16 примеров CSS backdrop-filter
Коллекция бесплатных CSS background-filter примеров кода из Codepen и других источников.
- CSS background-blend-mode Примеры
- CSS background-clip Примеры
О коде
Бутылка для воды
Просто развлекайтесь с фоновым фильтром на бутылке с холодной водой из чистого CSS. Все еще хотите пить? Для некоторой поддержки Firefox установите layout.css.backdrop-filter.enabled и gfx.webrender.all на true в about:config , затем перезапустите браузер. Тем не менее, бутылка может выглядеть не так, как ожидалось.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
2021
2021 карта с фоновым фильтром CSS .
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
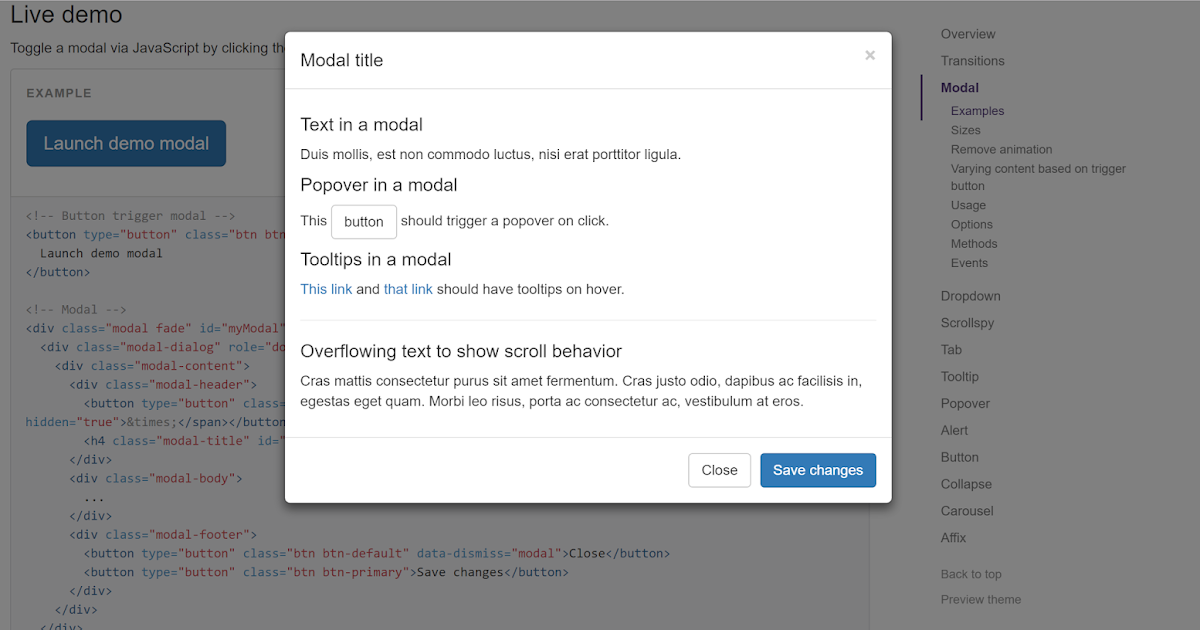
Использование фонового фильтра
, мы можем создать фильтрующий слой при открытии модального окна. Легко создайте типичный затемненный фон, но вы также можете создавать интересные эффекты, объединяя фильтры.
Легко создайте типичный затемненный фон, но вы также можете создавать интересные эффекты, объединяя фильтры.Совместимые браузеры: Chrome, Edge, Opera, Safari
Отвечает: да
Зависимости: material-design-iconic-font.css, jquery.js
О коде
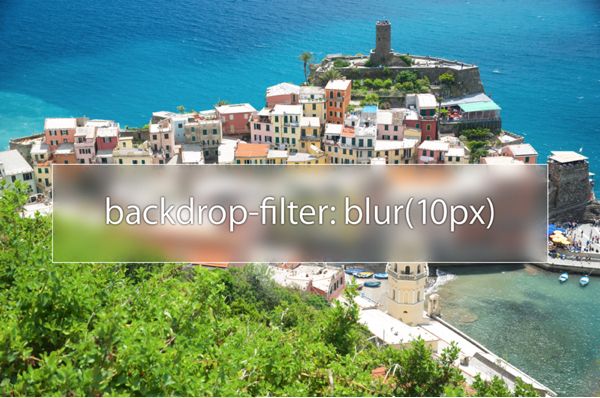
Размытый заголовок
Эксперимент с прогрессивным размытием фона.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Изображение с эффектом фона
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: shorthand.css, pattern.css
О коде
Пример фонового фильтра
Воспроизведите это супер крутое размытие фона в тренде с помощью CSS-свойства backdrop-filter .
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
С код
Фоновый фильтр
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Ячейки с фоновым фильтром
Используя overlaying-div-soups с фоновым фильтром , можно применить fx к любому базовому контенту, например.
рисунок , список , детали , рубрика с…
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Матовое стекло
фоновый фильтр потрясающий!
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
фоновый фильтр: размытие и поведение прокрутки: гладкое
Совместимые браузеры: Chrome, Edge, Opera, Safari
Зависимости: —
О коде
Футуристические стили кнопок (огонь и лед)
Футуристические и органичные стили кнопок с эффектом наведения. Использует эффект фонового фильтра для легкого эффекта морозного стекла. CSS через Sass в качестве препроцессора, HTML через Pug. Javascript не используется.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Фоновый фильтр Пример Это пример эффектов, которых можно достичь благодаря свойству background-filter .
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Размытые жалюзи
Учебное пособие по анимации загрузчика только для CSS с фоновым фильтром : размытие .
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: —
О коде
Эффект прозрачности в стиле iOS в CSS с фоновым фильтром
Игра с фоновым фильтром 9Эффект 0005.
Совместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: -
О коде
Фоновый фильтр РазмытиеСовместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: -
О коде
фоновый фильтр Использование фильтра SVGСовместимые браузеры: Chrome, Edge, Opera, Safari
Ответ: да
Зависимости: -
Фоновые фильтры | Webflow University
Используйте фоновые фильтры для создания динамического размытия и цветовых эффектов в области позади элементов.
В этом видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Клонировать этот проект
Стенограмма
Выделите содержимое переднего плана, применяя и накладывая фоновые фильтры для создания уникальных визуальных эффектов на фоновых элементах. Вы также можете просмотреть в реальном времени каждый фоновый фильтр в своем дизайне — и все это без использования специального кода.
Важно: Фоновые фильтры в настоящее время находятся в стадии бета-тестирования. Эти стили не будут правильно отображаться в Firefox в дизайнере Webflow или на опубликованных сайтах, пока в Firefox не будет добавлена поддержка. См. текущую поддержку браузера.
В этом уроке вы узнаете:
- Что такое фоновый фильтр
- Как работают фоновые фильтры
- Как добавить фоновые фильтры к элементу
Что такое фоновый фильтр к любому элементу позволяет применять эффекты фильтра (например, размытие, цветовой сдвиг, контраст и т.
 д.) к прозрачным областям внутри границы элемента. Все, что находится за элементом, что видно сквозь прозрачные области, подвергается воздействию фильтра фона.
д.) к прозрачным областям внутри границы элемента. Все, что находится за элементом, что видно сквозь прозрачные области, подвергается воздействию фильтра фона. Вы также можете применить несколько фоновых фильтров к одному элементу. Вы можете накладывать и комбинировать фоновые фильтры вместе, чтобы создавать различные визуальные эффекты.
Полезно знать: Поскольку фоновый фильтр применяется ко всему, что находится за элементом, чтобы увидеть эффект, необходимо сделать элемент, части элемента или его фон хотя бы частично прозрачным.
Чем фоновые фильтры отличаются от фильтров
Фоновые фильтры имеют тот же эффект, что и фильтры, с одним заметным отличием — фоновые фильтры применяются только к областям позади элемента, а не к элементу и его дочерним элементам. Фильтры, с другой стороны, применяются непосредственно к элементу и его дочерним элементам и не влияют ни на что за элементом.
 Верхняя панель навигации с фоновым фильтром размытия делает элементы позади нее размытыми. Нижняя панель навигации с фильтром размытия влияет на элемент и его дочерние элементы (например, вся панель навигации и текст размываются) и не размывает элементы позади нее.
Верхняя панель навигации с фоновым фильтром размытия делает элементы позади нее размытыми. Нижняя панель навигации с фильтром размытия влияет на элемент и его дочерние элементы (например, вся панель навигации и текст размываются) и не размывает элементы позади нее.Как ведут себя фоновые фильтры
Существует 8 фоновых фильтров в разделе Webflow Effects Панель стилей . Фильтры, которые ведут себя одинаково, размещаются рядом друг с другом в раскрывающемся списке Фоновые фильтры. Эти группы фильтров состоят из:
- Общие (Размытие)
- Настройки цвета (Яркость, Контрастность, Поворот оттенка и Насыщенность)
- Цветовые эффекты (Оттенки серого, Инверсия и Сепия)
Рассмотрим каждый из них. фоновый фильтр ведет себя, когда вы применяете его к элементу, содержимое которого имеет некоторый уровень прозрачности.
Общие
Размытие
Размытие применяет к содержимому размытие по Гауссу. Радиус размытия регулирует силу размытия — большие значения создают большее размытие, а меньшие значения создают меньшее размытие.
Радиус размытия регулирует силу размытия — большие значения создают большее размытие, а меньшие значения создают меньшее размытие.
Настройка цвета
Яркость
Яркость делает содержимое более или менее ярким. Вы можете отрегулировать количество — значения ниже 100% уменьшают яркость, а значения выше 100% увеличивают яркость.
Контраст
Контрастность увеличивает или уменьшает контраст содержимого. Вы можете отрегулировать количество — значения ниже 100% уменьшают контраст, а значения выше 100% увеличивают контраст.
Вращение оттенка
Вращение оттенка изменяет общий оттенок содержимого на основе оттенков стандартного цветового круга. Вы можете установить угол, на который количество градусов вокруг цветового круга оттенка будет смещено или повернуто. Меньшие углы (например, 10 градусов) отображают холодные цветовые оттенки, а большие углы (например, 340 градусов) отображают теплые цветовые оттенки. Вы можете вручную ввести градусы после 360 градусов, что приведет к повторному обтеканию цветового круга (например, 400 градусов отображает тот же результат, что и 40 градусов).
Вы можете вручную ввести градусы после 360 градусов, что приведет к повторному обтеканию цветового круга (например, 400 градусов отображает тот же результат, что и 40 градусов).
Насыщенность
Насыщенность увеличивает или уменьшает насыщенность вашего контента. Вы можете настроить количество — значения ниже 100% уменьшают насыщенность, а значения выше 100% увеличивают насыщенность.
Цветовые эффекты
Оттенки серого
Оттенки серого преобразует содержимое в оттенки серого. Вы можете настроить количество — значения ниже 100 % уменьшают эффект оттенков серого, а значения 100 % или более отображают полные оттенки серого вашего контента.
Invert
Invert инвертирует цвета вашего контента. Вы можете настроить количество — значения ниже 100 % уменьшают эффект инверсии, а значения 100 % или более отображают полностью инвертированное содержимое.
Сепия
Сепия преобразует содержимое в оттенок сепии. Вы можете отрегулировать количество — значения ниже 100 % уменьшают эффект сепии, а значения 100 % или более отображают содержимое полностью в оттенках сепии.
Вы можете отрегулировать количество — значения ниже 100 % уменьшают эффект сепии, а значения 100 % или более отображают содержимое полностью в оттенках сепии.
Как добавить фоновые фильтры к элементу
Вы можете добавить фоновые фильтры к любому элементу вашего дизайна. Однако, чтобы увидеть эффект, вам нужно убедиться, что содержимое вашего элемента частично прозрачно. Вы можете сделать это, используя файлы изображений SVG или PNG, установив прозрачный фон для элемента или уменьшив непрозрачность элемента.
Давайте установим фоновый фильтр размытия для элемента:
- Выберите ваш элемент
- Перейдите на панель стилей > Effects > Фазовые фильтры
- Нажмите на значок «плюс» Справа от фоновых фильтров
- Нажмите Фильтр . в раскрывающемся списке для предварительного просмотра эффекта фильтра
- Выберите Размытие из раскрывающегося меню
- Настройте радиус размытия , чтобы контролировать уровень размытия на вашем элементе
- Щелкните из настроек фонового фильтра, чтобы сохранить ваши изменения
Повторите вышеуказанные шаги, если вы хотите сложить несколько фильтров вместе. Несколько фильтров ведут себя как слои — вы можете щелкнуть и перетащить каждый слой фильтра, чтобы изменить их порядок.
Несколько фильтров ведут себя как слои — вы можете щелкнуть и перетащить каждый слой фильтра, чтобы изменить их порядок.
Для переключения между видимыми и скрытыми для каждого эффекта фонового фильтра:
- Перейти к панели стилей > Эффекты > Фоновые фильтры
- Наведите на фильтр, который вы хотите скрыть или сделать видимым видимость
Чтобы изменить настройки фильтра:
- Перейдите на панель стилей > Эффекты > Фоновые фильтры
- Выберите фильтр вы создали, чтобы открыть его настройки
- Внесите изменения и щелкните вне настроек фильтра, чтобы сохранить изменения
Чтобы удалить фильтр:
- Перейдите на панель стилей >
3 Фоновые фильтры
Дополнительные ресурсы: Узнайте больше о панели «Стиль».
