border-color | CSS | WebReference
Устанавливает цвет границы на разных сторонах элемента. Свойство позволяет задать цвет границы сразу для всех сторон элемента или только для указанных.
Краткая информация
| Значение по умолчанию | Значение свойства color |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
border-color: [<цвет> | transparent]{1,4}Синтаксис| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- <цвет>
- См. цвет.
- transparent
- Устанавливает прозрачный цвет.

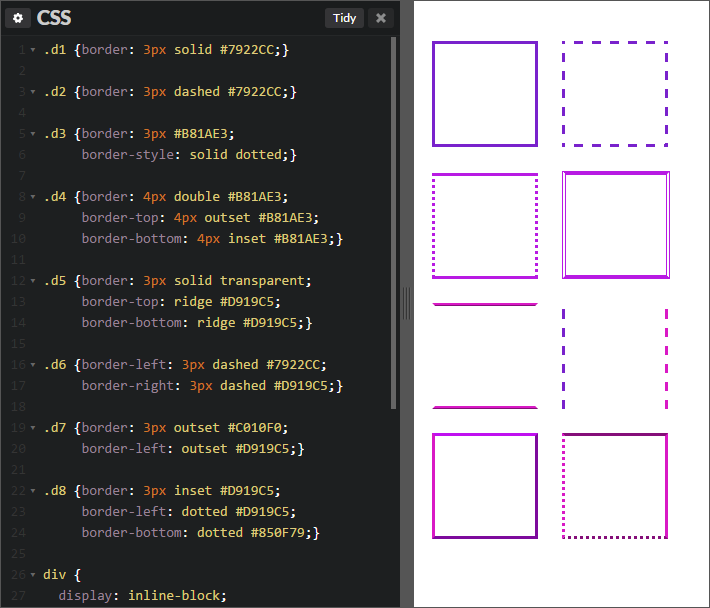
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Результат зависит от количества и указан в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Цвет границы будет установлен для всех сторон элемента. |
| 2 | Первое значение устанавливает цвет верхней и нижней границы, второе — левой и правой. |
| 3 | Первое значение задаёт цвет верхней границы, второе — одновременно левой и правой границы, а третье — нижней границы. |
| 4 | Поочередно устанавливается цвет верхней, правой, нижней и левой границы. |
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться.
div {
padding: 10px;
border: 4px dotted;
border-color: {{ playgroundValue }};
}Пример
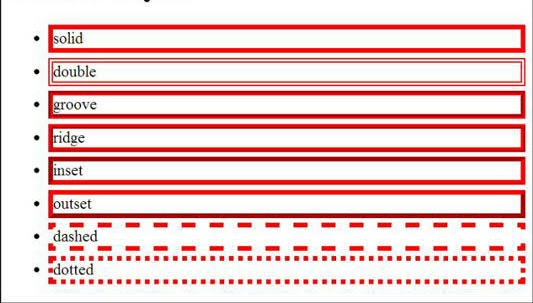
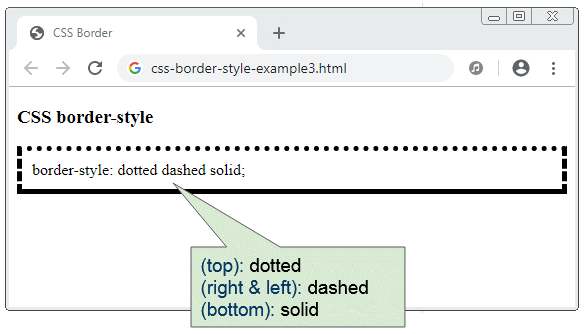
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border-color</title> <style> h2 { border-color: red white; /* Цвет границы */ border-style: solid; /* Стиль границы */ } p { border-color: #008a77; /* Цвет границы */ border-style: solid; /* Стиль границы */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <h2>Шоу-бизнес как внутридискретное арпеджио</h2> <p>Септаккорд, согласно традиционным представлениям, иллюстрирует однокомпонентный шоу-бизнес. </p> </body> </html>Результат данного примера показан на рис. 1.
Рис. 1. Использование свойства border-color
Объектная модель
Объект. style.borderColor
style.borderColor
Примечание
Internet Explorer до версии 7.0 не поддерживает значение transparent.
Цвет границы в разных браузерах может несколько различаться при использовании значений стиля groove, ridge, inset или outset.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 7 | 12 | 1 | 9.2 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Границы
См. также
- border-bottom-color
- border-left-color
- border-right-color
- border-top-color
- Граница в CSS
Рецепты
- Как добавить рамку к изображению при наведении?
Обводка текста CSS или создание эффекта контурного текста
0 ∞ 1
Обводка текста CSS основана на свойстве -webkit-text-stroke, которое принимает в качестве значений ширину и цвет:
.outline { -webkit-text-stroke: 2px cyan; }
Значение width указывает, какой толщины будет контур. Значение color определяет цвет контура. Все довольно просто. Пример применения этого свойства:
.outline {
-webkit-text-stroke-width: 2px;
-webkit-text-stroke-color: cyan;
}Следует отметить, что у свойства text-stroke есть префикс webkit. Это может показаться странным, но это единственная версия, поддерживаемая всеми браузерами. Даже браузеры, не использующие webkit, такие как Firefox и Edge, поддерживают это свойство.
- Размещаем все вместе
- Работа со старыми браузерами
- Заключение
Мы рассмотрели свойство -webkit-text-stroke и его использование. Теперь проиллюстрируем все это.
Перед тем, как сделать обводку текста CSS, создайте новый документ HTML и добавьте в него следующую разметку:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Text Outline</title>
<style>
body {
background-color: #0F1020;
padding: 100px;
}
#textContainer p {
font-family: sans-serif;
font-size: 64px;
fong-weight: 100;
color: #E6E8E6;
margin: 0;
}
</style>
</head>
<body>
<div>
<p>Did you know that your
fingerprint is unique?
<span>Of course you did!</span></p>
</div>
</body>
</html>Сохраните веб-страницу, а затем откройте ее в браузере.
Взгляните на разметку, отвечающую за CSS обводку текста белым цветом, который мы видим:
<div>
<p>Did you know that your
fingerprint is unique?
<span>Of course you did!</span></p>
</div>Мы хотим разместить текст внутри элемента span и отобразить его с эффекта контура, о котором говорили ранее. Обводка должна быть шириной 1 пиксель и иметь зеленовато-лимонный цвет. Для этого добавьте следующий код в нижнюю часть блока style (ниже существующих правил стиля):
#textContainer .outline {
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: #AFFC41;
}После этого сохраните веб-страницу и откройте (обновите) ее в браузере. Вы должны увидеть появившийся контур:
Если хотите отобразить только контур текста, все, что нужно сделать, это присвоить CSS свойству color значение transparent:
#textContainer .outline {
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: #AFFC41;
color: transparent;
}После этого текст «Of course you did!» будет отображен только с помощью контура!
Свойство text-stroke поддерживается браузерами хорошо. Но, возможно, вы захотите отобразить альтернативный вариант для тех пользователей, которые используют старые версии браузеров. В этих случаях нужно «закрасить» текст сплошным цветом. Это можно сделать, комбинируя свойства color и -webkit-fill-color:
Но, возможно, вы захотите отобразить альтернативный вариант для тех пользователей, которые используют старые версии браузеров. В этих случаях нужно «закрасить» текст сплошным цветом. Это можно сделать, комбинируя свойства color и -webkit-fill-color:
#textContainer .outline {
color: #E6E8E6;
-webkit-text-fill-color: transparent;
-webkit-text-stroke-width: 1px;
-webkit-text-stroke-color: #AFFC41;
}В этом случае текст будет отображаться сплошным цветом для старых свойств (с помощью свойства color). Если поддерживаются свойства -webkit-text, то webkit-text-fill-color переопределит свойство цвета и отобразит контур с прозрачным цветом заливки.
Свойство -webkit-text-stroke упрощает создание обводки текста CSS. Раньше, если бы мы хотели сделать это, пришлось бы полагаться на изображения, хитрости с тенями, использование специального контурного шрифта. Теперь нам не нужно все это делать!
МЛМария Логутенкоавтор-переводчик статьи «Creating a Text Outline Effect»
Дайте знать, что вы думаете по данной теме материала в комментариях. За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
За комментарии, дизлайки, лайки, отклики, подписки огромное вам спасибо!
Как установить границу шрифта в CSS
html8 месяцев назад
от Sharqa Hameed
С помощью CSS вы можете стилизовать шрифты несколькими способами. Например, мы можем установить границу для шрифта, чтобы сделать его более привлекательным с точки зрения внешнего вида. Граница шрифта также добавляется, когда требуется выделить какой-либо текст. Это также позволяет вам стилизовать текст и добавлять цвет и ширину в соответствии с вашими предпочтениями.
В этом руководстве мы узнаем об установке границы шрифта в CSS.
Как установить границу шрифта в CSS?
В CSS мы можем использовать следующие свойства для установки границы шрифта:
- -webkit-text-stroke свойство
- свойство text-shadow
Итак, приступим.
Способ 1. Использование свойства CSS -webkit-text-stroke для установки границы шрифта
Свойство text-stroke специально введено для установки границы шрифта. Однако свойство text-stroke не включено в стандарты W3c. Вот почему ключевое слово « -webkit » добавляется в него для выполнения указанного функционала. Свойство -webkit-text-работает в браузерах Safari, Google Chrome и Firefox.
Однако свойство text-stroke не включено в стандарты W3c. Вот почему ключевое слово « -webkit » добавляется в него для выполнения указанного функционала. Свойство -webkit-text-работает в браузерах Safari, Google Chrome и Firefox.
Посмотрите следующий пример, чтобы узнать больше об установке границы шрифта с помощью свойства -webkit-text-stroke.
Пример
Вот текст, для которого мы хотим установить границу:
В наш файл HTML мы добавили текст в качестве заголовка с помощью тега «» и разместили его в тело:
HTML
Лучший образовательный веб-сайт
Чтобы установить границу вокруг шрифта, мы будем использовать свойство CSS « -webkit-text-stroke » с « 1 пиксель » и придайте ей цвет « красный ». Мы также укажем синий цвет текста, используя свойство « color »:
CSS
h3 {
-webkit-text-stroke: 1px red;
цвет: синий;
}
Теперь сохраним код и откроем HTML-файл в браузере:
Видно, что граница шрифта успешно применена с помощью свойства -webkit-text-stroke и добавленный текст выглядит стильно.
Метод 2: Использование свойства text-shadow для установки границы шрифта Однако им можно манипулировать, чтобы эффективно установить границу шрифта.
Итак, давайте применим это свойство CSS к тому же тексту, чтобы установить границу вокруг него.
Пример
Здесь мы сделаем красную тень « 1px » с каждой стороны, используя свойство text-shadow, « -1px 0px 0px » зададим левую боковую тень, « 1px 0px 0px «задает тень справа, « 0px -1px 0px » задает тень верхней стороны и « 0px 11px 0px » задает тень нижней стороны:
CSS
h3 {
text-shadow:
-1px 0px 0px красный,
1px 0px 0px красный,
0px -1px 0px красный,
0px 1px 0px красный;цвет: синий;
}
Вывод
Мы собрали различные подходы к установке границ шрифта в CSS.
Заключение
Чтобы установить границу шрифта в CSS, можно использовать свойство « -webkit-text-stroke » и свойство « text-shadow », чтобы добавить границу шрифта определенным образом. Свойство text-stroke не включено в стандарты W3c; однако его можно использовать с ключевым словом -webkit. В этой статье объясняются два метода, которые могут помочь вам установить границы шрифта в CSS.
Свойство text-stroke не включено в стандарты W3c; однако его можно использовать с ключевым словом -webkit. В этой статье объясняются два метода, которые могут помочь вам установить границы шрифта в CSS.
Об авторе
Sharqa Hameed
Я энтузиаст Linux, я люблю читать каждый блог Linux в Интернете. У меня есть степень магистра в области компьютерных наук, и я увлечен обучением и преподаванием.
Посмотреть все сообщения
Добавление контура к тексту с помощью CSS
С помощью CSS вы можете оформлять текст различными способами. Вы можете добавить различные цвета, тени, подчеркивания или стиль несколькими способами. В этом посте вы рассмотрите различные методы, с помощью которых к тексту можно добавить контур или обводку текста.
Мы расскажем о двух методах добавления контуров к тексту. Есть и третий, но в настоящее время он не поддерживается ни одним браузером.
Использование свойства text-stroke
Свойство text-stroke добавляет обводку к тексту. Его можно использовать для изменения ширины и цвета текста. Это свойство поддерживается только браузерами на базе WebKit и при использовании префикса
Его можно использовать для изменения ширины и цвета текста. Это свойство поддерживается только браузерами на базе WebKit и при использовании префикса -webkit- .
HTML
Этот текст имеет обводку
CSS
#example1{
белый цвет;
размер шрифта: 40px;
-webkit-text-stroke-width: 2px;
-webkit-text-stroke-color: черный;
}
-webkit-text-stroke-width и -webkit-text-stroke-color задает ширину и цвет обводки соответственно. Это два расшифрованных свойства для сокращенного свойства -webkit-text-stroke , которое одновременно определяет цвет и ширину обводки. Таким образом, приведенный выше код CSS эквивалентен коду, показанному ниже.
CSS
#example2{
белый цвет;
размер шрифта: 40px;
-webkit-text-stroke: черный 2px;
}
Этот текст имеет обводку
Вы не сможете увидеть приведенный выше текст, если ваш браузер не поддерживает свойство text-stroke , так как он имеет белый цвет шрифта. Чтобы текст был виден во всех этих браузерах, присвойте ему любой цвет текста, отличный от цвета фона, чтобы он был виден во всех браузерах, которые не поддерживают это свойство, и используйте
Чтобы текст был виден во всех этих браузерах, присвойте ему любой цвет текста, отличный от цвета фона, чтобы он был виден во всех браузерах, которые не поддерживают это свойство, и используйте -webkit-text-fill-color свойство для переопределения цвета текста во всех браузерах на основе WebKit.
HTML
Обводка текста не отображается в некоторых браузерах
CSS
#example3{
черный цвет;
размер шрифта: 34px;
-webkit-text-stroke: 1px черный;
-webkit-text-fill-color: белый;
}
Обводка текста не будет видна в некоторых браузерах
Приведенный выше текст будет отображаться черным цветом во всех браузерах, которые не поддерживают text-transform свойство. Для браузеров, поддерживающих это свойство, -webkit-text-fill-color заменяет черный цвет текста на белый.
Теперь давайте перейдем к другому методу, который можно использовать для добавления планов к вашему тексту.
Использование свойства text-shadow
Поскольку text-stroke не имеет широкой поддержки браузеров, вы можете использовать свойство text-shadow , которое сравнительно широко поддерживается браузерами.
HTML
Обводка с использованием тени текста
CSS
#example4{
белый цвет;
размер шрифта: 40px;
тень текста: -1px 1px 0 #000,
1px 1px 0 #000,
1px -1px 0 #000;
-1px -1px 0 #000;
}
Обводка с использованием тени текста
В приведенной выше демонстрации четыре тени текста (правая верхняя, правая нижняя, левая нижняя и левая верхняя) заданы с радиусом размытия 0. Этот эффект аналогичен эффекту, создаваемому первый метод.
Этот метод имеет дополнительное преимущество. Мы можем настроить горизонтальные и вертикальные тени в соответствии с тем, что подходит для текста. Добавление небольшого радиуса размытия также придаст ему лучший вид, как показано в следующей демонстрации.
HTML
Обводка с радиусом размытия
CSS
#example5{
белый цвет;
размер шрифта: 40px;
тень текста: -1px 1px 2px #000,
1px 1px 2px #000,
1px -1px 0 #000,
-1px -1px 0 #000;
}
Обводка с радиусом размытия
Недостаток использования текстовых теней заключается в том, что если вы зададите длину тени больше 1 пикселя, вы можете увидеть прерывистую обводку.
Больше с обводкой текста
Вы можете комбинировать text-stroke и text-shadow свойств для создания еще одного замечательного эффекта.
HTML
Обводка текста
CSS
#example6{
белый цвет;
размер шрифта: 40px;
-webkit-text-stroke: 1px #23430C;
тень текста: -1px 1px 2px #23430C,
1px 1px 2px #23430C,
1px -1px 0 #23430C,
-1px -1px 0 #23430C;
}
Обводка текста
HTML
Обводка текста
Обводка текста
CSS
#example7{
белый цвет;
размер шрифта: 47 пикселей;
-webkit-text-stroke: 3px #E21F03;
}
#пример8{
белый цвет;
размер шрифта: 47 пикселей;
-webkit-text-stroke: 5px #E21F03;
}
Обводка текста
Обводка текста
Приведенная выше демонстрация создает эффект тонкой линии белого цвета, идущей по пути текста для первого текста, и изогнутой полужирной линии для второго текста. Этого можно добиться, просто увеличив ширину штриха.
Взгляните на другие эффекты обводки текста
HTML
Обводка текста
Обводка текста
Обводка текста
CSS
#example9{
белый цвет;
размер шрифта: 47 пикселей;
-webkit-text-stroke: 1px #F8F8F8;
тень текста: 0px 1px 4px #23430C;
}
#пример10{
белый цвет;
размер шрифта: 47 пикселей;
-webkit-text-stroke: 1px #F8F8F8;
тень текста: 0px 2px 4px синий;
}
#пример11{
цвет: #333;
цвет фона: черный;
размер шрифта: 56px;
-webkit-text-stroke: 1px #282828;
тень текста: 0px 4px 4px #282828;
}
Обводка текста
Обводка текста
Обводка текста
Вот несколько интересных эффектов, которые вы можете добавить к своему тексту, используя указанные выше свойства. Вы можете создавать более красивые эффекты обводки текста, комбинируя и изменяя значения различных свойств, таких как цвет, радиус размытия, ширина обводки и так далее.
Поддержка браузера
Как обсуждалось ранее, свойство text-stroke поддерживается браузерами на основе WebKit с префиксом -webkit- .



 outline {
-webkit-text-stroke: 2px cyan;
}
outline {
-webkit-text-stroke: 2px cyan;
}