7 рекомендаций по оформлению кода на JavaScript | by Nikita | WebbDEV
Автор материала говорит, что она прямо-таки одержима написанием чистого кода. Она считает, что код надо писать так, чтобы, во-первых, с ним, в будущем, удобно было бы работать другим программистам, включая его автора, а во-вторых — с учётом возможности расширения этого кода. То есть, нужно стремиться к тому, чтобы в приложение сравнительно просто было бы добавлять новые возможности, и чтобы его кодовую базу было бы удобно сопровождать. Если бы программы писали, учитывая лишь нужды компьютеров, то, вероятно, программисты могли бы выражать свои мысли лишь с помощью нулей и единиц, больше ни о чём не заботясь. В этой статье приводится ряд рекомендаций по написанию качественного кода, проиллюстрированных примерами на JavaScript.
Код гораздо легче читать, когда при его написании используют понятные, описательные имена функций и переменных. Вот не очень понятный код:
Его читабельность значительно улучшится, если использовать в нём понятные имена переменных и функций, отражающие их смысл.
Не стремитесь к минимализму при написании текстов программ. Используйте полные имена переменных, которые тот, кто будет работать с вашим кодом в будущем, легко сможет понять.
Функции легче поддерживать, они становятся гораздо более понятными, читабельными, если они направлены на решение лишь какой-то одной задачи. Если мы сталкиваемся с ошибкой, то, при использовании маленьких функций, найти источник этой ошибки становится гораздо легче. Кроме того, улучшаются возможности по повторному использованию кода. Например, вышеприведённой функции можно было бы дать имя sumAndAverageArray, так как в ней мы вычисляем сумму значений элементов массива, используя метод reduce, а затем находим среднее значение, деля полученную сумму на количество элементов массива. Вот эта функция.
Её можно разбить на две функции, тогда роль каждого фрагмента кода станет более понятной. Кроме того, если мы создаём большую программу, наличие функции sumArray может оказаться очень кстати. Вот код двух новых функций. Одна вычисляет сумму элементов массива, вторая возвращает их среднее значение.
Вот код двух новых функций. Одна вычисляет сумму элементов массива, вторая возвращает их среднее значение.
Признаком того, что функцию можно разбить на две, является возможность использования слова «and» в её имени.
Пишите хорошую документацию к своему коду — тогда тот, кто столкнётся с ним в будущем, поймёт, что и почему в этом коде делается. Вот пример неудачной функции. Здесь используются некие «магические числа», их смысл нигде не пояснён.
Сюда можно добавить комментарии для того, чтобы этот код стал бы более понятным для того, кто не знает формулы для вычисления площади круга.
Этот код — всего лишь пример. Вероятно, в подобной ситуации, вместо введения собственной константы, хранящей число Пи, лучше будет воспользоваться стандартным свойством Math.PI.
Комментарии к коду должны отвечать на вопрос «почему».
Обратите внимание на то, что для целей документирования кода имеет смысл воспользоваться специальными инструментами и соответствующими им правилами комментирования кода. В применении к Python мне нравится Google Style Docstrings, в применении к JavaScript — JSDoc.
В применении к Python мне нравится Google Style Docstrings, в применении к JavaScript — JSDoc.
Сэнди Метц отлично программирует на Ruby, делает интересные доклады и пишет книги. Она сформулировала четыре правила написания чистого кода в объектно-ориентированных языках. Вот они.
- Классы не должны быть длиннее 100 строк кода.
- Методы и функции не должны быть длиннее 5 строк кода.
- Методам следует передавать не более 4 параметров.
- Контроллеры могут инициализировать лишь один объект.
Рекомендую посмотреть её выступление, касающееся этих правил.
Я следую этим правилам уже примерно два года, и они так основательно закрепились в моём сознании, что я выполняю их, буквально, «на автомате». Мне они нравятся, и я полагаю, что благодаря их использованию повышается удобство сопровождения кода.
Обратите внимание на то, что данные правила — это лишь рекомендации, но их использование позволит сделать ваш код значительно лучше.
Последовательное применение правил написания кода очень важно независимо от того, пишете ли вы код некоего проекта самостоятельно или работаете в команде. В частности, выражается это в том, что тот, кто читает код, являющийся результатом командной разработки, должен воспринимать его как единое целое. При таком подходе авторство отдельных строк кода можно установить, лишь обратившись к Git. Если вы, в JavaScript, используете точку с запятой — ставьте её везде, где это нужно. То же самое касается и кавычек — выберите двойные или одинарные кавычки и, если на то нет веских причин, всегда используйте то, что выбрали.
В частности, выражается это в том, что тот, кто читает код, являющийся результатом командной разработки, должен воспринимать его как единое целое. При таком подходе авторство отдельных строк кода можно установить, лишь обратившись к Git. Если вы, в JavaScript, используете точку с запятой — ставьте её везде, где это нужно. То же самое касается и кавычек — выберите двойные или одинарные кавычки и, если на то нет веских причин, всегда используйте то, что выбрали.
Рекомендую применять руководство по стилю кода и линтер, который позволяет приводить код к выбранному стандарту. Например, мне, для JavaScript, нравятся правила Standard JS, для Python — правила PEP8.
На самом деле, главное здесь — найти правила оформления кода и их придерживаться.
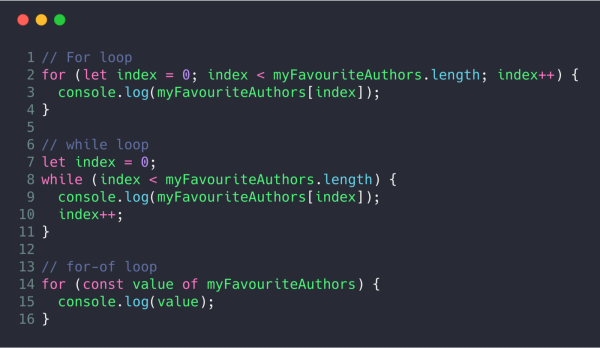
Одна из первых идей, которую стараются донести до того, кто хочет стать программистом, звучит так: «не повторяйся» (Don’t Repeat Yourself, DRY). Если вы замечаете в своих проектах повторяющиеся фрагменты — используйте такие программные конструкции, которые позволят сократить повторы одного и того же кода. Я часто советую моим ученикам поиграть в игру SET для того, чтобы улучшить их навыки по распознаванию шаблонов.
Я часто советую моим ученикам поиграть в игру SET для того, чтобы улучшить их навыки по распознаванию шаблонов.
Однако если вы приметесь фанатично применять принцип DRY или решите абстрагировать неудачно выбранные шаблоны, читаемость кода может серьёзно ухудшиться, и, позже, вам может понадобиться чаще прибегать к созданию копий одних и тех же конструкций. У Сэнди Метц, кстати, есть отличная статья, посвящённая тому, что дублирование кода — это меньшее зло, нежели неудачная абстракция.
В результате, не стоит повторяться, но и не стоит, в борьбе за соблюдение принципа DRY, видоизменять код до такой степени, что он может стать трудным для понимания.
Группируйте связанные переменные и функции для того, чтобы сделать ваш код понятнее и улучшить его с точки зрения его повторного использования. Вот пример не самого удачно организованного кода, в котором сведения о человеке оформлены в виде отдельных переменных.
Если в подобной программе нужно обрабатывать данные многих людей, тогда в ней лучше будет использовать нечто вроде следующей конструкции.
А если в программе надо работать лишь с данными об одном человеке, то их можно оформить так, как показано ниже.
Похожим образом следует подходить к разбиению длинных программ на модули, на отдельные файлы. Это облегчит использование кода, выделенного в отдельные файлы, в разных проектах. В больших файлах с программным кодом часто тяжело ориентироваться, а небольшие понятные модули легко использовать и в том проекте, для которого они созданы, и, при необходимости, в других проектах. Поэтому стремитесь к написанию понятного модульного кода, объединяя логически связанные элементы.
В этом материале мы поделились с вами некоторыми рекомендациями по написанию чистого и понятного кода. Однако, это — лишь рекомендации. Это — советы, способствующие написанию качественных текстов программ. Если систематически применять правила, подобные изложенным здесь, то, в сравнении с кодом, при написании которого нечто подобное не применяется, код, написанный с использованием правил, будет получаться более понятным, его легче будет расширять, сопровождать и использовать повторно.
10 горячих клавиш VS Code, которые ускорят вашу работу — журнал «Доктайп»
Горячие клавиши — добро, польза и экономия времени. Давайте разберёмся, как с их помощью упростить себе жизнь в Visual Studio Code.
Быстро добавить комментарий
Windows — Ctrl + /
macOS — Command + /
Обычно чтобы добавить комментарий, нужно перейти в начало строки и дописать туда два слеша. Это медленно. Быстрее нажать в любом месте строки Ctrl + /, и строка закомментируется, если она ещё не. А если уже да, то комментарий исчезнет.
Больше статей о фронтенде и работе в айти в телеграм-канале.
Подписаться
Перейти к строке под номером
Windows — Ctrl + G
macOS — Control + G
Иногда отладчики внезапно сообщают, что на строке 953 случилась непоправимая инфернальная ошибка вселенной. Чтобы не выискивать вручную, не листать и не тратить на это время, нажмите Ctrl + G введите номер строки и спокойно спасайте вселенную.
Поменять строку местами с соседними
Windows — Alt + ↑ / ↓
macOS Option + ↑ / ↓
Случается такое, что ваш алгоритм — не алгоритм. Всё пошло не так, а вместо числа 42 вывелось сообщение «Данные удалены». Кому-то для этого нужно переписать весь код, но иногда бывает достаточно поменять строки местами и всё заработает.
Alt и стрелки меняют текущую строку местами с соседними.
Дублировать строку
Windows Shift + Alt + ↓ / ↑
macOS Shift + Option + ↓ / ↑
Это для тех, кто не хочет копировать и вставлять несколько раз одно и то же.
Перейти к парной скобке
Windows Ctrl + Shift + \
macOS Shift + Command + \
Когда кода становится много, очень просто запутаться в закрывающих и открывающих скобках, непонятно, где какой блок, и вообще, что происходит. На помощь приходит Ctrl + Shift + \ — это хорошее дополнение к стандартной подсветке парных скобок в VS Code.
Переименовать переменную
Windows — F2
macOS — F2
Писали, писали, а старший разработчик пришёл и сказал, что ваши переменные a, b и c — дурной тон. Чтобы не выискивать их по всему документу и не менять руками, есть F2.
Отформатировать документ
Windows — Shift + Alt + F
macOS Shift + Option + F
VS Code предложить установить расширение или выбрать из существующих, а потом красиво отформатирует документ — расставит по местам блоки, скобки, и сделает строки кода читаемыми.
Перейти к переменной
Windows — F12
macOS — F12
Иногда вообще непонятно, откуда взялась переменная, какая у неё область видимости, и где она объявлена. F12 перенесёт нас к объявлению выделенной переменной, функции или метода. Если объявление в другом файле — всё равно перенесёт.
Включить/выключить перенос слов
Windows — Alt + Z
macOS Option + Z
Вкусовщина. Если строки кода или текст не вмещается в редактор по ширине, включите перенос.
Если строки кода или текст не вмещается в редактор по ширине, включите перенос.
Включить дзен-режим
Windows — Ctrl + KZ
macOS — Command + KZ
Лучшее решение для тех, кто входит состояние потока, когда пишет код. Дзен-режим скрывает все панели, разворачивает редактор на весь экран, и вы можете плыть в волнах кода и думать только о нём. Чтобы вернуться обратно в реальный мир, нажмите Escape.
Ещё о VS Code
- 10 лучших тем для VS Code в ноябре 2022
- 8 полезных плагинов VS Code для вёрстки
- 8 расширений VS Code для продуктивной работы
Online Javascript Beautifier — Javascript Formatter
Online Javascript Beautifier берет некрасивый, минимизированный или обфусцированный javascript и превращает его в чистый, хорошо отформатированный код. Это дает коду правильные отступы, новые строки, пробелы, чтобы его было легче читать. В кнопке параметров есть много опций, позволяющих придать бьютификатору свои личные вкусы.
- URL-адрес загрузки
- Обзор
- Украсить js
- Минимизировать js
- Опции
- Параметры редактора
- Скачать
- Прозрачный
Отступ с символом табуляцииОтступ с 2 пробеламиОтступ с 3 пробеламиОтступ с 4 пробеламиОтступ с 8 пробелами
Удалить все лишние новые строкиРазрешить 1 новую строку между токенамиРазрешить 2 новых строки между токенамиРазрешить 5 новых строк между токенамиРазрешить 10 новых строк между токенамиРазрешить неограниченное количество новых строк между токенами
Не переносить строкиПереносить строки длиной около 40 символовПереносить строки длиной около 70 символовПереносить строки длиной около 80 символовПереносить строки длиной около 110 символовПереносить строки длиной около 120 символовПереносить строки длиной около 160 символов
Скобки с оператором управленияСкобы на собственной строкеКонец фигурных скобок на собственной строкеПопытка сохранить фигурные скобки там, где они есть
HTML <стиль>, <скрипт> форматирование:
Сохранить уровень отступа тегаДобавить один уровень отступаОтдельный отступ
Завершить сценарий и стиль новой строкой?
Использовать стиль списка с запятой?
Обнаружить упаковщики и обфускаторы?
Сохранить отступ массива?
Разорвать строки на цепных методах?
Пробел перед условным выражением: «if(x)» / «if (x)»
Убрать печатные символы, закодированные как \xNN или \uNNNN?
Использовать JSLint-счастливые настройки форматирования?
Отступы разделов и?
Введите javascript здесь:
Результаты:
Онлайн-улучшитель кода для JavaScript, JSON, HTML, CSS и PHP
Digital Inspiration
Поиск по сайтуПоиск по сайтуLanguageChoose LanguageJavaScriptJSONTypeScriptHTMLPHPCSSPython
ThemeChoose ThemeLightDarkHigh Contrast
Загрузка. ..
..
Code Все, что вы хотели знать об исходном коде Beautifier
Что такое Beautifier?
С помощью Code Beautifier вы можете печатать и выделять синтаксис исходного кода, написанного на JavaScript, JSON, Python, Google Apps Script, HTML, CSS, PHP и других языках программирования. Вы также можете деобфусцировать и переформатировать минимизированный исходный код, написанный на JavaScript.
Beautifier может понимать и форматировать исходный код всех популярных языков, включая JavaScript, JSON, Python, HTML, XML, CSS и PHP.
Beautifier использует проект Code Mirror с открытым исходным кодом и Monaco Editor of VS Code для автоматического форматирования и определения исходного кода. Программный шрифт — Fira Code от Google Fornts.
См. также: Learn Coding Online
Digital Inspiration получила несколько наград с момента своего запуска в 2004 году.
Google Developer Expert
Компания Google присудила нам награду Google Developer Expert в знак признания нашей работы в Google Workspace.
ProductHunt Golden Kitty
Наш инструмент Gmail получил награду «Лайфхак года» на конкурсе ProductHunt Golden Kitty Awards в 2017 году.
Google Cloud Champion
Компания Google присвоила нам звание Champion Innovator, признавая наши технические навыки и опыт.
Подпишитесь на наш канал YouTube и получайте уведомления всякий раз, когда мы загружаем новый видеоурок.
Автоматизация документооборота с помощью Google Forms и Sheets
Как продавать цифровые товары с помощью PayPal и Google Sheets
Скрипт Google Apps — Руководство разработчика
Слияние для Gmail с вложениями
Формы загрузки файлов для Google Диска
Диктовка — печатайте голосом
Электронная почта Google Sheets Автоматически
YouTube Video Uploader для Teams
2 Ограничение ответов Google Form0 09 00006 Автоматически
6
6
Создание PDF-документов из Google Forms
Уведомления по электронной почте для Google Forms
Как скрыть файлы на Google Диске
Создание объединенных документов с помощью Google Sheets или Google Forms
Создание PDF-документов с изображениями и QR-кодами
Отправка уникальных файловых вложений с помощью слияния для Gmail
Печать PDF-файлов, защищенных паролем
- 90 Ваш веб-сайт
2 6
Разработчик Chrome Инструменты — Видеоруководство
Как открыть скрытый пароль на странице входа
Безопасные пароли
Сохранение писем Gmail на Google Диске
Отправка электронных писем с подтверждением с помощью Google Forms
Создание рисунков Emoji с помощью Google Sheets
Sender Icons для Gmail и Google Inbox
автоматизация бизнес-процессов и повышение производительности труда.
