html — Не работает Animate.css
Задать вопрос
Вопрос задан
Изменён 2 года 10 месяцев назад
Просмотрен 3k раз
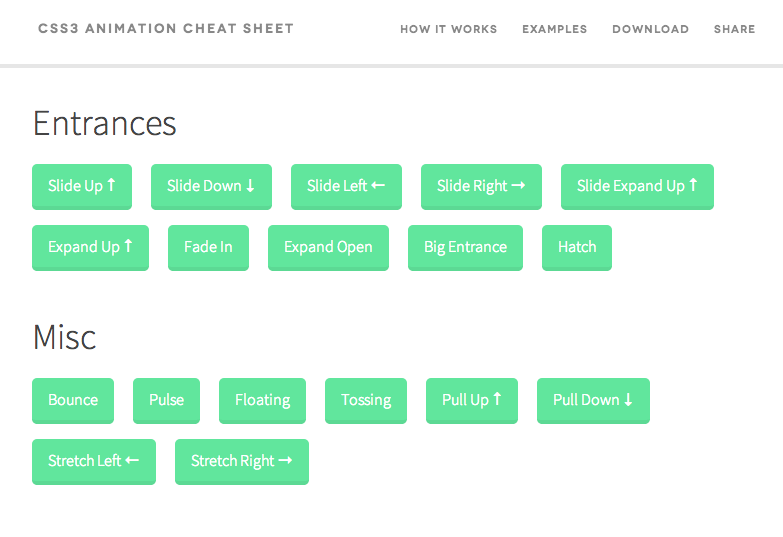
Делаю все, как надо : Скачал файл, подключил, ввел в классе элемента «animated fadeInLeft», но анимация не работает, при чем ни одна из анимаций не работают. У меня даже на сайте Animate.css не работает ни одна анимация. В чем причина ?
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>Tinyone</title>
<link href="https://fonts.googleapis.com/css?family=PT+Sans:400,700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.
bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="fontawesome/css/all.min.css">
<link rel="stylesheet" href="css/animate.css">
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<header>
<div>
<div>
<div>
<img src="img/logo.png" alt="Logo">
</div>
<div>
<nav>
<ul>
<li>
<a href="#">Features</a>
</li>
<li>
<a href="#">Support</a>
</li>
<li>
<a href="#">Blog</a>
</li>
</ul>
</nav>
</div>
</div>
<div>
<div>
<div>
<h2>
Inspire your inspiration
</h2>
<div>
Simple to use for your app, products <br> showcase and your inspiration
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Praesent vitae eros eget tellus tristique bibendum. Donec rutrum sed sem quis venenatis. Proin viverra risus a eros volutpat tempor. In quis arcu et eros porta lobortis sit
</p>
<ul>
<li>
<a href="#"><i></i></a>
</li>
<li>
<a href="#"><i></i></a>
</li>
<li>
<a href="#"><i></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</header>
</body>
</html>
Praesent vitae eros eget tellus tristique bibendum. Donec rutrum sed sem quis venenatis. Proin viverra risus a eros volutpat tempor. In quis arcu et eros porta lobortis sit
</p>
<ul>
<li>
<a href="#"><i></i></a>
</li>
<li>
<a href="#"><i></i></a>
</li>
<li>
<a href="#"><i></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</header>
</body>
</html>- html
- css
- animate
5
Я разобрался, в чем была проблема — я отключил анимацию у себя на компьютере. Чтобы решить данную проблему, нужно : Мой Компьютер > ПКМ > Свойства > Дополнительные параметры системы > Быстродействие > Параметры >Поставить галочку «Анимированные элементы управления и элементы внутри окна».
Чтобы решить данную проблему, нужно : Мой Компьютер > ПКМ > Свойства > Дополнительные параметры системы > Быстродействие > Параметры >Поставить галочку «Анимированные элементы управления и элементы внутри окна».
Ваш ответ
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
animation-delay | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Пример
- Примечание
- Спецификация
- Браузеры
Свойство animation-delay устанавливает время ожидания перед запуском цикла анимации. Значение 0s или 0ms запускает анимацию сразу же. Отрицательное значение также включает анимацию без задержек, но может привести к изменению вида начала анимации.
Значение 0s или 0ms запускает анимацию сразу же. Отрицательное значение также включает анимацию без задержек, но может привести к изменению вида начала анимации.
Допустимо указывать несколько значений, перечисляя их через запятую.
| Значение по умолчанию | 0s |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам, к псевдоэлементам ::before и ::after |
| Анимируется | Нет |
Синтаксис
animation-delay: <время> [,<время>]*
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
См. время.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>animation-duration</title>
<style>
. warn {
background: #fc0;
padding: 10px;
top: -100px;
position: absolute;
left: 0; right: 0;
}
.fadeInTop {
animation-name: fadeInTop;
animation-duration: 2s; /* Продолжительность анимации */
animation-delay: 1s; /* Задержка */
animation-fill-mode: forwards;
}
@keyframes fadeInTop {
from { top: -100px; }
to { top: 0; }
}
</style>
</head>
<body>
<div>Вы не учли, что скалярное
поле необходимо и достаточно!</div>
</body>
</html>
warn {
background: #fc0;
padding: 10px;
top: -100px;
position: absolute;
left: 0; right: 0;
}
.fadeInTop {
animation-name: fadeInTop;
animation-duration: 2s; /* Продолжительность анимации */
animation-delay: 1s; /* Задержка */
animation-fill-mode: forwards;
}
@keyframes fadeInTop {
from { top: -100px; }
to { top: 0; }
}
</style>
</head>
<body>
<div>Вы не учли, что скалярное
поле необходимо и достаточно!</div>
</body>
</html>
Объектная модель
Объект.style.animationDelay
Примечание
Chrome, Safari и Android поддерживают свойство -webkit-animation-delay.
Opera до версии 12.10 поддерживает свойство -o-animation-delay.
Firefox до версии 16 поддерживает свойство -moz-animation-delay.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Animations Level 1 | Рабочий проект |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 10 | 12 | 3 | 43 | 12 | 12. 10 10 | 4 | 9 | 5 | 16 |
| 2 | 5 | 16 | 12 | 12.10 | 4 | 9.2 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Анимация
См. также
- @keyframes
- animation
- animation-direction
- animation-fill-mode
- animation-iteration-count
- animation-name
- animation-play-state
- animation-timing-function
- Анимация в CSS
- Переходы и анимация
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 12. 03.2020
03.2020
Редакторы: Влад Мержевич
Запуск эффектов анимации
PowerPoint для Microsoft 365 PowerPoint для Microsoft 365 для Mac PowerPoint 2021 PowerPoint 2019 PowerPoint 2016 PowerPoint 2013 PowerPoint 2010 Еще…Меньше
Воспроизведение эффекта анимации может запускаться в начале аудио- или видеоклипа либо в ходе его воспроизведения. Оно также может запускаться при щелчке фигуры или другого объекта, к которому применяется анимация.
Более новые версии
- Какую версию Office вы используете?
- Более новые версии
- Office 2010
Воспроизведение эффекта анимации по щелчку
Выберите фигуру или объект, к которому вы хотите добавить анимацию.
Откройте вкладку Анимация, в группе Расширенная анимация нажмите кнопку Добавить анимацию и выберите эффект анимации, который вы хотите добавить.
На вкладке Анимация в группе Расширенная анимация нажмите кнопку Область анимации.
В области анимации выберите анимированную фигуру или другой объект, для которого вы хотите настроить воспроизведение по щелчку.
В группе Расширенная анимация щелкните Триггер, наведите указатель на элемент По щелчку и выберите объект.
Запуск анимации во время видео- или аудиоклипа
Для запуска анимации во время видео- или аудиоклипа сначала нужно вставить закладку в нужной точке клипа.
- org/ListItem»>
-
Выберите Анимация > Расширенная анимация > Область анимации.
-
В области анимации выберите эффект анимации, который должен запускаться в определенной точке аудио- или видеоклипа.
-
В группе Расширенная анимация выберите по очереди пункты Триггер и По закладке, а затем укажите закладку, которая должна запускать анимацию.

Добавьте закладку в видео- или аудиоклип там, где вы хотите запустить воспроизведение анимации.
Настройка запуска по щелчку элемента
-
На слайде выделите элемент с анимацией, которую вы хотите запустить.
-
На вкладке Анимация в группе Расширенная анимация нажмите кнопку Область анимации.
org/ListItem»>
-
В группе Расширенная анимация нажмите кнопку Триггер и выберите пункт По щелчку, а затем — объект, который должен запускать анимацию.
В области анимации выберите эффект, который вы хотите запустить.
Настройка запуска по видеозакладке
-
На слайде выделите элемент с анимацией, которую вы хотите запустить.
org/ListItem»>
-
В области анимации выберите эффект, который вы хотите запустить.
-
В группе Расширенная анимация нажмите кнопку Триггер и выберите пункт По закладке, а затем — видеозакладку, которая должна запускать анимацию.
На вкладке Анимация в группе Расширенная анимация нажмите кнопку Область анимации.
Примечание: В macOS эта функция доступна только подписчикам Microsoft 365.
Воспроизведение эффекта анимации по щелчку
-
Выберите фигуру или объект, к которому вы хотите добавить анимацию.
-
Откройте вкладку Анимации, а затем выберите тип анимации, который вы хотите добавить.
-
На вкладкеАнимация > нажмите кнопку Панель анимации.
Откроется Панель анимации
org/ListItem»>
-
На вкладке Анимация щелкните Переключатель, наведите указатель на элемент По щелчку и выберите объект.
В области анимации выберите анимированную фигуру или другой объект, для которого вы хотите настроить воспроизведение по щелчку.
Запуск анимации во время видео- или аудиоклипа
Для запуска анимации во время видео- или аудиоклипа сначала нужно вставить закладку в нужной точке клипа.
-
Добавьте закладку в видео- или аудиоклип там, где вы хотите запустить воспроизведение анимации.

-
Выберите Анимация > Панель анимации.
-
В Панели анимации выберите эффект анимации, который должен запускаться в определенной точке аудио или видеоклипа.
-
На вкладке Анимация выберите Триггер и По закладке, а затем укажите закладку, которая должна запускать анимацию.
Основные сведения об анимации
Анимация текста и объектов
Время показа анимации
Настройка времени запуска и скорости воспроизведения эффекта анимации
Закладки для клипов
Добавление или удаление закладки для аудио- и видеоклипа
html — Почему анимация CSS3 не работает?
Спросил
Изменено 2 года, 11 месяцев назад
Просмотрено 59k раз
Может ли кто-нибудь помочь мне выяснить, почему анимация на элементе не работает?
#герой h5 {
анимация: фейдейн 2с;
-moz-анимация: фейд 2с; /* Fire Fox */
-вебкит-анимация: фейд 2с; /* Сафари и Хром */
-о-анимация: фейд 2с; /* Опера */
вес шрифта: сильный;
размер шрифта: 28px;
} bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<раздел>
<дел>
<дел>
<дел>
Название демо-версии Lorem Ipsum


 Praesent vitae eros eget tellus tristique bibendum. Donec rutrum sed sem quis venenatis. Proin viverra risus a eros volutpat tempor. In quis arcu et eros porta lobortis sit
</p>
<ul>
<li>
<a href="#"><i></i></a>
</li>
<li>
<a href="#"><i></i></a>
</li>
<li>
<a href="#"><i></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</header>
</body>
</html>
Praesent vitae eros eget tellus tristique bibendum. Donec rutrum sed sem quis venenatis. Proin viverra risus a eros volutpat tempor. In quis arcu et eros porta lobortis sit
</p>
<ul>
<li>
<a href="#"><i></i></a>
</li>
<li>
<a href="#"><i></i></a>
</li>
<li>
<a href="#"><i></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</header>
</body>
</html>


 Последний будет работать, потому что блок, содержащий
Последний будет работать, потому что блок, содержащий  Процент рассчитывается относительно высоты блока, содержащего сгенерированный блок. Если высота содержащего блока не указана явно (т. е. зависит от высоты содержимого), и этот элемент не имеет абсолютного позиционирования , значение вычисляется как «авто»
Процент рассчитывается относительно высоты блока, содержащего сгенерированный блок. Если высота содержащего блока не указана явно (т. е. зависит от высоты содержимого), и этот элемент не имеет абсолютного позиционирования , значение вычисляется как «авто» Теперь ваш элемент будет расположен относительно тела, и вы увидите, что анимация также будет работать, но с странным результатом.
Теперь ваш элемент будет расположен относительно тела, и вы увидите, что анимация также будет работать, но с странным результатом. Текст отображается на странице нормально, но он не исчезает, как ожидалось. Кажется, что ключевые кадры каким-то образом удаляются. Я что-то упустил здесь?
Текст отображается на странице нормально, но он не исчезает, как ожидалось. Кажется, что ключевые кадры каким-то образом удаляются. Я что-то упустил здесь? js
js css — загружен как статический ресурс
css — загружен как статический ресурс