counter-reset | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 2.0+ | 9.2+ | 3.0+ | 1.0+ | 2.1+ | 2.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает идентификатор, в котором будет храниться счётчик отображений определенного элемента, а также начальное значение счётчика. Такой счётчик может выводиться с помощью свойства content и псевдоэлементов :after и :before.
Синтаксис
counter-reset: none | inherit | идентификатор | целое число
Значения
- none
- Запрещает инициацию счётчика для текущего селектора.
- inherit
- Наследует значение родителя.
- идентификатор
Задаёт одну или несколько переменных, в которых будет храниться значение счётчика. Значения разделяются между собой пробелом.- целое число
- Начальное значение каждого идентификатора. По умолчанию равно 0.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>counter-reset</title>
<style>
li { list-style-type: none; } /* Убираем исходную нумерацию у списка */
ol { counter-reset: list1; } /* Инициируем счетчик */
ol li:before {
counter-increment: list1; /* Увеличиваем значение счетчика */
content: counter(list1) ". "; /* Выводим число */
}
ol ol { counter-reset: list2; } /* Инициируем счетчик вложенного списка */
ol ol li:before {
counter-increment: list2; /* Увеличиваем значение счетчика вложенного списка */
content: counter(list1) "." counter(list2) ". "; /* Выводим число */
}
</style>
</head>
<body>
<ol>
<li>Пункт
<ol>
<li>Подпункт</li>
<li>Подпункт</li>
<li>Подпункт</li>
</ol>
</li>
<li>Пункт
<ol>
<li>Подпункт</li>
<li>Подпункт</li>
</ol>
</li>
</ol>
</body>
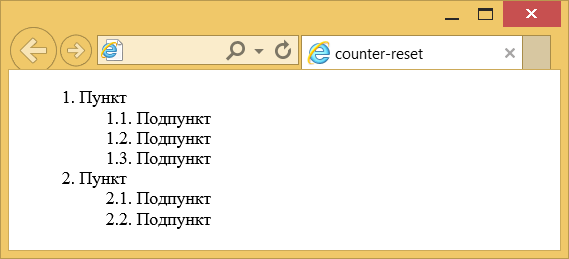
</html> Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства counter-reset
Примечание
Для элементов, у которых установлено display: none, значение счётчика не меняется.
counter-reset | CSS | WebReference
Устанавливает переменную, в которой будет храниться счётчик отображений определенного элемента, а также начальное значение счётчика. Такой счётчик может выводиться с помощью свойства content и псевдоэлементов ::after и ::before.
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис ?
counter-reset: [<переменная> | <число>?]+ | noneОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- none
- Запрещает инициацию счётчика для текущего селектора.
- inherit
- Наследует значение родителя.
- <переменная>
- Задаёт одну или несколько переменных, в которых будет храниться значение счётчика. Значения разделяются между собой пробелом.
- <число>
- Начальное значение каждого идентификатора. По умолчанию равно 0.
Пример
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>counter-reset</title> <style> li { list-style-type: none; } /* Убираем исходную нумерацию у списка */ ol { counter-reset: list1; } /* Инициируем счетчик */ ol li:before { counter-increment: list1; /* Увеличиваем значение счетчика */ content: counter(list1) ". "; /* Выводим число */ } ol ol { counter-reset: list2; } /* Инициируем счетчик вложенного списка */ ol ol li:before { counter-increment: list2; /* Увеличиваем значение счетчика вложенного списка */ content: counter(list1) "." counter(list2) ". "; /* Выводим число */ } </style> </head> <body> <ol> <li>Пункт <ol> <li>Подпункт</li> <li>Подпункт</li> <li>Подпункт</li> </ol> </li> <li>Пункт <ol> <li>Подпункт</li> <li>Подпункт</li> </ol> </li> </ol> </body> </html>
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства counter-reset
Объектная модель
Объект.style.counterReset
Примечание
Для элементов, у которых установлено display: none, значение счётчика не меняется.
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 20.09.2018
Редакторы: Влад Мержевич

Свойство counter-reset | CSS справочник
CSS свойстваОпределение и применение
CSS свойство counter-reset создает или сбрасывает один, либо несколько счетчиков. Чаще всего используется вместе со свойствами counter-increment и content.
Поддержка браузерами
CSS синтаксис:
counter-reset:"none | name number | initial | inherit";
JavaScript синтаксис:
object.style.counterReset = "nazvanie"
Значения свойства
| Значение | Описание |
|---|---|
| none | Нет счетчиков, которые будут сброшены. Это значение по умолчанию. |
| name number | Имя определяет, какой счетчик должен быть сброшен, а число указывает начальное значение счетчика. Например, если указано 5, то счётчик инкрементируется и начнется с 6. По умолчанию начальное значение равно нулю. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS2Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования счетчиков в CSS.</title>
<style>
body {
counter-reset : schetchik1 5; /* инициализируем счетчик №1 и устанавливаем начальное значение равное 5 (счётчик инкрементируется(5 +1) и начнется с 6) */
line-height : .3em; /* устанавливаем междустрочный интервал для всего документа */
}
h3 {
counter-reset : schetchik2; /* инициализируем счетчик №2 */
}
h3:before { /* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h3> */
counter-increment : schetchik1; /* определяем инкремент для глав с шагом 1 (значение по умолчанию) */
content : "Глава № " counter(schetchik1) ". "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h3>. Значение counter определяет счетчик */
}
h4 {
margin-left : 20px; /* устанавливаем величину отступа от левого края элемента */
}
h4:before {/* Псевдоэлемент :before добавляет содержимое, указанное в свойстве content перед каждым элементом <h4> */
counter-increment : schetchik2; /* определяем инкремент для статей с шагом 1 (значение по умолчанию) */
content : counter(schetchik1) "." counter(schetchik2) " "; /* указываем, содержимое, которое будет добавлено перед каждым элементом <h4>. Значение counter определяет счетчик */
}
</style>
</head>
<body>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
<h3>Название главы</h3>
<h4>Статья</h4>
<h4>Статья</h4>
<h4>Статья</h4>
</body>
</html>
counter-reset | CSS справочник
Поддержка браузерами
| 12.0+ | 8.0+ | 2.0+ | 4.0+ | 9.6+ | 3.1+ |
Описание
Свойство counter-reset используется для сброса счётчика и установки ему начального значения. Счётчик сбрасывается и устанавливается в начальное значение каждый раз, когда HTML-элемент, для которого применялось свойство, повторно появляется на странице.
Изменение значения счетчика осуществляется с помощью свойства counter-increment, а способ нумерации (тип маркера) и вывод счётчика осуществляется свойством content.
Свойство counter-reset используется совместно со свойствами counter-increment и content.
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS2 |
| Синтаксис JavaScript: | object.style.counterReset=»subsection» |
Синтаксис
counter-reset: none | имя [число];
Значения свойства
| Значение | Описание |
|---|---|
| none | Указывает, что счётчик для выбранного элемента не установлен. |
| имя [число] | Имя счётчика, в котором будет храниться значение счётчика. После имени счётчика через пробел можно указать целое число, определяющее начальное значение счётчика, которое будет присваиваться счётчику при его сбросе. По умолчанию счётчик инициализируется 0 (нулём). |
Пример
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style>
body { counter-reset: section; } /*инициализируем два счетчика*/
h2 { counter-reset: subsection; }
h2:before {
counter-increment: section 1; /*определяем инкремент для разделов*/
content: "Раздел " counter(section) ". ";
}
h3:before {
counter-increment: subsection 1; /*определяем инкремент для подразделов*/
content: counter(section) "." counter(subsection) " ";
}
</style>
</head>
<body>
<h2>Самоучитель HTML</h2>
<h3>Справочник HTML</h3>
<h3>Самоучитель XHTML</h3>
<h3>Самоучитель CSS</h3>
<h2>Программирование</h2>
<h3>JavaScript</h3>
<h3>VBScript</h3>
<h2>Самоучитель XML</h2>
<h3>XML</h3>
<h3>XSL</h3>
</body>
</html>
Результат данного примера в окне браузера:

seodon.ru | CSS справочник — counter-reset
Опубликовано: 18.08.2010 Последняя правка: 10.12.2015
Свойство CSS counter-reset используется для создания счетчика, указания его начального значения и сброса счетчика в это значение, если HTML-элемент, для которого применялось свойство, повторно появляется на странице. Изменение значения счетчика осуществляется с помощью counter-increment, а способ нумерации задается свойством content.
Тип свойства
Назначение: контент.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства counter-reset являются следующие величины:
- Идентификатор(ы) — одно или несколько (через пробел) имен созданных счетчиков. Именем может быть любое слово, включающее латинские буквы (a-z, A-Z), цифры (0-9), знаки подчеркивания (_) и дефисы (-). Но оно не может начинаться с цифры или дефиса, за которым идет цифра.
- Число — целое число, присваивающее начальное значение счетчику. Пишется через пробел после каждого идентификатора, если не указано, то значение равно единице (1). Допускаются отрицательные величины.
- none — запрет на создание счетчика для селектора, к которому применяется свойство counter-reset.
- inherit — наследует значение counter-reset от родительского элемента.
Процентная запись: не существует.
Значение по умолчанию: none.
Синтаксис
counter-reset: [идентификатор число?]+ | none | inherit
Пример CSS: использование counter-reset
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство counter-reset</title>
<style type="text/css">
body {
counter-reset: zag2; /* создаем счетчик заголовков */
}
h3:before {
content: "Глава " counter(zag2, upper-roman) ". "; /* добавляем в начале
каждого заголовка текст, текущее значение счетчика и снова текст */
counter-increment: zag2; /* при каждом появлении элемента h3, счетчик будет
увеличиваться на единицу */
}
h3 {
counter-reset: parag; /* создаем счетчик параграфов */
}
p:before {
content: counter(parag, lower-latin) ") "; /* добавляем в начале каждого
параграфа значение счетчика и текст */
counter-increment: parag; /* увеличение счетчика параграфов на единицу */
}
</style>
</head>
<body>
<h3>Первый заголовок</h3>
<p>Параграф.</p>
<p>Параграф.</p>
<p>Параграф.</p>
<h3>Второй заголовок</h3>
<p>Параграф.</p>
<p>Параграф.</p>
</body>
</html>Результат примера
В этом примере счетчик заголовков (zag2) был объявлен для тега <BODY>. Это сделано для того, чтобы в пределах всей страницы счетчик не сбрасывался в начальное положение, а только увеличивался. По той же причине счетчик параграфов (parag) указан для тега <h3>, чтобы при каждом появлении заголовка он наоборот сбрасывался в исходное состояние.
Результат. Использование свойства CSS counter-reset.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Да | Да | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |
| Версия: | 6.0 и 7.0 | 8.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Нет | Да | Да | Да | Да | Да |
