HTML/Атрибут cellpadding (Элемент table)
Синтаксис
(X)HTML
<table cellpadding="[значение]"> ... </table>
Описание
Атрибут / параметр cellpadding (от англ. «cell padding» ‒ «заполнение ячейки») указывает величину отступа от границы ячейки до её содержимого.
CSS
Эквивалент: th, td { padding: <число><ед.-измерения>; }
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| Верс. | Раздел |
|---|---|
| HTML | |
| 2.0 | |
3. | Tables |
| 4.01 | 11.3.3 Cell margins cellpadding = length [CN]… DTD: Transitional
Strict
Frameset |
| 5.0 | |
| 5.1 | |
| XHTML | |
| 1.0 | Extensible HyperText Markup Language DTD: Transitional
Strict
Frameset |
| 1.1 | Extensible HyperText Markup Language |
Значения
В качестве значения указывается длина отступа. Допустимы следующие значения длины:
- <число>
- Если в качестве значения указывается только число, то длина отступа рассчитывается в пикселях.

- <процент>%
- Если в качестве значения указывается число с «
%» ЗНАКОМ ПРОЦЕНТА [U+0025], то длина отступа рассчитывается в процентах на основе доступного вертикального и горизонтального пространства.
Пример использования
Листинг кода
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.1//EN» «http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd»>
<html xmlns=»http://www.w3.org/1999/xhtml»>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″ />
<title>Параметр cellpadding (Элемент table)</title>
</head>
<body>
<h2>Пример использования атрибута «cellpadding»</h2>
<table border=»1″ cellpadding=»7″>
<tbody>
<tr> <td>1</td> <td>*3</td> <td>=</td> <td>3</td> </tr>
<tr> <td>2</td> <td>*3</td> <td>=</td> <td>6</td> </tr>
<tr> <td>3</td> <td>*3</td> <td>=</td> <td>9</td> </tr>
<tr> <td>4</td> <td>*3</td> <td>=</td> <td>12</td> </tr>
<tr> <td>5</td> <td>*3</td> <td>=</td> <td>15</td> </tr>
<tr> <td>6</td> <td>*3</td> <td>=</td> <td>18</td> </tr>
<tr> <td>7</td> <td>*3</td> <td>=</td> <td>21</td> </tr>
<tr> <td>8</td> <td>*3</td> <td>=</td> <td>24</td> </tr>
<tr> <td>9</td> <td>*3</td> <td>=</td> <td>27</td> </tr>
<tr> <td>10</td> <td>*3</td> <td>=</td> <td>30</td> </tr>
</tbody>
</table>
</body>
</html>
Параметр cellpadding (Элемент table)
Отступы и отступы таблицы HTML
❮ Назад Далее ❯
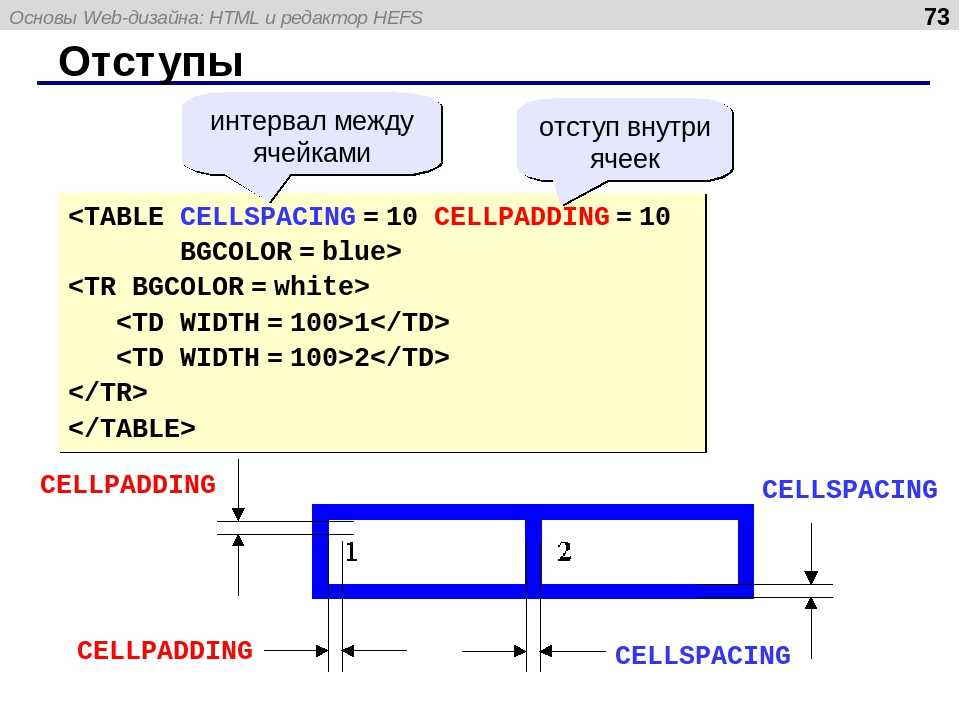
В таблицах HTML можно настроить отступы внутри ячеек, а также расстояние между ячейками.
| привет | привет | привет |
| привет | привет | привет |
| привет | привет | привет |
| привет | привет | привет |
| привет | привет | привет |
| привет | привет | привет |
Таблица HTML — заполнение ячеек
Заполнение ячеек — это пространство между краями ячеек и содержимым ячейки.
По умолчанию для отступов установлено значение 0.
Чтобы добавить отступы к ячейкам таблицы, используйте свойство CSS padding :
Пример
-й, тд
{
отступ: 15 пикселей;
}
Попробуйте сами »
Чтобы добавить отступ только над содержимым, используйте свойство padding-top .
И остальные стороны с прокладка-дно , прокладка-левая ,
и padding-right свойства:
Пример
th, td
{
padding-top: 10px;
padding-bottom: 20 пикселей;
padding-left: 30px;
padding-right: 40px;
}
Попробуйте сами »
Таблица HTML — интервал между ячейками
Интервал между ячейками — это расстояние между ячейками.По умолчанию расстояние составляет 2 пикселя.
Чтобы изменить расстояние между ячейками таблицы, используйте CSS свойство border-spacing в таблице элемент:
Пример
таблица
{
border-spacing:
30 пикселей;
}
Попробуйте сами »
❮ Предыдущая Следующий ❯
NEW
Мы только что запустили
Видео W3Schools
Узнать
COLOR PICKER
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.
 CSS
CSS Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900 Справочник Справочник по HTML
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
(Архив) HTML: Таблицы: Отступы и отступы ячеек
Последнее обновление
Эта статья основана на устаревшем программном обеспечении.
ПРИМЕЧАНИЕ. HTML-страницы устарели и не будут обновляться.
Таблицы без достаточного расстояния между ячейками или вокруг них трудно читать. Атрибут заполнения ячейки размещает интервал вокруг данных в каждой ячейке. Атрибут интервала между ячейками размещает пространство вокруг каждой ячейки в таблице. Второй и третий примеры ниже показывают использование отступов или интервалов между ячейками. Вы можете применять как отступы, так и интервалы, как в четвертом и пятом примерах.

