CSS-свойство text-align задает горизонтальное выравнивание содержимого inline-уровня внутри блока элемента table-cell box.
Свойство CSS text-align задает горизонтальное выравнивание содержимого встроенного уровня внутри блочного элемента или поля ячейки таблицы. Это означает, что он работает как vertical-align но в горизонтальном направлении. vertical-align
Try it
Syntax
/ * Значения ключевых слов * / text-align: start; text-align: end; text-align: left; text-align: right; text-align: center; text-align: justify; text-align: justify-all; text-align: match-parent; / * Выравнивание столбца таблицы по символам * / text-align: "."; text-align: "." center; / * Значения выравнивания блока (нестандартный синтаксис) * / text-align: -moz-center; text-align: -webkit-center; / * Глобальные значения * / text-align: inherit; text-align: initial; text-align: revert; text-align: revert-layer; text-align: unset;
Свойство text-align указывается одним из следующих способов:
- Использование значений ключевых слов
start,end,left,right,center,justify,justify-allилиmatch-parent.
- Использование только значения
<string>, и в этом случае другое значение по умолчанию имеет - Использование как значения ключевого слова, так и значения
<string>.
Values
startТо же, что
leftесли направление слева направо, иrightесли направление справа налево.endТо же, что
rightесли направление слева направо, иleftесли направление справа налево.leftСодержимое строки выровнено по левому краю коробки с линиями.
rightСодержимое строки выровнено по правому краю коробки с линиями.
centerСодержимое строки находится в центре поля.
justifyВстроенное содержание является оправданным.Текст должен быть расположен на расстоянии между левым и правым краями строки,за исключением последней строки.

-
justify-allExperimental То же самое, что и
justify, но также заставляет последнюю строку быть оправданной.match-parentПодобно
inherit, но значенияstartиendрассчитывается в соответствии с родителемdirectionи заменяются соответствующимиleftилиrightзначение.-
<string>Experimental При применении к ячейке таблицы укажите символ выравнивания,по которому будет выровнено содержимое ячейки.
Accessibility concerns
Несоответствие между словами,созданными обоснованным текстом,может быть проблематичным для людей с когнитивными проблемами,такими как дислексия.
- MDN Понимание СППН,Руководящий принцип 1.4 пояснения
- Понимание Критерий успеха 1.4.8 | Понимание ВКПГ 2.0
Formal definition
| Initial value | start или безымянное значение, которое действует как left , если direction равно ltr , right , если direction равно rtl , если start не поддерживается браузером. |
|---|---|
| Applies to | block containers |
| Inherited | yes |
| Computed value | как указано, за исключением значения match-parent , которое рассчитывается относительно значения direction его родителя и приводит к вычисленному значению left или right |
| Animation type | discrete |
Formal syntax
text-align = start | end | left | right | center | justify | match-parent | justify-all
Examples
Start alignment
HTML
<p> Integer elementum massa at nulla placerat varius. Suspendisse in libero risus, in interdum massa. Vestibulum ac leo vitae metus faucibus gravida ac in neque. Nullam est eros, suscipit sed dictum quis, accumsan a ligula. </p>
CSS
.example {
text-align: start;
border: solid;
}
Result
Centered text
HTML
<p> Integer elementum massa at nulla placerat varius.Suspendisse in libero risus, in interdum massa. Vestibulum ac leo vitae metus faucibus gravida ac in neque. Nullam est eros, suscipit sed dictum quis, accumsan a ligula. </p>
CSS
.example {
text-align: center;
border: solid;
}
Result
Пример использования «justify»
HTML
<p> Integer elementum massa at nulla placerat varius. Suspendisse in libero risus, in interdum massa. Vestibulum ac leo vitae metus faucibus gravida ac in neque. Nullam est eros, suscipit sed dictum quis, accumsan a ligula. </p>
CSS
.example {
text-align: justify;
border: solid;
}
Result
Specifications
| Specification |
|---|
| Логические свойства и значения CSS Уровень 1 # text-align |
| Текстовый модуль CSS, уровень 3 # text-align-property |
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
text-align | 1 | 12 | 1 | 3 | 3. | 1 | ≤37 | 18 | 4 | 10.1 | 1 | 1.0 |
block_alignment_values | 1 | 79 | 1 | No | 15 | 1.3 1 | 37 | 18 | 4 | 14 | 1 1 | 1.0 |
flow_relative_values_start_and_end | 1 | 79 | 1 | No | 15 | 3.1 | 37 | 18 | 4 | 14 | 2 | 1.0 |
match-parent | 16 | 79 | 40 | No | 15 | 15.4 | 37 | 18 | 40 | 14 | 15.4 | 1. |
See also
-
margin: auto,margin-left: auto,vertical-align
CSS
-
tab-size
Свойство CSS tab-size используется для настройки ширины символов (U+0009).
-
table-layout
Свойство table-layout CSS задает алгоритм,используемый для ячеек,строк и столбцов.

-
text-align-last
Свойство text-align-last CSS устанавливает,как выравнивается строка блока или прямо перед принудительным разрывом.
-
text-combine-upright
Свойство text-combine-upright CSS устанавливает комбинацию символов в единое пространство Это используется для получения эффекта,известного как tate-chū-yoko (縦中横).
- 1
- …
- 773
- 774
- 775
- 776
- 777
- …
- 857
- Next
Выравнивание CSS — TutorialBrain
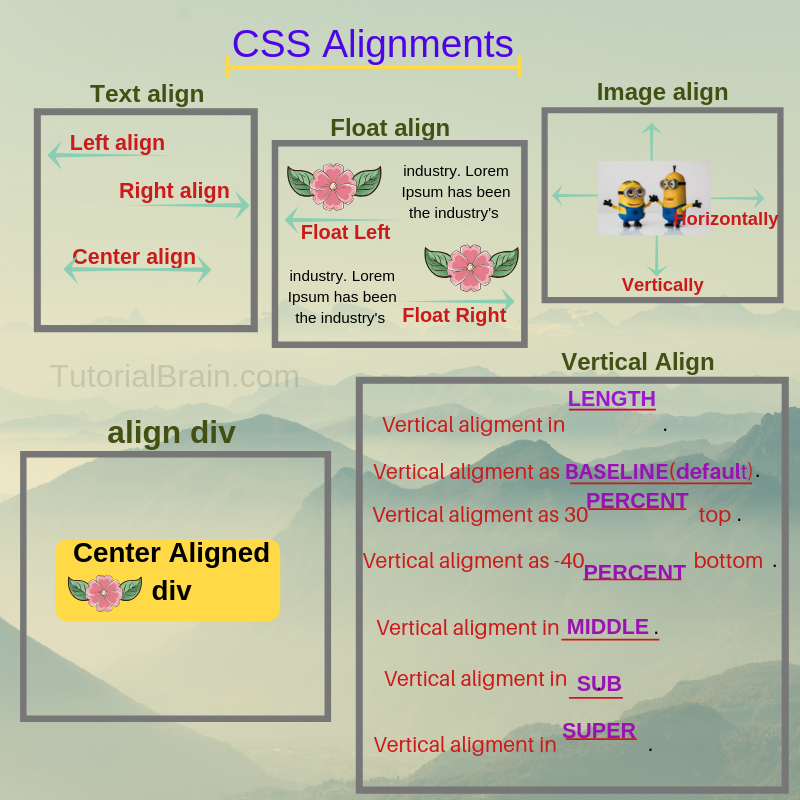
Выравнивание CSS
Выравнивание CSS — это способ выравнивания элементов HTML.
По сути, это способ организации элементов. Важными выравниваниями являются:
- Выравнивание текста CSS
- Выравнивание CSS по вертикали
- Выравнивание изображения CSS
- Выравнивание CSS div
- Выравнивание таблицы CSS
- Выравнивание плавающего положения CSS
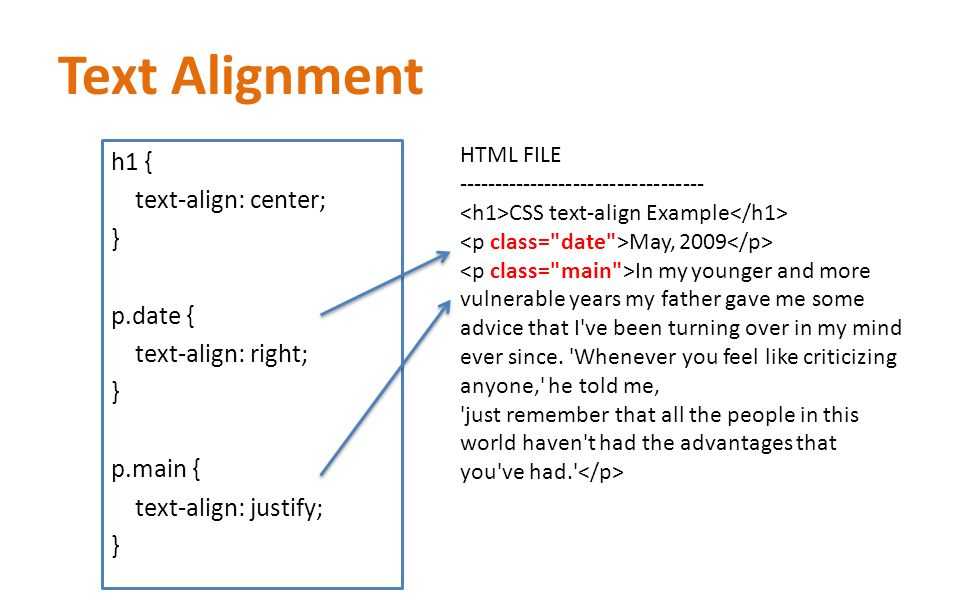
Выравнивание текста CSS
Существует 3 важных способа выравнивания текста.
- Выровнять по левому краю — для выравнивания текста по левому краю.
- Выровнять по центру — для выравнивания текста по центру.
- Выровнять по правому краю — для выравнивания текста по правому краю.
- Выровнять по одинаковой ширине линии — чтобы выровнять текст, растянув и сделав все линии одинаковой длины.
Синтаксис выравнивания текста:
выравнивание текста : left ;
выравнивание текста : по центру ;
выравнивание по тексту : вправо ;
выравнивание по тексту : выравнивание по ширине ;
Пример
#text-align-left {
выравнивание текста: по левому краю;
фон:цвет морской волны;
красный цвет;
}
# text-align-center {
выравнивание текста: по центру;
фон:желтый;
цвет синий;
}
# text-align-right {
выравнивание текста: вправо;
фон: розовый;
цвет:зеленый;
}
CSS выравнивание по центру с использованием поля и ширины
Теперь, как еще можно выровнять div по горизонтали по центру?
Для этого мы можем добавить к div поле и фиксированную ширину, чтобы div не стал гибким.
margin:auto используется вместе со свойством width для выравнивания элемента, такого как div (или контейнер).
margin:auto автоматически добавляет соответствующее поле, пока width свойство задает фиксированную ширину div, чтобы div не расширялся.
Теперь, каков другой способ горизонтального выравнивания центра div?
Для этого мы можем добавить к div поле и фиксированную ширину, чтобы div не стал гибким.
margin:auto используется вместе со свойством width для выравнивания элемента, такого как div (или контейнер).
margin:auto автоматически добавляет соответствующее поле, а свойство width задает фиксированную ширину div, чтобы он не расширялся.
Примечание/информация:
Если вы хотите выровнять div по центру, то одним из способов добиться этого является кодирование margin: auto вместе с ненулевым значением width:x( все допустимые единицы) .
Ширина должна быть больше 0% и меньше 100%
Пример
.margin-auto {
маржа: авто;
ширина:45%;
цвет фона: черный;
цвет:желтый;
}
Подписаться на @tutorial_brain
CSS выравнивание по центру изображения
В CSS один из самых популярных способов выровнять изображение по центру — выполнить следующие 2 шага:
- Установить автоматический отступ, используя margin:auto . Если вы хотите только по горизонтали выравнивание по центру, затем установите margin-left:auto & ma rgin-right:auto.
- Позволяет элементу изображения начинаться с новой строки и занимать всю ширину. Это устанавливается с помощью display:block
Пример
#margin-block {
фон:фиолетовый;
маржа: авто;
дисплей: блок;
ширина: 50%;
высота: 60%;
}
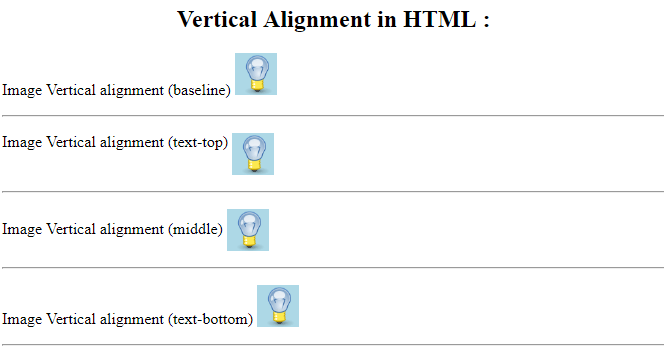
Вертикальное выравнивание CSS
Вертикальное выравнивание текста CSS устанавливает вертикальное расположение текста.
Синтаксис текста вертикального выравнивания CSS:
вертикальное выравнивание: длина; /* Здесь все применимые единицы измерения длины */
vertical-align: baseline; /* Это устанавливает элемент на основе управления родителем */
vertical -align: x%; /* x может быть положительным или отрицательным */
/* Если x > 0, текст упорядочивает x% вверх
Если x < 0, текст упорядочивает x% вниз */
vertical-align: middle; /* вертикальное выравнивание к середине родительского элемента */
vertical-align: sub; /* вертикально выравнивается как нижний индекс родителя */
vertical-align: super; /* вертикально выравнивается как верхний индекс родителя */
vertical-align: bottom; /* для выравнивания текста по нижнему краю. В основном используется в таблицах */
Другой менее используемый синтаксис: :
vertical-align: top;
выравнивание по вертикали: text-top;
выравнивание по вертикали: текст по нижнему краю;
Пример
#vertical_align_length {
вертикальное выравнивание: 30 пикселей;
}
#vertical_align_baseline {
вертикальное выравнивание: базовая линия;
}
#vertical_align_percent1 {
вертикальное выравнивание: 30%;
}
#vertical_align_percent2 {
вертикальное выравнивание: -40%;
}
#vertical_align_middle {
вертикальное выравнивание: посередине;
}
#vertical_align_sub {
вертикальное выравнивание: суб;
}
#vertical_align_super {
вертикальное выравнивание: супер;
}
В предыдущем примере мы видели вертикальное выравнивание текста в абзаце.
Точно так же есть способы вертикального выравнивания в div. Часто нам требуется вертикально выровнять текст по центру div. Давайте посмотрим различные способы сделать это —
а) вертикальное выравнивание: посередине;
Текст выравнивается вертикально по центру. В предыдущем примере один из абзацев также использует свойство vertical-align:middle . Это работает даже для изображений, поэтому вы можете попробовать установить этот стиль и для своего тега «img».
Примечание/информация:
Если вы хотите расположить текст по центру изображения, вы можете использовать код vertical-align , а также line-height . Высота строки должна быть на больше или равна высоте изображения.
б) высота строки: 2px;
Вертикально выровняет одну строку текста по центру.
Обычно это будет работать лучше, если вы установите высоту строки больше размера шрифта текста или высоту строки, равную высоте контейнера div.
- Еще одно замечание: этот процесс может не работать, если у вас более 1 строки текста.
- Мы не рекомендуем использовать этот метод для центрирования текста на изображении, так как это усложнит вашу задачу.
Пример использования line-height для вертикального центрирования
#parent-height {
фон: розовый;
высота: 150 пикселей;
ширина: 400 пикселей;
выравнивание текста: по центру;
}
#дочерняя-линия-высота {
высота строки: 150 пикселей;
}
c) Родительский раздел :
дисплей: таблица;
Дочерний раздел :
отображение: таблица-ячейка;
вертикальное выравнивание: посередине;
Это работает, когда у вас есть родительский div и с этим родительским div связан дочерний div.
Итак, вы должны определить родительский div с display: table . Кроме того, вы должны закодировать дочерний div с – display: table-cell & vertical-align: middle вместе.
Это один из наиболее эффективных способов выравнивания текста в блоке div, который также имеет дочерний блок.
Выровнять по вертикали с помощью padding с text-align
Другой способ выровнять элемент по вертикали (или даже по горизонтали) — использовать свойство padding с text-align.
Для выравнивания по центру по вертикали — необходимо установить равное значение заполнения для верхнего и нижнего с text-align:center .
Аналогично, для горизонтального выравнивания по центру необходимо установить одинаковое значение заполнения для левого и правого с text-align:center , но используйте это с умом только для конкретных требований.
Пример
.v-align-padding {
отступ: 20px 0;
выравнивание текста: по центру;
граница: 3 пикселя сплошного синего цвета;
}
.h-align-padding {
отступ: 0px 50px;
выравнивание текста: по центру;
граница: 3 пикселя сплошного розового цвета;
}
. h-v-align-padding {
отступ: 22px 50px;
выравнивание текста: по центру;
граница: 3 пикселя сплошного желтого цвета;
}
h-v-align-padding {
отступ: 22px 50px;
выравнивание текста: по центру;
граница: 3 пикселя сплошного желтого цвета;
}
Как мы уже видели, мы можем выровнять элемент по центру. Точно так же мы можем выровнять элементы по левому и правому краю. Важные способы добиться этого —
- свойство CSS Position
- CSS float
Выравнивание CSS по левому краю с использованием свойства position
В начале этой страницы мы видели, как выровнять текст по левому краю с помощью свойства text-align:left .
Точно так же мы можем выровнять изображение по правому краю, таблицу по правому краю, сгибать по правому краю или разделить, используя position:absolute свойство и установите свойства left или right для выравнивания по левой или правой стороне по горизонтали.
CSS выравнивание по правому краю с использованием свойства position
мы можем использовать свойство position:absolute и установить свойства left или right для выравнивания по левому или правому краю по горизонтали.
TutorialBrain не рекомендует использовать position:absolute для выравнивания по левому или правому краю, так как это может привести к перекрытию элементов .
Пример выравнивания по левому и правому краю с использованием position: absolute
.absolute-right {
положение: абсолютное;
справа: 0 пикселей;
ширина: 45%;
фон:#25e1a5;
}
.absolute-left {
положение: абсолютное;
слева: 0px;
ширина: 45%;
фон:#ef1cd0;
}
Подписаться на @tutorial_brain
Выравнивание по левому и правому краю с использованием float
Свойство CSS float управляет плавным перемещением элементов.
- float: left — Чтобы сместить элемент (например, div) влево.
- float: right — Чтобы сместить элемент (например, div) вправо.
Пример
.val1{
плыть налево;
цвет фона: темно-бирюзовый;
отступ: 30 пикселей;
}
. val2{
поплавок: справа;
цвет фона: оранжевый;
отступ: 30 пикселей;
}
val2{
поплавок: справа;
цвет фона: оранжевый;
отступ: 30 пикселей;
}
Вопросы и ответы для интервью CSS
- В чем разница между выравниванием текста и выравниванием по вертикали?
Text-align:
В CSS свойство text-align используется для выравнивания текста по левому краю, правому краю, по центру или для выравнивания текста по центру путем предоставления равного пространства слева и справа.
Синтаксис :
- text-align:left;
- выравнивание текста: по правому краю;
- выравнивание текста: по центру;
- выравнивание текста: по ширине;
Свойство вертикального выравнивания
vertical-align:middle;
Вертикальное выравнивание текста CSS устанавливает вертикальное расположение текста.
2. Как центрировать изображение с помощью CSS?
Чтобы выровнять изображение по центру, мы можем использовать эти два метода:
Установите автоматическое поле, используя поле: авто. Если вы хотите выравнивать только по центру по горизонтали, установите margin-left: auto и margin-right: auto.
Если вы хотите выравнивать только по центру по горизонтали, установите margin-left: auto и margin-right: auto.
ИЛИ
Позволяет элементу изображения начинаться с новой строки и занимать всю ширину. Это устанавливается с помощью display: block.
3. Как выровнять текст в CSS?
Мы можем выровнять текст по левому краю, по правому краю, по центру и по ширине с помощью свойства CSS Align
align:left; — выровнять по левому краю.
выравнивание: по центру; — выровнять по центру.
выравнивание: вправо; – выровнять по правому краю.
выравнивание: выравнивание; — растяните все линии одинаково.
Фейсбук Твиттер Гугл плюс
css text-align — Справочник по CodeProject
Свойство CSS text-align описывает, как встроенный контент, такой как текст, выравнивается в элементе родительского блока. text-align не управляет выравниванием блочных элементов, только их встроенным содержимым.
Примеры
Выравнивание по левому краю
HTML
HTML
Код копирования
<р> Integer elementum massa и nulla placerat varius. Suspendisse in libero risus, in interdum massa. Vestibulum ac leo vitae metus faucibus gravida ac in neque. Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
УСБ
CSS
Код копирования
.пример {
выравнивание текста: по левому краю;
граница: сплошная;
} Результат
Текст по центру
HTML
HTML
Копировать код
<р> Integer elementum massa и nulla placerat varius.Suspendisse in libero risus, in interdum massa. Vestibulum ac leo vitae metus faucibus gravida ac in neque. Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
УСБ
CSS
Код копирования
.пример {
выравнивание текста: по центру;
граница: сплошная;
} Результат
Оправдывать
HTML
HTML
Копировать код
<р> Integer elementum massa и nulla placerat varius. Suspendisse in libero risus, in interdum massa. Vestibulum ac leo vitae metus faucibus gravida ac in neque. Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
УСБ
CSS
Код копирования
.пример { выравнивание текста: по ширине; граница: сплошная; }
Результат
Примечания
Совместимый со стандартом способ центрировать сам блок без центрирования его встроенного содержимого — установить для левого и правого полей значение auto , например:
УС
Код копирования
.что-нибудь {
маржа: авто;
} CSS
Код копирования
.что-нибудь {
поле: 0 авто;
} CSS
Код копирования
.что-нибудь {
поле слева: авто;
поле справа: авто;
} Синтаксис
CSS
Код копирования
/* Значения ключевых слов */ выравнивание текста: по левому краю; выравнивание текста: вправо; выравнивание текста: по центру; выравнивание текста: по ширине; выравнивание текста: выравнивание по всему; выравнивание текста: начало; выравнивание текста: конец; выравнивание текста: совпадение с родителем; /* Значения выравнивания блока (нестандартный синтаксис) */ выравнивание текста: -moz-центр; выравнивание текста: -webkit-center; /* Глобальные значения */ выравнивание текста: наследовать; выравнивание текста: начальное; выравнивание текста: не установлено;
Значения
-
начало - То же, что
влевоесли направление слева направо ивправоесли направление справа налево.
-
конец - То же, что
вправоесли направление слева направо ивлевоесли направление справа налево. -
слева - Встроенное содержимое выравнивается по левому краю строки строки. 906:00
-
справа - Встроенное содержимое выравнивается по правому краю строки.
-
центр - Встроенное содержимое располагается по центру строки строки.
-
выравнивание - Встроенное содержимое выравнивается. Текст должен располагаться так, чтобы его левый и правый края выровнялись с левым и правым краями строки строки, за исключением последней строки.
-
обосновать все - То же, что и
justify, но также заставляет последнюю строку быть выравниваемой. -
совпадение-родитель - Аналогично
наследует, но значенияstartиendвычисляются в соответствии с родительскимнаправлениеми заменяются соответствующим значениемслеваилисправа.
Формальный синтаксис
CSS
Код копирования
start | end | left < a title="Одна полоса" href="css/value_definition_syntax#single_bar">| справа | по центру | выравнивание | match-parent
Описание
Свойство CSS text-align описывает, как встроенный контент, такой как текст, выравнивается в элементе родительского блока. text-align не управляет выравниванием блочных элементов, только их встроенным содержимым.
| Начальное значение | start или безымянное значение, которое действует как влево , если направление равно ltr , вправо если направление это rtl если начало не поддерживается браузером. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Applies to | block containers | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Inherited | yes | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Media | visual | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Computed value | as specified, except for the match-parent value which is calculated against значение направления его родителя и приводит к вычисляемому значению либо | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Анимируемый | нет | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Канонический порядок | порядок появления в формальной грамматике значений | 2
| Особенность | Хром | Firefox (Геккон) | Internet Explorer | Опера | Сафари |
|---|---|---|---|---|---|
Базовая опора ( слева , справа , посередине и по ширине ) | 1,0 | 1. 0 (1.7 или более ранняя версия) 0 (1.7 или более ранняя версия) | 3,0 | 3,5 | 1,0 (85) |
| Значения выравнивания блока | 1.0-веб-кит | 1.0 (1.7 или ранее)-млн унций [1] | Нет поддержки | Нет поддержки | 1.0 (85)-хтмл 1.3 (312)-вебкит [1] |
начало | 1,0 | 1.0 (1.7 или более ранняя версия) | Нет поддержки | (Да) | 3,1 (525) |
конец | 1,0 | 3,6 (1,9,2) | Нет поддержки | (Да) | 3,1 (525) |
совпадение родителей | 16 | 40 (40) | Нет поддержки | Нет поддержки | Нет поддержки |
| Особенность | Андроид | Chrome для Android | Firefox Mobile (Геккон) | Мобильный IE | Опера Мобайл | Мобильный сафари |
|---|---|---|---|---|---|---|
| Базовая опора | ? | ? | ? | ? | ? | ? |
| Значения выравнивания блока | ? | ? | ? | ? | ? | ? |
начало | ? | ? | ? | ? | ? | ? |
конец | ? | ? | ? | ? | ? | ? |
совпадение-родитель | ? | ? | 40,0 (40) | ? | ? | ? |
true (нестандартный синтаксис) | Нет поддержки | Нет поддержки | ? | Нет поддержки | Нет поддержки | Нет поддержки |
[1] И WebKit, и Gecko поддерживают префиксную версию left , center и right , которая применяется не только к встроенному контенту, но и к блочным элементам. Это используется для реализации устаревших атрибутов выравнивания
Это используется для реализации устаревших атрибутов выравнивания для элементов таблицы и
См. также
-
поле:авто,левое поле: авто,выравнивание по вертикали
Технические характеристики
| Спецификация | Статус | Комментарий |
|---|---|---|
| Логические свойства CSS, уровень 1 Определение выравнивания текста в этой спецификации. | Редакторский черновик | Без изменений |
| CSS Text Level 3 Определение text-align в этой спецификации. | Рабочий проект | Добавлены значения start , end и match-parent . |



 Suspendisse in libero risus, in interdum massa.
Vestibulum ac leo vitae metus faucibus gravida ac in neque.
Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
</p>
Suspendisse in libero risus, in interdum massa.
Vestibulum ac leo vitae metus faucibus gravida ac in neque.
Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
</p>
 5
5 0
0
 h-v-align-padding {
отступ: 22px 50px;
выравнивание текста: по центру;
граница: 3 пикселя сплошного желтого цвета;
}
h-v-align-padding {
отступ: 22px 50px;
выравнивание текста: по центру;
граница: 3 пикселя сплошного желтого цвета;
}
 val2{
поплавок: справа;
цвет фона: оранжевый;
отступ: 30 пикселей;
}
val2{
поплавок: справа;
цвет фона: оранжевый;
отступ: 30 пикселей;
}
 Suspendisse in libero risus, in interdum massa.
Vestibulum ac leo vitae metus faucibus gravida ac in neque.
Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
Suspendisse in libero risus, in interdum massa.
Vestibulum ac leo vitae metus faucibus gravida ac in neque.
Nullam est eros, suscipit sed dictum quis, accumsan a ligula.
 пример {
выравнивание текста: по ширине;
граница: сплошная;
}
пример {
выравнивание текста: по ширине;
граница: сплошная;
}