Стилизация элементов checkbox и radio button на CSS3 | XoZblog
Здравствуйте, уважаемые читатели XoZbloga! Часто ли Вы создаете различные формы, опросы на своих сайтах? Если да, то наверняка Вам хотелось изменить стандартные элементы. В этой статье покажу как можно легко и просто заменить стандартные элементы checkbox (флажки) и radio button (переключатели) на свои. Использовать будем средства только CSS3!
То что получилось посмотрите и опробуйте на демо-странице или скачайте исходники:
HTML разметка
Расположим элементы на странице:
1 | <!— Элемент флажок —> |
Здесь ничего особенного, каждому элементу задаем id и name, также используем label для описания элементов «переключателя» и «флажка». Внутрь тега label, вставляем span. Для чего именно, написано ниже.
Правила CSS
Сейчас начинается самое интересное. Разберем создание только элемента «флажок», «переключатель» формируется аналогичным путем. Первое что мы делаем, это скрываем стандартный флажок из виду:
1 | input[type=»checkbox»] { |
Теперь, становится ясно, для чего нужен элемент span. Вместо скрытого стандартного флажка организуем новый, используя span:
1 | input[type=»checkbox»] + label span { |
С помощью CSS селектора выбираем все span внутри тега label, которые принадлежат элементам input с типом checkbox (т.е. выбираем все «флажки»). И используем вот такой спрайт (одно общее изображение, вместо множества):
Для выбранных span задаем высоту и ширину в 19px, и располагаем фоновое изображение.
Осталось только организовать правило для активного «флажка» (псевдо-селектор :checked). Для этого просто смещаем данное изображение влево на 19px:
1 | input[type=»checkbox»]:checked + label span { |
Вот таким не хитрым способом, с применением нескольких тактик можно организовать на сайте, элементы на свой вкус. Для «переключателей» правила выстраиваются подобным образом, только соответственно фоновое изображение смещается еще на 19px и немного изменятся css селектор, вместо type=»checkbox» используется type=»radio».
Источник статьи/урока: https://xozblog.ru
По материалам: http://webdesign.tutsplus.com/tutorials/htmlcss-tutorials/quick-tip-easy-css3-checkboxes-and-radio-buttons/
Правила перепечатки
Чтобы оставаться в курсе свежих статей и уроков подписывайтесь на еженедельную почтовую рассылку или на новостную ленту RSS. Спасибо!
Селектор CSS для проверенной метки переключателя с использованием JavaScript/jQuery
перейти к содержанию
В этом посте мы обсудим, как добавить селектор CSS для метки отмеченного переключателя или отмеченного флажка с помощью JavaScript и jQuery.
Чтобы применить стиль CSS к метке отмеченного переключателя или отмеченного флажка, вы можете использовать :checked Селектор псевдокласса CSS с соседний родственный комбинатор (+).
- Селектор псевдокласса CSS :checked соответствует любой отмеченной/выбранной радиокнопке, флажку или элементу опции.
- Смежный родственный комбинатор принимает два селектора, которые являются дочерними элементами одного и того же родителя, и соответствует второму элементу, если он идет сразу после первого элемента.
 Это синтаксис:
Это синтаксис:
first_element + second_element { style }
1. Радиокнопка
Для радиокнопки вы можете использовать input[type="radio"]:checked + label селектор, который соответствует метке, следующей сразу за проверенным вводом типа радио.
CSS
input[type=»radio»]:checked + label { font-weight: bold; } |
HTML
1 2 3 4 5 6 7 8 | <p>Select your preferred contact method:</p> <div> <input type=»radio» name=»contact» value=»email»> <label for=»email»>Email</label>
<input type=»radio» name=»contact» value=»phone»> <label for=»phone»>Phone</label> </div> |
Изменить в JSFiddle
2.
 Флажок
ФлажокДля флажка вы можете использовать input[type="checkbox"]:checked + label селектор, который соответствует метке, которая следует сразу за проверенным вводом типа флажка.
CSS
input[type=»checkbox»]:checked + label { font-weight: bold; } |
HTML
1 2 3 4 5 6 7 8 9 10 | <p>Select your preferred contact method:</p> <div> <input type=»checkbox» name=»contact»> <label for=»email»>Email</label> </div>
<div> <input type=»checkbox» name=»contact»> <label for=»phone»>Phone</label> </div> |
Изменить в JSFiddle
В качестве альтернативы вы можете использовать :checked + label, который соответствует меткам переключателя и установленного флажка.
:checked + label { font-weight: bold; } |
3. Выпадающий список
Для выпадающего списка вы можете использовать option:checked селектор, который соответствует выбранным элементам option.
CSS
option:checked { font-weight: bold; } |
HTML
1 2 3 5 6 7 | <label for=»contact»>Select your preferred contact method:</label>
<select name=»contact»> <option value=»email»>Email</option> <option value=»phone»>Phone</option> <option value=»mail»>Mail</option> </select> |
Изменить в JSFiddle
Это все, что касается селектора CSS для проверенной метки переключателя с использованием JavaScript и Query.
Оценить этот пост
Средний рейтинг 3.84/5. Подсчет голосов: 58
Голосов пока нет! Будьте первым, кто оценит этот пост.
Сожалеем, что этот пост не оказался для вас полезным!
Расскажите, как мы можем улучшить этот пост?
Спасибо за чтение.
Пожалуйста, используйте наш онлайн-компилятор размещать код в комментариях, используя C, C++, Java, Python, JavaScript, C#, PHP и многие другие популярные языки программирования.
Как мы? Порекомендуйте нас своим друзьям и помогите нам расти. Удачного кодирования 🙂
Флажок CSS | Генератор флажков CSS
Добро пожаловать в CSS Чекбокс! Наш веб-сайт является отличным бесплатным ресурсом для всего, что связано с элементами CSS и HTML Form. На нашем сайте вы можете просмотреть и скачать сотни бесплатных стилей CSS Checkbox, CSS Radio Button и CSS Text Box из наших различных библиотек элементов CSS Form.
Вы также можете использовать наш генератор флажков CSS для
создавайте стили радиокнопок и флажков CSS из собственных дизайнов. У нас есть специальный генератор текстовых полей CSS для создания элементов INPUT type=text, стилизованных только с помощью CSS. Осмотритесь или загрузите стартовый комплект CSS Checkbox ниже, чтобы привыкнуть к нашей системе.
У нас есть специальный генератор текстовых полей CSS для создания элементов INPUT type=text, стилизованных только с помощью CSS. Осмотритесь или загрузите стартовый комплект CSS Checkbox ниже, чтобы привыкнуть к нашей системе.
Загрузить комплект Checkbox
Наш стартовый набор CSS Checkbox включает все 5 представленных ниже коллекций Checkbox. Благодаря множеству стилей флажков CSS ваши веб-сайты и формы могут снова стать захватывающими! Использование CSS для флажков гарантирует, что ваши формы будут выглядеть одинаково в разных веб-браузерах. Javascript не требуется, но при желании включается.
| Световые флажки |
|---|
| Зеленый чек |
| Оранжевый чек |
| Красный чек |
| Серая клетка |
| Синий чек |
| Голубой чек |
| Темные флажки |
|---|
| Серый Плюс |
| Голубой Плюс |
| Оранжевый Плюс |
| Голубой чек |
| Зеленый чек |
| Оранжевый чек |
| Легкие X-боксы |
|---|
| Серый Х |
| Зеленый Х |
| Голубой Х |
| Красный Х |
| Оранжевый Х |
| Синий Х |
| Причудливые флажки |
|---|
| Мак Стиль |
| Mac проверено |
| Лайт Плюс |
| Марио Стиль |
| Марио проверено |
| Коробка Куидадо! |
| Классические флажки |
|---|
| Гладкий флажок |
| Влад Цепеш |
| Стиль Google |
Веб 2. 0 Стиль 0 Стиль |
| депрессия |
| Клаус | ||
Ознакомьтесь с некоторыми из последних флажков CSS и радиокнопок CSS, добавленных в нашу библиотеку флажков CSS!
Загрузить комплект Checkbox
Blue Square Checkbox
Опция 1 Вариант 2 Вариант 3
Download Checkbox Kit
Full Hot Pink CSS Checkbox
Опция 1 Вариант 2 Вариант 3
Загрузить комплект Checkbox
Просто зеленый флажок
Опция 1 Вариант 2 Вариант 3
Загрузить комплект Checkbox
Флажок White on Teal
Опция 1 Вариант 2 Вариант 3
Download Checkbox Kit
Флажок из песчаника
Опция 1 Вариант 2 Вариант 3
Загрузить комплект Checkbox
красный и черный флажок X
Опция 1 Вариант 2 Вариант 3
Последние и лучшие стили из нашей коллекции сексуальных стилей input[type=text] CSS.

| Загрузка ввода текста | |
| Загрузка ввода текста | |
| Загрузка ввода текста | 9001 7|
| Загрузка ввода текста | |
| Загрузка ввода текста | |
| Загрузить Text Input |
В дополнение к широкому спектру бесплатных материалов для элементов форм HTML и CSS, CSS Checkbox имеет отличный блог и базу знаний, охватывающую широкий спектр тем CSS. Ознакомьтесь с последними ниже:
Теги:
Теги:
Теги:
Генератор флажков CSS — Doodle Nerd
Генератор флажков CSS позволяет создавать и генерировать флажки CSS3 для вашего веб-сайта и экономит ваше время. Вы можете просмотреть флажок и скопировать или загрузить сгенерированный код CSS.
1Параметры текста
Отступ вверху (пикс.)
Отступ слева (пикс.)
Поле внизу (пикс.)
Размер шрифта (пикс.)
2Параметры границы
Толщина границы ( px)
Стиль границы
SolidDashedDottedDoubleGrooveInsetOutsetRidgeHidden
Цвет границы
Радиус границы (пкс)
3 Свойства переключателя
Местоположение Верх (пкс)
Местоположение Слева (пкс)
Высота (пкс)
Ширина (пкс) 9000 3
4Свойства активного цвета
Цвет фона
Цвет рамки при наведении
Цвет проверки
Цвет фокусировки проверки
Цвет активной границы
Цвет границы при наведении
5Свойства значка
Цвет
Положение значка сверху (пкс)
Положение значка слева (px)
Ширина значка (px)
Высота значка (px)
Радиус (px)
Толщина (px)
Размер значка (px)
Высота строки значка ()
6Disabled Properties
Opacity (px)
Color
Background Color
Border Color
Tick Color
Font Color
7Ripple Effect
900 02 Включить анимациюПоказать Ripple
Включите это для предварительного просмотра настроек Ripple
Ширина (em)
Высота (em)
Поле слева (em)
Верхнее поле (em)
Радиус (em)
Непрозрачность (em)
Цвет
Предварительный просмотр скачать
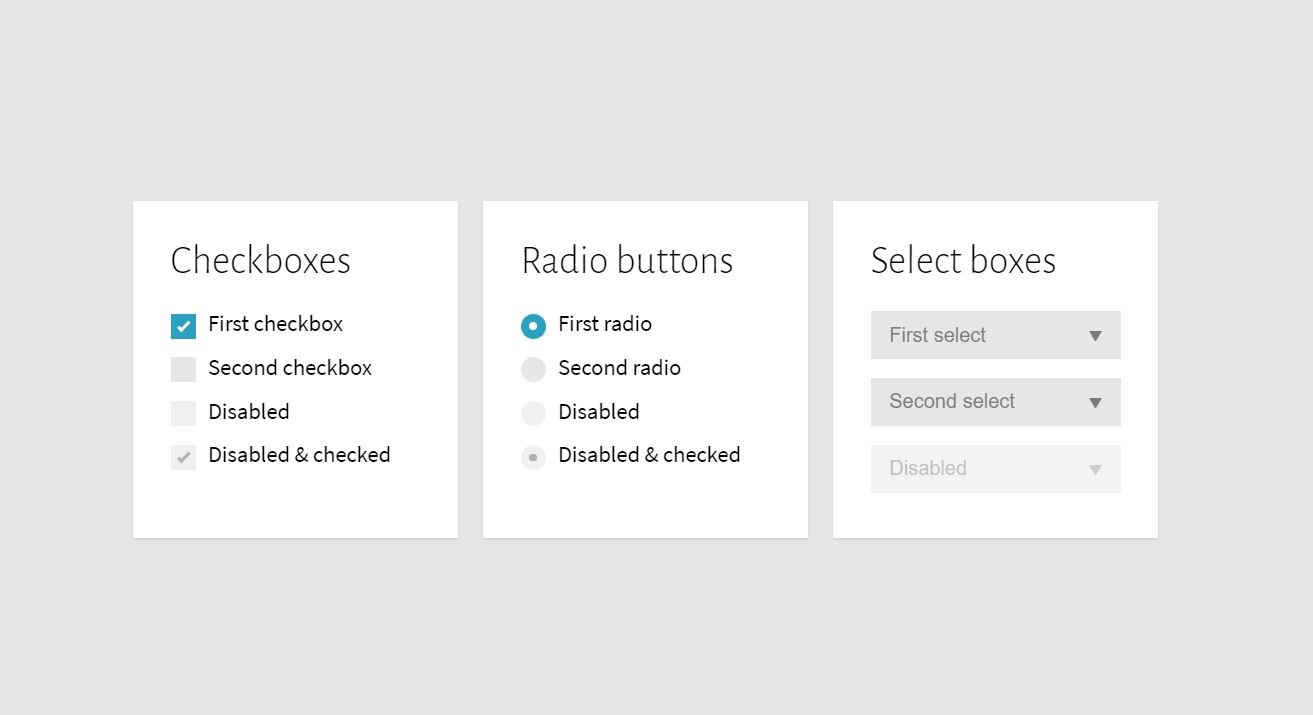
Флажок Тип 1Флажок Тип 2
Первый флажок Второй флажок Третий флажок Неполноценный Отключено и проверено
Красный
Желтый
Коричневый
Первое радио Второе радио Третье радио Неполноценный Отключено и проверено
Фрагмент кода CSS копировать
HTML-код копировать
Генератор флажков CSS
Минимальный CSS-фреймворк, созданный с.

 ..
.. png) left top no-repeat;
png) left top no-repeat; Это синтаксис:
Это синтаксис: