Эффективная разработка фронтенда на Drupal
В этой статье речь не пойдёт о новомодных ES6-фреймворках и headless-drupal. Речь пойдёт о банальной вёрстке. И не спешите закрывать страницу, если вы гордо именуетесь бэкенд девелопером, т.к. часть из рассматриваемых вопросов частично касается и бэкенда, ведь банальный альтеринг формы для добавления нужных классов и обёрток лежит как раз в зоне ответственности бэкенда. А тому, кто сам и верстает, и кодит, тем более должно быть интересно.
Сразу оговорюсь, что имеется в виду разработка коммерческих сайтов с уникальным дизайном, т.е. по макетам, нарисованным профессиональным дизайнером, не лишённым навыков и чувства вкуса. Под словом «эффективность» понимается простота и скорость самого процесса разработки. Изложенная ниже информация почерпнута не из умных книжек, а из жизненного опыта. Итак, начнём.
1. Выучи уже наконец-то CSS!
Звучит глуповато? Но не настолько глупо, как вопросы разработчиков с почти 10-летним стажем о том, как увеличить кнопку при наведении.
2. Используй препроцессоры.
SASS или LESS — это по вкусу, но ни в коем случае не копайся в богомерзком CSS! Недавно слышал мнение одного признанного специалиста, что ему препроцессоры не нужны, т.к. в его проектах обычно поверх базовой темы порядка 200 строк оверрайда CSS. Ну если ты делаешь сайты для гиков вроде себя или меня, то бутстрап с другим логотипом вполне сойдёт, а нормальным людям такое не интересно, поэтому и денег тебе за такое никто не даст. В любом коммерческом сайте будет от 3000-5000 строк CSS и выше, потому используй препроцессоры, чтобы не копипастить куски длинных селекторов и не насиловать скролл в поисках нужного цвета.
3. Используй CSS-фреймворки.
Благо их полно на любой вкус. Никто не сомневается в твоих способностях задавать ширину колонкам, но фреймворки принято использовать лишь потому, что многие вещи там сделаны до тебя. Вопреки распространённому мнению, CSS-фреймворки не делают сайты похожими друг на друга. Любой вменяемый дизайн можно сделать одинаково хорошо на любом фреймворке, либо без него, внешне различий не будет, но будут различия в затраченном времени. Не забываем предыдущий пункт, поэтому должно быть ясно, что под CSS-фреймворком понимается его SASS или LESS-версия.

4. Наследуйся от базовых тем.
Под любой распространённый фреймворк есть базовая тема drupal. Благодаря использованию базовой темы, ты получишь уже сконфигурированный фреймворк, останется только навести красоту. Более того, я рекомендую использовать те темы, которые поддерживают создание субтем через drush, ибо взрослому дяде не подобает руками копаться в файлах, копируя и переименовывая их.
 Именно поэтому я использую не bootstrap, а Radix. Есть там правда один маленький косяк, я писал об этом здесь, но пока не пофиксили, т.к. надо будет немного переписать drush-команду. Обязательно изучи документацию по используемой теме, в первую очередь почитай, как там надо запускать Gulp. Некоторых смущает, что в базовых темах и генерируемых субтемах «много хлама». На самом деле это не так. Там отражён правильный и стандартизованный подход к темизации, а если ты привык всё валить в один файл — переучивайся.
Именно поэтому я использую не bootstrap, а Radix. Есть там правда один маленький косяк, я писал об этом здесь, но пока не пофиксили, т.к. надо будет немного переписать drush-команду. Обязательно изучи документацию по используемой теме, в первую очередь почитай, как там надо запускать Gulp. Некоторых смущает, что в базовых темах и генерируемых субтемах «много хлама». На самом деле это не так. Там отражён правильный и стандартизованный подход к темизации, а если ты привык всё валить в один файл — переучивайся.5. Всегда начинай вёрстку с переопределения variables.
Есть в любой нормальной теме файл _variables.scss или _variables.less. В этом файле описаны все базовые переменные — брейкпоинты, цвета, размеры и типы шрифтов и т.д. Этот файл нужно обязательно изучить вдоль и поперёк и переопределить всё под текущий проект, ибо не зная этого, можно написать десятки строк кода, переопределяя, к примеру, цвет и размер инпутов вместо того, чтобы задать значения двум-трём переменным.
6. Сделай нормальную легенду цветов.
Легенда цветов должна быть по схеме «название цвета: код цвета; назначение цвета: название цвета». Почему? Расмотрим пример:
$gray: #ccc;
input {
background-color: $gray
}
button {
color: $gray;
}
Вроде бы всё круто. Если нам понадобится сменить оттенок серого, то мы можем сделать это в одном месте. А что будет, если нам для кнопок и инпутов вдруг понадобится два разных оттенка? Придётся лезть в код и выискивать, где мы применяли переменную $gray и менять её на другую. Но ведь можно сделать проще:
$gray: #ccc;
$input_bg: $gray;
$button_color: $gray;
input {
background-color: $input_bg;
}
button {
color: $button_color;
}
Теперь мы можем просто присвоить новое значение для $button_color и не париться с поиском его упоминаний. Может быть на двух цветах это выглядит неочевидно, но когда у нас в реальном проекте с десяток цветов и несколько десятков групп элементов, то это очень полезно.
7. Используй классы фреймворка в шаблонах.
Это очень удобно, когда ты просто переопределил шаблон, а у тебя уже всё стоит на своих местах. Не забывай, что классы можно назначать и из админки, например в панеляхи представлениях, но порой этого недостаточно и бывает проще создать пару новых шаблонов, чем потом мучаться определять всё в стилях. Кстати, для любителей панелей и bootstrap есть замечательный модуль Radix Layouts, который содержит порядка 30 лэйаутов для панелей, оптимизированных под bootstrap. Модуль совместим с любыми темами, использующими bootstrap.
Помимо указанных способов, добавлять классы и обёртки можно в hook_form_alter, используя префиксы и суффиксы или задавая атрибуты элементов формы. Также можно использовать функции препроцессинга. Всё это не всегда кажется простым, но если у вас уже есть свёрстанный html-макет, то всё, перечисленное в этом пункте, вам очень понадобится.
Кстати, во многих фреймворках есть миксины, имитирующие поведение стандартных классов, поэтому вовсе не обязательно писать на каждую мелочь шаблоны или препроцессы и уж тем более не обязательно вручную задавать все ширины и отступы, когда можно просто написать что-то вроде «include make-sm-column(3)» и элемент будет вести себя так же, как если бы у него был класс «.
8. Структурируй код
Не вали весь свой код в один файл. Подключай импортом к одному файл много своих less или sass-файлов и компилируй их в один css. В большинстве распространённых тем в субтеме уже есть множество заготовок в виде пустых файлов.
Если надо, создавай свои файлы, главное, чтобы стили в них были объединены тематически. Зачем так делать? Есть три причины:
1. Звук скролла твоей мышки раздражает окружающих.
2. От обильного пользования скроллом может развиться туннельный синдром
3. Преждевременно вышедшие из строя мышки загрязняют окружающую среду.
Если этих причин недостаточно, то поверь на слово, что навигация по коду становится намного более быстрой, порой можно даже не смотреть номер строки в фаербаге, ведь и так понятно, в каком файле текст, а в его 200 строках всё как на ладони.
9. Грамотно используй медиа-запросы
Когда-то было модно писать медиа-запросы в отдельном файле или все вместе в конце файла. Это неудобно, т.к. стили одного и того же элемента оказываются разбросаны в разных местах. Лучше сразу писать медиазапрос для элемента в конце блока его стилей.
Это неудобно, т.к. стили одного и того же элемента оказываются разбросаны в разных местах. Лучше сразу писать медиазапрос для элемента в конце блока его стилей.
nav > li {
display: block;
[user=include]include[/user] breakpoint(md) {
display: inline-block;
}
}
Например, как в примере выше. Тут мы использовали миксин breakpoint — довольно удобная штука, подобное есть во многих фреймворках, поэтому не лишним будет изучить, как пользоваться этим миксином. Как правило, breakpoint задаёт min-width, следовательно, правила по умолчанию пишутся под самый маленький экран и с увеличением экрана могут переопределяться. Однако по ситуации можно писать и более сложные запросы, например, с указанием максимальной и минимальной ширины одновременно. И конечно же, не забудь про media print {} ! В 21 веке только идиоты пишут какой-то отдельный функционал для версий для печати, а у нормальных людей под печать просто отдельные правила CSS.
10. Используй миксины
Любой фрагмент кода, состоящий из более, чем трёх строк, встречающийся в коде более двух раз, уже достоин того, чтобы стать миксином. Заверни в миксины всякие часто встречающиеся в проекте градиенты, тени и т.д.
Заверни в миксины всякие часто встречающиеся в проекте градиенты, тени и т.д.
11. Не используй монструозные модули для слайдеров
Взять к примеру тот же Slick — чтобы повесить его на вьюху, надо скачать библиотеку Slick, установить его модуль, а также отдельный модуль для вьюс и ещё чёрти что. И это для того, чтобы получить интерфейс с десятками настроек, которые надо настраивать отдельно под каждый слайдер на сайте. А потом ещё будешь, как дурак, переопределять его стандартные стили. Зачем? Можно же проще — берём slick.min.js, подключаем его к своей теме, а в скрипте темы инициализируем slick всего парой строчек js. При этом html-разметку вообще не надо переопределять.
Вангую вонь в комментах по поводу того, что нет смысла подключать скрипт, который, возможно, нужен не на всех страницах. Могу сразу ответить на это: slick.min.js месит 41 килобайт и при включенной агрегации js пусть лучше он загрузится на первой странице, закэшируется в браузере и не будет создавать при загрузке других страниц лишник http-запросов.
12. Удаляй из шаблонов лишние обёртки
Ни для кого не секрет, что html-код, выдаваемый друпалом по умолчанию избыточен и содержит множество обёрток. Нельзя сказать, что это большая проблема, но и хорошего в этом мало, ведь на некоторых страницах количество байт разметки может превышать количество информативного текста, а это всё паразитный трафик. Поэтому я при переопределении любых шаблонов всегда смотрю, какие из обёрток мне не нужны, ведь простую разметку и верстать легче. Но тут главное не переборщить — некоторые из обёрток могут быть критически важны для AJAX-запросов.
Ну вот, пока у меня всё. Надеюсь, мой стиль изложения не задел ничью тонкую душевную организацию
И традиционно в качестве пиара моего говнобложика ссылка на оригинал статьи: http://wellsolutions.by/article/effektivnaya-razrabotka-frontenda-na-drupal
Введение в PostCSS MODX
Вступление
PostCSS — очень популярный инструмент, который позволяет разработчикам писать CSS-препроцессоры или
пост-процессоры, называемые плагинами. Существует огромное количество плагинов, которые
предоставляют множество функций и иногда термин «PostCSS» означает сам инструмент плюс экосистему
плагинов.
Существует огромное количество плагинов, которые
предоставляют множество функций и иногда термин «PostCSS» означает сам инструмент плюс экосистему
плагинов.
Плагины PostCSS можно запускать в командной строке, но они обычно вызываются исполнителями задач (taskrunners) во время сборки (билда).
Архитектура на основе плагинов обеспечивает общую основу для всех необходимых вам операций с CSS.
Примечание: PostCSS, несмотря на название, не является постпроцессором CSS и его можно использовать для CSS билда, а также для других целей. PostCSS — это инструмент для преобразования CSS с помощью JavaScript.
Сам PostCSS очень маленький. Он включает только синтаксический анализатор CSS, API дерева узлов CSS, генератор исходной карты и строковый преобразователь дерева узлов. Вся магия происходит с помощью плагинов.
Причина популярности PostCSS
PostCSS предоставляет несколько функций, которые улучшат ваш CSS и он действительно хорошо интегрируется
с любым инструментом сборки.
Установка CLI PostCSS
Используя Yarn:
yarn global add postcss-cli
или npm:
npm install -g postcss-cli
Как только это будет сделано, команда postcss будет доступна в вашей командной строке.
Например, эта команда запускает плагин autoprefixer для CSS-файлов, содержащихся в папке css /, и сохраняет результат в файле main.css:
postcss --use autoprefixer -o main.css css/*.css
Дополнительная информация о CLI PostCSS здесь: https://github.com/postcss/postcss-cli.
Самые популярные плагины PostCSS
PostCSS предоставляет общий интерфейс для нескольких отличных инструментов для обработки CSS.
Вот некоторые из самых популярных плагинов, для представления о том, что можно делать с PostCSS.
Автопрефиксер
Autoprefixer
анализирует ваш CSS и определяет, требуется ли для некоторых правил вендор префиксы.
Это делается в соответствии с данными Сaniuse, поэтому вам не нужно беспокоиться, если какой-то компонент нуждается в префиксе или если префиксы, которые вы используете, теперь не нужны, поскольку устарели.
Вы можете написать более чистый CSS.
Пример:
a {
display: flex;
}
компилируется в
a {
display: -webkit-box;
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
}
Preset-env
https://preset-env.cssdb.org/
Этот плагин — PostCSS Preset Env позволяет вам конвертировать современный CSS в то, что большинство браузеров может понять, определяя необходимые вам заполнения на основе ваших целевых браузеров или сред выполнения, используя cssdb.
- добавляет префиксы с помощью Autoprefixer (поэтому, если вы используете это, нет необходимости использовать Autoprefixer напрямую)
- позволяет использовать CSS-переменные
- позволяет использовать вложенность, как в Sass
и намного больше!
CSS Модули
Модули
CSS позволяют использовать модули CSS.
Модули CSS не являются частью стандарта CSS, но они представляют собой процесс сборки с использованием селекторов области действия.
csslint
Linting поможет вам написать правильный CSS и избежать ошибок или подводных камней. Плагин stylint позволяет накладывать CSS во время сборки.
cssnano
cssnano минимизирует ваш CSS и оптимизирует код, чтобы обеспечить наименьшее количество кода в продакшене.
Другие полезные плагины
В репозитории PostCSS GitHub есть полный список доступных плагинов.
Вот некоторые из тех, которые мне нравятся:
- LostGrid является сеточной системой PostCSS
- postcss-sassy предоставляет Sass-подобные миксины
- postcss-nested предоставляет возможность использовать вложенные правила Sass
- postcss-nested-ancestors, ссылка на любой селектор предков во вложенном CSS
- postcss-simple-vars, используйте переменные, подобные Sass
- PreCSS
предоставляет вам множество возможностей Sass, и это то, что наиболее близко к полной замене
Sass.

Чем он отличается от Sass?
Или от любого другого CSS-препроцессора?
Основным преимуществом PostCSS по сравнению с CSS-препроцессорами, такими как Sass или Less, является возможность выбирать собственный путь и выбирать нужные функции, одновременно добавляя новые возможности. Sass или Less «зафиксированы», вы в комплекте с ними получаете множество функций, которые вы можете или не можете использовать, и вы не можете их расширить.
Тот факт, что вы «выбираете свой путь», означает, что вы все равно можете использовать любой другой инструмент, который вам нравится, помимо PostCSS. Вы по-прежнему можете использовать Sass, если это то, что вам нужно, и использовать PostCSS для выполнения других задач, которые Sass не может сделать, таких как автоприставка или линтирование.
Вы можете написать свой собственный плагин PostCSS, чтобы делать все, что вы хотите.
12-03-2019 Sass SCSS PostCSS Виктор МатушевскийСоздание социконок с помощью Gulp, stylus,…
Please enable JavaScript to view the comments powered by Disqus.
| { | |
| «имя»: «автопрефикс», | |
| «версия»: «10.4.13», | |
| «description»: «Синтаксический анализ CSS и добавление префиксов поставщиков к правилам CSS с использованием значений с веб-сайта «Можно ли использовать», | |
| «двигатели»: { 912 || >=14 дюймов | |
| }, | |
| «ключевые слова»: [ | |
| «автопрефиксер», | |
| «CSS», | |
| «префикс», | |
| «постксс», | |
| «postcss-плагин» | |
| ], | |
| «скрипты»: { | |
«unit»: «uvu . ‘\\.test\\.js$'», ‘\\.test\\.js$'», | |
| «test»: «c8 pnpm unit && eslint .bin/* && size-limit» | |
| }, | |
| «основной»: «lib/autoprefixer.js», | |
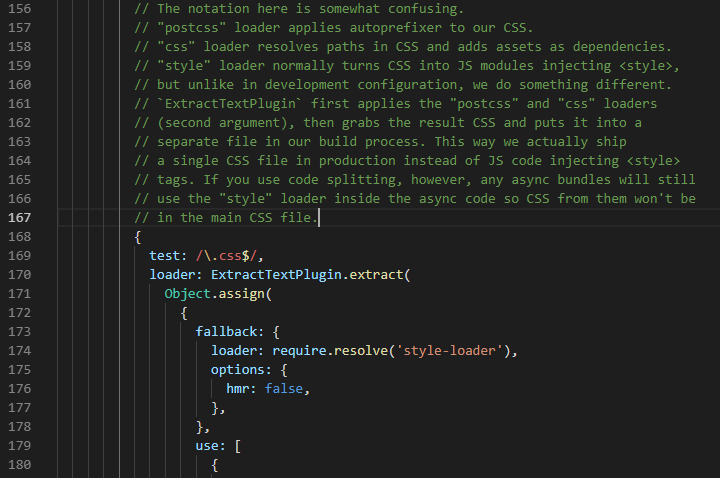
| «bin»: «bin/autoprefixer», | |
| «типы»: «lib/autoprefixer.d.ts», | |
| «финансирование»: [ | |
| { | |
| «тип»: «открытый коллектив», | |
| «url»: «https://opencollective.com/postcss/» | |
| }, | |
| { | |
| «тип»: «прилив», | |
«url»: «https://tidelift. com/funding/github/npm/autoprefixer» com/funding/github/npm/autoprefixer» | |
| } | |
| ], | |
| «автор»: «Андрей Ситник | |
| «лицензия»: «MIT», | |
| «репозиторий»: «postcss/autoprefixer», | |
| «ошибки»: { | |
| «url»: «https://github.com/postcss/autoprefixer/issues» | |
| }, | |
| «одноранговые зависимости»: { | 90,5,6 дюйма|
| }, | |
| «красивее»: { | |
| «arrowParens»: «избегать», | |
| «jsxSingleQuote»: ложь, | |
| «quoteProps»: «согласованный», | |
| «полу»: ложь, | |
| «singleQuote»: правда, | |
| «trailingComma»: «нет» | |
| }, | |
| «предел размера»: [ | |
| { | |
| «лимит»: «105 КБ» | |
| } | |
| ], | |
| «eslintConfig»: { | |
| «расширяет»: «@logux/eslint-config», | |
| «правила»: { | |
«без консоли»: «выкл. » » | |
| }, | |
| «отменяет»: [ | |
| { | |
| «файлы»: [ | |
| «бин/автопрефикс» | |
| ], | |
| «правила»: { | |
| «n/global-require»: «выключено» | |
| } | |
| }, | |
| { | |
| «файлы»: [ | |
«данные/префиксы. js» js» | |
| ], | |
| «правила»: { | |
| «импорт/заказ»: «выкл» | |
| } | |
| } | |
| ] | |
| }, | |
| «с8»: { | |
| «исключить»: [ | |
| «**/*.тест.*» | |
| ], | |
| «строк»: 100, | |
| «проверить покрытие»: правда | |
| }, | |
| «очистить-публикацию»: { | |
| «чистые документы»: правда | |
| } | |
| } |
PostCSS и автопрефиксер — открытый коллектив
КОЛЛЕКТИВ
css
postcss
autoprefixer
webpack
stylelint
polyfills
front-end
js
Fiscal Host: Evil Martians
One of the most popular front-end tool with 100M загрузок в месяц
Это страница PostCSS и AutoprefixerPostCSS и Autoprefixer
Пожертвовать
Бюджет
О
900″> ПожертвоватьСтать спонсором.
Финансовые пожертвования
Периодические пожертвования
Покровитель
Спасибо за вашу поддержку; каждая мелочь помогает!
От 5 долларов США в месяц
Последняя активность
Периодический взнос
Открытка
Поддержите нас и раз в год получайте подписанную открытку с пожеланиями к празднику от команды разработчиков.
Начиная с 15 долларов США в месяц
Последняя активность
Периодический взнос
Sponsorship Small
4px»> Поддержите проект и продемонстрируйте спонсорство вашей компании на странице OpenCollective.От 150 долларов США в месяц
Регулярный взнос
Спонсорство Средний
Поддержите проект. Название вашей компании в списке спонсоров. До 2 часов чата/демонстрации экрана. Поддержите проект и назовите свою компанию… Подробнее
От 500 долларов США в месяц
Регулярный взнос
Спонсорство Крупный
Поддержите проект. Название компании и логотип представлены в README на веб-сайте. Упоминание в Твиттере. До 5 часов чата/демонстрации экрана Поддержите проект и будьте… Подробнее
От 1000 долларов США в месяц
Единовременный взнос
Поддержка
4px»> Получите почасовую поддержку или консультацию (чат/демонстрация экрана) от разработчиков. Запросите чат или практическую поддержку у разработчиков — будь то проект… ПодробнееОт 200 долларов США
Единовременный взнос
Купить Once Cry Once
Одно крупное пожертвование вместо ежемесячной подписки. Выберите этот уровень, если вы предпочитаете, чтобы ваша компания делала пожертвования один раз, а не подписывалась на … Подробнее
Начинается с 10 000 долларов США
Последняя активность
Пользовательский взнос
Пожертвование
Сделайте индивидуальный одноразовый или повторяющийся вклад.
Последние действия
900″> Ведущие финансовые вкладчики
Организации
Tailwind CSS
$10,000 USD since Mar 2020
ThemeIsle
$10,000 USD since Mar 2021
InVision AG
$3,400 USD since May 2020
Modern Treasury
$1,500 USD since Dec 2021
EY Doberman
$881
De Voorhoede
700 долларов США с января 2020 года
0+X
405 долларов США с февраля 2022 года
Brainbow
4px»> 2202 долларов США с апреля 0Balsa
$115 USD since Apr 2021
Corellium
$75 USD since Dec 2021
Individuals
Adam Argyle
$1,750 USD since Apr 2020
Owen Buckley
$190 USD since Dec 2019
Maksim Semenov
135 долларов США с ноября 2020 года
Джастин Ноэль
125 долларов США с марта 2020 года
Джеффри Ренни
110 долларов США с мая 2021 года
июль
4px»> 202 доллара США с мая 2021 года0567Iurii Malchenko
$85 USD since Nov 2020
Haruaki Otake
$85 USD since Oct 2021
Mike A
$80 USD since May 2020
Jonathan Neal
$50 USD since Apr 2020
PostCSS and Autoprefixer is все мы
Наши участники 50
Спасибо за поддержку PostCSS и Autoprefixer.
Андрей Ситник
4px»> Tailwind CSSКупить Once Cry Once
10 000 долларов США 9 долларов США0567
ThemeIsle
Buy Once Cry Once
$10,000 USD
InVision AG
$3,400 USD
Adam Argyle
$1,750 USD
4px»> Modern Treasury$1,500 USD
EY Doberman
$881 USD
De Voorhoede
700 долларов США
Многие из наших проектов основаны на PostCSS. Он имеет …
0+X
Открытка
405 долларов США
900″ font-size=»14px» font-weight=»500″ title=»Brainbow» letter-spacing=»-0.4px»> BrainbowBacker
290 долларов США
Оуэн Бакли
Бэкер
190 долларов США
Максим Семенов
Бэкер
135 долларов США
Бюджет
$
Today’s balance
700″ letter-spacing=»-0.4px»> $26,823.14 USDTotal raised
$26,823.14 USD
Total disbursed
—.— USD
Estimated annual budget
$5,231.09 USD
Expenses
За все время
Просмотреть все расходы →
Взносы
За все время
Просмотреть все вклады →
PostCSS — это инструмент для автоматизации рутинных задач обслуживания CSS с помощью подключаемых модулей JS. Это один из самых популярных инструментов, который используется во многих популярных инструментах:
- Webpack использует PostCSS для модулей CSS и импорта.

- Prettier использует PostCSS для форматирования кода CSS.
- Autoprefixer использует PostCSS для добавления префиксов поставщиков (например, -webkit-) в CSS и поддержки Grid Layout в IE.
- Stylelint использует PostCSS для контроля качества кода.
- cssnano и плагины webpack используют PostCSS для уменьшения размера CSS и повышения производительности веб-сайта.
- PreCSS использует PostCSS для создания синтаксиса, подобного Sass.
- postcss-flexbugs-fixes исправляет проблемы совместимости с Flexbox.
- postcss-preset-env и cssnext добавляют полифиллы для новых функций CSS.
- и другие 8 000 инструментов.
Вполне вероятно, что PostCSS уже помогает вашей компании поддерживать стили. Вы можете проверить это с помощью команды npm ls postcss.
Ваше финансирование поможет сопровождающим PostCSS тратить больше времени:
- Завершить PostCSS 8.




