Как добавить и удалить боковую панель в вашем блоге WordPress
Хотя высококачественные сообщения являются основой любого успешного веб-сайта блога, большинству писателей необходимо сделать немного больше, чтобы расширить свою читательскую базу. Зайдите на любой известный веб-сайт блога, и вы увидите, что большинство элементов страницы помогают повысить вовлеченность, включая формы, кнопки «Поделиться» и ссылки на другие сообщения в блоге.
Вы также можете заметить, где хранятся многие из этих элементов страницы: боковая панель.
С годами боковые панели стали одним из основных элементов блогов. Когда пользователи перескакивают с поста на пост, боковая панель гарантирует, что важная информация остается в поле зрения.
Для многих WordPress CMS является основным инструментом для запуска и создания блога. Хотя в настоящее время WordPress можно использовать для создания веб-сайтов практически любого типа, платформа остается верной своим корням, сохраняя такие элементы блога, как боковые панели. Давайте рассмотрим, как боковые панели работают в WordPress, какие элементы страницы должны быть на боковой панели и как добавить их в свой блог.
Давайте рассмотрим, как боковые панели работают в WordPress, какие элементы страницы должны быть на боковой панели и как добавить их в свой блог.
Что такое боковая панель блога?
Боковая панель блога — это область страницы, используемая для отображения содержимого, которое не является основным элементом страницы, но все же важно для читателей. В блогах WordPress боковые панели обычно отображаются в виде столбцов справа или слева от страницы, но также могут отображаться под основным содержимым страницы в зависимости от используемой темы WordPress.
Одна и та же боковая панель может использоваться на всем веб-сайте, или блоггер может создать несколько итераций боковых панелей для разных страниц и сообщений. В WordPress эти параметры настраиваются через активную тему WordPress или с помощью плагина.
Боковые панели предоставляют пространство для размещения высокоприоритетных ссылок и вторичного контента, который вы хотите, чтобы посетители видели, независимо от того, на какой странице они находятся. В то время как точная функция вашей боковой панели будет зависеть от типа блога, который вы ведете, хорошо продуманная боковая панель может помочь в навигации, улучшить взаимодействие с пользователем и/или увеличить количество подписок и конверсий в список адресов электронной почты. В следующем разделе мы рассмотрим, как создать его в WordPress.
В то время как точная функция вашей боковой панели будет зависеть от типа блога, который вы ведете, хорошо продуманная боковая панель может помочь в навигации, улучшить взаимодействие с пользователем и/или увеличить количество подписок и конверсий в список адресов электронной почты. В следующем разделе мы рассмотрим, как создать его в WordPress.
Дизайн боковой панели блога WordPress
В CMS WordPress боковые панели состоят из виджетов. Виджет — это блок контента с уникальной функцией, который вы можете разместить внутри боковых панелей, верхних и нижних колонтитулов и других областей страницы. Виджеты упрощают процесс создания, позволяя добавлять произвольный набор элементов страницы без какого-либо программирования. Также есть возможность добавлять собственные блоки контента с помощью виджета Custom HTML.
Вы можете добавлять любые виджеты на боковую панель WordPress. Тем не менее, некоторые виджеты, как правило, более эффективны, чем другие — они улучшают читательский опыт и побуждают пользователей к дальнейшему взаимодействию с вашим комментарием. Давайте рассмотрим 11 элементов дизайна боковой панели, которые все блоги должны рассмотреть для размещения на своих боковых панелях.
Давайте рассмотрим 11 элементов дизайна боковой панели, которые все блоги должны рассмотреть для размещения на своих боковых панелях.
Подписка по электронной почте
Если вы постоянно публикуете замечательный контент в своем блоге, ваши читатели захотят вернуться, чтобы увидеть ваши последние сообщения. Упростите им задачу, добавив на боковую панель форму подписки по электронной почте.
Размещение этой формы на боковой панели гарантирует, что у ваших посетителей будет возможность подписаться, когда они решат, что вам стоит подписаться. Они могут ввести свой адрес электронной почты, а затем вернуться к чтению ваших сообщений.
О себе/Био
Если вы чувствуете, что ваш блог может показаться немного безличным, решением будет небольшой раздел «Обо мне» с вашим именем, фотографией и кратким приветствием на вашем сайте. Посетители сразу же поставят имя и лицо вашему контенту, что поможет установить доверие, укрепить вашу миссию и сделать ваш сайт более личным.
Этот раздел должен быть кратким и оставлять место для другого содержимого боковой панели. Подумайте также о том, чтобы разместить ссылку на полную страницу «О нас» для тех, кто хочет узнать больше, а также контактную информацию или контактную форму для связи.
Самые популярные сообщения в блоге
В зависимости от того, насколько быстро растет ваш блог, есть вероятность, что большинство читателей будут новичками на вашем сайте и еще не прочувствуют ваш контент. Используйте боковую панель, чтобы продемонстрировать свои самые популярные (то есть наиболее просматриваемые или комментируемые) сообщения в блоге, которые рассказывают подписчикам о том, чем вы занимаетесь. Таким образом, читателям не придется копаться в страницах контента, чтобы найти ваши подписные посты. Это также вызовет интерес к тому, почему эти статьи вызывают столько шума.
Похожие сообщения в блоге
Ваша боковая панель WordPress также является отличным местом для ссылок на соответствующие сообщения. Если пользователь очарован одной из ваших статей, оставьте их на своем сайте и улучшите показатель отказов, предложив вторую порцию.
Если пользователь очарован одной из ваших статей, оставьте их на своем сайте и улучшите показатель отказов, предложив вторую порцию.
Рекомендации по похожим сообщениям хорошо работают под основной областью содержимого вашего блога. Когда посетители дойдут до конца одного из ваших сообщений, они оценят легкий доступ к аналогичному контенту. Попробуйте использовать один из рекомендуемых нами плагинов связанных постов для WordPress, чтобы вставить его.
Недавние сообщения в блоге
Аналогичным образом, включение последних сообщений в блог на боковой панели может помочь читателям лучше понять, что вы пишете. Этот виджет позволяет пользователям, которые заходят на ваш сайт через одну запись в блоге (а не через домашнюю страницу), легко переходить к вашему последнему контенту и побуждает читателей оставаться на сайте.
Список категорий
Вместо демонстрации отдельных сообщений вы можете разместить список категорий на боковой панели. Этот тип списка ссылается на списки сообщений по общей теме и позволяет читателям легко находить интересующие их сообщения. Большинство платформ для ведения блогов автоматически создают этот список из категорий или тегов, которые вы назначаете при публикации сообщения в блоге.
Большинство платформ для ведения блогов автоматически создают этот список из категорий или тегов, которые вы назначаете при публикации сообщения в блоге.
Меню навигации
Меню навигации веб-сайтов обычно размещаются в заголовках сайтов WordPress. Тем не менее, вы можете обнаружить, что размещение некоторых навигационных ссылок на боковой панели или перемещение всего меню навигации на боковую панель лучше подходит для вашего дизайна. Подумайте о том, чтобы провести несколько A/B-тестов в WordPress, чтобы увидеть, какое расположение меню вызывает больше кликов.
Панель поиска
Говоря о навигации, панель поиска позволяет читателям легко находить контент по ключевому слову или фразе вместо того, чтобы копаться в ваших архивах контента. Это также полезно, когда посетители не могут найти статью, которую ищут.
Кроме того, поиск по сайту — еще один способ лучше понять своих читателей. Многие поисковые плагины WordPress регистрируют историю поиска, которую вы можете использовать для информирования своей стратегии контента и дизайна навигации.
Кнопки социальных сетей
Социальные сети — один из лучших каналов для продвижения ваших текстов и расширения аудитории. Ссылаясь на свои профили в социальных сетях, таких как Facebook и LinkedIn, вы можете предоставлять читателям обновления на тех веб-сайтах, которые они часто посещают. Вы также можете добавить кнопку, позволяющую посетителям делиться вашим сообщением в своих учетных записях в социальных сетях.
Призывы к действию
Помимо подписки на вашу рассылку и взаимодействия с вашими каналами в социальных сетях, используйте боковую панель WordPress для любого CTA, относящегося к вашему блогу, и отправляйте пользователей на целевую страницу для предложения контента, пробной версии или любой другой ценный ресурс. Если ваш блог является каналом контент-маркетинга для вашего бизнеса, сделать эти CTA легкодоступными важно для эффективной стратегии веб-контента — плагин призыва к действию WordPress может помочь вам в этом.
Старайтесь, чтобы CTA были как можно ближе к содержанию вашего блога. Попробуйте создать несколько конфигураций боковой панели в WordPress, чтобы разместить наиболее релевантные призывы к действию в каждой записи блога.
Попробуйте создать несколько конфигураций боковой панели в WordPress, чтобы разместить наиболее релевантные призывы к действию в каждой записи блога.
Монетизация
Расходы на ведение блога WordPress могут быстро сложить расходы на хостинг, домены, безопасность и премиум-плагины — все это отнимает часть вашего бюджета. Один из способов компенсировать эти расходы и даже получить прибыль от независимого блога — разместить медийную рекламу в области боковой панели. Google AdSense, а также несколько других рекламных сетей позволяют встраивать рекламные модули с оплатой за клик в боковую панель с помощью пользовательского HTML-виджета WordPress.
Хотя медийная реклама может приносить дополнительный доход, помните о том, как она отвлекает пользователей. Посетители, читающие ваши сообщения в первый раз, могут отвернуться от рекламы или использовать программное обеспечение для блокировки рекламы в своих браузерах. Поэтому эта стратегия монетизации подходит не всем блогерам, особенно новым.
В качестве альтернативы вы можете запросить разовую или периодическую поддержку у читателей. Размещение подсказки о пожертвовании на боковой панели — это ненавязчивый способ финансировать свою работу — дайте понять, что деньги ваших читателей поддерживают вашу работу и помогают вам публиковать более качественные публикации. Вы также можете подключиться к краудсорсинговой платформе, такой как Patreon.
Как добавить боковую панель в WordPress
В зависимости от темы вы можете настроить одну или несколько боковых панелей. Если область боковой панели не содержит виджетов, она не будет отображаться на ваших страницах по умолчанию. Чтобы отобразить боковую панель на вашем сайте, просто добавьте к ней виджеты.
Вы можете настроить боковую панель в инструменте настройки WordPress или на странице виджетов в панели управления. Ниже мы рассмотрим, как это сделать:
Чтобы создать боковую панель с помощью настройщика WordPress:
1. На панели инструментов WordPress выберите Внешний вид > Настройщик .
2. В настройщике выберите Виджеты , затем боковую панель, которую хотите отредактировать.
3. Нажмите Добавить виджет и выберите виджет в меню. Виджет будет добавлен в ваш список активных виджетов на левой панели и в режиме предварительного просмотра.
4. Настройте параметры виджета. Когда закончите, нажмите Готово . Нажмите Удалить , чтобы удалить ненужный виджет.
5. Добавьте столько виджетов на боковую панель, сколько хотите. Чтобы изменить порядок виджетов, щелкните и перетащите виджет в новое место на левой боковой панели или щелкните Изменить порядок и измените порядок виджетов с помощью кнопок со стрелками вверх/вниз.
6. Когда закончите, нажмите Опубликовать .
Чтобы создать боковую панель на странице виджетов:
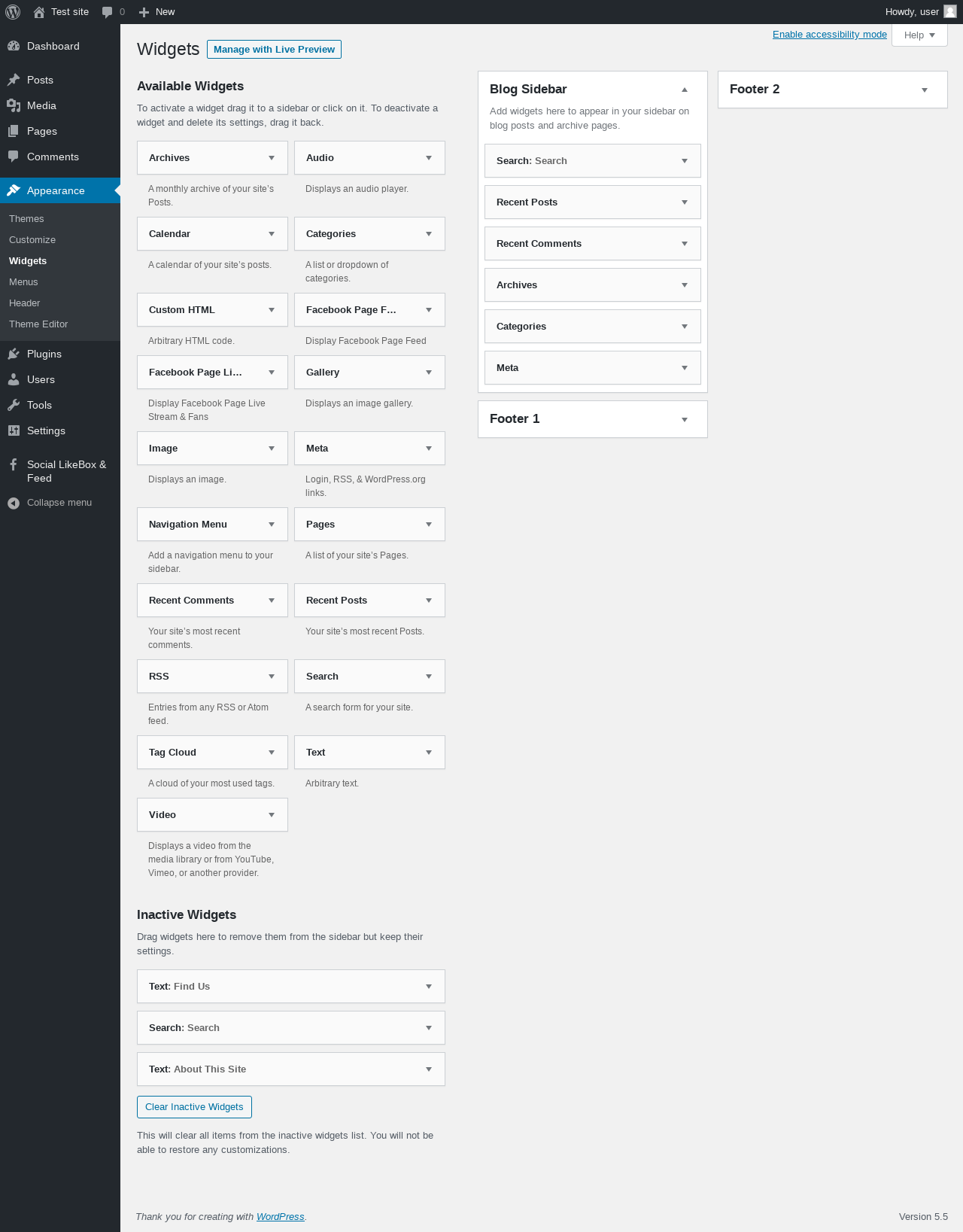
1. На панели инструментов WordPress выберите Внешний вид > Виджеты . На странице Widgets вы увидите все доступные виджеты с левой стороны. Если ваша тема поддерживает боковые панели, справа вы увидите параметр Sidebar .
На панели инструментов WordPress выберите Внешний вид > Виджеты . На странице Widgets вы увидите все доступные виджеты с левой стороны. Если ваша тема поддерживает боковые панели, справа вы увидите параметр Sidebar .
2. Добавьте виджет на боковую панель, щелкнув и перетащив доступный виджет из раскрывающегося списка Боковая панель . Либо щелкните значок со стрелкой вниз на нужном виджете, затем выберите боковую панель в меню и нажмите 9.0093 Добавить виджет .
3. Настройте параметры виджета. Когда закончите, нажмите Готово или Сохранить . Нажмите Удалить , чтобы удалить ненужный виджет.
4. Добавьте столько виджетов на боковые панели, сколько хотите, затем просмотрите изменения.
Как удалить боковую панель в WordPress
Боковые панели блога имеют много преимуществ, но они не идеальны для каждой страницы или дизайна блога. Вы можете предпочесть разместить свою навигацию, публиковать рекомендации и призывы к действию в другом месте.
Вы можете предпочесть разместить свою навигацию, публиковать рекомендации и призывы к действию в другом месте.
В этом случае удалить боковую панель с вашего сайта WordPress очень просто — вот как это сделать в настройщике и на панели инструментов:
Чтобы удалить боковую панель с помощью настройщика WordPress:
1. Из панели управления WordPress , выберите Внешний вид > Настройщик .
2. В настройщике выберите Виджеты , затем боковую панель, которую хотите удалить.
3. Откройте первый виджет в списке, щелкнув значок со стрелкой вниз, затем выберите Удалить . Виджет исчезнет с боковой панели в окне предварительного просмотра.
4. Повторите шаг 3 для всех виджетов на боковой панели. Как только все виджеты будут очищены, боковая панель исчезнет из предварительного просмотра.
Чтобы удалить боковую панель со страницы виджетов:
1. На панели инструментов WordPress выберите Внешний вид > Виджеты .
На панели инструментов WordPress выберите Внешний вид > Виджеты .
2. Откройте раскрывающийся список Боковая панель , которую вы хотите удалить со своего сайта.
3. Откройте первый виджет на боковой панели и нажмите Удалить .
4. Повторите шаг 3 для всех виджетов на боковой панели. Как только все виджеты будут очищены, боковая панель будет удалена с ваших страниц.
Улучшите свой блог WordPress с помощью боковой панели
Хотя боковые панели могут работать не на каждом блог-сайте, сегодня они являются основой многих блогов и, вероятно, никуда не денутся. С виджетами WordPress легко тестировать и реорганизовывать боковые панели на лету.
Итак, попробуйте поэкспериментировать с макетом и содержимым боковой панели, чтобы увидеть, что заставляет пользователей щелкать чаще всего. Постоянные читатели блога будут искать боковую панель, если захотят найти больше контента или узнать больше о вашем бренде — убедитесь, что у вас есть та, которая отвечает их потребностям.
Добавление боковой панели с помощью редактора сайта — поддержка WordPress.com
Многие веб-сайты, особенно блоги, имеют боковую панель для отображения дополнительной информации, такой как изображение, текст «Обо мне», ссылки на другие сообщения, профили в социальных сетях, и многое другое.
В этом руководстве показано, как добавить боковую панель с помощью редактора сайта. Чтобы использовать метод, описанный в этом руководстве, на вашем сайте должна использоваться тема, поддерживающая Редактор сайта.
В этом руководстве
Как правило, элемент боковой панели можно добавить с помощью блока «Столбцы» с макетом 70/30, где меньший столбец будет боковой панелью.
Редактирование шаблона
Существуют шаблоны, которые по умолчанию используются для разных типов страниц. Например, если вы хотите, чтобы все ваши сообщения отображали боковую панель, вы отредактируете Шаблон одиночного поста . Если вы хотите, чтобы боковая панель отображалась на всех ваших страницах, отредактируйте шаблон Страница .
Если вы хотите создать определенный шаблон, который можно применить только к выбранным вами страницам или сообщениям, вы можете отредактировать шаблон Пустой . Шаблон Blank — это тот, который мы собираемся использовать в следующих шагах. Но эти шаги применимы к любому шаблону, который вы редактируете.
💡
Вы можете создать новый шаблон в редакторе страниц/сообщений в разделе Шаблон: боковой панели страницы/сообщения. Новый шаблон будет доступен для редактирования в Редакторе сайта → Шаблоны .
- Перейти к Внешний вид → Редактор сайта .
- Щелкните значок своего сайта в верхнем левом углу и выберите в меню Шаблоны .
- Выберите пустой шаблон.
- Нажмите на + кнопка вставки блока и вставьте блок столбцов.

- Установите двухколоночный макет и выберите 70/30.
Добавить заполнители содержимого
- В меньшем столбце добавьте любые блоки на боковую панель, которые вы хотите иметь.
- В большую колонку добавьте Контент публикации блок . Это будет динамически отображать содержимое страницы (или сообщения), к которому вы позже примените пустой шаблон.
- Нажмите Сохранить .
Шаблон Пустой (или любой шаблон, который вы редактируете) по умолчанию может уже содержать заполнитель. Поэтому, как только вы добавите свои столбцы, вы захотите переместить содержимое заполнителя в столбцы.
Применить шаблон
- Перейти к страницам или сообщениям
- Щелкните заголовок страницы или публикации, к которой вы хотите применить шаблон боковой панели.

- В настройках страницы/записи справа найдите Настройка шаблона . Выберите здесь шаблон Blank .
Теперь на любой странице или публикации, использующей шаблон Blank , будет отображаться боковая панель рядом с содержимым этой страницы или публикации.
Изменения автоматически применяются к любым существующим страницам/сообщениям с использованием отредактированного вами шаблона.
Шаблон Index отображает список ваших сообщений. Шаблон Archive — это то, что показывает сообщения с определенной категорией или тегом. При добавлении боковой панели к любому из этих шаблонов боковая панель появится на страницах ваших сообщений, а также на страницах категорий и тегов.
Редактировать шаблон
- Перейти к Внешний вид → Редактор сайта .
- Щелкните значок своего сайта в верхнем левом углу и выберите в меню Шаблоны .




