Свойство content • Про CSS
С помощью CSS на страницу можно добавить элементы, несуществующие в разметке страницы. Это делается с помощью псевдоэлементов :before и :after, но не менее важную роль в этом играет свойство content.
Оно определяет содержимое псевдоэлементов. И даже больше, псевдоэлементы не отобразятся, если у них не задано свойство content. Достаточно такой строки:
Спецификация тут: w3.org/TR/css3-content/
Снеговики в примере добавлены с помощью content для псевдоэлементов, сами снеговики — символы юникода:
DIV:before {
content: "\2603";
}Возможные значения свойства:
normal, none — содержимое псевдоэлемента не отображается. Полезно, если нужно скрыть ранее заданный псевдоэлемент.
<string> — текстовый контент. Можно вставлять простой текст и символы юникода, как в примере выше.
DIV:before {
content: "Hello";
}<uri> — адреса картинок.
DIV:before {
content: url(//img-fotki.yandex.ru/get/5413/5091629.67/0_5ba12_81d03a82_XS.png);
}Практическое применение — иконки перед ссылкам на профили в соцсетях, иконка для обозначения внешней ссылки, буллеты списков.
Правда, тут появляется проблема лишних запросов к серверу.
Варианты решений:
- спрайт, иконки из которого вставляются фоном в саму ссылку или в псевдоэлемент. Второе предпочтительней, потому что тогда псевдоэлемент ограничит область видимости спрайта, таким образом иконки в спрайте могут быть расположены не только вертикально, но и рядами.
Количество запросов к серверу уменьшается до одного, но при этом картинка кешируется у пользователя; - закодировать отдельные картинки в base-64 и вставлять через
content: url(); - закодировать весь спрайт в base-64 и использовать его как фон для псевдоэлемента.

В двух последних вариантах вообще не будет запросов к серверу, но картинки не кешируются и, кроме того, закодированное изображение может весить больше исходного. Способ имеет смысл использовать только для небольших изображений.
Закодировать картинку в base64 можно с помощью онлайн-сервисов. Полученный код вставляется в url() с информацией о формате содержимого, например data:image/png;base64.
Вот так будет выглядеть код для иконки Instagram:
[href*="instagram.com"]:before { content: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAA2ZpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMC1jMDYwIDYxLjEzNDc3NywgMjAxMC8wMi8xMi0xNzozMjowMCAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wTU09Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9tbS8iIHhtbG5zOnN0UmVmPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvc1R5cGUvUmVzb3VyY2VSZWYjIiB4bWxuczp4bXA9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC8iIHhtcE1NOk9yaWdpbmFsRG9jdW1lbnRJRD0ieG1wLmRpZDowQTgwMTE3NDA3MjA2ODExODA4Mzk4RDI3RDIwODg4MiIgeG1wTU06RG9jdW1lbnRJRD0ieG1wLmRpZDo0NjAxNEU1NjQyRUExMUUxOEI5MEE1MTY2N0VBMzA1NiIgeG1wTU06SW5zdGFuY2VJRD0ieG1wLmlpZDo0NjAxNEU1NTQyRUExMUUxOEI5MEE1MTY2N0VBMzA1NiIgeG1wOkNyZWF0b3JUb29sPSJBZG9iZSBQaG90b3Nob3AgQ1M1IE1hY2ludG9zaCI+IDx4bXBNTTpEZXJpdmVkRnJvbSBzdFJlZjppbnN0YW5jZUlEPSJ4bXAuaWlkOjk3MDc3Njg4MTUyMDY4MTE4MDgzOThEMjdEMjA4ODgyIiBzdFJlZjpkb2N1bWVudElEPSJ4bXAuZGlkOjBBODAxMTc0MDcyMDY4MTE4MDgzOThEMjdEMjA4ODgyIi8+IDwvcmRmOkRlc2NyaXB0aW9uPiA8L3JkZjpSREY+IDwveDp4bXBtZXRhPiA8P3hwYWNrZXQgZW5kPSJyIj8++UbndwAAArdJREFUeNqUk0tME1EUhr+ZDoW2tBS0vLQCkqgLE4X4DBoBFxIXBqNCQI0rF8TEhS5MNC4MLkxcGRb4jonxFVApKBJNZCG+giJddAEoUEEWAikI9t2OMxeKJLrhZE7mPv7vv3fmniud2lN0EKjTspylxWstGxVVVU+szywoNRFkcHMa7nAxiqEYJjo5vtLwX1JjGBkZLXf3fJEVSZJKDcEwUSlELBIiHAkTisYxBkP4ff5/4BPX28X70pFydFbRO9FIBEWJEY/HialxpKkh+NFP0+CMEGdazazJyiDLZsFss6NqY+FAUMwJg0g4jCLFtb3FUIb7yQp+Zn/tYXz+KMHfs+QsT+Pp4wc4fk5SX7lJgNOTE3MGssXIwO9pCECwM0Ce00pZ5TFOnbuIxWpjwjeprTbL5frzdHe94nV3LynaQnrorJLqsLKv7igGay5Njx5SuruCutMXKCutITcnh9Rlybzpc3O24SZ3Lp7hZXsL1TW1xGbGaG2+i6wYZBwZNpwrsvF6h/H0DeFcvY5u93s8X0doedeLkreW6YAk5rxer9DqjM4q8wcjjkZ7SLXbGR8fIxhSCclx+j99YSZ7Pct2HSLZZNbPUGgRv3L+J4q2Npi/yklBpo3v3zyoRgujz64ip6Tz7cVtMvIzKdx7gOH8PKGd55EThaHn9i2baWtzcf/GFaKzPuQkI/6JAZga5NbJI7S6ngiNurAL/n6CnhuKNuLxeGhtacJ1twGf7xfJaQ7Mcpjme9cozHMKTUK/yGAujCkpVFVX8eFtF89dLYz7psS4I91OWclWtpXsEJrFIQzUWAQ1HkOWDVhsNnaWlVNUXEzAP1fKJrOZ1DS7gLXyFVqdSRh0DPX1VBRoDcmQtOBs0u6RyZro+YnN+tHqicSCGqM3O3SDxq6PbrSsWOJ17tDZPwIMAKAIId5/sWegAAAAAElFTkSuQmCC) }
Код длинный и заканчивается где-то за горизонтом. Кроме того, по коду непонятно что за картинка в нём лежит, и, при необходимости отредактировать, картинку надо будет каждый раз кодировать и вставлять заново, хотя в случае с обычным изображением его надо будет просто перезалить. В то же время есть плагин для гранта, который автоматически кодирует картинки и заменяет в коде адреса картинок на base64.
Кроме того, по коду непонятно что за картинка в нём лежит, и, при необходимости отредактировать, картинку надо будет каждый раз кодировать и вставлять заново, хотя в случае с обычным изображением его надо будет просто перезалить. В то же время есть плагин для гранта, который автоматически кодирует картинки и заменяет в коде адреса картинок на base64.
Подобным же образом можно вставлять SVG.
DIV:before{
content: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg"><path d="M19.414 27.414l10-10c0.781-0.781 0.781-2.047 0-2.828l-10-10c-0.781-0.781-2.047-0.781-2.828 0-0.781 0.781-0.781 2.047 0 2.828l6.586 6.586h-19.172c-1.105 0-2 0.895-2 2s0.895 2 2 2h29.172l-6.586 6.586c-0.39 0.39-0.586 0.902-0.586 1.414s0.195 1.024 0.586 1.414c0.781 0.781 2.047 0.781 2.828 0z" fill="#FFF" /></svg>');
} Это очень удобно, но пока что работает не во всех браузерах. Например, Chrome такое поймет и отобразит, а Firefox — нет.
Upd: SVG в CSS будет работать во всех браузерах, если закодировать его как адресную строку. Это можно сделать с помощью URL Encoder.
<counter> — счетчик. С помощью этого значения можно пронумеровать не только списки, но и любые элементы на странице. Например, разделы статьи.
BODY { counter-reset: h3-counter; counter-reset: p-counter; } DIV { counter-increment: h3-counter; } h3:before { content: counter(h3-counter) ". "; } P:before { content: counter(p-counter) ". "; counter-increment: p-counter; }
counter-reset задает имя счетчика.
counter-increment увеличивает значение заданного счетчика.
content: counter(имя счетчика) выводит значение счетчика в качестве содержимого псевдоэлемента.
attr(<identifier>) — это значение выводит содержимое заданного атрибута. Удобно использовать для вывода атрибутов href в версии для печати и для разных интересных эффектов.
A:before {
content: attr(title);
}Много эффектов можно найти тут: tympanus.net/Development/CreativeLinkEffects/
open-quote, close-quote — значения для вывода открывающих и закрывающих кавычек. Символы, которые будут использованы, определяются свойством quotes. Если оно не задано, будут использованы значения по умолчанию, которые зависят от браузера.
BLOCKQUOTE {
quotes: '"' '"' "'" "'";
}
BLOCKQUOTE:before {
content: open-quote;
}
BLOCKQUOTE:after {
content: close-quote;
}no-open-quote, no-close-quote — значение отключает отображение кавычек, но при этом продолжает учитываться уровень их вложенности.
В спецификации есть ещё много интересного вроде псевдоэлемента, представляющего обертку для всего элемента или множественные псевдоэлементы, но в данный момент это нигде не реализовано.
Псевдоэлемент :before | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
8. 0+ 0+ | 1.0+ | 4.0+ | 9.2 | 1.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Псевдоэлемент :before применяется для отображения желаемого контента до содержимого элемента, к которому он добавляется. Работает совместно со свойством content.
Для :before характерны следующие особенности.
- При добавлении :before к блочному элементу, значение свойства display может быть только: block, inline, none, list-item. Все остальные значения будут трактоваться как block.
- При добавлении :before к встроенному элементу, display ограничен значениями inline и none. Все остальные будут восприниматься как inline.
- :before наследует стиль от элемента, к которому он добавляется.
Синтаксис
элемент:before { content: «текст» }
Значения
Нет.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>before</title> <style> li:before { content: "¶ "; /* Добавляем желаемый символ перед элементом списка */ } li { list-style: none; /* Убираем исходные маркеры */ } </style> </head> <body> <ul> <li>Альфа</li> <li>Бета</li> <li>Гамма</li> </ul> </body> </html>
В данном примере вместо стандартных маркеров списка с помощью псевдоэлемента :before выводится символ ¶. Результат примера продемонстрирован на рис. 1.
Результат примера продемонстрирован на рис. 1.
Рис. 1. Использование псевдоэлемента :before в списках
Браузеры
Opera 9.2 учитывает все пробелы, как если бы они были заключены в тег <pre>.
Браузер Firefox до версии 2.0 включительно нестабильно работает с позиционированными элементами, а также не применяет :before к тегу <fieldset>.
Firefox до версии 3.5 не допускает применение к :before свойств position, float, list-style-type и некоторых значений display.
Псевдоэлементы CSS before и after: особенности и примеры использования
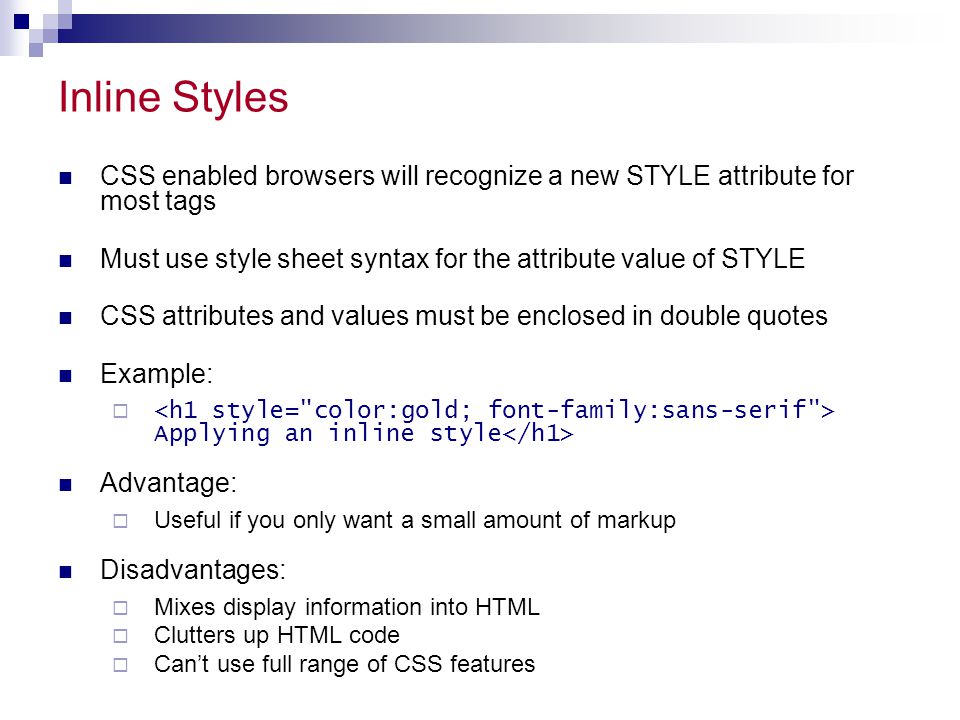
От автора: я должен признаться: мне нравятся псевдо-элементы CSS ::before и ::after. Они похожи на пару приспешников в каком-то модном приключении. В 3 раза больше силы. В 3 раза больше стилей. В 3 раза больше удивительные визуальных эффектов, которые вы можете создать.
Вы никогда не окажетесь в одиночестве — потому что везде, где был один, теперь будут трое
Что такое псевдо-элементы?
Если вы никогда раньше не сталкивались с ::before и ::after, вы можете спросить: «Что это за псевдо-элемент, о котором вы говорите?»
Вот 30-секундный обзор: Псевдоэлементы являются «воображаемыми» элементами, которые можно вставить в документ с помощью CSS. Например, если бы я написал очень простой CSS:
Например, если бы я написал очень простой CSS:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее p::before { content: «Hello!»; }p::before { content: «Hello!»; } |
Внезапно перед каждым p контента страницы будет вставлено слово «Hello». Псевдо-элемент ::after похож на него, но размещается после контента.
Свойство content определяет то, что они выводят, но эти элементы полностью стилизуемы — точно так же, как и любой другой элемент. Так что вам на самом деле не нужно размещать текстовое содержимое внутри. Фактически, многие из наиболее интересных применений полностью визуальны.
Тем не менее, я хочу выделить одну распространенную ошибку, потому что я так много раз ее совершал. Многие из применений, которые мы будем исследовать, включают в себя графику, но не содержат реального содержимого из слов. Это замечательно, но вы должны установить и свойство content, и, если ваш контент пуст, свойство display — или псевдо-элемент не будет отображаться. Я наступал на эти грабли много раз… поэтому никогда не забывайте начинать с настройки контента. Если ваше использование полностью визуально, просто установите:
Это замечательно, но вы должны установить и свойство content, и, если ваш контент пуст, свойство display — или псевдо-элемент не будет отображаться. Я наступал на эти грабли много раз… поэтому никогда не забывайте начинать с настройки контента. Если ваше использование полностью визуально, просто установите:
content: «»; display: inline-block;
content: «»; display: inline-block; |
Простое использование ::before и ::after
Давайте начнем с некоторых простых способов использования ::before и ::after.
Пользовательские иконки
Одним простым и распространенным, но очень полезным использованием для ::before является добавление иконок к элементам определенного класса. Например, FontAwesome использует эту технику для реализации своих иконок. Вы можете использовать тот же подход, чтобы сделать свои собственные иконки.
FontAwesome делает это с помощью собственного шрифта и свойства content, которое предоставляет преимущество автоматического изменения размера в зависимости от элемента, для которого оно задано. Если мы хотим использовать изображение, нам нужно явно указать его размер, иначе псевдоэлемент будет иметь размер 0 и не будет виден.
Если мы хотим использовать изображение, нам нужно явно указать его размер, иначе псевдоэлемент будет иметь размер 0 и не будет виден.
Например, если бы я хотел, чтобы каждый элемент на странице с классом .kball отображал круг размером 30×30 с изображением моего профиля, я мог бы сделать что-то вроде этого:
Цитаты
Еще одно полезное использование ::before и ::after заключается в добавлении кавычек вокруг цитаты. Например, мы могли бы создать класс «quote», который применяет двойные кавычки до и после, и даже класс атрибуции, который добавляет в начале тире:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЕсть множество других вещей, которые мы могли бы охватить в качестве обычного использования, но я хочу перейти к некоторым более захватывающим вещам.
Продвинутое использование before и after
Создание фигур
Одной из проблем работы в HTML и CSS является ограниченное количество «базовых» фигур, с которыми вам приходится работать.
По сути, каждый элемент является прямоугольником … и затем с помощью продвинутого использования border-radius и border вы можете либо округлить этот прямоугольник в овал или круг, либо наклонить углы и создать из него треугольник. Конечно, вы можете повернуть его, но это и все…
Но теперь с ::before и ::after у вас есть в 3 раза больше «блоков» для экспериментов. Каждый из них может быть отдельно преобразован, расположен и повернут. Это приводит к феноменальному выбору фигур, которые вы можете создать с помощью чистого CSS.
Крис Койер из CSS Tricks собрал здесь большую коллекцию возможных фигур, из которых я воспроизвел свои любимые, используя цветовую схему ZenDev.com. Верите или нет, это всего лишь 1 элемент HTML!
Отображение значений атрибутов
Еще одно очень крутое использование псевдо-элементов ::before или ::after — это отображение содержимого атрибута.
Вы можете сделать это, включив в content — attr([attributename]).
Например, если вы используете виджет на основе JavaScript, который хранит какое-то значение в качестве атрибута, вы можете автоматически отобразить этот атрибут без необходимости использовать какой-либо JavaScript для его просмотра!
Одно из мест, где я использовал это раньше — это слайдер ZURB Foundation. Слайдер работает, изменяя значение в скрытом поле ввода… но что, если мы хотим сделать текущее значение видимым в самом слайдере? Элемент управления, которым мы манипулируем — это просто span… но он получает атрибут aria для текущего значения aria-valuenow. Ссылаясь на него в псевдо-элементе с помощью content: attr(aria-valuenow), мы можем отобразить его прямо на элементе управления.
Слайдер работает, изменяя значение в скрытом поле ввода… но что, если мы хотим сделать текущее значение видимым в самом слайдере? Элемент управления, которым мы манипулируем — это просто span… но он получает атрибут aria для текущего значения aria-valuenow. Ссылаясь на него в псевдо-элементе с помощью content: attr(aria-valuenow), мы можем отобразить его прямо на элементе управления.
Многоступенчатая анимация
Одним из самых интересных использований, которые я видел, является создание многоступенчатой анимации. Она еще раз используют тот факт, что псевдо-элементы дают вам целые дополнительные элементы для манипуляции в анимации. Вы можете анимировать основной элемент в одном направлении, а затем независимо анимировать каждый псевдо-элемент.
Есть много интересных вещей, которые мы могли бы потенциально сделать с этим. Создавать супер крутые микровзаимодействия. В другом примере текстовое содержимое визуально скрыто и отображается при нажатии или наведении курсора.
Завершение
С помощью этих псевдо-элементов можно сделать так много, что трудно все это охватить. Это некоторые из примеров, которые я нахожу особенно захватывающими.
Источник: //zendev.com
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотреть:: before (: before) — CSS: каскадные таблицы стилей
В CSS :: before создает псевдоэлемент, который является первым дочерним элементом выбранного элемента. Он часто используется для добавления косметического содержимого к элементу со свойством content . По умолчанию он встроен.
a :: before {
содержание: «♥»;
} / * синтаксис CSS3 * / ::перед / * Синтаксис CSS2 * / : до
Примечание: CSS3 представил нотацию :: before (с двумя двоеточиями), чтобы отличать псевдоклассы от псевдоэлементов. Браузеры также принимают
Браузеры также принимают : до , представленного в CSS2.
Добавление кавычек
Одним из простых примеров использования псевдоэлементов :: before является использование кавычек. Здесь мы используем как :: before , так и , чтобы вставить символы кавычек. :: after
HTML
Некоторые цитаты
, по его словам, лучше, чем ничего.
CSS
q :: before {
содержание: """;
цвет синий;
}
q :: after {
содержание: """;
красный цвет;
} Результат
Декоративный пример
Мы можем стилизовать текст или изображения в свойстве content практически так, как захотим.
HTML
Обратите внимание на оранжевую рамку. CSS
.ribbon {
цвет фона: # 5BC8F7;
}
.ribbon :: before {
content: «Посмотрите на эту оранжевую рамку. »;
цвет фона: # FFBA10;
цвет границы: черный;
стиль границы: пунктирная;
}
»;
цвет фона: # FFBA10;
цвет границы: черный;
стиль границы: пунктирная;
} Результат
Список дел
В этом примере мы создадим простой список дел, используя псевдоэлементы. Этот метод часто можно использовать для добавления небольших штрихов в пользовательский интерфейс и улучшения взаимодействия с пользователем.
HTML
- Купите молоко.
- Выведите собаку на прогулку.
- Упражнение
- Написать код
- Включи музыку.
- Расслабьтесь
CSS
li {
тип-стиль-список: нет;
положение: относительное;
маржа: 2 пикселя;
заполнение: 0.5em 0.5em 0.5em 2em;
фон: светло-серый;
семейство шрифтов: без засечек;
}
li.done {
фон: # CCFF99;
}
li.done :: before {
содержание: '';
позиция: абсолютная;
цвет границы: # 009933;
стиль границы: сплошной;
ширина границы: 0 0.3em 0.25em 0;
высота: 1em;
верх: 1. 3em;
слева: 0,6em;
маржа сверху: -1em;
преобразовать: повернуть (45 градусов);
ширина: 0,5 мм;
}
3em;
слева: 0,6em;
маржа сверху: -1em;
преобразовать: повернуть (45 градусов);
ширина: 0,5 мм;
} JavaScript
var list = document.querySelector ('ul');
list.addEventListener ('щелчок', функция (ev) {
if (ev.target.tagName === 'LI') {
ev.target.classList.toggle ('готово');
}
}, ложный);
Вот пример кода выше, работающий в реальном времени.Обратите внимание, что здесь не используются значки, а галочка — это фактически :: до , стилизованные в CSS. Давай, сделай кое-что.
Результат
Специальные символы
Как это CSS; не HTML, вы можете , но не использовать объекты разметки в значениях содержимого. Если вам нужно использовать специальный символ и вы не можете ввести его буквально в строку содержимого CSS, используйте escape-последовательность Unicode, состоящую из обратной косой черты, за которой следует шестнадцатеричное значение Unicode.
HTML
- Разбить яйца в миску.

- Добавьте молока
- Добавьте муку
- Тщательно перемешайте до однородного теста.
- Налейте половник жидкого теста на горячую, смазанную маслом плоскую сковороду.
- Жарить до тех пор, пока верх блина не потеряет блеск.
- Переверните и жарьте еще пару минут.
- подавать с любимой начинкой.
CSS
li {
отступ: 0.5em;
}
li [aria-current = 'step'] {
font-weight: жирный;
}
li [aria-current = 'step'] :: after {
содержание: "\ 21E6";
дисплей: встроенный;
}
Результат
Таблицы BCD загружаются только в браузере
Как разместить фоновое изображение с помощью псевдоселекторов :: before в CSS?
< html lang = "en" >
000 000 000 000 000 000 000 000 000 000 000 < meta charset = "UTF-8" >
< meta name = " » viewport content
"ширина = ширина устройства, начальный масштаб = 1.  0 "
0 ">
< title >
Как разместить фоновое изображение перед
с помощью псевдоселекторов
название >
< стиль >
* {
000px
000 отступ: 0px;
}
body {
выравнивание текста: по центру;
h2 {
цвет: зеленый;
}
.контейнер {
ширина: 100vw;
высота: 100вх;
дисплей: гибкий;
justify-content: center;
align-items: center;
цвет: черный;
font-weight: жирный;
font-size: 2rem;
}
. контейнер :: перед {
контейнер :: перед {
содержание: '';
фон: url ('bg.png')
центр / крышка без повтора;
позиция: абсолютная;
непрозрачность: 0,3;
верх: 0px;
слева: 0px;
ширина: 100vw;
высота: 100вх;
z-index: -1;
}
диапазон {
font-size: 2em;
}
стиль >
голова >
000 000 < div class = «контейнер» >
GeeksforGeeks < br > < разместить фоновое изображение с помощью псевдоселекторов
:: before?
div >
body >
изображений в HTML
Проверяйте элементы / псевдоэлементы, чтобы узнать, какие именно стили CSS тестируются.
Использование
:: до и :: после Перед текстом
должен быть значок.После текста
должен быть значок.И значок здесь -> <- (URL base64)
Изменить размер изображения с помощью CSS? (ширина + высота)
Изменить размер изображения с помощью CSS? (ширина + высота AUTO)
С
: до и : после (для IE8)Перед текстом
должен быть значок.После текста
должен быть значок.И значок здесь -> <- (URL base64)
Может быть, изображение в формате SVG?
Внешнее изображение SVG с шириной / высотой
Внешний SVG без ширины / высоты; размеры заданы в CSS (должны быть больше)
Внешний спрайт SVG (символ)
Внешний спрайт SVG (: цель)
Внешний спрайт SVG, другой значок (: target)
Выводы
Хорошая новость: вставка изображения в качестве содержимого :: before или :: после работает везде.
Менее хорошие новости: существует несколько ограничений, поэтому вам, вероятно, лучше использовать background-image , если вы хотите вставить декоративное изображение (с использованием псевдоэлемента или без него). Некоторые детали:
- Если изображение
content: url (…)является растровым, оно будет иметь свои собственные внутренние размеры и не может быть изменено в CSS. Фактически это похоже на то, что браузер создает следующую структуру:
И нет возможности стилизовать сгенерированное изображение.<элемент> <до>…
- Если это изображение является SVG, его можно изменить размер в CSS (путем изменения размера самого псевдоэлемента). Не знаю почему.
- Использование спрайтов SVG не работает. Ссылка на
: targetработает в Firefox и IE, но не в Chrome, что затрудняет определение размера изображения.
- Для IE8 используйте синтаксис
: beforeи: afterи только растровые изображения.
Погружение в псевдоэлементы :: before и :: after / блок кодера
Псевдоэлементы :: before и :: after - невероятно универсальные инструменты в наборе инструментов CSS.Понимание их может помочь вам разработать практический CSS для решения самых разных ситуаций. Или вы можете пойти дальше и использовать их для создания впечатляющих хитростей CSS.
Эта статья начинается на первом этаже с объяснения этих псевдоэлементов и того, как их использовать. По мере продвижения статьи мы будем углубляться в более дерзкие темы. Мы также будем много говорить о свойстве CSS content , поскольку оно во многом связано.
В CSS :: before и :: after - это ключевые слова, которые вы можете добавить в селектор для создания псевдоэлементов.Псевдоэлементы вставляются в элемент (ы), соответствующий селектору, либо до, либо после любого содержимого внутри.
Наверное, проще всего показать пример. Возьмите следующий HTML и CSS.
Я абзац!
.my-paragraph {
padding: 20px;
граница: светло-серый пунктир 4px;
} .my-paragraph :: before {
content: 'Это было раньше!';
цвет: розовый;
}
.my-paragraph :: after {
content: 'Это после!';
цвет: голубой стальной;
}
Вот результат.
См. Псевдоэлементы Pen :: before и :: after Уилла Бойда (@lonekorean) на CodePen.
Если вы внимательно изучите инструменты разработчика, вы увидите :: before и :: after внутри элемента
. Вы можете щелкнуть по ним, чтобы просмотреть или отредактировать их стили, как и любой другой элемент.
Мы только что использовали CSS для создания элементов и контента, которых не было в HTML. Это безумно мощно!
Это безумно мощно!
:: до и :: после отлично подходят для украшения.Обратите внимание на этот заголовок с декоративными линиями.
См. Заголовок «Декоративные линии ручки» Уилла Бойда (@lonekorean) на CodePen.
HTML - это всего лишь один тег
Элегантный заголовок
Двойные линии с обеих сторон полностью обработаны в CSS.
h2 {
дисплей: сетка;
grid-template-columns: minmax (50px, 1fr) auto minmax (50px, 1fr);
align-items: center;
выравнивание текста: по центру;
разрыв: 40 пикселей;
} h2 :: before, h2 :: after {
content: '';
border-top: 6px двойной;
}
Вставляет псевдоэлементы до и после текста заголовка.Их содержимое установлено на ", потому что нам на самом деле не нужен какой-либо контент, мы просто хотим, чтобы там были элементы, поэтому мы можем применить к ним двойные границы для создания линий.
Теперь самое время упомянуть, что свойство content требуется для создания псевдоэлемента , но, как вы видите здесь, можно установить его на '' (пустая строка).
Макет достигается путем преобразования элемента
minmax (50 пикселей, 1fr) , что означает, что они всегда будут иметь одинаковую ширину не менее 50 пикселей . Текст заголовка аккуратно выровнен по центру среднего столбца.Хорошо, давайте продолжим эту концепцию. Вот заголовок из ленты.
См. Заголовок «Ручка с декоративной лентой» Уилла Бойда (@lonekorean) на CodePen.
Еще раз, все, что нам нужно, это один тег
Заголовок ленты
CSS берет его оттуда.
h2 {
положение: относительное;
маржа: 0 авто 20 пикселей;
отступ: 10 пикселей 40 пикселей;
выравнивание текста: по центру;
цвет фона: # 875e46;
} h2 :: before, h2 :: after {
content: '';
ширина: 80 пикселей;
высота: 100%;
цвет фона: # 724b34;
позиция: абсолютная;
z-индекс: -1;
верх: 20 пикселей;
clip-path: многоугольник (0 0, 100% 0, 100% 100%, 0100%, 25% 50%);
background-image: linear-gradient (45deg, прозрачный 50%, # 5d3922 50%);
размер фона: 20 пикселей 20 пикселей;
фон-повтор: без повтора;
background-position: снизу справа;
}
h2 :: before {
left: -60px;
}
h2 :: после {
right: -60px;
преобразование: scaleX (-1);
}
На этот раз мы используем абсолютное позиционирование для размещения псевдоэлементов.Левый конец ленты создается с :: до , а правый создается с :: после . CSS рисует их вместе с общими стилями, обращенными в одном направлении, затем переворачивает
CSS рисует их вместе с общими стилями, обращенными в одном направлении, затем переворачивает h2 :: после с преобразованием : scaleX (-1) .
Форма концов ленты достигается с помощью клипсы clip-path . Сложенные ленточки представляют собой маленькие треугольники background-image , нарисованные с помощью linear-gradient () и аккуратно расположенные в нижних внутренних углах.
Давайте вернемся к настройке содержимого на :: до и :: после на что-то другое, кроме пустой строки, потому что есть некоторые интересные вещи, которые вы можете сделать там.
содержимое может быть установлено на специальные значения открытая котировка и закрытая котировка . При этом будут вставлены открывающие / закрывающие кавычки, соответствующие текущему языку. Стиль
- хороший пример использования для этого.
Здравствуйте! Я цитата на английском языке.Посмотрите, как вокруг меня автоматически добавляются кавычки!
Салют! Je suis une citation en français. Je ne connais pas le français, alors j’ai require à quelqu’un sur Twitter de le traduire!
blockquote :: before {
content: open-quote;
}blockquote :: после {
content: close-quote;
}blockquote :: before, blockquote :: after {
opacity: 0.25;
отступ: 0 10 пикселей;
font-size: 3em;
}цитата {
дисплей: гибкий;
justify-content: space-between;
align-items: center;
поле: 20 пикселей;
отступ: 20 пикселей 10 пикселей;
радиус границы: 10 пикселей;
цвет фона: # e5ddcb;
}Теперь у нас есть автоматические стильные котировки для
.См.
«Стильные цитаты Пера» Уилла Бойда (@lonekorean) на CodePen.
В отличие от
, тег(встроенная кавычка) по умолчанию показывает кавычки.Это не волшебство - это таблица стилей пользовательского агента по умолчанию в вашем браузере, которая выполняет то же самое, что и мы!q :: before {
content: open-quote;
}q :: after {
content: close-quote;
}Еще одна интересная особенность
с открытой котировкойис закрытой котировкойзаключается в том, что они учитывают вложенность. Например, для английского языка, если вы вложили теги, внешний будет использовать«и», а внутренний -‘и’.Свойство котировок CSS
дает вам прямой контроль над тем, что используется дляоткрытой котировкиизакрытой котировки.q {
цитаты: '<' '>';
}q {
цитаты:
'<' '>'
'<<' '>>'
'<<<' '>>>';
}
Давайте завершим этот раздел демонстрациейцитатв действии.
См. Кавычки для открытия / закрытия пера Уилла Бойда (@lonekorean) на CodePen.
У каждой цитаты одинаковая разметка.
Но с разными кавычкамизначений.. Индивидуальные {
кавычки: '→' '←';
}.customized-nested {
кавычки: '⟪' '⟫' '⟨' '⟩';
}.emoji {
цитаты: '😀💬 "' '"';
}q :: before, q :: after {
color: # ff003c;
}
Атрибуты элемента могут отображаться в псевдоэлементах:: beforeи:: afterс помощьюattr ().Например,hrefявляется атрибутом элементаниже.Taco Bell
И мы можем отобразить значениеhrefв ссылке с этим.a :: after {
content: '→' attr (href);
}
Вот как это выглядит.
См. URL-адреса ссылок на перо Уилла Бойда (@lonekorean) на CodePen.
Я добавил кое-что в приведенный выше CSS.Вы можете поместить несколько вещей в содержимое(обычно разделенное пробелами), чтобы объединить их. В этом случае'→'объединяется сattr (href)для достижения того, что вы видите в демонстрации.
Счетчики CSS позволяют вам считать вещи. Значения счетчика могут отображаться с использованием:: дои:: после. Посмотрите эту демонстрацию, которая показывает, сколько флажков установлено. Здесь не задействован JavaScript.
См.Счетчик флажков, отмеченных ручкой, Уилла Бойда (@lonekorean) на CodePen.
Вот соответствующий CSS.ввод: проверено {
инкремент счетчика: всего;
}output :: before {
content: counter (total);
}
Каждый установленный флажок увеличивает счетчикtotal, который затем отображается в псевдоэлементеэлемента:: before.
Если вам интересно узнать больше о счетчиках CSS, прочтите эту статью.
Вы можете поместить изображение в:: beforeили:: after, установивcontentнаurl ().div :: before {
content: url (image.png);
}
Помните конкатенацию содержимогоиз предыдущего? Он также работает с изображениями! Вот пример, который объединяет изображение, строку и атрибут.div :: before {
content: url (mario.gif) '×' attr (data-life);
}
См. Экран Pen Mario Lives, созданный Уиллом Бойдом (@lonekorean) на CodePen.
Вам не нужно использоватьcontentдля отображения изображения. Другой вариант - использоватьbackground-imageс псевдоэлементом подходящего размера.div :: before {
content: '';
фоновое изображение: URL (image.png);
дисплей: блочный;
ширина: 100 пикселей;
высота: 100 пикселей;
}
Стоит отметить, что:: дои:: послепо умолчаниюdisplay: inline. Вам нужно будет изменить это, если вы хотите установить ширину/высоту, как вы можете видеть в CSS выше.
Как вы уже заметили,:: дои:: послезависят от содержимого.Они даже не будут рендерить, если
content не установлен. Но зависимость не является взаимной - бывают ситуации, когда содержимоеможно использовать без:: доили:: после.
Если содержимоенастроено только на одно изображение , то вы можете использовать его непосредственно в элементе для замены содержимого HTML этого элемента.. Заменить {
content: url (replace.png);
}
Давайте попробуем использовать следующий HTML-код.Это текст!


HTML тестирует 3 случая.
Элемент с простым текстом. Он будет заменен.Элемент, внутри которого находится.Он тоже будет заменен.![]()
Непосредственно элемент.![]()
Firefox не заменит его , но другие браузеры заменят его.
Убедитесь сами!
См. Статью «Замена содержимого пера» Уилла Бойда (@lonekorean) на CodePen.
Чтобы уточнить, все внутри элемента заменено. Таким образом, вы можете заменить целую страницу куриным наггетсом, сделав что-то подобное.body {
content: url (chicken-nugget.png);
}
Пожалуйста, используйте эту мощность ответственно.
:: marker- еще один псевдоэлемент, который может использовать содержимое, например:: дои:: после. Он используется для стилизации маркеров элементов списка.
- Кексы - это, по сути, пирожные, но более холодные.
- Первый кекс был изобретен Харли МакКупкаккеном в 1796 году.

- Хорошо, хорошо, я не понимаю. на самом деле ничего не знаю о кексах.
li :: marker {
content: '🧁';
}
Посмотрите маркеры для кексов Pen с :: marker от Уилла Бойда (@lonekorean) на CodePen.
К сожалению, Safari не позволяет установитьcontentна:: marker, а браузеры, которые это позволяют, имеют другие ограничения.
Другой вариант - полностью скрыть маркер с помощьюlist-style-type: none, а затем использовать:: before, чтобы делать свои собственные вещи. Для иллюстрации я воссоздал предыдущую демонстрацию, используя:: beforeвместо:: marker.
Иногда люди просто хотят проявить творческий подход с помощью CSS. Это весело! Одна из особенно популярных игр - посмотреть, сколько вы можете сделать с одним элементом.Здесь очень часто играют роль
:: дои:: после, поскольку наличие этих дополнительных псевдоэлементов в вашем распоряжении открывает множество возможностей.
Галерея Линн Фишер A Single Div содержит несколько впечатляющих примеров. Проверьте CSS, и вы увидите много псевдоэлементов:: beforeи:: after.Pure CSS Flags, Single Divs Дханиша Гаджара - это коллекция из 113 флагов мира, многие из которых нарисованы с помощью псевдоэлементов:: beforeи:: after.А еще есть 700+ CSS иконок Astrit Malsija. Присмотритесь к значку поближе, и вы уловили идею.
Эти вещи не всегда практичны, но это не относится к делу. Все дело в том, чтобы немного повеселиться и научиться новым трюкам.
Возвращаясь к практическим вопросам,:: послеможно использовать с служебными классами для управления компоновкой. Известный пример - «clearfix», который гарантирует, что элемент обтекает любые плавающие элементы внутри него.Вот пример реализации, хотя существует множество вариантов.
.clearfix :: after {
content: '';
дисплей: блочный;
ясно: оба;
}
Этот кусочек CSS был незаменим в течение многих лет, но теперь есть более современное решение..clearfix {
display: flow-root;
}
Вот демонстрация, иллюстрирующая проблему и способы ее устранения. Обратите внимание, как первый куриный наггетс выходит за пределы своего родительского элемента, а второй и третий - нет.
См. Статью Уилла Бойда (@lonekorean) «Очищение куриных нагетсов» на CodePen.
Псевдоэлемент:: afterтакже может помочь с макетом, вставляя разрывы строк. Для этого я отсылаю вас к быстрой подсказке Энди Белла.
Можете ли вы применить анимацию CSS к:: дои:: после? Да! Они работают так же, как и с обычными элементами.
С учетом сказанного, анимация свойстваcontentнемного интереснее. В браузерах, отличных от Safari, это может быть с дискретной анимацией , то естьсодержимоебудет переключаться между значениями без какого-либо постепенного перехода.div :: before {
content: '';
анимация: перевернуть 6 сек линейно бесконечно;
}@keyframes перевернуть {
из {content: 'Hello!'; }
для {content: 'Goodbye!'; }
}
См. «Дискретно анимированный текст пера» Уилла Бойда (@lonekorean) на CodePen.
Если вы хотите анимировать подсчет чисел в содержимом, то есть трюк, который вы можете сделать, но он работает только в Chrome, Edge и Opera (это браузеры, которые в настоящее время поддерживают API свойств и значений, и этот трюк полагается на).
Вот как это работает.
Объявите целочисленное настраиваемое свойство.Установите счетчик для получения значения этого целого числа с помощьюcounter-reset.Показать этот счетчик всодержимомпсевдоэлемента.Анимировать значение целого числа.@property --num {Синтаксис
: '<целое число>';
наследует: true;
начальное значение: 0;
}div :: before {
counter-reset: my-counter var (- num);
содержимое: счетчик (my-counter);
анимация: отсчитывать 10 секунд плавность ввода-вывода бесконечная альтернатива;
}@keyframes count {
to {--num: 100; }
}
См. Анимацию счетчика номеров пера Уилла Бойда (@lonekorean) на CodePen.
Если вы хотите глубже погрузиться в эту технику, ознакомьтесь с этим руководством, в котором все идет немного дальше.
Существуют и другие псевдоэлементы, помимо:: beforeи:: after, которые используются для стилизации частей существующих элементов. Мы говорили о:: markerранее, для стилизации маркеров элементов списка. Другой пример -:: selection, который используется для стилизации выделенного текста.
Существуют также псевдоклассы, отличные от псевдоэлементов.Псевдоклассы применяют стили на основе состояния. Например, мы использовали: отметилив более ранней демонстрации, чтобы применить стиль только при установленном флажке.
Псевдоэлементы имеют префикс двойного двоеточия (::), тогда как псевдоклассы имеют префикс одного двоеточия (:). В более старых версиях спецификации W3C для псевдоэлементов использовались одинарные двоеточия, поэтому иногда вы могли видеть: дои: после. Они по-прежнему работают, но вместо этого рекомендуется использовать::.
Стоит поговорить о том, как контентпередается программами чтения с экрана. Согласно спецификации W3C,контентпредназначен для озвучивания.
Свойство «контент» применяется к речи, и сгенерированный контент должен отображаться для вывода речи.
Хорошо, звучит хорошо. Но давайте подробнее рассмотрим, что происходит в разных случаях.
Если вы используете:: beforeили:: afterв декоративных целях и длясодержимогоустановлено значение''(пустая строка), программы чтения с экрана не будут их сообщать.Это отлично!div :: после {
content: '';
}
Программы чтения с экрана будут читать текст, помещенный в содержимое. Так было не всегда, но сейчас ... если вы все еще не поддерживаете IE11 (извините). Другие люди поделились своими результатами тестирования различных комбинаций браузера и программы чтения с экрана здесь, здесь и здесь.Последний сначала выглядит плохо, пока вы не поймете, что все сбои происходят из-за IE11 и Firefox 29 (выпущенных в 2014 г.).
div :: после {
content: 'hello';
}
Помните, что смайлы и символы считаются текстом.Программы чтения с экрана сообщат их, что может быть нормально, но может быть и неудобно, если вы используете их в качестве украшения.div :: после {
content: '⭐';
}div :: after {
content: '↻';
}
Программы чтения с экрана могут распознавать изображения в содержимом. В моем тестировании VoiceOver объявлял «изображение» в Firefox и Safari и «немаркированное изображение» в Chrome.div :: after {
content: url (image.png);
}
Если изображение не декоративное, значит, мы в плохом положении.У нас есть значимый образ, который передается только как «образ».
Если изображение декоративное, то кто-то, использующий программу чтения с экрана, может не упустить ничего важного, но он этого не знает! Они услышат «образ» и зададутся вопросом, что они упускают.
Хорошей новостью является то, что вы можете указать альтернативный текст для содержимого. Это дает нам способ сообщить программам чтения с экрана, о чем следует сообщать, аналогично установке атрибутаaltдля.![]()
div :: после {
content: url (chicken-nugget.png) / 'куриный наггетс';
}div :: after {
content: url (Decorative-image.png) / "";
}
Он также работает с текстом, поэтому мы можем указывать программам чтения с экрана, как объявлять декоративные смайлы и символы.div :: после {
content: '⭐' / '';
}div :: after {
content: '↻' / 'обновить';
}
Плохая новость в том, что Firefox и Safari не поддерживают альтернативный текст для содержимого. Фактически,/полностью аннулирует содержимоев этих браузерах.Вы можете обойти это, дважды объявив содержимое.Порядок важен!
div :: после {
content: '⭐';
содержимое: '⭐' / '';
}
Вы также должны знать, что текст в содержимомнельзя выбрать и не найти, а изображения в содержимомнельзя щелкнуть правой кнопкой мыши, чтобы открыть контекстное меню изображения. Не имеет большого значения для тривиальных или декоративных вещей, но я бы переделал, прежде чем помещать длинный текст или важные изображения в контент.
Так много вы можете сделать с псевдоэлементами:: beforeи:: afterи свойствомcontent. Я думаю, это действительно здорово, что вы можете иметь минимальную разметку - часто всего лишь один HTML-тег - а затем просто запускать CSS и делать все эти удивительные вещи.
Надеюсь, в этой статье мы рассмотрели достаточно оснований, чтобы дать вам представление о возможностях (и ограничениях!) И вызвать творческий интерес.
Спасибо за чтение!
Свойство содержимого CSSПример
В следующем примере значение атрибута href вставляется в скобки после каждого элемент:
a :: после {
Попробуй сам "
содержание: "(" attr (href) ")";
}Дополнительные примеры "Попробуйте сами" ниже.
Определение и использование
Свойство содержимого
используется с :: before и :: after псевдоэлементы для вставки сгенерированного содержимого.
Значение по умолчанию: нормальный Унаследовано: нет Анимация: нет. Прочитать о animatable Версия: CSS2 Синтаксис JavaScript: Вы не можете присвоить элементу псевдокласс с помощью JavaScript,
, но есть другие способы получить тот же результат: ПопытайсяПоддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Имущество содержание 1,0 8,0 1,0 1,0 4,0 Синтаксис CSS
content: normal | none | counter | attr | строка | открытая цитата | закрытая цитата | без открытой цитаты | без закрытой цитаты | url | начальный | наследование;
Значения свойств
Значение Описание Пример нормальное Значение по умолчанию.Устанавливает нормальный контент, если он указан, по умолчанию "none" (что означает "ничего") Попробовать » нет Устанавливает содержимое, если указано, равным нулю Попробуй » счетчик Устанавливает содержимое как счетчик Попробуй » attr (атрибут) Устанавливает содержимое как один из атрибутов селектора Попробуй » строка Устанавливает в качестве содержимого указанный вами текст Попробуй » открытая котировка Устанавливает в качестве содержания вступительную цитату Попробуй » цена закрытия Устанавливает содержимое как заключительную цитату Попробуй » без открытого предложения Удаляет начальную цитату из содержимого, если указано Попробуй » без закрытия Удаляет закрывающую кавычку из содержимого, если указано Попробуй » url ( url ) Устанавливает контент как мультимедийный (изображение, звук, видео и т. Д.).) Попробуй » начальный Устанавливает для этого свойства значение по умолчанию. Читать о начальных наследовать Наследует это свойство от своего родительского элемента. Читать о наследовать Попробуй » Другие примеры
Пример
Как добавить цвета маркеров для
или
, удалив маркеры по умолчанию и добавив объект HTML, который выглядит как маркеры (& bull;): ul {
list-style: нет; / * Удаляем маркеры HTML * /
padding: 0;
маржа: 0;
}ли {
отступ слева: 16 пикселей;
}li :: before {
Попробуй сам "
content: "•"; / * Вставляем контент, похожий на маркеры * /
отступ справа: 8 пикселей;
цвет: синий; / * Или желаемый цвет * /
}Связанные страницы
Ссылка CSS: :: before псевдоэлемент
Ссылка CSS: :: after псевдоэлемент
Как использовать псевдоэлементы до и после в CSS
Улучшите свои знания CSS, научившись использовать псевдоэлементы для улучшения макета и форматирования HTML.
Псевдоэлементы - это один из наиболее продвинутых селекторов, доступных для использования в CSS. Основная цель этих селекторов - создать уникальный стиль без изменения HTML-документа, который используется для создания базовой структуры данной веб-страницы.
Вот как использовать псевдоэлементы в CSS.
Общие псевдоэлементы
Существует обширный список псевдоэлементов, которые могут облегчить жизнь веб-разработчика.Некоторые из этих псевдоэлементов включают:
- Перед
- После
- Фон
- Первая строка
- Первое письмо
В определенных ситуациях некоторые псевдоэлементы окажутся более подходящими, чем другие, но единственное, что остается неизменным, - это общая структура для использования любого псевдоэлемента.
Пример структуры псевдоэлементов
selector :: псевдоэлемент {
/ * css code * /
}Хотя вы можете использовать элемент HTML в качестве селектора, рекомендуется использовать класс или идентификатор, чтобы избежать нацеливания на непредусмотренные элементы в вашем макете.Элемент, стиль или данные, которые вы хотите вставить в нужное место, должны быть помещены между фигурными скобками.
Псевдоэлементы до и после являются наиболее популярными в списке, и, учитывая, что существует множество практических способов их использования, нетрудно понять, почему.
Использование псевдоэлемента Before в CSS
Хотя это и возможно, в CSS сложно наложить на изображения читаемый текст.В основном это связано с тем, что изображение и текст занимают одну и ту же позицию на веб-странице.
Относительно легко отправить изображение на задний план группы текста, но когда это изображение слишком яркое, оно имеет тенденцию перегружать текст, который находится поверх него.В этих случаях следующим шагом является попытка сделать изображение менее непрозрачным с помощью свойства непрозрачности.
Единственная проблема заключается в том, что, поскольку изображение и текст занимают одинаковую позицию, текст также станет несколько прозрачным.
Один из немногих эффективных способов решения этой проблемы - использование псевдоэлемента before.
Использование примера псевдоэлемента Before
.LandingPage {
/ * Размещает текст на оверлее изображения * /
display: flex;
flex-direction: столбец;
justify-content: center;
align-items: center;
выравнивание текста: по центру;
/ * настраивает страницу под разные размеры экрана * /
height: 100vh;
}
.landingPage :: before {
content: '';
/ * импортирует изображение * /
background: url (https://source.unsplash.com/_1EYIHRG014/1600x900)
no-repeat center / cover;
/ * накладывает на изображение поверх изображения * /
opacity: 0.4;
/ * делает изображение видимым * /
position: absolute;
верх: 0;
осталось: 0;
ширина: 100%;
высота: 100%;
}Приведенный выше код создан для использования вместе с классом HTML landingPage ниже.Как показано в приведенном выше коде, с помощью псевдоэлемента before мы можем настроить таргетинг на изображение и использовать на нем свойство непрозрачности до того, как изображение будет объединено с текстом.
Использование псевдоэлемента «До»
Это результат использования псевдоэлемента «До»
для наложения и изображения с читаемым текстом.
Это приведет к наложению оверлея на изображение и отображению чистого текста сверху, как показано на изображении ниже:
Использование псевдоэлемента After в CSS
На практике псевдоэлемент after используется для создания HTML-формы.Большинство форм создаются с набором полей, которые требуют данных для успешной отправки формы.
Один из способов указать, что поле в форме требует данных - это поставить звездочку после метки этого поля.Псевдоэлемент after предоставляет вам практический способ сделать это.
Использование примера псевдоэлемента After
.обязательно :: после {
content: '*';
цвет: красный;
}Вставка приведенного выше кода в раздел CSS вашей формы гарантирует, что каждая метка, содержащая требуемый класс, будет сопровождаться красной звездочкой.Псевдоэлемент after также применим в этом примере, поскольку он помогает отделить стиль от структуры (что всегда идеально при разработке программного обеспечения).
Свойство содержания
Как показано в приведенном выше примере псевдоэлемента after, свойство content - это инструмент, который используется для вставки нового содержимого на веб-страницу.Это свойство используется только с псевдоэлементами до и после.
Важно отметить, что даже если нет содержимого, доступного для подачи в свойство содержимого (например, в приведенном выше примере псевдоэлемента before), вам все равно необходимо использовать свойство содержимого в параметрах до или после псевдоэлемент, чтобы заставить их работать по назначению.
Теперь вы можете использовать псевдоэлементы в CSS
В этой статье вы узнали, как идентифицировать и использовать псевдоэлементы в ваших программах CSS.Вы познакомились с псевдоэлементами до и после и получили практические способы их использования. Вы также смогли понять, почему свойство content необходимо для успешного использования псевдоэлементов до и после.
10 простых примеров кода CSS, которые можно выучить за 10 минутХотите узнать больше об использовании CSS? Попробуйте для начала эти базовые примеры кода CSS, а затем примените их к своим собственным веб-страницам.
Читать далее
Об авторе Кадейша Кин (Опубликовано 15 статей)Кадейша Кин (Kadeisha Kean) - разработчик программного обеспечения полного стека и автор технических / технологических писателей.У нее отличная способность упрощать некоторые из самых сложных технологических концепций; производить материал, понятный любому новичку в технологии. Она увлечена писательством, разработкой интересного программного обеспечения и путешествиями по миру (с помощью документальных фильмов).
Более От Кадейши КинПодпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Еще один шаг…!
Пожалуйста, подтвердите свой адрес электронной почты в письме, которое мы вам только что отправили.
Использование CSS: псевдоэлементы для замены изображения в стиле списка на Sprite · GitHub
Использование CSS: псевдоэлементы для замены изображения в стиле списка на Sprite · GitHubМгновенно делитесь кодом, заметками и фрагментами.
Использование CSS: псевдоэлементы для замены изображения стиля списка на спрайт
- SEO
- Система управления контентом
- Интеграция с социальной сетью
- Еще один пункт списка для выделения.
Вы не можете выполнить это действие в настоящее время.
ли { стиль списка: нет; позиция: относительная; отступ: 6 пикселей 0 0 20 пикселей; } ul li: до { фон: прозрачный URL ("sprite.png ") scroll 0 0 без повтора; содержание: ""; ширина: 16 пикселей; высота: 16 пикселей; позиция: абсолютная; осталось: 0; верх: 8 пикселей; } ul li: до {background-position: 0px -16px; }


 »;
цвет фона: # FFBA10;
цвет границы: черный;
стиль границы: пунктирная;
}
»;
цвет фона: # FFBA10;
цвет границы: черный;
стиль границы: пунктирная;
}  3em;
слева: 0,6em;
маржа сверху: -1em;
преобразовать: повернуть (45 градусов);
ширина: 0,5 мм;
}
3em;
слева: 0,6em;
маржа сверху: -1em;
преобразовать: повернуть (45 градусов);
ширина: 0,5 мм;
} 


 «Стильные цитаты Пера» Уилла Бойда (@lonekorean) на CodePen.
«Стильные цитаты Пера» Уилла Бойда (@lonekorean) на CodePen.

 Счетчик флажков, отмеченных ручкой, Уилла Бойда (@lonekorean) на CodePen.
Счетчик флажков, отмеченных ручкой, Уилла Бойда (@lonekorean) на CodePen. gif) '×' attr (data-life);
gif) '×' attr (data-life);  Они даже не будут рендерить, если
Они даже не будут рендерить, если  Firefox не заменит его , но другие браузеры заменят его.
Firefox не заменит его , но другие браузеры заменят его.
 Здесь очень часто играют роль
Здесь очень часто играют роль  Вот пример реализации, хотя существует множество вариантов.
Вот пример реализации, хотя существует множество вариантов.



 Последний сначала выглядит плохо, пока вы не поймете, что все сбои происходят из-за IE11 и Firefox 29 (выпущенных в 2014 г.).
Последний сначала выглядит плохо, пока вы не поймете, что все сбои происходят из-за IE11 и Firefox 29 (выпущенных в 2014 г.).
 Порядок важен!
Порядок важен!