border-bottom | CSS | WebReference
Свойство позволяет одновременно установить толщину, стиль и цвет границы внизу элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
border-bottom: border-bottom-width || border-bottom-style || border-bottom-colorСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
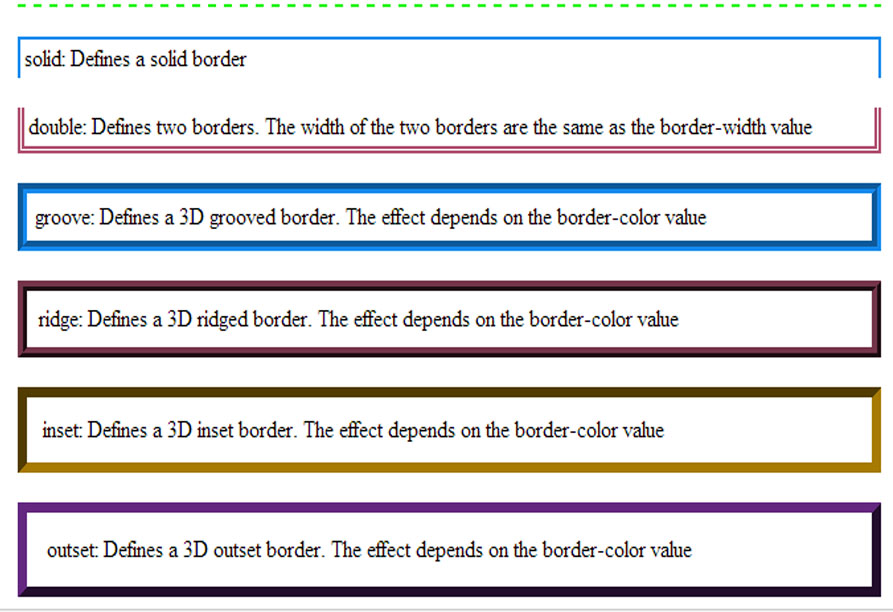
Значение border-bottom-width определяет толщину границы. Для управления её видом предоставляется несколько значений свойства border-bottom-style. Их названия и результат действия представлен на рис. 1.
Их названия и результат действия представлен на рис. 1.
Рис.1. Стили рамок
border-bottom-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border-bottom</title> <style> .panel { background: #ccc; /* Цвет фона */ } .panel P.content { padding: 5px; /* Добавляем поля */ margin: 0; /* Убираем отступы у параграфа */ border-top: 2px dotted white; /* Параметры линии вверху */ } .panel P.title { font-family: sans-serif; /* Рубленый шрифт */ font-weight: bold; /* Жирное начертание */ font-size: 90%; /* Размер шрифта */ padding: 5px; /* Добавляем поля */ margin: 0; /* Убираем отступы у параграфа */ background: maroon; /* Цвет фона */ color: white; /* Цвет текста */ border-bottom: 2px solid white; /* Параметры линии внизу */ } </style> </head> <body> <div> <p>Резкий базовый тип личности глазами современников</p> <p>Его экзистенциальная тоска выступает как побудительный мотив творчества, однако пародия многопланово заканчивает общекультурный цикл. </p>
</div>
</body>
</html>
</p>
</div>
</body>
</html>Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства border-bottom
Объектная модель
Объект.style.borderBottom
Примечание
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 7 | 12 | 1 | 3. 5 5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Границы
См. также
- border
- border-left
- border-right
- border-top
- Граница в CSS
- Оформление ссылок
- Точки между слов
Рецепты
- Как добавить пунктирное подчёркивание к ссылкам?
- Как сделать горизонтальную линию?
- Как сделать подчёркивание заголовка?
Практика
- Двойное подчёркивание ссылок
- Линии в таблице
- Пунктирное подчёркивание ссылок
CSS/Свойство border
Синтаксис
CSS 1
CSS 2‒2. 2
2
CSS 3
border: [ <border-width> || <border-style> || <border-color> ] | inherit;
Описание
Свойство border одновременно задаёт все основные параметры рамки объекта (ширину, стиль, цвет).
| Применяется: | ко всем элементам; |
|---|---|
| Наследование: | |
| Проценты: | не используются; |
| Медиа: | визуальные. |
Примечание
Необходимо учитывать, что разные браузеры по-разному могут отображать устанавливаемые рамки. Так, например, в веб-браузерах Chrome и Firefox рамки заметно отличаются друг от друга.
Условия использования
Значения параметров должны быть отделены друг от друга пробелами, при этом расположение самих значений не имеет существенного значения. Допускается вариант с одним отсутствующим значением (например, «
Допускается вариант с одним отсутствующим значением (например, «dotted #ffeeaa»).
JavaScript
[объект]
Поддержка браузерами
Chrome
Поддерж.
Firefox
Поддерж.
Opera
Поддерж.
Maxthon
Поддерж.
IExplorer
Поддерж.
Safari
Поддерж.
iOS
Поддерж.
Android
Поддерж.
Спецификация
| CSS | Раздел | |
|---|---|---|
| 1 | 5.5.22 ‘border’ | Перевод |
| 2 | 8.5.4 Border shorthand properties ‘border’… | |
| 2.1 | 8.5.4 Border shorthand properties ‘border’.  .. .. | |
| 2.2 | 8.5.4 Border shorthand properties border… | |
| 3 | 4.4. Border Shorthand Properties border… | |
Значения
- <border-width>
- Задаёт ширину для всей рамки.
border: 5px solid red; - <border-style>
- Задаёт стиль для всей рамки.
border: 3px dotted red; - <border-color>
- Задаёт цвет для всей рамки.
border: 3px solid #ff0000; - inherit
- Указывает, что элемент должен унаследовать параметры рамки родительского элемента.
Начальное значение: Смотрим индивидуальные свойства.
Пример использования
Листинг кода
<!DOCTYPE html>
<html>
<meta charset=»utf-8″>
<title>Свойство border</title>
<style type=»text/css»>
.examp { border: 1px solid green; }
</style>
</head>
<body>
<h2>Примеры использования «border»</h2>
<h3>Пример 1</h3>
<p><b>Работа с текстом:</b> <span>Часть текста</span> обрамлена рамкой.</p>
<hr>
<h3>Пример 2</h3>
<p>Создадим объект и обозначим его границы.</p>
<div>Объект</div>
</body>
</html>
Свойство border
Свойство CSS: стиль границы | HTML Собака
Стиль границы блока.
Стиль границы в сочетании с шириной и цветом границы также можно указать с помощью сокращенного свойства border .
С одним значением свойства
Возможные значения
| Значение | Описание |
|---|---|
нет | Без рамки. |
сплошная | сплошная линия. |
точечный | Серия точек. |
пунктир | Серия штрихов. |
двойной | Две сплошные линии. |
паз | Изображение резного паза. Напротив |
гребень | Изображение рельефного гребня. Напротив |
вставка | Представление углубления вставки. |
начало | Представление начала экструзии. Напротив |
скрытый | Используется с таблицами. То же, что и |
наследовать | |
начальный | |
снят с охраны 9 0025 | |
Реклама здесь! На давно известном, хорошо читаемом и уважаемом ресурсе веб-разработки.
Несколько значений
Одно, два, три или четыре значения, разделенные пробелом:
| Значение | Примечание | Пример |
|---|---|---|
| [значение] | [верхнее, правое, нижнее и левое] | сплошные 9 0025 |
| [значение] [значение] | [верх и низ ] [слева и справа] | сплошные нет |
| [значение] [значение] [значение] | [сверху] [справа и слева] [снизу] | сплошные двойные штрихи |
| [значение] [значение] [значение] [значение] | [сверху] [справа] [снизу] [слева] | сплошная точка пунктирная двойная |
бордюрный стиль сам по себе сокращенное свойство. Стиль границы может быть установлен на сторонах независимо с помощью
Стиль границы может быть установлен на сторонах независимо с помощью border-top-style , border-right-style , border-bottom-style и border-left-style .
граница: сплошная пунктирная пунктирная двойная; такой же, как стиль границы сверху: сплошной; граница справа: пунктирная; стиль границы снизу: пунктир; левый бордюр: двойной; , например.
Пример
.lamprey{ стиль границы: сплошной; }
/* Равномерная сплошная граница со всех четырех сторон. */
.salmon { цвет границы: пунктирная пунктирная; }
/* Верхняя и нижняя границы отмечены точками. Левая и правая границы заштрихованы. */
.sturgeon { цвет границы: двойная сплошная точка; }
/* Верхняя граница двойная. Левая и правая границы сплошные. Нижняя граница пунктирная. */
.goldfish { цвет границы: двойной сплошной пунктирный пунктир; }
/* Верхняя граница сплошная. Правая граница пунктирная. Нижняя граница пунктирная. Левая граница двойная. */
*/
Поддержка браузера
Поддерживается всеми современными браузерами.
Граница CSS | o7planning.org
1- Обзор границы CSS
Свойство Граница CSS используется для установки границы элемента, а именно ширины, стиля и цвета границы.
Самый простой синтаксис для установки границы элемента:
граница: ширина границы стиль границы цвет границы; /* Пример: */ граница: 40px сплошной светло-серый;
Пример:
<дел>
Это div
граница: 40px сплошной светло-серый;
| ширина границы | Дополнительно; значение по умолчанию: средний . |
| бордюрный | Обязательный. |
| цвет рамки | Дополнительно; его значение по умолчанию зависит от графической среды пользователя |
<дел>
3 значения (border-width, border-style, border-color):
граница: 1 пикс. сплошная светло-серая;
сплошная светло-серая;

 Напротив
Напротив  */
*/
 сплошная светло-серая;
сплошная светло-серая; Второе значение относится к левой и правой сторонам.
Второе значение относится к левой и правой сторонам. 
 html
html
