Кому шпаргалку HTML 5 на русском?
Да-да, вы уже догадались, что ждет вас в полном тексте статьи. Однако прежде чем перейти к десерту, хотелось бы немного рассказать о проекте HTML 5 в целом. Впервые работы над созданием HTML 5 стартовали еще в 2004 году. Они идут по сегодняшний день по понятным причинам – проект оказался более чем успешным.
Изначально HTML 5 планировалась как самая универсальная, самая функциональная версия HTML 5 (в переводе с англ. HyperText Markup Language). В разное время в создании HTML 5 принимали участие такие титаны IT-индустрии, как: Mozilla, Apple, Google, Opera, Microsoft.
Больше всего элементов в настоящий момент поддерживает Google Chrome. Несмотря на то, что проект HTML5 существует давно, он развивается крайне стремительно. Уже сегодня всем верстальщикам и кодерам нужно учить теги и новшества, которые можно встретить в стандартах HYML 5.
Скоро этот язык будет вовсю использоваться в сайтостроении, а возможно и в других отраслях. Таким образом, уже сегодня создатели программ и веб-дизайнеры имеют в своем распоряжении «стабильную мишень», позволяющую плавно перейти на новый стандарт уже в нынешнем 2015 году.
Благодаря ему, разработчики смогут пополнить свои страницы функционалом, который раньше нуждался в автономных приложениях или дополнительном ПО вроде Adobe Flash, java или Майкрософт. Несомненными плюсами HTML 5 являются поддержка потокового видео, услуг геолокации, оффлайновых инструментов, сенсорного управления и пр.
И ежу понятно, что начинать изучение HTML5 лучше всего с тегов. Некоторые из них пришли из HTML4, но имеется также парочка новых. Одним словом, смотрите шпаргалку – и будет вам большое-пребольшое html-счастье.

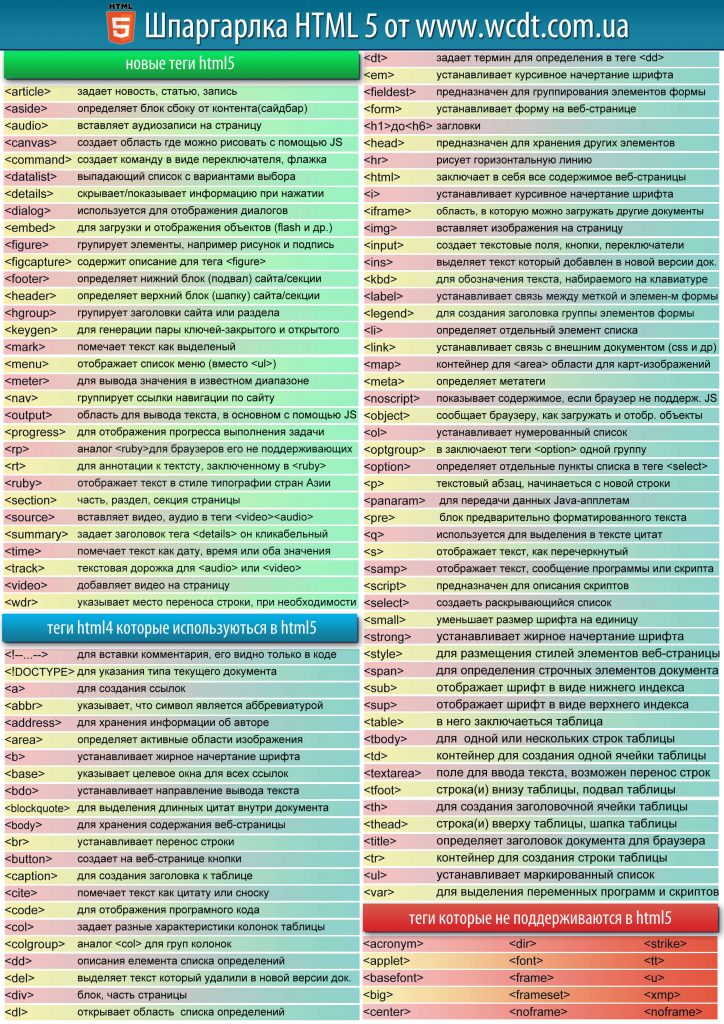
Перед вами первая в Рунете шпаргалка на русском языке. Она включает в себя абсолютно все новые элементы ХТМЛ 5. Раньше они массово использовались, однако прописывались только в названиях стилей. Примерами таких тегов могут служить header, article, footer, section.
А еще шпаргалка HTML 5 на русском языке содержит абсолютно все теги старой HTML4. Обратите внимание, что мы специально сделали для вас шпаргалку в формате A4. Рекомендуем распечатать эту красоту и всегда держать под рукой.
Шпаргалка на русском HTML 5 все нужные теги описывает в один ряд, что крайне удобно. В ближайшем будущем при развитии языка HTML 5 мы обязательно доработаем ее и обновим. Если у вас возникнут какие-то вопросы, задавайте их в конце статьи.
Поделитесь со своими друзьями
Шпаргалка HTML5 на русском языке
Прочитав название публикации: » Шпаргалка HTML5 на русском языке » -, все уже догадались про речь, но сначала пару абзацев про HTML5 в целом.
Работы над созданием HTML5 стартовали в 2004г. и идут по сегодняшней день. HTML5 планируется как самая универсальная и функциональная версия HTML (англ. HyperText Markup Language) ведь в создании HTML5, той или иной мерой принимают участие такие титаны отрасли как: Apple, Mozilla, Opera, Microsoft и Google. Отмечу, что именно Google Chrome, на данный момент, поддерживает больше всего элементов HTML5
Несмотря на то, что в HTML5 могут быть внесены изменения, ведь работа над спецификацией HTML 5 всё ещё ведётся и пока находиться в процессе, развитие технологий происходит столь стремительно, что уже скоро HTML5 будет принят и создавать сайты нужно будет пользуясь широкими возможностями HTML5 !
Кодерам и верстальщикам нужно учить новшества, теги и стандарты HTML5 уже сегодня, ведь несмотря на продолжающиеся работы над HTML5, некоторые его возможности уже вполне успешно используют при создание сайтов. Естественно, что начинать учить HTML5 нужно с тегов, ведь в HTML5 появились новые теги, а некоторые старые поддерживаться не будут. Также в HTML5 пришло множество тегов из HTML4. И что может быть лучше и удобней в изучени чего ли бо чем шпаргалка? Встречайте:
первая в рунете шпаргалка HTML5 на русском языке
Первая в рунете шпаргалка HTML5 на русском языке, включает в себя новые элементы HTML5, которые раньше массово использовались, но прописывались в названиях стилей. Например footer, header, section, article и другие. Кроме этого, шпаргалка HTML5 на русском содержит все теги старой версии HTML4, которые перешли в HTML5. Также, шпаргалка HTML5 на русском содержит теги, которые не поддерживаются HTML5.
шпаргалка HTML5 на русском языке, сделана в формате А4
Первая в рунете шпаргалка HTML5 на русском языке сделана в формате А4, поэтому Вам будет удобно ее распечатать и держать под рукой. Отмечу, что шпаргалка HTML5 на русском описывает все теги одним рядком, максимально передавая предназначение тега. Наша шпаргалка HTML5 на русском языке будет постоянно дорабатываться и обновляться по мере исключения или добавления тегов в HTML5. Скачать «шпаргалка HTML5 на русском» вы можете по ссылке ниже. В архиве вы найдете 1 pdf высокого качества и два jpg файла в разных расширениях.
В архиве два jpg фаила в расширениях 1024×1448 и 2480×3508
upd 29.10.2014
Прошло уже больше двух лет с момента написания поста и собственно создания шпаргалки по HTML 5. За это время шпаргалку скачали 3600 раз), мне очень приятно, надеюсь она была полезна тем кто изучал верстку на HTML 5. Я очень много научился и узнал на различных форумах и сайтах, и созданием шпаргалки хотел как бы отблагодарить, отдать долг). По чему я сегодня пишу обновление в этом посту, потому что именно сегодня наконец то закончена разработка HTML5 !
Разработка HTML5 официально завершена
HTML5 официально «функционально завершен». По установленным мировым стандартам Worldwide Web Consortium (W3C). Существуют еще некоторые тесты, которые нужно будет сделать, и он еще не стал официальным стандартом Web, но сейчас можно с уверенностью сказать, что там не будет никаких новых функций, по сравнению с текущей версией.
Это означает, что веб-дизайнеры и производители приложений теперь имеют «стабильную мишень» для плавного перехода на новый стандарт к 2015 году. Язык разметки HTML5 позволяет разработчикам добавить страницы функционалом, который ранее требовал автономных приложений или дополнительного программного обеспечения, такого как Java, Adobe Flash или Microsoft (MSFT, Fortune 500) Silverlight. Он поддерживает потоковое видео и услуги геолокации, оффлайновые инструменты и сенсорное управление, среди прочих прибамбасов.
Потребовалось более 10 лет для разработки нового стандарта. Генеральный директор W3C Джефф Джаффе в подготовленном несколько дней назад заявлении сообщил, что по состоянию на сегодня, разработчики знают, что они могут положиться на HTML5 в ближайшие годы. «Кроме того, разработчики будут знать, какие навыки развивать, чтобы выйти на смартфоны, автомобили, телевизоры, электронные книги, цифровые знаки и устройства, пока еще не известные», добавил он.
Последние версии Microsoft Internet Explorer, Google Chrome, Mozilla Firefox и Apple Safari уже совместимы с большинством элементов HTML5. W3C уже работает над HTML 5.1, первые части которого были только что представлены в виде проекта.
Поблагодарить
Шпаргалки для создания сайтов

Шпаргалки это одно из самых гениальных и хитрых изобретений, они помогают вам сэкономить кучу времени и сил… вы спросите как? Да очень просто, вам не надо искать и перебирать всю литературу которую вы изучали в поисках какой-либо функции или тэга который просто выпал из вашей головы, все самое главное вы сможете найти в шпаргалке по необходимому вам языку программирования. Сделать сайт самому используя шпаргалку намного проще и быстрее.
Вы также можете поучаствовать в расширении данного раздела присылая вопросы.
Шпаргалка по CSS3

 Размер архива: 117 kb
Размер архива: 117 kb  Скачать
СкачатьНовейшая версия языка CSS3 довольно приличное расширение языка учитывая что только шпаргалка получилась на 5 листов…
Шпаргалка по HTML 5

 Размер архива: 73 Kb
Размер архива: 73 Kb  Скачать
СкачатьНовейшая версия языка HTML и естественно новая шпаргалка которая поможет вам не заблудиться в освоении языка.
Шпаргалка по PHP

 Размер архива: 88 kb
Размер архива: 88 kb  Скачать
СкачатьВсё гениальное просто, как и эта шпаргалка, все предельно понятно и удобно разложено, будет незаменима новичкам в веб программировании и очень полезна профессионалам.
Шпаргалка по HTML


 Скачать
СкачатьОчень полезная вещь как для начинающих веб разработчиков, так и для опытных пользователей. На одном листе сформированы все html теги по категориям чтобы в любой момент вы быстро и легко могли найти выпавший из памяти тег, очень удобно и наглядно.
Шпаргалка по MySQL

 Размер архива: 184 kb
Размер архива: 184 kb  Скачать
СкачатьОгромное количество сайтов в интернете используют базы данных и как правило это MySQL, я думаю каждому веб разработчику будет полезно иметь под рукой простую и удобную шпаргалку по MySQL.
Шпаргалка по JavaScript

 Размер архива: 102 kb
Размер архива: 102 kb  Скачать
СкачатьЛично я постоянно заглядываю в шпаргалки не из-за того что это какая-то привычка, а потому как всего не запомнишь, а иногда и просто выпадет из головы. Это очень удобно практично и много места не занимает, зато очень содержательно.
Шпаргалка по ASP

 Размер архива: 90 kb
Размер архива: 90 kb 
ASP.NET — технология создания веб-приложений и веб-сервисов от компании Майкрософт. Она является составной частью платформы Microsoft .NET и развитием более старой технологии Microsoft ASP. И конечно очень удобная и понятная шпаргалка для вас.
Шпаргалка по mod_rewrite

 Размер архива: 200 kb
Размер архива: 200 kb  Скачать
СкачатьЭта прекрасная и очень удобная шпаргалка очень часто применяется на практике и имение её под рукой избавляет вас от лишней траты времени на перелистывание учебников, поскольку файл mod_rewrite пишется не так часто как многое другое в веб программировании.
Шпаргалка по HTML5 Формам | 1
Кроме стандартных кнопок «Отправить» и «Очистить», можно добавить в форму неограниченное колличество кнопок и с помощью JavaScrypt назначить им какие-либо обработчики (заставить их выполнять какие-либо функции)
Атрибуты элементов формы
accept— Устанавливает фильтр на типы файлов, которые вы можете отправить через поле загрузки файлов.
autocomplete — Включает или отключает автозаполнение.
autofocus — Устанавливает фокус в поле формы.
checked — Предварительно активированный переключатель или флажок.
<input type="radio" name="delivery" value="curier" checked>Доставка курьеромdisabled — Блокирует доступ и изменение элемента.
action — Определяет адрес обработчика формы.
enctype — Устанавливает способ кодирования данных формы при их отправке на сервер.
method
novalidate— Отменяет встроенную проверку данных на корректность.
target — Определяет окно или фрейм в которое будет загружаться результат, возвращаемый обработчиком формы.
list — Указывает на список вариантов, которые можно выбирать при вводе текста.
<input list="browsers">
<datalist>
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
</datalist>max — верхнее значение для ввода числа или даты.
maxlength — Максимальное количество символов разрешенных в тексте.
min — Нижнее значение для ввода числа или даты.
multiple — Позволяет загрузить несколько файлов одновременно.
Выберите изображение: <input type="file" name="img" multiple>name — Имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
pattern — Устанавливает шаблон ввода.
Почтовый индекс: <input type="text" name="country_code" pattern="[0-9]{6}" title="Введите почтовый индекс">placeholder — Выводит подсказывающий текст.
<input type="text" name="fname" placeholder="Здесь нужно указать ваше имя">readonly — Устанавливает, что поле не может изменяться пользователем.
required— Обязательное для заполнения поле. requeied
Логин: <input type="text" name="login" required>size — Ширина текстового поля.
step — Шаг приращения для числовых полей.
<input type="number" name="points" step="3">tab-index — Определяет порядок перехода между элементами с помощью клавиши Tab.
type — Сообщает браузеру, к какому типу относится элемент формы.
value — Значение элемента.
Пример ФОРМ
Шпаргалка верстальщика по тегам HTML / WAYUP

Путь любого верстальщика начинается с изучения HTML. Это теговый язык разметки веб-страницы. HTML, как и любой другой язык, работает по определенным правилам, которые программист должен знать. Основными словами, из которых состоит HTML являются элементы и теги.
Теги в HTML
Тег–это основная конструкция HTML, которая состоит из символов, написанных на английском языке и угловых скобок. Именно теги превращают обычный текст в гипертекст для веб-страницы.
Существуют парные и одиночные теги
Парные теги. Это два тега – открывающий и закрывающий, между которыми находится содержимое тега–контент. Примером двойного тега является <title>. Особенность закрывающего тега в том, что он после угловой скобки содержит «/».

Одиночные теги. Примером такого тега служит <img>. У него нет закрывающего тега и, как и большинство таких тегов, он не содержит в себе информацию напрямую, а лишь служит для вставки изображения.
Элементы в HTML
Элементом в HTML называется конструкция, которая логически завершена. Одиночный тег по своей сути и представляет логически завершенную конструкцию. В случае же с парными тегами конструкция будет состоять из тега открывающего и закрывающего и самого содержимого.
Выходит, что для освоения HTML необходимо хорошо знать и ориентироваться в его тегах. Но как это сделать, если таких тегов более 100 штук? Нужно ли их все учить наизусть?
И тут у нас хорошая новость для вас. С первых дней работы с HTML вам точно не нужно заучивать всю сотню тегов. Более того, примерно 50-60 % тегов многими даже самыми продвинутыми верстальщиками не используются.
Первые, самые важные теги, с которыми вы просто обязаны подружиться — это теги, составляющие каркас HTML-документа. Именно с них и начнется шпаргалка верстальщика.

- <!DOCTYPE> — тег, который определяет тип документа. Он необходим для того, чтобы браузер понимал, как интерпретировать текущую веб-страницу. Этот тег одиночный и указывается он всегда в самом начале HTML-документа.
- <html> — является главным тегом всей страницы, потому что включает в себя всё её содержимое. Пишется этот тег, как правило, сразу после <!DOCTYPE>. Тег <html> парный и закрывающий тег </html> ставится в самом конце HTML-документа.
- <head> — тег, который служит своего рода хранилищем для других head-элементов и помогает браузеру при работе с данными. Напрямую его содержимое не отображается на веб-странице. Этот тег и его содержимое очень важны для SEO-оптимизации. Внутри этого тега могут содержаться другие теги: <base>, <basefont>, <bgsound>, <link>, <meta>, <script>, <style>, <title>.
- <meta> — это один из тегов, который размещается внутри <head>. Он определяет метатеги, предназначенные для хранения информации для браузера и поисковой системы. Метаданные не отображаются на странице и используются для описания страницы, ключевых слов, автора документа.
- <title> — заголовок документа, который отображается не на странице, а во вкладке браузера. Это обязательный элемент HTML-документа, он может встречаться только один раз во всем документе и содержится внутри <head>.
- <body> — «Body» с английского означает «тело». И в HTML этот тег используется как раз в этом значении. То есть этот тег определяет всё тело документа, хранит весь его контент и отображает на странице. <body> — парный тег, но использование закрывающего </body> не обязательно, хотя считается хорошим тоном.
Среди всего остального множества тегов можно составить HTML-шпаргалку и условно поделить все теги на группы.
Теги заголовков
Это элементы HTML-документа, которые имеют огромное значение. Во-первых, они помогают упорядочить всю информацию, формируют структуру документа. Во-вторых, они играют весомую роль в SEO-продвижении.
В теги заголовков включаются 6 тегов различного уровня важности: <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Они должны располагаться в документе в строгой иерархической последовательности от <h2>, наиболее важного заголовка первого уровня, к <h6>.

На странице заголовки разных уровней отображаются по-разному. Самым крупным по размеру жирным шрифтом будет отображаться заголовок первого уровня.

Все теги заголовков являются парными и требуют обязательного использования закрывающих тегов.
Форматирование и работа с текстом
- <p> — текстовый абзац. Блочный парный тег, пишется всегда с новой строки.
- <br> — тег, используемый для разрыва строки в том месте, где он стоит.
- <wbr> — тег, также отвечающий за разрыв строки, но в том месте, где это может стать необходимо браузеру.
- <blockquote> — текст, выделенный этим тегом, представляет собой отдельный выделенный блок с отступами. Как правило, используется для выделения длинных цитат в HTML-документе.
- <q> — тег, используемый для выделения кратких цитат в тексте. По умолчанию содержание тега заключается в кавычки.
- <b> — задаёт шрифту жирное начертание. Возможно использование вместе с другими тегами, задающими параметры тексту.
- <i> — курсивное написание содержащегося внутри текста.
- <small> — уменьшает шрифт на 1 единицу. Текст в HTML имеет размер от 1 до 7, по умолчанию шрифту задается размер 3. А с помощью тега <small> текст уменьшится до 2. Допускается неоднократное использование этого тега, но размером меньше 1 текст не может быть.
- <u> — тег, который делает шрифт подчеркнутым.
- <s> — зачеркнутый шрифт.
- <sub> — подстрочное написание шрифта.
- <sup> — надстрочное написание шрифта.
- <bdo> — задаёт тексту направление написания. Используется в случае, когда текст пишется на иврите и т.д.
- <ol> — создание упорядоченного нумерованного списка. Элементы списка должны начинаться с тега <li>. Обязательно использование закрывающего тега.
- <ul> — тоже список, только маркированный. Требования к элементам и закрытию тега как и у <ol>.
- <a> — этот тег делает из текста гиперссылку. Обязательно использование закрывающего тега.
Работа с таблицами в HTML
Создание таблицы в HTML-документе начинается с прописывания тега <table>. Он будет хранить в себе всю информацию о таблице. Тег этот парный и требует обязательного использования закрывающегося </table>.
Любая таблица состоит из строк и ячеек, которые задаются тегами <tr> и <td> соответственно. При этом тег <td> помещается внутрь <tr> , который, в свою очередь, располагается внутри <table>.
У тега <table> имеется большое количество атрибутов, которые определяют толщину и цвет рамки ячейки, отступы внутри ячейки, высоту таблицы, число колонок и многое другое.

Создание HTML-форм
С помощью тега <form> в HTML-документе создаются формы, которые служат для обмена данными между пользователем и сервисом. Нет никаких ограничений по допустимому количеству форм в одном документе. Но каждая из них должна быть автономна, иметь свой открывающий и закрывающий тег. Формы не могут находиться внутри друг друга.
- <input> — тег, с помощью которого создаются элементы формы, предназначенные для ввода текста. Другими словами, для создания многофункциональных полей формы.
- <textarea> — это элемент формы, схожий с предыдущим, но в данном случае вводить текст можно в несколько строк. И это деление на строки сохранится при отправке данных формы на сервер.
- <label> — устанавливает связь между текстом, названием элемента формы и самим элементом.
- <datalist> — с помощью этого тега создается список вариантов при наборе в текстовом поле. Этот список изначально скрыт и открывается только после начала ввода.
- <select> — создаёт элемент в виде раскрывающегося списка или списка с возможностью многочисленного выбора. Отдельные пункты списка определяются тегом <option>.
- <button> — тег, с помощью которого создаются кнопки формы. На таких кнопках можно разместить любые HTML-объекты, например, изображения.


Встраиваемые элементы HTML
Добавлением и управлением аудиозаписей на веб-странице занимается тег <audio>. Путь к файлу прописывается через тег <source>. Это парный тег, который обязательно должен быть закрыт. И ещё внутри <audio> можно написать текст, который будет выводиться в случае, если видео не может быть открыто в каком-то браузере.
Суть добавления и управления видеозаписями такая же, как и с тегом <audio>. Только осуществляется это через тег <video>.
К аудио и видео в HTML можно добавлять субтитры с помощью тега <track>.
Для отображения изображений формата JPEG, PNG, GIF на веб-странице используется тег <img>.
В первые несколько месяцев работы этой шпаргалки по HTML вам вполне будет достаточно. А со временем вы сами будете дополнять её часто используемыми тегами и большую часть из них волей-неволей запомните наизусть.
| Тэг | Назначение тега | Атрибуты |
| A | ссылка | href=»другой_документ.html» — путь к документу target=_blank — открывает ссылку в новом окне name=»anchor1″ — имя закладки title=»Ваша подсказка» — подсказка к ссылке (текстовой) |
| AREA | определяет геометрические области внутри карты и ссылки для них | shape=»rect» (circle, poly) — тип области coords=»x1,y1,…» — координаты области alt=»описание» — описание, подсказка href=»document.html» — ссылка |
| B | выделение текста полужирным шрифтом | |
| BIG | выделение текста более крупным шрифтом, чем основной | |
| BODY | тело документа, обязательный тэг | text=»#cc0000″ — задает цвет текста всего документа bgcolor=»#000000″ — задает цвет фона документа background=»картинка.jpg» — задает фоновую картинку link=»#ff9999″ — задает цвет ссылки alink=»#ff9999″ — задает цвет активной (нажатой) ссылки vlink=»#ff9999″ — задает цвет посещенной ссылки topmargin=»0″ — ширина верхнего и нижнего полей документа для IE leftmargin=»0″ — ширина левого и правого полей документа для IE marginheight=»0″ — ширина верхнего и нижнего полей документа для NN marginwidth=»0″ — ширина левого и правого полей документа для NN |
| BR | принудительный перенос текста на другую строку | |
| CENTER | центрирование текста и объектов | |
| DIV | выравнивание текста и объектов | align=»center» — центрирование align=»right» — выравнивание по правому краю документа align=»left» — выравнивание по левому краю документа align=»justify» — выравнивание по обоим краям документа |
| EMBED | внедрение объектов в документ | src=»mult.swf» — указывает местоположение объекта type=»application/x-shockwave-flash» — тип подгружаемого объекта width=»500″ — ширина объекта height=»100″ — высота объекта align=»left» — выравнивание vspace=»10″ — расстояние от объекта до текста по вертикали hspace=»30″ — расстояние от объекта до текста по горизонтали hidden=”true” (false) — отображать указанный объект (да/нет) pluginspace=”http://…” — путь к плагину |
| FONT | управление шрифтами | color=»#cc0000 — задает цвет для блока текста size=»+0″ — задает размер шрифта текста (от -2 до +4) face=»Arial» — задает определенный тип шрифта |
| FRAME | определяет содержимое и вид одного фрейма | marginheight=»0″ — ширина верхнего и нижнего полей фрэйма marginwidth=»0″ — ширинау левого и правого полей фрэйма scrolling=»yes» (no, auto) — линейка прокрутки name=»window-1″ — имя фрейма noresize — запретить посетителю менять размеры фреймов |
| FRAMESET | определяет макет основного окна в виде прямоугольных пространств | rows=»100,200,*» — определяет расположение горизонтальных фреймов cols=»10%,20%,70%» — определяет расположение вертикальных фреймов border — определяет ширину рамок фрэймов в пикселах |
| H | заголовки (h2, h3, h4, h5, H5, H6) | |
| HEAD | голова документа, обязательный тэг | |
| HR | линия | align=»right» (center или left) width=»30%» (ширина линии в процентах) size=»6″ (толщина линии) NoShade (отмена объемности) color=»cc0000″ (цвет линии, только в IE) |
| HTML | указывает на тип документа, обязательный тэг | |
| I | выделение текста курсивом | |
| IFRAME | «плавающий» фрейм | src=»ancorpri.html» — путь к подгружаемому документу width=»300″ — вширина «плавающего» фрейма height=»250″ — высота «плавающего» фрейма scrolling=»auto» (yes, no) — полоса прокрутки frameborder=»1″ (0) — отображать или нет границы фрейма |
| IMG | подгрузка изображений (картинок) | Border=»5″ — рамка покруг картинки width=»500″ — ширина картинки height=»100″ — высота картинки align=»left» — расположение текста по отношению к картинке vspace=»10″ — расстояние от картинки до текста по вертикали hspace=»30″ — расстояние от картинки до текста по горизонтали alt=»описание» — описание картинки usemap=»#karta1″ — ссылка на карту |
| LI | определяет элемент списка | |
| LINK | вводит в документ внешние таблицы стилей | href=”http://…” – пусть к файлу со стилями rel=»stylesheet» – указывает, является ли подгружаемые таблицы стилей постоянными, предпочитаемыми или альтернативными. В нашем случае мы установили постоянные таблицы стилей для документа. type=»text/css» – тип содержимого, подгружаемой информации. |
| MAP | определяет клиентскую навигационную карту | name=»karta1″ — имя карты |
| MARQUEE | бегущая строка текста | bgcolor — цвет фона бегущей строки height — высота строки width — ширина строки behavior=»scroll» обычная прокрутка behavior=»slide» — строка пробегает до края и останавливается behavior=»alternate» — строка будет двигаться от края к краю scrollamount=»1″ (1-10) — скорость движения строки direction=»left» (right, up, down) — движение влево (вправо, вверх, вниз) |
| OL | упорядоченные списки | type=»I» (i, 1, a, A) — стиль элемента списка |
| OBJECT | общее внедрение объектов в документ | data=»sobaka.jpg» — указывает местоположение данных для объекта type=»image/jpeg» — тип содержимого для данных, указанных в data (тип объекта) |
| P | параграф, выравнивание текста и объектов | align=»center» — центрирование align=»right» — выравнивание по правому краю документа align=»left» — выравнивание по левому краю документа align=»justify» — выравнивание по обоим краям документа |
| PRE | форматированный текст | |
| S | перечеркнутый текст | |
| SCRIPT | внедрение скриптов в документ | type=»text/javascript» — тип содержимого / язык скрипта src=»http://site.ru/scipt/scipt.js» — путь к внедряемому скрипту |
| SMALL | выделение текста более мелким шрифтом, чем основной | |
| STRIKE | перечеркнутый текст | |
| STYLE | Подключение css | type=»text/css» — тип содержимого |
| SUB | нижний индекс | |
| SUP | верхний индекс | |
| TABLE | таблица | bgcolor=»#FFCC33″ — цвет фона таблицы (строки, ячейки) background=»картинка.gif» — задает фоновый рисунок width=»50″ или- ширина таблицы height=»45″ или- высота таблицы cellspacing=»5″ — расстояние между ячейками cellpadding=»5″ — расстояние внутри ячеек border=»3″ — задает толщину рамки таблицы bordercolor=»#000000″ — задает цвет рамки таблицы |
| TD | ячейка данных таблицы | bgcolor=»#FFCC33″ — цвет фона background=»картинка.gif» — задает фоновый рисунок width=»50″ или- ширина height=»45″ или- высота align=»center» (right, left) — горизонтальное выравнивание содержимого valign=»middle» (top, bottom) — вертикальное выравнивание содержимого colspan=»2″ — растянуть ячейку на несколько стобцов rowspan=»2″ — растянуть ячейку на несколько рядов cellspacing=»5″ — расстояние между ячейками |
| TR | строка таблицы | bgcolor=»#FFCC33″ — цвет фона background=»картинка.gif» — задает фоновый рисунок width=»50″ или- ширина height=»45″ или- высота |
| TITLE | заголовок документа | |
| TT | шрифт пишущей машинки (моноширинный) | |
| U | подчеркнутый текст | |
| UL | неупорядоченные списки | type=»disk» (circle, square) — стиль элемента списка |
Шпаргалка HTML — Как создать сайт
Шпаргалка по языку HTML
Шпаргалка HTMLМногие учащиеся в школах, колледжах и вузах изучают язык HTML. Для этих людей я создал небольшую шпаргалку по HTML, возможно она вам пригодится во время экзаменов или контрольных работ.
HTML — HyperText Markup Language (язык разметки гипертекста), язык с помощью которого создаются сайты.
Тег — основная часть языка HTML. С помощью тегов, создается структура страницы сайта, обозначается где будут абзацы, заголовки, ссылки, изображения, таблицы, кнопки и т.д. Теги бывают парными или одиночными. Примерная запись тега, выглядит следующим образом:<имяТега> </имяТега> — парный тег,<имяТега> — одиночный тег.
Атрибут и значение — основные части тега. Примерная запись пары атрибута и значения выглядит следующим образом:
<имяТега атрибут="значение"> </имяТега>
Доктайп, каждый HTML-документ начинается со строки <!DOCTYPE html>, она означает что код размещённый в документе поддерживает пятую спецификацию языка HTML, а именно HTML5. После доктайпа на второй строке идёт открывающий тег <html>, оканчивается HTML-документ закрывающим тегом </html>
Основные теги используемые в языке HTML:<html> </html> — весь HTML-код располагается между этими тегами,<head> </head> — голова HTML-документа,<title> </title> — название страницы,<body> </body> — тело HTML-документа,<h2> </h2> — заголовок статьи, первого уровня,<img> — изображение,<p> </p> — абзац,<a> </a> — ссылка,<br> — перенос строки,<strong> </strong> — жирный шрифт,<em> </em> — курсивный шрифт.
Комментарии используемые в языке HTML выглядят следующим образом:<!-- Здесь располагаются комментарии -->
Спецсимволы используемые в языке HTML выглядят следующим образом:
£ — его код £ — британский фунт стерлингов,
€ — его код € — евро,
© — его код © — копирайт,
® — его код ® — зарегистрированная торговая марка,
™ — его код ™ — торговая марка и т.д.
Напишите, какой еще информации не хватает для шпаргалки по HTML?
Читать далее: Синтаксис языка HTML
Дата публикации поста: 5 февраля 2016
Дата обновления поста: 16 октября 2014
