to apply the collapse to. Be sure to add the >collapse to the collapsible element. If you’d like it to default open, add the additional >show .
The data-target attribute accepts a CSS selector to apply the collapse to. Be sure to add the >collapse to the collapsible element. If you’d like it to default open, add the additional >show .
To add accordion-like group management to a collapsible area, add the data attribute data-parent=»#selector» . Refer to the demo to see this in action.
Via JavaScript
Enable manually with:
Options
Options can be passed via data attributes or JavaScript. For data attributes, append the option name to data- , as in data-parent=»» .
| Name | Type | Default | Description |
|---|---|---|---|
| parent | selector | jQuery object | DOM element | false | If parent is provided, then all collapsible elements under the specified parent will be closed when this collapsible item is shown. (similar to traditional accordion behavior — this is dependent on the card class). The attribute has to be set on the target collapsible area. |
| toggle | boolean | true | Toggles the collapsible element on invocation |
Methods
Asynchronous methods and transitions
All API methods are asynchronous and start a transition. They return to the caller as soon as the transition is started but before it ends. In addition, a method call on a transitioning component will be ignored.
.collapse(options)
Activates your content as a collapsible element. Accepts an optional options object .
.collapse(‘toggle’)
Toggles a collapsible element to shown or h >shown.bs.collapse or hidden.bs.collapse event occurs).
.collapse(‘show’)
Shows a collapsible element. Returns to the caller before the collapsible element has actually been shown (i.e. before the shown.bs.collapse event occurs).
.collapse(‘hide’)
H >hidden.bs.collapse event occurs).
.collapse(‘dispose’)
Destroys an element’s collapse.
Events
Bootstrap’s collapse class exposes a few events for hooking into collapse functionality.
Переключайте видимость контента в вашем проекте несколькими классами, нашим плагином переключения видимости и JavaScript.
Примеры
Кликните по кнопке внизу, чтобы показать и скрыть элемент с помощью изменения его класса:
- .collapse скрывает содержимое
- .collapsing применяется во время переходов
- .collapse.show показывает содержимое
Вы можете использовать ссылку с атрибутом href или кнопку с атрибутом data-target . В обоих случаях требуется атрибут data-toggle=»collapse» .
Ссылка с href Кнопка с data-target
Взаимодействие со множественными объектами
Переключить 1-ый элемент Переключить 2-ой элемент Переключить оба элемента
Разворачиваемые панели
Используя компонент «карточка», можно расширить стандартное поведение сворачивания для создания «аккордеона», т. е. столбца сворачиваемых панелей (для экономии места).
е. столбца сворачиваемых панелей (для экономии места).
Разворачиваемая панель #1
Разворачиваемая панель #2
Разворачиваемая панель #3
Доступность
Добавьте aria-expanded к «контролирующему» элементу. Этот атрибут явно передает текущее состояние скрываемого элемента, привязанного к «контролирующему» элементу, «экранным читалкам» и прочим вспомогательным технологиям. Если скрываемый элемент скрыт по умолчанию, его aria-expanded должен быть «false» aria-expanded=»false» . Если раньше вы определяли скрываемый элемент показываемым по умолчанию через класс show , теперь используйте вместо этого класса aria-expanded=»true» в «контролирующем» элементе. Основываясь на том, показан или скрыт элемент, плагин будет автоматически переключать этот атрибут (через JavaScript либо через отслеживание клика по другому «контролирующему» элементу, связанному с данным скрываемым элементом).
Дополнение: если ваш «контролирующий» элемент взаимодействует с одним скрываемым элементом – т. е. атрибут data-target указывает на # id – вы можете добавить дополнительный атрибут aria-controls к «контролирующему» элементу, содержащему # id этого скрываемого элемента.
е. атрибут data-target указывает на # id – вы можете добавить дополнительный атрибут aria-controls к «контролирующему» элементу, содержащему # id этого скрываемого элемента.
Использование
Плагин «скрытияпоказа» использует несколько классов для работы c даже «тяжелыми» элементами:
- .collapse прячет содержимое
- .collapse.show показывает содержимое
- .collapsing добавляется, когда переход начинается и удаляется с его завершением
Эти классы можно найти в _transitions.scss .
Через атрибуты
Добавьте в элемент атрибуты data-toggle=»collapse» и data-target для автоматического контроля одного или более скрываемых элементов. Атрибут data-target принимает CSS-селектор для применения к нему поведения toggle’a. Удостоверьтесь, что добавили в скрываемый элемент класс collapse . Если он должен быть показан по умолчанию, добавьте в него класс show .
Для добавления компактно расположенной (см. Разворачиваемые панели для экономии места) группы «контролирующих» элементов добавьте атрибут data-parent=»#selector» . Обратитесь к демо для просмотра в действии.
Обратитесь к демо для просмотра в действии.
Через JavaScript
Параметры
Параметры можно передавать через атрибуты или JavaScript. Чтобы сделать это через атрибуты, добавьте имя параметра к data- , например data-parent=»» .
| Имя | Тип | По умолч. | Описание |
|---|---|---|---|
| parent | selector | jQuery object | DOM element | false | Если есть родительский элемент, все скрываемые элементы под определенным «родителем» закроются, когда он открыт (как в «аккордеоне» — это зависит от класса card ). Атрибут нужно устанавливать в скрываемой зоне. |
| toggle | boolean | true | Взаимодействует с скрываемым элементом по обращению |
Методы
Асинхронные методы и переходы
Все методы API асинхронны и запускают переход. Они возвращаются функции, вызвавшей их, с началом перехода, но до его конца. Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
Плюс, вызов метода к компоненту, выполняющему переход, будет проигнорирован.
.collapse(options)
Задействует ваше содержимое как скрываемый элемент. Принимает object дополнительных опций.
.collapse(‘toggle’)
Задействует на скрываемом элементе функциональность toggle’а (h >shown.bs.collapse или hidden.bs.collapse event occurs).
.collapse(‘show’)
Показывает скрываемый элемент. Возвращается к функции-вызову до того, как элемент показан или скрыт (т.е. до отработки события shown.bs.collapse ).
.collapse(‘hide’)
Прячет скрываемый элемент. Возвращается к функции-вызову до того, как элемент показан или скрыт (т.е. до отработки события hidden.bs.collapse ).
.collapse(‘dispose’)
Уничтожает «коллпас» элемента.
События
Класс «коллапса» в Bootstrap содержит несколько событий для вовлечения, взаимодействия и связи иных событий JS с функциональностью «коллапса».
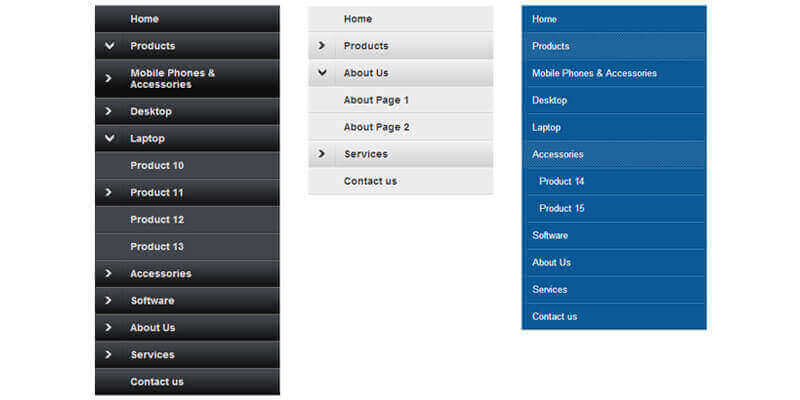
Модули и расширения для создания аккордеон меню для Джумла 3
Иван Мельников
Время на чтение: 5 минут
659
Стандартное меню Joomla 3 мало кого устраивает, но, к счастью, есть выход из положения – установка аккордеон меню, при помощи которого можно организовать одновременно простую и понятную навигацию на вашем сайте. Вам потребуется лишь выбрать наиболее оптимальный вариант, а выбрать есть из чего!
Вам потребуется лишь выбрать наиболее оптимальный вариант, а выбрать есть из чего!
Содержание
- Расширение Nextendweb Accordion Menu для Joomla 2.5 и 3.х
- Модуль Hot Accordion для Joomla 3
- Модуль Offlajn Vertical Menu для создания выпадающего меню
- Модуль Accordeon Menu CK для создания меню
Расширение Nextendweb Accordion Menu для Joomla 2.5 и 3.х
Если ваша цель – создание действительно удобной системы навигации на сайте Joomla, то в первую очередь обратите свой взор на Nextendweb Accordion Menu. Данное расширение легко устанавливается и работает на версиях Joomla выше 2.5.
Главная особенность аккордеон меню кроется в возможности открытия и закрытия разных уровней с специальным эффектом, благодаря которому можно сохранить пространство на сайте; в меню можно поместить огромное количество полезных ссылок на страницы и категории сайта.
Таким образом, обеспечивается доступ к каждому элементу. Самое важное – навигация по сайту будет простой и понятной, что особенно важно для пользователей.
Самое важное – навигация по сайту будет простой и понятной, что особенно важно для пользователей.
Nextendweb Аккордеон меню привлекателен не только тем, что обладает широким функционалом, но и тем, что предоставляет выбор вида меню. Администратор получит очень гибкий инструмент, благодаря которому можно установить нужный цвет меню, тип и размер шрифта, а также настроить другие элементы дизайна. Все присутствующие темы настраиваются без знаний HTML или CSS (в расширении уже имеется 4 встроенных темы с разнообразными вариантами дизайна). Также немаловажен тот момент, что панель администратора здесь проста и интуитивно понятна, поэтому вы с легкостью сможете настроить меню под себя.
Дополнительно можно отметить неограниченное число уровней и различные эффекты подменю. Расширение Nextendweb Accordion Menu отлично работает во всех современных обозревателях, совместимо с экранами любых компьютеров и смартфонов, включая сенсорные.
Получить расширение можно по URL: http://jmworld. ru/wp-content/uploads/2013/07/AccordionMenuAllVersion.zip
ru/wp-content/uploads/2013/07/AccordionMenuAllVersion.zip
Модуль Hot Accordion для Joomla 3
Hot Accordion выступает в качестве модуля для создания аккордеона, который способен отображать несколько слайдов с картинками и текстом; эти слайды можно просматривать простым наведением курсора или при помощи клика мышкой. Такой способ отображения позволяет отображать наиболее важный контент и hot новости на главной странице вашего сайта Joomla 3.
Ко всему слайду целиком может быть привязана любая ссылка, что предоставляет пользователю возможность прочесть более подробную информацию по этой теме уже на отдельной странице. Картинки для аккордеона можно выбрать в настройках модуля, а для добавления достаточно ввести адрес изображения и присвоить им имя. Текст, заголовки и ссылки слайдов можно настраивать в параметрах модуля; они в свою очередь организованы в слоты, а их предельное количество равно 10.
В настройках Hot Accordion также можно выбрать скорость анимации. Также есть возможность контролировать все габариты модуля: высота, ширина, размер параграфа, наложение изображений, рамок и т. д. В качестве фона можно использовать заливку одним цветом, а также можно брать изображение из папки images/stories сайта на Joomla 3 (в параметрах модуля необходимо лишь ввести название изображения).
д. В качестве фона можно использовать заливку одним цветом, а также можно брать изображение из папки images/stories сайта на Joomla 3 (в параметрах модуля необходимо лишь ввести название изображения).
К сожалению, данный модуль распространяется платно, а приобрести его можно по URL: https://www.hotjoomlatemplates.com/. Если вы не испытываете никаких предрассудков по поводу бесплатного использования платных модулей, то эта ссылка для вас: http://katvin.com/?http://letitbit.net/download/53904.521f5623b7b46475f19e6b5a4935/mod_hot_accordion.zip.html
Модуль Offlajn Vertical Menu для создания выпадающего меню
Для пользователей очень важно, чтобы они могли легко ориентироваться в содержимом вашего сайта, поэтому все статьи и категории необходимо организовывать в логические структуры. Offlajn Vertical Menu – качественно выполненный модуль, способный создавать выпадающее меню на вашем сайте Joomla 3. Что немаловажно, данный модуль подходит практически к любому шаблону Joomla. В настройках вы обнаружите массу настроек, тем, а также оболочек, поэтому вы точно сможете создать наиболее удачный вид меню.
В настройках вы обнаружите массу настроек, тем, а также оболочек, поэтому вы точно сможете создать наиболее удачный вид меню.
Достоинства Offlajn Vertical Menu:
- простота в использовании;
- быстрая развертка подменю;
- можно выбрать горизонтальное и вертикальное выпадение, а также плавное возникновение;
- модуль не устанавливает ограничений относительно глубины уровней;
- есть поддержка SEO;
- не конфликтует с процессами JavaScript;
- поддержка языков LTR/RTL;
- грамотное позиционирование подменю.
Недостатком данного модуля является его платность. Приобрести его можно на официальном ресурсе разработчика по URL: http://offlajn.com/vertical-menu.html
Модуль Accordeon Menu CK для создания меню
При помощи данного модуля можно вставлять привлекательные эффекты при открытии подменю, есть возможность использовать модуль неоднократно на одной и той же странице. В дополнение к модулю также существуют платные патчи Virtuemart и Hickashop.
В настройках модуля можно указать меню для отображения в модуле, главный пункт меню, начальные и конечные уровни; можно также установить тип выравнивания линков для изображений и установить суффиксы. В настройках на вкладке «Styles» можно указать тему оформления, задать папки с изображениями, указать позицию для выравнивания и т.д.
Получить модуль бесплатно можно на официальном сайте: http://www.joomlack.fr/en/download-joomla-extensions/view_document/69-accordeonmenu-ck
20+ потрясающих аккордеонов на чистом CSS [Примеры 2022]
Вы, наверное, уже встречали аккордеон на веб-сайте. Они существуют во многих формах, но их использование остается неизменным.
Вы можете создать аккордеон CSS и воспользоваться его преимуществами, в этой статье мы рассмотрим именно это.
Аккордеоны — отличный способ отобразить информацию в определенном разделе с заголовком и сэкономить место. Обычно эти гармошки каким-то образом разрушаются, поэтому можно открыть другую.
Давайте сначала разберемся, что такое аккордеон, а затем перейдем к некоторым реальным меню аккордеона CSS .
Что такое аккордеон CSS?
Аккордеон CSS — это элемент веб-дизайна, который позволяет переключать информацию при нажатии. Аккордеон, который обычно можно увидеть на страницах часто задаваемых вопросов, обычно имеет заголовок и значок и использует переход для отображения своего содержимого при нажатии.
Реклама
Основное преимущество аккордеона с точки зрения удобства использования заключается в том, что он обеспечивает простой способ сэкономить место и избежать ненужных ссылок на другие страницы. Он позволяет отображать основную информацию (заголовки) и показывать только тот контент, который пользователь запрашивает при нажатии на них.
Аккордеон можно сделать на чистом CSS и получить отличные результаты. Однако нередко можно увидеть и более продвинутые аккордеоны, использующие JavaScript. Особенно, если им нужно каким-то образом поделиться состоянием аккордеона с веб-приложением.
18 Удивительных примеров CSS-аккордеона
Давайте перейдем к некоторым примерам и посмотрим, как выглядит настоящий аккордеон CSS, как я уже говорил, они бывают разных форм и размеров, некоторые из них представляют собой чистый CSS, а некоторые требуют небольшого количества JavaScript.
См. перо на КодПене.
Предварительный просмотр
У нас есть два меню-гармошки CSS, демонстрирующие различные функции.
Часто некоторые аккордеонные меню позволяют открывать только один элемент за раз, но в этом примере можно попробовать один или другой элемент, чтобы попробовать его самостоятельно.
Требуется только использование CSS, этот довольно продвинутый, поскольку не требует никакого JavaScript, поскольку у него даже есть кнопка «Закрыть все». Он делает это с помощью флажков HTML, что-то очень умное.
2. Трехмерная гармошка Пример
См. перо на КодПене.
Предварительный просмотр
Это один из самых красивых примеров аккордеона, который мы нашли, и он сделан только на чистом CSS.
Первоначально созданный Ахмадом Эмраном, этот аккордеон отличается более продуманным дизайном с вниманием к деталям и созданием трехмерного внешнего вида.
См. перо на КодПене.
Предварительный просмотр
Это аккордеонное меню CSS раскрывается, когда вы открываете раздел.
Когда вы открываете один элемент, другой закрывается, то есть одновременно может быть открыт только один.
Заголовок — отличная функция, потому что он позволяет использовать несколько на одной странице и давать им названия.
См. перо на КодПене.
Предварительный просмотр
Простое аккордеонное меню только на CSS , использующее быстрый переход для переключения подменю.
Одновременно может быть открыт только один элемент, и он автоматически закрывает все остальные элементы, если они были открыты.
Повторный щелчок по элементу также закроет активный элемент, если он открыт.
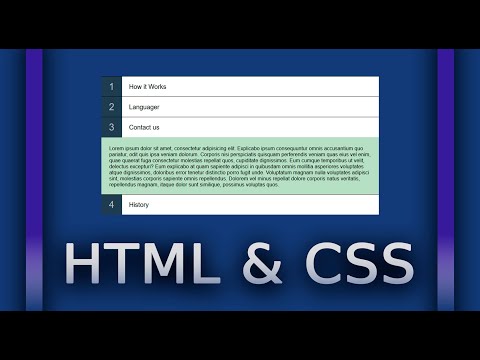
5. Аккордеон HTML и CSS
См. перо на КодПене.
Предварительный просмотр
Это простой, но красивый аккордеон с тонкой анимацией текста, когда элемент становится активным.
Это отличный пример аккордеона, который вы можете использовать для раздела часто задаваемых вопросов на своей странице.
Он позволяет открывать несколько элементов, использует анимацию слайдов и включает значки со стрелками на каждом элементе, которые также анимируются при открытии или закрытии элемента.
См. перо на КодПене.
Предварительный просмотр
Этот эффект использует JavaScript.
В этом примере CSS-аккордеона у нас есть современный и чистый пользовательский интерфейс с плавной анимацией.
Он также имеет более сложную анимацию между каждым элементом, когда они открываются и закрываются.
См. перо на КодПене.
Предварительный просмотр
Простое, но эффективное меню-гармошка CSS.
Анимация, используемая для перехода между элементами, плавная, и одновременно может быть открыт только один элемент.
Вы можете легко изменить этот дизайн, используя разные цвета и тени.
8. Горизонтальная гармошка
См. перо на КодПене.
Предварительный просмотр
Не каждое меню-гармошка CSS должно содержать текст или информацию.
Этот замечательный пример показывает нам, как можно использовать аккордеон для творческой демонстрации изображений, которые могут содержать больше элементов.
В этом примере также используются фильтры CSS, которые применяются к изображениям.
9. Аккордеон CSS с иконками
См. перо на КодПене.
Предварительный просмотр
Современный и минималистичный пример Accordion CSS с иконками.
Корпус аккордеона имеет мягкие набивки с каждой стороны, что придает ему привлекательный вид.
Создан только с использованием HTML и CSS, без JavaScript. Также имеет плавную анимацию между элементами.
10. Слайдер-аккордеон
См. перо на КодПене.
Предварительный просмотр
Еще один прекрасный пример горизонтального слайдера-аккордеона.
Здесь все изображения отображаются равномерно, но как только вы наводите на них курсор, они отображают увеличенную версию изображения.
Каждое изображение имеет заголовок и кликабельно, есть даже описание.
Слайдеры изображений великолепны, и у них много разных применений. Мы написали статью о крутых анимированных эффектах слайдера, которые могут вас заинтересовать
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Прекрасный пример простого CSS-меню-гармошки.
Он использует анимацию увеличения и уменьшения масштаба для каждого элемента.
Каждый предмет также можно открывать или закрывать независимо друг от друга.
См. перо на КодПене.
Предварительный просмотр
CSS-меню-гармошка широко используется на страницах часто задаваемых вопросов, это простой способ отобразить большое количество информации, не загромождая место.
Каждый предмет удобно открывать и закрывать независимо друг от друга.
Этот пример аккордеона выполнен на чистом CSS, JavaScript не требуется. Вы можете легко адаптировать стили и цвета к своему бренду.
13. Аккордеон Simple Pure CSS
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Свежий пример простого CSS-меню-гармошки.
Одновременно может быть открыт только один элемент, справа есть красивый значок плюса, который можно заменить на что-то более актуальное.
Чистый CSS, для этого не требуется JavaScript.
14. Чистый аккордеон CSS с содержимым
См. перо на КодПене.
Предварительный просмотр
Более продвинутый пример меню CSS Accordion, который предлагает несколько замечательных функций.
Основным преимуществом этого является то, что это чистый CSS, но он позволяет вам иметь несколько внутренних аккордеонов внутри основного, попробуйте расширить текст в каждом основном элементе.
Для работы всего этого не требуется JavaScript.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Меню на чистом CSS-аккордеоне с некоторыми интересными функциями.
Когда вы открываете или закрываете элемент, каждый элемент переходит в открытое или закрытое положение.
Этот пример Accordion CSS хорошо структурирован цифрами и хорошо работает в качестве часто задаваемых вопросов, как вы можете видеть.
См. перо на КодПене.
Предварительный просмотр
Причудливый пример Accordion CSS, в котором каждый элемент можно открывать и закрывать независимо.
Поставляется со значками с правой стороны, которые можно легко изменить на что-то более подходящее.
Он имеет стрелки открытия и закрытия, чтобы указать, какой элемент открыт. И плавная скользящая анимация.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Плавно анимированное меню-гармошка CSS с эффектом наведения на заголовки каждого элемента.
Для каждого элемента может быть задана фиксированная высота, а прокрутка может быть активирована при переполнении содержимого.
В целом, отличный пример, построенный на чистом CSS.
См. перо на КодПене.
Предварительный просмотр
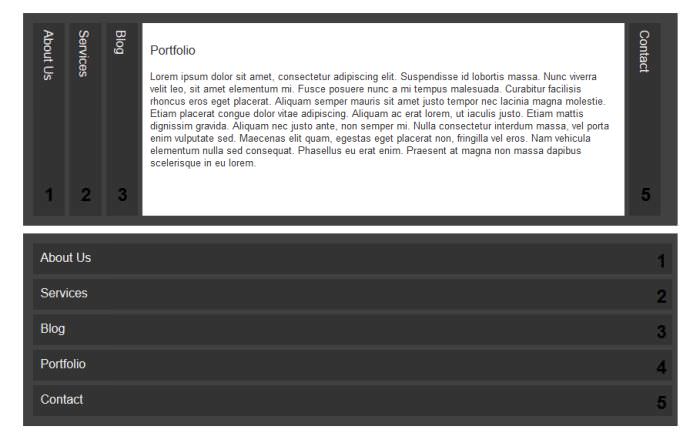
Мы видели горизонтальные меню-гармошки CSS с картинками, но как насчет текста? Ну, этот пример как раз такой.
Статья по теме: Примеры красивого нижнего колонтитула веб-сайта
Здесь у нас есть прекрасный простой пример, слайды влево и вправо, чтобы открывать или закрывать элементы аккордеона.
Подходит для большого количества текста и для размещения информации в горизонтальном положении на веб-странице.
См. перо на КодПене.
Предварительный просмотр
Мы знаем, что аккордеонные меню отлично подходят для страниц часто задаваемых вопросов.
Этот потрясающий пример показывает, как аккордеонное меню можно использовать в определенном разделе веб-страницы, это не обязательно должно быть на одной странице, оно может быть расположено на целевой странице.
Само меню аккордеона имеет несколько приятных тонких эффектов при наведении, и они быстро открываются без какой-либо анимации.
20. Скользящая картинка CSS-аккордеон
См. перо на КодПене.
Предварительный просмотр
Другой способ демонстрации изображений, которые могут содержать больше информации, вам придется добавить это самостоятельно.
Тем не менее, дизайн здесь очень интересный, а анимация между каждым элементом плавная и привлекательная.
Чистый CSS, без JavaScript.
Аккордеонные меню полезны, потому что они помогают сохранить дизайн чистым и современным. Они помогают навести порядок на веб-сайте, скрывая текст или информацию.
Что-то вроде страницы часто задаваемых вопросов, не каждый пользователь захочет увидеть весь текст за один раз, им может понадобиться увидеть только конкретные вопросы, и они могут выбрать, какие из них открыть, поэтому аккордеон меню идеально подходит для такого случая использования.
В целом, они помогают улучшить взаимодействие с пользователем и удобны для одновременного отображения большого количества информации.
- 10+ гамбургер-меню CSS [CodePens]
- 20 вкладок HTML и CSS [CodePens]
- Красивые меню JavaScript
- Отличные календари CSS для вашего веб-сайта
- Примеры закругленных кнопок CSS
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
20 Аккордеонные меню на чистом CSS (бесплатно и с открытым исходным кодом)
1. Выпадающее меню Swanky Pure CSS
Отличный учебник от Валериу Тимбука. Сообщение от 27 февраля 2016 г. Оно будет работать только на устройствах и в браузерах, поддерживающих селектор псевдокласса :target.
Ссылки: Исходный код / Демо
2. Выпадающее меню Swanky Pure CSS V2.0
Выпадающее меню Pure CSS. Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метки для трюка, чтобы переключать анимацию.
Автор: Джейми Коултер (Jcoulterdesign)
Ссылки: Исходный код / демонстрация
Созданы: 19 апреля 2015
Сделано с: HAML, SCSS, JS
CSS Pre-Processor: SCSS, JS
CSS: : SCSS, JS
SCSS
JS Pre-Processor: Нет
HTML Pre-Processor: HAML
Теги: CSS, выпадение, меню, UX,
3.
 CSS только Vertical Accordion Menu Accordion5 955 5. : Eriksen (eriksenlezama)
CSS только Vertical Accordion Menu Accordion5 955 5. : Eriksen (eriksenlezama)Ссылки: Исходный код / демонстрация
Созданы: 30 января 2018
Сделано с: HTML, CSS
4. Awesome Accordion Menu Menu Manu HTML & CSS 9003
4. Автор: Ахмад Эмран (ahmadbassamemran)
Ссылки: Исходный код / Демо
Создано: 11 апреля 2019 г.
Сделано с: 9002 9
HTML, CSS0005 Теги: Accordion, CSS3, HTML5, Menu, Menu_Accordion
5. Menu Only Vertical Accordion
Автор: ERIKSEN (Eriksenlezama)
. 30, 2018
Сделано с: HTML, CSS
6. Аккордеонное меню
Аккордеонное меню
Автор: Ахмад Эмран (ahmadbassamemran) 90
30006 Исходный код / демо
Создано: 13 августа 2018 г.
Сделано с: HTML, SCSS, Babel
Теги: CSS аккордеон, меню, javascript, scss
3u Выпадающее меню V2.0
Чистый CSS Выпадающее меню. Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метки для трюка, чтобы переключать анимацию.
Автор: Джейми Коултер (jcoulterdesign)
Ссылки: Исходный код / демонстрация
Созданы: 19 апреля 2015 г.
Сделано с: HAML, SCSS, JS
Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS JS. : Нет
Препроцессор HTML: Haml
Теги: css, dropdown, menu, ui, ux
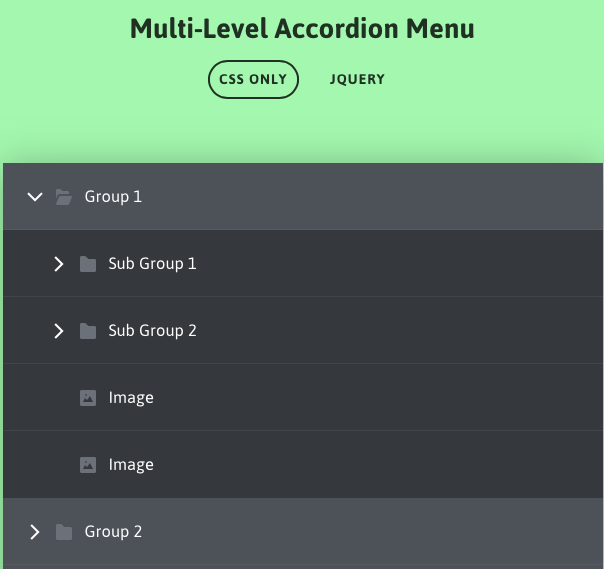
8. Многоуровневое аккордеонное меню
Простое аккордеонное меню на уровне CSS с поддержкой дополнительных элементов на уровне CSS .
Ссылки: Статья и код, демонстрация
9. Pure HTML+CSS -аккордеон (без JavaScript)
Автор: Dandi Wiratsangka (Dandiws)
Links: Изобранный код / демо
. : 11 декабря 2016 г.
Сделано с: HTML, CSS
10. Аккордеонное меню
Аккордеонное меню
Автор: 9000 Velihan) (Velihan Velihan)0002 Ссылки: Исходный код / демонстрация
Создано: 26 августа 2020 г.
Сделано с: HTML, Less, JS
TAGS: Accorction, MENU
11. CSS + HTML. Только аккордеон MENU
11. CSS + HTML. Элемент
Прочтите копию в разделах аккордеона, чтобы узнать, как это было сделано.
Автор: Alex Bergin (abergin)
Ссылки: Исходный код / Демо
Создано: 17 апреля 2014 г.
Сделано с помощью: HTML, Sass
Теги: css, html, аккордеон
12. Accordion FAQ
Только CSS! Никаких сложных JavaScript, шрифтов и т. д.
Автор: Christian Prado (caprado)
Ссылки: Исходный код/демонстрация
Создано: CSS 21 августа 2020 г. Сделано 60002 HTML:
900 HTML: 900 900Теги: FAQ, аккордеон, css, детали
13. Аккордеонное меню, использующее только HTML и CSS
Аккордеонное меню, использующее только HTML и CSS
Автор: Okba Design (Окба-Дизайн)
Ссылки: : 26 июля 2020 г.
Сделано с: HTML, CSS
Теги: аккордеон, меню, с использованием, только, html
14. Только HTML + CSS Аккордеон
: 0 Автор блэкеллис)
Ссылки: Исходный код / демонстрация
Создано: 28 мая, 2020
Сделано с: HTML, CSS
Теги: Accercom, HTML, CSS
15.
 уровень Аккордеон
уровень АккордеонПример скользящей многоуровневой гармошки CSS для обучения на http://blog.alexdevero.com/
Автор: Alex Devero (alexdevero)
Ссылки: Исходный код / Демо
Создано по телефону: 30 октября 2015 г.
Сделано с: HTML, SCSS
Теги: CSS, аккордеон, навигация, дизайн, UX
16. Аккордеон
Автор: ARI (Tari)
Ссылки: Исходный код / демонстрация
Созданы: 28 марта 2015 г.
Сделано с: PUG, SCSS, JS
Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS Pre-Processor: SCSS
JS JS. : Нет
HTML Препроцессор: PUG
Теги: Аккордеон
17. Меню коллапса
Автор: Daniele Manzi (Danielemanzi)
Links: Soucde Code (Danielemanzi)
. на: 20 декабря 2019
на: 20 декабря 2019
Сделано с: HTML, CSS
Теги: меню, свернуть, аккордеон, боковая панель
18. Потрясающее аккордеонное меню с использованием HTM и CSS
Справочник из DarkCode
Автор: Muhammad Fadzrin Madu (Fadzrinmadu)
Ссылки: Source Code / Demo
.
Теги: html, css, аккордеон, меню
21+ лучших тем Shopify CSS Accordion Menu Themes Free & Premium 2022 — AVADA Commerce Blog
21+ лучших примеров CSS Accordion Menus из сотен аккордеонных меню CSS обзоров на рынке (Codepen.io), полученных из рейтинга Avada Commerce, который использует оценки Avada Commerce, рейтинговые обзоры, результаты поиска, социальные показатели. Приведенные ниже обзоры были отобраны экспертами Avada Commerce вручную. Если вашего аккордеонного меню CSS нет в списке, не стесняйтесь обращаться к нам. Лучшая коллекция css CSS Accordion Menus оценивается и приводится 5 октября 2022 года. Вы также можете найти бесплатные примеры CSS Accordion Menus или альтернативы CSS Accordion Menus.
Лучшая коллекция css CSS Accordion Menus оценивается и приводится 5 октября 2022 года. Вы также можете найти бесплатные примеры CSS Accordion Menus или альтернативы CSS Accordion Menus.
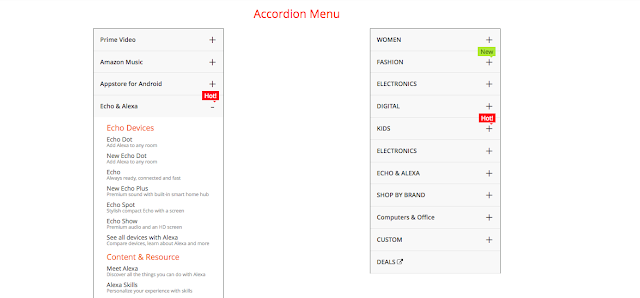
Одна из самых важных вещей, которую владельцы сайтов должны сделать, чтобы улучшить внешний вид своего сайта, — это представить больше дополнительных инструментов, таких как это многоуровневое аккордеонное меню. Как следует из названия, этот дизайн Адама помогает редакторам создавать многоуровневость для своих сайтов. Меню размещено на темно-синем фоне, поэтому оно очень привлекательно и уникально на первый взгляд. В меню, отображаемом слева от макета, есть четыре вкладки. Посетители сайта будут заинтригованы этими креативными вариантами. Не забудьте прямо сейчас скачать и установить это уникальное меню на свой сайт.
Демонстрация
Если вы профессиональный владелец сайта, вы не должны пропустить это раскрывающееся меню «Только CSS3», чтобы иметь уникальный и творческий фон. Этот пример аккордеонного меню, разработанный Педро Науком, является одним из самых популярных дизайнов с белым фоном. Этот фон является причиной того, что меню в центре является выдающимся. Красный шаблон, включающий три вкладки, раскрывается, чтобы открыть дополнительные параметры для пользователей, когда они нажимают на каждую вкладку. Не медлите, скачайте и установите это меню на свой сайт прямо сейчас.
Этот пример аккордеонного меню, разработанный Педро Науком, является одним из самых популярных дизайнов с белым фоном. Этот фон является причиной того, что меню в центре является выдающимся. Красный шаблон, включающий три вкладки, раскрывается, чтобы открыть дополнительные параметры для пользователей, когда они нажимают на каждую вкладку. Не медлите, скачайте и установите это меню на свой сайт прямо сейчас.
Demo
Если вы творческий и амбициозный владелец сайта, вам не следует пренебрегать этим отзывчивым вертикальным меню-аккордеоном. Это меню предназначено специально для улучшения внешнего вида ваших сайтов. Этот пример аккордеонного меню, разработанный Divinector, является одним из уникальных и инновационных творений. Доминирующий красный цвет этого меню сочетается с размытыми черными полосами, которые создают привлекательную компоновку этого меню. Это меню, расположенное в левой части сайта, выделено пятью заголовками. Не медлите, скачайте и установите это уникальное меню прямо сейчас и получите конкурентное преимущество.
Демо
Это Аккордеонное Меню может произвести большое впечатление на ваших посетителей благодаря своей современности и привлекательности. Это делает страницу интересной. Будучи одним из лучших дизайнов Ахмада Эмрана, этот пример Accordion Menu является профессиональным и креативным меню. На темно-синем фоне все еще выделяется такое же цветное меню посередине. Это меню предоставляет пользователям инструмент для выбора из четырех различных списков. Когда они нажимают на каждый список, он отображает больше вариантов для выбора. Поощряйте своих новичков чаще заходить на ваш сайт, установив это Аккордеонное меню.
Demo
Как следует из названия, этот пример меню-аккордеона является одним из лучших решений для владельцев сайтов по изменению внешнего вида сайта на свежий и яркий. В этом дизайне мори аккордеонное меню представлено в центре белого фона. Для пользователей предусмотрены три прямоугольные вкладки. Это еще не все, тем более особенным, что делает это меню-гармошку уникальным, является дополнительный инструмент всплывающих подсказок, размещенных на каждой вкладке. Чем интереснее ваши посетители, тем больше вовлеченности вы получите. В заключение, вы можете попробовать это аккордеонное меню, чтобы порадовать их.
Чем интереснее ваши посетители, тем больше вовлеченности вы получите. В заключение, вы можете попробовать это аккордеонное меню, чтобы порадовать их.
Демонстрация
Это великолепное аккордеонное меню, использующее только HTML и CSS, дает вам множество преимуществ для вывода вашего веб-сайта на новый уровень. Будет подходящим инструментом для украшения ваших сайтов. Чтобы быть более конкретным, этот дизайн меню аккордеона является одним из уникальных и красочных примеров CSS. Его доминирующий цветовой тон — светло-желтый, подчеркивающий розовое меню в центре. Меню содержит четыре параметра для пользователей, включая учетную запись, информацию, поддержку и выход из системы. Когда пользователи нажимают на каждый заголовок, он показывает множество элементов, из которых они могут выбирать. Позвольте получить это удивительное аккордеонное меню, чтобы испытать замечательные утилиты.
Demo
Чтобы улучшить внешний вид вашего сайта, вы должны принять во внимание меню Accordion от Prabhakar Bansal. Создаваемый всего 1 год, этот дизайн меню аккордеона является одним из лучших вариантов для украшения вашего сайта. Светло-голубой шаблон с синим меню посередине помогает привлечь внимание зрителей с первого взгляда. Кроме того, пять инструментов, представленных в этом меню, также являются эффективным подспорьем для владельцев сайтов. В целом, его установка — идеальный выбор, если вы хотите улучшить внешний вид вашего сайта.
Создаваемый всего 1 год, этот дизайн меню аккордеона является одним из лучших вариантов для украшения вашего сайта. Светло-голубой шаблон с синим меню посередине помогает привлечь внимание зрителей с первого взгляда. Кроме того, пять инструментов, представленных в этом меню, также являются эффективным подспорьем для владельцев сайтов. В целом, его установка — идеальный выбор, если вы хотите улучшить внешний вид вашего сайта.
Demo
Accordion Nav by Если вам нужно более значительное улучшение внешнего вида вашего сайта, этот Accordion Nav от Katy DeCorah может стать для вас лучшим выбором. Вы, а также посетители вашего интернет-сайта будете глубоко впечатлены цветом этого аккордеонного меню. Представленный на белом фоне, этот дизайн отображает синюю прямоугольную рамку посередине. Когда пользователи нажимают на каждую вкладку в поле, для них отображаются дополнительные параметры, показанные оранжевым цветом. Это также помощь, чтобы внести свой вклад в профессиональный взгляд. Это уникальное меню может понадобиться вашему сайту, так что давайте скачаем и установим его прямо сейчас.
Это уникальное меню может понадобиться вашему сайту, так что давайте скачаем и установим его прямо сейчас.
Демонстрация
Добавление дополнительных инструментов на ваш сайт может улучшить внешний вид вашего сайта. Одна из рекомендаций для вас — это Удивительное аккордеонное меню, использующее только HTML и CSS. Каким бы удивительным это ни было, зрители будут впечатлены сразу же, когда увидят это с первого взгляда. Привлекательное фиолетовое меню выделено в центре полосатого фона. Прямоугольная коробка меню, смешивающаяся с кругами макета, является ключом к привлечению посетителей. Загрузите это аккордеонное меню немедленно, чтобы у вас был отличительный и качественный сайт.
Демонстрация
Как творческий владелец сайта, вы должны принять во внимание это аккордеонное меню только с CSS, чтобы оценить лучший внешний вид вашего сайта. Этот пример аккордеонного меню, разработанный PARTH PATEL, также является простым, но профессиональным выбором. Черный шаблон меню с оранжевым шрифтом будет привлекать посетителей. Кроме того, это меню является лучшим инструментом для проектирования и настройки веб-разработки с несколькими примерами сети. Загрузите и установите это меню-аккордеон прямо сейчас, не раздумывая.
Черный шаблон меню с оранжевым шрифтом будет привлекать посетителей. Кроме того, это меню является лучшим инструментом для проектирования и настройки веб-разработки с несколькими примерами сети. Загрузите и установите это меню-аккордеон прямо сейчас, не раздумывая.
Демонстрация
jQuery — Custom Accordion byВ отличие от других распространенных вариантов меню-аккордеона в CSS, это единственный в своем роде дизайн для расширения интерфейса вашего сайта. Этот jQuery — Custom Accordion, созданный Иваном Ю, представляет собой расширенную версию аккордеонного меню. Он размещен на сайте jQuery с неограниченным количеством полей для добавления пользователями. Кроме того, есть больше тем для редактирования и больше многоуровневых меню. Эти расширяющиеся меню привлекут внимание ваших зрителей и заставят их продолжать возвращаться на ваш сайт. Не стесняйтесь, это хорошо продуманное меню на вашем сайте прямо сейчас.
Демонстрация
Красивое аккордеонное меню поможет сделать меню, представленное на вашем сайте, более впечатляющим. Благодаря этому многие посетители будут заходить на ваш сайт, чтобы увидеть такую замечательную вещь. Разработанный Эриксеном, этот пример аккордеонного меню является одним из основных вариантов для редакторов сайтов, позволяющих сделать их сайты более профессиональными. Его основные цвета — черный и белый. Меню расположено в левой части сайта и предоставляет пользователям больше возможностей для выбора. У них больше инструментов для редактирования или изменения внешнего вида. В общем, не стесняйтесь попробовать это аккордеонное меню, чтобы убедиться, насколько оно удивительно.
Благодаря этому многие посетители будут заходить на ваш сайт, чтобы увидеть такую замечательную вещь. Разработанный Эриксеном, этот пример аккордеонного меню является одним из основных вариантов для редакторов сайтов, позволяющих сделать их сайты более профессиональными. Его основные цвета — черный и белый. Меню расположено в левой части сайта и предоставляет пользователям больше возможностей для выбора. У них больше инструментов для редактирования или изменения внешнего вида. В общем, не стесняйтесь попробовать это аккордеонное меню, чтобы убедиться, насколько оно удивительно.
Demo
Если вы ожидаете чего-то, что сделает внешний вид вашего веб-сайта более особенным, то это Swanky Pure CSS Drop Down Menu V2.0 для вас. С этим аккордеонным меню вы найдете его очень полезным и мощным. Если говорить более подробно, этот дизайн Джейми Коултера имеет уникальный и впечатляющий фон на первый взгляд. Он отображается на смешанном сине-фиолетовом фоне. Это ключ к тому, чтобы меню выделялось в центре. Темно-черное меню включает пять заголовков, которые пользователи могут выбрать для управления лучшими сайтами. Когда пользователи нажимают на каждый заголовок, дополнительные параметры будут представлены голубым цветом. Это аккордеонное меню станет поистине лучшим оберегом для ваших зрителей, чтобы они дольше оставались на вашем сайте. Так что загрузите его сейчас, чтобы испытать больше.
Темно-черное меню включает пять заголовков, которые пользователи могут выбрать для управления лучшими сайтами. Когда пользователи нажимают на каждый заголовок, дополнительные параметры будут представлены голубым цветом. Это аккордеонное меню станет поистине лучшим оберегом для ваших зрителей, чтобы они дольше оставались на вашем сайте. Так что загрузите его сейчас, чтобы испытать больше.
Демонстрация
Если вы ищете простой, но эффективный инструмент для улучшения интерфейса вашего сайта, этот пример Accordion Menu CSS является одним из идеальных вариантов для вас. Как и другие базовые дизайны меню-аккордеона, этот также представляет собой смесь популярных цветов — белого и синего. Белый фон — это акцент, чтобы выделить меню в центре. Пользователям будет проще использовать и добавлять его на свои сайты. Давайте прямо сейчас загрузим и установим это эксклюзивное меню-аккордеон, чтобы вы могли видеть наглядные результаты всех своих деловых начинаний.
Демонстрация
Это Аккордеонное Меню — продукт Михаэля Вильгельмсена, который поможет вам улучшить внешний вид вашего сайта. Чтобы быть более конкретным, этот пример меню представляет собой простой, но профессиональный дизайн Михаэля Вильхельмсена. Благодаря двум основным цветам — черному и белому — это аккордеонное меню дает пользователям мощный инструмент для более эффективного представления своих сайтов. В меню есть четыре группы для выбора пользователями. И они также могут добавить больше с плюсом внизу. В целом, загрузив это меню, вы станете ближе к привлечению внимания зрителей.
Чтобы быть более конкретным, этот пример меню представляет собой простой, но профессиональный дизайн Михаэля Вильхельмсена. Благодаря двум основным цветам — черному и белому — это аккордеонное меню дает пользователям мощный инструмент для более эффективного представления своих сайтов. В меню есть четыре группы для выбора пользователями. И они также могут добавить больше с плюсом внизу. В целом, загрузив это меню, вы станете ближе к привлечению внимания зрителей.
Demo
Вы заинтересованы в более мощном инструменте, который может улучшить внешний вид вашего сайта? Это «Аккордеонное меню» — отличная идея для вас. Когда зрители увидят это впервые, они будут полностью впечатлены темно-зеленым фоном. Этот фон делает более выделенным белое меню аккордеона. Мухаммед Юсрии Бадр помещает меню слева от шаблона, которое содержит пять разных заголовков и дополнительные варианты выбора, когда пользователи нажимают на каждый из них. Принесите аккордеонное меню, чтобы помочь вам привлечь внимание ваших гостей прямо сейчас.
Демонстрация
Это вертикальное аккордеонное меню с использованием jQuery и CSS3 от Дэвида Бесерры — это то, что вы должны принять во внимание, добавив на свой сайт, чтобы улучшить его внешний вид. Если говорить более подробно, такое меню-аккордеон с первого раза выделяется нежным зеленым фоном. Поэтому черное меню по центру можно выделить. Как и в других аккордеонных меню, в этом также есть четыре заголовка на выбор. Зрители найдут их впечатленными их творчеством и уникальностью. Скачав и установив Вертикальное меню-аккордеон с использованием jQuery и CSS3 от Дэвида Бесерры, вы получите больше преимуществ, чем ваши конкуренты.
Demo
Если вы хотите сделать свой сайт более креативным и впечатляющим, добавление меню просто необходимо. Это Аккордеонное меню будет чрезвычайно совершенным и оставит вас довольными. Антон разработал такое меню-аккордеон с расширенной версией меню. Меню занимает левую часть всего темно-синего сайта. Кроме того, в этом меню пользователи могут выбирать более расширенные параметры. Все они представлены белым шрифтом, чтобы выделить их для зрителей. Установите это замечательное меню, чтобы воспользоваться большими преимуществами, которые оно предлагает.
Все они представлены белым шрифтом, чтобы выделить их для зрителей. Установите это замечательное меню, чтобы воспользоваться большими преимуществами, которые оно предлагает.
Демонстрация
Вы больше не будете беспокоиться о поиске решения для улучшения внешнего вида сайта с этим созданием меню Аккордеон. Этот пример аккордеонного меню, разработанный Джейкобом Краевским, станет поистине идеальным выбором для любого редактора сайта. Отображаемый на голубом фоне, шаблон меню выделяется в центре. Простые варианты меню, относящиеся к магазину одежды или еды, сделают зрителей более увлекательными. Произведите впечатление на своих посетителей и побудите их взаимодействовать с вашим сайтом, попробовав это меню.
Демонстрация
Если вы ищете что-то особенное для своих сайтов, что заставит зрителей задержаться на нем подольше, это меню «Аккордеон» с эффектами изображений может вам помочь. В частности, профессиональный и современный дизайн этого меню с первого взгляда поразит посетителей. Саято создал этот пример на темно-синем фоне, который подчеркивает синее меню слева. Меню имеет больший размер, чем обычно, с шестью вкладками для выбора пользователями. Более того, рядом с каждой вкладкой вы можете отображать некоторые изображения, когда пользователи наводят на них курсор. Ведь не бойтесь помочь своему сайту привлечь новичков, установив это меню.
Саято создал этот пример на темно-синем фоне, который подчеркивает синее меню слева. Меню имеет больший размер, чем обычно, с шестью вкладками для выбора пользователями. Более того, рядом с каждой вкладкой вы можете отображать некоторые изображения, когда пользователи наводят на них курсор. Ведь не бойтесь помочь своему сайту привлечь новичков, установив это меню.
Demo
Чтобы побудить посетителей чаще заходить на ваш сайт, очень эффективно добавлять на сайт более привлекательные меню. Это великолепное аккордеонное меню, использующее только HTML и CSS, будет идеальным, если вы ищете простое, но не требующее усилий меню. Этот пример Asht был разработан всего за 1 год, и до сих пор остается одним из приоритетных вариантов для владельцев сайтов. Представленное в белом меню, это красочное аккордеонное меню представляет собой сочетание нескольких цветов, привлекающих внимание зрителей. В меню есть семь заголовков с семью разными цветами. При нажатии на каждый заголовок, когда пользователи наводят на них курсор, появляется больше опций. Это красивое аккордеонное меню может вызвать у зрителей неповторимые чувства, так что не теряйте больше времени. Установите его сейчас.
Это красивое аккордеонное меню может вызвать у зрителей неповторимые чувства, так что не теряйте больше времени. Установите его сейчас.
Демонстрация
Как AVADA Commerce ранжирует список примеров меню CSS Accordion
Эти 21 пример меню CSS Accordion для CSS ранжируются на основе следующих критериев:
- Рейтинги примеров CSS
- Рейтинг CSS в поисковых системах
- Цены и функции
- Репутация поставщика css
- Показатели социальных сетей, таких как Facebook, Twitter и Google +
- Обзоры и оценка Avada Commerce
21+ лучших примеров меню CSS Accordion
Особая благодарность всем поставщикам, предоставившим 21 лучший пример меню CSS Accordion. Мы искренне рекомендуем вам попробовать каждый CSS выше, если это возможно. Мы создали эту серию обзоров, чтобы помочь интернет-магазинам CSS найти лучшие меню CSS Accordion для своего веб-сайта. Вся информация об обзоре (включая характеристики, описание, цены и ссылки) собирается с веб-сайта поставщика или с его собственной опубликованной страницы/каналов продаж.
Наша команда регулярно обновляет список из 21 лучшего примера CSS Accordion Menu. Пожалуйста, не стесняйтесь обращаться к нам, если у вас есть какие-либо вопросы, связанные с этим обзором css.
Не видите свой css в списке? Хотите добавить больше контента в этот обзор? Свяжитесь с нами
Найдите больше библиотек CSS, JS, пожалуйста, посетите наши коллекции CSS, JS!
25 бесплатных аккордеонов CSS — вкладки и меню
Легко добавляйте аккордеоны CSS на свой веб-сайт. Никаких навыков кодирования не требуется. Здесь мы выбрали файлы HTML, CSS с продуманным кодом, чистой структурой и адаптивным дизайном. Просто скопируйте код HTML в файл HTML и код CSS в таблицу стилей, и все готово. Бесплатно для личных и коммерческих проектов.
Веб-дизайнеры используют концепцию расширяемых и сворачиваемых списков, чтобы сделать большие разделы контента более совместимыми и удобочитаемыми. Наиболее широко используемые дизайны меню-аккордеонов на современных веб-сайтах:
- Вертикальные аккордеоны
- Горизонтальные аккордеоны
Что делают эти аккордеоны CSS? Проще говоря, аккордеоны на веб-сайте просто показывают и скрывают контент. Аккордеоны CSS похожи на закладки; например, на вертикальных аккордеонах. С левой стороны вы размещаете указатель содержания темы, а с правой стороны вы читаете содержимое этой темы.
Аккордеоны CSS похожи на закладки; например, на вертикальных аккордеонах. С левой стороны вы размещаете указатель содержания темы, а с правой стороны вы читаете содержимое этой темы.
Вертикальные контакты
Pure CSS Содержание аккордеон
Кодирование: HTML/CSS Отзывчивый: Да
Зависимости NO Skill: 1. список. Для этого шаблона css не требуется jquery.
Демонстрация и загрузка
Flat Accordion CSS
Кодирование: HTML/CSS/JS Отзывчивость: Да,
Зависимости: JQUERY Требуется навык: Новичок
Демо и скачивание
CONCLAPSCOUS ACCERCE PURE CSS
Кодирование: HTML/CSS . APSIVE: 903G3. Требуется: Новичок
Скопируйте и вставьте код, и все готово. Это простое аккордеонное меню создано с использованием чистого кода CSS и HTML без Javascript, который мог бы что-то вызвать.
Демонстрация и загрузка
SCSS Accordion Tabs
Кодирование: HTML/CSS Отзывчивый: Да
Зависимости: no . CSS Отзывчивый: Да
Зависимости: Нет Требуемые навыки: Новичок
Аккордеон часто задаваемых вопросов, созданный для каждого типа веб-сайта, который поможет вашим посетителям взаимодействовать с контентом вашего веб-сайта. Стиль CSS прост и легко интегрируется. Он использует функцию тумблера для расширения списка вкладок.
Демо и скачать
Swanky Little Accortion List
Кодирование: HTML/CSS Отзывчивый: Да,
. CSS-анимация кубического Безье для свертывания/расширения списка. Нажав на меню вкладок, он открывает содержимое и держит его открытым до тех пор, пока не будет нажат снова. Этот раскрывающийся свернутый список CSS действует как тумблер.
Demo & Download
CSS + HTML Only Accordion Element
Кодирование: HTML/CSS Отвечая: Да
Зависимости: NO . Accordion
Accordion
Кодирование: HTML/CSS Отзывчивость: Да
Зависимости: Ionicons Требуемые навыки: Новичок
Демо и загрузка
Accordion FAQ
Кодирование: HTML/CSS Отвечая: Да
Зависимости: Ionicons Требуется Sightner
9081Demo Demo и скачивание
.
HTML/CSS/JS Адаптивный: ДаЗависимости: jQuery Требуемые навыки: Новичок
Демонстрация и загрузка
CSS Адаптивный анимированный аккордеон
Кодирование: HTML/CSS/JS Отзывчивый: Да,
Зависимости: JQUERY Обязательно: Bearner
DEMO & Downlock
1. Зависимости: jQuery, Font Awesome0871 JQUERY Требуется навык: начинающий
Демо и загрузка
Многоуровневый аккордеон
Кодирование: HTML/CSS/JS Отзывчивый: Да
9000 2 : . Демонстрация и загрузка
Демонстрация и загрузкаSimple Accordion JS
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: jQuery Требуемые навыки: Новичок
ДЕМО И СКАЧАНИЕ
АККАРДОНА VANILLA JS
Кодирование: HTML/CSS/JS Отвечая: Да
Зависимости: JQUERY 0. DALDANCIND . . . . . ARVENCINDANG .
Кодирование: HTML/CSS/JS Отзывчивость: Да
Зависимости: jQuery Требуемые навыки: Продвинутый
Демо и загрузка
Доступный аккордеон
Кодирование: HTML/CSS/JS Отвечая: Да
. CSS/JS Отзывчивый: Да
Зависимости: jQuery Требуемые навыки: Новичок
Демонстрация и загрузка
Горизонтальные аккордеоны
вкладки на чистом CSS
Кодирование: HTML/CSS Отзывчивость: Да
Зависимости: Нет Требуемые навыки: Новичок
Это меню вкладок css можно легко интегрировать в ваш веб-сайт. Одна из гибких вкладок css без jquery или javascript, которую я нашел сегодня.
Одна из гибких вкладок css без jquery или javascript, которую я нашел сегодня.
Демонстрация и загрузка
Кодирование: HTML/CSS Адаптивный: Да
Зависимости: Нет Требуемые навыки: Новичок
Интересное меню вкладок с добавленными изображениями и значками с дополнительными стилями и интересом для зрителя. Эта загрузка не включает jQuery, так как код разработан с использованием чистых элементов CSS и html.
Demo & Download
БЕСПЛАТНО PURE CSS HORIZONTAL ACCERCE
Кодирование: HTML/CSS Отзывчивый: Да
Зависимости: Genericons Skill: 9087. используйте элементы вместо изображений. Я использую шрифт Genericons для значков социальных сетей.
Демо и загрузка
Bootstrap 4.1 Tabs and Accordions
Кодирование: HTML/CSS Отзывчивый: Да
. для управления контентом или панели администратора.
для управления контентом или панели администратора.
Демонстрация и загрузка
Аккордеон Pure CSS
Кодирование: HTML/CSS Отзывчивый: Да
Зависимости: Bootstrap Требуемые навыки: Новичок
Демо и загрузка
Всего
Поделиться
Css Accordion Дизайн меню, темы, шаблоны и загружаемые графические элементы на Dribble
Посмотреть компоненты Accordion для набора Material X Ui
Компоненты аккордеона для набора Material X Ui
Просмотр взаимодействия со сворачиваемой боковой панелью
Складная боковая панель Взаимодействие
Посмотреть боковую панель Twitter
Боковая панель Twitter
Посмотреть Бруно Навигация
Бруно Навигейшн
Посмотреть легкую навигацию
Легкая навигация
Темный режим элементов веб-интерфейса
Просмотр 🍔 3D-кнопка
🍔 Кнопка 3D
Посмотреть дизайн пользовательского интерфейса Accordion — набор пользовательского интерфейса Figma Material X с шаблонами приложений
Дизайн пользовательского интерфейса Accordion — комплект пользовательского интерфейса Figma Material X с шаблонами приложений
Посмотреть анимированный аккордеон CSS
Анимированный аккордеон CSS
Посмотреть ↕️ Подменю
↕️ Подменю
Посмотреть анимацию меню
Анимация меню
Просмотр взаимодействия с раскрывающимся меню
Взаимодействие с выпадающим меню
View HaveStar — адаптивное мега-меню и выпадающее меню
HaveStar — адаптивное мега-меню и выпадающее меню
Посмотреть анимацию ошибки пароля #2
Анимация ошибки пароля #2
Посмотреть анимацию меню smartalpha. ro
ro
анимация меню smartalpha.ro
Посмотреть анимацию переключения гамбургеров
Анимация переключения гамбургеров
Просмотреть активную анимацию панели вкладок
Активная анимация панели вкладок
Посмотреть 6 Meridian Mobile Nav
6 Меридиан Мобайл Нав
Посмотреть дизайн пользовательского интерфейса Accordion — все, что вам нужно знать
Аккордеонный дизайн пользовательского интерфейса — все, что вам нужно знать
Посмотреть CMS
Посмотреть анимацию меню
Анимация меню
Просмотр взаимодействия с меню
Взаимодействие с меню
Просмотр перетаскиваемого меню с предварительным просмотром сетки изображений
Перетаскиваемое меню с предварительным просмотром сетки изображений
Просмотр анимации закрытия меню
Анимация закрытия меню
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Идет загрузка еще…
4 способа создания потрясающих аккордеонов только на CSS
Аккордеоны контента представляют собой полезный шаблон дизайна. Вы можете использовать их для самых разных целей: для меню, списков, изображений, выдержек из статей, фрагментов текста и даже видео
Вы можете использовать их для самых разных целей: для меню, списков, изображений, выдержек из статей, фрагментов текста и даже видео
Большинство аккордеонов полагаются на JavaScript, в основном на jQuery , но так как использование продвинутых методов CSS3 стало широко распространенным, мы также можем найти хорошие примеры того, что используют только HTML и CSS , что делает их доступными в средах с отключенным JavaScript.
Создание аккордеонов только для CSS может быть сложной задачей, поэтому в этом посте мы попытаемся понять основные концепции, которые разработчики используют, когда им нужно создать .
При создании вкладок только для CSS обычно используются два основных подхода, каждый из которых имеет два частых варианта использования. Первый подход использует скрытых элементов формы , а второй использует псевдоселекторов CSS .
1. Метод радиокнопки
Метод радиокнопки добавляет скрытый радиовход и соответствующий тег метки к каждой вкладке аккордеона. Логика проста: когда пользователь выбирает вкладку, он в основном проверяет переключатель, принадлежащий этой вкладке, так же, как и при заполнении формы. Когда они нажимают на следующую вкладку в аккордеоне, они выбирают следующий переключатель и т. д.
Логика проста: когда пользователь выбирает вкладку, он в основном проверяет переключатель, принадлежащий этой вкладке, так же, как и при заполнении формы. Когда они нажимают на следующую вкладку в аккордеоне, они выбирают следующий переключатель и т. д.
В этом методе одновременно может быть открыта только одна вкладка . Логика HTML выглядит чем-то вот так:
<дел> <дел> <дел>Заголовок контента (не используйте здесь тег h2)
Некоторый контент....
p>

 </p>
</p> </p>
</p> ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>
ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a> </div>
</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.</div> <!-- блок контента -->
</div>
<div>
<div>
<div><span>eco</span></div>
<div>Dolor sit amet.</div>
</div>
<div>Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.
</div>
</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.</div> <!-- блок контента -->
</div>
<div>
<div>
<div><span>eco</span></div>
<div>Dolor sit amet.</div>
</div>
<div>Consectetur blanditiis doloribus odio, voluptas vero perferendis assumenda quaerat rem quibusdam repudiandae eaque sed sapiente officia expedita eligendi, minima iste libero impedit natus maxime fugit totam! Expedita, rerum necessitatibus sint adipisci architecto harum, sequi perferendis voluptatum temporibus ipsa nam dignissimos iure minus.
 3s ease;
}
.about-item__head:hover {
background: #24323e;
}
.about-item__title {
font-weight: 700;
}
.about-item__icon {
margin-right: 15px;
line-height: 1;
transition: 0.3s ease;
}
.about-item__body {
padding: 30px;
font-size: 16px;
background: #fff;
border-radius: 8px;
color: #283845;
display: none;
margin-top: 10px;
}
.about-item_active .about-item__head {
background: #22303b; /* в активном состоянии блока .about__item фон заголовка .about-item__head меняет цвет */
}
.about-item_active .about-item__icon {
color: #8cb369; /* в активном состоянии блока .about__item иконка .about-item__icon меняет цвет */
}
3s ease;
}
.about-item__head:hover {
background: #24323e;
}
.about-item__title {
font-weight: 700;
}
.about-item__icon {
margin-right: 15px;
line-height: 1;
transition: 0.3s ease;
}
.about-item__body {
padding: 30px;
font-size: 16px;
background: #fff;
border-radius: 8px;
color: #283845;
display: none;
margin-top: 10px;
}
.about-item_active .about-item__head {
background: #22303b; /* в активном состоянии блока .about__item фон заголовка .about-item__head меняет цвет */
}
.about-item_active .about-item__icon {
color: #8cb369; /* в активном состоянии блока .about__item иконка .about-item__icon меняет цвет */
}
 click(function(e){ // при клике на родительский блок, селектор которого передаем первым параметром (parentSelector)
const target = $(e.target) // записываем в константу элемент, где был клик
const item = target.closest(itemSelector) // ищем ближайший родительский блок, где был клик, по селектору, который передаем вторым параметром (itemSelector)
const itemHead = item.find(headSelector) // ищем заголовок (4й параметр) в блоке, где был клик
const itemContent = item.find(contentSelector) // ищем блок контента в блоке (5й параметр), где был клик
const siblings = item.siblings() // ищем соседние блоки, расположенные на том же уровне, что и блок, где был клик
const siblingsContent = siblings.find(contentSelector) // ищем блок контента(5й параметр) у соседских блоков
if (!target.closest(headSelector).length) return // если клик был не на блоке заголовка, прерываем функцию, то есть ничего не делаем
if (locked) return // если клик заблокирован, тоже прерываем функцию
if (!item.
click(function(e){ // при клике на родительский блок, селектор которого передаем первым параметром (parentSelector)
const target = $(e.target) // записываем в константу элемент, где был клик
const item = target.closest(itemSelector) // ищем ближайший родительский блок, где был клик, по селектору, который передаем вторым параметром (itemSelector)
const itemHead = item.find(headSelector) // ищем заголовок (4й параметр) в блоке, где был клик
const itemContent = item.find(contentSelector) // ищем блок контента в блоке (5й параметр), где был клик
const siblings = item.siblings() // ищем соседние блоки, расположенные на том же уровне, что и блок, где был клик
const siblingsContent = siblings.find(contentSelector) // ищем блок контента(5й параметр) у соседских блоков
if (!target.closest(headSelector).length) return // если клик был не на блоке заголовка, прерываем функцию, то есть ничего не делаем
if (locked) return // если клик заблокирован, тоже прерываем функцию
if (!item. hasClass(itemActiveClass)) { // если блок, где был клик, не имеет активного класса
locked = true // блокируем клик
siblings.removeClass(itemActiveClass) // удаляем у соседских блоков активный класс
siblingsContent.slideUp(duration) // сворачиваем блок контента у соседских блоков (6 параметр - duration - продолжительсность анимации)
item.addClass(itemActiveClass) // добавляем активный класс блоку, где был клик
itemContent.slideDown(duration, function(){ // разворачиваем блок контента у блока, где был клик, после окончания анимации запускаем другую функцию, чтобы снять блокировку клика
locked = false
})
} else { // если блок, где был клик, имеет активный класс
locked = true // блокируем клик
item.removeClass(itemActiveClass) // удаляем активный класс блоку, где был клик
itemContent.slideUp(duration, function(){ // сворачиваем блок контента у блока, где был клик, после окончания анимации запускаем другую функцию, чтобы снять блокировку клика
locked = false
})
}
})
}
accordion('.
hasClass(itemActiveClass)) { // если блок, где был клик, не имеет активного класса
locked = true // блокируем клик
siblings.removeClass(itemActiveClass) // удаляем у соседских блоков активный класс
siblingsContent.slideUp(duration) // сворачиваем блок контента у соседских блоков (6 параметр - duration - продолжительсность анимации)
item.addClass(itemActiveClass) // добавляем активный класс блоку, где был клик
itemContent.slideDown(duration, function(){ // разворачиваем блок контента у блока, где был клик, после окончания анимации запускаем другую функцию, чтобы снять блокировку клика
locked = false
})
} else { // если блок, где был клик, имеет активный класс
locked = true // блокируем клик
item.removeClass(itemActiveClass) // удаляем активный класс блоку, где был клик
itemContent.slideUp(duration, function(){ // сворачиваем блок контента у блока, где был клик, после окончания анимации запускаем другую функцию, чтобы снять блокировку клика
locked = false
})
}
})
}
accordion('. about-items', '.about-item', 'about-item_active', '.about-item__head', '.about-item__body', 300) // запускаем функцию с параметрами
accordion('.briefly-cards', '.briefly-card', 'briefly-card_active', '.briefly-card__head', '.briefly-card__text', 600) // если будут еще похожие меню, но с другими названиями классов, то запускаем эту же самую функцию, передавая ей просто другие параметры
})
about-items', '.about-item', 'about-item_active', '.about-item__head', '.about-item__body', 300) // запускаем функцию с параметрами
accordion('.briefly-cards', '.briefly-card', 'briefly-card_active', '.briefly-card__head', '.briefly-card__text', 600) // если будут еще похожие меню, но с другими названиями классов, то запускаем эту же самую функцию, передавая ей просто другие параметры
})
 Как только анимация запускается, блокируем клик, как только анимация заканчивается, снимаем блокировку
Как только анимация запускается, блокируем клик, как только анимация заканчивается, снимаем блокировку collapse(options)
collapse(options) скриншот ниже) разработчик скрыл переключатель с помощью дисплея : нет; , затем он дал относительную позицию тегу метки, который содержит заголовок каждой вкладки, и абсолютную позицию соответствующим 9Метка 0005: после псевдоэлемента .
скриншот ниже) разработчик скрыл переключатель с помощью дисплея : нет; , затем он дал относительную позицию тегу метки, который содержит заголовок каждой вкладки, и абсолютную позицию соответствующим 9Метка 0005: после псевдоэлемента . tab-content {
высота: 150 пикселей;
}
tab-content {
высота: 150 пикселей;
}
 Метод флажка
Метод флажка В этой ручке Codepen вы можете взглянуть на код.
В этой ручке Codepen вы можете взглянуть на код. С его помощью вы можете связать элемент HTML с тегом привязки следующим образом:
С его помощью вы можете связать элемент HTML с тегом привязки следующим образом: