Свойство content | CSS справочник
CSS свойстваОпределение и применение
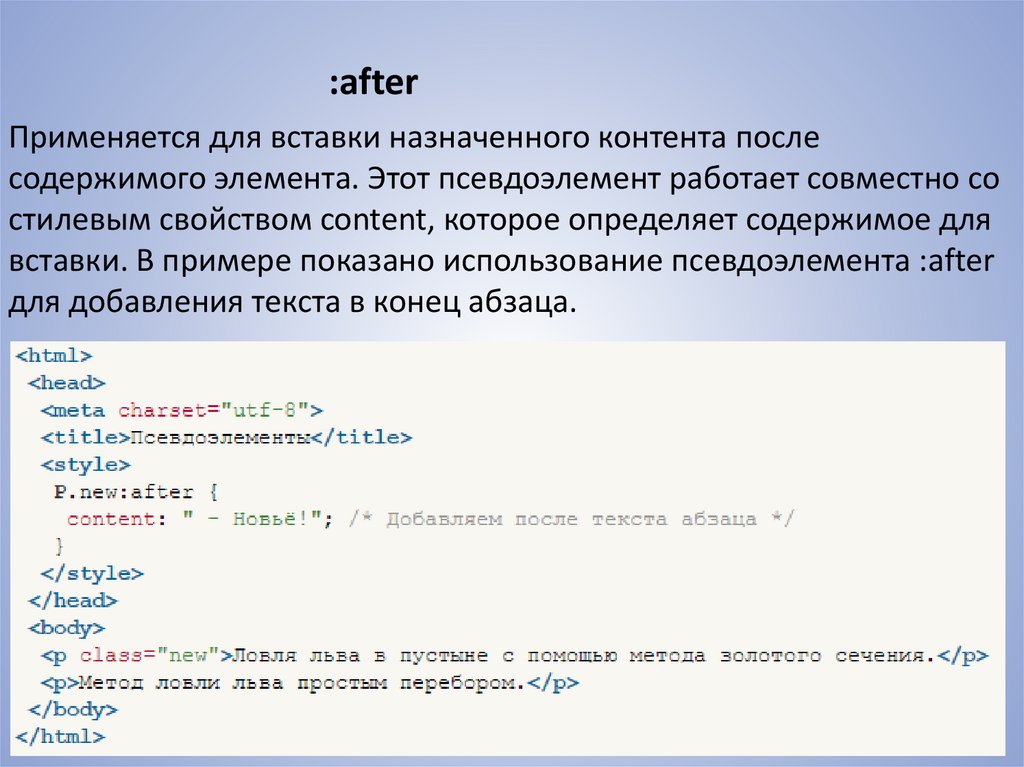
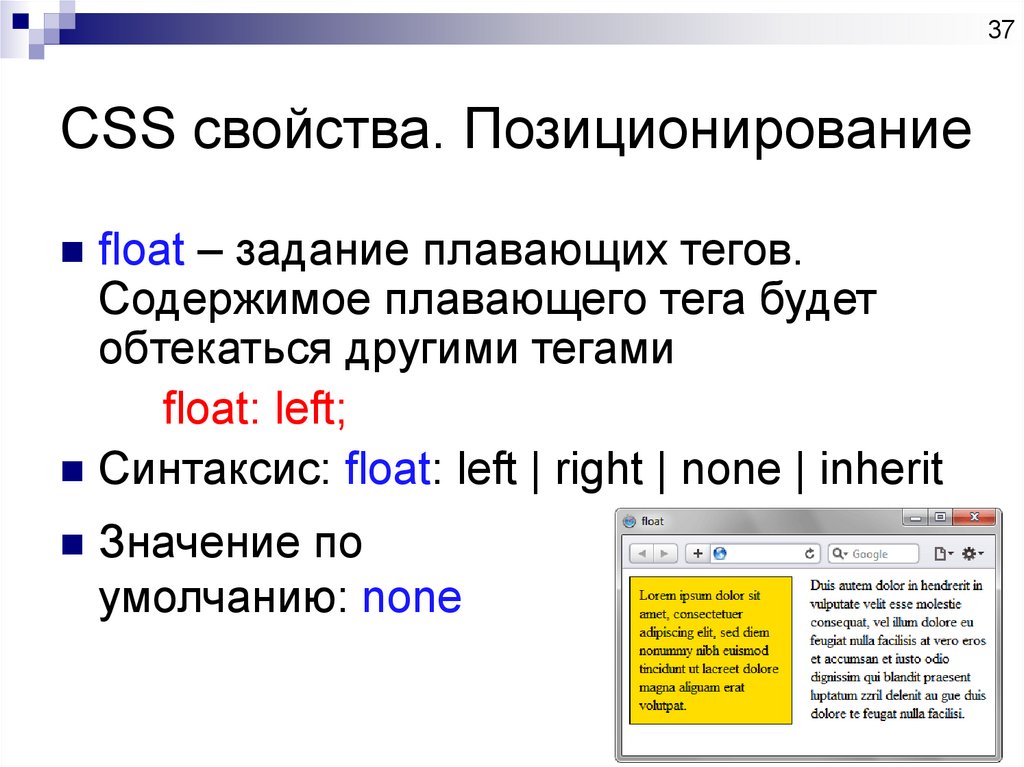
CSS свойство content используется с псевдоэлементами :before и :after для вставки сгенерированного контента.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| content | 1.0 | 1.0 | 4.0 | 1.0 | 8.0* | 12.0 |
CSS синтаксис:
content:"normal | none | counter | attr | string | open-quote | close-quote | no-open-quote | no-close-quote | url | initial | inherit";
JavaScript синтаксис:
Нет.
Значения свойства
| Значение | Описание |
|---|---|
| normal | Отсутствие контента (устанавливается как none для псевдоэлементов :before и :after). Это значение по умолчанию. |
| none | Отсутствие контента. |
| counter | Устанавливает контент в качестве счетчика (добавляет значение определённого счетчика). |
| attr(attribute) | Вывод значения атрибута элемента в виде строки (содержание как значение атрибута элемента). Например, вывод значения атрибута href после тега <a> (a:after {content: » «attr(href)»»;}. В результате между всеми тегами <a></a> автоматически будет проставляться значение атрибута href ). |
| string | Текстовая строка. Содержимое строки обязательно заключается в кавычки. |
| open-quote | Устанавливает открывающиеся кавычки. Вид кавычек может быть изменён свойством quotes. |
| close-quote | Устанавливает закрывающиеся кавычки. Вид кавычек может быть изменён свойством quotes. |
| no-open-quote | Удаляет открывающую кавычку от содержимого элемента, если она установлена свойством open-quote. |
| no-close-quote | Удаляет закрывающую кавычку от содержимого элемента, если она установлена свойством close-quote. |
| url(url) | Производит добавление к контенту один из видов медиа-файлов(например, изображение, звук, видео и т.д.). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Нет.Пример использования
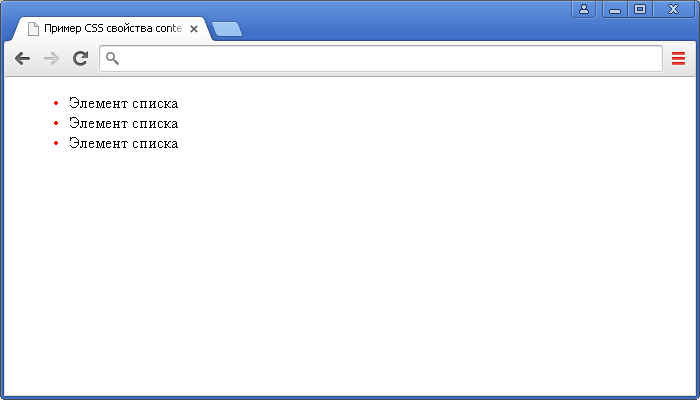
Изменение цвета маркера через использование CSS свойства content и псевдоэлемента :before:
<!DOCTYPE html>
<html>
<head>
<title> Пример CSS свойства content.</title>
<style>
ul {
list-style : none; /* убираем маркеры у маркированного списка */
}
li:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <li> */
content : "•"; /* вставляем содержимое, которое выглядит как маркер */
padding-right : 10px; /* устанавливаем правый внутренний отступ элемента.
*/
color : red; /* устанавливаем цвет шрифта */
}
</style>
</head>
<body>
<ul>
<li>Элемент списка</li>
<li>Элемент списка</li>
<li>Элемент списка</li>
</ul>
</body>
</html>
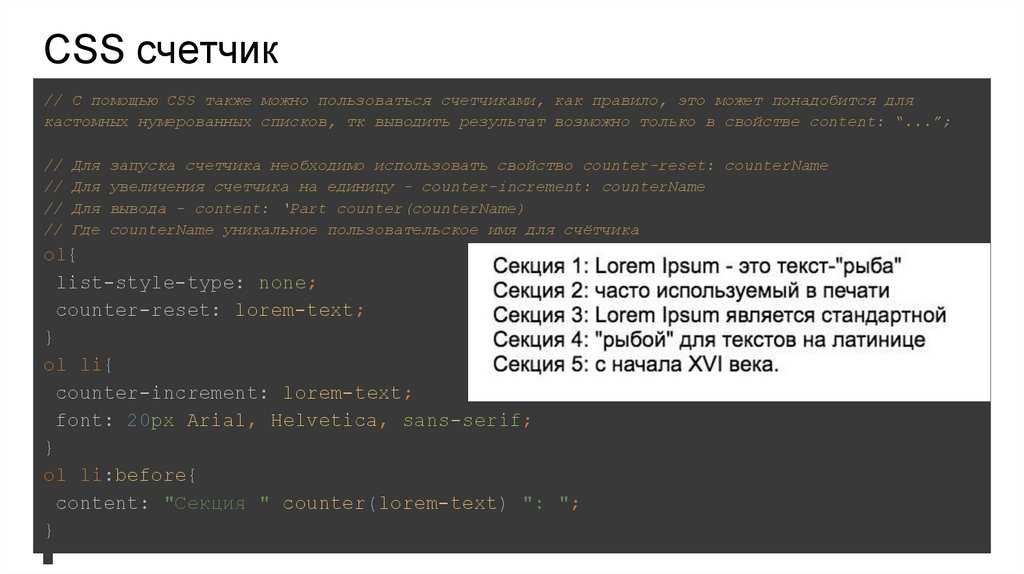
Изменение цвета маркера через использование CSS свойства content.Пример использования счетчиков в CSS через использование CSS свойств content, counter-reset, counter-increment и псевдоэлемента :before:.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
body {
counter-reset : schetchik1; /* инициализируем счетчик №1 */
line-height : .3em; /* устанавливаем междустрочный интервал для всего документа */
}
h3 {
counter-reset : schetchik2; /* инициализируем счетчик №2 */
}
h3:before { /* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h3> */
counter-increment : schetchik1; /* определяем инкремент для глав с шагом 1 (значение по умолчанию) */
content : "Глава № " counter(schetchik1) ". "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h3>. Значение counter определяет счетчик */
}
h4 {
margin-left : 20px; /* устанавливаем величину отступа от левого края элемента */
}
h4:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h4> */
counter-increment : schetchik2; /* определяем инкремент для статей с шагом 1 (значение по умолчанию) */
content : counter(schetchik1) "." counter(schetchik2) " "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h4>. Значение counter определяет счетчик */
}
</style>
</head>
<body>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
</body>
</html>
"; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h3>. Значение counter определяет счетчик */
}
h4 {
margin-left : 20px; /* устанавливаем величину отступа от левого края элемента */
}
h4:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h4> */
counter-increment : schetchik2; /* определяем инкремент для статей с шагом 1 (значение по умолчанию) */
content : counter(schetchik1) "." counter(schetchik2) " "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h4>. Значение counter определяет счетчик */
}
</style>
</head>
<body>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
</body>
</html>

Выведем содержание, как значение атрибута элемента, использую псевдоэлемент :after и свойство content:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
a:after {/* Псевдоэлемент :after добавляет содержимое, указанное в свойстве content после каждого элемента <а> */
content : ""attr(title)""; /* между всеми тегами <a></a> автоматически будет проставляться значение атрибута title */
}
</style>
</head>
<body>
<a href = "http://basicweb.ru" title = "Basicweb.ru"></a>
</body>
</html>
Пример добавления и изменения кавычек в тексте, используя CSS свойства content, quotes, а также псевдоэлементов :before и :after:
<!DOCTYPE html>
<html>
<head>
<title>Пример добавления кавычек к тексту в CSS</title>
<style>
* {
quotes : "«" "»" "‹" "›"; /* используя универсальный селектор устанавливаем тип кавычек для первого и второго уровня вложенности (для всех элементов) */
}
p:before {content : open-quote;} /* используя псевдоэлемент :before добавляем перед элементом <p> открывающиеся кавычки */
p:after {content : close-quote;} /* используя псевдоэлемент :after добавляем после элемента <p> закрывающиеся кавычки */
</style>
</head>
<body>
<q>Обычная цитата<q>
<q>Это <q>ЦИТАТА</q> внутри цитаты</q>
<p>Параграф, к которому, используя псевдоклассы добавлены кавычки.
</p>
</body>
</html>
Пример добавления и изменения кавычек в тексте.CSS свойстваCSS-свойство content: копировать или нет?
января 15, 2010
Решил я для очередного своего проекта воспользоваться модным CSS-свойством content, чтобы немного облегчить страницу и сделать настройку внешнего вида более гибкой. Так как проект ориентирован на веб-разработчиков, об обратной совместимости со старыми браузерами (IE6—7) можно было не беспокоится. Но, к сожалению, меня ожидало большое разочарование от использования этого свойства. Нет, всё отображалось правильно, но конечному пользователю было бы неудобно пользоваться результатом.
Что такое CSS-свойство
contentКому ещё не удалось познакомиться с этим замечательным свойством, кратко расскажу о нём. Само название этого свойства говорит о том, что оно управляет неким содержимым. Согласно спецификации CSS2 это свойство применяется только к псевдо-элементам :before и :after, а с версии CSS3 станет доступно и для обычных элементов (небольшой реверанс в сторону Opera, которая это уже поддерживает).
С помощью свойства content мы можем через CSS задавать текстовое содержимое для (псевдо-)элементов. Классический пример применения этого свойства — вывод содержимого ссылки рядом с элементом в версии сайта для печати:
<style type="text/css">
a:after {
content: ' (' attr(href) ')';
}
</style>
<p>В нашем <a href="/catalog/">каталоге</a> вы найдёте много чего интересного.</p>
С помощью псевдо-элемента :after мы задали некое содержимое после тэга <a>. Этим содержимым является результат конкатенации строк и функции attr(), которая выводит содержимое атрибута контекстного элемента. Браузер, полностью поддерживающий CSS2, изобразит этот код примерно так:
Интересующиеся могут подробнее почитать об этом свойстве в интернетах, мы же перейдём к сути проблемы его использования.
Проблема
Так как для конечного пользователя результат работы свойства content выглядит как обычный текст, возникает вопрос: а может ли пользователь выделить и скопировать такой текст?
Проект, который я сейчас делаю, является инструментом для удобной работы с XML-документами.
<style type="text/css">
.tag:before {
content:'<';
}
.tag:after {
content:'>';
}
.attr-value {
quotes:'"' '"';
}
.attr-value:before {
content:open-quote;
}
.attr-value:after {
content:close-quote;
}
</style>
<div>div <span>class</span>=<q>demo</q></div>
Плюсы такого подхода: потребуется гораздо меньше элементов для раскраски тэгов (через псевдо-элементы :before и :after я могу задать произвольный цвет у угловых скобок). Для значений атрибутов я воспользовался тэгом <q> и CSS-свойством quotes, через которое определяются открывающие и закрывающие кавычки. Кому-то нравится использовать двойные кавычки в коде, кому-то — ординарные, при таком подходе их можно на лету поменять у всего документа. Как оказалось, выбор этого тэга и CSS-свойства стал важной частью эксперимента.
В браузерах этот код выглядит замечательно:
Но XML-документ должен не только красиво выглядеть, но и правильно работать: пользователь имеет право без проблем выделить и скопировать фрагмента документа, чтобы воспользоваться им, например, в своём любимом редакторе. И тут меня ожидало полное разочарование от использования свойства content. Я проверил результат копирования в своих браузерах — Safari 4, Opera 10, Firefox 3.5, IE8 — и получил вот такой результат:
- Safari:
div class=demo - Opera:
<div> - Firefox:
div - IE8:
<div>
Как видите, все скопировали текст по-разному: Safari не скопировал content-данные в принципе, Opera и IE8 скопировали всё, а Firefox скопировал только кавычки вокруг атрибута.
Затем я решил вместо вместо элемента <q> написать обычный <span>, и получил вот такой результат:
- Safari:
div class=demo - Opera:
<div> - Firefox:
div class=demo - IE8:
<div>
Всё то же самое, но Firefox уже не скопировал кавычки.
Выводы
Из этого небольшого эксперимента я сделал для себя следующие выводы:
- Safari в принципе не понимает CSS-свойство
quotes. То, что браузер отобразил кавычки вокруг<q>элемента — исключительно стандартная реакция на него. Кавычки нельзя будет поменять через свойствоquotes, например, на ординарные — они так и останутся двойными. А если элемент переименовать в<span>, то и вовсе пропадут. - Firefox при копировании текста обращает внимание на название элемента: если это
<q>— кавычки скопируются, для другого элемента получите пустоту. - Firefox всегда копирует двойные кавычки для тэга
<q>, даже если вы измените их на что-нибудь другое (на «ёлочки», например). То есть сделать трюк с управлением копирования символов у вас не получится. Либо двойные кавычки, либо ничего. - IE8 при копировании обращает внимание на тип элемента: например, если прописать тэгу
display: list-item, то скопируется буллит (хотя на странице он не будет отображаться).
В общем, выводы далеко не самые приятные. С помощью свойства content я не смогу сделать кроссбраузерное решение: и когда нужно копировать эти данные, и когда не нужно (например, нумерация строк в листинге кода). Как это часто бывает, радостные вопли неискушённых кодеров и красивые демонстрации маркетологов ломаются в момент «боевого» применения, когда нужно вкладывать смысл в свою работу, а не просто следовать модным тенденциям. Поэтому до сих пор приходится делать всё по-старинке.
Метки: content, css, html, верстка, заметка для себя
Новое CSS-свойство content-visibility ускоряет отрисовку страницы в несколько раз / Хабр
5 августа 2020 разработчики Google анонсировали новое CSS-свойство content-visibility в версии Chromium 85. Оно должно существенно повлиять на скорость первой загрузки и первой отрисовки на сайте; причём с только что отрендеренным контентом можно взаимодействовать сразу же, не дожидаясь загрузки остального содержимого.
content-visibility заставляет юзер-агент пропускать разметку и покраску элементов, не находящихся на экране. По сути, это работает как lazy-load, только не на загрузке ресурсов, а на их отрисовке.
В этой демке content-visibility: auto, применённый к разбитому на части контенту, даёт прирост скорости рендера в 7 раз
Поддержка
content-visibility основывается на примитивах из спецификации CSS Containment. Хотя на данный момент content-visibility поддерживается только в Chromium 85 (и считается «достойным прототипирования» в Firefox), спецификация Containment поддерживается в большинстве современных браузеров.
Принцип работы
Основная цель CSS Containment — повысить производительность рендеринга веб-контента, обеспечивая предсказуемую изоляцию поддерева DOM от остальной части страницы.
По сути, разработчик может сообщить браузеру, какие части страницы инкапсулированы как набор контента, что позволяет браузерам оперировать контентом без необходимости учитывать состояние вне поддерева. Браузер может оптимизировать рендеринг страницы, зная, какие поддеревья содержат изолированный контент.
Браузер может оптимизировать рендеринг страницы, зная, какие поддеревья содержат изолированный контент.
Всего есть четыре типа CSS Containment, каждое выступает значением для CSS-свойства contain и может быть скомбинировано с другими:
size: Ограничение размера элемента гарантирует, что блок элемента может быть размещен без необходимости изучения его потомков. То есть, зная размер элемента, мы вполне можем опустить вычисление расположения его потомков.layout: Ограничение выкладки не даёт потомкам повлиять на внешнее расположение других блоков на странице. Это позволяет нам потенциально опустить размещение потомков, если все, что мы хотим сделать, это расположить другие блоки.style: Ограничение стилей гарантирует, что свойства, влияющие не только на его потомков, не покидают элемент (например, счетчики). Это позволяет пропустить вычисление стилей для потомков, если все, что нам нужно, — это вычислить стили для других элементов.
paint: Ограничение покраски не позволяет потомкам отображаться за пределами своего контейнера. Ничего не будет налезать на элемент, и если он находится за границами экрана или так или иначе невидим, его потомки также будут невидимы. Это позволяет не отрисовывать потомков, если элемент уже за краями экрана.
Пропускаем рендеринг с content-visibility
Может быть непонятно, какие значения contain лучше использовать, поскольку оптимизация браузера может сработать только при правильно указанном наборе параметров. Стоит поиграться со значениями, чтобы эмпирическим путём узнать, что работает лучше всего. А лучше использовать content-visibility для автоматической настройки contain. content-visibility: auto гарантирует максимальный возможный прирост производительности при минимальных усилиях.
В автоматическом режиме свойство получает атрибуты layout, style и paint, а при выходе элемента за края экрана, получает size и перестаёт красить и проверять содержимое. Это значит, что как только элемент выходит из зоны отрисовки, его потомки перестают рендериться. Браузер распознает размеры элемента, но больше не делает ничего, пока в отрисовке не возникнет необходимость.
Это значит, что как только элемент выходит из зоны отрисовки, его потомки перестают рендериться. Браузер распознает размеры элемента, но больше не делает ничего, пока в отрисовке не возникнет необходимость.
Пример — тревел-блог
Your browser does not support HTML5 video.
Обычно в тревел-блоге есть несколько историй с изображениями и описания. Вот что происходит в типичном браузере, когда он переходит на тревел-блог:
- Часть страницы загружается из сети вместе с необходимыми ресурсами
- Браузер стилизует и размещает весь контент на странице, не различая контент на видимый и невидимый
- Браузер переходит к шагу 1 до того пока не загрузит все ресурсы
На шаге 2 браузер обрабатывает содержимое, пытаясь найти изменения. Он обновляет стили и расположение любого нового элемента вместе с элементами которые могли быть изменены в результате обновлений. Это рендеринг. Он занимает время.
Это рендеринг. Он занимает время.
Теперь представим, что мы поместили content-visibility: auto на каждый пост в блоге. Основная система та же: браузер загружает и рендерит части страницы. Однако, разница в количестве работы, сделанной в шаге 2. С content-visibility браузер будет стилизовать и размещать тот контент который сейчас видит пользователь (на экране). Но обрабатывая истории вне экрана, браузер будет пропускать рендеринг всего элемента и будет размещать только контейнер. Производительность загрузки этой страницы будет как если бы она содержала заполненные посты на экране и пустые контейнеры для каждого поста вне его. Так получается гораздо быстрее, выигрыш составляет до 50% от времени загрузки. В нашем примере мы видим улучшение с 232мс рендеринга до 30мс, это улучшение производительности в 7 раз.
Что нужно сделать чтобы воспользоваться этими преимуществами? Во-первых, мы разделяем контент на части:
После, мы применяем последующую стилизацию на части:
.story { content-visibility: auto; contain-intrinsic-size: 1000px; /* Объяснено далее */ }
Обратите внимание, что когда контент перемещается с экрана, он будет рендериться по необходимости. Однако, это не означает что браузер должен будет рендерить один и тот же контент раз за разом, ведь работа рендеринга сохраняется, когда это возможно.
Определение типичного размера элемента с
contain-intrinsic-size
Для того чтобы понять потенциальные преимущества content-visibility, браузер должен применять ограничения по размеру, чтобы гарантировать, что результаты рендеринга контента не будут влиять на размеры элементов. Это означает что элемент будет размещен как если бы он был пустой. Если у элемента не определена высота, то она будет равна нулю.
К счастью, у css есть ещё одна способность, contain-intrinsic-sizе, которая предоставляет возможность определить настоящий размер элемента, если тот подвергся сжатию. В нашем примере мы устанавливаем ширину и высоту примерно 1000px.
В нашем примере мы устанавливаем ширину и высоту примерно 1000px.
Это означает, что он будет располагаться так, будто там один файл «внутренного размера», при этом гарантируя, что div все ещё занимает место. contain-intrinsic-sizе выступает в качестве заполнителя.
Скрываем контент с
content-visibility: hiddencontent-visibility: hidden делает то же, что и content-visibility: auto делает с контентом вне экрана. Однако, в отличие от auto, он не начинает автоматический рендеринг контента на экране.
Сравним его с обычными способами спрятать контент элемента:
- display: none: скрывает элемент и удаляет состояние рендеринга. Это означает что доставая элемент будет стоить той же нагрузки как и создание нового элемента.
- visibility: hidden: скрывает элемент и оставляет состояние рендеринга. Это на самом деле не удаляет элемент из документа, так как он (и его поддерево) все еще занимает геометрическое пространство на странице и по-прежнему может быть нажат.
 Он также обновляет состояние рендеринга в любое время, когда это необходимо, даже если он скрыт.
Он также обновляет состояние рендеринга в любое время, когда это необходимо, даже если он скрыт.
content-visibility: hidden, с другой стороны, скрывает элемент, сохраняя состояние рендеринга, так что если будут необходимы какие-либо изменения, они произойдут только при показе элемента на экране.
Заключение
content-visibility и CSS Containment Spec позволяют значительно ускорять рендеринг и загрузку страниц без каких-либо сложных манипуляций, на голом CSS.
The CSS Containment Spec
MDN Docs on CSS Containment
CSSWG Drafts
При подготовке материала использовалась следующая информация — web.dev/content-visibility
На правах рекламы
Серверы для размещения сайтов — это про наши эпичные! Все серверы «из коробки» защищены от DDoS-атак, автоматическая установка удобной панели управления VestaCP. Лучше один раз попробовать 😉
Лучше один раз попробовать 😉
Свойство содержимого CSS — Maxability
Свойство содержимого CSS вставляет содержимое на веб-страницу. Типы содержимого включают текст, изображения, символы, эмодзи и т. д.
Свойство содержимого использует псевдоэлементы до и после размещения содержимого. Поскольку контент вставляется на веб-страницу с помощью CSS, доступен ли он? Могут ли средства чтения с экрана, считывающие содержимое через модель DOM браузера, извлекать информацию из этого свойства?
Давайте сначала разберемся, как вставлять контент, используя свойство содержимого CSS. Мы также проверим некоторые образцы реализации. При необходимости перейдите непосредственно к разделу специальных возможностей свойств содержимого CSS.
Запись свойства содержимого CSS
Как следует из названия, «контент» — это свойство CSS.
{
Содержание: «что-то здесь»;
}
Это похоже на любое другое свойство CSS.
При блокировке этого свойства содержимого для использования в нескольких экземплярах с помощью атрибута класса HTML свойство содержимого необходимо использовать вместе с псевдоэлементами «до» или «после».
.class-name::before
{
Содержимое: «здесь что-то происходит»;
}
Теперь, когда вы используете класс «имя класса» для любого вашего HTML-элемента, содержимое «что-то здесь происходит» вставляется в начало содержимого этого элемента, поскольку ранее использовался псевдоэлемент.
Что можно вставить с помощью свойства содержимого CSS?
Свойство содержимого CSS позволяет вставлять изображения, текст, символы, смайлики и т. д. Давайте теперь посмотрим, как мы можем это сделать.
Перейти непосредственно к тексту или символам и смайликам.
Вставка изображений с использованием свойства содержимого CSS
Изображения можно легко вставлять с помощью свойства содержимого. Пример кода пера ниже. К изображениям также можно добавить интересный альтернативный текст. Лучше всего избегать использования CSS для вставки изображений на веб-страницу. Если они носят декоративный характер, можно подумать, но информативные изображения лучше избегать с помощью CSS. Хотя альтернативный текст может быть предоставлен, все комбинации средств чтения с экрана и браузера могут не поддерживать это свойство. Разработчики должны протестировать и убедиться, что для таких изображений необходимо использовать альтернативные методы, такие как aria-label или представление ролей.
Хотя альтернативный текст может быть предоставлен, все комбинации средств чтения с экрана и браузера могут не поддерживать это свойство. Разработчики должны протестировать и убедиться, что для таких изображений необходимо использовать альтернативные методы, такие как aria-label или представление ролей.
Пользователи, отключившие стили, полностью пропустят изображения, если они будут загружены из таблицы стилей.
Пример ручки кода
См. Pen
Изображения и замещающий текст с использованием CSS псевдо от Rakesh Paladugula (@maxability)
на CodePen.
Текст, маркеры и цитаты
Текст, маркеры и цитаты – что из этого нельзя написать с помощью HTML? Вам действительно нужно свойство содержимого CSS? Если ваш ответ «Я могу создать требуемый опыт без использования CSS», избегайте его использования. Если вы не можете избежать использования свойства содержимого для написания текста, убедитесь, что вы протестировали его с помощью программы чтения с экрана, масштабирования и в режиме высокой контрастности Windows. Пользователи определенно будут скучать по контенту в одном из этих воспринимаемых режимов. Убедитесь, что значимый и информативный контент воспринимается пользователями именно так, как они воспринимаются.
Пользователи определенно будут скучать по контенту в одном из этих воспринимаемых режимов. Убедитесь, что значимый и информативный контент воспринимается пользователями именно так, как они воспринимаются.
Пример кодовой ручки
См. Pen
Добавление контента, списков символов и кавычек с помощью CSS Pseudo от Rakesh Paladugula (@maxability)
на CodePen.
Символы и смайлики
В дополнение к тексту и изображениям, символы, такие как $, смайлики, такие как 🙂, также могут быть вставлены на веб-страницу с помощью свойства содержимого CSS. Найдите разные смайлики и их Unicode для использования на веб-сайтах.
Символы и эмодзи необходимо протестировать с помощью программы чтения с экрана. Убедитесь, что они объявлены соответствующим образом с ними. Точно так же важно обеспечить их масштабирование при масштабировании для чтения содержимого.
Пример кода пера
См. Символы и смайлики Pen
Символы и смайлики Pen
с использованием CSS от Rakesh Paladugula (@maxability)
на CodePen.
Последствия доступности со свойством содержимого CSS
Цель этой статьи не состоит в том, чтобы сделать вывод о том, является ли свойство содержимого CSS хорошим для доступности или нет. В статье представлена информация, которую разработчики должны принимать в зависимости от ситуации.
Вернуться к
основы
HTML — это язык разметки, а CSS определяет стили. Другими словами, стандартный способ кодирования — отделить контент от представления. Это также основное правило доступности.
CSS нужно использовать только для презентационных целей. С помощью свойства содержимого CSS текст, изображения, символы и т. д. также могут быть вставлены на страницу, что нарушает основные принципы.
Согласно WCAG 2.1, 1.3.1 Информация и отношения. Информация, структура и отношения, передаваемые посредством презентации, могут быть определены программно или доступны в текстовом виде.
Использование недекоративного содержимого в CSS
Свойство содержимого CSS позволяет вставлять содержимое на страницу. Свойство будет вставлять любой контент, который намеревается добавить разработчик. Совет состоит в том, чтобы вставлять только декоративный контент, используя эти псевдометоды «до» и «после». Техника отказа 87 из-за вставки недекоративного контента с использованием псевдоэлементов :before и :after содержит подробную информацию о том, как эти элементы влияют на доступность.
Вычисление доступного имени
Согласно рекомендациям Accname 1.1, информация, передаваемая через свойство содержимого CSS, должна предоставляться вспомогательным технологиям. Обратите внимание на пункт F в разделе 4.3.1 документа Accname 1.1.
Использовать ARIA
При использовании свойства содержимого CSS протестируйте содержимое с помощью различных комбинаций программ чтения с экрана и браузеров. Ненужные пользователю декоративные элементы могут быть прочитаны некоторыми программами чтения с экрана. Может быть, текст, который важно знать пользователю, вообще не читается.
Может быть, текст, который важно знать пользователю, вообще не читается.
Используйте role=presentation или aria-label в случае, если требуется поддержка программы чтения с экрана, которая не поддерживается.
Использовать закадровый текст
Этот метод может быть старым, но хорошим, если он решает задачу. Off screen text — это класс, который скрывает содержимое от тех, кто может видеть его с помощью CSS, но все еще находится в DOM. Поскольку содержимое находится в dom, средство чтения с экрана все еще может читать содержимое. Прочитайте эту статью Web AIM, если вы не знаете, о чем идет речь.
Вывод
Открыты для реализации методы, соответствующие потребностям. Решение также должно поддерживать программы чтения с экрана, пользователей Zoom и тех, кто использует режим высокой контрастности Windows. Лучше всего избегать информационного и важного контента, используя свойство содержимого CSS.
Style Over Substance: CSS-свойство Content и доступность
CSS-свойство content представляет собой интересное свойство, используемое в сочетании с псевдоэлементами :before или :after, которые могут вставлять текст, символы и изображения на веб-страницу из таблица стилей. Это свойство создает ряд проблем для разработчиков, которые понимают важность обеспечения доступности своей работы для людей, использующих вспомогательные технологии. Вспомогательные технологии позволяют людям использовать возможности Интернета, даже если они слепы или имеют когнитивные, двигательные или зрительные нарушения. Разработка доступного веб-сайта — это не только социально ответственное дело, но и снижение риска, помощь людям в поиске работы и соблюдение федеральных требований. Программы чтения с экрана — это тип вспомогательной технологии, которая может читать содержимое веб-страницы слепому человеку. Жизнь этого человека сильно изменится, если он сможет сделать что-то простое, например, заказать продукты через Интернет.
Это свойство создает ряд проблем для разработчиков, которые понимают важность обеспечения доступности своей работы для людей, использующих вспомогательные технологии. Вспомогательные технологии позволяют людям использовать возможности Интернета, даже если они слепы или имеют когнитивные, двигательные или зрительные нарушения. Разработка доступного веб-сайта — это не только социально ответственное дело, но и снижение риска, помощь людям в поиске работы и соблюдение федеральных требований. Программы чтения с экрана — это тип вспомогательной технологии, которая может читать содержимое веб-страницы слепому человеку. Жизнь этого человека сильно изменится, если он сможет сделать что-то простое, например, заказать продукты через Интернет.
Что делает свойство содержимого
Таблицы стилей обычно используются для управления цветами, шрифтами и макетом веб-страницы. Используя свойство CSS content, разработчики и дизайнеры могут гарантировать, что определенные символы, изображения или текст всегда будут отображаться рядом с определенными стилями на странице. Вы можете прочитать более подробную техническую информацию об этом свойстве в Mozilla Developer Network. В оставшейся части этой статьи символы, изображения и текст, вставленные из таблицы стилей, будут называться «символами».
Вы можете прочитать более подробную техническую информацию об этом свойстве в Mozilla Developer Network. В оставшейся части этой статьи символы, изображения и текст, вставленные из таблицы стилей, будут называться «символами».
Вы можете догадаться, где это может быть полезно на веб-странице. Это свойство можно использовать, чтобы убедиться, что символ ТМ (торговая марка) всегда появляется после слова или фразы, охраняемой торговой маркой. Это свойство можно использовать для размещения символа евро рядом с ценой товара на веб-странице. Это свойство также можно использовать, чтобы убедиться, что у фраз есть причудливая левая кавычка и правая кавычка.
Джон Хикс объясняет два других преимущества использования свойства содержимого со шрифтами значков: меньше HTTP-запросов, загружающих изображения значков, и лучшее разрешение шрифтов значков на дисплеях с высоким разрешением. Мы все хотим сделать все возможное, чтобы ускорить загрузку страниц. И мы не хотим, чтобы у наших дизайнеров взорвалась голова, когда они увидели прерывистые изображения на своих планшетах. Это просто портит всем день.
Это просто портит всем день.
Но давайте рассмотрим это новое свойство более подробно. W3C заявляет: «Авторы указывают стиль и расположение сгенерированного контента с помощью псевдоэлементов :before и :after. Как видно из их названий, псевдоэлементы :before и :after определяют расположение содержимого до и после содержимого дерева документа элемента». Таким образом, все, что вставляется на страницу через свойство CSS содержимого, отображается после того, как дерево документа (также известное как DOM) было загружено в браузер.
Те из вас, кто хоть немного разбирается в программах для чтения с экрана, возможно, прямо сейчас переживают момент истины и/или заблуждаются. Это связано с тем, что программное обеспечение для чтения с экрана обычно считывает из DOM, который первоначально загружается в браузере до того, как будет применена таблица стилей. Символы, которые вставляются на страницу с помощью свойства CSS содержимого, представляют собой 90 108 сгенерированных символов, 90 109 загружаемых после загрузки DOM. Программа чтения с экрана не будет сообщать о сгенерированном содержимом слепому пользователю, даже если пользователь обновит буфер программы чтения с экрана после загрузки страницы. Это может быть проблемой, если символы, вставленные на страницу, необходимы для понимания смысла страницы. Если CSS-свойство содержимого используется, например, для вставки маленького смайлика, это не будет большой потерей для пользователя программы чтения с экрана, если он не знает, что он есть. Есть много других смайликов в других местах в Интернете, чтобы полностью его раздражать.
Программа чтения с экрана не будет сообщать о сгенерированном содержимом слепому пользователю, даже если пользователь обновит буфер программы чтения с экрана после загрузки страницы. Это может быть проблемой, если символы, вставленные на страницу, необходимы для понимания смысла страницы. Если CSS-свойство содержимого используется, например, для вставки маленького смайлика, это не будет большой потерей для пользователя программы чтения с экрана, если он не знает, что он есть. Есть много других смайликов в других местах в Интернете, чтобы полностью его раздражать.
Но если свойство CSS content используется для вставки важной информации, то возникает проблема. Как и в примере, упомянутом ранее, что, если символ используется, чтобы показать, сколько что-то стоит в евро? На странице он появится так: «Цена продажи: 19,99 евро». Пользователь программы чтения с экрана услышит что-то вроде «Цена продажи: 19,99», но может не понять, что это означает: доллары, евро или фунты стерлингов.
Программы чтения с экрана делают все возможное, чтобы угадать, когда они сталкиваются с чем-то новым и необычным. В некоторых случаях средство чтения с экрана угадывает, считывая несколько случайных символов, когда встречает эти символы. В большинстве случаев программа чтения с экрана просто не произносит символы. Если используется атрибут data-icon, программа чтения с экрана прочитает любое значение атрибута data-icon. Обычно что-то вроде объявляется просто как «p», тогда как на самом деле оно может отображаться на странице как маленькая кнопка воспроизведения. Это бесполезно.
В некоторых случаях средство чтения с экрана угадывает, считывая несколько случайных символов, когда встречает эти символы. В большинстве случаев программа чтения с экрана просто не произносит символы. Если используется атрибут data-icon, программа чтения с экрана прочитает любое значение атрибута data-icon. Обычно что-то вроде объявляется просто как «p», тогда как на самом деле оно может отображаться на странице как маленькая кнопка воспроизведения. Это бесполезно.
Но как это CSS-свойство контента работает в присутствии вспомогательных технологий? Что ж, хорошая новость заключается в том, что это не полная катастрофа, а плохая новость заключается в том, что нет единого ответа… что в некотором роде хорошо, поскольку позволяет проявить некоторую гибкость и творческий подход.
Итак, это CSS-свойство содержимого в двух словах. Вот несколько советов, если вы решите использовать это свойство:
Спросите себя: мог бы я увидеть его, если бы не мог?
Некоторые из этих значков обозначают визуальные подсказки, такие как направление или цвет. Значки со стрелками используются для обозначения ссылок или указания пользователю на другую часть страницы. В этом случае нужно на несколько минут поставить себя на место слепого человека. Помните, что программы чтения с экрана читают страницу сверху вниз линейным образом, а слепые пользователи используют для навигации по странице клавиатуру, а не мышь. Как стрелка, даже если она объявлена как «Стрелка вправо», «Стрелка влево» или «Нажмите на оранжевую стрелку», может помочь человеку, который не может видеть? Это не. Может быть полезно скрыть значки, подобные этим, с помощью атрибута aria-hidden, например:
Значки со стрелками используются для обозначения ссылок или указания пользователю на другую часть страницы. В этом случае нужно на несколько минут поставить себя на место слепого человека. Помните, что программы чтения с экрана читают страницу сверху вниз линейным образом, а слепые пользователи используют для навигации по странице клавиатуру, а не мышь. Как стрелка, даже если она объявлена как «Стрелка вправо», «Стрелка влево» или «Нажмите на оранжевую стрелку», может помочь человеку, который не может видеть? Это не. Может быть полезно скрыть значки, подобные этим, с помощью атрибута aria-hidden, например:
Это может быть подходом для всех этих типов значков, поскольку многие из них они предназначены только для украшения или представления и по следующей причине…
Все программы чтения с экрана не одинаковы
Некоторые символы Unicode, используемые для создания этих символов, имеют связанные с ними ссылки. Символ галочки, представленный в Юникоде как 2713, не объявляется галочкой при использовании программы чтения с экрана JAWS… иногда. Однако при использовании программы чтения с экрана с открытым исходным кодом NVDA она объявляется как «Проверить». Просто потому, что конкретный символ Unicode может иметь ссылку, такую как «Проверить», связанную с ним, это не всегда поддерживается в программах чтения с экрана. Даже если бы это было так, нет никакого способа узнать, что каждая программа чтения с экрана будет отображать одну и ту же информацию. Одна программа чтения с экрана может объявить это как «Проверить», а другая — как «Проверено», так что это может быть очень легко вырвано из контекста.
Символ галочки, представленный в Юникоде как 2713, не объявляется галочкой при использовании программы чтения с экрана JAWS… иногда. Однако при использовании программы чтения с экрана с открытым исходным кодом NVDA она объявляется как «Проверить». Просто потому, что конкретный символ Unicode может иметь ссылку, такую как «Проверить», связанную с ним, это не всегда поддерживается в программах чтения с экрана. Даже если бы это было так, нет никакого способа узнать, что каждая программа чтения с экрана будет отображать одну и ту же информацию. Одна программа чтения с экрана может объявить это как «Проверить», а другая — как «Проверено», так что это может быть очень легко вырвано из контекста.
Средства чтения с экрана используют разные синтезаторы для создания голосов, читающих страницу, и имеют разные регулируемые настройки и предпочтения, которые могут вызывать различия в интерпретации этих необычных символов. Вот лишь пример трех популярных интерпретаций символа галочки Unicode, упомянутых ранее, программами для чтения с экрана. Я протестировал обычный значок галочки Unicode со справочными данными и значок камеры без справочных данных из решения для шрифтов с открытым исходным кодом под названием Font Awesome.
Я протестировал обычный значок галочки Unicode со справочными данными и значок камеры без справочных данных из решения для шрифтов с открытым исходным кодом под названием Font Awesome.
| Программа чтения с экрана | Браузер | Font Awesome | Юникод |
| ЧЕЛЮСТИ 14 | Internet Explorer 9 | – | – |
| ЧЕЛЮСТИ 14 | Firefox 24 | – | «Проверить» |
| НВДА 2013.2 | Internet Explorer 9 | – | «Чек» |
НВДА 2013. 2 2 | Firefox 24 | – | «Чек» |
| VoiceOver | Сафари 5.1.7 | – | «Чек» |
| VoiceOver | Сафари iOS6 | — | – |
Избегайте элемента
Элемент изначально был создан для обозначения выделенного курсивом текста в HTML. Появление HTML5 изменило значение элемента , поскольку курсив — это стиль, который должен быть частью таблицы стилей, а не HTML. Элемент передает акцент и хорошо работает для всех программ чтения с экрана. Пол Валлас пишет: «Слова, выделенные жирным шрифтом и курсивом, имеют смысл только визуально. Идея развития в сторону невизуальных пользовательских агентов побуждает дизайнера думать не только о базовом визуальном дизайне и разработке». Есть несколько статей, демонстрирующих способ сохранения символов в коде HTML, а не в таблице стилей. Все они, кажется, используют шрифты значков и атрибут data-icon. Это требует, чтобы разработчики использовали сомнительные свойства CSS, такие как речь, вставляли весь этот дополнительный код только для того, чтобы появилась маленькая иконка, делали три сальто назад, затем дважды вращались, приносили в жертву единорога и так далее. Стоит ли все это того, чтобы появилось маленькое увеличительное стекло? Другим решением может быть использование закадрового текста в сочетании со свойством содержимого. Метки ARIA позволяют программам чтения с экрана сообщать о том, что они обнаруживают символ. Как и закадровый текст, метки ARIA не видны зрячим пользователям, и они немного аккуратнее, поскольку для своего существования не требуют отдельного элемента, такого как . Просто поместите метку на элемент, который нуждается в метке. Это идеально в тех случаях, когда рядом с символом может не оказаться полезного текста, поясняющего его назначение. Большинство средств чтения с экрана не имеют проблем с объектами HTML, и многие из символов, которые вы хотите использовать, являются объектами с подавляющей поддержкой в различных браузерах. ✰ Мой любимый элемент Спросите себя: действительно ли эти значки экономят время и делают мои веб-страницы более эффективными? Могу ли я просто использовать здесь изображение переднего плана с альтернативным текстом для людей, использующих программы чтения с экрана? Кто-нибудь, кроме меня, заметит, что этот png 10×10 пикселей немного прерывистый на экране с высоким разрешением? Я просто пытаюсь сделать что-то «крутое», что на самом деле совсем не помогает? Как я сюда попал? Кто я? Если вы похожи на меня, очень трудно устоять перед тем, чтобы не попробовать новые блестящие свойства CSS. Я понимаю полезность маленьких значков, подобных этим, на небольших экранах, но я не вижу преимуществ изменения значка в файле CSS перед простой заменой простого старого файла изображения на сервере. Многие изображения сбрасываются после загрузки, поэтому выигрыш в скорости загрузки страницы в лучшем случае минимален. Использование свойства содержимого CSS, кажется, вызывает больше головной боли у разработчиков, которые заботятся о доступности. Но я также представил здесь некоторые альтернативы для разработчиков, которые могут наследовать код или должны работать в существующих границах. Надеемся, что эта статья поможет разработчикам больше всего в начале проекта/редизайна, поэтому доступность является частью процесса создания, а не процесса исправления. Особая благодарность Скотту МакКормаку, Джереми Хартли и Джонатану Авиле.  Многие люди используют его сейчас, особенно для рендеринга иконок, но это не делает его правильным. Интересно отметить, что этот элемент когда-то стирал грань между презентацией и содержанием в прошлом, используя HTML для выделения текста курсивом, а теперь он используется в качестве элемента «значок» в настоящем, чтобы вставлять причудливые символы. Элемент , вероятно, будет работать лучше и в этом случае будет более гибким.0003
Многие люди используют его сейчас, особенно для рендеринга иконок, но это не делает его правильным. Интересно отметить, что этот элемент когда-то стирал грань между презентацией и содержанием в прошлом, используя HTML для выделения текста курсивом, а теперь он используется в качестве элемента «значок» в настоящем, чтобы вставлять причудливые символы. Элемент , вероятно, будет работать лучше и в этом случае будет более гибким.0003 Держитесь подальше от атрибута данных
Использовать закадровый текст
 Вне экрана — это текст, который использует CSS, поэтому он не виден зрячим пользователям, но виден программам чтения с экрана. Если у вас уже есть класс CSS для рендеринга текста за пределами экрана, возможно, вам подойдет этот способ. Просто поместите текстовое описание символа в диапазон, и все готово.
Вне экрана — это текст, который использует CSS, поэтому он не виден зрячим пользователям, но виден программам чтения с экрана. Если у вас уже есть класс CSS для рендеринга текста за пределами экрана, возможно, вам подойдет этот способ. Просто поместите текстовое описание символа в диапазон, и все готово. Избранное Использовать ARIA
Использовать объекты HTML
 И они масштабируются для дисплеев с высоким разрешением без изменчивости. Время загрузки страницы с объектами HTML быстрое, поскольку не требует дополнительного запроса к серверу — это часть самого HTML-кода. Я знаю, что некоторые разработчики могут посчитать это старомодным. Вы говорите, что он не такой гладкий, как новый крутой веб-шрифт? Да, да, это может быть правдой. Быстрый, чистый, маленький и эффективный… определенно!
И они масштабируются для дисплеев с высоким разрешением без изменчивости. Время загрузки страницы с объектами HTML быстрое, поскольку не требует дополнительного запроса к серверу — это часть самого HTML-кода. Я знаю, что некоторые разработчики могут посчитать это старомодным. Вы говорите, что он не такой гладкий, как новый крутой веб-шрифт? Да, да, это может быть правдой. Быстрый, чистый, маленький и эффективный… определенно! Помните те вещи, которые называются изображениями?
 Но лично я не вижу пользы от этого конкретного свойства CSS. Это стирает грань между презентацией и контентом, а это означает, что вам, возможно, придется переводить и/или обновлять CSS при обновлении контента. Кроме того, если некоторые пользователи применяют к странице свои собственные стили, что некоторые пользователи могут сделать для увеличения размера шрифта или повышения удобочитаемости страницы, символы, добавленные свойством содержимого, исчезнут. Изменение настроек специальных возможностей в Internet Explorer приводит к исчезновению всех символов Font Awesome на странице, поэтому зрячие пользователи вообще их не увидят, если выберут «Игнорировать стили шрифтов на веб-страницах». Смотри ниже.
Но лично я не вижу пользы от этого конкретного свойства CSS. Это стирает грань между презентацией и контентом, а это означает, что вам, возможно, придется переводить и/или обновлять CSS при обновлении контента. Кроме того, если некоторые пользователи применяют к странице свои собственные стили, что некоторые пользователи могут сделать для увеличения размера шрифта или повышения удобочитаемости страницы, символы, добавленные свойством содержимого, исчезнут. Изменение настроек специальных возможностей в Internet Explorer приводит к исчезновению всех символов Font Awesome на странице, поэтому зрячие пользователи вообще их не увидят, если выберут «Игнорировать стили шрифтов на веб-страницах». Смотри ниже. Просто не забудьте добавить альтернативный текст к своим изображениям, и все готово.
Просто не забудьте добавить альтернативный текст к своим изображениям, и все готово. Заключение
Использование свойства содержимого CSS для обновления текстового содержимого сайта — советы по обучению ИТ-специалистов время, чтобы конкретизировать остальные страницы для вашего веб-сайта. Прямо перед тем, как вы начнете дублировать страницу index.html, вы помните, что хотели добавить информацию об авторских правах в нижний колонтитул.

Это также немного тревожный сигнал, что вы могли бы не забыть ввести информацию об авторских правах через месяц, и в этот момент вам пришлось бы зайти на каждую из этих страниц по отдельности, чтобы исправить нижний колонтитул.
В этом руководстве рассказывается об удобном маленьком свойстве css, которое позволяет вам управлять содержимым внутри любого заданного элемента в ваших документах xhtml. Поскольку это может быть обработано во внешнем документе таблицы стилей css, вы сможете изменить содержимое во всех зависимых файлах xhtml, при этом вам нужно будет перейти только в одно место.
Необходимые знания:
промежуточное понимание XHTML и CSS
Допустим, у нас есть такая страница:
Примечание: в этом руководстве предполагается, что вы знаете, как создать подобную страницу или любую базовую веб-страницу в этом отношении.
В нижнем колонтитуле есть немного контактной информации, но допустим, мы также хотим добавить информацию об авторских правах в нижний колонтитул рядом с адресом электронной почты.
Код нижнего колонтитула может выглядеть так:
<дел>контакт: [email protected]
Свойство css, которое мы будем использовать для вставки желаемого дополнительного текста, — это свойство «content». Есть несколько особенностей, к которым нужно привыкнуть при использовании этого свойства. Во-первых, это свойство можно использовать только в правиле, селектор которого использует псевдоселектор «до» или «после». Содержимое, которое вы добавляете с помощью css, будет помещено в целевой элемент, но будет ли это содержимое отображаться до или после уже существующего содержимого целевого элемента, зависит от того, какой псевдоселектор вы выберете.
Поскольку мы хотим, чтобы информация об авторских правах отображалась после адреса электронной почты, мы будем использовать псевдоселектор «после». Создайте дополнительное правило в таблице стилей следующим образом:
div#нижний колонтитул p:после
{
}
Это правило будет нацелено только на абзацы в нижнем колонтитуле и поместит любое значение свойства содержимого после существующего содержимого внутри абзаца. Теперь давайте создадим эту информацию об авторских правах с помощью свойства content:
Теперь давайте создадим эту информацию об авторских правах с помощью свойства content:
.
div#нижний колонтитул p:после
{
содержание: "- Copyright 2011";
}
Если вы посмотрите на страницу в браузере, то увидите, что в нижнем колонтитуле теперь написано «контакт: [email protected] — авторское право 2011». Каждая страница на веб-сайте теперь должна иметь обновленный нижний колонтитул, и нам не нужно было прикасаться ни к одному из документов xhtml.
Успех, верно? Допустим, вы хотели использовать символ авторского права вместо текста «авторское право». Естественно, вы подумали бы заменить «авторское право» на © характерная сущность. Вы можете пойти дальше и попробовать, если хотите.
Вы увидите, что текст «©» появляется буквально на веб-странице. Следующее, что вы можете сделать, это вспомнить, что каждое имя сущности персонажа также имеет значение номера сущности, которое также можно использовать в качестве ссылки на сущность персонажа. Затем вы можете найти значение символа авторского права как 169 и попробовать заменить © с © в этом значении свойства содержимого.
Это сработало бы, если бы мы использовали © в содержимом xhtml, но, к сожалению, в css это не работает. Чтобы заставить эти символьные объекты работать, мы должны преобразовать десятичное значение объекта в шестнадцатеричное и использовать синтаксис escape css. Если вы не понимаете, что все это значит, не беспокойтесь, процесс действительно прост.
Сначала выполните поиск в Интернете по запросу «преобразователь десятичных чисел в шестнадцатеричные»; таких ресурсов в сети много. На самом деле, вы можете просто ввести «169 decimal to hex» в поисковую систему bing, и ответ должен быть в верхней части результатов, без необходимости переходить на какие-либо страницы.
Шестнадцатеричным эквивалентом десятичного значения 169 является шестнадцатеричное значение A9.
Примечание. Чтобы отличить шестнадцатеричные числа от стандартных [десятичных или десятичных] чисел, некоторые ресурсы могут использовать обозначение «0x», например, 0xA9 для шестнадцатеричного значения A9. .
.
Чтобы использовать это в значении свойства содержимого css, чтобы предотвратить буквальное отображение «A9», нам нужно использовать синтаксис «escape» css, чтобы использовать его как объект символа. Мы делаем это с помощью обратной косой черты.
Заменить &копировать; (или «авторское право», если вы не пытались использовать символьное имя объекта xhtml) с «\A9»:
content: «- \A9 2011»;
Примечание. Между «\A9» и «2011» есть два пробела, потому что пробел после шестнадцатеричного значения является частью синтаксиса экранирования. Пробел предотвращает двусмысленность в ситуациях, когда дизайнер хочет, чтобы объект символа отображался рядом с содержимым без пробела, а первый символ этого содержимого просто оказался шестнадцатеричной цифрой (т. е. 0-9).и a-f или A-F). Если бы мы хотели «©2011» (то есть без пробела между © и 2011), то мы бы использовали «\A9 2011» вместо «\A92011», потому что браузер не может сказать, что вы не имеете в виду \A и 92011, или \A92 и 011, \A920 и 11 и так далее.
Что ж, все работает, но прежде чем вы уйдете отсюда, чтобы попробовать это в своем собственном проекте, необходимо рассмотреть пару важных моментов.
Во-первых, свойство content и псевдоселекторы :before и :after не работают в версиях Internet Explorer до IE8, поэтому, если этот контент, который вы создадите с помощью этой техники CSS, имеет ключевое значение для доступности вашего сайта, он может Было бы неплохо подождать, пока больше пользователей не перейдут с этих более ранних версий IE.
Во-вторых, в чем-то связанном с предыдущим вопросом, является идея семантики. Css предназначен для использования только для представления и стиля. Весь контент и структура должны храниться в xhtml. При этом, когда мы используем свойство контента, обычно это делается для улучшения страницы, а не для добавления необходимого контента.
В том же ключе вы, возможно, уже заметили, что вы не можете перетаскивать текст, сгенерированный с помощью свойства содержимого, потому что, что касается фактического документа, этого содержимого на самом деле не существует — это просто презентационные элементы из css, и поэтому он определенно не будет использоваться ни в каких семантических приложениях, таких как использование в «pagerank» для поисковой системы Google, доступность для программ чтения с экрана и так далее.


 "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h3>. Значение counter определяет счетчик */
}
h4 {
margin-left : 20px; /* устанавливаем величину отступа от левого края элемента */
}
h4:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h4> */
counter-increment : schetchik2; /* определяем инкремент для статей с шагом 1 (значение по умолчанию) */
content : counter(schetchik1) "." counter(schetchik2) " "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h4>. Значение counter определяет счетчик */
}
</style>
</head>
<body>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
</body>
</html>
"; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h3>. Значение counter определяет счетчик */
}
h4 {
margin-left : 20px; /* устанавливаем величину отступа от левого края элемента */
}
h4:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h4> */
counter-increment : schetchik2; /* определяем инкремент для статей с шагом 1 (значение по умолчанию) */
content : counter(schetchik1) "." counter(schetchik2) " "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h4>. Значение counter определяет счетчик */
}
</style>
</head>
<body>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
</body>
</html>



 story {
content-visibility: auto;
contain-intrinsic-size: 1000px; /* Объяснено далее */
}
story {
content-visibility: auto;
contain-intrinsic-size: 1000px; /* Объяснено далее */
}
 Он также обновляет состояние рендеринга в любое время, когда это необходимо, даже если он скрыт.
Он также обновляет состояние рендеринга в любое время, когда это необходимо, даже если он скрыт.