Сontact form 7 настройка внешнего вида. Изменяем дизайн форм
Популярный плагин Contact form 7 не отличается особой красотой своей стандартной формы, по этому для многих пользователей встает вопрос, как изменить внешний вид. Именно этим мы сейчас и займемся, я попытаюсь дать вам универсальный вариант, который подойдет для любого сайта.
Ранее я уже рассказывал о том как установить и настроить Contact Form 7, сейчас не будем об этом говорить, а сразу перейдем к необходимым изменениям дизайна.
Для начала нам нужен доступ к админке и файлу style.css, его можно найти во вкладке «Внешний вид»/»Редактор». По умолчанию, именно нужный файл вам и откроется. Рекомендую открыть несколько вкладок в браузере:
- Вкладка Contact Form 7 для правки формы.
- Страницу на сайте с формой обратной связи.
- Редактор с открытым файлом CSS.
Вкладки открыты приступим к внесению изменений, для начала немного подправим нашу форму.
Добавляем классы к форме Contact Form 7.
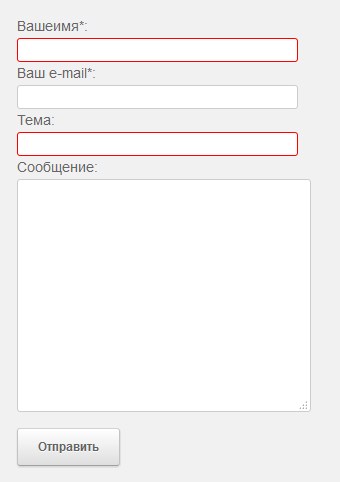
Когда мы откроем форму для правки мы увидим примерно следующую картину:


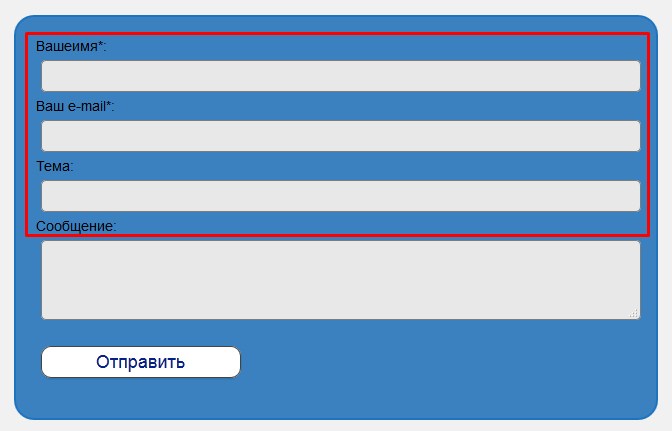
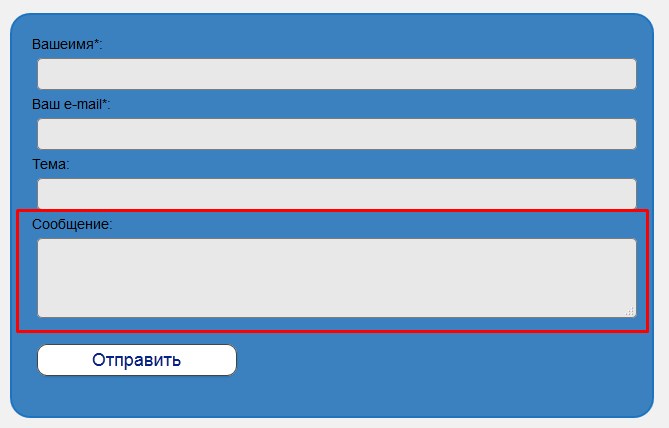
Такая форма обратной связи будет выглядеть примерно так:

Скучно, не пропорционально, скажем прямо не красиво.
Для изменения внешнего вида формы нужно немного поработать со стилями, но для начала добавим несколько классов в шаблон формы. Для этого открываем форму для правки (как на картинке выше) и дописываем следующие классы:

Писать мало, поэтому ошибок наделать трудно. В сети вы наверное находили советы без применения и добавления классов. Все дело в том что без добавления классов может возникнуть несколько проблем. К примеру вы захотите добавить сразу несколько форм на сайт, все они примут идентичный вид, а это не всегда удобно, по этому стоит использовать именно предложенный мной вариант.
Классы добавлены, пока ничего не изменилось, следующим шагом будет определение id формы.
Определяем ID формы на странице.
Для начала нужно понять что одна и та же форма будет иметь разные id на разных страницах сайта, так устроен плагин, он добавляет дополнительный параметр при каждом вызове формы. Сейчас разберем поподробнее.
Для правки формы нужно ее добавить на страницу или в запись, в необходимом месте, то-есть вставить шорткод. После этого переходим на эту страницу и кликаем по форме правой кнопкой мыши и выбираем пункт «Просмотреть код» это для браузера Chrome, если у вас другой, то там примерно такой же текст.

В открывшемся коде ищем начало нашей формы, выглядит это так:

Именно это и будет id формы. Возвращаясь назад, покажу какой id имеет эта же форма на другой странице.

Как видим, идентификатор отличается всего несколькими цифрами. По этому для начала нужно определиться на какой странице будет расположена форма, а уж затем приступать к правке стилей.
Ну что, очередной шаг сделан, мы определили id, прописали наши классы, теперь приступим непосредственно к изменению внешнего вида.
Стилизация формы Contact Form 7, работа с файлом style.css
Забегая вперед скажу что предложенный мной вариант навряд покажется вам идеальным. Дело в том что каждый кто читает эти строки хочет видеть свою форму именно такой какой он ее представляет. Я не телепат, и не смогу угодить всем, но постараюсь дать вам наводку где и в каком месте искать информацию и что изменять. Так что простите сразу за возможное разочарование, панацеи нет, придется и вам немного поработать.
Изменяем цвет фона, отступы, шрифт формы.
После проделанной работы переходим к стилям. Сперва изменим (если это нужно) фоновый цвет формы, подгоним наши отступы, подберем необходимый шрифт и цвет текста. Все эти настройки будем проводить заранее зная ID. Как его узнать, мы рассматривали выше.
Сперва обратимся к файлу style.css, добавим первые правила для ID формы (добавлять нужно в самом низу файла), в моем случае это wpcf7-f172-p34-o1, вам же нужно подставить ваш идентификатор:
#wpcf7-f172-p34-o1 {
margin: 5px;
padding: 10px;
background: #B3AFAF;
font-family: Georgia, «Times New Roman», Times, serif;
color: #000;
}
Теперь разберем все подробнее:
- Вначале займемся отступами. Внешние отступы (от края до начала формы) — margin: 5px, внутренние отступы (от начала формы до внутренних элементов) —padding: 10px.
- Заливка формы или ее фон определяется свойством background: #B3AFAF, цвет можете подбирать какой угодно, просто заменив значение.
- Определяемся с семейством шрифта, если менять не хотите можно не прописывать это правило (font-family: Georgia, «Times New Roman», Times, serif).
- Цвет текста определяет свойство color, которое сейчас стоит в черном цвете (color: #000).
С данными параметрами можете экспериментировать сами, подбирать отступы, цвета и шрифты. Для этого нужно лишь изменить значение, сохранить новый вариант, обновить страницу и посмотреть изменения. Не бойтесь экспериментов, тут вы не сможете поломать ничего, в крайнем случае стили просто не сработают и вы легко все исправите как было.
Определяем отступы между полями, изменяем рамку.
Переходим к нашим полям, добавим отступов:
#wpcf7-f172-p34-o1 p{
margin:5px;
}
Это отступы по краям полей, что бы текст и блоки не сливались в одно целое.
Следующим этапом будут рамки, я дам свой вариант, а вы сможете найти в сети множество вариантов которые вам понравятся и заменить их.
#wpcf7-f172-p34-o1 input,textarea {
border: 3px double #000;
}
О рамках немного подробнее. Значение в 3px это ширина рамки, double двойное использование (если не нужно, можно удалить это слово), #000 цвет рамки так же можете подобрать свой.
Можете сохранить изменения и посмотреть на то что у вас получилось. Далее перейдем непосредственно к полям и изменению их размеров и расположения.
Меняем ширину полей и их расположение.
Ранее мы немного изменили нашу форму и добавили классы, именно сейчас это и пригодится. По умолчанию ширина всех полей одинакова и это не очень красиво и удобно. Сейчас мы это исправим. Добавляем к нашему файлу стилей следующие правила:
.name-cf {
float:left;
padding: 2px;
}
.name-cf input {
width: 270px;
}
.thems-cf input {
width: 100%;
}
.clear-cf {
clear: both;
}
.text-cf textarea {
width: 100%;
}
Теперь разберем все поподробнее:
- Первый класс к которому мы обратимся name-cf он принадлежит полям с именем и емейлом. Для них задаем отступ в 2px (padding: 2px) и обтекание (float:left), что бы выровнять два поля в один ряд.
- Далее подправим ширину полей задав им оптимальный (для моего шаблона) размер в 270px (.name-cf input { width: 270px; }). Если у вас поля все еще в одну строчку или же слишком маленький размер, подберите свой вариант.
- Поле с названием темы сделаем на всю ширину формы, так как текста там может быть больше (.thems-cf input { width: 100%;}). Если вы хотите свое, точное значение укажите его в пикселях.
- Следующий блок который мы добавили к форме предназначен для отмены обтекания (.thems-cf input {width: 100%; }).
- Так же как и в предыдущем случае, поле с текстом сообщения делаем на всю ширину (text-cf textarea {width: 100%;}).
Можно обновить файл стилей и посмотреть на изменения, если нужно, подогнать размеры под ваши нужды.
Выравниваем кнопку «Отправить» по центру, изменяем фон и ширину.
Переходим к нашей кнопке, выровняем по центру и добавим фон:
.submit-cf {
width: 200px; /*ширина блока*/
height: 25px; /*высота*/
margin: 0 auto; /* Отступ слева и справа */
}
.submit-cf input {
width: 200px;
background:#96B195;
}
Традиционно объясняю что к чему:
- Первым правилом мы определяем ширину и высоту блока в котором будет размещена кнопка и ставим ее по центру формы.
- Вторым правилом задаем цвет фона кнопки (background:#96B195, если не указать будет такого же цвета как и все остальные поля), устанавливаем ширину кнопки (width: 200px, желательно что бы была такого же размера, как ширина блока, что бы кнопка не двигалась в стороны).
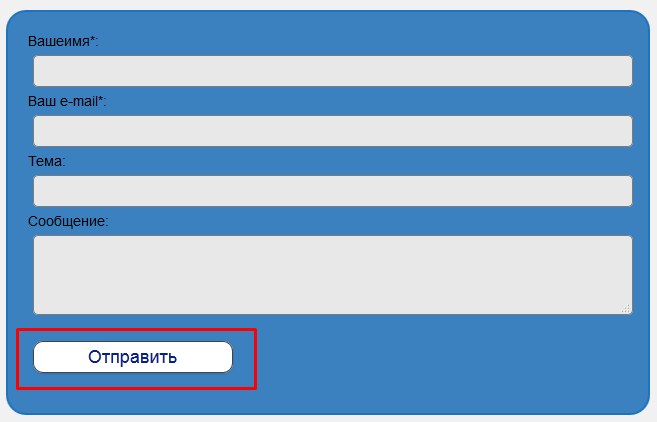
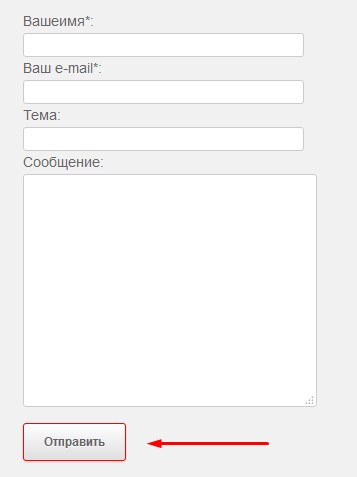
Сохраняем наши настройки и смотрим что у нас получилось:

Соглашусь далеко не шик, но зато адекватно смотрится в целом, ниже форма по умолчанию, думаю эффект очевиден. В любом случае мы научились изменять внешний вид формы Contact Form 7.
Надеюсь для вас статья была полезной, если же что-то не так или возникли проблемы оставьте свой комментарий и я постараюсь ответить (подправить).
Стили для контактной формы плагина Contact Form 7
Почти каждый блог, созданный на платформе WordPress, использует плагин обратной связи Contact Form 7. Он в своей области очень популярен, тем более разработчики постоянно его развивают. Перед остальными подомными модулями имеет ряд преимуществ, в частности, простоту настроек, локализацию, добавление и управление всеми возможными элементами формы.
И сегодня рассмотрим плагин Contact Form 7 Style, который предназначен для того, чтобы визуально создавать стили для Contact Form 7. Изначально, кроме своего оформления, у плагина есть готовые стили формы в виде шаблонов. Где вы просто выбираете вариант шаблона и ставите галочку какой форме, созданной вами ранее, применить это оформление. Давайте разберем это на деле.
Настройка плагина Contact Form 7 Style
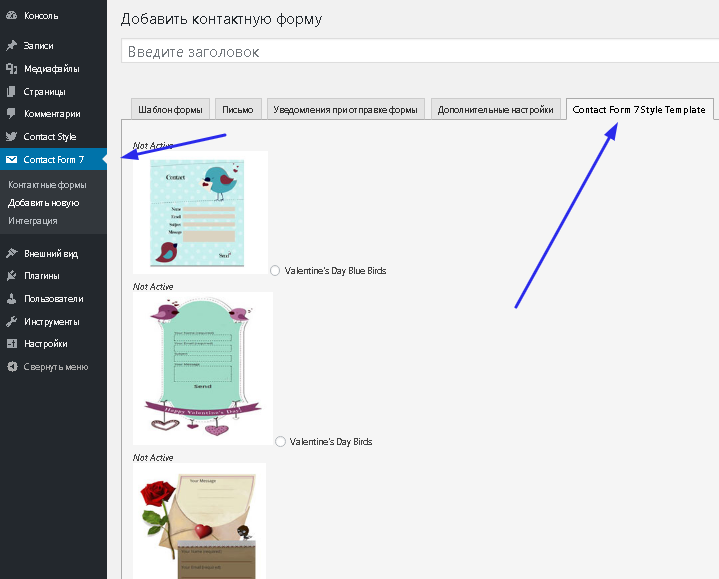
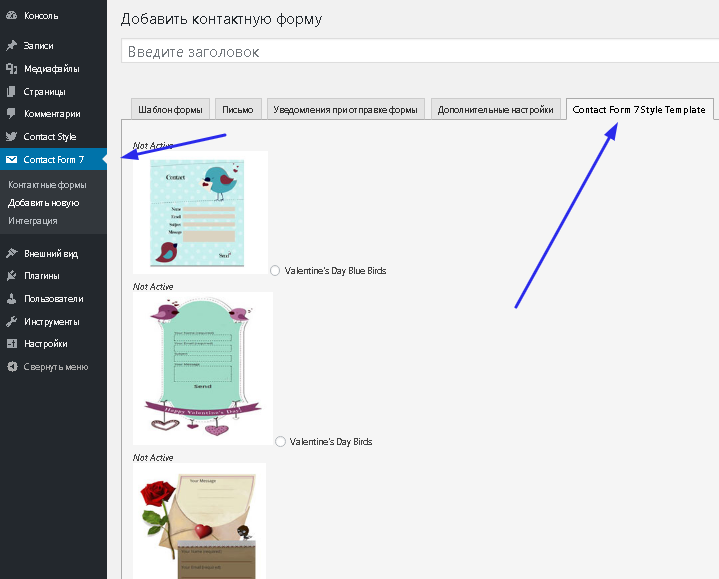
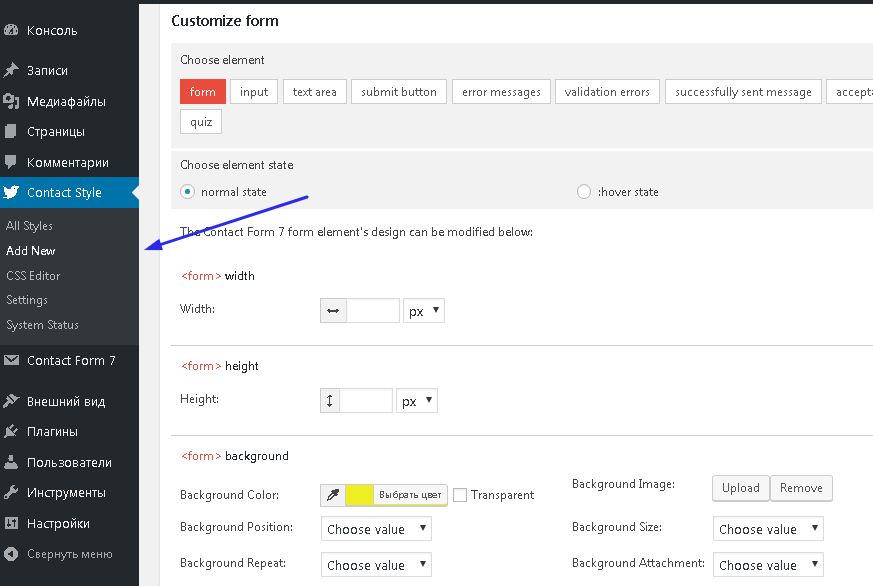
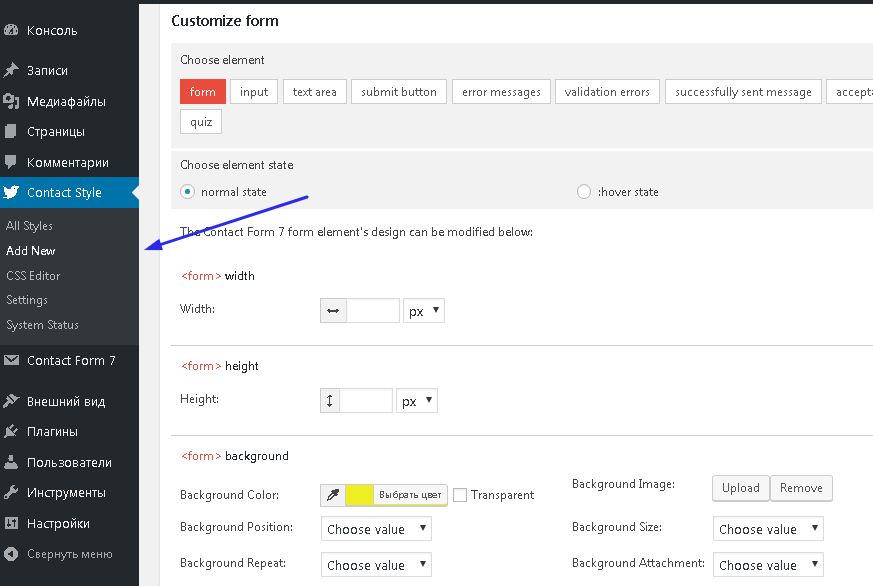
Пропускаем часть объяснения установки модуля и создание форм, так как тема обзора направлена именно на стилизацию формы. Для этого, как говорилось выше, мы воспользуемся специальным плагином. После его установки в боковой панели добавится раздел «
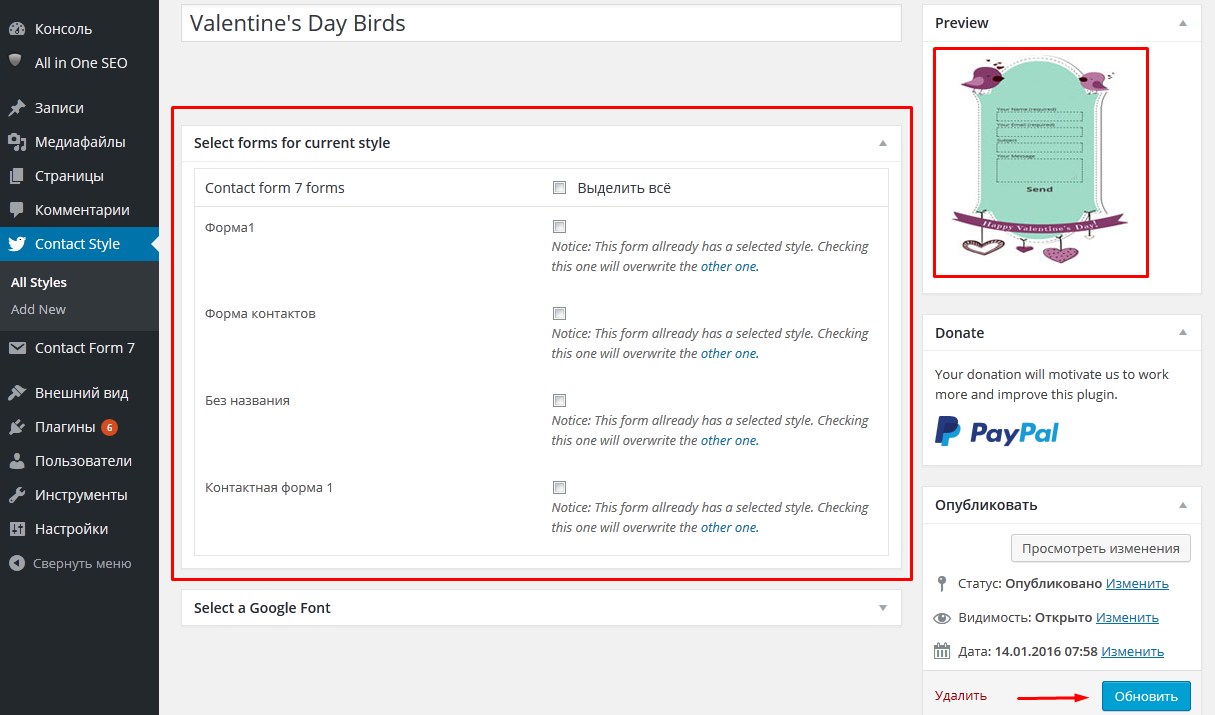
В первом разделе «All Styles» находится уже готовые шаблоны стилей формы, и тут же будут сохраняться стили созданными вами. При наведении курсора мыши на один из шаблонов, появляются дополнительные кнопки управления: Изменить, Свойства, Удалить. При нажатии на кнопку «Свойства» отобразится все доступные формы связи имеющиеся на вашем сайте. Где нужно только поставить галочку напротив нужной формы и сохранить изменения.
В разделе «Add New» можно самостоятельно сделать шаблон для формы со своими стилями, как это показано выше на видео. Переключаясь между элементами формы и визуально оформлять все поля как в нормальном состоянии, так и в hover эффекте.
В разделе «CSS Editor» присутствует редактор для пользовательских стилей. Это на случай если невозможно что-то сделать в визуальном редакторе.
Contact Form 7 Style
Contact form 7 — как изменить внешний вид формы
Плагин Contact form 7 мы обсудили в предыдущей статье. Но не затронули тему изменения внешнего вида самой формы. Именно этот вопрос мы сегодня и попробуем решить.
Начнем с использования специально созданного для Contact form 7 плагина.
Contact Form 7 Style
Этот плагин находится в библиотеке WordPress. Просто введите его название или просто название плагина контактной формы и он будет выложен на первой странице. Активируем его.
Теперь при редакции новой формы, к четырем вкладкам настроек, добавляется пятая, которая так и называется «Contact Form 7 Style шаблоны»
Если Вы переходите на эту вкладку, то просто выбираете тот шаблон, который вам понравился (их несколько, просмотреть их можно перелистывая страницы «карусели» с шаблонами) и сохраняете выбор.
Для примера выберем шаблон формы для контактов в день Валентина. И вот что у нас получилось.
Теперь пройдемся по настройкам самого плагина. Вы их найдете в левом меню консоли блога.
All Styles — Все стили
В этой опции показаны все стили в виде списка. Если нажать под стилем формы на ссылку «Свойства», то откроются настройки всех созданных вами форм в плагине Contact form 7. Каждая будет обозначена чек боксом. Установив напротив выбранной формы галочку, вы не заходя в настройке присваиваете ей вид того стиля, который выбрали. Или наоборот — убираете раннее выбранный. Очень удобно.
Add new — Добавить новую
Это страница конструктора формы. Первое что необходимо сделать — дать ей название. Здесь же — предварительный просмотр и возможность ее публикации или сохранения.
Можно не создавать новую форму, а выбрать ту, которая уже создана, но у вас появилось желание изменить ее внешний вид. Просто делаете выбор в окне ниже. Нажав на красную клавишу — предварительно просмотра, отправляете ее в соответствующее окно. Вторая клавиша — отправка изменения и сохранения в плагине Contact form 7.
Здесь же есть очень большой выбор дополнительных шрифтов.
Теперь самое интересное — работа с настройками формы. Здесь все очень просто — выбираете кнопку соответствующей настройки — настройки самой формы (ширина, длина, цвет), натройка кнопки, текстового поля, радиокнопок и т.д. И работаете с ними. Если возникают вопросы — просто переведите текст.
Настройки можно сделать для обычного состояния и изменения внешнего вида при наведении курсора. Просто установите флажок в нужном положении.
После завершения работы — сохраните стиль формы.
CSS Editor — Настройки CSS
Здесь вы найдет поле для введения разметки CSS, которую невозможно добавить через настройки, указанные выше.
Setting — Настройки плагина
Переведите интерфейс этих настроек и выберите те, которые считаете нужным. Практически здесь все понятно. Я установила флажки во всех чек боксах.
System Status — Обратная связь с поддержкой плагина.
Вот и все настройки. Плагин очень удобен и прост. Пройдитесь по настройкам, не бойтесь попробовать настройки всех предложенных кнопочек. Чем больше вы будете экспериментировать, тем быстрее освоите плагин.
Плагин SiteOrigin CSS, я его уже упоминала в предыдущей статье, так же очень хорошо и быстро меняет внешний вид формы
Как всегда, предлагаю Вам свою рассылку — «Инструменты в помощь начинающему блогеру». Подписавшись на которую, будете получать всю последнюю информацию о настройках блога
Ну что же, удачной Вам работы! Будут вопросы или пожелания, пишите в комментариях. Если информация была для Вас полезной — делитесь ей со своими друзьями в социальных сетях


Меняем внешний вид Contact form 7
Приветствую Вас, дорогой читатель моего блога.
Сегодня я покажу вам как очень быстро и просто изменить внешний вид contact form 7, что бы она стала более привлекательной.
Навигация по статье:
Изначально Сontact Form7 выглядит достаточно невзрачно. К счастью это поправимо! Для изменения внешнего вида этой формы мы с вами можем воспользоваться либо специальным плагином, либо прописать в файл style.css нашей темы несколько своих стилей.

Обзор плагина Сontact Form7 Style

Итак, начнем с плагина. Устанавливать мы будем плагин Сontact Form7 Style. Переходим в консоль нашего сайта, далее выбираем здесь Плагины -> Добавить новый. В поле поиска вводим название плагина и нажимаем Enter , далее кнопка установить, а затем активируем плагин.
Теперь в боковом меню нашей панели управления сайтом появился отдельный пункт Contact Style.

Данный плагин изначально содержит в себе несколько готовых шаблонов которые можно сразу использовать на своем сайте.
Для того чтобы применить какой то стиль оформления, вы нажимаете либо на ссылку с названием этого стиля, либо на кнопку изменить. Открывается окно настроек данного стиля. Из настроек здесь мы можем выбрать к какой именно форме обратной связи мы хотим применить этот стиль.

После того, как вы все выставили нажимаем на кнопку «Обновить».
Меняем внешний вид Contact Form7 при помощи собственного стиля.
Для этого переходим в пункт Сontact Form7 Style ->Add new. Сразу же вводим название нашего стиля.
И переходим к заданию стилей.
Стили для формы
form Background – цвет всей формы.
form widht — это ширина формы. По умолчанию стоит 100%, если вас это не устраивает, вы можете задать ширину в пикселях, например 600.
form box sizing — определяет алгоритм расчета ширины и высоты того ил иного элемента на странице. Рекомендую оставить по умолчанию.
form border widht — толщина границы нашей формы, задаётся в пикселях.
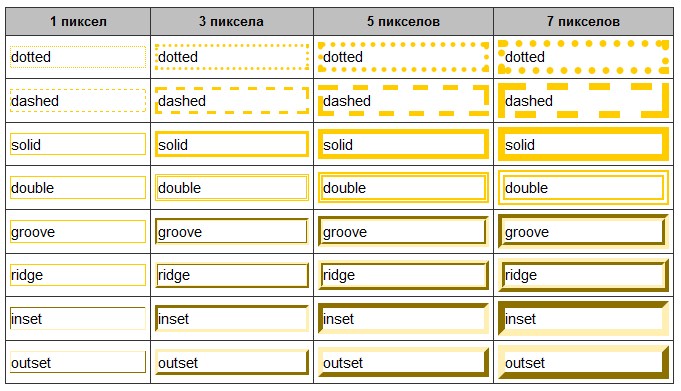
form border style — определяет стиль границы нашей формы.
Здесь возможно несколько вариантов:
- none — граница отсутствует;
- solid — сплошная линия;
- doted
- double — двойная линия;
- groove — эффект вогнутости границы;
- ridge — эффект выпуклости границы;
- inset — эффект вдавленности формы;
- outset — эффект выпуклости формы.

form padding — внутренний отступ, расстояние от границы формы до внутренних элементов формы, т.е. до всех надписей, полей и т.д. Рекомендую устанавливать хотя бы пикселе 20, потому, что изначально элементы прилипают к границе формы, это выглядит не очень красиво.
form margin — это внешний отступ, т.е. это отступ от границ вашей формы до каких-то внешних элементов, который окружают форму.
form border color — цвет границы формы.
form border radius
— определяет радиус скругления углов. Задается в пикселях.form line height — высота строк в форме или междустрочный интервал, задаётся в пикселях.
Стили для полей ввода

input background – цвет фона полей.
input color — цвет текста который будет отображаться внутри полей.
input border color — цвет границы полей ввода.
input font size — размер шрифта.
input line height — высота строки.
input border widht — ширина границы поля ввода.
input border style — стиль границы поля ввода.
input border radius — скругление углов поля ввода.
input font style — стиль текста, отображаемого в полях ввода.
Можно задать:
- default — стиль по умолчанию;
- normal — обычный;
- italic — курсив;
- oblique — жирный.
input font weight — жирность шрифта.
- default — стиль по умолчанию;
- normal — обычный;
- bold — жирный;
- bolder — более жирный;
- lighter — тоньше;
- initial — исходный;
- inherit — это наследование, т.е. будут наследоваться стили родительского элемента. Если к примеру для формы или страницы применен стиль жирный, то и для текса внутри этих полей тоже будет применяться жирный шрифт. Я оставлю здесь «normal».
input width — ширина поля для ввода текста. По умолчанию задается 100%. Если Вам нужно задать в пикселях — ставите в пикселях.
input box sizing — оставляем по умолчанию.
input height — высота полей ввода.
input padding — внутренний отступ от границы поля ввода текста до текста.
input margin — внешний отступ.
Изменяем внешний вид для текстового поля

textarea background color — цвет фона.
textarea height — высота поля для ввода сообщения.
textarea widht — ширина поля
textarea box sizing – алгоритм расчёта ширины и высоты элементов (оставляем стандартные)
textarea border-size — толщина границы
textarea border color – цвет границы
Стили меток
Помимо полей ввода и других элементов на нашей форме также могут содержаться метки, которые позволяют нам выводить какой-то текст рядом с полем ввода. По умолчанию в форме метки не используются, Вы можете их добавлять через генерирование отдельных полей. В плагине Сontact Form 7 Style можно изменять стили для этих меток.
Прямо под блоком, где мы задавали стили для поля Textarea есть блок стилей для меток. Здесь мы можем изменит стиль шрифта, его толщину, его размер, а также высоту строки, и цвет.
Стили для кнопки отправки сообщения.

submit button width — ширина кнопки.
submit button box sizing — оставляем по умолчанию.
submit button height — высота кнопки.
submit button border radius — скругленные углы.
submit button font size — размер шрифта текста на кнопке.
submit button line height — высота строки на нашей кнопке (междустрочный интервал).
submit button border width — толщина границы кнопки.
submit button border style — стиль границы.
submit button color — цвет текста кнопки.
submit button background — цвет фона кнопки.
Вот и все стили, которые мы с Вам задали, помимо это здесь есть еще css-редакторы в котором Вы можете вписать какие-то определенные классы, прописывать для них свойства, и это все будет применяться.
Не забудьте нажать кнопку «Обновить» после того как все стили будут заданы.

Изменяем внешний вид Contact Form 7 без плагина.
Если вы хоть немного разбираетесь в CSS то легко сможете изменить внешний вид формы Contact Form 7 и без плагина. Для этого вам достаточно знать какой класс за что отвечает.
Значения классов для Contact Form 7
.wpcf7-form — контейнер формы, можно также использовать .wpcf7

.wpcf7-form input — поля для ввода имени, темы и т.д., а также кнопка «Отправить»

.wpcf7-form input[type=»text»] – только поля для ввода текста и темы (могут быть и другие в случае если вы добавляли свои поля)

.wpcf7-form input[type=»email»] – поле для ввода email
.wpcf7-form input[type=»submit»] или .wpcf7-submit – кнопка отправки

Для редактирование подписей полей можно использовать .wpcf7-form или .wpcf7
. wpcf7-response-output – вывод уведомлений об отправке сообщения
Для того чтобы применить стиль только для какой то конкретной формы необходимо вычислить её идентификатор и прописать его перед названием класса.
Например:
#wpcf7-f159-p29-o1 .wpcf7-form { width:700px; }
#wpcf7-f159-p29-o1 .wpcf7-form { width:700px; } |
Если у вас остались какие то вопросы, то советую посмотреть видеоинструкцию, которую я для вас подготовила.
На этом пожалуй всё 🙂
Надеюсь что данная статья была для вас полезна. Если вас заинтересовала тема изменения внешнего вида Contact Form 7 без плагина, то обязательно почитайте эту статью. В ней я предлагаю несколько уже готовых стилей оформления Contact Form 7 , которые вы можете использовать для своего сайта просто вставив сss код в файл стилей Вашей темы.
Вот теперь точно всё! Удачной вам стилизации Contact Form 7 !
С уважением Юлия Гусарь
Contact Form 7: меняем стиль оформления (плагины)
Здравствуйте, сегодня рассмотрим 3 плагина, которые помогут вам красиво оформить контактную форму, созданную с помощью плагина Contact Form 7.
Скачать исходники для статьи можно ниже
1. Contact Form 7 Style
Сведения о плагине Contact Form 7 Style:
Сайт плагина: “wordpress.org/plugins/contact-form-7-style/”
Количество активных установок: 30,000+
Автор плагина: Johnny, dorumarginean, mlehelsz, MirceaR
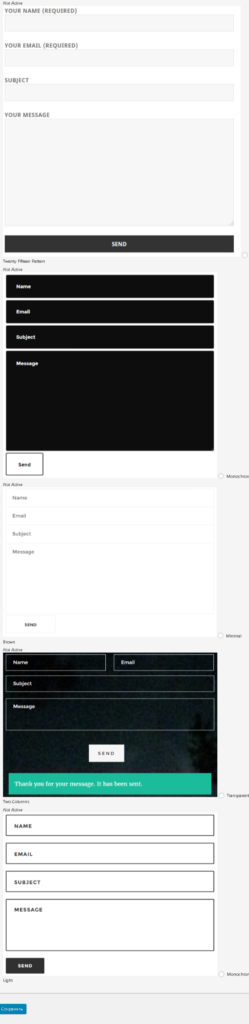
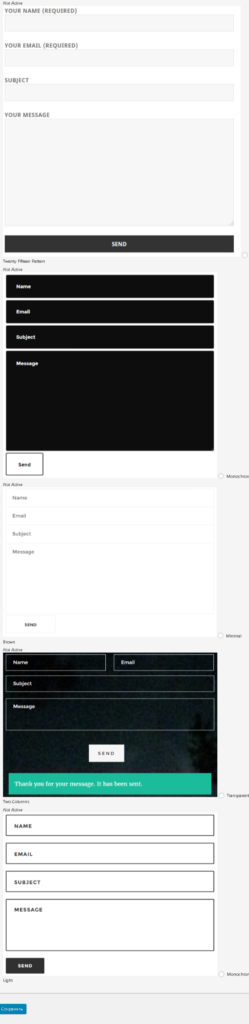
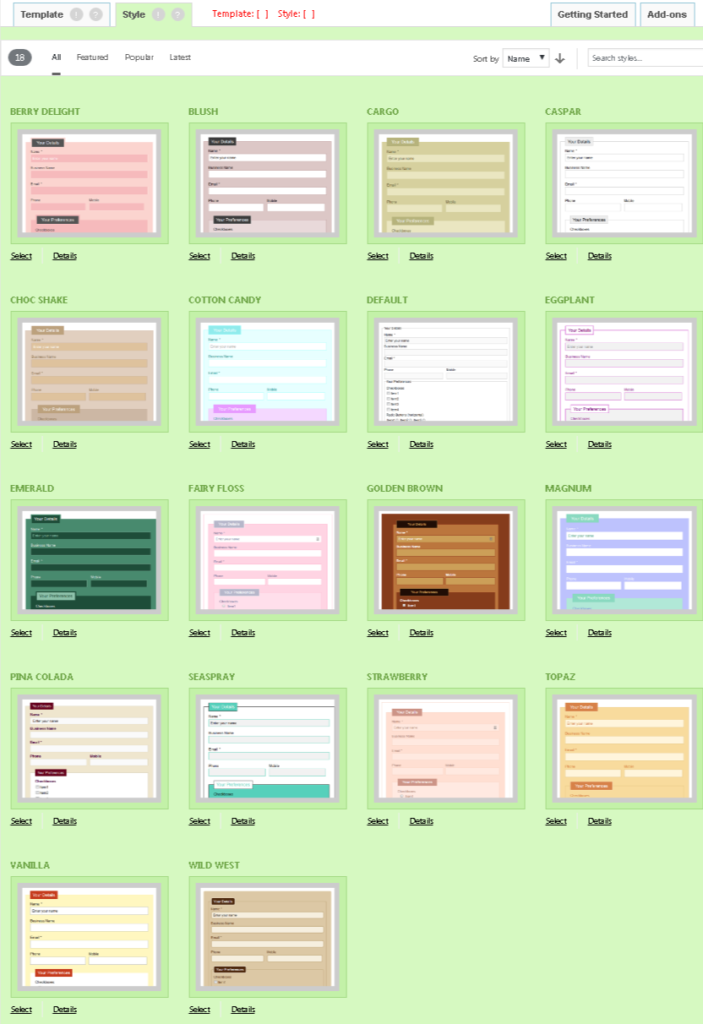
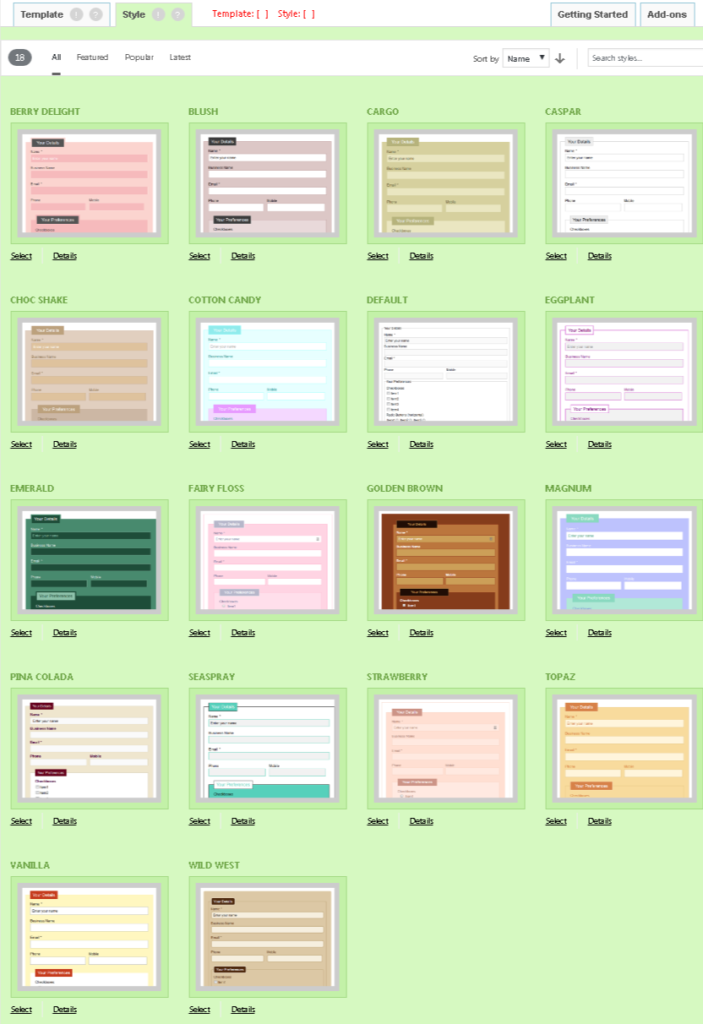
Плагин имеет 7 + 5 готовых стилей оформления контактной формы, в том числе Рождество (Новый Год) и День святого Валентина:




Чтобы применить один из них к контактной форме – нужно воспользоваться вкладкой “Contact Form 7 Style Template”:


Также плагин Contact Form 7 Style позволяет создавать свои (пользовательские) стили оформления – для этого нужно зайти в пункт “Contact Style”:


Менять можно размер полей, отступы, границы полей, цвет, фон, шрифт.
В нижней части экрана расположено окно предварительного просмотра, которое будет отображать ваш дизайнерский шедевр.
2. Contact Form 7 Skins
Сведения о плагине Contact Form 7 Skins:
Сайт плагина: “wordpress.org/plugins/contact-form-7-skins/”
Количество активных установок: 20,000+
Автор плагина: Neil Murray
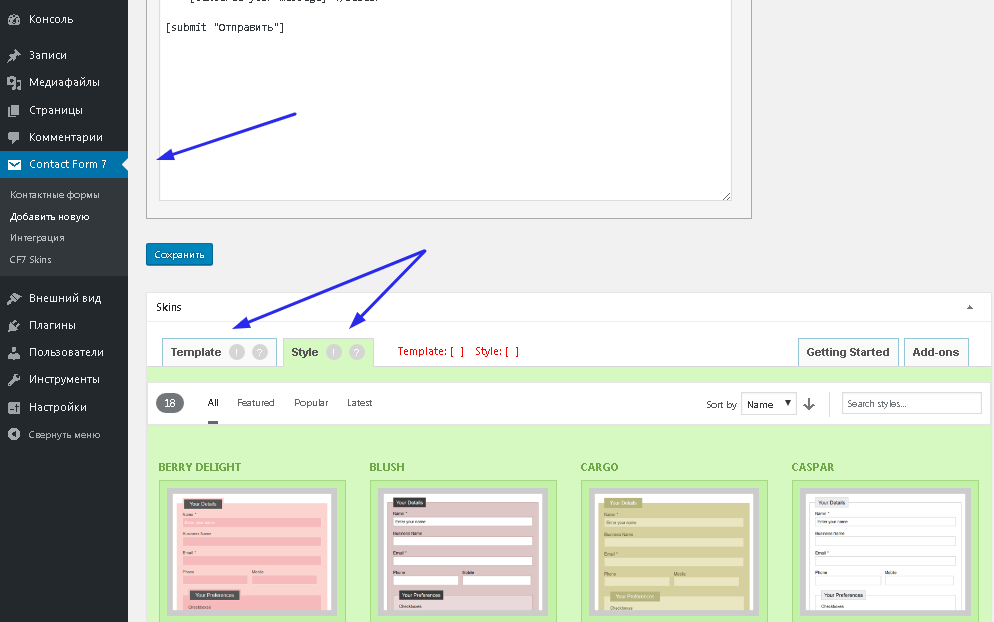
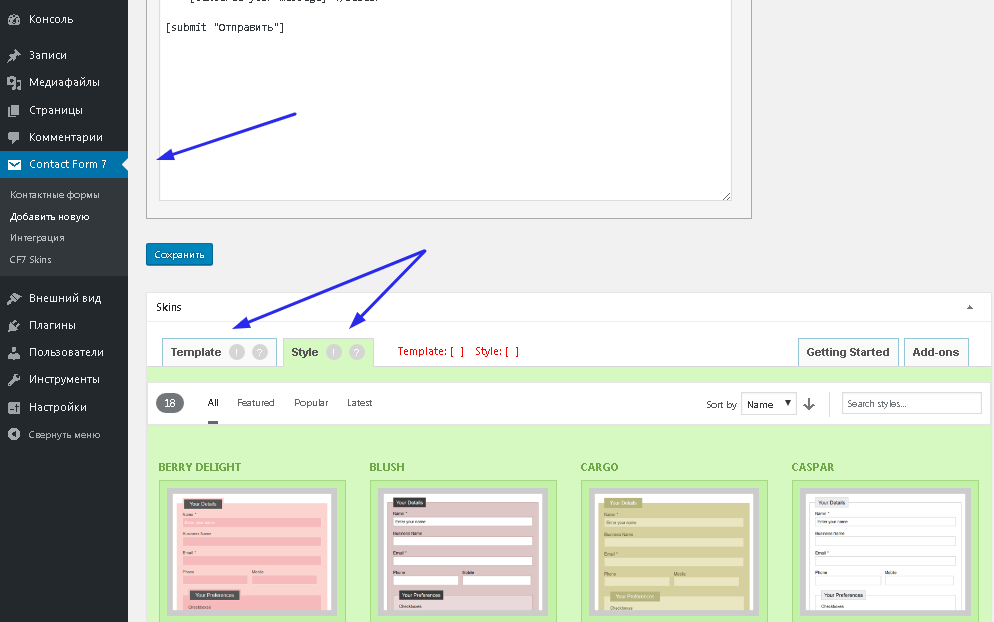
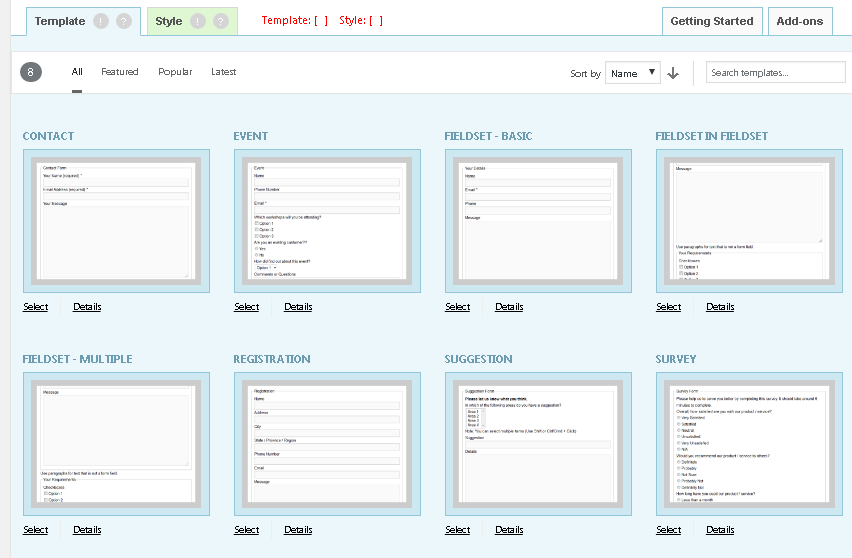
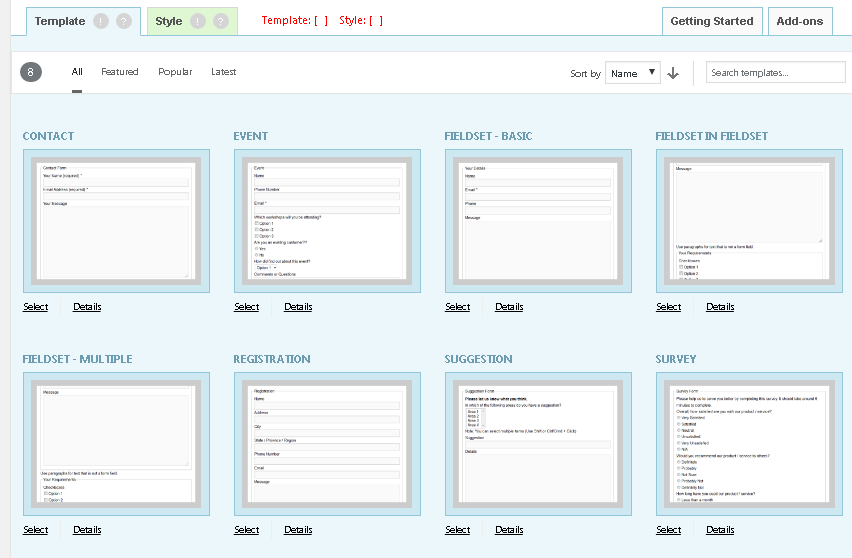
После установки и активации плагина заходим в пункт “Contact Form 7” создаем новую форму (изменяем форму) и видим, что внизу появилось новое окошко:


, где мы можем выбрать “Шаблоны” (Template) или “Стили” (Style) формы:




3. Mammoth .docx converter
Сведения о плагине Mammoth .docx converter:
Сайт плагина: “ru.wordpress.org/plugins/mammoth-docx-converter/”
Количество активных установок: 9,000+
Автор плагина: Michael Williamson
После установки и активации плагина при создании новой/изменении существующей формы у вас появится новое окошка справа:


Чтобы применить стили плагина нужно удалить код формы от Contact Form 7 и вставить вместо него код формы плагина “Mammoth .docx converter”.
Коды разных форма от плагина “Mammoth .docx converter” можно найти здесь:
“cf7materialdesign.com/demos/”
На этом все! Красивых и функциональных вам сайтов!
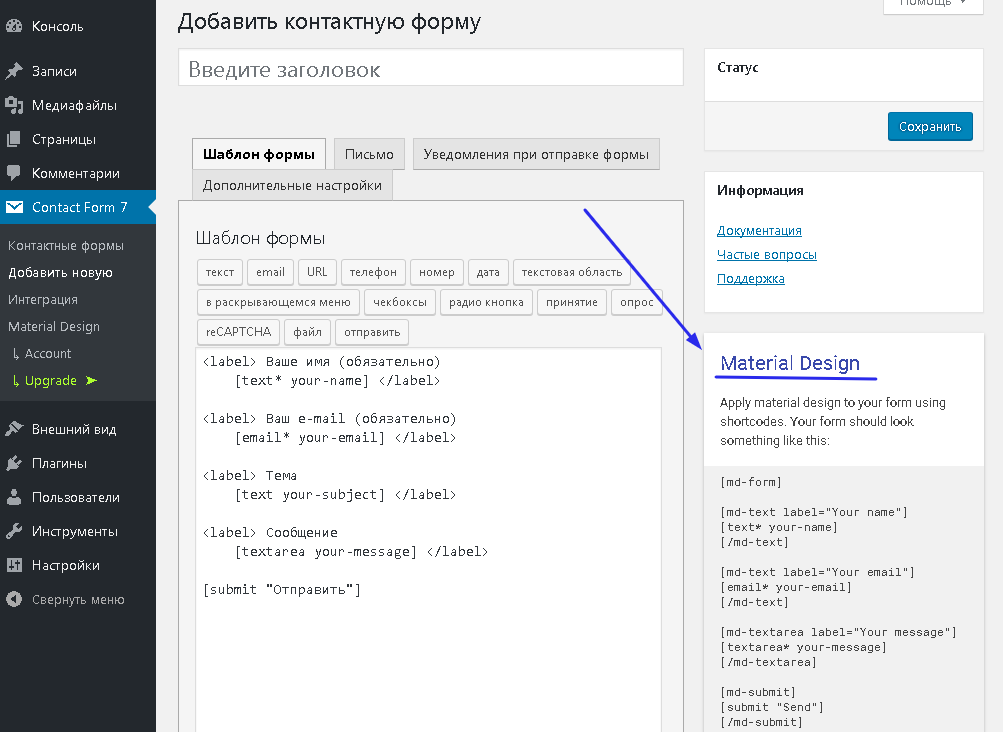
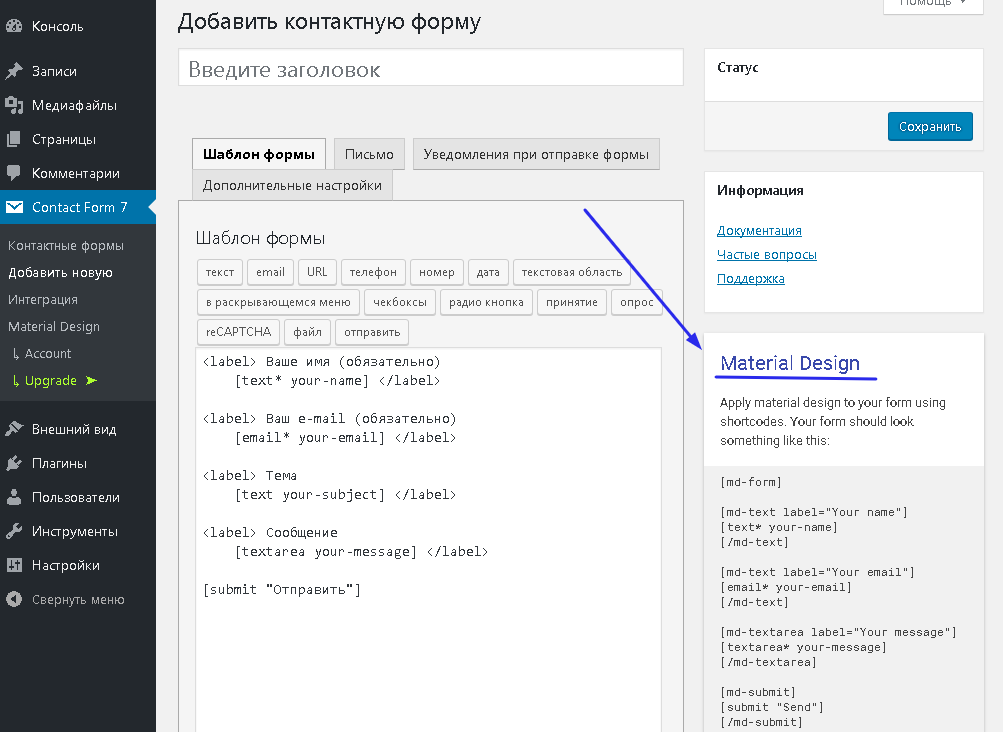
Material Design for Contact Form 7 — Плагин для WordPress
Контактные формы в Contact Form 7 могут стать такими интерактивными, как в мобильном приложении. Стоит только добавить тему Google «Материальный дизайн».
Стиль Contact Form 7
Наш плагин предоставляет набор шорткодов, которые ставятся вокруг тегов форм CF7 и применяют к ним тему материального дизайна.
Материальный дизайн для Contact Form 7 в действии
Уделите 30 секунд своего времени и посмотрите как могли бы выглядеть Ваши контактные формы. Посмотрите видео ниже и/или попробуйте интерактивную демоверсию.
Что нового в версии 2.0?
- Используется новый материальный дизайн. Текстовые поля и выпадающие списки теперь доступны в подчеркнутом (boxed) и обведенном (outlined) вариантах. Текстовые поля теперь имеют внутренний шаблон. Посмотрите скриншоты ниже.
- Новые типы кнопок. Приподнятая (elevated — по умолчанию), неприподнятая (unelevated) и обведенная (outlined).
- Улучшенная поддержка браузеров. IE11, iOS8+ и все современные браузеры.
- Для пользовательского CSS теперь доступно выделение синтаксиса
- Вы можете продолжить использование оригинальных стилей, если хотите.
Формы Contact Form 7 могут стать более интерактивными
Сделайте так, чтобы поля Ваших форм реагировали на действия пользователей более интуитивно. Внутренний текст полей в начале представляет собой плейсхолдер и исчезает при нажатии на поле. Нажатие на чекбоксы и радиокнопки анимировано. Кнопки подтверждения обладают эффектом «пульсации». И многое другое!
В настоящее время поддерживается:
- Светлая и темная темы оформления
- Доступны подчеркнутый и обведенный вид для текстовых полей (включая текст, e-mail, URL-адрес, номер телефона, дату)
- Текстовые поля с возможностью включения автоматического изменения размера
- Доступны подчеркнутый (boxed) и обведенный (outlined) вид для выпадающих списков
- Чекбоксы (флажки)
- Радиокнопки
- Флажки согласия / принятия
- Поле загрузки файла
- Кнопка подтверждения (включая колесо загрузки)
- Тесты (викторины)
- ReCaptcha
- Другое (подтверждение / сообщения об успехе и т.д.)
Pro-версия:
- Производите пользовательскую настройку цветов и шрифтов
- Выстраивайте поля в столбцы
- Превращайте радиокнопки и чекбоксы (флажки) в переключатели
- Добавляйте иконки для текста и выпадающих списков
- Группируйте поля в разделы с помощью карточек
- Прямая поддержка по электронной почте
Вы можете обновить плагин до pro-версии, не покидая WordPress.
Высокая совместимость с этими плагинами:
Гибкие контактные формы
Материальный дизайн для Contact Form 7 — это полностью гибкая тема для Contact Form 7. Она адаптируется под размер экрана и работает на любом устройстве.
Стиль контактных форм
Плагин «Материальный дизайн для Contact Form 7» по умолчанию устанавливает стандартные цвета и шрифты материального дизайна Google. Но вы можете использовать кастомизатор WordPress для изменения шрифтов и цветов на Ваш вкус, если Вы являетесь пользователем Pro-версии.
- Загрузите zip-файл в каталог
/wp-content/plugins/и распакуйте его - Активируйте плагин через меню «Плагины» в WordPress
ИЛИ перейдите в «Плагины» > «Добавить новый», и выполните поиск «материальный дизайн для contact form 7» для установки через панель управления WordPress.
- Что такое материальный дизайн?
Материальный дизайн (Material Design) — это разработанный Google набор рекомендаций, который описывает как должен выглядеть и вести себя Ваш сайт или приложение. Материальный дизайн используется в большей части приложений Google, включая саму ОС Android.
- Нужна ли тема Material Design?
Совсем необязательно! Материальный дизайн прекрасен тем, что Вы можете применять его в тех местах, в которых сами хотите. Будет отлично, если материальный дизайн используется только в Ваших формах, а не во всем сайте.
For more ways to add Material Design to your WordPress site (without changing your theme), see WordPress Material Design.
- Как пользоваться этим плагином?
Всю документацию можно найти, нажав на «Помощь» (в правой верхней части экрана) и затем на «Материальный дизайн» на экране редактирования форм CF7.
Для более подробного руководства, посмотрите Как установить материальный дизайн для Contact Form 7.
- У меня все это выглядит по-другому!
В некоторых темах установлены стили, которые перекрывают стили материального дизайна. Если это Ваш случай, опубликуйте ссылку на Вашу страницу с формами на форуме поддержки, и мы поможем Вам решить эту проблему.
- The labels are tiny
Some themes have CSS that makes the labels really small. You can fix this in the customizer (Appearance > Customize > Material Design Forms) by setting the option to force default font sizes.
«Material Design for Contact Form 7» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
УчастникиWOW Style Contact Form 7 — How to add style in contact form 7 — Плагин для WordPress
The purpose of this plugin: You can style Contact Form 7 forms, like changing colors, shapes, shadows, backgrounds, … without any knowledge of CSS.
This video is my first Styler intro video and contains quick start and quick style tutorials. How to add a style, match with your website style and add background images.
For deeper handling information and tricks look at the video inside the plugins tutorial section.
Please make sure you read the latest changes and benefits from our WP.org changelog to get the most out of the CF7 styling plugin.
This is the story about how to add style in contact form 7 by our new plugin
Melanie and Tobias (me) started using CF7 Forms and we asked ourselves how to add style in contact form 7? We did some research on existing styling contact form 7 wordpress plugins like Contact Form 7 Skins, Contact Form 7 Style. Our main goal was to design a contact form and use this design for other forms, starting from a default template or from the scratch.
What we have seen frustrated us. We thought there must be better ways styling contact forms and thus invented an much easier contact form 7 styler.
This is the beginning of the story about how we got the idea of creating a new plugin to add styles in contact form 7.
How I turned Melanie, an old Contact Form 7 CSS hard coder, into using the WOW Styler for CF7
She said
“why do I have to pay for a plugin license or develop one when you can style everything in the browser and then copy the code into page with the CF7 form?”
And here is why:
- You need a CSS plugin to add contact form 7 css per page and not to style and have all forms look the same style across the whole website.
- And you can not place two forms with different styles in one page/post.
- When it comes to set a background image and align it on the right top angle it needs a bunch of CSS knowledge to do it. Do you have it?
- Styling is getting even harder when you style a form which is inside a page builder as this could stripe out all your own CSS.
Now Melanie decided to pay a part for the WOW styler development and now she is using it on all her own and her customers websites.
You like to know how to add style in contact form 7 for FREE?
You can use the free trial version with all features!
OR you do it like Melanie and her customers as they are using the premium version for free, because Styler Premium is free when running on a website with an active WP2LEADS Pro version.
Now you know our story and how to use it for free
LET´S GET STARTED BY DOWNLOADING PLUGIN OR SEARCHING FOR “WOW STYLER” IN YOURS WP PLUGINS SECTION
Vlad (Developer), Melanie (Online Marketer since decades) and Tobias (Plugin Innovator) created an completely new plugin with following features.
Features
- Theme independent styling, changing theme will not reset style
- Wide Themes, page builder and browsers compatibility
- Live preview of your form style during designing it. You can see your themed form and the live form at the same time within the split view
- If your theme provides CF7 styles you can additionally design your form with the styler
- The Contact Form 7 style plugin is under constant improvement and support. Feel free to submit your wishes to us!
- Comes for all forms with beautiful default style scheme (thanks to Vlad)
- WOW Styler you just enable “load in body” to get the style active, especially in page builder/themes that would stripe out your CSS. Therefore, it works with all themes and page builders.
- Style all forms from the scratch or alter the default scheme with a lot of settings (all settings listed below)
FEATURES on LIFETIME PREMIUM OR with ACTIVE WP2LEADS PRO VERSION
Thank you, Melanie, for the idea to style Contact Form 7 for free with active WP2LEADS license:
- Style each form individually and attach style to any form
- Align radio buttons and checkboxes
- Add a different background to each form
- Create as many style schemes in CF7 as needed.
- Load styles in body-tag to show style when CSS is striped out by a page builder/theme. That makes it possible to style CF7 forms in nearly every place.
Quick start ideas how to add style in contact form 7 forms
- Change colors of the default scheme to meet your corporate identity
- Change the background of each form and save it as an different scheme like „default scheme + smiling sun“
- Use the 30 days Pro trial, with all features, with a few clicks, available in plugin, via sub menu. No payment details needed.
ADVANTAGES when you STYLE CONTACT FORM 7 with WOW STYLER
- Change the Contact form 7 templates with ease.
- With this CF7 Customizer you can easily create individual designs for your registration form or contact form with just a few clicks.
- The Contact Form 7 styler works across contact form styles coming with your theme. This means you can be sure that the WOW Stylers design really works in all themes and page builders.
- If you would like to have an individual contact form 7 styler that will give you a live preview for contact form 7, then the CF7 skin of this form customizer will inspire you.
- Contact Form 7 style plugin is a contact form customizer that works wonderfully with other contact form 7 add-ons. Perfect collaboration between WordPress form customizer and contact form templates.
- For some reason you may don’t like your current CF7 style anymore, you can easily return it to the standard of your CF7 templates with one click.
- The contact form 7 designer as CF7 customizer fulfills every desire
- Saving your designs in contact form 7 templates saves you a lot of time.
- The immediate feedback saves you time. The live split view makes it intuitive and easy to use.
- If you where searching for beautiful contact form designs but could not find something which you can quickly adapt to your websites styling then maybe you´ll find here what you are looking for. Just alter the default style by changing the colors to fit to your websites cooperate design.
- And with the premium version you can also skin all forms with the same template and you can change only background images per form, to create an eye catcher styled contact form 7 form and just save the new created style scheme with a new name like “default CI + teddy bear background” and you are done.
Let me summarize it.
If you are looking for an easy way to use Contact Form 7 style plugin, which gives you the freedom to style Contact Form 7, saving your own styles, having a split view which is saving your time and which is always supported by humans instead of machines, you should click now the Download Button
My favorite functionality
When you look at the form in front, you can click on the link to directly start styling the current form in the styler.
73 possible form settings: (for more just ask us in support forum)
- Form Text
Text Color
Font Size
Font Family
Links Settings Links Color
Links Hover Color
Labels Settings
Labels Color
Labels Font Size
Labels Font Weight
Labels Font Style - Form Background Image & Colors
Background Color
Background Image (Premium)
Upload Image
Image Opacity
Image Size like cover, contain, repeat vertical, repeat horizontal, repeat both
Image Position like up, down, left, right and every corner - Form Padding, Margin & Border
Padding
Margin
Border Width
Border Radius
Border Color
Form Shadow
Horizontal Length
Vertical Length
Blur radius
Spread radius
Shadow Color
Opacity
Shadow Position - Input Fields Text and Colors
Make input fields full width? YES/NO
Font Size
Line Height
Text Color
BG Color
BG Opacity - Input Fields Padding & Margin
Padding
Margin
Border
Radius
Color
Input Shadow
Horizontal Length
Vertical Length
Blur radius
Spread radius
Shadow Color
Opacity
Shadow Position - Checkboxes & Radiobuttons
Make checkbox item one per line YES/NO (Premium)
Make radio button item one per line YES/NO (Premium)
Labels Font Size - Button Size, Text & Colors
Make full width? YES/NO
Padding
Text Color
Hover Text Color
BG Color
Hover BG Color
Font Size
Line Height - Button Border & Shadow
Button Border
Width
Radius
Color
Hover Color
Button Shadow
Horizontal Length
Vertical Length
Blur radius
Spread radius
Shadow Color
Shadow Opacity
Shadow Position - Custom CSS
clear, preview button
Let’s get your forms styled
- Step 1: Install/activate Contact Form 7 style plugin
- Step 2: Go to CF7 Styler which is in the «Contact» sub menu
**Pst. If you like some example forms which are already connected to [Klick Tipp an German E-Mail and SMS Marketing Provider] (https://www.klick-tipp.com/15194) Get WP2LEADS too.
If you are using WP2LEADS with an active Pro Version the Contact Form 7 Styler Premium version is free for you.
- Can I test the Pro version for free and without giving any payment details?
Yes sure, the best things in live you can test for free.
30 days Pro trial with a few clicks is available in plugin and via sub menu.- Why there is a premium version?
We love to create and maintain the styler.
The premium version is to say thank you and to ensure this styler endures maintained forever.- How can I report a bug or request a feature?
Melanie, Vlad, Tobias requested features and you could do, too.
We are more than happy to customize the plugin to your needs.- Create video (please avoid to show personal or user data) with free screencast software
- Share the video via the support forum or via email [email protected]
- You will most times get a solution in one day
- Can I earn money with the Contact Form 7 style plugin?
Yes we have an affiliate program running that pays you 35% lifetime commission
You find the program inside the plugin submenu under contacts.- Why is the affiliate program not shown to me?
If you get the premium license via an active WP2LEADS version the link is not shown.
Just deactivate WP2LEADS follow the link and activate WP2LEADS again.- Server Requirements
Minimum PHP memory 64 M better 128 M
Example: When using a lot of memory consuming plugins and you activate styler or any other plugin you could run out of memory.
This is not only happen with CF7 style plugin but also common with other plugins when you have a small PHP memory limit.
Benefits of a higher PHP Memory: When install and activate plugins you not run into white site so fast.- How can I get the styler version for free?
If you are using WP2LEADS with an active Pro Version, the Contact Form 7 Styler Premium version is free for you.
Like this plugin so much. It’s easy to style each form on all my landing pages.
A really usable Contact form 7 styler. Works great. Finally super individual forms.
Thank you. I was looking for a working CF7 Styler Plugin, to avoid manual CSS editing. However, I found most are not compatible anymore. They style but do not sent the form anymore. So these Plugins are of low usability. That is why we (Vlad, Melanie, Tobias) built a Styler that does everything easy and beautifully. If something is not working or we missed any function, please write us in the forum. Best regards, Tobias
Посмотреть все 3 отзыва«WOW Style Contact Form 7 — How to add style in contact form 7» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.3.7.1 released 2019.01.18
- Added: Buttons to the tutorial and welcome page
Benefits: Faster access to the styler
1.3.7 released 2019.01.17
- Added: 3 Animated gifs, to the wp.org screenshots section and to the tutorial page inside the plugin
Benefit: Match the form to your style, add background image, get buttons aligned in seconds - Added: New shorter intro video
Benefit: Get faster how the plugin works - Updated: Plugin name
Benefit: One name allover «WOW Style Contact Form 7» for easy search and handling
1.3.6 released 2019.01.10
2 Fixes and 1 small known issue
Known Pro version issue: When you add a background and label color to a scheme and activate scheme for all forms, your individual styled forms are styled with the colors too.
Workaround: Click «Disable style for all forms» and Activate style one by one per form, until fixed ;-), sorry.Fixed: Change permalink handling to show form if permalink not set up
Benefit: In every permalink setting now the styles previews the form (Thank you Vlad, Brian)Fixed: Link above each form in frontend
Benefit: With more than one form on a page or post you can now click on edit button above each form, for instant editing (Thank you Vlad)
1.3.5 released 2019.01.07
Known Bug: Permalink Settings
When «Common Settings» set to «Plain» like «http://domain.com/?p=123»
Results in an 404 in the styler form preview
Workaround: Please choose a different setting to «Plain»
Issue sent to developer
Bug will be fixed.Minimum PHP memory 64 M better 128 M
Example: When using a lot of memory consuming plugins and you activate styler you could run out of memory.
This is not only happen with CF7 style plugin but also common with other plugins.
Task to check memory consumption is on the developers task list.
Benefits of a higher PHP Memory: When install and activate plugins you not run into white site.Welcome and Tutorial video updated
now you see the latest styler version in action
Benefits: See how to style your forms in minutes into an eye catching form with a higher conversion rate.Updated screenshots
Benefits: You see better how to add style in Contact Form 7 with beautiful backgrounds by looking at the beautiful examples.
1.3.4 released 2019.12.28
I am really sorry the admin bar was not shown.
I got aware of it by using the plugin myself.
Now tested and working 😉
* Fix: Show admin bar on frontend
Your benefit: Have your frontend admin bar, to access backend easily, back
So if you running into trouble please contact us and we will solve issue.
Also feature requests are welcome.
1.3.2 — 1.3.3 released 2019.12.19
- Split view also in free version
Your benefit: Always see style changes instantly
Your benefit: Always see live form style - Show duplicated form in second column
Your benefit: Better comparison of design view and live/unstyled view - Reduced menu height on the right side
Your benefit: More space for styling
1.3.1 released 2019.12.17
- Fix: Make switch to scroll or fix inside split mode
1.3 released 2019.12.17
- Added: Split view
Benefit: See live results when styling or saving style. Best for usability.
1.2.6 — 1.2.7 released 2019.12.03
- Tip: Opt-in with freemius to get access to extrem long trial period version.
Your benefit is you can test everything for free without entering any payment infos. - Tutorial and welcome page with quick start & quick style video
Your benefit is an easy start with the styler, i had fun doing this video. - Fix an issue when showed wrong style scheme on page loading
Your benefit is an more intuitive style flow - Fix an font family issue seen on Twenty Twenty theme
Now fonts from styler overwrite theme fonts in form
1.1.9 — 1.2.5 released 2019.11.15
- Improved german translation by Melanie and Tobias
- Added: border style settings
- Added: label font weight and font style
- Added: Style mode current/live/unstyled dropdown
- Added: link from frontend to styler
Benefit: You open a form click on «Open Styler» and edit the style - Added: CF7 editor added dropdown to choose style
- Added: Added clear, preview button to custom CSS Code
Benefit: Where your create your form you can choose style scheme too. - Moved: some functions to premium
Benefit: You get a CF7 Styler that is supported and working continuously - Moved: some settings together to reduce clicking
- Fixed: Cf7_Quiet_Skin declaration in WP 5.3
- Fixed: Custom CSS-Code area
- Fixed: Scrolling issue
1.1.3 — 1.1.8 released 2019.11.09
- Stunning Background image settings
like Background Color behind picture,
Picture Opacity,
Image Size like cover, contain, repeat vertical, repeat horizontal, repeat both
Image position - Added setting to load styles in body-tag instead of head-tag (Lifetime Premium or WP2LEADS Pro active)
Case: Themes or page builder plugins can stripe out CSS from head-tag and leave your form unstyled.
Benefit:
1) Activate this option per page (directly on page near the form) or globally for all forms to get your styles back
2) Tested Themes and page builder compatibility: Thrive Architect, Optimize Press, Divi Theme, Elementor - Added German translation (Thank you, Melanie and Tobias)
- Improved saving buttons usability, by conditionally grey out some buttons
Benefit: You see intuitively what are your next options - Disable freemius if wp2leads is pro
Case: We sell via freemius and we allow to use the premium version for free for all WP2LEADS Pro license holder
Benefit: freemius will not be shown to you, when you are a WP2LEADS Pro license holder - Show sticky message instead of popup alert
Benefit: You do not have to confirm saving ect. - Removed knowledge base link and added all infos to plugin
- Updated Message with link if CF7 plugin got deactivated on plugins page
1.1.1 — 1.1.2 released 2019.11.06
After a lot of testing we are proud to release our first cf7 styler version on wp.org
- Added knowledge base link message
- stay fullscreen after delete color scheme
- Sanitise values
- Fixed Quiet_Skin error
- added Padding to default style scheme
- uncheck unstyle by default
- fix mobile and tab view height
1.1.0 released 2019.11.04
- Install Contact Form 7 (CF7) if not yet installed, because it is a required plugin.
- Padding for form preview
- uncheck unstyle by default
- fix mobile and tab view height
- Sanitize values
- Changed slug and title
