Псевдоэлемент ::first-letter | CSS | WebReference
- Содержание
- Синтаксис
- Пример
- Примечание
- Спецификация
- Браузеры
Псевдоэлемент ::first-letter определяет стиль первого символа в тексте элемента, к которому добавляется. К этому псевдоэлементу могут применяться только стилевые свойства, связанные со свойствами шрифта, полями, отступами, границами, цветом и фоном.
Синтаксис
Селектор::first-letter { ... }Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>first-letter</title> <style> p { font-family: Arial, Helvetica, sans-serif; /* Гарнитура шрифта основного текста */ font-size: 0.9em; /* Размер шрифта */ } p::first-letter { font-family: «Times New Roman», Times, serif; /* Гарнитура шрифта первой буквы */ font-size: 2em; /* Размер шрифта первого символа */ color: red; /* Красный цвет текста */ } </style> </head> <body> <p>Луч фонарика высветил старые скрипучие ступени, по которым не далее как пять минут назад в дом поднялся Паша. Оля осторожно приоткрыла дверь и
посветила внутрь дома. Луч света, словно нехотя, пробивался сквозь тугую
завесу из мрака и пыли. </p>
<p>Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого
не было, и лишь на полу валялась порванная туфля Паши.</p>
</body>
</html>
Оля осторожно приоткрыла дверь и
посветила внутрь дома. Луч света, словно нехотя, пробивался сквозь тугую
завесу из мрака и пыли. </p>
<p>Взгляд Оли опустился на пол, и она вскрикнула. В пустом помещении никого
не было, и лишь на полу валялась порванная туфля Паши.</p>
</body>
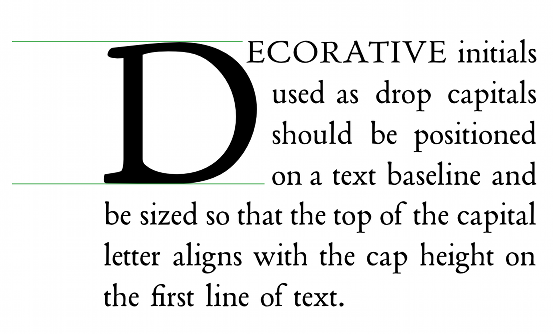
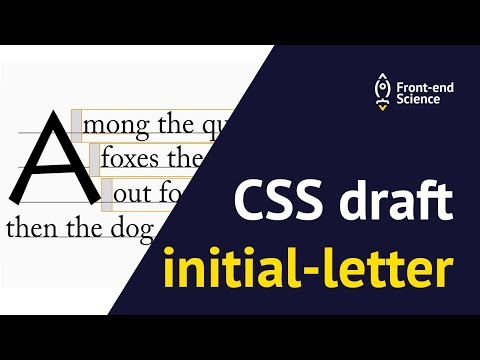
</html>Результат примера показан на рис. 1. В данном примере изменяется шрифт, размер и цвет первой буквы каждого абзаца текста.
Рис. 1. Результат использования псевдоэлемента ::first-letter
Примечание
В CSS3 псевдоэлементы стали обозначаться двумя двоеточиями, чтобы синтаксис отличался от псевдоклассов. В CSS2 они обозначаются одним двоеточием. Браузеры, как правило, понимают оба синтаксиса.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Pseudo-Elements Module Level 4 | Рабочий проект |
| Selectors Level 3 | Рекомендация |
CSS Level 2 Revision 1 (CSS 2. | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.

Браузеры
| :first-letter | 5.5 | 12 | 1 | 3.5 | 1 | 1 |
| ::first-letter | 9 | 12 | 1 | 7 | 1 | 1 |
| :first-letter | 1 | 1 | 4 | 1 |
| ::first-letter | 1 | 1 | 7 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Псевдоэлементы
Текст и шрифт
См. также
- Буквица
- Псевдоэлементы
Практика
- Выступающий инициал
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 30.08.2017
Редакторы: Влад Мержевич
letter | HTML и CSS с примерами кода
Псевдо-элемент ::first-letter применяет стили к первой букве первой строки элемента уровня блока, но только тогда, когда не предшествует другой контент (например, изображения или встроенные таблицы).
- ::after
- ::backdrop
- ::before
::cue- ::first-letter
- ::first-line
::grammar-error::marker::part()- ::placeholder
- ::selection
::slotted()::spelling-error
Синтаксис
/* Selects the first letter of a <p> */
p::first-letter {
font-size: 130%;
}
Значения
Первая буква элемента не всегда тривиальна для идентификации:
- Пунктуация, которая предшествует или сразу следует за первой буквой, включается в псевдоэлемент.
 Пунктуация включает любой символ Юникода, определенный в открытии (Ps), закрытии (Pe), начальной кавычки (Pi), финальной кавычки (Pf) и других классах пунктуации (Po).
Пунктуация включает любой символ Юникода, определенный в открытии (Ps), закрытии (Pe), начальной кавычки (Pi), финальной кавычки (Pf) и других классах пунктуации (Po). - На некоторых языках есть орграфы, которые всегда капитализируются вместе, как IJ на голландском языке. В этих случаях обе буквы орграфа должны быть сопоставлены псевдоэлементом
- Комбинация псевдо-элемента
::beforeи свойстваcontentможет вводить некоторый текст в начале элемента. В этом случае::first-letterбудет соответствовать первой букве этого сгенерированного контента.
Только малый поднабор свойств CSS можно использовать с псевдоэлементом ::first-letter:
- Свойства шрифта:
font,font-style,font-feature-settings,font-kerning,font-language-override,font-stretch,font-synthesis,font-variant,font-variant-alternates,font-variant-caps,font-variant-east-asian,font-variant-ligatures,font-variant-numeric,font-variant-position,font-weight,font-size,font-size-adjust,line-heightиfont-family - Свойства фона:
background,background-color,background-image,background-clip,background-origin,background-position,background-repeat,background-size,background-attachmentиbackground-blend-mode - Свойства отступов:
margin,margin-top,margin-right,margin-bottom,margin-left - Свойства полей:
padding,padding-top,padding-right,padding-bottom,padding-left - Свойства рамок:
border,border-style,border-color,border-width,border-radius,border-image - Цвет
color - Свойства
text-decoration,text-shadow,text-transform,letter-spacing,word-spacing,line-height,text-decoration-color,text-decoration-line,text-decoration-style,box-shadow,float,vertical-align
Спецификации
- CSS Pseudo-Elements Level 4
- CSS Text Decoration Module Level 3
- Selectors Level 3
- CSS Level 2 (Revision 1)
- CSS Level 1
Поддержка браузерами
Can I Use css-first-letter? Data on support for the css-first-letter feature across the major browsers from caniuse. com.
com.
Пример
HTML
<p> Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est. </p> <p> Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat. </p> <p> Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat. </p> <p>-The beginning of a special punctuation mark.</p> <p>_The beginning of a special punctuation mark.</p> <p>"The beginning of a special punctuation mark.</p> <p>'The beginning of a special punctuation mark.</p> <p>*The beginning of a special punctuation mark.</p> <p>#The beginning of a special punctuation mark.</p> <p>「特殊的汉字标点符号开头。</p> <p>《特殊的汉字标点符号开头。</p> <p>“特殊的汉字标点符号开头。</p>
CSS
p::first-letter {
color: red;
font-size: 130%;
}
Результат
CSS ::first-letter | TuHub
::first-letter — это псевдоэлемент, который выбирает первую букву в первой строке блочного элемента (например, такого как параграф <p>), если перед этой буквой нет какого-либо другого контента (такого как изображение или таблицы).
Общие сведения
Псевдоэлемент ::first-letter не выберет первую букву у строчных элементов: то есть у тех элементов, у которых свойство display установлено в значение inline. Он работает только с элементами у которых свойство display установлено в значения block, inline-block, table-cell, table-caption, или list-item.
Если в элементе есть некоторое текстовое содержимое, добавленное в начало элемента с помощью псевдоэлемента :before и свойства content, то первая буква этого содержимого станет целевой буквой для псевдоэлемента ::first-letter.
Например, если в цитате есть содержимое добавленное с помощью следующего правила:
blockquote:before {
content: "Цитата: ";
}из селектора blockquote:before выберется буква «Ц» от слова «Цитата:», даже если внутри самой цитаты есть другой текст.
Знаки пунктуации, которые предшествуют или следуют за первой буквой, будут включены в ::first-letter.
Синтаксис псевдоэлемента
/* Старый синтаксис CSS2 */
p:first-letter {
/* Здесь содержимое и стили */
}
/* Новый синтаксис CSS3 */
p::first-letter {
/* Здесь содержимое и стили */
}Свойства используемые :first-letter для стилизации
Псевдоэлемент :first-letter может использовать для стилизации только определённые свойства:
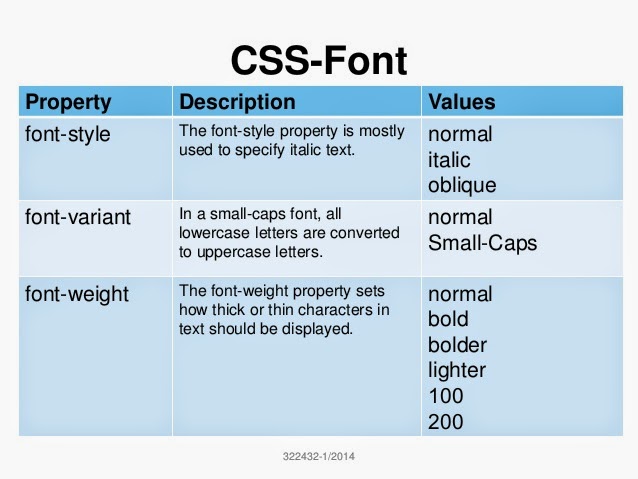
- Свойства шрифтов: font, font-style, font-variant, font-weight, font-size, line-height, и font-family.

- text-decoration, text-transform, letter-spacing, word-spacing (при необходимости), float, vertical-align (только если у float значение
none), и color. - Свойства внешних отступов: margin, margin-top, margin-right, margin-bottom, и margin-left.
- Свойства внутренних отступов: padding, padding-top, padding-right, padding-bottom, и padding-left.
- Свойства границ: border, border-width, border-style, border-color, и соответствующие им свойства.
- Свойства фона: background, background-color, background-image, background-position, background-repeat, background-size, и background-attachment.
Поддержка браузерами
::first-letter CSS pseudo-element selector
IE
9
0.09%
10
0.01%
11
0.48%
Edge
103
0.06%
104
0.65%
105
3.41%
Firefox
103
0.14%
104
1.6%
105
0.54%
106
0.01%
Chrome
104
4. 81%
81%
105
16.6%
106
0.29%
107
0.02%
108
0.01%
Safari
15.5
0.31%
15.6
1.78%
16.0
0.18%
16.1
0.01%
Safari on iOS
15.5
1.04%
15.6
8.71%
16.0
1.91%
16.1
0.02%
Chrome for Android
105
41.23%
Полная поддержка
Частичная поддержка
С префиксом
Не поддерживается
Данные с сервиса caniuse.com
Примечание
Наследование и специфика
Если элемент к которому применяется псевдоэлемент :first-letter является элементом списка (display: list-item), то оно применяется к первой букве после маркера. Браузеры могут игнорировать :first-letter применяемое на элементах списка со свойством list-style-position: inside.
В некоторых языках могут присутствовать определённые правила касающиеся обработки определённых комбинаций букв. В голландском, например, если комбинация букв «ij» находится в начале слова, то псевдоэлемент :first-letter будет рассматривать их как одну букву.
Псевдоэлемент ::first-line можно использовать для стилизации первой строки элемента. ::first-letter будет наследовать стили применяемые с помощью ::first-line. Если используются оба псевдоэлемента ::first-line и ::first-letter, то стили указанные в ::first-letter будут переопределять стили из ::first-line.
Разница между нотациями: (:) и (::)
Скорее всего вы встретите (или уже встречали) нотацию :first-letter, которая использует одно двоеточие вместо двух.
В CSS1 и CSS2 псевдоэлементы определялись с помощью одного двоеточия (:), также как и псевдоклассы (например :hover). В CSS3 для псевдоэлементов была добавлена нотация с двумя двоеточиями чтобы отличать их от псевдоклассов.
Все браузеры, которые поддерживают нотацию с двумя двоеточиями также поддерживают и нотацию с одним двоеточием. Однако, Internet Explorer 8 не поддерживает нотацию с двойным двоеточием. Поэтому если вам не нужна поддержка Internet Explorer 8, то можете использовать вариант с двумя двоеточиями и не беспокоится за поддержку браузерами.
Пример
html — CSS: первая буква не работает
Я пытаюсь применить стили CSS к некоторым фрагментам HTML, созданным из документа Microsoft Word. HTML-код, сгенерированный Word, довольно ужасен и включает в себя множество встроенных стилей. Это выглядит примерно так:
<голова>
<тело>
<центр>
Текст заголовка идет здесь
Текст содержания находится здесь.
…и очень просто, я хотел бы стилизовать первую букву раздела заголовка. Он просто должен быть крупнее и другим шрифтом. Для этого я пытаюсь использовать селектор :first-letter с чем-то вроде:
p b span:first-letter {
размер шрифта: 500px !важно;
}
Но, похоже, это не работает. Вот скрипка, демонстрирующая это:
http://jsfiddle.net/KvGr2/
Любые идеи, что не так/как правильно оформить первую букву раздела заголовка? Я могу внести небольшие изменения в разметку (например, добавить обертку вокруг элементов), хотя и не без труда.
- html
- css
::first-letter не работает с встроенными элементами, такими как span . ::first-letter работает с элементами блока , такими как абзац, заголовок таблицы, ячейка таблицы, элемент списка или с теми, у которых свойство display установлено на inline-block .
Поэтому лучше применить ::first-letter к p вместо span .
p::first-letter {размер шрифта: 500px;}
или, если вам нужен селектор ::first-letter в диапазоне , напишите так:
p b span::first-letter {font-size: 500px !important;}
диапазон {отображение:блок}
MDN объясняет такое неочевидное поведение:
Псевдоэлемент CSS
::first-letterвыбирает первую букву первой строки блока, если ей не предшествует какой-либо другой контент (например, изображения или встроенные таблицы) в этой строке.…
Первая строка имеет значение только в блочном контейнере, поэтому псевдоэлемент
::first-letterвлияет только на элементы сdisplayvalue ofblock,inline-block,table-cell,list-itemилиtable-caption. Во всех остальных случаях::first-letterне действует.
Еще один странный случай (помимо того, что вы не работаете со встроенными элементами) — если вы используете :before :first-letter будет применяться к предыдущей, а не фактической первой букве, см. codepen
Примеры
- http://jsfiddle.net/sandeep/KvGr2/9/
- http://krijnhoetmer.nl/stuff/css/first-letter-inline-block/
Ссылки
https://developer.mozilla.org/en-US/docs/Web/CSS/::first-letter http://reference.sitepoint.com/css/pseudoelement-firstletter
2
Вы можете получить предполагаемое поведение, установив для свойства display диапазона значение inline-block:
.heading span { отображение: встроенный блок; } .heading span: первая буква { красный цвет; }
<дел> Ан Интересно Заголовок
2
Это связано с тем, что :first-letter работает только с блочными/инлайн-блочными элементами. SPAN — встроенный элемент.
Взято с http://reference.sitepoint.com/css/pseudoelement-firstletter:
Псевдоэлемент :first-letter в основном используется для создания общих типографские эффекты, такие как буквицы. Этот псевдоэлемент представляет первый символ первой отформатированной строки текста в элемент уровня блока, встроенный блок, заголовок таблицы, ячейка таблицы, или элемент списка.
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
css ::first-letter (:first-letter) — Справочник CodeProject
Псевдоэлемент CSS ::first-letter выбирает первую букву первой строки блока, если ей не предшествует какой-либо другой контент (например, изображения или встроенные таблицы) в этой строке.
Пример
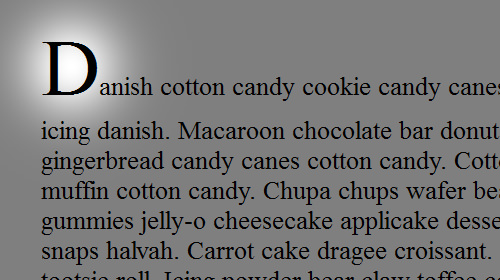
Сделать первую букву каждого абзаца красной и большой.
HTML-контент
HTML
Копировать код
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut Labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata saintus est. Lorem ipsum dolor сидеть амет. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy amet.
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat.
Ut wisi enim ad minim veniam, quis nostrud exercitation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait нулла облегчения.

-Начало специального знака препинания.
_Начало специального знака препинания.
"Начало специального знака препинания.
'Начало специального знака препинания.
*Начало специального знака препинания.
#Начало специального знака препинания.
「特殊的汉字标点符号开头。
《特殊的汉字标点符号开头。
"特殊的汉字标点符号开头。
CSS-контент
CSS
Код копирования
p::first-letter { /* Используйте :first-letter, если требуется поддержка IE 8 или более ранних версий */
красный цвет;
размер шрифта: 130%;
} Выход
Синтаксис
CSS
Код копирования
/* Синтаксис CSS3 */
::first-letter { свойства стиля }
/* Синтаксис CSS2 */
:first-letter { свойства стиля } Описание
Псевдоэлемент CSS ::first-letter выбирает первую букву первой строки блока, если ей не предшествует какой-либо другой контент (например, изображения или встроенные таблицы) в этой строке.
Первая буква элемента не обязательно тривиальна для идентификации:
- Пунктуация, то есть любые символы, определенные в Unicode в open (Ps), close (Pe), начальная кавычка (Pi), конечная цитата (Pf) и другие классы пунктуации (Po), предшествующие первой букве или сразу следующие за ней, также соответствуют этому псевдоэлементу.
- Точно так же в некоторых языках диграфы всегда пишутся с заглавной буквы, например
IJв голландском языке. В этих редких случаях обе буквы орграфа должны соответствовать псевдоэлементу::first-letter. (Это плохо поддерживается браузерами, проверьте таблицу совместимости браузеров). - Наконец, комбинация псевдоэлемента
::beforeи свойстваcontentможет вставить некоторый текст в начало элемента. В этом случае::first-letterбудет соответствовать первой букве этого сгенерированного контента.
Первая строка имеет значение только в блочном контейнере, поэтому псевдоэлемент ::first-letter действует только на элементы с display значением block , inline-block , ячейка таблицы , элемент списка или заголовок таблицы . Во всех остальных случаях ::first-letter не действует.
Только небольшое подмножество всех свойств CSS может использоваться внутри блока объявления набора правил CSS, содержащего селектор с использованием псевдоэлемента ::first-letter :
- Все свойства шрифта:
font,font-style,font-feature-settings,font-kerning,font-language-override,шрифт-растяжка,шрифт-синтез,шрифт-вариант,шрифт-вариант-альтернативы,шрифт-вариант-заглавные буквы,шрифт-вариант-восточно-азиатский, -9000вариант -ligatures ,font-variant-numeric,font-variant-position,font-weight,font-size,font-size-adjust,line-heightи -9000family .
- Все свойства фона :
background,background-color,background-image,background-clip,background-origin,background-position,background-size70 background-repeat ,8 ,
0иbackground-blend-mode. - Все свойства полей:
margin,margin-top,margin-right,margin-bottom,margin-left. - Все свойства заполнения:
padding,padding-top,padding-right,padding-bottom,padding-left. - Все свойства границ: краткие обозначения
border,border-style,border-color,border-width,border-radius,border-imageи свойства longhands. - Свойство цвета

- Текст-украшение
text-shadow,text-transform,letter-spacing,word-spacing(при необходимости),line-height,text-decoration-color,text-decoration-color,7 text-decoration-color
,text-decoration-style,box-shadow,float,vertical-align(только еслиfloatравноnone) Свойства CSS.
Поскольку этот список будет расширен в будущем, рекомендуется не использовать какие-либо другие свойства внутри блока объявлений, чтобы сохранить CSS в будущем.
В CSS 2 перед псевдоэлементами стоял одиночный двоеточие. Поскольку псевдоклассы также следовали тому же соглашению, они были неразличимы. Чтобы решить эту проблему, CSS 2.1 изменил соглашение для псевдоэлементов. Теперь псевдоэлемент имеет префикс с двумя символами двоеточия, а псевдокласс по-прежнему имеет префикс с одним двоеточием.
Поскольку несколько браузеров уже реализовали версию CSS 2 в выпускной версии, все браузеры, поддерживающие синтаксис с двумя двоеточиями, также поддерживают старый синтаксис с одним двоеточием.
Если необходимо поддерживать устаревшие браузеры, :first-letter является единственным приемлемым выбором; если нет, предпочтительнее ::first-letter .
Совместимость с браузером
- Настольный
- Мобильный
| Особенность | Хром | Firefox (Геккон) | Internet Explorer | Опера | Сафари (веб-кит) |
|---|---|---|---|---|---|
| Базовая опора | 1,0 | 1.0 (1.7 или более ранняя версия) | 9,0 | 7,0 | 1,0 (85) |
Старый синтаксис с одним двоеточием ( : первая буква ) | 1,0 | 1.0 (1. 7 или более ранняя версия) 7 или более ранняя версия) | 5,5 | 3,5 | 1,0 (85) |
Поддержка голландского диграфа IJ | Нет поддержки | Ошибка отсутствия поддержки 92176 | Нет поддержки | Нет поддержки | Нет поддержки |
| Особенность | Андроид | Firefox Mobile (Геккон) | Интернет-телефон | Опера Мобайл | Мобильный сафари |
|---|---|---|---|---|---|
| Базовая опора | ? | 1,0 (1) | Нет поддержки | ? | ? |
Старый синтаксис с одним двоеточием ( : первая буква ) | ? | 1,0 (1) | ? | ? | ? |
Поддержка голландского диграфа IJ | ? | Нет поддержки | ? | ? | ? |
См.
 также
также - Псевдоэлемент
::first-line.
Технические характеристики
| Спецификация | Статус | Комментарий |
|---|---|---|
| Псевдоэлементы CSS уровня 4 Определение ‘::first-letter’ в этой спецификации. | Рабочий проект | Обобщенные разрешенные свойства для набора текста, оформления текста и свойств встроенного макета, opacity и box-shadow . |
| Оформление текста CSS, уровень 3 Определение ‘text-shadow с ::first-letter’ в этой спецификации. | Кандидат в рекомендации | Разрешено использование text-shadow с ::first-letter . |
| Селекторы уровня 3 Определение ‘::first-letter’ в этой спецификации.  | Рекомендация | Определено поведение в крайних случаях, например в элементах списка, или с поведением, зависящим от языка (например, в голландском диграфе 9).0007 IJ ). Был введен синтаксис с двумя колонками для псевдоэлементов. |
| CSS уровня 2 (редакция 1) Определение ‘::first-letter’ в этой спецификации. | Рекомендация | Никаких существенных изменений, хотя CSS уровня 2 по-прежнему использует синтаксис с одним двоеточием. |
| Уровень CSS 1 Определение ‘::first-letter’ в этой спецификации. | Рекомендация | В первоначальном определении использовался синтаксис с одним двоеточием. |
Лицензия
© 2016 Mozilla Contributors
Под лицензией Creative Commons Attribution-ShareAlike License v2.5 или более поздней версии.
https://developer. mozilla.org/en-us/docs/web/css/::first-letter
mozilla.org/en-us/docs/web/css/::first-letter
CSS CSS-псевдоэлемент Макет NeedsMobileBrowserСовместимость Ссылка Интернет
:: первая буква | Коддропс
::first-letter — это псевдоэлемент , который выбирает первую букву в первой строке элемента блочного уровня (например, абзаца
Псевдоэлемент ::first-letter не выбирает первую букву элемента встроенного уровня; то есть элемент с display: inline . Он работает только с элементами, которые имеют отображаемое значение block , inline-block , table-cell , table-caption или list-item .
Если элемент имеет некоторый текстовый контент, вставленный в его начало с помощью псевдоэлемента ::before со свойством content , то первой буквой сгенерированного контента будет буква, на которую нацелен ::first-letter . Например, если к абзацу добавлено содержимое с использованием следующего правила:
р: до {
содержание: "Примечание: ";
}
селектор p:first-letter соответствует букве «N» в «Примечании», даже если внутри абзаца есть другой текст.
Селектор :first-letter также применяется, если первая буква на самом деле является цифрой, например, «2» в «25 кошках».
Первая буква должна находиться в первой отформатированной строке. Например, в этой разметке:
Первый уровень...&ly;/p>
первая строка не содержит букв (строка переходит в другую строку без какого-либо содержимого) и :first-letter ничего не соответствует. В частности, он не соответствует букве «F» в слове «First».
В частности, он не соответствует букве «F» в слове «First».
Знаки препинания (т. е. символы, определенные в Unicode в классах пунктуации «открытый» (Ps), «закрытый» (Pe), «начальный» (Pi), «конечный» (Pf) и «другой» (Po)), которые предшествуют или следует первая буква должна быть включена в :: первая буква . Например, результат стилизации первой буквы:
«Исходя из собственного невежества и объединенного невежества других (наиболее свободно и щедро дарованного), мы бойко и легко наметили детали кампании. В Вардё мы должны были купить меха для ношения и лошадей для верховой езды.
будет выглядеть следующим образом, где кавычка оформлена как часть :: первая буква :
Свойства, используемые для стиля
::first-letter Для стиля ::first-letter можно использовать только подмножество свойств CSS:
- Свойства шрифта:
font,font-style,font-variant,font-weight,font-size,line-heightисемейство шрифтов.
-
text-decoration,text-transform,letter-spacing,word-spacing(при необходимости),float,vertical-align(только еслиfloat) иis noneцвет. - Свойства поля:
margin,margin-top,margin-right,margin-bottomиполе слева. - Свойства заполнения:
padding,padding-top,padding-right,padding-bottomиpadding-left - Свойства границы:
border,border-width,border-style,border-color, и соответствующие полноформатные свойства для каждого из этих свойств. - Свойства фона:
background,background-color,background-image,background-position,background-repeat,background-sizeиbackground-attachment.
Общая информация и заметки
Если элемент является элементом списка ( display: list-item ), :first-letter применяется к первой букве в основном поле после маркера. Пользовательские агенты могут игнорировать :first-letter в элементах списка с list-style-position: внутри .
Некоторые языки могут иметь особые правила обработки определенных комбинаций букв. Например, в голландском языке, если комбинация букв «ij» появляется в начале слова, обе буквы следует рассматривать в псевдоэлементе ::first-letter .
Первая буква ячейки таблицы или встроенного блока не может быть первой буквой элемента-предка. Например, в следующей разметке:
<дел>
Привет
До свидания
и так далее



 Пунктуация включает любой символ Юникода, определенный в открытии (Ps), закрытии (Pe), начальной кавычки (Pi), финальной кавычки (Pf) и других классах пунктуации (Po).
Пунктуация включает любой символ Юникода, определенный в открытии (Ps), закрытии (Pe), начальной кавычки (Pi), финальной кавычки (Pf) и других классах пунктуации (Po).


 heading span {
отображение: встроенный блок;
}
.heading span: первая буква {
красный цвет;
}
heading span {
отображение: встроенный блок;
}
.heading span: первая буква {
красный цвет;
} 





 На самом деле
На самом деле  Если используются как
Если используются как  Однако Internet Explorer 8 не поддерживает запись с двумя запятыми. Таким образом, если вам не требуется поддержка Internet Explorer 8 или более ранних версий, вы можете использовать обозначение с двумя двоеточиями, не беспокоясь о поддержке браузера.
Однако Internet Explorer 8 не поддерживает запись с двумя запятыми. Таким образом, если вам не требуется поддержка Internet Explorer 8 или более ранних версий, вы можете использовать обозначение с двумя двоеточиями, не беспокоясь о поддержке браузера.