выравнивание, отступ, обтекание и другое форматирование
Свойства CSS для форматирования текста позволяют оформить содержимое страницы, не затрагивая HTML-код. Какие же параметры можно задать тексту через таблицы стилей?
Выравнивание по горизонтали
Для него используется свойство text-align. Выровнять с его помощью можно только блочный текст (теги <div>, <p>). Свойству может быть задано одно из четырех значений:
- left — выравнивание по левому краю.
- right — по правому краю.
- center — по центру.
- justify — по ширине.
Вот код HTML-страницы, текст которой выровнен по правому краю:
<!DOCTYPE html>
<html>
<head>
<title>Выравнивание по правому краю</title>
<style type="text/css">
p { text-align: right; }
</style>
</head>
<body>
<p>Текст, который вы сейчас читаете, выровнен по правому краю. </p>
</body>
</html>
</p>
</body>
</html>Выглядеть страница будет так:
Если текст выровнен по ширине (text-align: justify), то можно использовать свойство
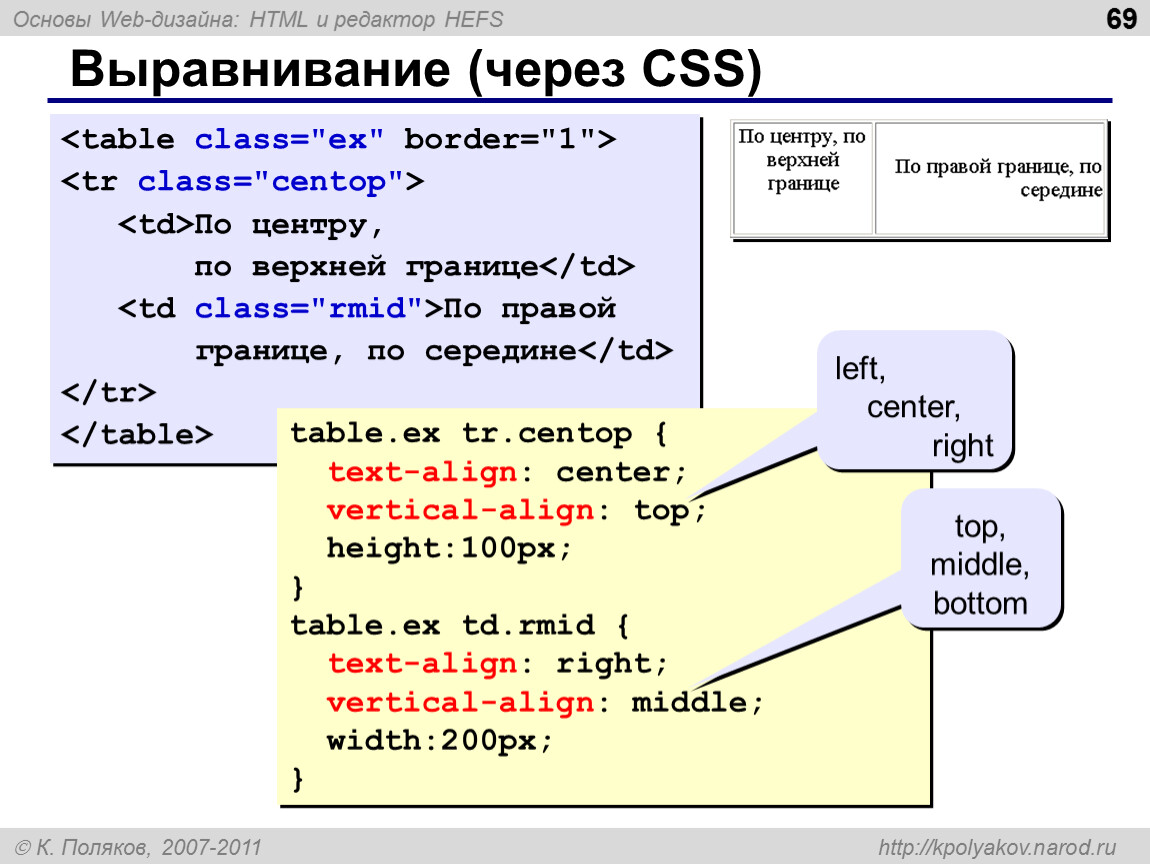
Выравнивание по вертикали
Может задаваться только для строчных элементов (картинок, форм), определяется свойством vertical-align. С его помощью выравнивается не содержимое, а сами элементы, кроме случая с ячейкой – использование vertical-align выравнивает не её саму, а только расположенный в ней текст. Значения могут быть следующими:
- baseline. задаётся свойству по умолчанию и выравнивает базовую линию элемента по базовой линии родителя. Если у родителя её нет, то выравнивание происходит по нижней границе.
- top и bottom. Если задано первое значение, то верхний край элемента будет совпадать с верхним краем самого высокого элемента строки.
 Можно сказать, что top — это выравнивание по верхнему краю. Второе свойство выполняет противоположную функцию — совмещает нижний край оформляемого элемента с нижней частью элемента, расположенного в строке ниже всех, то есть происходит выравнивание по нижнему краю.
Можно сказать, что top — это выравнивание по верхнему краю. Второе свойство выполняет противоположную функцию — совмещает нижний край оформляемого элемента с нижней частью элемента, расположенного в строке ниже всех, то есть происходит выравнивание по нижнему краю. - text-top и text-bottom. От предыдущих свойств отличаются тем, что выравнивание происходит по самым нижним и верхним текстовым элементам, а не любым.
- sub и super. Аналоги HTML-тегов <sub> и <sup>. Первое свойство делает элемент подстрочным, второе — надстрочным. Шрифт текста при этом не меняется.
- middle. Выравнивание по центру относительно элемента-родителя.
Также с помощью vertical-align можно переместить элемент вверх или вниз, указав значение в пикселях, единицах или процентах. Положительная цифра переместит его вверх, отрицательная — вниз.
Отступ первой строки
Свойство text-indent позволяет задать отступ первой строки текста. Например, так можно отформатировать абзацы, чтобы лучше визуально отделить их друг от друга. В качестве значения используется цифра, задающая длину в процентах, единицах или пикселях. Отрицательное число превратит отступ в выступ.
<p style=”text-indent: 3em;”>Текст</p>
Межстрочный интервал
Задаётся свойством line-height, в качестве значения которого может указываться:
- Процент. Высчитывается от размера шрифта элемента.
- Число. Определяется как множитель от размера шрифта, который принимается за единицу. Например line-height: 1.5; установит полуторный интервал.
- Пиксели или пункты. Определяют не переменное, как предыдущие варианты, а постоянное расстояние.
Декорирование текста
Значение свойства text-decoration позволяет сделать текст зачёркнутым (line-through), подчёркнутым (underline) — линия появляется под текстом, надчёркнутым (overline) — линия появляется над текстом, или отменить эффекты ( none).
Вот пример кода:
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
</head>
<body>
<p>Это зачёркнутый текст.</p>
<p>Это подчёркнутый текст.</p>
<p>Это надчёркнутый текст.</p>
</body>
</html>Результатом работы будет такая страница:
Интервал между символами и словами
Расстояние между словами можно изменить с помощью свойства word-spacing. Межсимвольное расстояние задаётся свойством letter-spacing. В качестве значений используются любые принятые в CSS единицы длины.
Смена регистра
Указав свойство text-transform, вы можете сделать так, чтобы все буквы текста были заглавными (значение uppercase), строчными (lovercase), или чтобы каждое слово начиналось с большой буквы (capitalize).
Код:
<!DOCTYPE html>
<html>
<head>
<title>text-decoration</title>
</head>
<body>
<p>Здесь все буквы будут большими.
</p>
<p>Все буквы этой строки будут строчными.</p>
<p>Здесь каждое слово будет начинаться с заглавной буквы.</p>
</body>
</html>Результат:
Обратите внимание, что текст в коде набран как обычно: единственная заглавная буква стоит в начале предложения. Отображение на странице меняет CSS-стиль.
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.0 — полноценный платный курс;
- Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
CSS текст, и его параметры — Алексей Лавриненко | Oleksiy Lavrynenko
CSS
Oleksiy
Привет, друзья!
Сегодня мы продолжим знакомство с технологией CSS, и узнаем несколько параметров, которые пригодятся для оформления текста.
Для интереса — сегодня мы используем линейную методику подключения CSS (если вы забыли, что это — прошу обратить внимание на ссылку)
Как видно из кода ниже — конструкция <h2> style=»color:#000000″>Заголовок 1-го уровня</h2> делает текст заголовка h2 красным, а конструкция <p style=»color:#d2de26″>Параграф</p> — обеспечивает написание текста в параграфе болотным цветом (тут нужно отметить, что для обозначения цветов используется HEX-режим.
See the Pen zZrzZx by Lavrynenko (@Lavrynenko) on CodePen.
Пока — все просто…. нужен цвет текста? Используем color: , но … что делать, если нам нужен цвет параграфа? Для этого нужно использовать background-color, который в рабочей конструкции выглядит вот так:
<p style=»background-color:#0042ff» align=»center»>Параграф с голубым фоном</p>.
Более наглядно вы можете увидеть этот код ниже:
See the Pen zZrzPv by Lavrynenko (@Lavrynenko) on CodePen.
Нужно отметить, что в данном случае параграф рассматривается системой как блок, а значит — цвет его фона будет применяться по всей ширине страницы. В то же время никто не мешает нам использовать CSS-стили, и задать размер параграфа. Этот шаг реализуется атрибутом width с указанием ширины параграфа: width:200px.
Теперь самое время узнать, как контролировать размер текстовой строки. Для этого используется параметр font-size с указанием нужного параметра. Например, конструкция типа p {font-size:15px} дает возможность получения текста размером в 15 пикселей во всех параграфах, а конструкция p.pix20 {font-size:20px} обеспечивает размер шрифта в 20 пикселей во всех параграфах с атрибутом pix20. Пример работы кода — ниже:
See the Pen yMeXQB by Lavrynenko (@Lavrynenko) on CodePen.
Что же … едем дальше … сейчас узнаем, как поместить любой элемент в… например, в центре страницы. Для этого используем команду: text-align:center — т.е. размещение текста — в центре. Конечно же — никто не мешает использовать атрибут left или right 🙂 Пример работы кода — ниже:
See the Pen evJENz by Lavrynenko (@Lavrynenko) on CodePen.
И в самом конце мы узнаем — как правильно ставить отступы от начала строки. Для этого нам нужна команда text-indent, в которой пиксели указывают размер необходимого отступа. Рабочая конструкция выглядит так: text-indent:75px, а сам пример рабочего кода — как всегда, чуть ниже:
See the Pen mWVMPz by Lavrynenko (@Lavrynenko) on CodePen.
В принципе — пока все. Спасибо и не забывайте делать репост на свои страницы в соц.сети 🙂
cssБольше …Форматирование текста в CSS
В прошлой записи мы мы познакомились с основными семействами шрифтов,…
html — CSS text-align не делает текст по центру или по правому краю
спросил
Изменено 1 год, 7 месяцев назад
Просмотрено 194 раза
По следующей ссылке есть Аккордеон, я хочу, чтобы все заголовки Аккордеона были выровнены по правому краю. Я использовал этот код CSS:
.ekit-accordion-title {
выравнивание текста: вправо;
}
Однако код не работает. В чем проблема с кодом?
- html
- css
- wordpress
- аккордеон
Используйте этот код CSS.
.elementskit-btn-ссылка {
выравнивание содержимого: flex-end;
}
Или
.ekit-accordion-title {
ширина: 100%;
выравнивание текста: вправо;
}
1Чтобы текст кнопки аккордеонных элементов был выровнен по правому краю, сделайте следующее:
.maxbutton-1.maxbutton.maxbutton-account-page .mb-text{
выравнивание текста: вправо;
}
Чтобы правильно выровнять заголовок аккордеона, используйте это: оправдать-содержание: право; } 2
Чтобы выровнять текст по правому краю, используйте этот код для элемента привязки .elementskit-btn-link :
display: flex; выравнивание содержимого: flex-end;
Если вы хотите отцентрировать его, то это:
display: flex; выравнивание содержимого: по центру;
Убедитесь, что вы добавили важные элементы в стиль CSS
#accordion {
выравнивание текста: вправо
}
;
. ekit-аккордеон-название {
выравнивание текста: правильно !важно;
}
ekit-аккордеон-название {
выравнивание текста: правильно !важно;
} 1Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google Зарегистрироваться через Facebook Зарегистрируйтесь, используя электронную почту и парольОпубликовать как гость
Электронная почтаТребуется, но никогда не отображается
Опубликовать как гость
Электронная почтаТребуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания и подтверждаете, что прочитали и поняли нашу политику конфиденциальности и кодекс поведения.
Как расположить текст и изображения точно и относительно
В этой статье «изображение» используется для обозначения любого содержимого, которое необходимо позиционировать. В статье также будет использоваться термин «div» для обозначения любого контейнера HTML, который можно позиционировать, что обычно представляет собой тег div, но также может быть тегом p или другим тегом, который может содержать содержимое.
Фиксированная позиция в окне: Изображение остается фиксированным в позиции окна браузера, даже когда остальная часть страницы прокручивается.
Абсолютная позиция на странице: Изображение размещается в абсолютной позиции на странице. Когда страница прокручивается, позиционированное изображение также прокручивается.
Относительное положение к нормальному положению на странице: Изображение размещается относительно того места, где оно должно было бы находиться при обычном перемещении страницы.
Плавающее изображение слева или справа от содержимого на странице: Изображение плавает слева или справа от другого содержимого. Другой контент может обтекать плавающее изображение.
Ниже приводится объяснение каждого из них, чтобы помочь вам определить, какой метод лучше всего подходит для нужного вам позиционирования. Живые примеры и пример исходного кода включены.
Фиксированное положение
Этот метод точно позиционирует изображение в окне браузера. Изображение удаляется из обычного потока содержимого веб-страницы.
Обратите внимание, что для IE7 и IE8 веб-странице требуется тег DOCTYPE для позиционирования изображения.
Как правило, изображение обнимает край окна. Но его также можно расположить в любом месте окна.
Когда содержимое страницы прокручивается, изображение остается неподвижным в окне.
Фиксированное изображение может располагаться относительно краев любого угла окна. Края бывают верхние, левые, правые и нижние. Углы бывают верхние и левые, верхние и правые, нижние и левые, нижние и правые. Указав расстояние от двух краев любого угла, изображение можно расположить точно в любом месте окна.
Обратите внимание на пример на этой странице. Логотип Willmaster.com закреплен в правом нижнем углу окна браузера. Позиционирование указывается как 0 пикселей от нижнего края и 0 пикселей от правого края.
Вот код для этого примера.
Изображение с фиксированным положением может растекаться (термин, используемый принтером для обозначения отпечатанных частей, которые должны быть обрезаны) при использовании отрицательного значения при его позиционировании. Для веб-страницы «за обрез» означает, что часть изображения выходит за край окна и обрезается.
Абсолютное положение
Этот метод поместит изображение на веб-страницу в точную позицию относительно верхнего левого угла страницы или относительно другого позиционированного элемента div. Изображение удаляется из обычного потока содержимого веб-страницы.
Абсолютное позиционирование может сбивать с толку. В некоторых случаях позиционирование относится ко всему документу. В других обстоятельствах позиционирование относится к определенному div.
Это значение по умолчанию: изображение позиционируется относительно всего документа.
Чтобы расположить его относительно div, задайте для div CSS-определение позиции, например position:fixed или position:relative (но не position:static, которое является позицией по умолчанию). Затем поместите абсолютно позиционированное изображение внутри этого div.
Вот что я сделал с этим примером, используя мою фотографию в качестве изображения.
Моя фотография выше находится внутри position:relative div. Изображение позиционируется так, чтобы выходить за левую часть div на 30 пикселей.
Изображение позиционируется так, чтобы выходить за левую часть div на 30 пикселей.
Вот код.
<дел>
Чтобы устранить путаницу, просто помните, что если изображение находится внутри div с определением позиции CSS, отличным от position:static, абсолютная позиция будет относительно этого div. В противном случае он будет относиться ко всему документу.
Относительное положение
Этот метод регулирует положение изображения относительно того места, где оно должно было бы находиться в обычном потоке страницы. Изображение остается в обычном потоке содержимого веб-страницы, просто его положение смещается.
Вот, например, логотип Willmaster.com. Его нормальное положение — у левого края столбца, посередине этого и следующего абзаца.
Относительное положение сдвинуло изображение на 50 пикселей слева и на 10 пикселей вверх. Обратите внимание, что место, которое потребовалось бы для изображения, по-прежнему зарезервировано на странице.
Обратите внимание, что место, которое потребовалось бы для изображения, по-прежнему зарезервировано на странице.
Вот исходный код относительно позиционированного изображения.
Плавающий влево или вправо
Этот метод помещает изображение слева или справа от другого содержимого. Контент обтекает изображение. Изображение остается частью обычного потока веб-страницы.
Слева пример. Обратите внимание, как этот и другие абзацы над полем исходного кода обтекают изображение.
В зависимости от ширины столбца этой статьи этот абзац может располагаться ниже изображения.
Вот исходный код для вышеуказанного.
Когда изображение перемещается влево, а контента недостаточно, чтобы заполнить пространство справа от изображения, эффект плавания можно убрать с помощью
<дел>
Любой контент, следующий за приведенным выше кодом, будет находиться под плавающим левым изображением.
Точно так же, если изображение плавает вправо, плавание можно очистить с помощью
<дел>
И, если необходимо очистить как плавающее левое изображение, так и плавающее правое изображение, это можно сделать с помощью
<дел>
Перекрывающееся содержимое
Изображения с фиксированным и абсолютным позиционированием удаляются из обычного потока содержимого веб-страницы. Таким образом, изображения могут располагаться таким образом, что они складываются друг в друга.
При стеке изображение с исходным кодом, которое появляется позже на странице, будет помещено поверх тех, которые идут раньше.
Если браузеру не указано иное.
Чтобы указать браузеру размещать изображения в другом порядке, используйте свойство CSS z-index.
Чем выше определение z-индекса, тем выше будет изображение в стеке. Определения z-index не обязательно должны быть последовательными. Можно использовать отрицательные числа. Номера не обязательно должны быть последовательными.
Номера не обязательно должны быть последовательными.
Слева пример. Моя фотография размещена поверх логотипа Willmaster.com, несмотря на то, что логотип находится последним в исходном коде.
Вот код, используемый в примере:
<дел>


 </p>
</body>
</html>
</p>
</body>
</html> Можно сказать, что top — это выравнивание по верхнему краю. Второе свойство выполняет противоположную функцию — совмещает нижний край оформляемого элемента с нижней частью элемента, расположенного в строке ниже всех, то есть происходит выравнивание по нижнему краю.
Можно сказать, что top — это выравнивание по верхнему краю. Второе свойство выполняет противоположную функцию — совмещает нижний край оформляемого элемента с нижней частью элемента, расположенного в строке ниже всех, то есть происходит выравнивание по нижнему краю.
 ekit-аккордеон-название {
выравнивание текста: правильно !важно;
}
ekit-аккордеон-название {
выравнивание текста: правильно !важно;
} 
