CSS свойство background
Короткое свойство, устанавливающее все свойства фона элемента за одну декларацию. Позволяет установить одновременно до пяти атрибутов стиля фона – background-color, background-image, background-position, background-size, background-repeat, background-origin, background-clip, background-attachment. Одновременно допустимо определять любые атрибуты.
CSS синтаксис
background: bg-color bg-image bg-position/bg-size bg-repeat bg-origin bg-clip bg-attachment | initial | inherit;
Возможные значения
| Значение | Описание |
|---|---|
| background-color | Устанавливает цвет фона. |
| background-image | Устанавливает фоновое изображение. |
| background-position | Устанавливает положение фонового изображения. |
| background-size | Устанавливает размер фонового изображения. |
| background-repeat | Определяет, как будет повторяться фоновое изображение. |
| background-origin | Устанавливает область позиционирования фонового изображения. |
| background-clip | Устанавливает область прорисовки фонового изображения. |
| background-attachment | Устанавливает, будет ли прокручиваться фоновое изображение вместе с содержимым элемента. |
| initial | Устанавливает значение по умолчанию. |
| inherit | Значение наследуется от родительского элемента. |
Если среди параметров присутствует декларация размера bg-size, то он должен быть отделен от параметра позиции bg-position при помощи слэша (/), например, background:url(smiley.gif) 10px 20px/50px 50px; задает фоновое изображение, расположенное в позиции 10 пикселей от левого края, 20 пикселей от верхнего края, и размер изображения будет 50х50 пикселей.
Если устанавливается несколько фоновых изображений, но при этом нужно еще установить и фоновый цвет, то параметр background-color должен быть последним в списке.
Пример
Устанавливаем атрибуты фона элемента body
body {
background: red url(images/poobah.gif) no-repeat top left;
}
Свойство background-clip | CSS справочник
CSS свойстваОпределение и применение
CSS свойство background-clip определяет область элемента для которой будет задан задний фон.
А в чем заключается разница между свойством background-origin и background-clip? Разница заключается в том, что свойство background-clip в отличие от background-originобрезает ту часть фона, которая выходит из указанных рамок. Свойство background-origin лишь определяет, как позиционируется фоновое изображение.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| background-clip | 4.0 | 4.0 | 10.5 | 3.0 | 9.0 | 12.0 |
CSS синтаксис:
background-clip:"border-box | padding-box | content-box | initial | inherit";
JavaScript синтаксис:
object.style.backgroundClip = "border-box"
Значения свойства
| Значение | Описание |
|---|---|
| border-box | Фон элемента занимает все пространство (включая границы элемента).Это значение по умолчанию. |
| padding-box | Фон элемента занимает все пространство (не включая границы элемента). |
| content-box | Фон элемента занимает все содержимое элемента (если у элемента установлены значения padding (внутренние отступы), то это пространство не будет занято фоном элемента). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Работа с задним фоном в CSS</title>
<style>
div {
width : 10em; /* устанавливаем ширину блока */
height : 10em; /* устанавливаем высоту блока */
background-color : Plum; /* устанавливает цвет заднего фона */
border : 5px dashed black; /* устанавливает пунктирную границу размером 5px черного цвета */
display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
margin-right : 15px; /* устанавливаем величину отступа от правого края элемента */
padding : 15px; /* устанавливаем величину внутреннего отступа для всех сторон элемента */
}
.test {background-clip : border-box;} /* устанавливаем, что фон элемента занимает все пространство (включая границы элемента) */
.test2 {background-clip : padding-box;} /* устанавливаем, что фон элемента занимает все пространство (не включая границы элемента) */
.test3 {background-clip : content-box;} /* устанавливаем, что фон элемента занимает все содержимое элемента */
</style>
</head>
<body>
<div class = "test">border-box</div>
<div class = "test2">padding-box</div>
<div class = "test3">content-box</div>
</body>
</html>
Работа с задним фоном в CSS (свойство background-clip).CSS свойстваСвойства background-origin и background-clip — учебник CSS
Свойства background-origin и background-clip были добавлены в CSS3 как дополнительные инструменты для стилизации фона. На первый взгляд разница между этими свойствами может быть не очень понятна, но в данном уроке мы объясним, чем они отличаются, а также покажем на примерах.
Background-origin: позиционирование фонового рисунка
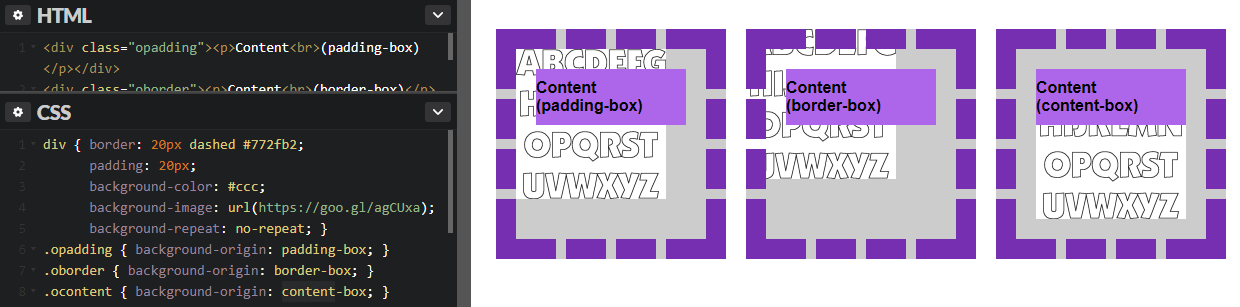
Если свойство background-position предназначено для указания начальной позиции фонового рисунка по осям, то background-origin управляет его позицией относительно рамки (border), отступа (padding) или содержимого элемента. По умолчанию фоновый рисунок отображается, накладываясь на отступы элемента (если они есть), и не подкладывается под рамку. Это положение можно менять, используя следующие значения background-origin:
padding-box(значение по умолчанию) — фоновое изображение располагается в верхнем левом углу элемента, который является областью отступов padding.border-box— фоновое изображение располагается в верхнем левом углу элемента, который является областью рамки (при этом рамка накладывается на фон, перекрывая его часть).content-box— фоновое изображение располагается в верхнем левом углу, который принадлежит содержимому элемента.
Конечно же, настройка background-origin будет иметь смысл только при условии, что у элемента есть рамка и/или отступы. Ниже вы можете посмотреть, как работают разные значения данного свойства. Для примера мы создали блок

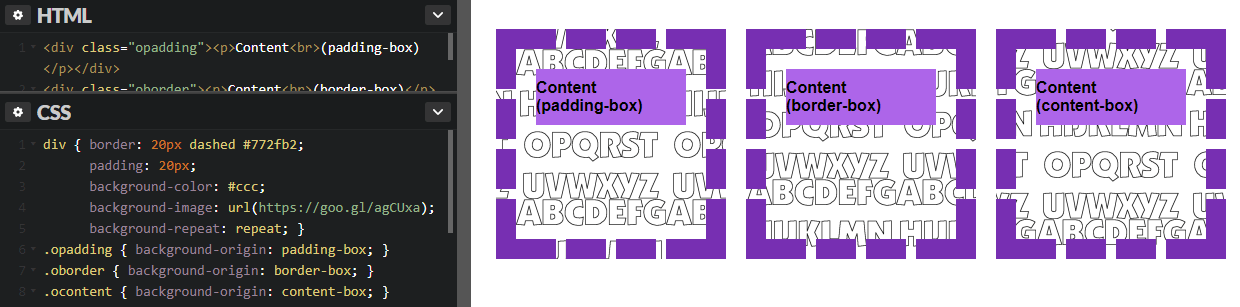
В нашем примере повторение фонового рисунка отключено. Что будет, если включить его? Смотрите пример:

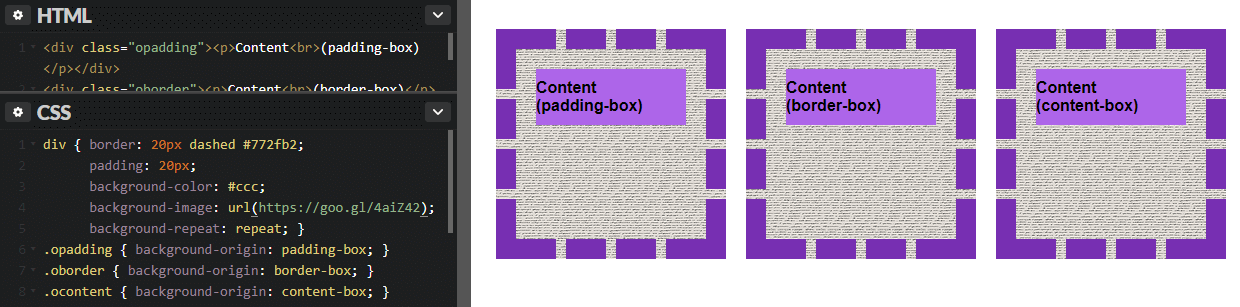
Как видим, фоновый рисунок дублируется, но начальная точка отличается в зависимости от значения background-origin. Если рисунок будет бесшовным, то влияние background-origin может быть практически незаметным:

И еще одна особенность: наверное, вы заметили, что у самого блока <div> есть два фона — сплошной серый цвет и изображение с алфавитом. На примере видно, что свойство background-origin влияет только на позиционирование фонового рисунка, но не цвета фона (который всё равно виден в пробелах пунктирной линии). Как повлиять на цвет фона? В этом нам поможет следующее свойство — background-clip.
Background-clip: свойство для обрезки фона
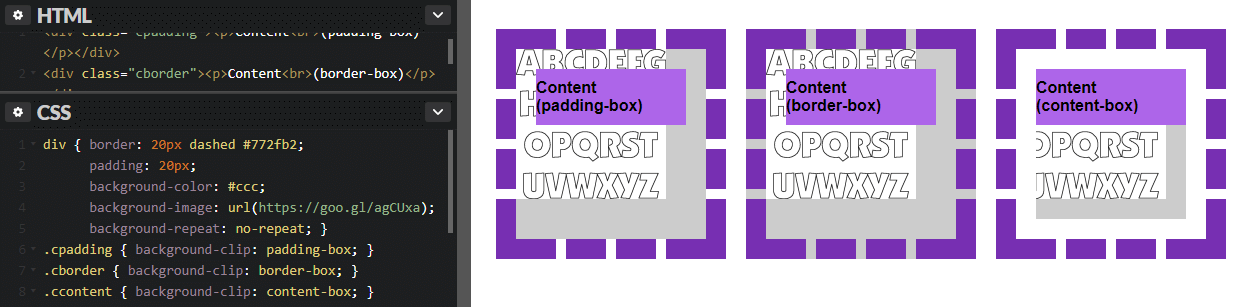
Свойство background-clip позволяет определять, какую область элемента фон заполняет, а какую — нет. Согласно спецификации, свойство принимает следующие значения:
padding-box— фон заполняет элемент, включая его отступы, и не заполняет область границ, так что в просветах пунктирной или точечной рамки фон не будет виден.border-boxcontent-box— фон заполняет элемент, включая его содержимое, и не заполняет область отступов и границ.
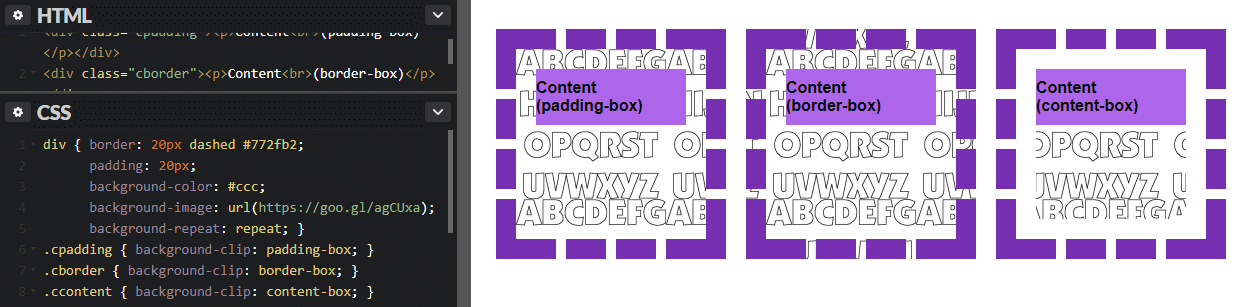
Примеры для неповторяющегося фонового рисунка:

Примеры для повторяющегося фонового рисунка:

Заметьте, что background-clip не меняет начальную точку позиционирования фона, поэтому верхняя и левая стороны фонового рисунка могут обрезаться, если позиционирование у него осталось по умолчанию (это видно на примере с background-clip:content-box
Сочетание обоих свойств
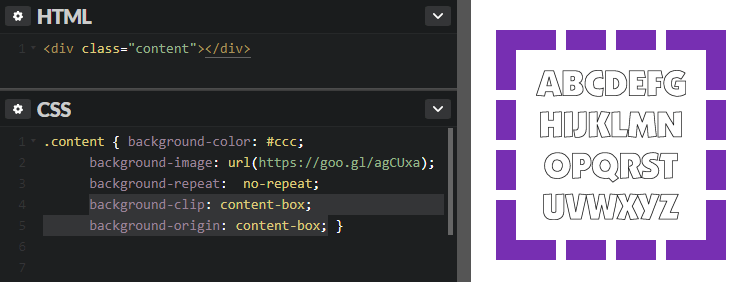
Используя background-origin и background-clip в паре, можно исправить проблему обрезки фонового рисунка, о которой мы только что говорили. Например, следующий код заполнит фоном элемент <div> в области контента, а также задаст соответствующую начальную точку позиционирования фонового рисунка:
div {
background-clip: content-box;
background-origin: content-box;
}

Поддержка браузерами
Internet Explorer поддерживает свойства background-origin и background-clip, начиная с 9-й версии. В большинстве используемых браузеров данные свойства также работают.
Что ж, вот вы и познакомились с еще двумя интересными свойствами, которые помогают стилизовать фон. Но CSS не перестает удивлять: впереди нас ждет еще одно свойство для фоновых изображений, которое, кстати, используется повсеместно — background-size.
Подробно о свойстве CSS Background
Каждый элемент в DOM-дереве напоминает прямоугольник, который имеет фоновый слой, он может быть либо полностью прозрачным, либо цветным, либо содержать изображение. Этот фоновый слой находится под контролем 8 свойств CSS (плюс 1-го сокращённого свойства).
background-color
Свойство background-color задает цвет фона для элемента. Это значение может быть любым принятым значением цвета, или ключевым словом transparent.
.left { background-color: #ffdb3a; }
.middle { background-color: #67b3dd; }
.right { background-color: transparent; }
Цвет фона рисуется в области блочной модели, указанной в свойстве background-clip. Если также определяются какие-либо фоновые изображения, цветной слой распологается за ними. В отличие от слоев изображений, которых может быть несколько, цветной слой может быть только один для элемента.
background-image
Свойство background-image определяет фоновое изображение (или изображения) для элемента. Это значение обычно представляет собой URL к изображению, определенному в url() нотации. Также может быть использовано значение none, которое будет учитываться в качестве слоя, но пустого.
.left { background-image: url(‘ire.png’); }
.right { background-image: none; }
Мы также можем указать несколько фоновых изображений, отделенных друг от друга запятой. Каждое последующее изображение будет помещается за предыдущим на Z-оси.
.middle {background-image: url(‘khaled.png’), url(‘ire.png’);
/* Other styles */
background-repeat: no-repeat;
background-size: 100px;
}
background-repeat
Свойство background-repeat управляет тем как фоновое изображение заполняет пространство, после того как установлен его размер (при помощи свойства background-size (см. ниже)) и расположение (при помощи свойства background-position (см. ниже)).
Значение этого свойства может быть одним из следующих: repeat-x, repeat-y, repeat, space, round, no-repeat. Кроме первых двух (repeat-x и repeat-y), другие значения могут быть определены или один раз, для оси х и оси у, или для каждой оси по отдельности.
.top-outer-left { background-repeat: repeat-x; }.top-inner-left { background-repeat: repeat-y; }
.top-inner-right { background-repeat: repeat; }
.top-outer-right { background-repeat: space; }
.bottom-outer-left { background-repeat: round; }
.bottom-inner-left { background-repeat: no-repeat; }
.bottom-inner-right { background-repeat: space repeat; }
.bottom-outer-right { background-repeat: round space; }
background-size
Свойство background-size определяет размер фонового изображения. Это значение может содержать ключевое слово, длину или процент.
Ключевые слова доступные для этого свойства contain и cover. Ключевое слово contain будет масштабировать изображение с сохранением пропорций, до тех пор пока изображение целиком сможет поместиться в пределах области. cover будет масштабировать изображение до тех пор пока его высота или ширина сможет поместиться в пределах области.
.left {
background-size: contain;
background-image: url(‘ire.png’);
background-repeat: no-repeat;
}
.right { background-size: cover; /*Остальные стили такие же как для класса as .left */ }
При указании размеров в единицах измерения или процентах, мы можем определить и ширину, и высоту фонового изображения. Значения в процентах вычисляются по отношению к размеру элемента.
.left { background-size: 50px; /*Остальные стили такие же как для класса .left */ }
.right { background-size: 50% 80%; /*Остальные стили такие же как для класса .left */ }
background-attachment
Свойство background-attachment управляет тем, как фоновое изображение ведет себя при прокручивании страницы, относительно видимой области экрана и элемента. Оно имеет три возможных значения.
Ключевое слово fixed означает, что фоновое изображение фиксируется в видимой области экрана и не двигается, даже когда пользователь прокручивает прокручивает окна. local означает, что фон должен быть закреплен в своем положении в элементе. Если элемент имеет прокрутку и фоновое изображение позиционируется сверху, то при прокрутке элемента вниз, фоновое изображение останется на месте, вне области видимости. И, наконец, scroll означает, что фоновое изображение является фиксированным и не будет прокручиваеться вместе с содержанием элемента.
.left {
background-attachment: fixed;
background-size: 50%;
background-image: url(‘ire.png’);
background-repeat: no-repeat;
overflow: scroll;
}
.middle { background-attachment: local; /* Остальные стили такие же как для класса .left */ }
.right { background-attachment: scroll; /*Остальные стили такие же как для класса .left */ }
background-position
Это свойство, в сочетании со свойством background-origin, определяет, где должно быть начальное положение фонового изображения. Это значение может быть либо ключевым словом, либо длиной, либо процентом, и мы можем указать положение вдоль оси х и оси у.
Доступны следующие ключевые слова top, right, bottom, left, и center. Мы можем использовать эти ключевые слова в любой комбинации, и если указано только одно ключевое слово, то предполагается что другое равно center.
.top-left {
background-position: top;
background-size: 50%;
background-image: url(‘ire.png’);
background-repeat: no-repeat;
}
.top-middle { background-position: right; /*Остальные стили такие же как для класса .top-left */ }
.top-right { background-position: bottom; /*Остальные стили такие же как для класса .top-left */ }
.bottom-left { background-position: left; /*Остальные стили такие же как для класса .top-left */ }
.bottom-right { background-position: center; /*Остальные стили такие же как для класса .top-left */ }
Для определения значений в единицах длины или процентах, мы можем указать положение вдоль оси х и у. Процентные значения устанавливаются по отношению к содержащему элементу.
.left { background-position: 20px 70px; /*Остальные стили такие же как для класса .top-left */ }
.right { background-position: 50%; /*Остальные стили такие же как для класса .top-left */ }
background-origin
Свойство background-origin определяет область позиционирования фонового изображения.
Доступные значения следующие: border-box — фон позиционируется относительно границы, при этом линия границы может перекрывать изображение, padding-box — фон позиционируется относительно края элемента с учетом толщины границы, и content-box — фон позиционируется относительно содержимого элемента.
.left {
background-origin: border-box;
background-size: 50%;
background-image: url(‘ire.png’);
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;
}
.middle { background-origin: padding-box; /*Остальные стили такие же как для класса .left*/ }
.right { background-origin: content-box; /*Остальные стили такие же как для класса .left*/ }
background-clip
Свойство background-clip определяет, как цвет фона или фоновая картинка должна выводиться под границами. Эффект заметен при прозрачных или пунктирных границах.
.left{
background-clip: border-box;
background-size: 50%;
background-color: #ffdb3a;
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;
}
.middle { background-clip: padding-box; /*Остальные стили такие же как для класса .left*/ }
.right { background-clip: content-box; /*Остальные стили такие же как для класса .left*/ }
background
И, наконец, свойство background является обобщающим для других свойств фона. Порядок подсвойств не имеет значения, так как типы данных для каждого свойства различны. Тем не менее, для background-origin и background-clip, если указано только одно значение, оно используется для обоих свойств. Если два, первое устанавливается для свойства background-origin.
Перевод статьи с https://bitsofco.de/
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
