Css div height 100
Содержание
- 1 Как сделать div с height (высотой) 100%? CSS
- 1.0.1 Когда использовать width / height равный 100%?
- 1.0.1.1 Height: 100%
- 1.0.1.1.1 А что если у родительского элемента установлено свойство min-height, а не height?
- 1.0.1.2 Width: 100%
- 1.0.1.1 Height: 100%
- 1.0.2 Как не облажаться с z-index.
- 1.0.2.1 Когда ситуация становится неприятной
- 1.0.3 Борьба со схлопыванием отступов
- 1.0.3.1 Соседние элементы
- 1.0.3.2 Родитель и первый/последний дочерний элемент
- 1.0.3.3 Пустые блоки
- 1.0.4 Заключение
- 1.0.1 Когда использовать width / height равный 100%?
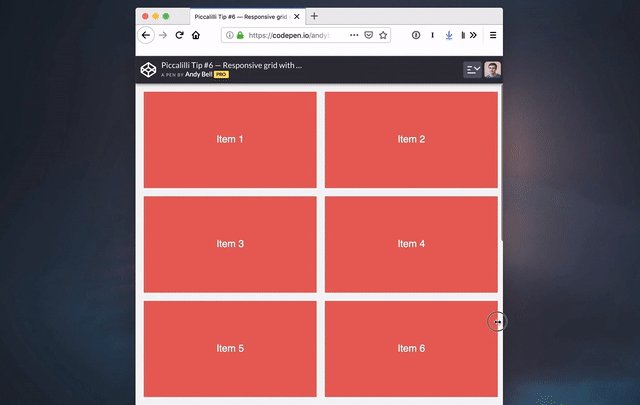
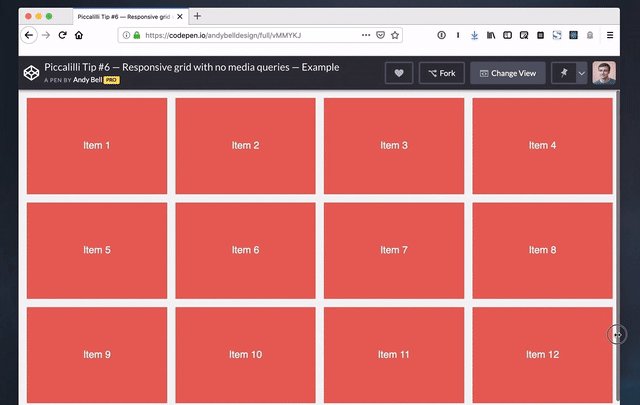
Адаптивная высота
html:
fullpage — родительский блок с высотой в 2 экрана (200%), который содержит в себе 2 дочерних блока с высотой по 1 экрану каждый (50% от fullpage). У первого top: 0px и высота 50%, у второго top: 50% (т.к. он идёт встык после первого блока). Таким образом, мы можем задать n-е кол-во блоков-экранов с высотой (100% / n) и точкой top для каждого
Да, а ещё в современных браузерах поддерживается такая клёвая адаптивная штука, как vh и vw, что есть размеры видимой области окна браузера по высоте и ширине соответственно:
НО! Эта штука не поддерживается на разных мобильных браузерах и на старых версиях обычных браузеров, так что пока эта штука не такая уж и крутая 🙁
Это реально очень крутая штука! Как узнать в каких браузерах не работает?)
Многие дизайнеры хоть раз да сталкивались с задачей создания блока div с высотой либо в 100%, либо меньше — главное, чтобы высота изменялась в зависимости от размеров окна или родительского div. Однако сразу скажу, мало указать у div высоту в 100%. Основная ошибка заключается в том, что многие не дают браузеру понять, что считать за 100%. От родительского элемента? От body? Относительного предыдущего элемента?
Однако сразу скажу, мало указать у div высоту в 100%. Основная ошибка заключается в том, что многие не дают браузеру понять, что считать за 100%. От родительского элемента? От body? Относительного предыдущего элемента?
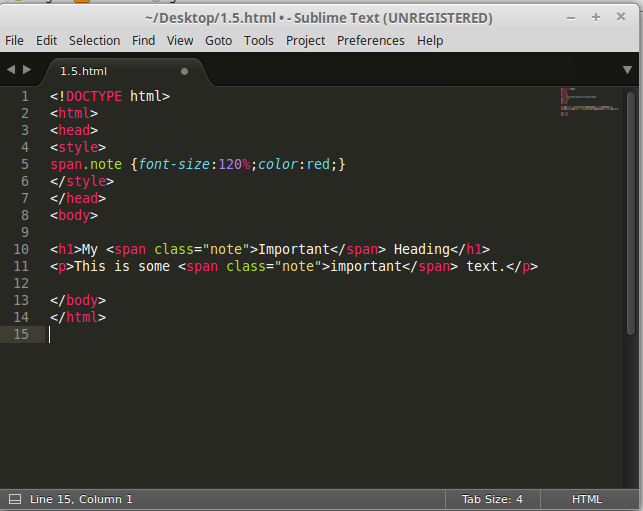
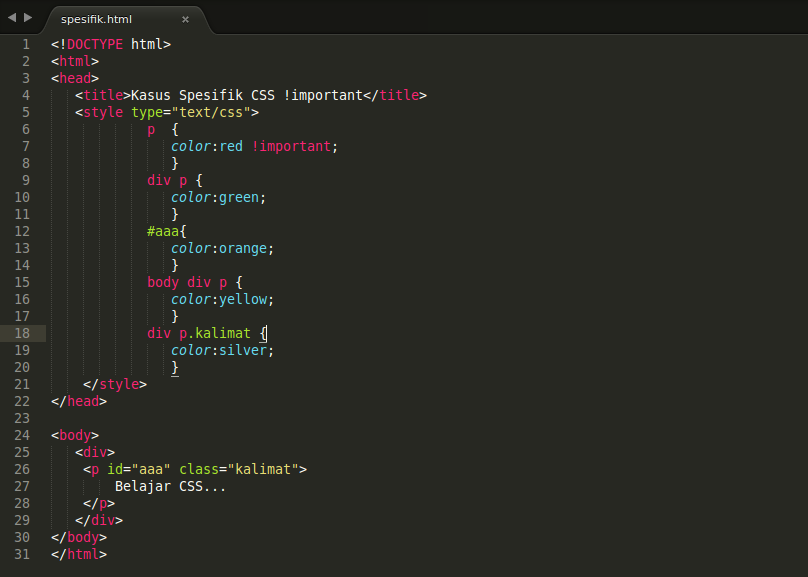
Нужно у всех родительских элементов, начиная с body, указывать height=100%. Смотрим пример:
Код HTML
Демонстрация Скачать исходники
В итоге мы имеем два div с высотой в 100%. Внимательно по иерархии везде проставляйте значение height, только в таком случае каждый дочерний элемент сможет определить для себя, что же есть 100% высоты для него.
Продолжение перевода статьи «Проблемы CSS. Часть 1».
Когда использовать width / height равный 100%?
Height: 100%
Пожалуй, начнем с того, что попроще. Когда использовать height: 100%? На самом же деле, вопрос часто звучит немного по-другому: «Как мне сделать так, чтобы моя страница заняла всю высоту экрана?». Ведь правда?
Для ответа на него нужно понять, что height: 100% равен высоте родительского элемента. Это не магическое «высота всего окна». Так что, если вы захотите, чтобы ваш элемент занял все 100% от высоты окна, то установить height: 100% будет недостаточно.
Это не магическое «высота всего окна». Так что, если вы захотите, чтобы ваш элемент занял все 100% от высоты окна, то установить height: 100% будет недостаточно.
Почему? А потому, что родителем вашего контейнера является элемент body, а у него свойство height установлено в auto по умолчанию; а значит — его высота равна высоте контента. Конечно, вы можете попробовать добавить height: 100% к body, но этого тоже будет недостаточно.
Почему? А все потому же, родителем элемента body является элемент html, у которого также свойство height равно auto и он также растягивается под размер контента. А вот теперь, если добавить height: 100% и к элементу html, то все заработает.
Стало понятнее? Корневой элемент html на самом деле не самый верхней уровень на странице — им является «viewport». Для простоты, будем считать, что это окно браузера. Так вот, если установить height: 100% элементу html, то это то же самое, что сказать — стань такой же высоты, как окно браузера.
Суммируем полученную информацию в небольшом кусочке кода:
Готово. Если вам интересно углубится в тему, как устроен viewport, я настоятельно рекомендую статью от PPK.
Если вам интересно углубится в тему, как устроен viewport, я настоятельно рекомендую статью от PPK.
А что если у родительского элемента установлено свойство min-height, а не height?
Недавно, Роджер Йохансен (Roger Johansson) описал проблему с height: 100%, проявляющуюся, когда у родительского элемента не установлен height, но указан min-height. Я не хочу углубляться в сказанное в статье, а перейду сразу к выводам. Вам необходимо установить height: 1px для родителя, чтобы дочерний элемент смог занять всю высоту указанную в min-height.
Более подробно, с этим вопросом, вы можете ознакомится в статье Роджера Йохансена (Roger Johansson).
Width: 100%
Теперь давайте разберемся с width: 100%. Для начала, небольшое уточнение: устанавливая свойство width: 100%, мы хотим, чтобы наш элемент занял всю ширину родительского элемента. Все стандартно.
Позвольте открыть вам небольшой секрет. width, для этого свойства — не очень подходящие название. Свойство width — это не абсолютный размер элемента, а размер содержимого элемента и это огромная разница.
Свойство width — это не абсолютный размер элемента, а размер содержимого элемента и это огромная разница.
Если добавить padding и/или border к элементу с width: 100%, то он перестанет помещаться в родительский элемент. Потому что появились padding и border и вот почему width должен был называться content-width. А теперь, пожалуйста, посмотрите на пример демонстрирующий вышесказанное.
Допустим, ширина родителя 25em, а дочернего элемента — 100% (от ширины родителя) и он также имеет padding равный 1em (1em справа и1emслева, всумме2em по горизонтали) и border размером в 0.5em (0.5 em справа и 0.5 emслева, всумме1em по горизонтали), что в итоге нам дает 25em (100%) + 2em + 1em = 28em.
Есть 4 возможных пути решения этой проблемы. Первый и, наверное, лучший способ — избегать свойства width: 100%, тем более что в данном случае оно абсолютно бесполезно. Если дочерний элемент блочный, то он и так займет всю ширину родителя автоматически (без проблем с padding`ами и border`ами). Но если мы работаем с inline-block элементом, то нам не удастся так просто решить эту проблему.
Но если мы работаем с inline-block элементом, то нам не удастся так просто решить эту проблему.
Мы можем заменить w >
Третий способ — использовать calc() для расчета ширины: width: calc(100% — 3em). Но оно тоже не подходит. Во-первых, нам все еще нужно вычислять размеры padding + border. Во-вторых, calc() плохо поддерживается браузерами (не работает в IE 8, Safari 5, Opera 12, родном браузере Android).
Идея номер четыре — использовать свойство box-sizing: border-box. Оно изменяет алгоритм расчета ширины и высоты элемента так, чтобы в них учитывались свойства padding и border. Отличная новость, заключается в том, что у box-sizing хорошая поддержка браузерами (IE8+, Opera 7+). А для всех остальных браузеров можно использовать polyfill.
Вывод: не используйте width: 100% без box-sizing: border-box.
Как не облажаться с z-index.
Все элементы на страницы позиционируются в трех плоскостях: кроме вертикальной и горизонтальной оси, существует дополнительная ось Z (глубина). Поначалу все выглядит очень просто — элементы с большим z-index находятся выше элементов с меньшим z-index. К несчастью, все гораздо сложнее. Я уверен, что z-index самое сложное css свойство за всю его историю. А также уверен, что проблемы связанные с z-index встречаются чаще других при работе с css. Надеюсь, что мы просветим возможные пути их решения.
Поначалу все выглядит очень просто — элементы с большим z-index находятся выше элементов с меньшим z-index. К несчастью, все гораздо сложнее. Я уверен, что z-index самое сложное css свойство за всю его историю. А также уверен, что проблемы связанные с z-index встречаются чаще других при работе с css. Надеюсь, что мы просветим возможные пути их решения.
Для начала. Свойство z-index не имеет эффекта на статических элементах. Чтобы иметь возможность перемещать элемент по оси Z, нам нужно изменить его позиционирование на relative, absolute или fixed.
Важно понимать в z-index то, что не все элементы в DOM дереве размещены на одном уровне. Это значит, что изменение z-index у элемента до очень большого значения, не гарантирует того, что он будет помещен на передний план. Это называется контекстом наложения.
Простыми словами, контекст наложения является, своего рода, группой на основе одного html элемента, у которого все дочерние элементы получают ту же позицию в контексте и такой же z-index. Изменения z-index у элемента может привести к перекрыванию им других элементов, так как вам необходимо. Вот как располагаются элементы в одном контексте наложения (снизу вверх):
Изменения z-index у элемента может привести к перекрыванию им других элементов, так как вам необходимо. Вот как располагаются элементы в одном контексте наложения (снизу вверх):
- Фон и границы элемента, формирующего контекст
- Дочерние контексты наложения с негативным z-index (самый маленький первый)
- Не позиционированные элементы
- Позиционированные элементы со значением z-index равным auto или 0
- Позиционированные элементы с положительным z-index (каждый следующий по порядку расположен выше предыдущего, при равенстве z-index)
Когда ситуация становится неприятной
Итак, мы рассмотрели основы z-index понимание которых сэкономит вам кучу времени, уж поверьте. К сожалению, их недостаточно. Тогда все было бы слишком просто.
Дело в том, что каждый контекст наложения имеет свою ось Z. Например, элемент A в контексте 1 и элемент B в контексте 2 не могут взаимодействовать через z-index. Это значит, что элемент A, как часть контекста наложения находящегося в самом низу общего контекста наложения, никогда не сможет перекрыть элемент B другого контекста, находящегося выше уровнем, даже с очень большим значением z-index.
Но, что еще хуже. Элемент html создает корневой контекст наложения. Затем, каждый не статично-спозиционированный элемент со свойством z-index не равным auto, также создает свой контекст наложения. Ничего нового. Но вот где все начинает рушиться: некоторые, никак не связанные с контекстом наложения css свойства, также создают новые контексты. Например, свойство opacity.
Все верно, свойство opacity создает новый контекст наложения. То же самое делают свойства transform и perspective. Хотя это не имеет никакого смысла, не так ли? Например, если у вас есть какой-нибудь элемент с opacity меньше 1 или с любой трансформацией, у вас потенциально может возникнуть проблема.
К сожалению, каждая проблема с z-index имеет свой контекст (не каламбур) делающий невозможным универсальное решение.
Давайте подведем краткий итог вышесказанного:
- Перед применением z-index убедитесь, что установили свойство position не равным static
- Не используйте более 5 цифр для значения z-index, это абсолютно бессмысленно; в большинстве случаев, значение z-index в районе 10, будет более чем достаточно
- Убедитесь, что элемент, который вы хотите перекрыть находится в том же контексте наложения.

- Если у вас все еще что-то работает не так, как должно, убедитесь в отсутствии трансформаций и opacity выше у родительских элементов.
В тему, я так же рекомендую к прочтению What No One Told You About Z-index от Филипа Волтона (Philip Walton) и официальную спецификацию css.
Борьба со схлопыванием отступов
Как мне кажется — это один из глюков css, который крадет наибольшее количество времени, чтобы разобраться в чем же дело. Можно сказать, что он чем-то похож на баг с z-index. Как бы то ни было, схлопывание отступов — это когда верхний и нижний отступ двух элементов схлопываются в один (самый большой из двух).
К счастью, как правило, такое поведение и ожидается. Возможно, поэтому оно так и работает (так указано в спецификации css). Однако, иногда вы не хотите, чтобы вертикальные отступы схлопнулись. Чтобы понять как этого избежать, мы для начала посмотрим, почему так происходит. Схлопывание отступов может произойти в трех разных случаях.
Соседние элементы
Когда два соседних элемента имеют вертикальные отступы — они схлопываются до самого большого из них.
- clear: left; float: left; (right то же работает)
- display: inline-block;
Пример на jsFiddle иллюстрирует работу фиксов.
Родитель и первый/последний дочерний элемент
Обычно, верхний отступ родительского и дочернего элементов схлопываются до самого большого. Аналогичным образом работает и для последнего дочернего элемента и нижних отступов. Для решения этой проблемы, также есть несколько способов. Большинство из которых заключаются в добавлении одного из следующих свойств родительскому элементу:
- overflow: hidden (или любой другой, но не visible)
- padding: 1px (или другое значение больше 0)
- border: 1px solid transparent (или любой другой border)
- float: left (right то же работает)
Пример на jsFiddle иллюстрирует работу фиксов.
Пустые блоки
Когда пустой блок не имеет границ, padding`ов, высоты, его верхние и нижние отступы схлопываются в один. Так или иначе, использовать пустые блоки плохая практика, так что такое встречается не часто.
Так или иначе, использовать пустые блоки плохая практика, так что такое встречается не часто.
Заключение
К сожалению, тут описана только верхушка айсберга из багов и хаков css. Но это действительно те, которые встречаются чаще других, но есть еще множество вещей таких как: несовместимость браузеров, вендорные префиксы, специфичность селекторов, каскады и наследование и многое другое.
Также я бы рекомендовал к ознакомлению следующие статьи и сайты:
Надеюсь, статья помогла понять некоторые вещи, которые смогут уберечь вас от проблем в будущем.
Обзор · Bootstrap v4.6
Посмотреть на GitHub Оригинал
Компоненты и опции для компоновки Вашего проекта Bootstrap, включая контейнеры-оболочки, мощную систему сеток, гибкий медиа-объект и адаптивные служебные классы.
Контейнеры
Контейнеры являются самым основным элементом макета в Bootstrap и необходимы при использовании нашей сеточной системы по умолчанию. Контейнеры используются для содержания, заполнения и (иногда) центрирования содержимого внутри них. Хотя контейнеры могут быть вложенными, для большинства макетов вложенный контейнер не требуется.
Контейнеры используются для содержания, заполнения и (иногда) центрирования содержимого внутри них. Хотя контейнеры могут быть вложенными, для большинства макетов вложенный контейнер не требуется.
Bootstrap поставляется с тремя разными контейнерами:
.container, который устанавливает максимальную ширинуmax-widthв каждой ответной контрольной точке.container-fluid, который равен ширинеwidth: 100%во всех контрольных точках.container-{breakpoint}, который равен ширине
В приведенной ниже таблице показано, как максимальная ширина max-width каждого контейнера сравнивается с исходными .container и .container-fluid для каждой контрольной точки.
Посмотрите на них в действии и сравните их в нашем примере сетки.
| Очень маленький <576px | Маленький ≥576px | Средний ≥768px | Большой ≥992px | Очень большой ≥1200px | |
|---|---|---|---|---|---|
. | 100% | 540px | 720px | 960px | 1140px |
.container-sm | 100% | 540px | 720px | 960px | 1140px |
.container-md | 100% | 100% | 720px | 960px | 1140px |
.container-lg | 100% | 100% | 100% | 960px | 1140px |
.container-xl | 100% | 100% | 100% | 100% | 1140px |
.container-fluid | 100% | 100% | 100% | 100% | 100% |
Все в одном
Наш класс по умолчанию .container является адаптивным контейнером фиксированной ширины, что означает, что его максимальная ширина max-width изменяется в каждой контрольной точке.
<div> <!-- Контент здесь --> </div>
На всю ширину
Используйте .container-fluid для контейнера полной ширины, охватывающего всю ширину области просмотра.
<div> ... </div>
Отзывчивый
Адаптивные контейнеры — это новинка Bootstrap v4.4. Они позволяют Вам указать класс шириной 100% до достижения указанной контрольной точки, после чего мы применяем max-width для каждой из более высоких контрольных точек. Например, .container-sm имеет 100% ширину для начала до тех пор, пока не будет достигнута контрольная точка sm, где он будет масштабироваться с помощью md, lg и xl.
<div>100% шириной до маленькой контрольной точки</div> <div>100% шириной до средней контрольной точки</div> <div>100% шириной до большой контрольной точки</div> <div>100% шириной до очень большой контрольной точки</div>
Отзывчивые контрольные точки
Поскольку Bootstrap в первую очередь разработан для мобильных устройств, мы используем несколько медиа-запросов для создания разумных контрольных точек для наших макетов и интерфейсов. Эти контрольные точки в основном основаны на минимальной ширине области просмотра и позволяют масштабировать элементы по мере изменения области просмотра.
Эти контрольные точки в основном основаны на минимальной ширине области просмотра и позволяют масштабировать элементы по мере изменения области просмотра.
Bootstrap в основном использует следующие диапазоны медиа-запросов — или контрольные точки — в наших исходных файлах Sass для нашей разметки, системы сеток и компонентов.
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
// Нет медиа-запроса для `xs`, так как это значение по умолчанию в Bootstrap
// Небольшие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (min-width: 576px) { ... }
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768px) { ... }
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
Поскольку мы пишем наш исходный CSS на Sass, все наши медиа-запросы доступны через миксины Sass:
// Для контрольной точки xs не требуется медиа-запрос, поскольку он фактически `@media (min-width: 0) { . .. }`
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
// Пример: Скрыть начало с `min-width: 0`, а затем показать в контрольной точке`sm`
.custom-class {
display: none;
}
@include media-breakpoint-up(sm) {
.custom-class {
display: block;
}
}
.. }`
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
// Пример: Скрыть начало с `min-width: 0`, а затем показать в контрольной точке`sm`
.custom-class {
display: none;
}
@include media-breakpoint-up(sm) {
.custom-class {
display: block;
}
}
Иногда мы используем медиа-запросы, идущие в другом направлении (заданный размер экрана или меньше):
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
@media (max-width: 575.98px) { ... }
// Небольшие устройства (телефоны с горизонтальной ориентацией, менее 768 пикселей)
@media (max-width: 767.98px) { ... }
// Средние устройства (планшеты, менее 992 пикселей)
@media (max-width: 991.98px) { ... }
// Большие устройства (настольные компьютеры, менее 1200 пикселей)
@media (max-width: 1199.98px) { ... }
// Очень большие устройства (большие рабочие столы)
// Нет медиа-запроса, так как очень большая контрольная точка не имеет верхней границы ширины
Обратите внимание: поскольку браузеры в настоящее время не поддерживают запросы контекста диапазона, мы работаем над ограничениями min- и max- префиксов и области просмотра с дробной шириной (что может происходить при определенных условиях, например, на устройствах с высоким разрешением) использование значений с более высокой точностью для этих сравнений.
Еще раз, эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-down(xs) { ... }
@include media-breakpoint-down(sm) { ... }
@include media-breakpoint-down(md) { ... }
@include media-breakpoint-down(lg) { ... }
// Для контрольной точки xl не требуется медиа-запрос, так как он не имеет верхней границы ширины
// Пример: стиль от средней контрольной точки и ниже
@include media-breakpoint-down(md) {
.custom-class {
display: block;
}
}
Существуют также медиа-запросы и миксины для нацеливания на один сегмент размеров экрана с использованием минимальной и максимальной ширины контрольной точки.
// Очень маленькие устройства (портретные телефоны, менее 576 пикселей)
@media (max-width: 575.98px) { ... }
// Небольшие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше)
@media (min-width: 576px) and (max-width: 767.98px) { ... }
// Средние устройства (планшеты, 768 пикселей и выше)
@media (min-width: 768px) and (max-width: 991. 98px) { ... }
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) and (max-width: 1199.98px) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
98px) { ... }
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) and (max-width: 1199.98px) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
Эти медиа-запросы также доступны через миксины Sass:
@include media-breakpoint-only(xs) { ... }
@include media-breakpoint-only(sm) { ... }
@include media-breakpoint-only(md) { ... }
@include media-breakpoint-only(lg) { ... }
@include media-breakpoint-only(xl) { ... }
Точно так же медиа-запросы могут охватывать несколько значений ширины контрольной точки:
// Пример
// Применяйте стили, начиная со средних и заканчивая очень большими.
@media (min-width: 768px) and (max-width: 1199.98px) { ... }
Миксин Sass для таргетинга на тот же диапазон размеров экрана:
@include media-breakpoint-between(md, xl) { ... }
Z-index
Некоторые компоненты Bootstrap используют z-index, свойство CSS, которое помогает управлять макетом, предоставляя третью ось для упорядочивания содержимого. Мы используем шкалу z-индекса по умолчанию в Bootstrap, которая была разработана для правильного разделения навигации, всплывающих и всплывающих подсказок, модальных окон и многого другого.
Мы используем шкалу z-индекса по умолчанию в Bootstrap, которая была разработана для правильного разделения навигации, всплывающих и всплывающих подсказок, модальных окон и многого другого.
Эти более высокие значения начинаются с произвольного числа, достаточно большого и достаточно конкретного, чтобы в идеале избежать конфликтов. Нам нужен стандартный набор этих элементов для наших многоуровневых компонентов — всплывающие подсказки, всплывающие окна, панели навигации, раскрывающиеся списки, модальные окна — чтобы мы могли быть достаточно последовательными в поведении. Нет причин, по которым мы не могли использовать 100+ или 500+.
Мы не поощряем настройку этих индивидуальных значений; если Вы измените один, Вам, вероятно, придется изменить их все.
$zindex-dropdown: 1000 !default; $zindex-sticky: 1020 !default; $zindex-fixed: 1030 !default; $zindex-modal-backdrop: 1040 !default; $zindex-modal: 1050 !default; $zindex-popover: 1060 !default; $zindex-tooltip: 1070 !default;
Чтобы обрабатывать перекрывающиеся границы внутри компонентов (например, кнопок и входов в группах ввода), мы используем малые однозначные значения z-index, равные 1, 2 и 3 для состояний по умолчанию, при наведении курсора и активного состояния. При наведении/фокусе/активном мы выводим конкретный элемент на передний план с более высоким значением
При наведении/фокусе/активном мы выводим конкретный элемент на передний план с более высоким значением z-index, чтобы показать его границу над соседними элементами.
blend-mode | HTML и CSS с примерами кода
Свойство background-blend-mode описывает то, как фоновое изображение элемента должно накладываться на фоны других элементов.
- background
- background-attachment
- background-blend-mode
- background-clip
- background-color
- background-image
- background-origin
- background-position
- background-position-x
- background-position-y
- background-repeat
- background-size
- image-orientation
- image-rendering
- image-resolution
- object-fit
- object-position
- linear-gradient()
- radial-gradient()
- repeating-linear-gradient()
- repeating-radial-gradient()
- conic-gradient()
- repeating-conic-gradient()
- url()
- element()
- image()
- cross-fade()
- backdrop-filter
- filter
- background-blend-mode
- isolation
- mix-blend-mode
Синтаксис
background-blend-mode: normal; /* Одно значение */ background-blend-mode: darken, luminosity; /* Два значение, по одному на каждый фон */ background-blend-mode: initial; background-blend-mode: inherit; background-blend-mode: unset;
Значения
blend-mode- Собственно режим смешивания.
 Может быть задано несколько значений через запятую.
Может быть задано несколько значений через запятую.
Значение по-умолчанию:
background-blend-mode: normal;
Спецификации
- Compositing and Blending Level 1
Поддержка браузерами
Can I Use css-backgroundblendmode? Data on support for the css-backgroundblendmode feature across the major browsers from caniuse.com.
Описание и примеры
normal
Конечный цвет — это верхний цвет, независимо от того, что представляет собой нижний цвет. Эффект подобен двум непрозрачным кускам бумаги, перекрывающимся друг над другом.
multiply
Конечный цвет — результат умножения верхнего и нижнего цветов. Черный слой приводит к черному окончательному слою, а белый слой не приводит к изменению. Эффект подобен двум изображениям, нанесенным на прозрачную пленку.
screen
Конечный цвет является результатом инверсии цветов, их умножения и инвертирования этого значения. Черный слой не приводит к изменению, а белый слой приводит к белому окончательному слою. Эффект подобен двум изображениям, сияющим на экране проекции.
Черный слой не приводит к изменению, а белый слой приводит к белому окончательному слою. Эффект подобен двум изображениям, сияющим на экране проекции.
overlay
Конечный цвет — результат multiply, если нижний цвет темнее или screen, если нижний цвет светлее. Этот режим смешивания эквивалентен hard-light, но со слоем обмена.
darken
Конечный цвет состоит из самых темных значений каждого цветового канала.
lighten
Конечный цвет состоит из самых светлых значений каждого цветового канала.
color-dodge
Конечный цвет — результат деления нижнего цвета на обратный верхний цвет. Черный передний план не приводит к изменению. Передний план с обратным цветом фона приводит к полностью освещенному цвету.
Этот режим смешивания похож на screen, но передняя часть должна быть только такой же cdtnkjq, как обратная сторона фона, чтобы создать полностью освещенный цвет.
color-burn
Конечный цвет является результатом инвертирования нижнего цвета, деления значения на верхний цвет и инвертирования этого значения. Белый передний план не дает никаких изменений. Передний план с обратным цветом фона приводит к черному окончательному изображению.
Этот режим смешивания аналогичен multiply, но переднего плана нужно только быть темным, как обратное к фону, чтобы сделать окончательное изображение черным.
hard-light
Конечный цвет — результат multiply, если верхний цвет темнее или screen, если верхний цвет светлее. Этот режим смешивания эквивалентен overlay, но со слоем обмена. Эффект подобен сиянию сурового прожектора на заднем плане.
soft-light
Конечный цвет похож на hard-light, но мягче. Этот режим смешивания ведет себя аналогично hard-light. Эффект подобен сиянию рассеянного прожектора на заднем плане.
difference
Конечный цвет — результат вычитания более темного из двух цветов из более светлого. Черный слой не действует, а белый слой инвертирует цвет другого слоя.
Черный слой не действует, а белый слой инвертирует цвет другого слоя.
exclusion
Конечный цвет похож на difference, но с меньшим контрастом. Как и difference, черный слой не действует, а белый слой инвертирует цвет другого слоя.
hue
Конечный цвет имеет оттенок верхнего цвета, используя насыщенность и светимость нижнего цвета.
saturation
Конечный цвет имеет насыщенность верхнего цвета, используя оттенок и светимость нижнего цвета. Чистый серый фон, без насыщения, не будет иметь никакого эффекта.
color
Конечный цвет имеет оттенок и насыщенность верхнего цвета, при этом используется яркость нижнего цвета. Эффект сохраняет уровни серого и может использоваться для раскрашивания переднего плана.
luminosity
Конечный цвет имеет яркость верхнего цвета, используя оттенок и насыщенность нижнего цвета. Этот режим смешивания эквивалентен color, но при этом слои меняются местами.
CSS: Layout — Front-End Engineering Curriculum
Цели обучения
- Понимать и использовать различные доступные свойства позиционирования
- Используйте плавающие элементы для обработки более сложных макетов
- Поймите, как правила специфичности могут повлиять на ваши правила CSS
- Уметь реализовывать сложные селекторы CSS
Но сначала дорога к просветлению: CSS Zen Garden
Подготовка к работе
Подготовьтесь к уроку, прочитав Специфика CSS + Комбинаторы
Разминка
Ресурс инструктора
Дисплей
Свойство display позволяет нам манипулировать расположением элементов на странице, не выводя их из обычного потока страницы. Значение по умолчанию для всех элементов — встроенное. Большинство «таблиц стилей агента пользователя» (стили браузера по умолчанию, применяемые ко всем сайтам) сбрасывают многие элементы на «блокировку».
- Встроенные:
 Отступы и отступы встроенных элементов, а также сдвигают элементы горизонтально, а не вертикально, но игнорируют инструкции по высоте и ширине.
Отступы и отступы встроенных элементов, а также сдвигают элементы горизонтально, а не вертикально, но игнорируют инструкции по высоте и ширине. - Inline-Block: Элемент, для которого установлено значение
, встроенный блок, очень похож на встроенный в том смысле, что он будет встроен в естественный поток текста (на «базовом уровне»). Разница в том, что вы можете установить ширину - Блокировка: Таблицы стилей UA (агента пользователя) блокируют ряд элементов, обычно это элементы-контейнеры. ,
раздел { дисплей: встроенный; /* Значение по умолчанию для всех элементов, если таблица стилей UA не переопределяет */ отображение: «встроенный блок»; /* Характеристики блока, но он стоит в строке */ отображение: «блок»; /* Таблица стилей UA блокирует такие элементы, каки*/ отображение: «нет»; /* Скрывать */ } Подсказка: Если вы хотите центрировать элемент, вы можете задать свойству
marginзначениеautoдля центрирования блочного элемента. Чтобы это работало, элемент должен иметь объявленную ширину.
Чтобы это работало, элемент должен иметь объявленную ширину.Позиция
Свойство
positionв CSS выводит элементы из нормального потока страницы, поэтому его следует использовать с осторожностью.- static : Каждый элемент по умолчанию имеет статическую позицию. Когда 9Позиция 0032: применяется статическое значение , элемент будет придерживаться обычного потока страницы.
- относительно : Элемент позиционируется относительно своего нормального положения. Когда применяется позиция
: относительнаяи нет других атрибутов позиционирования, ничего не произойдет. Он в основном используется в сочетании сposition: absoluteдля дочернего элемента. - absolute : Абсолютно позиционированный элемент полностью удаляется из нормального потока. Соседние одноуровневые элементы занимают его пространство.
- Элемент, для свойства position которого задано абсолютное или фиксированное значение, называется абсолютно позиционированным элементом.

- Мы можем поместить элемент в определенное место на странице относительно одного из его предков.
- Мы можем определить, к какому предку мы можем отнести его.
- Чтобы установить эту связь, предок должен иметь позицию
: относительная, примененная к нему. - Вы указываете положение вашего элемента через свойства смещения:
авто(по умолчанию),сверху,снизу,справа,слева
- Элемент, для свойства position которого задано абсолютное или фиксированное значение, называется абсолютно позиционированным элементом.
- фиксированный : Элемент с фиксированным позиционированием (подкатегория абсолютного позиционирования) позиционируется относительно окна просмотра. Он останется на месте, несмотря на любую прокрутку или изменение размера области просмотра.
- sticky : Липкий элемент будет вести себя как абсолютно позиционированный элемент. Но если пользователь прокрутит страницу за пределы представления элемента, элемент «застрянет» и останется в представлении пользователя (где абсолютно позиционированный элемент будет прокручиваться за пределы страницы).
 Много раз это используется для верхних или нижних колонтитулов на странице. В этом блоге есть пара отличных примеров.
Много раз это используется для верхних или нижних колонтитулов на странице. В этом блоге есть пара отличных примеров.
Мы можем поэкспериментировать с этим CodePen, чтобы лучше понять позицию.
Попробуйте:
В ходе сегодняшнего занятия мы будем воссоздавать верхнюю часть профиля Twitter. К концу урока будет , а не ! Цель состоит в том, чтобы просто увидеть, как эти концепции можно использовать в реальных приложениях, и немного попрактиковаться. Начните с одного шага за раз:
- Разветвите этот CodePen для своего стартового набора и посмотрите, как выглядит профиль Twitter здесь. Обратите внимание, что круглая фотография профиля (фото) наложена на прямоугольную фоновую фотографию (фото заголовка).
- Поговорите со своим партнером о том, как вы можете использовать
позициюдля создания такого макета. Как только мы обсудим в классе, вы реализуете решение.
Поплавки
«Плавающий» элемент выводит его из нормального потока и помещает как можно дальше влево или вправо от содержащего его элемента.
 Любые другие элементы, такие как абзацы или списки, будут обтекать плавающий элемент, как показано здесь.
Любые другие элементы, такие как абзацы или списки, будут обтекать плавающий элемент, как показано здесь.Всегда указывайте ширину при плавании элемента, иначе элемент может занять всю страницу и не отображаться плавающим.
Вы можете указать: а) является ли элемент плавающим или нет, и б) с какой стороны он плавает.
-
нет: элемент не плавает. Это начальное значение. -
left: перемещает элемент слева от его контейнера. -
right: размещает элемент справа от его контейнера. -
наследовать: элемент наследует направление плавания своего родителя. -
очистить: родственное свойство поплавка. Элемент, для которого установлено свойство clear, не будет перемещаться вверх рядом с поплавком, как этого хочет поплавок, а будет двигаться вниз за пределы поплавка.
Мы можем поиграть с этим CodePen, чтобы увидеть, как float и clear работают друг с другом.

Приведенный ниже фрагмент кода известен как
clearfix hack. Это предотвращает разрушение контейнера, когда все его содержимое плавает. Чтобы этот конкретный фрагмент работал, к рассматриваемому элементу контейнера необходимо применить классclearfix..clearfix: после { содержание: ' '; дисплей: таблица; ясно: оба; }Попробуйте:
Вернуться в свой профиль Twitter CodePen:
- Используйте
float, чтобы переместить блок с тремя кнопками в правую часть профиля.
Дополнительное время? Примените необходимые поля и отступы, чтобы правильно передать некоторые из этих мелких деталей. Учитывайте расстояние между именем и дескриптором, расстояние между дескриптором и описанием, расстояние между кнопкой «Подписаться» и краем карточки профиля.
z-индекс
Свойство
z-indexуправляет третьим измерением элементов — как они укладываются друг на друга. Это влияет только на элементы, которые имеют значение позиции, отличное от статического (по умолчанию).
Это влияет только на элементы, которые имеют значение позиции, отличное от статического (по умолчанию).Без применения какого-либо
z-indexэлементы будут отображаться в браузере в том порядке, в котором они размещены в DOM. Z-индексВсе тонкости
z-indexмогут быть немного сложными; мы не будем вдаваться в это сегодня. Но если вам нужно что-то сложить или сложить, теперь вы знаете, с чего начать!Практика
Единственный верный способ познакомиться с инструментами, которые CSS дает нам в отношении макета, — это попрактиковаться в их использовании. Чем больше вы придумываете, подправляете, экспериментируете, тем лучше у вас будет понимание! Попрактикуйтесь, заново создав карточку профиля dev.to!
Пока не беспокойтесь о значках социальных сетей; сначала сосредоточьтесь на более крупных элементах! Вам также не нужно использовать фактическое изображение.

Дополнительные ресурсы
- Руководство по стилю Turing CSS
Результаты поиска урока
Показаны первые 10 результатов
Понимание CSS блоков WordPress • Томас Крефтнер
Сказать, что мир блоков WordPress сложен, вероятно, будет преуменьшением. Использование его как есть уже требует некоторого времени, чтобы понять. Но когда вам нужно работать с ним не только как пользователь, но и как разработчик тем или плагинов, все становится очень сложным и запутанным.
Этот пост направлен на то, чтобы распутать эти сложности, связанные с блочным CSS, и надеется, по крайней мере, оставить вас менее запутанными, чем вы пришли. Он родился из моей собственной постоянной борьбы, чтобы понять структуру CSS, связанную с блоками, чтобы затем изменить их по своей воле.
Я разделил все это на два поста. Первый дает вам обзор текущего положения вещей, а второй описывает подход к тому, как это улучшить.
Структура блока УСБ
Базовые блоки
Редактор блоков Gutenberg очень хорошо распределяет различные обязанности по разным пакетам и файлам.
 Как таковой, например. стили пользовательского интерфейса редактора блоков хорошо отделены от стилей отдельных основных блоков.
Как таковой, например. стили пользовательского интерфейса редактора блоков хорошо отделены от стилей отдельных основных блоков.Но это еще не все. Также стили для каждого отдельного основного блока разбиты на части. Справочник редактора блоков на самом деле довольно хорошо объясняет это, поэтому я просто процитирую его здесь:
Базовые блоки включают структурные стили по умолчанию. Они загружаются как в редакторе, так и во внешнем интерфейсе по умолчанию. Примером этих стилей является CSS, который приводит в действие блок столбцов. Без этих правил блок привел бы к неработающему макету, в котором вообще не было бы столбцов.
Редактор блоков позволяет темам выбирать несколько более самоуверенные стили для внешнего интерфейса. Примером этих стилей является цветная полоса по умолчанию слева от цитат.
– https://developer.wordpress.org/block-editor/how-to-guides/themes/theme-support/#default-block-stylesЧто здесь прямо не сказано, так это то, что эти самоуверенные стили действительно доступны для внешнего интерфейса, но всегда загружаются для редактора.
 Комментарий в коде на самом деле говорит об этом:
Комментарий в коде на самом деле говорит об этом:.
Всегда включайте визуальные стили, чтобы редактор никогда не выглядел сломанным.
– https://github.com/WordPress/WordPress/blob/a66cb4bb18bbd3d3a96e0ec5f1596705eb1b3a0d/wp-includes/script-loader.php#L1514Что здесь также не упоминается, так это то, что существует третий набор стилей, который загружается только для редактора. Они содержат дополнительный CSS, применимый только в редакторе. Иногда это необходимо, так как HTML-структура блоков в редакторе, хотя часто и близкая, отличается от той, что выводится во внешнем интерфейсе.
Если вы посмотрите на исходный код основных блоков, вы увидите, что эти 3 категории разбиты на 3 файла на блок, а именно
editor.scss,style.scssиtheme.scss. Не все блоки имеют CSS для каждой из этих трех категорий, но если они есть, они последовательно называются так.Для CSS, который фактически поставляется с WordPress, создается один файл для каждой из этих категорий, который объединяет CSS всех блоков для этой конкретной категории.

Подведем итог тому, что мы узнали о существующих стилях основных блоков:
Имя Передняя часть Редактор Структурные стили Да Да Индивидуальные стили Подключиться Да Стили редактора № Да Пользовательские блоки
При написании CSS для пользовательского блока рекомендуется структурировать его так, как описано в руководстве.
Файлы […]
editor_styleбудут поставлены в очередь только в редакторе, а файлы […]styleбудут поставлены в очередь как в редакторе, так и при просмотре сообщения на лицевой стороне вашего сайта.
– https://developer. wordpress.org/block-editor/how-to-guides/block-tutorial/writing-your-first-block-type/#enqueuing-block-scripts
wordpress.org/block-editor/how-to-guides/block-tutorial/writing-your-first-block-type/#enqueuing-block-scripts Единственная разница заключается в том, что разделения на структурный и самоуверенный стили не существует. Это, вероятно, имеет смысл: темы могут предоставлять свои собственные стили для основных блоков, но ожидать, что они будут делать это для сторонних блоков, слишком много. Таким образом, плагины по умолчанию должны добавлять полный и, следовательно, самоуверенный набор стилей.
Стили редактора тем
До сих пор мы рассматривали стили из основных блоков и стили из пользовательских блоков. Но как насчет тем? До появления блочного редактора темы практически полностью отвечали за стилизацию внешнего интерфейса. Как мы видели выше, это довольно резко изменилось в нашем новом мире блоков. Теперь темы обычно не делают этого сами по себе, а строятся на основе стилей, которые уже поставляются с основными блоками WordPress.
Таким образом, для интерфейсных тем по-прежнему добавляются их стили обычным способом.
 Для редактора вы по-прежнему можете добавлять стили редактора, очень похоже на то, как вы делали это до редактора блоков в классическом редакторе TinyMCE.
Для редактора вы по-прежнему можете добавлять стили редактора, очень похоже на то, как вы делали это до редактора блоков в классическом редакторе TinyMCE.Но теперь все они должны быть написаны таким образом, чтобы они соответствовали основным стилям, описанным ранее.
На этом мы подошли к концу нашего тура по структуре блочных стилей. Но вы, возможно, уже заметили некоторые вещи во всей этой настройке, которые иногда могут быть проблематичными, о чем мы расскажем в следующем разделе.
Проблемы с текущим положением вещей
Возможно, некоторые из вас уже заметили некоторые важные свойства того, как структурированы блочные стили:
- некоторые стили блоков (структурные, редакторские) не предназначены для настройки и загружаются всегда Следовательно, стили темы
- должны работать поверх этого основного CSS .
- выбирать самоуверенные стили можно по принципу «все или ничего» — вы не можете делать это только для некоторых блоков
Они связаны с некоторыми потенциальными проблемами, которые мы рассмотрим сейчас, прежде чем рассматривать возможные решения.

Чтобы было ясно, что я не борюсь с выдуманными или теоретическими проблемами, я расскажу об этом с практической точки зрения: давайте рассмотрим некоторые варианты использования. Некоторые из них возникли в моей собственной работе, с некоторыми я столкнулся, например. в проблемах GitHub, так что это реальные проблемы, с которыми люди борются, пока мы говорим.
Авторские стили для некоторых блоков
Что делать, если вам нравятся авторские стили для блока цитат, но не для других блоков? Ну извините, вам решать — либо самоуверенные стили для всех блоков, либо вообще ни для одного.
Отключение определенных блоков
Еще одна вещь, которую вы можете сделать, это отключить определенные блоки. Тогда вам, очевидно, не нужно загружать стили для отключенных блоков. Что ж, опять не повезло. Невозможно настроить WordPress, чтобы просто загружать стили для подмножества блоков. Особенно для внешнего интерфейса это означает большую потерю пропускной способности и бесполезно снижающую производительность вашего сайта.

Перезапись основного CSS
Хотя основные стили стараются быть как можно более простыми, они все же неизбежно влияют на некоторые дизайнерские решения.
В качестве примера рассмотрим блок Pullquote. По умолчанию увеличивает размер шрифта текста цитаты. В редакторе он также добавляет границы сверху и снизу. Все в порядке, и вы можете легко перезаписать это с помощью одной строки CSS внутри вашей темы CSS.
Пока все хорошо. Рассмотрим еще один блок — блок столбцов. Структурные стили для этого блока включают несколько медиа-запросов, которые, среди прочего, в какой-то момент переключаются с компоновки с накоплением для узких окон просмотра на компоновку столбцов.
Если вы хотите переместить эту точку останова, скажем, с 782 пикселей на 900 пикселей (потому что это лучше работает в макете вашей темы), все усложняется. Сначала вам нужно убедиться, что макет между 782px и 900px остается сложенным, борясь с основным медиа-запросом. Затем вы в основном копируете основной стиль, только на этот раз с точкой останова 900px.
 Но затем вы замечаете, что есть другие вещи, которые меняются в этой точке останова, о которых вам также нужно позаботиться, и все быстро выходит из-под контроля…
Но затем вы замечаете, что есть другие вещи, которые меняются в этой точке останова, о которых вам также нужно позаботиться, и все быстро выходит из-под контроля…Существуют гораздо более сложные стили, в которых вы будете одновременно обрабатывать медиа-запросы, сложные селекторы и каскад. Скоро вы будете в тотальной войне, сражаясь со специфичностью селекторов CSS и случайным образом выбрасывая
!importantутверждений против вашего врага. Это может стать довольно сложной задачей даже для опытных CSS-обработчиков. И все это для чего-то, что, вероятно, могло бы быть всего лишь парой строк CSS, если бы вы начали с чистого листа.
Даже если вам удастся заставить его работать — вдобавок ко всему, блочная разметка и CSS часто меняются небольшими, но хитрыми способами от версии WordPress к версии. Таким образом, вы постоянно играете в догонялки и повторно реализуете основные части основного CSS.Таким образом, внесение кажущихся незначительными изменений, таких как перемещение точки останова, быстро превращается в изматывающую работу.

Выравнивание CSS темы с базовым CSS
Иногда вы можете даже не захотеть изменять базовый CSS, а просто внести в него поправки. В такой ситуации вам может понадобиться привести свои стили в соответствие с основными стилями. Мы только что говорили о точках останова, но внутри основных стилей блоков есть и множество других вещей, таких как цвета, шрифты и настройки интервалов.
Давайте остановимся на примере со столбцами: представьте, что вы хотите переключаться между вертикальными или горизонтальными линиями между столбцами в точке останова, когда стили основного блока переключаются со сложенного на расположение столбцов. Вам нужно будет определить эту точку останова вручную, скопировать ее в стили вашей темы и вручную синхронизировать ее с ядром.
Делаем по-своему
Если вы все еще не убеждены или просто заинтересованы в том, чтобы прочитать еще несколько кошмарных историй с передовой разработки тем, взгляните, например, на этот выпуск: https://github.
 com/WordPress/ gutenberg/issues/12299
com/WordPress/ gutenberg/issues/12299Я надеюсь, что к настоящему моменту я убедил большинство из вас, что это реальные проблемы, которые делают разработку тем менее увлекательной. Возможно, некоторые из них были для вас новыми, но, возможно, вы, как и я, боролись с ними с момента появления редактора блоков.
На прошлой неделе я наконец решился и начал решать эти проблемы раз и навсегда. Я быстро понял, что стили основных блоков не падают с неба. Они существуют в репозитории Gutenberg GitHub, в какой-то момент собираются и добавляются в ядро WordPress.
Так что я подумал, может быть, в духе открытого исходного кода, мы можем просто построить их самостоятельно, добавив некоторые настройки и тем самым решив некоторые из вышеперечисленных проблем.
Спойлер: да, мы действительно можем создавать свои собственные стили основных блоков.
Об этом я расскажу в следующем посте. Если вас это заинтересует, вы можете подписаться на мою RSS-ленту или следить за мной в Twitter, чтобы не пропустить, когда она будет опубликована.

Я только что опубликовал продолжение.
CSS и стили в современном WordPress
Это ответ на этот недавний пост от основной команды: Основные стили и настройка темы: следующие шаги. Я настоятельно рекомендую прочитать его в первую очередь, так как он прекрасно описывает ландшафт и большие проблемы, с которыми сталкивается сообщество в будущем.
Давайте начнем с краткого обзора поста выше: В наши дни управление внешним дизайном сайтов WordPress может показаться чем-то вроде беспорядка. Из-за стилей блоков по умолчанию, theme.json, различных таблиц стилей из плагинов и тем и пользовательских настроек дизайна внутри редактора блоков создание и поддержание согласованной системы дизайна для сайта WordPress становится намного сложнее.
До того, как появился редактор блоков, WordPress был почти полностью беспристрастен, когда дело доходило до внешнего интерфейса вашего сайта. Разработчики темы имели полный контроль, от HTML до CSS.
 Конечно, в старом «классическом» редакторе была сгенерирована некоторая разметка, но по большей части то, что вы видели, было очень простым HTML с, возможно, встроенным атрибутом стиля здесь или там. Даже эти оригинальные динамические блоки контента — шорткоды — были полностью созданы и оформлены авторами плагинов и тем. Отключите таблицу стилей вашей темы, и вы действительно увидите довольно пустой холст, напоминающий о старых днях CSS Zen Garden.
Конечно, в старом «классическом» редакторе была сгенерирована некоторая разметка, но по большей части то, что вы видели, было очень простым HTML с, возможно, встроенным атрибутом стиля здесь или там. Даже эти оригинальные динамические блоки контента — шорткоды — были полностью созданы и оформлены авторами плагинов и тем. Отключите таблицу стилей вашей темы, и вы действительно увидите довольно пустой холст, напоминающий о старых днях CSS Zen Garden.По мере того, как редактор блоков становится все более продвинутым и поглощает больше контроля над остальной частью CMS, гораздо больше CSS на интерфейсе веб-сайта предоставляется самим ядром WordPress. Мы подошли к переломному моменту, когда сообществу нужно сделать паузу и рассмотреть варианты дальнейших действий, как явно утверждают авторы поста выше. Если мы, как разработчики, не собираемся иметь такой большой контроль над внешним интерфейсом в будущем, то кажется справедливым, что мы, по крайней мере, просим более согласованную структуру для построения.

Легко быть циничным и предположить, что команда Гутенберга должна была подумать об организации этого раньше, прежде чем они развернули конструктор страниц на 43% Интернета. Тем не менее, я благодарен за то, насколько они открыты в отношении уровня неопределенности. Мне нравится наблюдать, как они «выпекают» эти инструменты на публике, от устранения вопиющих пробелов в доступности в более ранних итерациях до опасений по поводу метабоксов, из-за которых многие из нас хватались за свои жемчужины много лет назад.
Эти новые вопросы, касающиеся состояния CSS и стилей, на самом деле не новы, но они определенно достигают критической массы, поскольку файл theme.json и полное редактирование сайта начинают достигать зрелости (мы надеемся). Поступило много отличных предложений по этим проблемам с CSS, так что спасибо команде за то, что они предоставили место для этого обсуждения. Итерировать на публике нелегко, но это лучше, чем застой в любой день.
Вот несколько общих мыслей, которые пришли нам в голову, когда мы имели дело с редактором блоков и создаваемым им CSS.

Блочные темы не для программистов
Контекст всего этого разговора заключается в том, что блочные темы на самом деле не предназначены для разработчиков. Говорим ли мы о создании ИЛИ с использованием блочных тем, они никоим образом не предназначены для того, чтобы их использовали или создавали люди, которым нравится писать код. Если вы никогда не создавали блочную тему, важно сделать шаг назад и понять это ключевое различие.
Блочные темы не используют ни один из классических шаблонов PHP для отображения контента — они заменили их файлами HTML, хотя и с соответствующими именами файлов. Например, вместо
single.phpобрабатывает дизайн отдельной записи в блоге, у вас естьsingle.html.Большая разница здесь в том, что вы не можете написать HTML внутри
single.htmlсамостоятельно. Эти файлы шаблонов HTML имеют , которые должны быть сгенерированы самим редактором блоков, потому что они предназначены для внедрения и обработки редактором блоков. Если бы вы написали свой собственный HTML для использования в блочной теме, редактор блоков не смог бы его понять. Поверьте, я сдуру старался, когда создавал свою первую блочную тему.
Если бы вы написали свой собственный HTML для использования в блочной теме, редактор блоков не смог бы его понять. Поверьте, я сдуру старался, когда создавал свою первую блочную тему.Здесь важно то, что любой уникальный или пользовательский HTML-код, который вы хотите включить в свою тему, должен быть создан как пользовательский блок для использования в редакторе блоков. Таким образом, ваши варианты блочных тем либо без кода (создание шаблонов с использованием существующих блоков), либо с очень большим количеством кода (создание новых блоков с использованием React.js и довольно здоровенный процесс сборки). Блочные темы в основном перепрыгивают через «золотую середину», которую занимали классические темы: любой, кто хоть немного разбирается в HTML и CSS, может быть достаточно опасен, чтобы настраивать их.
Как только вы включаете блочную тему, вы обычно теряете доступ к редактору файлов темы (он вам не нужен) и панели CSS настройщика (она вам очень нужна и вам ее не хватает).
 Там, где раньше WordPress был шагом от отсутствия кода к «эй, я немного изучаю код», этого перехода больше нет. Но жалко не только отсутствие пользовательского HTML-кода, но и новые методы стилизации ваших тем.
Там, где раньше WordPress был шагом от отсутствия кода к «эй, я немного изучаю код», этого перехода больше нет. Но жалко не только отсутствие пользовательского HTML-кода, но и новые методы стилизации ваших тем.Написание CSS в формате JSON — отстой
Это, вероятно, относится к категории «старичок кричит на облако», но создавать стили для веб-сайта в JSON вместо CSS просто неинтересно. Это противоречит десятилетиям знакомства с языком, который имеет очень долгую историю успешного применения стилей к HTML в веб-браузерах. CSS великолепен, а поскольку переменные CSS довольно широко поддерживаются и активно используются в WordPress, создается впечатление, что уже существует надежная система для установки базовых значений стиля по умолчанию без использования другого машинно-ориентированного инструмента.
Абстрагирование CSS в почти нечитаемый объектный формат отлично подходит для разработчиков, которые работают в основном с JavaScript, но это действительно неинтуитивно для нас, разработчиков «старой школы», которые на самом деле хотят писать какой-то обычный старый CSS при разработке веб-сайта.
 Оставим в стороне тот факт, что имена классов в редакторе блоков по-прежнему нестабильны между выпусками, не говоря уже об отсутствии согласованности между темами, плагинами и блоками. Кроме того, мы сильно зависим от
Оставим в стороне тот факт, что имена классов в редакторе блоков по-прежнему нестабильны между выпусками, не говоря уже об отсутствии согласованности между темами, плагинами и блоками. Кроме того, мы сильно зависим от !importantправило, с которым нужно иметь дело. Когда дело доходит до CSS, WordPress превращается в автомобильную компанию высокого класса, которая делает практически невозможной замену собственного масла, снова вытесняя любителей и мастеров.Некоторые не согласятся с этим утверждением, утверждая, что редактор блоков и новые функции, такие как каталог шаблонов блоков, на самом деле предлагают дополнительные возможности управления начинающим пользователям. Хотя это правда, это находится в жестких пределах самого редактора блоков. Чего он не предлагает, так это настоящей свободы написания собственного кода. Думайте об этом как о «неравенстве доходов» для кода — «средний класс» пользователей, медленно изучающих основы HTML и CSS, вытесняется «высшим классом» разработчиков, которые постоянно что-то делают чувствовать себя более контролируемым и более сложным.

Оповещение о касании.
Когда Гутенберг впервые был представлен, многие в сообществе хотели, чтобы все содержимое ваших сообщений сохранялось в базе данных в формате JSON. Даже я думал, что это имеет большой смысл в контексте того, как будет работать новый редактор блоков.
Вместо этого мы получили необработанный HTML с очень необычными комментариями HTML, которые включали сериализованные данные о самих блоках. В то время это казалось странной и непопулярной концепцией — JSON просто казался гораздо более простым способом хранения данных контента, тем более что «истина» контента на самом деле существовала больше внутри JavaScript, на котором работает редактор, чем в самой DOM. Но я думаю, что WordPress в конечном итоге сделал правильный выбор: в конце концов, ваш контент — это HTML, и было важно, чтобы он оставался на 9-м месте.0032 столбец post_content как старый добрый HTML, который может быть экспортирован, изменен и понят любой другой CMS.
Вот почему я удивлен, что мы так усложнили написание базовых стилей CSS для редактора блоков.
 Я понимаю, почему файл JSON имеет смысл — нам нужно передать множество этих решений в редактор блоков, чтобы он мог обрабатывать множество панелей настроек и палитр цветов. Это логично, но представьте, если бы вместо JSON мы могли бы использовать что-то вроде переменных SASS на основе стандартизированного шаблона дизайна, который поставляется с WordPress. Представьте, что окончательная скомпилированная таблица стилей для всего внешнего интерфейса может быть полностью сгенерирована внутри вашей темы (как в классической теме), а не требует дополнительного слоя из
Я понимаю, почему файл JSON имеет смысл — нам нужно передать множество этих решений в редактор блоков, чтобы он мог обрабатывать множество панелей настроек и палитр цветов. Это логично, но представьте, если бы вместо JSON мы могли бы использовать что-то вроде переменных SASS на основе стандартизированного шаблона дизайна, который поставляется с WordPress. Представьте, что окончательная скомпилированная таблица стилей для всего внешнего интерфейса может быть полностью сгенерирована внутри вашей темы (как в классической теме), а не требует дополнительного слоя из !важныетеги и ультраспецифические селекторы.Тот факт, что полное редактирование сайта на самом деле скрывает пользовательский параметр CSS в настройщике (вы знаете тот, который с фактическим интерфейсом , предварительным просмотром вашего сайта в режиме реального времени?), является явным «выстрелом» в сторону нашей способности. для написания CSS и оформления наших сайтов модульным способом.
 Если вам когда-либо приходилось обновлять шрифт или цвет на огромном блочном сайте, то вы понимаете, о чем я.
Если вам когда-либо приходилось обновлять шрифт или цвет на огромном блочном сайте, то вы понимаете, о чем я.Среды проектирования существуют, поэтому мы знаем, что они работают
Мы были большими поклонниками платформы тем Understrap с открытым исходным кодом еще до того, как приобрели ее. Для нас простота использования фреймворка, такого как Bootstrap, стоит той критики, которую многие разработчики бросают в сторону Bootstrap. Вспомогательные классы решают многие проблемы дизайна за считанные минуты, документация великолепна, а знакомство означает, что мы можем довольно легко распределять обязанности и проекты между разработчиками. Кроме того, со встроенным приличным процессом сборки вы можете закомментировать целые разделы SASS/JS и в итоге получить довольно маленький размер файла.
Теперь я бы никогда не предложил, чтобы сам WordPress поставлялся с библиотекой, столь же надежной и специфической, как Bootstrap, если только я не хотел быть растерзанным хищными волками-привратниками.
 Тем не менее, во многих отношениях действительно кажется, что мы заново изобретаем колесо или что мы приходим к одному и тому же невысказанному выводу, который, как мы все знаем, грядет: WordPress нужна более умная и продуманная структура дизайна. Bootstrap — достойная система отсчета, и даже что-то вроде Tailwind имеет смысл как концепция здесь.
Тем не менее, во многих отношениях действительно кажется, что мы заново изобретаем колесо или что мы приходим к одному и тому же невысказанному выводу, который, как мы все знаем, грядет: WordPress нужна более умная и продуманная структура дизайна. Bootstrap — достойная система отсчета, и даже что-то вроде Tailwind имеет смысл как концепция здесь.WordPress нужен последовательный и надежный способ добавления нестандартных — и я действительно имею в виду нестандартных — элементов дизайна в основные блоки. Я недоволен тем, что мы подошли к этому моменту, но как только мы решили встроить в редактор постов целый конструктор страниц, разделение стиля и дизайна от контента действительно вышло из-под контроля.
Если вы не согласны, я хотел бы указать вам на Экспонат A: блок столбцов. Если повернуть время вспять, оригинальной убийственной функцией Bootstrap была отличная структура для сеток, использующих строки и столбцы. Тот факт, что WordPress теперь поставляется с этой функцией, встроенной в ядро, является довольно веским доказательством того, что редактор блоков имеет более сильное мнение, чем в прошлом.

Реальность такова, что создание веб-сайтов WordPress для соответствия определенной спецификации дизайна стало сложнее с редактором блоков. Вместо того, чтобы писать HTML и CSS, мы теперь переключаемся между файлами HTML, CSS, JavaScript/React, JSON и множеством кнопок и панелей редактора блоков. Мне нужен процесс сборки для моего процесса сборки.
Многие разработчики, пытающиеся создать веб-сайт в соответствии с подробными спецификациями и жестким бюджетом, сталкиваются с трудностями при использовании редактора блоков для чего-либо, кроме написания сообщений в блогах. Интеграция редактора блоков требует больше, а не меньше времени на разработку, и преимущества для наших типов клиентов все еще относительно невелики. Редактор блоков позволяет довольно легко получить 90% пути, но почти невозможно получить последние 10% точности или функциональности без довольно тяжелой пользовательской разработки.
Я рад видеть, к чему нас приведет этот разговор, и я оптимистичен, что по мере развития редактора блоков некоторое внимание вернется к этому «среднему классу» пользователей WordPress: мастерам и любителям, которые пытались возиться с некоторые базовые HTML и CSS, вероятно, сломали их веб-сайт, а затем, десять лет спустя, сделали всю карьеру разработчика благодаря WordPress.



 container
container .. }`
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
// Пример: Скрыть начало с `min-width: 0`, а затем показать в контрольной точке`sm`
.custom-class {
display: none;
}
@include media-breakpoint-up(sm) {
.custom-class {
display: block;
}
}
.. }`
@include media-breakpoint-up(sm) { ... }
@include media-breakpoint-up(md) { ... }
@include media-breakpoint-up(lg) { ... }
@include media-breakpoint-up(xl) { ... }
// Пример: Скрыть начало с `min-width: 0`, а затем показать в контрольной точке`sm`
.custom-class {
display: none;
}
@include media-breakpoint-up(sm) {
.custom-class {
display: block;
}
}
 98px) { ... }
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) and (max-width: 1199.98px) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
98px) { ... }
// Большие устройства (настольные компьютеры, 992 пикселей и выше)
@media (min-width: 992px) and (max-width: 1199.98px) { ... }
// Очень большие устройства (большие рабочие столы, 1200 пикселей и выше)
@media (min-width: 1200px) { ... }
 Может быть задано несколько значений через запятую.
Может быть задано несколько значений через запятую. Отступы и отступы встроенных элементов, а также сдвигают элементы горизонтально, а не вертикально, но игнорируют инструкции по высоте и ширине.
Отступы и отступы встроенных элементов, а также сдвигают элементы горизонтально, а не вертикально, но игнорируют инструкции по высоте и ширине. Чтобы это работало, элемент должен иметь объявленную ширину.
Чтобы это работало, элемент должен иметь объявленную ширину.
 Много раз это используется для верхних или нижних колонтитулов на странице. В этом блоге есть пара отличных примеров.
Много раз это используется для верхних или нижних колонтитулов на странице. В этом блоге есть пара отличных примеров. Любые другие элементы, такие как абзацы или списки, будут обтекать плавающий элемент, как показано здесь.
Любые другие элементы, такие как абзацы или списки, будут обтекать плавающий элемент, как показано здесь.
 Это влияет только на элементы, которые имеют значение позиции, отличное от статического (по умолчанию).
Это влияет только на элементы, которые имеют значение позиции, отличное от статического (по умолчанию).
 Как таковой, например. стили пользовательского интерфейса редактора блоков хорошо отделены от стилей отдельных основных блоков.
Как таковой, например. стили пользовательского интерфейса редактора блоков хорошо отделены от стилей отдельных основных блоков. Комментарий в коде на самом деле говорит об этом:
Комментарий в коде на самом деле говорит об этом:
 wordpress.org/block-editor/how-to-guides/block-tutorial/writing-your-first-block-type/#enqueuing-block-scripts
wordpress.org/block-editor/how-to-guides/block-tutorial/writing-your-first-block-type/#enqueuing-block-scripts  Для редактора вы по-прежнему можете добавлять стили редактора, очень похоже на то, как вы делали это до редактора блоков в классическом редакторе TinyMCE.
Для редактора вы по-прежнему можете добавлять стили редактора, очень похоже на то, как вы делали это до редактора блоков в классическом редакторе TinyMCE.

 Но затем вы замечаете, что есть другие вещи, которые меняются в этой точке останова, о которых вам также нужно позаботиться, и все быстро выходит из-под контроля…
Но затем вы замечаете, что есть другие вещи, которые меняются в этой точке останова, о которых вам также нужно позаботиться, и все быстро выходит из-под контроля…
 com/WordPress/ gutenberg/issues/12299
com/WordPress/ gutenberg/issues/12299
 Конечно, в старом «классическом» редакторе была сгенерирована некоторая разметка, но по большей части то, что вы видели, было очень простым HTML с, возможно, встроенным атрибутом стиля здесь или там. Даже эти оригинальные динамические блоки контента — шорткоды — были полностью созданы и оформлены авторами плагинов и тем. Отключите таблицу стилей вашей темы, и вы действительно увидите довольно пустой холст, напоминающий о старых днях CSS Zen Garden.
Конечно, в старом «классическом» редакторе была сгенерирована некоторая разметка, но по большей части то, что вы видели, было очень простым HTML с, возможно, встроенным атрибутом стиля здесь или там. Даже эти оригинальные динамические блоки контента — шорткоды — были полностью созданы и оформлены авторами плагинов и тем. Отключите таблицу стилей вашей темы, и вы действительно увидите довольно пустой холст, напоминающий о старых днях CSS Zen Garden.

 Если бы вы написали свой собственный HTML для использования в блочной теме, редактор блоков не смог бы его понять. Поверьте, я сдуру старался, когда создавал свою первую блочную тему.
Если бы вы написали свой собственный HTML для использования в блочной теме, редактор блоков не смог бы его понять. Поверьте, я сдуру старался, когда создавал свою первую блочную тему. Там, где раньше WordPress был шагом от отсутствия кода к «эй, я немного изучаю код», этого перехода больше нет. Но жалко не только отсутствие пользовательского HTML-кода, но и новые методы стилизации ваших тем.
Там, где раньше WordPress был шагом от отсутствия кода к «эй, я немного изучаю код», этого перехода больше нет. Но жалко не только отсутствие пользовательского HTML-кода, но и новые методы стилизации ваших тем. Оставим в стороне тот факт, что имена классов в редакторе блоков по-прежнему нестабильны между выпусками, не говоря уже об отсутствии согласованности между темами, плагинами и блоками. Кроме того, мы сильно зависим от
Оставим в стороне тот факт, что имена классов в редакторе блоков по-прежнему нестабильны между выпусками, не говоря уже об отсутствии согласованности между темами, плагинами и блоками. Кроме того, мы сильно зависим от 
 Я понимаю, почему файл JSON имеет смысл — нам нужно передать множество этих решений в редактор блоков, чтобы он мог обрабатывать множество панелей настроек и палитр цветов. Это логично, но представьте, если бы вместо JSON мы могли бы использовать что-то вроде переменных SASS на основе стандартизированного шаблона дизайна, который поставляется с WordPress. Представьте, что окончательная скомпилированная таблица стилей для всего внешнего интерфейса может быть полностью сгенерирована внутри вашей темы (как в классической теме), а не требует дополнительного слоя из
Я понимаю, почему файл JSON имеет смысл — нам нужно передать множество этих решений в редактор блоков, чтобы он мог обрабатывать множество панелей настроек и палитр цветов. Это логично, но представьте, если бы вместо JSON мы могли бы использовать что-то вроде переменных SASS на основе стандартизированного шаблона дизайна, который поставляется с WordPress. Представьте, что окончательная скомпилированная таблица стилей для всего внешнего интерфейса может быть полностью сгенерирована внутри вашей темы (как в классической теме), а не требует дополнительного слоя из  Если вам когда-либо приходилось обновлять шрифт или цвет на огромном блочном сайте, то вы понимаете, о чем я.
Если вам когда-либо приходилось обновлять шрифт или цвет на огромном блочном сайте, то вы понимаете, о чем я. Тем не менее, во многих отношениях действительно кажется, что мы заново изобретаем колесо или что мы приходим к одному и тому же невысказанному выводу, который, как мы все знаем, грядет: WordPress нужна более умная и продуманная структура дизайна. Bootstrap — достойная система отсчета, и даже что-то вроде Tailwind имеет смысл как концепция здесь.
Тем не менее, во многих отношениях действительно кажется, что мы заново изобретаем колесо или что мы приходим к одному и тому же невысказанному выводу, который, как мы все знаем, грядет: WordPress нужна более умная и продуманная структура дизайна. Bootstrap — достойная система отсчета, и даже что-то вроде Tailwind имеет смысл как концепция здесь.