CSS border-color Property
❮ Предыдущая Следующая ❯
пример
Установите цвет четырех границ:
p
{
border-style: solid;
border-color: #ff0000 #0000ff;
}
Попробуй сам «
Определение и использование
Свойство границы цвета устанавливает цвет четырех границ элемента. Это свойство может иметь от одного до четырех значений.
Примеры:
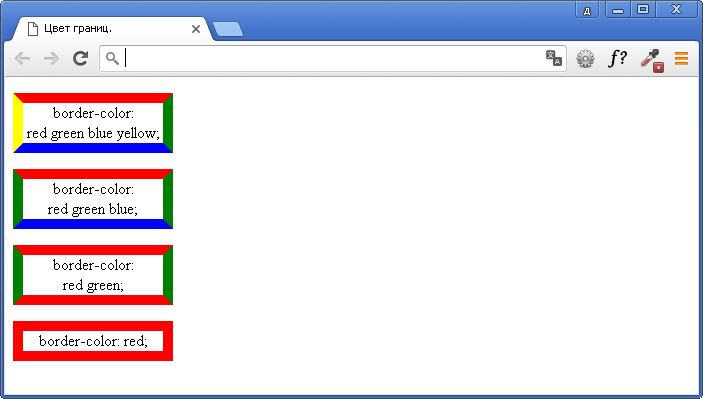
- border-color:red green blue pink;
- Верхняя граница красного цвета
- правая граница зеленого цвета
- нижняя граница синего цвета
- Левая граница розовый
- border-color:red green blue;
- Верхняя граница красного цвета
- правые и левые границы зеленый
- нижняя граница синего цвета
- border-color:red green;
- верхние и нижние границы красные
- правые и левые границы зеленый
- border-color:red;
- все четыре границы красные
Note: Всегда объявляйте свойство границы стиля до собственности границы цвета. Элемент должен иметь границы, прежде чем вы можете изменить цвет.
Элемент должен иметь границы, прежде чем вы можете изменить цвет.
| Значение по умолчанию: | The current color of the element |
|---|---|
| Наследование: | no |
| Animatable: | yes. Read about animatable Try it |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object .style.borderColor=»#FF0000 blue» Try it |
Поддержка браузеров
Числа в таблице указать первую версию браузера, которая полностью поддерживает свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| border-color | 1,0 | 4.0 | 1,0 | 1,0 | 3.5 |
Note: Internet Explorer 6 (and earlier versions) не поддерживает значение свойства «transparent» .
CSS Синтаксис
border-color:color|transparent|initial|inherit;
Значения свойств
| Стоимость | Описание | Сыграй |
|---|---|---|
| color | Определяет цвет фона. Посмотрите на CSS Цвет Значения для полного списка возможных значений цвета. По умолчанию цвет черный Посмотрите на CSS Цвет Значения для полного списка возможных значений цвета. По умолчанию цвет черный | Сыграй » |
| transparent | Указывает, что цвет границы должны быть прозрачными | Сыграй » |
| initial | Устанавливает это свойство в значение по умолчанию. Читайте о первоначальный | Сыграй » |
| inherit | Наследует это свойство от своего родительского элемента. Читайте о унаследовать |
Похожие страницы
Учебник CSS: CSS Border
HTML DOM ссылка: borderColor property
❮ Предыдущая Следующая ❯
➥ border-color — htmlbook.info
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www. w3.org/TR/CSS21/box.html#propdef-border-color w3.org/TR/CSS21/box.html#propdef-border-color |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает цвет границы на разных сторонах элемента. Свойство позволяет задать цвет границы сразу для всех сторон элемента или только для указанных.
Синтаксис
border-color: [цвет | transparent] {1,4} | inherit
Значения
См. цвет
- transparent
- Устанавливает прозрачный цвет.
- inherit
- Наследует значение родителя.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Результат зависит от количества и указан в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Цвет границы будет установлен для всех сторон элемента. |
| 2 | Первое значение устанавливает цвет верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задает цвет верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
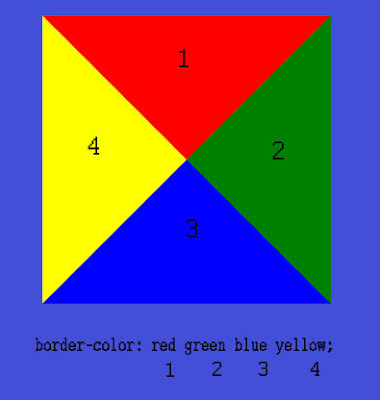
| 4 | Поочередно устанавливается цвет верхней, правой, нижней и левой границы. |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-color</title>
<style>
h2 {
border-color: red white; /* Цвет границы */
border-style: solid; /* Стиль границы */
}
p {
border-color: #008a77; /* Цвет границы */
border-style: solid; /* Стиль границы */
padding: 5px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h2>Lorem ipsum dolor sit amet</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem
nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </p>
</body>
</html>
</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Использование свойства border-color
Объектная модель
[window.]document.getElementById(«elementID«).style.borderColor
Браузеры
Internet Explorer 6 не поддерживает значение transparent. Браузер Internet Explorer до версии 7.0 включительно не поддерживает inherit.
Цвет границы в разных браузерах может несколько различаться при использовании значений стиля groove, ridge, inset или outset.
Цвет границы
Цвет границы
Текущий цвет
Наследовать
Белый
Черный
...<дел>... <дел>... <дел>...
оттенки
Light
Light
Light 50
Light 100
Light 200
Light 300
Light 400
Light 500
Light 600
700995
0004 Светлый 800
Светлый 900
.<дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>.....
Серый
Серый
Серый 50
Серый 100
Серый 200
Серый 300
Серый 400
Серый 500
Серый 600
Серый 700
Серый 800
Серый 900
...<дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>...
Темный
Темный
Темный 50
Темный 100
Темный 200
Темный 300
Темный 400
Темный 500
Темный 600
Темный 700
Темный 800
Темный 900
5 90 <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>...
Палитры
Основная
Первичная
Первичная 50
Первичная 100
Первичная 200
Первичные 300
Первичные 400
Первичные 500
Первичные 600
Первичные 700
Первичные 800
Первичные
59 1110005Primary 800
Первичная
9000111110009 . <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>…
<дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… Secondary
Secondary
Secondary 50
Secondary 100
Secondary 200
Secondary 300
Secondary 400
Secondary 500
Secondary 600
Secondary 700
Secondary 800
Secondary 900
... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>...Tertiary
Tertiary
Tertiary 50
Tertiary 100
Tertiary 200
Tertiary 300
Tertiary 400
Tertiary 500
Tertiary 600
Tertiary 700
Tertiary 800
Tertiary 900
... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>...
Indicators
Info
Info
Info 50
Info 100
Info 200
Info 300
Info 400
Info 500
Info 600
Info 700
Info 800
Info 900
<дел>... <дел> ... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>...Ошибка
Ошибка
Ошибка 50
Ошибка 100
Ошибка 200
Ошибка 300
Ошибка 400
Ошибка 500
Ошибка 600
Ошибка 700
Ошибка 8005 9000
9005 9000 9000 9000 9000 9000 9000 9000 9005 9005 900512 9005 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 90009000 9000
90009000 9000 9000
>.
.. <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>…
Warning
Warning
Warning 50
Warning 100
Warning 200
Warning 300
Warning 400
Warning 500
Warning 600
Warning 700
Warning 800
Warning 900
... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>... <дел>...Успех
Успех
Успех 50
Успех 100
Успех 200
Успех 300
Успех 400
Успех 500
Успех 600
Успех 700
Успех 800 9000 9000 9000 9000
9000 9005 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000 9000.
… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>…>… <дел>… <дел>… <дел>… <дел>
Свойство CSS border-color — Tutorial Republic
Advertisements
Тема: Свойства CSS3 СправочникПредыдущая|Следующая
Описание
Свойство
border-colorСвойство CSS является сокращенным свойством для установки индивидуальных свойств цвета границы, т.е.border- top-color,border-right-color,border-bottom-colorиborder-left-colorв одном объявлении.В следующей таблице приведены контекст использования и история версий этого свойства.
Значение по умолчанию: См. отдельные свойства Применимо к: Все элементы По наследству: № Анимация: Да. См. анимируемые свойства . Версия: УС 1, 2, 3 Синтаксис
Синтаксис свойства:
цвет границы: [ цвет | прозрачный ] от 1 до 4 значений | унаследовать Это сокращенное обозначение может принимать одно, два, три или четыре значения, разделенных пробелами.
- Если указано одно значение , оно применяется ко всем сторонам границы.
- Если указаны два значения , первое значение используется для верхней и нижней границ, а второе значение используется для правой и левой границ.
- Если три значения , первое значение используется для верхней границы, второе значение используется для правой и левой границы, а третье значение используется для нижней границы
- Если указаны четыре значения , каждое значение применяется к границе отдельно в порядке сверху, справа, снизу и слева.
В приведенном ниже примере показано свойство
border-colorв действии.Пример
Попробуйте этот код »р { стиль границы: сплошной; цвет границы: #ff0000; }Примечание: Вы должны объявить свойство
border-styleперед свойствомborder-color. Элемент должен иметь границы, прежде чем вы сможете установить цвет границы, потому что значение по умолчанию свойства в стиле границы равно none.Значения свойств
В следующей таблице описаны значения этого свойства.
Значение Описание цвет Задает цвет границы. Посмотрите на CSS Color Values список возможных значений цвета. прозрачныйПозволяет сделать рамку прозрачной, хотя она может занимать пространство, заданное параметром border-widthимущество.начальныйУстанавливает для этого свойства значение по умолчанию. наследоватьЕсли указано, связанный элемент принимает вычисленное значение свойства родительского элемента border-color.Совместимость с браузером
Цвет границы
поддерживается во всех основных современных браузерах.
Базовая поддержка —
- Firefox 1+
- Google Chrome 1+
- Internet Explorer 4+
- Apple Сафари 1+
- Опера 4+
Дополнительная литература
См.

 </p>
</body>
</html>
</p>
</body>
</html> ..
.. .
<дел>...
<дел>...
<дел>...
<дел>...
.
<дел>...
<дел>...
<дел>...
<дел>...
 .. <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>…
.. <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… <дел>… >… <дел>… <дел>… <дел>… <дел>
>… <дел>… <дел>… <дел>… <дел>