border-top-left-radius | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.5+ | 3.0+ | 1.0+ | 2.1+ | 1.0+ |
Краткая информация
| Значение по умолчанию | 0 |
|---|---|
| Наследуется | Нет |
| Процентная запись | Да, относительно ширины блока |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/css3-background/#border-top-left-radius |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает радиус скругления левого верхнего уголка рамки. Если рамка не задана, то скругление также происходит и с фоном.
Синтаксис
border-top-left-radius: [значение | проценты] [значение | проценты]
Значения
В качестве радиуса указывается любое допустимое в CSS значение (px, cm, in, em и др. ), а также проценты, в этом случае радиус скругления считается от ширины блока.
), а также проценты, в этом случае радиус скругления считается от ширины блока.
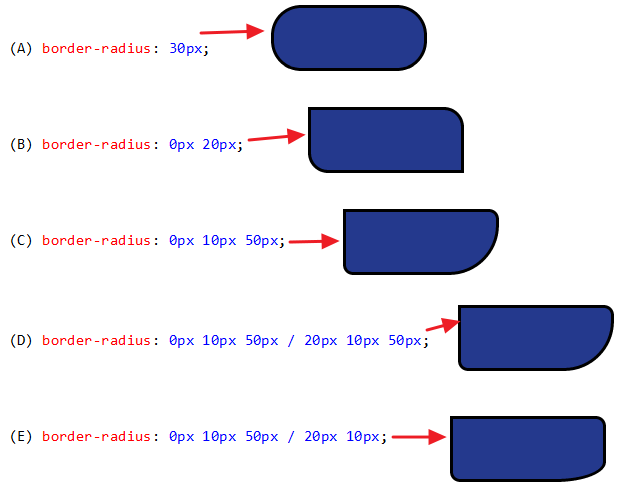
Необязательное второе значение предназначено для создания эллиптического уголка, первое значение при этом устанавливает радиус по горизонтали, а второе — радиус по вертикали (рис. 1).
Рис. 1. Радиус скругления для создания разных типов уголков
Пример
HTML5CSS3IECrOpSaFx
<!DOCTYPE htm>
<html>
<head>
<meta charset="utf-8">
<title>border-top-left-radius</title>
<style>
.title {
background: #000080; /* Цвет фона */
color: #ffe; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
border-top-left-radius: 10px; /* Левый верхний уголок */
border-top-right-radius: 10px; /* Правый верхний уголок */
}
.content {
border: 1px solid #000080; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border-bottom-left-radius: 10px; /* Левый нижний уголок */
border-bottom-right-radius: 10px; /* Правый нижний уголок */
}
</style>
</head>
<body>
<div>Буквица</div>
<div>
Буквица является художественным приемом оформления текста и
представляет собой увеличенную первую букву, базовая линия
которой ниже на одну или несколько строк базовой линии
основного текста.
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Радиус скругления в браузере Safari
Браузеры
Firefox до версии 4.0 использует нестандартное свойство -moz-border-radius-topleft.
Chrome до версии 4.0, Safari до версии 5.0, iOS используют нестандартное свойство -webkit-border-top-left-radius.
Скруглённые уголки
CSS по теме
- border-top-left-radius
Статьи по теме
Статьи по теме
Рецепты CSS
top-left-radius | HTML и CSS с примерами кода
Свойство border-top-left-radius устанавливает радиус скругления левого верхнего уголка рамки.
Если рамка не задана, то скругление также происходит и с фоном.
Фон- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис
/* the corner is a circle */ /* border-top-left-radius: radius */ border-top-left-radius: 3px; /* the corner is an ellipse */ /* border-top-left-radius: horizontal vertical */ border-top-left-radius: 0.5em 1em; border-top-left-radius: inherit;
Значения
В качестве радиуса указывается любое допустимое в CSS значение (px, cm, in, em и др.), а также проценты, в этом случае радиус скругления считается от ширины блока.
Необязательное второе значение предназначено для создания эллиптического уголка, первое значение при этом устанавливает радиус по горизонтали, а второе — радиус по вертикали (рис. 1).
Значение по-умолчанию:
border-top-left-radius: 0;
Применяется к: Ко всем элементам
Спецификации
- CSS Backgrounds and Borders Module Level 3
Поддержка браузерами
Can I Use border-radius? Data on support for the border-radius feature across the major browsers from caniuse.com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>border-top-left-radius</title>
<style>
. title {
background: #000080; /* Цвет фона */
color: #ffe; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
border-top-left-radius: 10px; /* Левый верхний уголок */
border-top-right-radius: 10px; /* Правый верхний уголок */
}
.content {
border: 1px solid #000080; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border-bottom-left-radius: 10px; /* Левый нижний уголок */
border-bottom-right-radius: 10px; /* Правый нижний уголок */
}
</style>
</head>
<body>
<div>Буквица</div>
<div>
Буквица является художественным приемом оформления
текста и представляет собой увеличенную первую букву,
базовая линия которой ниже на одну или несколько строк
базовой линии основного текста.
</div>
</body>
</html>
title {
background: #000080; /* Цвет фона */
color: #ffe; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
border-top-left-radius: 10px; /* Левый верхний уголок */
border-top-right-radius: 10px; /* Правый верхний уголок */
}
.content {
border: 1px solid #000080; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border-bottom-left-radius: 10px; /* Левый нижний уголок */
border-bottom-right-radius: 10px; /* Правый нижний уголок */
}
</style>
</head>
<body>
<div>Буквица</div>
<div>
Буквица является художественным приемом оформления
текста и представляет собой увеличенную первую букву,
базовая линия которой ниже на одну или несколько строк
базовой линии основного текста.
</div>
</body>
</html>
границ-верхний-левый-радиус — CSS: Каскадные таблицы стилей
CSS-свойство border-top-left-radius скругляет верхний левый угол элемента путем указания радиуса (или радиуса большой и малой полуосей) эллипса. определение кривизны угла.
определение кривизны угла.
Скругление может быть кругом или эллипсом, или, если одно из значений равно 0 , скругление не выполняется, а угол квадратный.
Фон, являющийся изображением или цветом, обрезается по границе, даже закругленной; точное место отсечения определяется значением параметра свойство background-clip
Примечание: Если значение этого свойства не задано в сокращенном свойстве border-radius , которое применяется к элементу после свойства CSS border-top-left-radius , значение этого свойства равно затем сбрасывается до его начального значения с помощью сокращенного свойства.
/* угол - это круг */ /* граница-верхний-левый-радиус: радиус */ граница-верхний-левый-радиус: 3px; /* угол представляет собой эллипс */ /* граница-верхний-левый-радиус: горизонтальный вертикальный */ граница-верхний-левый-радиус: 0.5em 1em; граница-верхний-левый-радиус: наследовать; /* Глобальные значения */ граница-верхний-левый-радиус: наследовать; граница-верхний-левый-радиус: начальный; граница-верхний-левый-радиус: вернуться; граница-верхний-левый-радиус: обратный слой; граница-верхний-левый-радиус: не установлен;
С одним значением:
- значение равно
<длина>или<процент>, обозначающее радиус окружности, используемой для границы в этом углу.
С двумя значениями:
- первое значение
<длина>или<процент>обозначает большую горизонтальную полуось эллипса, используемую для границы в этом углу. - второе значение равно
Значения
-
<процент длины> Обозначает размер радиуса окружности или большой и малой полуосей эллипса. Абсолютная длина может быть выражена в любых единицах, разрешенных типом данных CSS
border-top-left-radius =
<процент длины [0,∞]>{1,2}"><процент длины> =
<длина> |
<процент>
Дуга окружность
Одно значение создает дугу окружности
раздел {
граница-верхний-левый-радиус: 40px;
цвет фона: светло-зеленый;
граница: сплошная черная 1px;
ширина: 100 пикселей;
высота: 100 пикселей;
}
Дуга эллипса
Два разных значения образуют дугу эллипса.
<дел>
раздел {
граница-верхний-левый-радиус: 40px 20px;
цвет фона: светло-зеленый;
граница: сплошная черная 1px;
ширина: 100 пикселей;
высота: 100 пикселей;
}
Квадратный элемент с процентным радиусом
Квадратный элемент с одним значением создает дугу окружности.
<дел>
раздел {
граница-верхний-левый-радиус: 40%;
цвет фона: светло-зеленый;
граница: сплошная черная 1px;
ширина: 100 пикселей;
высота: 100 пикселей;
}
Неквадратный элемент с процентным радиусом
Неквадратный элемент с одним значением создает дугу эллипса.
<дел>
раздел {
граница-верхний-левый-радиус: 40%;
цвет фона: светло-зеленый;
граница: сплошная черная 1px;
ширина: 200 пикселей;
высота: 100 пикселей;
}
| Спецификация |
|---|
| Фоины CSS и модуль Borders 3 # БАД-РАДИУС |
BCDA
BCDA
BCDA
BCDIUS
. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
-
радиус границысокращенное свойство -
граница-верхняя-правая-радиус,граница-нижняя-правая-радиусиграница-нижняя-левая-радиус
Последнее изменение: , участниками MDN
css — Граница верхнего левого и правого радиуса не работает на моем элементе div
спросил
Изменено 6 лет, 3 месяца назад
Просмотрено 3к раз
Мне нужны кривые в верхнем левом и верхнем правом углах моего div . Я пробовал border-top-left-radius и border-top-right-radius , но, похоже, это не работает.
HTML:
CSS:
#trape{
нижняя граница: сплошной красный цвет 100 пикселей;
граница слева: 0 сплошной прозрачный;
граница справа: 50px сплошная прозрачная;
высота: 0;
ширина: 100 пикселей;
граница-верхний-левый-радиус: 5px;
граница-верхний-правый-радиус: 10px;
}
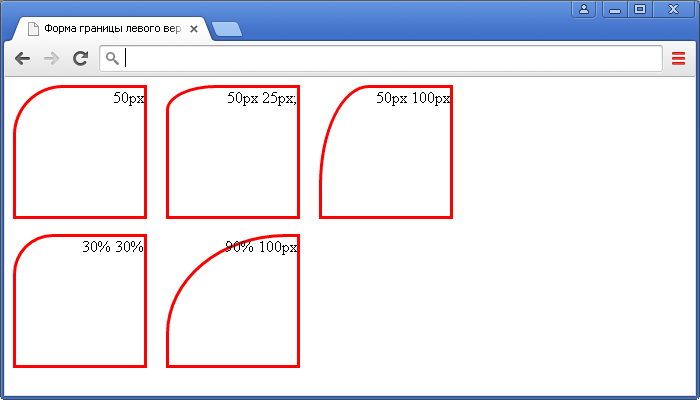
Я хочу вывести что-то вроде показанного на рисунке ниже
0
Вы можете использовать border-top-left-radius и border-top-right-radius CSS следующим образом:
#trape{
цвет фона: #E0E0E0;
граница слева: 0 сплошной прозрачный;
граница-верхний-левый-радиус: 2em;
радиус верхнего правого края: 10em;
высота: 50 пикселей;
выравнивание текста: по центру;
высота строки: 50px;
белый цвет;
ширина: 200 пикселей;
}
#ловушка{
цвет фона: #E0E0E0;
граница слева: 0 сплошной прозрачный;
граница-верхний-левый-радиус: 2em;
радиус верхнего правого края: 10em;
высота: 50 пикселей;
выравнивание текста: по центру;
высота строки: 50px;
белый цвет;
ширина: 200 пикселей;
} Абстрактные фрески
Надеюсь, это поможет 🙂
1
Это решит вашу проблему.



 title {
background: #000080; /* Цвет фона */
color: #ffe; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
border-top-left-radius: 10px; /* Левый верхний уголок */
border-top-right-radius: 10px; /* Правый верхний уголок */
}
.content {
border: 1px solid #000080; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border-bottom-left-radius: 10px; /* Левый нижний уголок */
border-bottom-right-radius: 10px; /* Правый нижний уголок */
}
</style>
</head>
<body>
<div>Буквица</div>
<div>
Буквица является художественным приемом оформления
текста и представляет собой увеличенную первую букву,
базовая линия которой ниже на одну или несколько строк
базовой линии основного текста.
</div>
</body>
</html>
title {
background: #000080; /* Цвет фона */
color: #ffe; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
border-top-left-radius: 10px; /* Левый верхний уголок */
border-top-right-radius: 10px; /* Правый верхний уголок */
}
.content {
border: 1px solid #000080; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border-bottom-left-radius: 10px; /* Левый нижний уголок */
border-bottom-right-radius: 10px; /* Правый нижний уголок */
}
</style>
</head>
<body>
<div>Буквица</div>
<div>
Буквица является художественным приемом оформления
текста и представляет собой увеличенную первую букву,
базовая линия которой ниже на одну или несколько строк
базовой линии основного текста.
</div>
</body>
</html>