css — Как добавить поля только к фоновому изображению?
Я хочу добавить отступ к фоновому изображению, чтобы отдалить его от середины экрана, но добавление его внутри этого класса добавляет отступ ко всему телу.
body.poppage {
фон: url(/Imagenes/tip3.png) 50% 200px без повторов #E2E4E9;
}
Как я мог это сделать? Спасибо
Используйте заполнение контейнеров, чтобы сделать своего рода поле для фона.
<дел>
ЭЙ!
https://jsfiddle.net/gann1pwm/
3
вы можете использовать свойство background-position
2
эта работа со мной у меня есть панель навигации 50px
размер фона: содержит !важно; background-repeat: no-repeat !important; background-position: 0 50px !важно;
Возможно, вы захотите попробовать что-то еще. .. например, переместить изображение к следующему дочернему элементу. Вы можете сделать div-оболочку вокруг вашего div фиксированной ширины, чтобы выполнить эту задачу.
.. например, переместить изображение к следующему дочернему элементу. Вы можете сделать div-оболочку вокруг вашего div фиксированной ширины, чтобы выполнить эту задачу.
Вы не можете добавить поля к фоновому изображению, так как оно не является элементом. Вы можете попробовать пару вещей:
Если у вас есть содержащий элемент прямо внутри тела, вы можете применить фоновое изображение к этому элементу и установить для него поля.
Если все, что вам нужно, это сделать так, чтобы фоновое изображение казалось плавающим внутри своего контейнера, установите его фоновое положение.
Вы можете добавить поля (вроде) с помощью этого
фоновая позиция-у
для оси Y (поле-y) и
background-position-x
для оси x (margin-x)
будьте осторожны, если вы используете это для этого все еще экспериментально
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Цвет поля CSS | Понимание различных цветов полей CSS
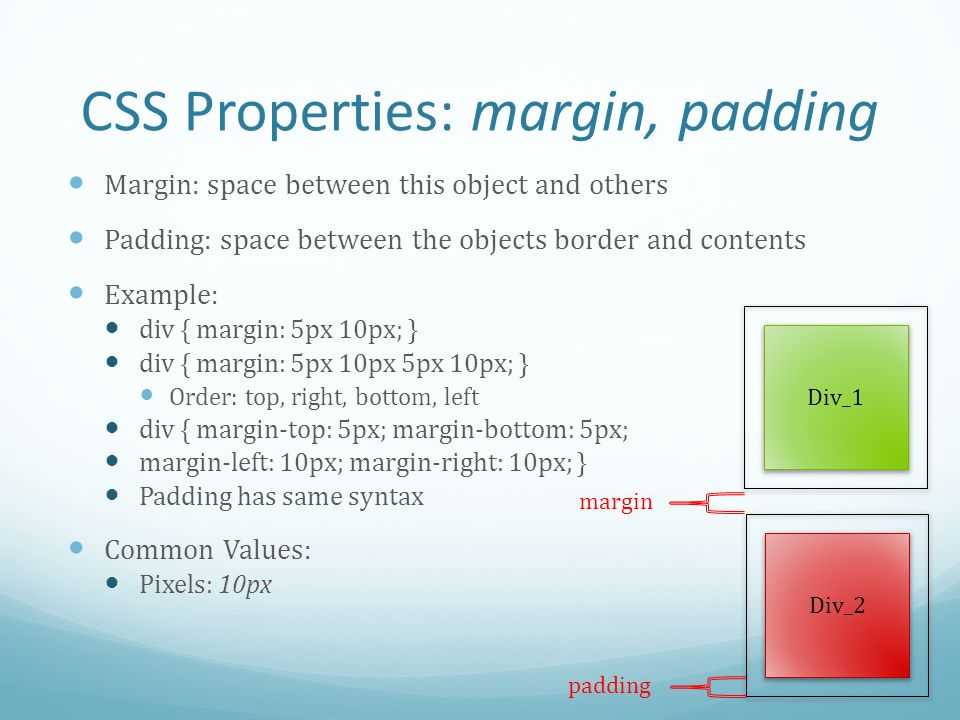
В следующей статье представлен обзор цвета полей CSS. Свойство margin в HTML дает пространство вокруг содержимого самого внешнего элемента коробчатой структуры. Маржа создает пространство за пределами элементов блочной модели. Таким образом, мы не можем применить цвет к краю. Если наше требование по-прежнему применяет цвет вокруг элементов, вместо полей вы можете использовать отступы.
Свойство margin в HTML дает пространство вокруг содержимого самого внешнего элемента коробчатой структуры. Маржа создает пространство за пределами элементов блочной модели. Таким образом, мы не можем применить цвет к краю. Если наше требование по-прежнему применяет цвет вокруг элементов, вместо полей вы можете использовать отступы.
Свойство padding в html дает пространство вокруг содержимого самого внутреннего элемента коробчатой структуры. Пространство вокруг отступов и полей называется рамкой.
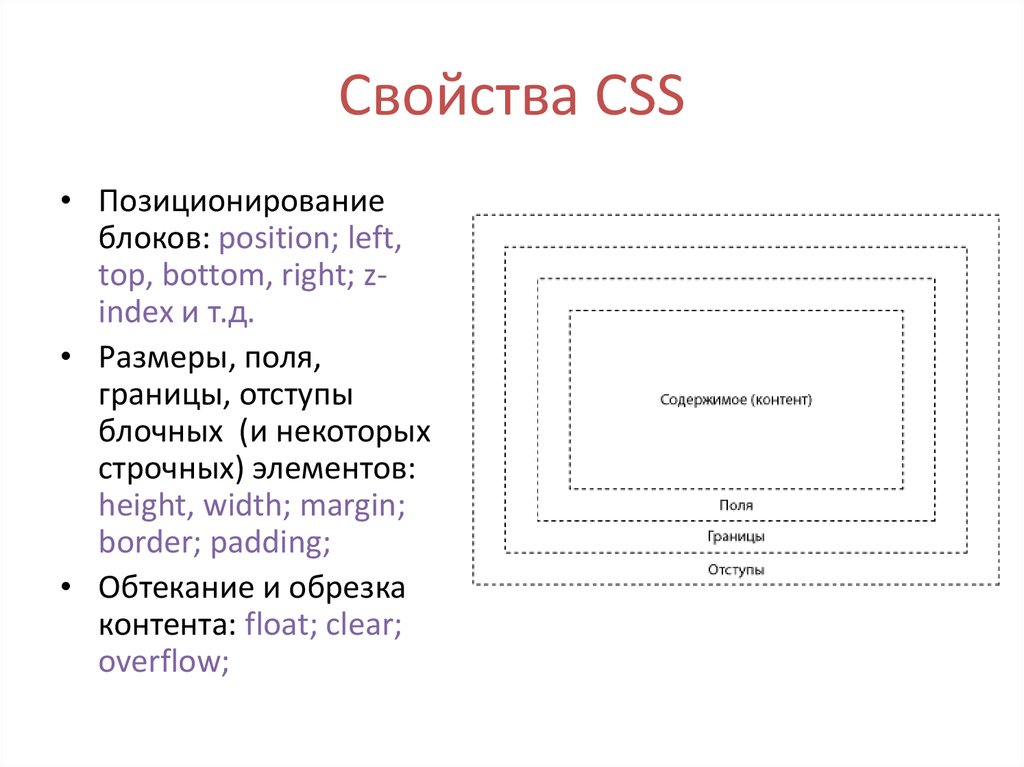
Разницу между отступами, полями и границей вы можете увидеть ниже:
- Поскольку мы знаем общие стили на всех страницах, мы всегда предпочитали CSS, а не HTML.
- Итак, в этом руководстве все общие свойства реализованы только в CSS.
- Как мы обсуждали выше, невозможно применять разные цвета, но вы можете изменить поля от блочной модели, установив цвет фона HTML-страницы на другой цвет и цвет полей по умолчанию в белом цвете.
Синтаксис
раздел
{
поле: 10 пикселей;
фон: черный;
} Поля могут применяться к верхней, правой, нижней и левой сторонам.
Синтаксис 1:
дел.
{
поле: 10 пикселей, 10 пикселей, 10 пикселей, 10 пикселей; //маржинальные позиции
} Объяснение: Если мы применяем поле с 4 значениями, то первое значение относится к верху, второе значение — к правому краю, третье значение — к нижнему краю и четвертое значение — к левому краю соответственно.
Синтаксис 2:
дел.
{
поле: 10 пикселей, 10 пикселей, 10 пикселей; //маржинальные позиции
} Объяснение:
Синтаксис 3:
дел.
{
поле: 10 пикселей, 10 пикселей; //маржинальные позиции
} Объяснение: Если мы применяем поле с двумя значениями, то первое значение применяется для верхнего и нижнего края, а второе значение — для левого и правого соответственно.
Синтаксис 4:
дел.
{
поле: 10 пикселей; //маржинальные позиции
} Объяснение:
- Если мы применяем поля только с одним значением, то применяем его для всех четырех сторон одинаково.
- Если мы хотим применить только боковое поле поля, CSS предоставляет предопределенные свойства.
- margin-left: 10px: применить отступ 10px к левой стороне.
Синтаксис:
раздел
{
поле слева: 10px;
} margin -right: 10px: применить отступ 10px с правой стороны.
Синтаксис:
раздел
{
поле справа: 10px;
} margin -top: 10px: применить отступ 10px к верхней стороне.
Синтаксис:
раздел
{
поле сверху: 10px;
} margin -bottom: 10px: применить отступ 10px снизу.
Синтаксис:
раздел
{
нижняя граница: 10px;
} Примеры цвета полей CSS
Ниже приведены примеры цвета поля CSS:
Пример №1.
 Применение поля слева
Применение поля слеваКод HTML:
<голова>Поле слева <тело>Без поля
<дел>Просто разные поля по сравнению с блочной моделью с дефолтным белым цветом. Мы не можем применить специальный цвет к полям. Если мы хотим применить цвета вокруг текста, мы можем использовать границу или отступ с разными цветами.

 margin1
{
граница: 1px сплошной черный;
фон: коричневый;
}
margin1
{
граница: 1px сплошной черный;
фон: коричневый;
}  Если
мы хотим применить цвета вокруг текста, мы можем использовать границу или отступ
с разными цветами.
Если
мы хотим применить цвета вокруг текста, мы можем использовать границу или отступ
с разными цветами.