background-origin | CSS | WebReference
Свойство background-origin определяет область позиционирования фонового рисунка. Это свойство не применяется, когда значение background-attachment задано как fixed.
Краткая информация
| Значение по умолчанию | padding-box |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
background-origin: [padding-box | border-box | content-box]
[, [padding-box | border-box | content-box]]*Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- padding-box
- Фон позиционируется относительно края элемента с учетом толщины границы.
- border-box
- Фон позиционируется относительно границы, при этом линия границы может перекрывать изображение.
- content-box
- Фон позиционируется относительно содержимого элемента.
Значений может быть несколько (для каждого из множественных фоновых рисунков), при этом значения разделяются между собой запятой.
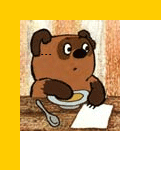
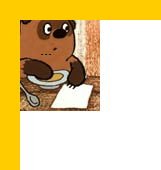
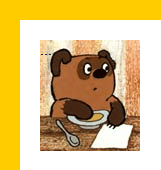
Результат использования значений свойства background-origin для элемента с рамкой толщиной 20 пикселей показан на рис. 1.
 |  |  |
| padding-box | border-box | content-box |
Рис. 1. Результат применения разных значений
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>background-origin</title> <style> .example { border: 20px solid #fc0; padding: 20px; height: 200px; background: url(/example/image/figure.jpg) no-repeat; background-origin: content-box; } </style> </head> <body> <div>…</div> </body> </html>
Объектная модель
Объект.style.backgroundOrigin
Примечание
Если фон задан один, а значений background-origin несколько, то браузеры покажут разное поведение. Firefox и Opera используют первое значение, Chrome и Safari создадут несколько фоновых рисунков.
Safari до версии 5, Android до версии 3 поддерживают свойство -webkit-background-origin.
Opera до версии 10.5 поддерживает свойство -o-background-origin.
Firefox до версии 4 поддерживает свойство -moz-background-origin.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29.02.2020
Редакторы: Влад Мержевич

background-origin | Chrome Полная поддержка 1
| Edge Полная поддержка 12 | Firefox Полная поддержка 4
| IE Полная поддержка 9
|
| Safari Полная поддержка 3
| WebView Android Полная поддержка 4.1
| Chrome Android Полная поддержка 18
| Firefox Android Полная поддержка 14
| Opera Android Полная поддержка 11
| Safari iOS Полная поддержка 1
| Samsung Internet Android Полная поддержка 1.0
| content-box | Chrome Полная поддержка 1 | Edge Полная поддержка 12 | Firefox Полная поддержка 4 | IE Полная поддержка 9
| Opera Полная поддержка 10.5 | Safari Полная поддержка 3 | WebView Android Полная поддержка 4.1 | Chrome Android Полная поддержка 18 | Firefox Android Полная поддержка 14 | Opera Android Полная поддержка 11 | Safari iOS Полная поддержка 1 | Samsung Internet Android Полная поддержка 1.0 |
|---|
Свойство background-origin | CSS справочник
CSS свойстваОпределение и применение
CSS свойство background-origin определяет как позиционируется фоновое изображение/-я по отношению к рамке, отступу и содержимому элемента. Размер фоновых изображений может быть изменён свойством background-size.
Если свойство background-attachment имеет значение «fixed», то свойство background-origin не окажет никакого эффекта.
А в чем заключается разница между свойством background-origin и background-clip? Разница заключается в том, что свойство background-clip в отличие от background-originобрезает ту часть фона, которая выходит из указанных рамок. Свойство background-origin лишь определяет, как позиционируется фоновое изображение.
Поддержка браузерами
CSS синтаксис:
background-origin:"padding-box | border-box | content-box | initial | inherit";
JavaScript синтаксис:
object.style.backgroundOrigin = "padding-box"
Значения свойства
| Значение | Описание |
|---|---|
| padding-box | Фоновое изображение позиционируется от верхнего левого угла элемента (изображение не заходит под границу элемента с этих сторон). Это значение по умолчанию. |
| border-box | Фоновое изображение позиционируется от верхнего левого угла элемента (изображение заходит под границу элемента). |
| content-box | Фоновое изображение позиционируется от верхнего левого угла содержимого элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Работа с фоновым изображением в CSS</title>
<style>
div {
width : 10em; /* устанавливаем ширину блока */
height : 10em; /* устанавливаем высоту блока */
border : 5px dashed orange; /* устанавливает пунктирную границу размером 5px оранжевого цвета */
background-image : url(manul.jpg); /* указываем путь к файлу, который будет использоваться как фоновое изображение */
background-repeat : no-repeat; /* указываем, что фоновое изображение не будет повторяться */
display : inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
margin-right : 15px; /* устанавливаем величину отступа от правого края элемента */
padding : 15px; /* устанавливаем величину внутреннего отступа для всех сторон элемента */
color : yellow; /* устанавливаем цвет шрифта желтый */
}
.test {background-origin : padding-box;} /* устанавливаем, что фоновое изображение позиционируется от верхнего левого угла элемента (изображение не заходит под границу элемента с этих сторон) */
.test2 {background-origin : border-box;} /* устанавливаем, что фоновое изображение позиционируется от верхнего левого угла элемента (изображение заходит под границу элемента со всех сторон) */
.test3 {background-origin : content-box;} /* устанавливаем, что фоновое изображение позиционируется от верхнего левого угла содержимого элемента (изображение не заходит под границу элемента с этих сторон) */
</style>
</head>
<body>
<div class = "test">padding-box</div>
<div class = "test2">border-box</div>
<div class = "test3">content-box</div>
</body>
</html>
Работа с фоновым изображением в CSS (свойство background-origin).CSS свойстваseodon.ru | CSS справочник — background-origin
Опубликовано: 18.08.2010 Последняя правка: 10.12.2015
Изначально фоновое изображение позиционируется относительно внутренних краев рамки элемента. Используя свойство CSS background-origin можно изменить область HTML-элемента, относительно которой будет происходить это позиционирования.
Тип свойства
Назначение: цвет и фон.
Применяется: ко всем элементам.
Наследуется: нет.
Значения
Значением свойства background-origin является одно из ключевых слов, определяющее область позиционирования.
- padding-box — область позиционирования охватывает содержимое элемента с учетом его внутренних отступов (padding). Другими словами она простирается до внутренних краев рамки элемента.
- border-box — область позиционирования охватывает все до внешних краев рамки. Поэтому, если рамка имеет ненулевую толщину, часть фоновой картинки будет скрыта под ней.
- content-box — область охватывает только содержимое элемента, не включая внутренние отступы и рамку, если они присутствуют.
Процентная запись: не существует.
Значение по умолчанию: padding-box.
Свойство background-origin не будет работать, если background-attachment имеет значение fixed.
Синтаксис
background-origin: padding-box | border-box | content-box
Пример CSS: использование background-origin
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство background-origin</title>
<style type="text/css">
div {
width: 200px; /* ширина блоков DIV */
height: 41px; /* высота DIV */
text-align: right; /* выравнивание текста по правому краю */
background: url('images/fly.gif') no-repeat; /* изображение-фон с запретом размножения */
border: #000 10px solid; /* стиль рамки */
margin: 5px; /* размер внешних полей */
padding: 10px; /* внутренние отступы */
}
.div2 {
background-origin: border-box; /* фон со значением padding-box */
}
.div3 {
background-origin: content-box; /* фон со значением content-box */
}
</style>
</head>
<body>
<div>DIV с padding-box.</div>
<div>DIV с border-box.</div>
<div>DIV с content-box.</div>
</body>
</html>Результат примера
Результат. Использование свойства CSS background-origin.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | |||||
| Версия: | До 9.0 | 9.0 и выше | До 4.0 | 4.0 и выше | До 4.0 | 4.0 и выше | До 10.5 | 10.5 и выше | До 5.0 | 5.0 и выше |
| Поддержка: | Нет | Да | Нет | Да | Нет | Да | Нет | Да | Нет | Да |
