Flexbox & Baseline. Разбираемся в магии взаимодействия… | by Alina Vanieva (alivander)
Alina Vanieva (alivander)
·Follow
4 min read·
Nov 10, 2017Разбираемся в магии взаимодействия флексов и базовой линии текста.
На вопрос о том как работает выравнивание по базовой линии во флексах я уже отвечала как-то на одном форуме. Но так как этот вопрос мне попадается довольно часто решила оформить ответ в виде статьи и ссылаться на нее.
Создадим небольшую демку и будем с ней играться. Ничего особенного — контейнер, элементы и небольшое оформление. Суть в том что зададим display: flex контейнеру и разные font-size для элементов — от 16px до 60px. Но для начала разберемся что же такое “базовая линия” и откуда она вдруг взялась у элементов.
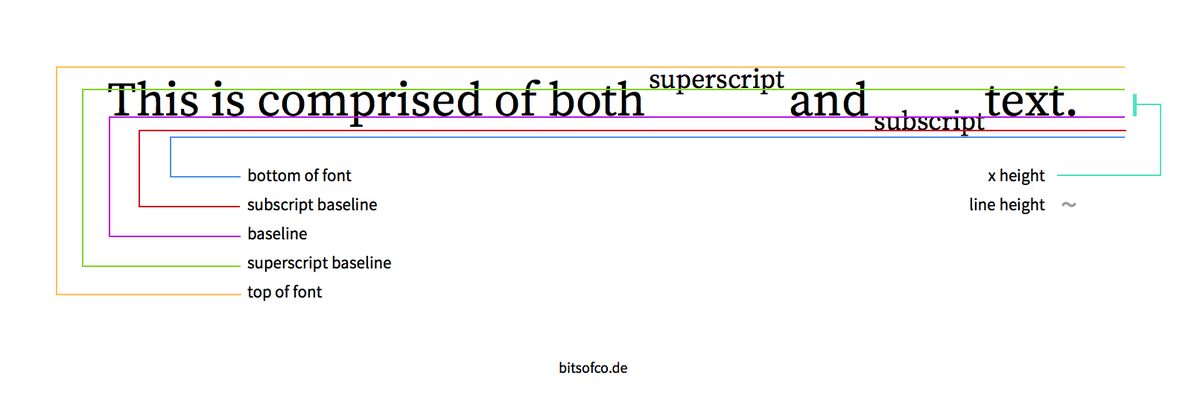
Базовая линия — эта линия на которой буквы “стоят”. Она проходит по самому нижнему краю букв c плоской нижней частью. То есть она есть всегда у любого текстового элемента. Попробуйте кликнуть инструментом “Текст” (клавиша “Т”) на любой надписи в Photoshop и вы ее увидите в виде тонкой темной линии по нижнему краю надписи.
Попробуйте кликнуть инструментом “Текст” (клавиша “Т”) на любой надписи в Photoshop и вы ее увидите в виде тонкой темной линии по нижнему краю надписи.
Важно! Базовая линия теста не совпадает с линией, заданной text-decoration: underline. Более того — даже краешки букв с полукруглым низом и выступающие части букв находятся ниже нее.
Ок. Что это такое мы разобрались, идем дальше. У нас есть шесть блоков с различным текстом (пусть это будут женские имена — от чего бы и нет?):
Сейчас контейнеру задано css-свойство align-items: center. Зададим align-self: baseline для блока “Diana”.
Почему наш блок прижался к верху контейнера?
А он и не прижимается. Он выравнивается по базовой линии, но так как он один с таким выравниванием, то по своей собственной. Почему же он именно сверху — потому что для блоков нормальное поведение идти сверху-вниз, если не задано обратного. Можно даже обнулить font-size и padding у блока и для видимости задать рамку в 1px — он будет сплющен возле самого верхнего края секции.
Теперь зададим align-self: baseline для блока “Molly”.
И у блока “Diana”, и у блока “Molly” font-size: 24px. Так как у них одинаковый font-size, базовая линия у них тоже одна. Причем на это не действует даже высота строки — попробуем задать “Molly” line-height: 2.4 (у “Diana” по умолчанию line-height: 1.2):
Высота блока увеличилась, но положение базовой линии не изменилось и блок “Diana” сместился вниз.
Еще интересней — зададим align-self: baseline для блока “Agnes”, font-size которого равен 48px. Высоту строки у “Molly” вернем в исходное значение 1.2.
Почему блоки “Diana” и “Molly” опустились?
Потому что это нормальное поведение для любого текста. Попробуйте написать в любом текстовом редакторе на одной строке слова с разным размером шрифта — они все стоят на одной базовой линии. Или в том же Photoshop:
Поэтому если, к примеру, всем блокам задать align-self: baseline (чего на практике, конечно, делать не следует — для этого есть свойство align-items: baseline), то они всегда выстроятся на базовой линии элемента с самым бОльшим значением font-size и по прежнему будут прижиматься к верхнему краю контейнера.
При этом важно понимать, что нижние границы блоков не совпадут, потому что размер блока зависит от его содержимого и, даже при одинаковых padding, у всех блоков разная высота строки в пересчете на пиксели.
И еще кое-что интересное — если текста у вас много, то блоки выстроятся только по базовой линии первой строки.
Вот такое занятное свойство. К сожалению пример из реальной жизни, где оно могло бы потребоваться, я не придумала. Но буду признательна, если вы напишете о нем в комментариях.
P.S. Естественно, статья рассчитана для совсем новичков в верстке.
Battle for Baseline
Русскоязычная версия:«Битва за базовую линию»
The best solution for inline blocks were, well, inline-blocks. I used to like them because you could solve a lot of tasks with them. But they’re not ideal. They’re not capable of doing baseline vertical aligning right. And the problems come straight from the specs, just read the last two paragraphs to see the problems:
“The baseline of an
inline-blockis the baseline of its last line box in the normal flow. ”
”“If [
inline-block’s]overflowproperty has a computed value other thanvisible, [its] baseline is the bottom margin edge.”
Those rules make only one lined, simple inline-blocks usable with vertical-align: baseline, in all other complex cases, we would get not what we would need.
Here is an example: all three blocks have display: inline-block, the first one is simple oneliner, but with bigger padding, second one is multiline, but has smaller font-size and the third one has overflow: auto.
I’m an inline-block
I’m an inline-block
With a second line
I’m an inline-block with an overflow auto
Toggle to a screenshotlive example
You can see where each block has its baseline in this example.
Btw, in the latest Safari the block withoverflow don’t behave according to the specs.inline-table
Actually, there was one place in CSS, where the baseline aligning worked properly: display: inline-table. If we’d use it instead of inline-blocks in our example, we’d get almost what we tried to achieve:
If we’d use it instead of inline-blocks in our example, we’d get almost what we tried to achieve:
I’m an inline-table
I’m an inline-table
With a second line
I’m an inline-table with an overflow auto
Toggle to a screenshotlive example
You can see an obvious flaw: the overflow: auto is not working. And you shouldn’t forget that you’ll need to have table-layout: fixed. So, inline-table is nice as long as we don’t need overflow other than visible.
Trying to go flex
So, can we do a block both with the proper baseline and with some overflow? It seems we can, using flexboxes — display: inline-flex. In theory, they have a correct baseline position in all complex cases, but what would we get in practice?
I’m an inline-flex
I’m an inline-flex
With a second line
I’m an inline-flex with an overflow auto
Toggle to a screenshotlive example
If you’d look at this example in any browser other than Firefox, you’ll see nicely aligned blocks (yep, even in IE10 and Opera 12).
But in Fx the block with overflow: auto, suddenly, behaves just like the inline-blocks — it loses the baseline. So sad, this way we’ll need to wait for this newly reported bug to be fixed.
Is there another way?
It is nice we could align inline-flex blocks with the baselines of other blocks, if only there wasn’t this Fx bug… But what if we’d go and try to align not different inline-flex blocks, but their children?
I’m an inline-flex
I’m an inline-flex
With a second line
I’m an inline-flex with an overflow auto
Toggle to a screenshotlive example
Oh, it works. But… While multiple inline-flex
flex-wrap to wrap them. And guess what? Firefox didn’t support this property until 28.0.All together
But hey! If inline-flex is properly aligned alongside other blocks and the nested block with overflow: auto also has a proper baseline, then what if we’d combine those two? We would add another wrapper inside each element, then move all the paddings and overflow to them:
I’m an inline-flex
I’m an inline-flex
With a second line
I’m an inline-flex with an overflow auto
Toggle to a screenshotlive example
In most browsers you won’t see any changes, but when we’ll look at Fx, we would see that the blocks now won’t have baseline at their bottom margin edge. But they won’t have it at the proper place either — they’re shifted from the baseline of other blocks a little. Let’s measure it — 10 pixels. Hey, it is our padding! By removing paddings from each side we found that the problem is at the top padding — when we remove it everything works great. So, if the bug is in the padding (and I reported it too), how could we work around it? Let’s remove it and replace with a pseudo-element:
But they won’t have it at the proper place either — they’re shifted from the baseline of other blocks a little. Let’s measure it — 10 pixels. Hey, it is our padding! By removing paddings from each side we found that the problem is at the top padding — when we remove it everything works great. So, if the bug is in the padding (and I reported it too), how could we work around it? Let’s remove it and replace with a pseudo-element:
I’m an inline-flex
I’m an inline-flex
With a second line
I’m an inline-flex with an overflow auto
Toggle to a screenshotlive example
Perfect!
Finishing strokes
Well, not perfect. There are two small issues that can appear in IE 10 and Opera 12.
In IE flexbox with the set width wouldn’t have wrapped text inside of it. That’s a rather strange bug, but we could work around it by adding width: 100% or -ms-flex-negative: 1 to the inner element, the latter is better.
Opera has a similar bug — the element inside a flexbox would have the width set to content. The only fix I found is adding flex-direction: column to flexbox. As there would be only one element inside our wrapper, it won’t affect anything else.
There, now it’s perfect, there is the last example with different variants of blocks and with the wrapping blocks:
No fallbacks for older browsers though, but this slightly falls out of this post’s scope Just some inline textI’m an inline-flex
I’m an inline-flex
With a second line
I’m an inline-flex with an overflow auto
I’m an inline-flex with the text wrapped on the next lines
I’m just another inline-flex block with a lot of content and overflow: auto.
Toggle to a screenshotlive example
The resulting code for this example would be:
.flex {
display: -ms-inline-flexbox;
display: -webkit-inline-flex;
display: inline-flex;
/* Fixing Opera issue */
flex-direction: column;
vertical-align: baseline;
}
. flex-content {
padding: 0 10px 10px;
border: 1px solid lime;
/* Fixing IE issue */
-ms-flex-negative: 1;
}
/* Fixing Fx issue */
.flex-content:before {
content: "";
display: block;
padding-top: 10px;
}
flex-content {
padding: 0 10px 10px;
border: 1px solid lime;
/* Fixing IE issue */
-ms-flex-negative: 1;
}
/* Fixing Fx issue */
.flex-content:before {
content: "";
display: block;
padding-top: 10px;
}
Overall
Ah, Firefox! Without its bugs (and IE’s one) we could use only one element per block. Also, if you’ll need just multiline inline blocks, and you’re not afraid of tables, you could use display: inline-table.
But, overall, we won. We can now use baseline vertical aligning for blocks of any complexity, hooray! But if you’d want to write even better code in the future, I’d recommend you to go and vote for the corresponding bugs in Bugzilla.
Let me know what you think about this article on Mastodon!
Published on with tags: #Practical #CSS Flex #Bugs #CSS
The Good, The Bad And The Ugly — Smashing Magazine
- 17 минут чтения
- Кодирование Типография, CSS, Адаптивный дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Эспен Брунборг — руководитель отдела дизайна Primate, веб-агентства, движимого непреодолимой страстью к веб-индустрии и немного тревожной любовью к обезьянам, и… Больше о Espen ↬
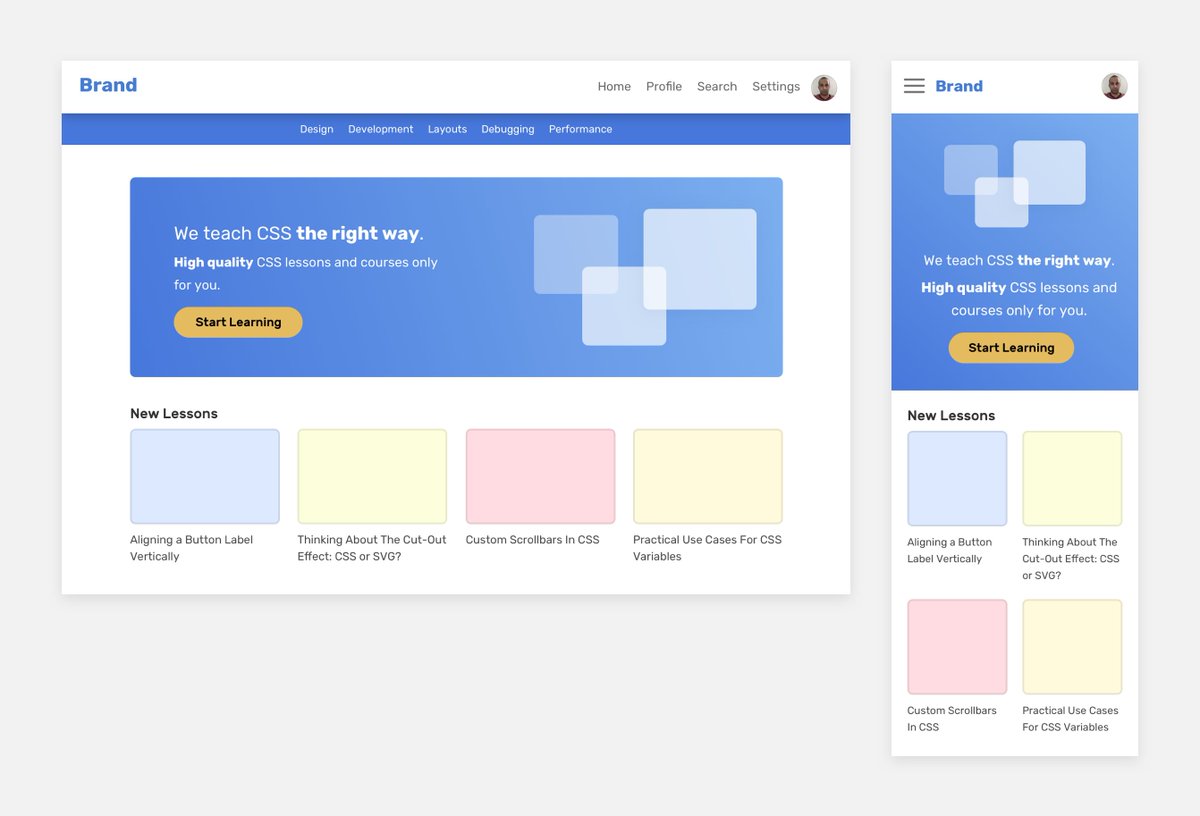
Вертикальный ритм, несомненно, является важной частью веб-дизайна, но что касается базового уровня, наше сообщество кажется разделенным, и нет единого мнения относительно того, как он вписывается — если вообще — в наш растущий и развивающийся набор инструментов для онлайн-дизайна.
Вертикальный ритм, несомненно, является важной частью веб-дизайна, но что касается базового уровня, наше сообщество кажется разделенным, и нет единого мнения относительно того, как он вписывается — если вообще — в наш растущий и развивающийся набор инструментов для онлайн-дизайна.
Это может быть связано с недостаточным пониманием и оценкой преимуществ, вытекающих из базовой сетки, но это более вероятно из-за того, что базовую линию общеизвестно трудно получить правильно , и ни у кого еще нет плана для ее успешной реализации. .
Некоторые даже утверждают, что базовый уровень является излишним в Интернете, поскольку типографская терминология и поведение в Интернете следуют другим правилам, чем те, которые используются в печати, и наиболее очевидным примером является разочаровывающее несоответствие между line-height и интерлиньяжем.
А пока давайте предположим, что baseline — это хотя бы в какой-то степени полезный инструмент для веб-дизайнеров.
Распознавание вертикального ритма и паттерна
Прежде чем заняться математической реализацией выравнивания базовой линии, которая может привести к смещению пикселей, неплохо было бы понять его исходный принцип: вертикальный ритм . Поняв почему базовой линии, мы будем лучше подготовлены и более мотивированы, чтобы справиться с иногда утомительным и навязчивым как .
Вертикальный ритм, говоря простым языком, касается структурной высоты и расстояния между вертикально расположенными элементами, возможно, чаще всего отступов, полей и высоты строки. Точно так же, как горизонтальная сетка достигает гармонии, ограничивая макет набором предопределенных размеров единиц, вертикальный ритм (или сетка, если хотите) укрепляет структуру, предлагая последовательные, предсказуемые измерения, когда пользователь прокручивает содержимое.
Сетки полезны не только на горизонтальной, но и на вертикальной оси.
Почему важен вертикальный ритм? Что ж, это связано с тем, как работает наш разум и как мы используем распознавание образов для расшифровки окружающего мира. Не вдаваясь в тему подробно (другие люди, гораздо более умные, чем я, больше подходят для этой задачи), можно сказать, что распознавание образов позволяет человеческому мозгу сохранять сходные или идентичные впечатления (такие как основные формы или цвета) в образце. библиотеку и извлекать их для быстрого анализа новых стимулов. Это причина почему мы не смотрим на отдельные буквы при чтении, а вместо этого распознаем целые слова за раз (извлекая предыдущие экземпляры того же шаблона из нашего банка памяти). Это также причина, по которой мы мгновенно распознаем сами буквы («А», «В», «С» и т. д.), даже если шрифт, размер и цвет различаются — основные формы хранятся в нашей библиотеке шаблонов.
Отсюда следует, что любые стимулы, которые не соответствуют ни одной из ваших существующих записей паттернов, вызовут новую запись в банке памяти, что, в свою очередь, потребует большей вычислительной мощности мозга — и именно здесь важна структура дизайна. и сетки, горизонтальные или вертикальные. Представьте себе простую компоновку с последовательным интервалом между абзацами X. Проанализировав первое пространство, ваш мозг мгновенно распознает все другие идентичные пробелы как часть одного и того же шаблона. Если, с другой стороны, в одном и том же макете используются разные интервалы между элементами, мозгу читателя придется анализировать все отдельные пробелы, чтобы понять их значение. Другими словами: чем больше различных форм мозг может проанализировать, тем больше времени это займет.
и сетки, горизонтальные или вертикальные. Представьте себе простую компоновку с последовательным интервалом между абзацами X. Проанализировав первое пространство, ваш мозг мгновенно распознает все другие идентичные пробелы как часть одного и того же шаблона. Если, с другой стороны, в одном и том же макете используются разные интервалы между элементами, мозгу читателя придется анализировать все отдельные пробелы, чтобы понять их значение. Другими словами: чем больше различных форм мозг может проанализировать, тем больше времени это займет.
Неправильные формы (слева) требуют большей вычислительной мощности, чем правильные формы (справа).
Поскольку любая неравномерность в структуре нарушает автоматический поток распознавания образов (таким образом тратится мозговая активность, которая в противном случае могла бы быть использована для качественного контента), регулярная, последовательная и предсказуемая структура, естественно, будет способствовать удобочитаемости и когнитивной интерпретации вашего текста. дизайн. Создание сплошной базовой сетки — отличный способ добиться этого.
дизайн. Создание сплошной базовой сетки — отличный способ добиться этого.
Кроме того, использование согласованной системы, в которой каждое вертикальное (и горизонтальное) пространство или элемент имеет заданный размер единицы, не только устраняет произвольные несоответствия, но и упрощает работу дизайнера , основывая структурные решения на всеобъемлющей структуре. Установление стандарта, согласно которому, например, заголовки всегда имеют две базовые линии пробела под ними, а заполнение каждого блока всегда равно трем базовым линиям, добавляет логики нашим макетам и упрощает их не только проектирование, но и создание и, главное переварить.
Теперь, если вертикальный ритм кажется абстрактным понятием, второе преимущество базовой линии — горизонтальное выравнивание по нескольким столбцам — должно быть легче понять. Наиболее часто встречающееся в печатном дизайне, особенно в журналах и газетах, которые часто используют макеты с несколькими столбцами, базовое выравнивание соседних абзацев (или заголовков) восхитительно спокойно, если все сделано правильно, и раздражающе разрушительно, когда реализовано плохо или не реализовано вообще. Спокойный порядок, исходящий от горизонтального выравнивания, демонстрирует визуальную уверенность, невидимые леса, которые удерживают все на своих местах и успокаивают читателей на подсознательном уровне. Книга, в которой каждая строка на левой странице совпадает с их копиями справа, просто кажется заслуживающей доверия; книга, в которой строки вообще не совпадают, несколько меньше.
Спокойный порядок, исходящий от горизонтального выравнивания, демонстрирует визуальную уверенность, невидимые леса, которые удерживают все на своих местах и успокаивают читателей на подсознательном уровне. Книга, в которой каждая строка на левой странице совпадает с их копиями справа, просто кажется заслуживающей доверия; книга, в которой строки вообще не совпадают, несколько меньше.
Горизонтальное выравнивание базовой линии по нескольким столбцам.
Проблема с
line-height Традиционно базовая линия — это невидимая линия, на которой «сидит» большинство букв, а расстояние между каждой базовой линией формирует основу базовой сетки, которая, как мы только что обсуждали, помогает не только вертикальный ритм, но и горизонтальное выравнивание элементов в соседних столбцах. После определения базовой сетки следует принудительное выравнивание всех других элементов, гарантирующее, что любая строка текста, любая граница, любое изображение или элемент в рамке всегда будут совпадать и придерживаться одной и той же вертикальной структуры.
Проблема в том, что там, где такие инструменты, как InDesign, позволяют делать это нажатием кнопки (буквально включать и выключать сетку) и позволяют легко изменять размер фигур, когда дело доходит до CSS, другого способа сделать это нет. чем тщательное ограничение и контроль высоты строки, отступов, полей, размера — всего, что может повлиять на общую высоту объекта.
Традиционная базовая линия — это линия, на которой расположено большинство букв и от которой должна зависеть общая высота элементов.
Хуже того, свойство line-height CSS не имеет врожденной концепции базовой линии, и каждая строка текста размещается примерно посередине общей высоты элемента. Это означает, что идеальное выравнивание фактической основы вашего текста (то есть базовой линии) в разных стилях и шрифтах требует дальнейшей ручной, трудоемкой настройки и смещения пикселей.
Так как же реализовать базовую линию CSS? Что ж, из-за отсутствия нативного базового синтаксиса, защелки на месте или функций браузера для принудительного вертикального выравнивания нам остается экспериментировать. Но давайте начнем с основ.
Но давайте начнем с основ.
Хорошее: Базовая основа CSS
На сегодняшний день, по крайней мере, насколько я знаю, не сформировалось единого мнения о правильном способе создания базовой линии CSS. Некоторые люди довольны, пока высота строки и интервал следуют набору руководящих правил, другие более одержимы и дотошны — к лучшему или к худшему — и не удовлетворены, пока каждая строка текста не будет красиво сидеть на базовой линии, а изображения, границы, поля и другие элементы идеально выровнены по одной и той же сетке. Однако хорошая новость для всех нас заключается в том, что базовая базовая линия CSS на самом деле не так уж и сложна . Чтобы заранее принять несколько дизайнерских решений (и придерживаться их), достаточно элементарной математики.
Чтобы определить базовый уровень, рекомендуется начать с наименьшего размера текста , который вы будете использовать, в большинстве случаев основного текста, и двигаться вверх от него. В приведенных ниже примерах я использую 14-пиксельный размер шрифта
В приведенных ниже примерах я использую 14-пиксельный размер шрифта , размер шрифта и 22-пиксельный размер строки , высота строки , что означает, что 22 пикселя — это моя базовая линия. Следствием этого определения является то, что все line-height s, а общая высота (включая границы, отступы и поля) всех элементов должна быть кратна 22 пикселям, например:
h2 {
размер шрифта: 40px;
высота строки: 44px;
нижняя граница: 22px;
}
п {
размер шрифта: 14px;
высота строки: 22px;
нижняя граница: 22px;
} Теперь определение наших line-height и font-size в пикселях в лучшем случае спорно, поэтому во имя масштабируемости давайте конвертируем их оба в ems. Это немного усложняет сканирование кода, но математика довольно проста — просто не забудьте пересчитать высота строки , если вы измените размер шрифта на !
ч2 {
размер шрифта: 2.5em; /* = 40 пикселей/16 пикселей */
высота строки: 1. 1em; /* = 44px/40px */
нижняя граница: 22px;
}
п {
размер шрифта: 0,875 em; /* 16px — размер em по умолчанию */
высота строки: 1,5714285714285714em; /* = 22px/14px */
нижняя граница: 22px;
}
1em; /* = 44px/40px */
нижняя граница: 22px;
}
п {
размер шрифта: 0,875 em; /* 16px — размер em по умолчанию */
высота строки: 1,5714285714285714em; /* = 22px/14px */
нижняя граница: 22px;
} Обратите внимание, что в этой статье я неизменно буду ссылаться на font-size и line-height в пикселях, так как это будет более четко указывать «физические» размеры и пропорции в приведенных примерах. Однако весь код будет привязан к ems.
Используя видимую сетку (многие люди используют фон в формате PNG или GIF, другие используют такие инструменты, как Baseliner), мы можем испытать это и контролировать выравнивание всех наших стилей по мере продвижения. На этом этапе мы можем обнаружить, что строки текста не «сидят» на базовой линии, а плавают между линиями сетки. На данном этапе не о чем беспокоиться — мы можем просто сместить наше фоновое изображение или добавить произвольное дополнение к верхней части нашего тела, чтобы исправить это.
Видимая сетка может быть очень полезна в процессе проектирования.

Пока все хорошо, но наш код все еще очень прост. Что произойдет, если мы добавим больше изюминки — например, верхнюю границу — к нашим элементам? Естественно, числа должны быть скорректированы, чтобы включить высоту границы, чтобы гарантировать, что общая высота объекта в сумме кратна базовой линии.
ч2 {
верхняя граница: 3px;
отступы сверху: 22px;
нижняя граница: 19px; /* 22px-3px */
} Обратите внимание, как 3 пикселя border-top и 19 пикселов margin-bottom составляет нашу базовую линию в 22 пикселя.Использование Sass или REM
Хотя это не совсем ракетостроение, сложение чисел при работе со сложными веб-сайтами может быть проблемой, особенно при использовании относительных единиц. Однако, если вы готовы пожертвовать масштабируемостью ems и придерживаться пикселей, такие фреймворки, как Sass, могут немного облегчить ситуацию. С помощью Sass мы можем определить базовую линию как переменную ( $baseline в моем примере) и использовать простые уравнения для определения кратных значений, что значительно упрощает весь процесс и упрощает сканирование CSS. Если вы захотите изменить свой базовый уровень на полпути процесса, вам нужно сделать это только в одном месте. Хотя мой пример ниже относится к Sass, тот же принцип применим и к rems — определение базовой линии в одном месте упрощает реализацию в вашем коде.
Если вы захотите изменить свой базовый уровень на полпути процесса, вам нужно сделать это только в одном месте. Хотя мой пример ниже относится к Sass, тот же принцип применим и к rems — определение базовой линии в одном месте упрощает реализацию в вашем коде.
$baseline: 22px;
.коробка {
padding-top: 3px;
высота: $базовая линия*15;
}
ч2 {
размер шрифта: 40px;
высота строки: $baseline*2;
нижняя граница: $baseline;
}
п {
размер шрифта: 16px;
высота строки: $базовый уровень;
нижняя граница: $baseline;
} Использование JavaScript для изображений и сложных макетов
Применение базовой линии к простому типографскому макету довольно просто. Но мы также должны убедиться, что другие элементы, включая изображения, выровнены по сетке. Для контейнеров, кнопок, разделителей и т. д. это вопрос ограничения с помощью CSS любой единицы до кратного базовому уровню. Изображения, с другой стороны, редко придерживаются этого ограничения и часто отображаются в диапазоне произвольных высот, и в таких случаях немного JavaScript может облегчить нашу жизнь. Я не буду вдаваться в подробности, но заслуживают внимания и jQuery-плагин Baseline.js, и эта статья Мэтью Уилкокса о вертикальном ритме. Если вы работаете с более сложными макетами, вы можете попробовать FtColumnflow — полифил, который «исправляет недостатки макетов столбцов CSS». Он широко используется на Financial Times Веб-приложение, которое может оказаться полезным, если вы ищете что-то более надежное.
Я не буду вдаваться в подробности, но заслуживают внимания и jQuery-плагин Baseline.js, и эта статья Мэтью Уилкокса о вертикальном ритме. Если вы работаете с более сложными макетами, вы можете попробовать FtColumnflow — полифил, который «исправляет недостатки макетов столбцов CSS». Он широко используется на Financial Times Веб-приложение, которое может оказаться полезным, если вы ищете что-то более надежное.
Вот и все основы. Убедившись, что наши высоты строк, отступы, поля, высоты — всего — всегда в сумме кратны нашей базовой линии, мы можем быть уверены, что целостность нашего вертикального ритма останется невредимой. Просто, верно?
Конечно, вы бы не читали эту статью, если бы в ней не было большего…
Плохое: импровизация для разнообразия
Плохая новость. Несмотря на то, что дизайнеры процветают в ограниченных средах, иногда базовая линия в 22 пикселя может показаться скорее раздражающим барьером, чем полезным ограничением. Например, следуя золотому сечению, размер основного текста абзаца, равный 16 пикселям, предполагает размер заголовка абзаца около 26 пикселов (хотя приведенное ниже может относиться к чему-либо выше 20 пикселов, в зависимости от шрифта). Сохраняя нашу базовую линию в 22 пикселя, вы можете обнаружить, что одинарная базовая линия слишком мала для удобного чтения, а двойная базовая линия (44 пикселя) слишком широка. Конечно , возможно, , это становится проблемой только в том случае, если
Например, следуя золотому сечению, размер основного текста абзаца, равный 16 пикселям, предполагает размер заголовка абзаца около 26 пикселов (хотя приведенное ниже может относиться к чему-либо выше 20 пикселов, в зависимости от шрифта). Сохраняя нашу базовую линию в 22 пикселя, вы можете обнаружить, что одинарная базовая линия слишком мала для удобного чтения, а двойная базовая линия (44 пикселя) слишком широка. Конечно , возможно, , это становится проблемой только в том случае, если h3 занимает две строки, и теоретически можно было бы предположить, что ширина столбца достаточно велика, чтобы этого никогда не произошло. Кхм. Теоретически .
h3 при неловко маленьком или большом line-height . Если бы была такая вещь, как фиксация на месте, это не было бы проблемой, так как мы могли бы просто выбрать вместо , чтобы применить нашу базовую линию к нашему h3 и с удивлением наблюдать, как следующие абзацы волшебным образом вставляются в слоты.![]() обратно на место. Но, увы, в настоящее время такого колдовства нет, и мы вынуждены думать прагматично, чтобы найти решение.
обратно на место. Но, увы, в настоящее время такого колдовства нет, и мы вынуждены думать прагматично, чтобы найти решение.
В начале этой статьи я рекомендовал определить базовую линию на основе высоты строки наименьшего текстового элемента, такого как основной текст. Однако, как мы только что видели, фиксированная минимальная единица измерения в 22 пикселя (или что бы там ни было у вашего body line-height ) может привести к неудобной высоте строки для определенных размеров шрифта. Но что, если бы мы вдвое уменьшили 90 033 исходного базового уровня на 90 034? Технически наш основной текст будет иметь высоту строки из двух базовых линий , но это только семантика. В большинстве случаев возникающие в результате возможности вариаций и типографская свобода того стоят. Используя золотое сечение, чтобы быстро определить несколько размеров заголовков (округлив их в большую или меньшую сторону, чтобы сделать наши ems более аккуратными), мы можем легко увидеть, что удобные высота строки доступна с каждым шагом: 16px/22px , 28px/33px , 40px/44px и т. д.
д.
h2 {
размер шрифта: 2.5em;
высота строки: 1.1em;
нижняя граница: 22px;
}
h3 {
размер шрифта: 1.625em; /* 26 пикселей/16 пикселей */
высота строки: 1.2692307692307692em; /* 33px/26px */
нижняя граница: 11px;
} h2 , h3 и p все выравниваются по базовой сетке.The Ugly: Competting Type
Прежде чем я двинусь дальше, позвольте мне быть первым, кто признает, что следующее полностью экспериментальный и некоторые из вас могут даже назвать это плохой практикой. Однако, если вы готовы подшутить надо мной, продолжайте читать, даже если это становится уродливым. Что ж, некрасиво с точки зрения «чистого кода». С точки зрения дизайна это может быть очень красиво.
Помимо основ и небольшой прагматичной (но необязательной) импровизации для увеличения разнообразия, теперь у нас есть знания и инструменты для улучшения вертикального ритма большинства макетов. Но базовый уровень ? Не совсем. Как упоминалось ранее, способ CSS 9Вычисление 0021 line-height означает, что символы расположены примерно в вертикальном центре высоты строки, а не аккуратно сидят на ее базовой линии с выступающими подстрочными элементами (как в InDesign или Quark). Многие из вас справедливо заметят, что это то, что должно было случиться . Вот как работает CSS
Как упоминалось ранее, способ CSS 9Вычисление 0021 line-height означает, что символы расположены примерно в вертикальном центре высоты строки, а не аккуратно сидят на ее базовой линии с выступающими подстрочными элементами (как в InDesign или Quark). Многие из вас справедливо заметят, что это то, что должно было случиться . Вот как работает CSS line-height , и мы ничего не можем с этим поделать. Это правда. Но наши глаза не знают семантики CSS. Наши глаза не обучены следить за центром символов по оси X при сканировании строк текста — они обучены следить за базовой линией, нижней частью символов, и когда две соседние строки смещены, читабельность страдает.
Взгляните на следующий пример:
h2 {
размер шрифта: 2.5em;
высота строки: 1.1em;
нижняя граница: 22px;
}
h3 {
размер шрифта: 1.625em; /* 26 пикселей/16 пикселей */
высота строки: 1.2692307692307692em; /* 33px/26px */
нижняя граница: 11px;
}
п {
размер шрифта: 0,875 em;
высота строки: 1,5714285714285714em;
нижняя граница: 11px;
}
p. intro {
размер шрифта: 1.125em; /* 18 пикселей/16 пикселей */
высота строки: 1.22222222em; /* 22px/16px */
нижняя граница: 22px;
}
intro {
размер шрифта: 1.125em; /* 18 пикселей/16 пикселей */
высота строки: 1.22222222em; /* 22px/16px */
нижняя граница: 22px;
} При размещении в соседних колонках, даже если базовая линия была правильно применена к вводному абзацу, основание букв не будет совпадать с основанием основного абзаца из-за рассчитанного шрифта высота строки позиция.
CSS
line-height делает выравнивание по соседним столбцам неточным. Вот тут-то все и становится некрасиво. Чтобы точно выровнять основу всех строк текста во всех столбцах (что, конечно же, является одним из основных моментов наличия базовой сетки для начала), мы должны сместить тип вручную. Простой способ сделать это — добавить padding-top до тех пор, пока символы не окажутся на базовой линии, и настроить margin-bottom 9.0022, чтобы отразить смещение.
ч2 {
размер шрифта: 2.5em;
высота строки: 1.1em;
верхняя часть отступа: Xpx; /* Это требует проб и ошибок, так как X зависит от вашего шрифта и высоты строки */
нижняя граница: 22px-Xpx;
}
h3 {
размер шрифта: 1. 625em; /* 26 пикселей/16 пикселей */
высота строки: 1.2692307692307692em; /* 33px/26px */
верхняя часть отступа: Xpx;
нижняя граница: 11px-Xpx;
}
п {
размер шрифта: 0,875 em;
высота строки: 1,5714285714285714em;
верхняя часть отступа: Xpx;
нижняя граница: 11px-Xpx;
}
p.intro {
размер шрифта: 1.125em; /* 18 пикселей */
высота строки: 1.22222222em; /* 22 пикселя */
верхняя часть отступа: Xpx;
нижняя граница: 11px-Xpx;
}
625em; /* 26 пикселей/16 пикселей */
высота строки: 1.2692307692307692em; /* 33px/26px */
верхняя часть отступа: Xpx;
нижняя граница: 11px-Xpx;
}
п {
размер шрифта: 0,875 em;
высота строки: 1,5714285714285714em;
верхняя часть отступа: Xpx;
нижняя граница: 11px-Xpx;
}
p.intro {
размер шрифта: 1.125em; /* 18 пикселей */
высота строки: 1.22222222em; /* 22 пикселя */
верхняя часть отступа: Xpx;
нижняя граница: 11px-Xpx;
} Грязный? Возможно. Скучный? Действительно. Но очень приятно и прекрасно одновременно. Нет ничего лучше, чем включить базовое наложение на сложном макете, чтобы раскрыть магию идеально выровненной типографики.
Все элементы выравниваются по нескольким столбцам.
Фух. Если вы все еще со мной, то вы, вероятно, либо мазохист, либо имеете нездоровую одержимость деталями — в любом случае я вас поздравляю, поскольку ваш базовый уровень, без сомнения, прочный, как кирпичный сортир.
Стоит ли?
Вот и все. Базовая основа CSS относительно проста и требует не более чем немного математики и организации для улучшения вашего макета. На другом конце шкалы мы можем вручную настроить отступы и поля, чтобы имитировать более сложные базовые линии печатного дизайна, понятие, которое, несомненно, вызовет хмурые взгляды на лицах сторонников чистоты CSS. Настоящий вопрос, конечно, заключается в том, стоят ли того визуальные выгоды от ручного смещения шрифта. В некоторых случаях, например, в кампаниях и микросайтах, ориентированных на дизайн, это вполне может быть.
На другом конце шкалы мы можем вручную настроить отступы и поля, чтобы имитировать более сложные базовые линии печатного дизайна, понятие, которое, несомненно, вызовет хмурые взгляды на лицах сторонников чистоты CSS. Настоящий вопрос, конечно, заключается в том, стоят ли того визуальные выгоды от ручного смещения шрифта. В некоторых случаях, например, в кампаниях и микросайтах, ориентированных на дизайн, это вполне может быть.
В других, особенно крупных и сложных веб-сайтах (менеджеры ваших проектов будут ломать голову над тем, почему вы так долго создаете первоначальный шаблон) или совместных проектах с несколькими разработчиками, работающими над одним и тем же кодом, что ж, вероятно, это не так. 'т. Посмотрим правде в глаза — то, о чем мы говорим в самых экстремальных примерах, не только добавляет ручного труда, но и делает код более сложным и трудным для сопровождения . Это даже повлияет на время загрузки вашего сайта, если применить его к достаточно большому проекту.
Но подумайте вот о чем: всего несколько лет назад лидеры отрасли рекомендовали менее чем благоприятные методы, такие как «раздвижные двери», для взлома атрибутов, которые теперь стали обычным явлением в CSS3. Действительно ли закругленные углы стоили использования двух div вместо одного? Что ж, очевидно, для некоторых людей они были таковыми, но другие, возможно, считали их пустой тратой времени, что приводило к плохой практике и семантически ошибочному коду. Но следует вынести следующее: если бы никто не экспериментировал с такими трудоемкими и кодоемкими методами, у нас, вероятно, сегодня не было бы нативного синтаксиса для этого метода.
Эксперименты, плохая практика, взломы, уродливый код — как бы мы это ни называли — продвигали и продолжают развивать наш синтаксис, заново изобретая инструменты, которые мы будем использовать для создания и публикации онлайн-контента следующего поколения. Вторя Марку Боултону, : «Как здорово было бы, если бы CSS мог предоставить вам безболезненную базовую сетку?» Каким бы ни был ваш уровень одержимости — сидят ли ваши персонажи аккуратно на своих базовых линиях или плавают между ними — вертикальный ритм всегда является важным фактором, и использование любого из подходов, описанных в этой статье, должно привести к удовлетворительной базовой сетке.
Конечно, все еще будут случаи, когда ограничения кажутся слишком мешающими, а иногда такие элементы, как заголовки, навигация или элементы списка, не соответствуют вашей предопределенной структуре. В таких случаях стоит помнить, что несколько компромиссов — это не конец света. Некоторые дизайнеры, в том числе выдающийся Кхой Винь, утверждают, что базовая линия наиболее важна в контексте основной части вашего контента, а периферийные элементы могут нарушать базовую линию, не нарушая макета.
Надеюсь, понимание того, что нет правильного или неправильного способа приближения к базовой линии, побудит вас к дальнейшим экспериментам, и я призываю всех, кто любит типографику, внести свой вклад в продолжающийся процесс придания вертикальному ритму такого же приоритета, как и горизонтальные сетки в будущем. веб-дизайна.
Удачи!
Ресурсы
- Настройка типа в Интернете на базовую сетку, Wilson Miner
- Актуальность базовой сетки, Elliot Jay Stocks
- Baseline Framework
- Техническая веб-типографика: рекомендации и методы, Гарри Робертс
- Более совершенная типографика, Тим Браун
Дополнительная литература
- The Perfect Paragraph
- Применение макротипа ography Для более удобочитаемой веб-страницы
- Балансировка длины линии И размер шрифта в RWD
- Будущее типографики CSS
выравнивание — Выравнивание базовой линии текста с помощью кнопки в CSS
спросил
Изменено 2 года, 6 месяцев назад
Просмотрено 61к раз
Я хочу добиться одного из двух выравниваний, представленных на этом изображении: . С CSS3 все в порядке или даже лучше, если он упрощает работу.
С CSS3 все в порядке или даже лучше, если он упрощает работу.
Моя основная проблема заключается в том, что мне удалось выровнять один div, содержащий текст, с кнопкой, но сам текст выровнен по верху div, а не по низу.
- css
- выравнивание
Вы можете использовать: высота строки !
.ящик {
цвет: #fff;
фон: #444;
высота: 40 пикселей;
высота строки: 40px; /* То же, что и высота */
} какой-то текст
, заданный для родителя кнопки,
, где, как видите, line-height соответствует элементу height
и выровняет оба текста по центру элемента ( p ).
В противном случае кнопка, которая по умолчанию является встроенным элементом , подвергается манипуляциям с использованием CSS-свойства vertical-align: , которое в основном выравнивает все *inline** элементы по вертикали внутри элемента уровня блока , используя следующие термины типографики:
выравнивание по вертикали: базовая линия; вертикальное выравнивание: суб; вертикальное выравнивание: супер; вертикальное выравнивание: текст сверху; вертикальное выравнивание: текст внизу; вертикальное выравнивание: посередине; вертикальное выравнивание: сверху; вертикальное выравнивание: снизу; вертикальное выравнивание: 10em; вертикальное выравнивание: 4px; вертикальное выравнивание: 20%;
* https://developer. mozilla.org/en-US/docs/Web/CSS/vertical-align
mozilla.org/en-US/docs/Web/CSS/vertical-align
точно, можно даже вручную настроить выравнивание с помощью PX / -PX и %
Я столкнулся с некоторыми проблемами при использовании высоты строки в браузерах Android (), поэтому иногда правильным решением было поиграть с родительским отступом * и выравниванием по вертикали, а не внутренними дочерними выравниваниями (с высотой строки ).
* (примечание: заполнение для блочных элементов более последовательно, чем (верхнее, нижнее), используемое для внутренних встроенных элементов.)
4 Я думаю, вам нужно vertical-align: text-bottom;
http://jsfiddle.net/EQgFF/3/
p.box {
цвет:#fff;
фон:#444;
ширина: 400 пикселей;
высота строки: 40px;
}
диапазон {фон: #666; }
input { вертикальное выравнивание: text-bottom; граница: 1px сплошная #CCC; высота: 24 пикселя; } 2какой-то текст
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаОбязательно, но не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.

 ”
” flex-content {
padding: 0 10px 10px;
border: 1px solid lime;
/* Fixing IE issue */
-ms-flex-negative: 1;
}
/* Fixing Fx issue */
.flex-content:before {
content: "";
display: block;
padding-top: 10px;
}
flex-content {
padding: 0 10px 10px;
border: 1px solid lime;
/* Fixing IE issue */
-ms-flex-negative: 1;
}
/* Fixing Fx issue */
.flex-content:before {
content: "";
display: block;
padding-top: 10px;
}
 1em; /* = 44px/40px */
нижняя граница: 22px;
}
п {
размер шрифта: 0,875 em; /* 16px — размер em по умолчанию */
высота строки: 1,5714285714285714em; /* = 22px/14px */
нижняя граница: 22px;
}
1em; /* = 44px/40px */
нижняя граница: 22px;
}
п {
размер шрифта: 0,875 em; /* 16px — размер em по умолчанию */
высота строки: 1,5714285714285714em; /* = 22px/14px */
нижняя граница: 22px;
}  intro {
размер шрифта: 1.125em; /* 18 пикселей/16 пикселей */
высота строки: 1.22222222em; /* 22px/16px */
нижняя граница: 22px;
}
intro {
размер шрифта: 1.125em; /* 18 пикселей/16 пикселей */
высота строки: 1.22222222em; /* 22px/16px */
нижняя граница: 22px;
}  625em; /* 26 пикселей/16 пикселей */
высота строки: 1.2692307692307692em; /* 33px/26px */
верхняя часть отступа: Xpx;
нижняя граница: 11px-Xpx;
}
п {
размер шрифта: 0,875 em;
высота строки: 1,5714285714285714em;
верхняя часть отступа: Xpx;
нижняя граница: 11px-Xpx;
}
p.intro {
размер шрифта: 1.125em; /* 18 пикселей */
высота строки: 1.22222222em; /* 22 пикселя */
верхняя часть отступа: Xpx;
нижняя граница: 11px-Xpx;
}
625em; /* 26 пикселей/16 пикселей */
высота строки: 1.2692307692307692em; /* 33px/26px */
верхняя часть отступа: Xpx;
нижняя граница: 11px-Xpx;
}
п {
размер шрифта: 0,875 em;
высота строки: 1,5714285714285714em;
верхняя часть отступа: Xpx;
нижняя граница: 11px-Xpx;
}
p.intro {
размер шрифта: 1.125em; /* 18 пикселей */
высота строки: 1.22222222em; /* 22 пикселя */
верхняя часть отступа: Xpx;
нижняя граница: 11px-Xpx;
}