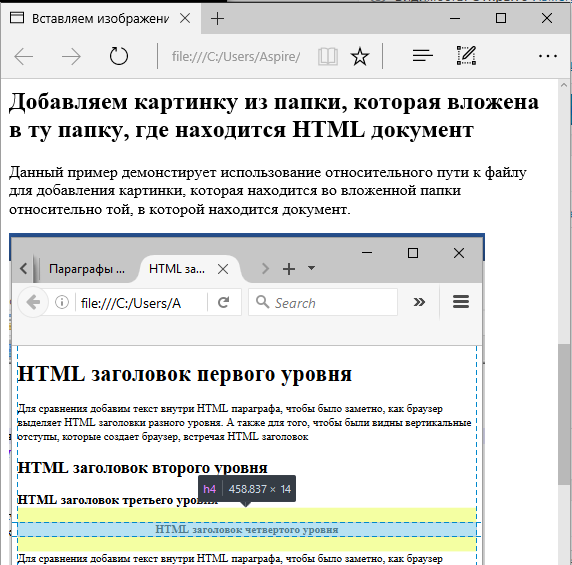
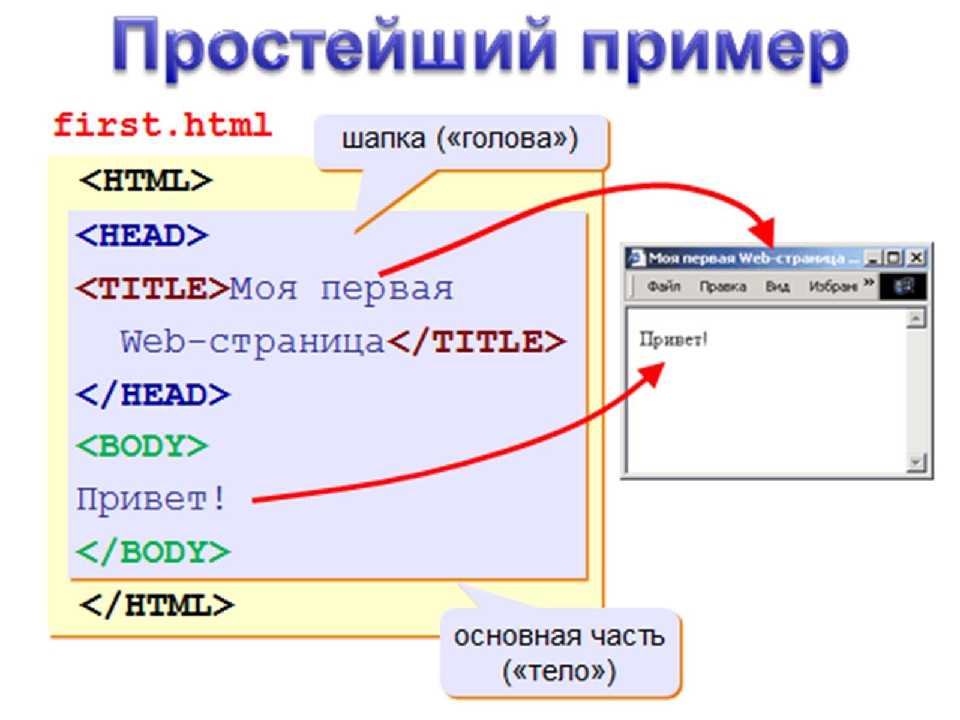
Как добавить текст на картинку в html
Как наложить текст на картинку в html?
надо, чтобы и отображались прямо на картинке, а не под ней.
Попробуй задать как фоновое изображение через CSS/SASS.
Вариант 1, с использованием position: absolute
Вариант 2, с использованием background-image (нужно знать размеры блока)
Всё ещё ищете ответ? Посмотрите другие вопросы с метками html текст img или задайте свой вопрос.
дизайн сайта / логотип © 2021 Stack Exchange Inc; материалы пользователей предоставляются на условиях лицензии cc by-sa. rev 2021.12.1.40866
Нажимая «Принять все файлы cookie» вы соглашаетесь, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Как написать текст поверх картинки CSS
В начальной стадии изучения языков HTML, CSS и пр. появляются (как это и должно быть) вопросы: как сделать так, или вот, так и в нашем вопросе, как написать текст поверху изображения. Вполне естественное проявление интереса, и требует закрепление знаний в этой области. Но для выполнения этой задачи вы уже должны знать хоть малую часть CSS чтобы понимать базовые свойства каскадной таблицы.
На самом деле выполнить написания текста поверх картинки не столь трудно. Практически делается за счет свойства position и его атрибутов, а дальше идет оформление самого текста. Можно попробовать сделать по-другому, к примеру, задать блоку div фон при этом использовать ту картинку, на которой должен быть расположен текст.
Но такой способ ограничивает возможности и само применение текста поверх картинки. Поэтому лучшим вариантом будет воспользоваться свойством position . Данный элемент дает большие преимущества и полную свободу движения в указанной области, эта область обозначается свойством position: relative; . А иначе позиционирование будет происходить по отношению к браузеру.
А иначе позиционирование будет происходить по отношению к браузеру.
Рассмотрим на первом примере.
HTML
CSS
Пояснение. Основному блоку приписывается значение position: relative; этим мы обозначаем область для свободного позиционирования последующих элементов в этом классе.
Далее, форматируем div в линейно–блочный элемент display: inline-block;
И последнее на что стоит обратить внимание — это position: absolute; , задан элементу <span> .
Остальные стили идут как оформление текста.
Во втором примере используем более длинную надпись на картинке и стилизуем ее должным образом.
HTML
CSS
Ну вот незадача, мы использовали тег <br /> — перенос строки и в итоги получили разрыв между пробелами. Это видно в примере где текст плотно прилегает краям и на вид получается не очень красиво.
Исправить эту ошибку можно по-разному. Применить, к примеру, неразрывный пробел   , что позволит нарастить промежуток.
Применить, к примеру, неразрывный пробел   , что позволит нарастить промежуток.
HTML
CSS
Во втором способе применим тег <b>…</b> он как <strong> только жирность поменьше, но мы ее совсем уберем.
HTML
CSS
В стилях добавили новое свойство white-space: nowrap; чтобы текст находился на одной строке. На этом все, сложного думаю ничего нет.
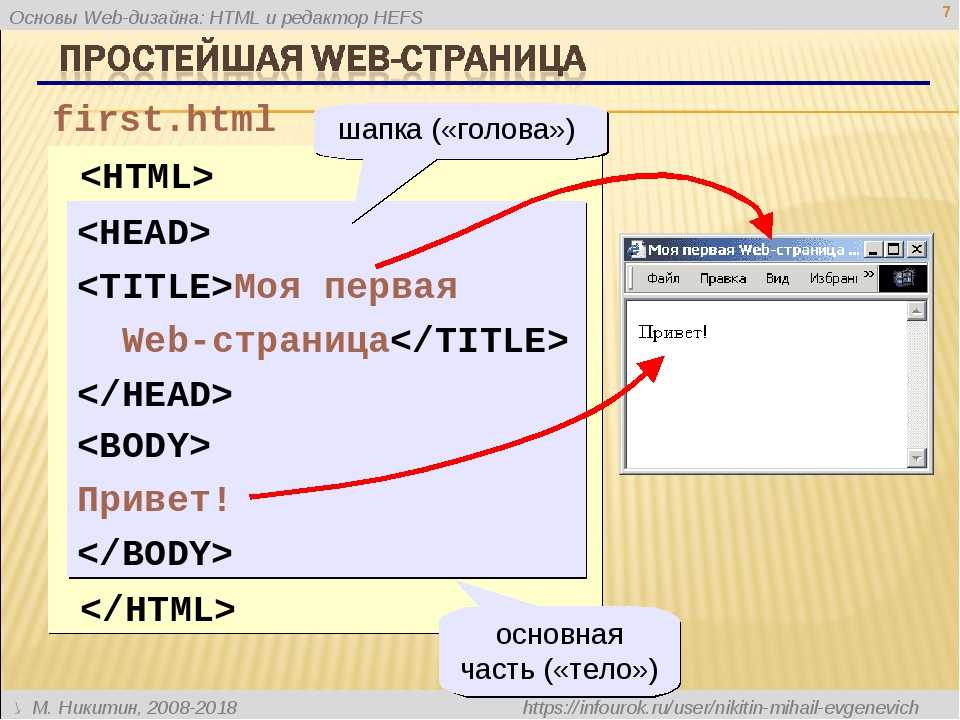
Как добавить текст на картинку в html
Вообще, сам вопрос несложен. Нет ничего хитрого, чтобы расположить один блок, поверх другого. Но всё-таки, есть и в этом вопросе несколько моментов, достойных обсуждения. Я думаю найдутся люди, кому это будет интересно.
Идея состоит в том, чтобы просто накладывать некоторый текст на изображение. Текст представлен в виде блоков переменной длины, предполагается что он будет расположен с левой стороны, с ровной заливкой вокруг текста. Например, как на этом изображении:
Схема документа
HTML-разметка
Конечно, было бы легче использовать div-элемент для вывода изображения в качестве фонового рисунка, но в данном случае я предполагаю, что изображение — это контент документа, и, следовательно, оно принадлежит HTML. Элемент div будем использовать в качестве контейнера для абсолютного позиционирования текста в нём.
Элемент div будем использовать в качестве контейнера для абсолютного позиционирования текста в нём.
Таким образом, мы разместили текст непосредственно поверх изображения. Следующая наша задача сделать фон для текста. Поскольку элемент <h3> является блочным элементом, то его мы использовать для этих целей не можем. Воспользуемся inline-элементом <span>. Обернём в него текст внутри заголовка.
Будем использовать этот span для оформления текста и фона:
Проблемы
Как видно из рисунка, в конце строки блок текста заканчивается непосредственно после последнего символа в строке, и начинается сразу же по левому краю на следующей строке. Свойство padding для span-а, в данном случае, нам не поможет.
Чтобы решить проблему, необходимо использовать дополнительные span-ы по обе стороны от тега <br />, в этом случае мы уже сможем воспользоваться padding-ом.
Этим новым span-ам мы зададим свойство padding:
Что на счёт семантики?
На данном этапе дизайн завершен, но при этом осталась одна проблема. А именно, огромное количество дополнительных элементов HTML добавленных только для дизайна. Я имею в виду span-ы. Чтобы решить эту проблему, воспользуемся jQuery. Для этого удалим все span-ы в разметке, и динамически добавим их:
А именно, огромное количество дополнительных элементов HTML добавленных только для дизайна. Я имею в виду span-ы. Чтобы решить эту проблему, воспользуемся jQuery. Для этого удалим все span-ы в разметке, и динамически добавим их:
Как наложить текст на картинку
Содержание:
- Pixlr
- Полная версия Photoshop
- Ворд
- Paint
Здравствуйте, уважаемые читатели блога Start-Luck. Иногда очень простые действия вызывают массу неудобств и заставляют человека надолго задумываться: «А как, собственно, решить поставленную задачу?». Сегодня речь пойдет именно об этом.
Я собираюсь рассказать вам как наложить текст на картинку четырьмя способами при помощи программ, которые, я думаю, установлены на ваш компьютер – это Word, Paint и Photoshop, а также посредством одного очень популярного сервиса, онлайн аналога фотошоп, в котором можно работать бесплатно.
Вы узнаете о преимуществах каждого из способов и сможете решить в каком случае тот или иной вариант подойдет наилучшим образом. Ну что ж, давайте начинать?
Ну что ж, давайте начинать?
Pixlr
Возможно вы когда-то слышали или натыкались на сервис Pixlr.com. О нем я писал, когда рассказывал про лучшие редакторы фотографий. Кстати, любой из них поможет сделать надпись на фото, так что рекомендую почитать эту публикацию. Сам же продолжу основную тему и постараюсь описать все преимущества и недостатки данного метода прямо сейчас.
Плюсы: большое количество красивых шрифтов, возможность создания без скачивания дополнительных программ.
Минусы: я бы не назвал интерфейс этой программы очень простым и понятным для новичка. Если вы знаете что искать и уже работали с полной версией фотошопа, то скорее всего докопаетесь до нужных функций, если же нет, то ваши возможности будут несколько ограничены.
Сейчас я постараюсь показать вам основные функции утилиты. Для работы с картинкой вам потребуется Pixlr Editor, а не Express, ссылка на него находится слева.
Теперь откройте изображение. Сделать это можно при помощи функции, которая появляется при открытии окна программы.
Сделать это можно при помощи функции, которая появляется при открытии окна программы.
Есть и второй вариант загрузки картинки. Он подойдет в том случае, если вы уже закрыли приветственное окно. Не обязательно будет перезагружать сервис. Просто щелкните на «Файл», а затем кликните по пункту «Открыть изображение».
Также вы можете воспользоваться сочетанием клавиш Ctrl+O.
Как и во многих программах и сервисах, функция добавления текста открывается при помощи иконки с большой буквой «А». Далее кликаете в любом месте картинки.
Чтобы добавить свой текст, его необходимо вписать в поле появившегося меню. Здесь же можно выбрать размер шрифта, стиль и цвет текста.
Раздел «Шрифт» содержит довольно большое количество красивых вариантов написания, но не все они подходят для текста на русском языке.
Вы уже знаете что такое слой? Если да, то нет необходимости читать другую публикацию из этого блога с детальным разъяснением. Просто щелкаете по текстовому слою правой клавишей мыши и выбираете пункт «Стили».
Здесь вы можете добавить тень, обводку и некоторые другие эффекты. Каждый из них содержит в себе различные настройки – подбираете цвет, устанавливаете ширину, твердость кисти, непрозрачность. Попробуйте самостоятельно разобраться в этих кнопках методом тыка. Это не сложно.
Готово. Осталось только сохранить, открыв категорию «Файл» в панели сверху и выбрать одноименный пункт в вывалившемся меню или же воспользоваться сочетанием клавиш Ctrl+S.
Никаких логотипов программы и прочих водяных знаков на вашей работе не появится. Это существенное преимущество данного способа относительно аналогичных онлайн сервисов и редакторов.
Полная версия Photoshop
Я уже детально описывал возможности фотошопа и то, как написать в нем текст, в том числе и по кругу, сделать объемные буквы и многое другое. Возможности этой программы поистине безграничны. На что только не способна утилита! Она превращается в настоящую сокровищницу в опытных руках, которые знают что делают.
Если вы тоже хотите научиться владеть Photoshop на 100%, могу предложить вам два обучающих курса. Один подойдет новичкам, которые пока ничего не знают об этой программе. «Фотошоп для начинающих в видео формате».
Для более продвинутых пользователей в большей мере подойдет «100 уроков Photoshop». Эти уроки примечательны еще и тем, что в них вам поведают не только о технических моментах, вы много узнаете о свете, тенях, важных моментах художественного оформления. Все это выведет дизайнерские навыки на качественно новый уровень.
Я расскажу о базовых возможностях написания красивого текста в фотошопе. Для начала открываем файл. Это можно сделать путем перетаскивания фото из папки в рабочее окно программы, при помощи сочетания клавиш Ctrl+O или через верхнюю панель инструментов: «Файл» — «Открыть».
Здесь иконка для добавления текста обозначена буквой «Т» в меню слева, а специальная панель для управления настройками открывается сверху. Тут вам и выбор шрифта, кстати, возможно вам пригодится моя статья о добавлении новых, и размер текста, и его цвет, и дополнительные возможности.
Тут вам и выбор шрифта, кстати, возможно вам пригодится моя статья о добавлении новых, и размер текста, и его цвет, и дополнительные возможности.
Все шрифты, что отображаются в программе фотошоп – это те, что установлены на вашу операционную систему. Хотите добавить новые? Сделать это не так уж сложно, ссылку на обучающую инструкцию я уже дал.
Нажав сперва на текстовый слой, а затем открыв опцию «Параметры наложения» вы без труда добавите новые эффекты – плавный переход цвета, узор, тень, обводка и многое другое. Здесь функций в разы больше, чем в урезанном онлайн сервисе.
Опять же, метод тыка или курсы, о которых я рассказал вам чуть выше помогут разобраться что и в каком случае применяется.
Осталось только «Сохранить как…» все в той же вкладке «Файл» панели инструментов в верхней части программы. Кстати, возможно вам понадобится переместить текст. Для этого нажмите инструмент со стрелками, он располагается первым. Ну а для уменьшения или увеличения объекта используйте горячие клавиши Ctrl+T.
Кстати, могу посоветовать вам еще одну статью, которую я писал совсем недавно. Она рассказывает про создание черного фона. На нем все тексты смотрятся очень эффектно. Не пропустите.
Ворд
Не знаю что может заставить человека целенаправлено открыть Word, чтобы создавать текст на картинке именно таким образом, на мой взгляд, намного проще поработать с изображением уже описанными мной методами, но в жизни случается всякое и мой долго описать каждую возможность, что предоставляет нам компьютер.
Вставить картинку в документ можно все также путем перетаскивания из папки.
Так у вас есть возможность открыть вкладку «Вставка» и кликнуть на иконку с изображением рисунка. Откроется стандартный проводник, в котором надо будет щелкнуть на необходимый файл.
Все в той же вкладке «Вставка» нажимаете на букву А, а затем выбираете стиль написания текста.
Осталось только ввести свой текст и готово.
Чтобы впоследствии скачать картинку, я бы посоветовал вам воспользоваться программами для создания скриншотов, то есть фотографиями экрана монитора.
Paint
Последний способ работы – программа Paint, от которой по слухам создатели Windows собираются отказаться в ближайшее время. Жмете на меню «Пуск», затем кликаете по папке «Стандартные» и там отыскиваете нужную программу, которая пока имеется в этом меню.
После того как прога будет открыта, открываете необходимый файл.
Жмете на иконку с буквой «А» и вставляете свою надпись.
Можно выбрать шрифт из тех, что уже есть в вашей системе Windows.
Выбор цвета и шрифта – это единственные функции, что доступны, если вы применяете данный способ работы.
Сохранить результат работы можно в нескольких форматах – jpeg, png, gif, bmp и других.
Я думаю, не трудно догадаться какой способ, на мой взгляд, является наиболее приемлемым. Изучайте фотошоп, знакомьтесь с этой программой, хотя бы посредством урезанной онлайн-версии. Это откроет перед вами много новых возможностей.
Даже если вы ни в коей мере не задумываетесь о заработке на веб-дизайне, у вас нет ни тени таланта и желания открывать в себе дар дизайнера, даже простые задачи лучше, все-таки, решать со стопроцентной отдачей.
Если перед вами возникла такая потребность, почему бы не улучшить уровень своих знаний в области базовых программ. Фотошопом сейчас умеют пользоваться все без исключения. Не оставайтесь в стороне.
На этом у меня все. Не забывайте подписываться на рассылку и группу Start-Luck Вконтакте. До новых встреч и удачи в ваших начинаниях.
Как в фотошопе на картинку наложить текст или текстуру
Автор Иван Чистяков На чтение 5 мин Просмотров 1к. Опубликовано Обновлено
Здравствуйте, уважаемые коллеги! Сегодня я расскажу как в фотошопе на картинку наложить текст. Сделать красивое фото – это полдела. Важно придумать к нему подходящую подпись.
Фотошоп позволяет не только редактировать фото, но и работать с текстом. В силу своей специфики, программа позволяет создать оригинальный дизайн надписи.
Наиболее удачные и выразительные сочетания изображения и текста могут стать открытками, мотиваторами или даже «визитной карточкой» Вашего домашнего бизнеса. Если в снимках заложен юмористический подтекст – у них есть все шансы стать мемами.
Содержание
- Создаем логотип
- Делаем мем
- Тексты с эффектами
Делаем открытку
Начнем с самого простого. Возьмем в качестве фона картинку с цветами. Здесь выбран не сильно яркий и пестрый фон, для удобства работы. Затем нам понадобится текстовый слой.
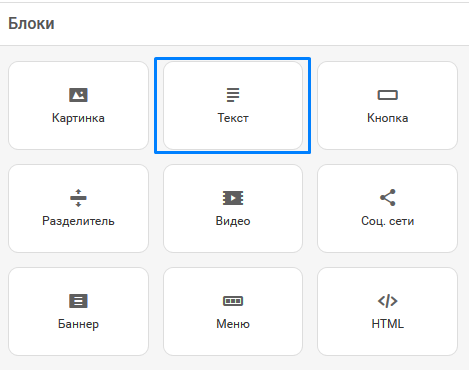
Подводим курсор к пиктограмме «Т», нажимаем. Другой вариант: на английской раскладке выбрать букву «Т» и нажать «Enter». Обратите внимание, что существует возможность размещать символы как вертикально, так и горизонтально.
Стоит напомнить, что шрифты, предусмотренный программой, не всегда имеют русскоязычные варианты. Недостающий вариант можно скачать и установить дополнительно.
Щелкаем по вкладке с названием шрифта, выбираем нужный вариант. Рядом с наименованием шрифта находится его образец. Подбираем подходящий размер. Можно выбрать из предложенных, можно напечатать сразу свои значения.
Рядом с наименованием шрифта находится его образец. Подбираем подходящий размер. Можно выбрать из предложенных, можно напечатать сразу свои значения.
Мы красиво накладываем стихотворный текст, меняем цвет так, чтобы слова были видны на выбранном нами фоне. Выделяем строки, щелкаем два раза на закрашенный прямоугольник. Откроется палитра. Находим подходящий цвет, сохраняем.
Теперь, по аналогии, в верхней части изображения пишем заглавную фразу – например: «С Днем рождения!». Чтобы выделить ее на фоне общего текста, зададим другие цвет и шрифт. Наш самый простой вариант открытки готов!
Попробуем более сложный вариант. Теперь фон возьмем яркий и разноцветный. Например, такой.
Для такого фона трудно будет подобрать цвет шрифта. Но мы справимся и с этой задачей. При помощи инструмента «Прямоугольная область» обозначим то пространство, где у нас будет располагаться текст. Меняем яркость данного пространства – выставляем значение 70.
Теперь накладываем на фото текст – так, как делали это в примере выше. Получаем вот такой вариант открытки.
Получаем вот такой вариант открытки.
Область может быть любого размера, на ней может располагаться любой текст с доступными для него характеристиками.
Создаем логотип
Давайте сделаем логотип для ютуб – канала. Назовем его, например, «Art News». Создаем при помощи заливки серый фон. Берем шрифт «Franklin Gothik book», белый цвет, пишем название канала.
Подбираем размер. Так как фон объемный, то ставим 500 пт. Переносим на новый слой первую букву, окрашиваем ее в красный цвет.
Заходим в панель «Текст», выбираем «Растрировать текстовый слой». Снова выделяем первую букву, нажимаем правую клавишу мыши, и в опции «Свободное трансформирование» выбираем пункт «Перспектива». Тянем за верхний фрейм и задаем букве нужный наклон.
Теперь копируем слово «News». Открываем новое поле для текста, вставляем и экспериментируем с размером и положением текста. Получаем вот такой простой логотип.
Делаем мем
Мемы можно сделать различными способами. Кто-то для этого использует специальные сайты, так называемые «Генераторы мемов». Мы же пойдем другим путем и применим фотошоп.
Кто-то для этого использует специальные сайты, так называемые «Генераторы мемов». Мы же пойдем другим путем и применим фотошоп.
При помощи этой программы сделать мем не сложней, чем открытку. Главное – удачное сочетание картинки и надписи на ней. И, конечно же, чувство юмора.
Берем популярную картинку. Теперь необходимо добавить текст. Подбираем шрифт, выбираем белый цвет и печатаем то, что хотели бы донести до окружающих.
Получаем вот такой результат.
Стартовая картинка и текст могут быть любыми. Вы можете применять не только готовые шаблоны ситуаций и реакций, но и создавать свои, задавая новый тренд. Пробуйте!
Тексты с эффектами
Для создания красивого текста в программе предусмотрено много эффектов. Сочетая их, можно придать буквам объем, свечение, дорисовать контуры или тень.
Берем фон темного цвета. Наносим крупными буквами текст контрастного цвета (мы взяли белый). Мы будем использовать здесь второй способ создания текста.
Задаем необходимый размер букв и просто щелкаем в той части пространства, где планируем их разместить. Появляется мигающий курсор, можно печатать.
Появляется мигающий курсор, можно печатать.
Добавляем к текстовому слою маску. Скачиваем и устанавливаем набор кистей «Разрушение». Выбираем черный цвет, настраиваем размер. «Непрозрачность» и «Нажим» должны стоять 100%. Вращая кисть, наносим следы «разрушения» на буквы.
Далее, нам понадобится еще один слой. Берем кисть из этой же коллекции, с отдельными крупными точками, и наносим отдельные белые штрихи. Получаем следующую картинку.
Берем кисть с изображением бьющегося стекла и наносим вот такой эффект.
Добавляем еще один слой, заливаем его черным. Выбираем кисть и делаем с ее помощью белые штрихи.
Получаем равномерные точки по всей поверхности. Делаем радиальное размытие со следующими настройками.
К этому слою применяем наложение «Экран». Попробуем придать более реалистичный вид, для этого понадобится наложить текстуру. Находим картинку с трещинами на стене, открываем. Копируем, вставляем на текст, получаем новый слой.
Перемещаем его над слоем с текстом. Нажимаем клавишу Alt, щелкаем между третьим слоем и текстом. Получаем вот такой эффект. Делаем копию этого слоя, растягиваем. Получаем вот такую картинку.
Итак, работа с привычными нам текстовыми символами тоже может быть творческой, а ее результат может стать хорошим дизайнерским решением.
Пробуйте разные варианты, придумывайте свои. Пишите в комментариях свои мысли и идеи, а я на этом с вами прощаюсь. Изучайте фотошоп и лайтрум и до новых встреч.
Всегда для вас Иван.
параметров HTML для фрагментов в Photoshop
Руководство пользователя Отмена
Поиск
- Руководство пользователя Photoshop
- Знакомство с Photoshop
- Мечтай. Сделай это.
- Что нового в Photoshop
- Отредактируйте свою первую фотографию
- Создание документов
- Фотошоп | Общие вопросы
- Системные требования Photoshop
- Перенос предустановок, действий и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с иллюстрациями Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Использование встроенного расширения Capture в Photoshop
- Библиотеки Creative Cloud
- Библиотеки Creative Cloud в Photoshop
- Используйте сенсорную панель с Photoshop
- Сетка и направляющие
- Создание действий
- Отмена и история
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочим пространством
- Системные требования | Фотошоп на iPad
- Создание, открытие и экспорт документов
- Добавить фото
- Работа со слоями
- Рисовать и раскрашивать кистями
- Сделать выделение и добавить маски
- Ретушь ваших композитов
- Работа с корректирующими слоями
- Отрегулируйте тональность композиции с помощью Кривых
- Применить операции преобразования
- Обрезка и поворот композитов
- Поворот, панорамирование, масштабирование и сброс холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получить отсутствующие шрифты в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление настройками приложения
- Сенсорные клавиши и жесты
- Сочетания клавиш
- Измените размер изображения
- Прямая трансляция во время создания в Photoshop на iPad
- Исправление недостатков с помощью Восстанавливающей кисти
- Создание кистей в Capture и использование их в Photoshop
- Работа с файлами Camera Raw
- Создание смарт-объектов и работа с ними
- Отрегулируйте экспозицию ваших изображений с помощью Dodge and Burn
- Photoshop в Интернете, бета-версия
- Общие вопросы | Photoshop в Интернете, бета-версия
- Введение в рабочее пространство
- Системные требования | Photoshop в Интернете, бета-версия
- Сочетания клавиш | Photoshop в Интернете, бета-версия
- Поддерживаемые типы файлов | Photoshop в Интернете, бета-версия
- Открытие и работа с облачными документами
- Сотрудничать с заинтересованными сторонами
- Применение ограниченных правок к вашим облачным документам
- Облачные документы
- Облачные документы Photoshop | Общие вопросы
- Облачные документы Photoshop | Вопросы рабочего процесса
- Управление и работа с облачными документами в Photoshop
- Обновление облачного хранилища для Photoshop
- Невозможно создать или сохранить облачный документ
- Устранение ошибок облачного документа Photoshop
- Сбор журналов синхронизации облачных документов
- Делитесь доступом и редактируйте свои облачные документы
- Делитесь файлами и комментируйте в приложении
- Рабочее пространство
- Основы рабочего пространства
- Настройки
- Учитесь быстрее с помощью Photoshop Discover Panel
- Создание документов
- Разместить файлы
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Инструментальные галереи
- Параметры производительности
- Использовать инструменты
- Предустановки
- Сетка и направляющие
- Сенсорные жесты
- Используйте сенсорную панель с Photoshop
- Сенсорные возможности и настраиваемые рабочие области
- Превью технологий
- Метаданные и примечания
- Сенсорные возможности и настраиваемые рабочие области
- Поместите изображения Photoshop в другие приложения
- Линейки
- Показать или скрыть непечатаемые дополнения
- Укажите столбцы для изображения
- Отмена и история
- Панели и меню
- Позиционные элементы с привязкой
- Положение с помощью инструмента «Линейка»
- Дизайн веб-сайтов, экранов и приложений
- Photoshop для дизайна
- Артборды
- Предварительный просмотр устройства
- Копировать CSS из слоев
- Разделение веб-страниц
- Опции HTML для фрагментов
- Изменить расположение фрагментов
- Работа с веб-графикой
- Создание фотогалерей в Интернете
- Основы изображения и цвета
- Как изменить размер изображения
- Работа с растровыми и векторными изображениями
- Размер изображения и разрешение
- Получение изображений с камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Недопустимая ошибка маркера JPEG | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов
- Изображения с высоким динамическим диапазоном
- Подберите цвета на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стереть части изображения
- Режимы наложения
- Выберите цвет
- Настройка индексированных таблиц цветов
- Информация об изображении
- Фильтры искажения недоступны
- О цвете
- Цветовые и монохромные настройки с использованием каналов
- Выберите цвета на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим или Режим изображения
- Цветной оттенок
- Добавить условное изменение режима к действию
- Добавить образцы из HTML CSS и SVG
- Битовая глубина и настройки
- Слои
- Основы слоев
- Неразрушающий монтаж
- Создание и управление слоями и группами
- Выбрать, сгруппировать и связать слои
- Поместите изображения в рамки
- Непрозрачность слоя и смешивание
- Слои маски
- Применение смарт-фильтров
- Композиции слоев
- Переместить, сложить и заблокировать слои
- Слои-маски с векторными масками
- Управление слоями и группами
- Эффекты слоя и стили
- Редактировать маски слоя
- Извлечение активов
- Отображение слоев с помощью обтравочных масок
- Создание ресурсов изображения из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких изображений в групповой портрет
- Объединение изображений с помощью Auto-Blend Layers
- Выравнивание и распределение слоев
- Копировать CSS из слоев
- Загрузить выделение из границ слоя или маски слоя
- Knockout для отображения содержимого других слоев
- Слой
- Выпрямление
- Композит
- Фон
- Выборки
- Рабочая область выбора и маски
- Сделать быстрый выбор
- Начало работы с выборками
- Выберите с помощью инструментов выделения
- Выберите с помощью инструментов лассо
- Выберите диапазон цветов в изображении
- Настройка выбора пикселей
- Преобразование между путями и границами выделения
- Основы канала
- Перемещение, копирование и удаление выбранных пикселей
- Создать временную быструю маску
- Сохранить выделение и маски альфа-канала
- Выберите области изображения в фокусе
- Дублировать, разделять и объединять каналы
- Расчет канала
- Выбор
- Ограничительная рамка
- Настройки изображения
- Деформация перспективы
- Уменьшить размытие изображения при дрожании камеры
- Примеры лечебных кистей
- Экспорт таблиц поиска цветов
- Настройка резкости и размытия изображения
- Понимание настроек цвета
- Применение регулировки яркости/контрастности
- Настройка деталей теней и светлых участков
- Регулировка уровней
- Настройка оттенка и насыщенности
- Настройка вибрации
- Настройка насыщенности цвета в областях изображения
- Быстрая настройка тона
- Применение специальных цветовых эффектов к изображениям
- Улучшите изображение с помощью настройки цветового баланса
- Изображения с высоким динамическим диапазоном
- Просмотр гистограмм и значений пикселей
- Подберите цвета на изображении
- Как обрезать и выпрямить фотографии
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Регулировка кривых
- Режимы наложения
- Целевые изображения для прессы
- Настройка цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Настройка экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветлить или затемнить области изображения
- Выборочная настройка цвета
- Заменить цвета объектов
- Adobe Camera Raw
- Системные требования Camera Raw
- Что нового в Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Эффекты виньетирования, зернистости и удаления дымки в Camera Raw
- Сочетания клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Как сделать неразрушающее редактирование в Camera Raw
- Радиальный фильтр в Camera Raw
- Управление настройками Camera Raw
- Открытие, обработка и сохранение изображений в Camera Raw
- Исправление изображений с помощью инструмента Enhanced Spot Removal Tool в Camera Raw
- Поворот, обрезка и настройка изображений
- Настройка цветопередачи в Camera Raw
- Обзор функций | Adobe Camera Raw | 2018 выпусков
- Обзор новых функций
- Версии процесса в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью Content-Aware Fill
- Content-Aware Patch and Move
- Ретушь и исправление фотографий
- Исправить искажение изображения и шум
- Основные действия по устранению неполадок для устранения большинства проблем
- Преобразование изображений
- Преобразование объектов
- Настройка кадрирования, поворота и размера холста
- Как обрезать и выровнять фотографии
- Создание и редактирование панорамных изображений
- Деформация изображений, форм и путей
- Точка схода
- Используйте фильтр «Пластика»
- Контентно-зависимое масштабирование
- Преобразование изображений, форм и контуров
- Деформация
- Трансформация
- Панорама
- Рисунок и живопись
- Симметричные узоры красками
- Рисование прямоугольников и изменение параметров обводки
- О чертеже
- Рисование и редактирование фигур
- Малярные инструменты
- Создание и изменение кистей
- Режимы наложения
- Добавить цвет к путям
- Редактировать пути
- Краска с помощью кисти-миксера
- Наборы кистей
- Градиенты
- Градиентная интерполяция
- Выбор заливки и обводки, слоев и контуров
- Рисование с помощью инструментов «Перо»
- Создание шаблонов
- Создание рисунка с помощью Pattern Maker
- Управление путями
- Управление библиотеками шаблонов и пресетами
- Рисовать или рисовать на графическом планшете
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Нарисуйте стилизованные мазки с помощью Art History Brush
- Краска с рисунком
- Синхронизация пресетов на нескольких устройствах
- Текст
- Добавить и отредактировать текст
- Единый текстовый движок
- Работа со шрифтами OpenType SVG
- Символы формата
- Формат абзацев
- Как создавать текстовые эффекты
- Редактировать текст
- Интервал между строками и символами
- Арабский и еврейский шрифт
- Шрифты
- Устранение неполадок со шрифтами
- Азиатский тип
- Создать тип
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Виндовс 8
- Добавить и отредактировать текст
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактировать слои видео и анимации
- Обзор видео и анимации
- Предварительный просмотр видео и анимации
- Красить кадры в слоях видео
- Импорт видеофайлов и последовательностей изображений
- Создать анимацию кадра
- Creative Cloud 3D-анимация (предварительная версия)
- Создание анимации временной шкалы
- Создание изображений для видео
- Фильтры и эффекты
- Использовать фильтр «Пластика»
- Использовать галерею размытия
- Основы фильтра
- Ссылка на эффекты фильтра
- Добавить световые эффекты
- Используйте адаптивный широкоугольный фильтр
- Используйте фильтр масляной краски
- Эффекты слоя и стили
- Применить определенные фильтры
- Размазать области изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранять файлы в графических форматах
- Перемещение дизайнов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Сохранение файлов в Photoshop
- Печать
- Печать 3D-объектов
- Печать из фотошопа
- Печать с управлением цветом
- Контактные листы и презентации в формате PDF
- Печать фотографий в макете пакета изображений
- Плашечные цвета для печати
- Дуотоны
- Печать изображений на коммерческой типографии
- Улучшение цветных отпечатков из Photoshop
- Устранение проблем с печатью | Фотошоп
- Автоматизация
- Создание действий
- Создание графики, управляемой данными
- Сценарий
- Обработать пакет файлов
- Воспроизведение и управление действиями
- Добавить условные действия
- О действиях и панели действий
- Инструменты записи в действиях
- Добавить условное изменение режима к действию
- Набор инструментов пользовательского интерфейса Photoshop для подключаемых модулей и сценариев
- Управление цветом
- Понимание управления цветом
- Поддержание согласованности цветов
- Настройки цвета
- Работа с цветовыми профилями
- Документы с управлением цветом для онлайн-просмотра
- Управление цветом документов при печати
- Импортированные изображения с управлением цветом
- Пробные цвета
- Подлинность контента
- Узнайте об учетных данных содержимого
- Идентичность и происхождение для NFT
- Подключить учетные записи для атрибуции креативов
- 3D и техническое изображение
- Photoshop 3D | Общие вопросы о снятых с производства 3D-функциях
- Creative Cloud 3D-анимация (предварительная версия)
- Печать 3D-объектов
- 3D живопись
- Усовершенствования 3D-панели | Фотошоп
- Основные концепции и инструменты 3D
- 3D-рендеринг и сохранение
- Создание 3D-объектов и анимации
- Стопки изображений
- Рабочий процесс 3D
- Измерение
- DICOM-файлы
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Настройка экспозиции и тонирования HDR
- Настройки панели 3D
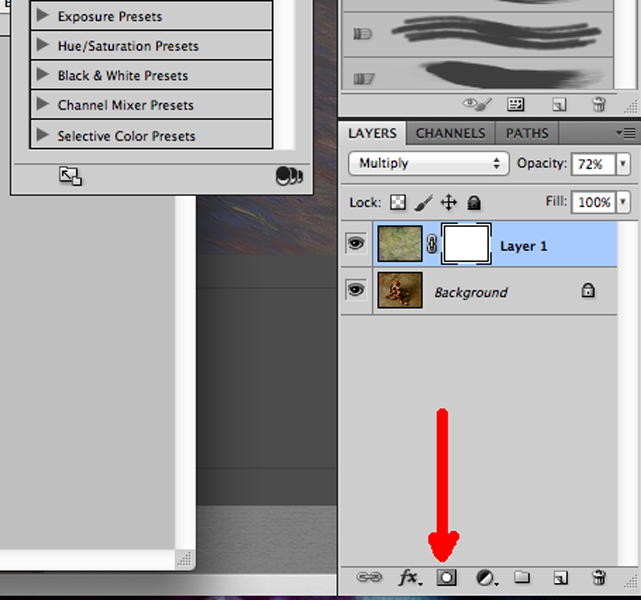
До один из следующих вариантов:
- Дважды щелкните фрагмент кнопкой Slice
Выберите инструмент .
 (Если
инструмент не виден, удерживайте инструмент «Обрезка» или «Срез».)
(Если
инструмент не виден, удерживайте инструмент «Обрезка» или «Срез».) - При активном инструменте «Выбор фрагмента» нажмите кнопку «Параметры фрагмента». кнопка в панель параметров. Этого метода нет в меню «Сохранить для Интернета». Диалоговое окно «Устройства».
Можно указать, как будут отображаться данные среза. в веб-браузере при экспорте в файл HTML. Доступный параметры зависят от выбранного типа фрагмента.
Фрагменты изображения содержат данные изображения. Это тип содержимого по умолчанию.
Фрагменты No Image позволяют создавать пустые ячейки таблицы, которые можно заполнить текстом или сплошным цветом. Вы можете ввести HTML-текст в фрагмент без изображения. Если вы установите параметр «Текст в формате HTML» в диалоговом окне «Сохранить для Интернета и устройств», текст интерпретируется как HTML при просмотре в браузере. Фрагменты типа No Image не экспортируются как изображения и могут быть предварительно просмотрены в браузере.

Установка параметров для автоматического фрагмента повышает уровень фрагмента до пользовательского.
Выберите срез. Если вы работаете в фотошопе, дважды щелкните фрагмент с помощью инструмента «Выбор фрагмента», чтобы отобразить Диалоговое окно «Параметры фрагмента».
В диалоговом окне «Параметры среза» выберите тип среза. во всплывающем меню «Тип».
При добавлении фрагментов к изображению может оказаться полезным переименовывать фрагменты в зависимости от их содержимого. По умолчанию пользовательские фрагменты называются в соответствии с настройками в диалоговом окне «Параметры вывода».
Выберите срез и дважды щелкните его кнопкой инструмент «Выбор фрагмента», чтобы отобразить диалоговое окно «Параметры фрагмента». В диалоговом окне «Параметры фрагмента» введите новое имя в текстовом поле «Имя».
Текстовое поле Имя недоступно для Нет содержимого фрагмента изображения.

Вы можно выбрать цвет фона для заполнения прозрачной области (для Фрагменты изображения) или всю область (для фрагментов без изображения) фрагмента.
Фотошоп не отображает выбранный цвет фона — необходимо предварительно просмотреть изображение в браузере для просмотра эффекта выбора фона цвет.
Выберите срез. Если вы работаете в фотошопе В диалоговом окне «Сохранить для Интернета и устройств» дважды щелкните фрагмент с помощью инструмента «Выбор фрагмента», чтобы отобразить параметры фрагмента диалоговое окно.
В диалоговом окне «Параметры фрагмента» выберите фон цвет во всплывающем меню «Цвет фона». Выберите «Нет», «Матовый», «Белый», «Черный» или «Другой» (с помощью Adobe Color). Пикер).
Присвоение URL фрагменту делает
вся область фрагмента — ссылка на результирующую веб-страницу. Когда пользователь
щелкает ссылку, веб-браузер переходит к указанному URL-адресу и
целевой кадр. Этот параметр доступен только для фрагментов изображения.
Этот параметр доступен только для фрагментов изображения.
Выберите срез. Если вы работаете в фотошопе, дважды щелкните фрагмент с помощью инструмента «Выбор фрагмента», чтобы отобразить Диалоговое окно «Параметры фрагмента».
В диалоговом окне «Параметры фрагмента» введите URL-адрес в поле URL-адрес текстовое окно. Вы можете ввести относительный URL-адрес или абсолютный (полный) URL-адрес. Если вы вводите абсолютный URL-адрес, обязательно укажите правильный протокол (например, http://www.adobe.com, а не www.adobe.com). Для получения дополнительной информации об использовании относительных и полных URL-адресов см. ссылка.
При желании введите имя целевого фрейма в поле Target текстовое поле:
_пустой
Отображает связанный файл в новом окне, оставляя исходное окно браузера открыто.
_себя
Отображает связанный файл в том же фрейме, что и оригинал файл.

_родитель
Отображает связанный файл в собственном исходном родительском наборе фреймов. Используйте этот параметр, если HTML-документ содержит фреймы и текущий рамка детская. Связанный файл появляется в текущем родительском Рамка.
_Топ
Заменяет все окно браузера связанным файлом, удаляя все текущие кадры. Имя должно совпадать с именем фрейма, ранее определенным в файле HTML для документа. Когда пользователь щелкает ссылку, указанный файл появляется в новом фрейме.
Дополнительные сведения о фреймах см. в справочнике по HTML.
Вы можете указать, какие сообщения будут отображаться в браузере. Эти параметры доступны только для изображения фрагменты и появляются только в экспортированных HTML-файлах.
Выберите срез. Если вы работаете в фотошопе, дважды щелкните фрагмент с помощью инструмента «Выбор фрагмента», чтобы отобразить Диалоговое окно «Параметры фрагмента».

В диалоговом окне «Параметры фрагмента» введите нужный текст.
Текст сообщения
Изменяет сообщение по умолчанию в области состояния браузера для выбранного фрагмента или фрагментов. По умолчанию URL фрагмента, если любой, отображается.
Альтернативный тег/Alt
Задает тег Alt для выбранного фрагмента или фрагментов. Альтернативный текст появляется вместо изображения фрагмента в неграфическом режиме. браузеры. Он также появляется вместо изображения, когда изображение загружается и используется в качестве всплывающей подсказки в некоторых браузерах.
Когда
вы выбираете фрагмент типа No Image, вы можете ввести текст для отображения
в области фрагмента результирующей веб-страницы. Это может быть обычный текст
или текст, отформатированный стандартными тегами HTML. Вы также можете
выберите параметры вертикального и горизонтального выравнивания. Чтобы получить больше информации
по конкретным тегам HTML см. справочник по HTML.
Чтобы получить больше информации
по конкретным тегам HTML см. справочник по HTML.
Фотошоп делает не отображать HTML-текст в окне документа; вы должны использовать сеть браузер для предварительного просмотра текста. Обязательно просмотрите HTML-текст в разных браузерах, с разными настройками браузера и в разных операционных системах чтобы убедиться, что ваш текст правильно отображается в Интернете.
Количество текста в фрагменте без изображения может повлиять на макет экспортируемой страницы.
Выберите срез. Дважды щелкните фрагмент с Инструмент Slice Select для отображения диалогового окна Slice Options. Вы можете дважды щелкните фрагмент в окне «Сохранить для Интернета и устройств». диалоговое окно для установки дополнительных параметров форматирования.
В диалоговом окне «Параметры фрагмента» выберите «Нет изображения из меню Тип фрагмента.
Введите нужный текст в текстовое поле.
(диалоговое окно «Сохранить для Интернета и устройств»).
 только поле) Если текст содержит теги форматирования HTML, выберите
Опция Text Is HTML. Если вы не выберете этот параметр, теги HTML
игнорируется, и весь текст отображается как неформатированный обычный текст на результирующем
веб-страница.
только поле) Если текст содержит теги форматирования HTML, выберите
Опция Text Is HTML. Если вы не выберете этот параметр, теги HTML
игнорируется, и весь текст отображается как неформатированный обычный текст на результирующем
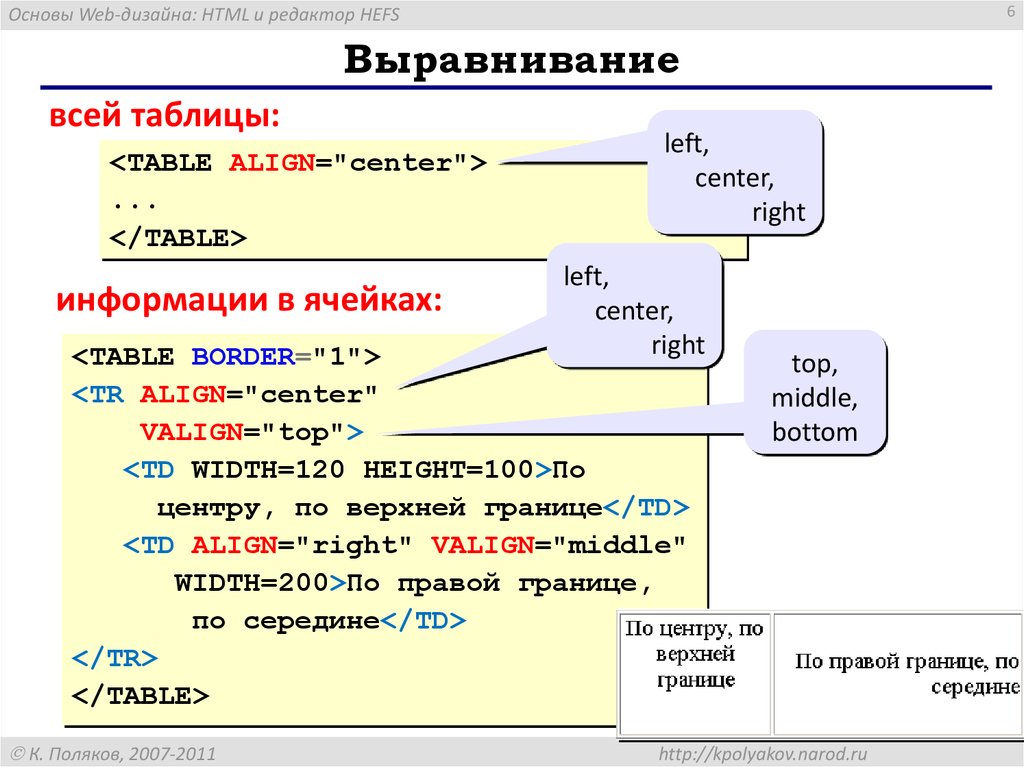
веб-страница.(только диалоговое окно «Сохранить для Интернета и устройств»). При необходимости выберите параметры в разделе «Выравнивание ячеек» диалогового окна:
По умолчанию
Использует настройки браузера по умолчанию для горизонтального выравнивания.
Оставил
Выравнивает текст по левому краю области фрагмента.
Центр
Выравнивает текст по центру области фрагмента.
Верно
Выравнивает текст по правому краю области фрагмента.
По умолчанию
Использует настройки браузера по умолчанию для вертикального выравнивания.

верхний
Выравнивает текст по верхнему краю области фрагмента.
Базовый уровень
Устанавливает общую базовую линию для первой строки текста в ячеек в той же строке (результирующей HTML-таблицы). Каждая ячейка в строка должна использовать параметр «Базовый уровень».
Середина
Центрирует текст по вертикали в области фрагмента.
Нижний
Выравнивает текст по нижнему краю области фрагмента.
Еще нравится это
- Разделение веб-страниц
- Работа с веб-графикой
Войдите в свою учетную запись
Войти
Управление учетной записью
Как добавить текст к изображениям с помощью HTML и CSS – TheSassWay.
 com
com Предположим, вы хотите познакомиться с добавлением текста к изображениям с помощью HTML и CSS:
При создании веб-сайта вам может понадобиться добавить текст к изображению по разным причинам. Например, вы можете добавить подпись к изображению или создать кнопку с текстом на ней. Какой бы ни была причина, добавить текст к изображениям с помощью HTML и CSS относительно легко.
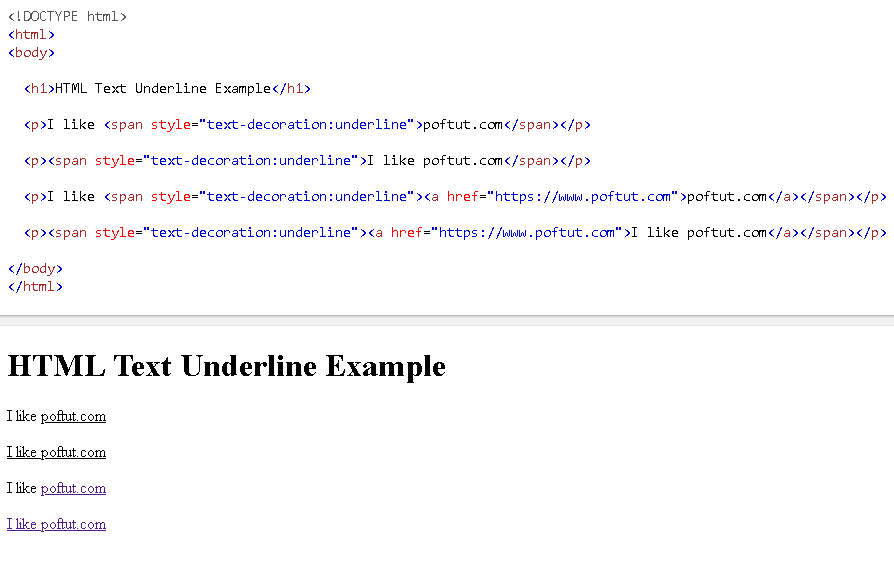
Чтобы добавить текст к изображению с помощью HTML, сначала необходимо использовать тег для вставки изображения на веб-сайт. Затем вы можете использовать
тег для добавления текста. Например:
Это какой-то текст на картинке.
Чтобы добавить текст к изображению с помощью CSS, сначала необходимо использовать тег для вставки изображения на веб-сайт. Затем вы можете использовать свойство text-align для размещения текста на изображении. Например:
Это какой-то текст на картинке.
Вы также можете использовать CSS для оформления текста, например, для изменения шрифта, цвета или размера. Например:
Например:
Это какой-то текст на картинке.
Добавление текста к изображениям с помощью HTML и CSS — отличный способ добавить дополнительную информацию на ваш веб-сайт. Используя теги
и, вы можете легко вставлять текст в изображение. Вы также можете использовать CSS для позиционирования и стиля текста.
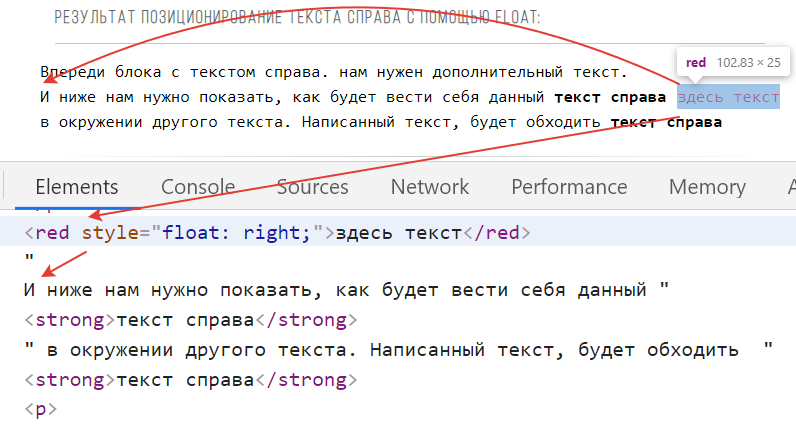
В Css свойство position определяет положение текста относительно изображения. ALIGN отображает изображение в окне с правой границей. Текст циркулирует вокруг изображения, если оно не переполнено. Поплавок свойства CSS позволяет тексту обтекать изображения с выровненными перспективами. Свойство CSS можно использовать для поиска раскрывающихся меню в тексте или изображениях рядом с изображением. В зависимости от ориентации плавающего элемента, он может плавать прямо вверх или вниз. Свойство float позволяет извлекать изображения из потока обычных изображений. С помощью нескольких простых щелчков вы можете заставить текст свободно обтекать ваш сайт в обоих направлениях.
Стиль изображения как style=»float:left» или style=»float:right», если текст расположен слишком близко к изображению, и отступ: 10 пикселей или меньше, если он слишком мал.
Как отобразить текст поверх изображения в HTML Css?
Авторы и права: Сообщество разработчиков
Существует несколько различных способов отображения текста поверх изображения в HTML CSS. Один из способов — использовать свойство position. Вы можете установить относительное, абсолютное или фиксированное положение элемента. Это определит, как элемент позиционируется по отношению к остальной части документа. Затем вы можете использовать свойство z-index, чтобы указать, насколько высоко или низко должен быть элемент на странице. Чем выше z-индекс, тем выше на странице будет элемент.
Другой способ отображения текста поверх изображения в HTML CSS — использование свойства непрозрачности. Это сделает элемент прозрачным, так что текст за ним будет виден. Вы можете установить непрозрачность в число от 0 до 1, где 0 означает полную прозрачность, а 1 — непрозрачность.
Вы можете установить непрозрачность в число от 0 до 1, где 0 означает полную прозрачность, а 1 — непрозрачность.
Вы также можете использовать свойство background-image, чтобы добавить изображение позади текста. Это можно использовать для создания текстурного эффекта или для добавления логотипа или другой графики.
В этом руководстве вы узнаете, как использовать CSS для создания базового эффекта наложения CSS и как это сделать с помощью CSS. Курс научит вас, как вставлять наложение изображения до или после определенного элемента, а также как размещать текст наложения.
Эффекты наложения можно создавать в CSS, используя фоновые изображения и линейный градиент.
Чтобы вставить наложение изображения перед элементом, необходимо использовать свойство наложения изображения.
Наложение изображения можно использовать после элемента с помощью свойства position:absolute и свойства background-image.
Чтобы расположить текст наложения, необходимо использовать свойство position:absolute, а также свойства CSS left, right и top.
Как отображать текст на изображении в HTML
Чтобы отобразить текст на изображении, сначала создайте HTML-элемент div, а затем заключите в него изображение и текст. Сделайте «div» «относительным» к изображению и «абсолютным» положением текста.
Следующий код следует использовать для отображения текста «Это текст поверх изображения» поверх изображения «Мое изображение». *див* бр*. При просмотре изображения используйте жирный символ *br*. */div-br-div-br-br-br-br-br-br-br-br-br-br-br-br-br-br-br-br-br-br-br-br-br-br- br-br-br-br- Если вы не хотите использовать изображение, используйте следующий код: *br. *****div]]br> Текст *br”
Как поместить текст вокруг изображения в HTML?
Кредит: www.techwalla.com
Код разметки *BR CLEAR=»left» /> может использоваться для перемещения текста вокруг изображений на противоположной стороне вашей веб-страницы.
Обтекание изображения текстом — привлекательный аспект дизайна любого веб-сайта. Поскольку у любого изображения нет постоянной формы, им можно манипулировать различными способами. При использовании HTML мы можем выровнять изображение либо по правому краю текста, либо по левому краю, либо по центру. Для гиков есть сайт GeeksforGeeks. Это отличный способ изучить программирование, потому что это учебная платформа для студентов. Подготовьтесь к набору персонала в индустрии, основанной на продуктах, с помощью бесплатного онлайн-курса подготовки к трудоустройству, который научит вас всему, что вам нужно знать об этой области. Вы можете многому научиться, используя Geek.forGeeks. С помощью бесплатного онлайн-курса по подготовке к трудоустройству вы сможете подготовиться к рекрутингу компаний, специализирующихся на таких продуктах, как Microsoft, Amazon, Adobe и других. Ниже приведены учебные пособия по HTML и примеры HTML, которые можно использовать для начала изучения HTML с нуля.
Поскольку у любого изображения нет постоянной формы, им можно манипулировать различными способами. При использовании HTML мы можем выровнять изображение либо по правому краю текста, либо по левому краю, либо по центру. Для гиков есть сайт GeeksforGeeks. Это отличный способ изучить программирование, потому что это учебная платформа для студентов. Подготовьтесь к набору персонала в индустрии, основанной на продуктах, с помощью бесплатного онлайн-курса подготовки к трудоустройству, который научит вас всему, что вам нужно знать об этой области. Вы можете многому научиться, используя Geek.forGeeks. С помощью бесплатного онлайн-курса по подготовке к трудоустройству вы сможете подготовиться к рекрутингу компаний, специализирующихся на таких продуктах, как Microsoft, Amazon, Adobe и других. Ниже приведены учебные пособия по HTML и примеры HTML, которые можно использовать для начала изучения HTML с нуля.
Как поместить текст на картинку?
Фото: YouTube
Есть несколько способов разместить текст на изображениях. Один из способов — использовать текстовый процессор или программу редактирования фотографий, чтобы добавить к фотографии текст. Другой способ — распечатать фотографию, а затем написать от руки или использовать наклейку для добавления текста.
Один из способов — использовать текстовый процессор или программу редактирования фотографий, чтобы добавить к фотографии текст. Другой способ — распечатать фотографию, а затем написать от руки или использовать наклейку для добавления текста.
Вот как добавить текст к фотографиям на Mac, iPhone или iPad. Ваш текст может быть написан на ваших фотографиях с помощью приложения Google Фото. Вы также можете выбрать другие параметры редактирования изображений благодаря встроенному приложению Paint. На всех ваших устройствах мы покажем вам, как это сделать. Приложение галереи для телефонов и планшетов Android позволяет добавлять текст к изображениям. Если у вас его нет, вы можете использовать бесплатное приложение Google Фото, если у вас его нет. После ввода текста нажмите «Файл» > «Сохранить» в строке меню предварительного просмотра, чтобы сохранить изображение. Начните вводить текст, который вы хотите отобразить на фотографии, в приложении «Фотографии», затем выберите «Редактировать». Snapseed, бесплатное приложение для редактирования фотографий от Google, предоставляет больше возможностей.
Snapseed, бесплатное приложение для редактирования фотографий от Google, предоставляет больше возможностей.
После того, как вы закончили свой текст, пришло время закончить вашу работу. Вы можете сохранить текст как файл .JPG или .PNG в зависимости от типа файла. InPixio добавит водяной знак в документ, если вы сохраните его в формате JPEG и сожмете текст, чтобы он поместился в пределах отведенного места. Вам решать, хотите ли вы сохранить текст в формате PNG или в формате HTML.
Удаление ненужного текста с помощью Scanwrit
Функцию ластика в ScanWritr можно использовать для удаления текста с изображений. Вы можете отредактировать файл, перейдя на веб-страницу ScanWritr и загрузив его. Все это делается путем удаления ненужного текста или фона, заполнения документа текстом, его подписи, предварительного просмотра, экспорта и последующего удаления.
Как поместить текст поверх изображения в HTML Bootstrap?
Если вы хотите добавить текст поверх изображения в начальной загрузке HTML, вы можете использовать свойство position. Вы можете установить абсолютную позицию, а затем использовать свойства top и left, чтобы расположить текст там, где вы хотите. Вы также можете использовать свойство float для размещения текста слева или справа от изображения.
Вы можете установить абсолютную позицию, а затем использовать свойства top и left, чтобы расположить текст там, где вы хотите. Вы также можете использовать свойство float для размещения текста слева или справа от изображения.
Тексты могут быть добавлены к изображениям через карты Bootstrap 4. Чтобы ваше изображение подходило, вы должны включить класс Bootstrap. Выбрав группу «Текст» на вкладке «Вставка», вы можете добавить текст на переднюю часть изображения. Кроме того, в bootstrap есть свойство card-img-overlay, к которому можно получить прямой доступ. Если изображение должно отображаться в Bootstrap 4, оно должно быть адаптивным для img. Когда мы используем нашу функцию изменения размера, наши изображения будут масштабироваться правильно, если наша максимальная ширина равна 100%, а автоматическая высота установлена на 200%. Научиться создавать vimeo так же сложно, как научиться создавать компьютер. Вы можете выбрать один из следующих форматов файлов для видео: .JPG.
Как расположить текст в элементе Div
Для установки положения элемента div можно использовать следующие свойства: «сверху», «слева», «снизу», «справа» и т. д. Свойство «top» используется для установки положения текста, а свойства «left» и «right» используются для установки его положения.
д. Свойство «top» используется для установки положения текста, а свойства «left» и «right» используются для установки его положения.
Например, вы можете разместить текст в верхней части изображения и сравнить его положение с положением элемента div, используя следующий код.
Это фото карусели.
Низ: 0; вверху: 1. Чтобы разместить текст внизу изображения, используйте следующий код:
br> Полный текст этой div.carousel-caption можно найти ниже. В нижней строке 0 (ноль).
Как написать текст на изображении в HTML без CSS
Есть несколько способов написать текст на изображении в HTML без CSS. Один из способов — использовать тег «alt». Этот тег позволяет указать альтернативный текст для изображения, если изображение не может быть отображено по какой-либо причине. Альтернативный текст будет отображаться вместо изображения. Другой способ написать текст на изображении в html без css — использовать тег title. Тег title указывает дополнительную информацию об элементе. Информация чаще всего отображается в виде всплывающей подсказки при наведении курсора мыши на элемент.
Информация чаще всего отображается в виде всплывающей подсказки при наведении курсора мыши на элемент.
Лучше всего нажимать по одной кнопке за раз, чтобы ограничить параметры текста. Щелкнув правой кнопкой мыши и выбрав «Управление текстовым полем», вы можете использовать текстовое поле поверх изображения. Все изображения в HTML снабжены источником изображения или атрибутом alt, а также тегом изображения.
Как добавить текст к изображению в HTML Bootstrap
Добавить текст к изображению в HTML Bootstrap очень просто. просто откройте изображение в графическом редакторе, таком как Photoshop или GIMP, добавьте свой текст к изображению, а затем сохраните изображение. Затем вы можете использовать тег img, чтобы добавить изображение на свою веб-страницу или в блог.
Фоновое изображение текста Css
Добавление фонового изображения к вашему тексту может быть отличным способом добавить визуального интереса к вашему веб-сайту. Используя свойство CSS «background-image», вы можете установить фоновое изображение для своего текста. Это свойство принимает URL-адрес в качестве значения, поэтому вам нужно будет указать местоположение вашего файла изображения. Вы также можете использовать свойство background-repeat для управления повторением фонового изображения.
Это свойство принимает URL-адрес в качестве значения, поэтому вам нужно будет указать местоположение вашего файла изображения. Вы также можете использовать свойство background-repeat для управления повторением фонового изображения.
Наложение текста на изображение
Существует множество способов наложения текста на изображение, но наиболее распространенным является использование таких программ, как Photoshop или GIMP. С помощью этих программ вы можете добавлять текст к изображению, используя различные шрифты, цвета и размеры. Вы также можете добавить к тексту специальные эффекты, такие как тени или внешнее свечение.
Как наложить текст на изображение в HTML
Выбрав «Просмотр наложенного текста» в HTML, вы можете наложить текст на изображение. Ваш веб-браузер откроет изображение.
Затем, чтобы выбрать «Дополнительно» (…), нажмите кнопку «Изменить», а затем коснитесь значка «Дополнительно» (…).
Появится всплывающее окно, а также пункт меню «Разметка» с мигающим желтым значком.
Выберите текст по умолчанию.
Клавиатура поднимется, если текстовое поле появится на изображении; двойное нажатие поднимает его.
Набрав заголовок и выбрав параметры в нижней части экрана, вы можете изменить шрифт, цвет и размер.
Текст поверх изображения Адаптивный CSS
Текст поверх изображения Адаптивный CSS означает, что размер текста будет изменяться в соответствии с размером экрана. Это полезно, чтобы убедиться, что текст читается на всех устройствах.
Html Css
HTML — это стандартный язык разметки для создания веб-страниц. CSS — это язык таблицы стилей, используемый для описания представления HTML и других языков разметки.
Extensible Markup Language (XML) — это синтаксис, который HTML использует, когда дело доходит до HTML XHTML, производного от XML. CSS, или цвет, макет и язык шрифта, являются примером представления веб-страницы. Возможность адаптировать презентацию к различным типам устройств, таким как большие экраны или принтеры, делает ее такой полезной. CSS и HTML разделены в структуре HTML, что упрощает поддержку сайта и совместное использование таблиц стилей. Это технология, которая позволяет людям использовать шрифты по запросу в Интернете. До недавнего времени загружаемые шрифты не были широко доступны в Интернете из-за проблем совместимости с форматами шрифтов.
CSS и HTML разделены в структуре HTML, что упрощает поддержку сайта и совместное использование таблиц стилей. Это технология, которая позволяет людям использовать шрифты по запросу в Интернете. До недавнего времени загружаемые шрифты не были широко доступны в Интернете из-за проблем совместимости с форматами шрифтов.
NvU
На панели справа от Site Manager находится место, где вводится все содержимое страницы. Чтобы ввести текст, просто нажмите на окно и начните печатать. Пока не беспокойтесь о шрифтах или других проблемах с форматированием, мы вернемся к этому чуть позже. После ввода нескольких строк текста нужно сохранить файл. Поскольку это первая или стандартная страница сайта, она должна называться index.html. Чтобы сохранить страницу, достаточно нажать кнопку «Сохранить» в верхнем левом углу окна NvU. Так как это первое сохранение страницы, появится диалоговое окно с просьбой указать название страницы.
Здесь вы можете ввести любой текст. Введенный текст появится в строке заголовка веб-браузера при просмотре страницы. Вы всегда можете изменить это позже, если хотите. После нажатия OK появится еще одно диалоговое окно с предложением сохранить файл. Важно убедиться, что файл сохранен в папке, которую вы создали при определении сайта. Сохраните файл как index.html в созданной ранее папке Tutorial_Site. Скорее всего, веб-сервер, на который вы позже загрузите свой сайт, автоматически отобразит страницу с именем index.html, когда посетитель введет веб-адрес с именем определенного файла. Чуть позже мы поговорим об этом подробнее, а пока убедитесь, что первая страница, которую вы хотите видеть посетителям, когда они заходят на ваш сайт, называется index.html (без ЗАГЛАВНЫХ БУКВ).
Введенный текст появится в строке заголовка веб-браузера при просмотре страницы. Вы всегда можете изменить это позже, если хотите. После нажатия OK появится еще одно диалоговое окно с предложением сохранить файл. Важно убедиться, что файл сохранен в папке, которую вы создали при определении сайта. Сохраните файл как index.html в созданной ранее папке Tutorial_Site. Скорее всего, веб-сервер, на который вы позже загрузите свой сайт, автоматически отобразит страницу с именем index.html, когда посетитель введет веб-адрес с именем определенного файла. Чуть позже мы поговорим об этом подробнее, а пока убедитесь, что первая страница, которую вы хотите видеть посетителям, когда они заходят на ваш сайт, называется index.html (без ЗАГЛАВНЫХ БУКВ).
Нажмите Сохранить. Вы должны увидеть файл index.html в диспетчере сайтов. Если вы не нажмете кнопку обновления, она должна появиться. Если его там нет, скорее всего, вы не сохранили его в папке, содержащей ваш сайт. Если вам нужно убедиться, что вы повторяете шаги, описанные выше, до тех пор, пока файл не появится в диспетчере сайтов.
Давайте добавим изображение на страницу. Перед вставкой изображения необходимо поместить файл изображения в папку Images. Прежде чем копировать изображение в каталог, убедитесь, что его размер подходит для просмотра в Интернете. Имейте в виду, что для загрузки больших файлов требуется больше времени, чем для небольших файлов, и что все изображения, отображаемые в Интернете, измеряются в пикселях. Взгляните на учебник Gimp для получения более подробных инструкций о том, как это сделать. Сохраните файл как изображение в формате jpeg и убедитесь, что имя файла заканчивается на .jpg или .jpeg . Если вы предпочитаете, вы можете использовать любое из изображений, которые я предоставил здесь, для использования в упражнении.
Если файл отсутствует в каталоге изображений, скопируйте его туда сейчас.
Теперь вы должны увидеть файл в папке Images на панели Site Manager окна NvU. Если его там нет, попробуйте кнопку обновления.
Пришло время разместить изображение на странице. В раскрывающемся меню в верхней части окна NvU нажмите «Вставить» -> «Изображение».
В раскрывающемся меню в верхней части окна NvU нажмите «Вставить» -> «Изображение».
Появится диалоговое окно. Нажмите кнопку «Выбрать файл», выберите файл, который находится в каталоге изображений вашего сайта, и нажмите кнопку «Открыть».
Прежде чем нажать кнопку «ОК», необходимо установить несколько важных параметров. Во-первых, убедитесь, что текст в разделе «Расположение изображения» начинается с каталога изображений вашего сайта. Кроме того, если это еще не сделано, установите флажок URL-адрес относительно местоположения страницы. Наконец, добавьте текст в раздел Альтернативный текст окна.
Когда все настроено правильно, нажмите кнопку OK. Изображение должно появиться на странице. Сейчас самое время сохранить страницу со вставленным изображением. Просто нажмите кнопку Сохранить в левом верхнем углу. Если вы не нажали клавишу «Возврат» перед вставкой изображения, оно появится в конце текста. Если вы нажали клавишу «Возврат», изображение появится на отдельной строке, как если бы оно начинало новый абзац. Пока не беспокойтесь о правильном расположении изображения. Мы вернемся к этому позже. Сейчас важно, чтобы изображение находилось в правильном каталоге, и чтобы вы предоставили достаточно информации для веб-браузера, чтобы найти его. Именно поэтому необходимо было ввести всю информацию в окно свойств изображения. Когда NvU «вставил» изображение, на самом деле он написал инструкции для браузера о том, где найти файл изображения, и небольшую информацию о том, как его отобразить. Чтобы увидеть это в действии, щелкните вкладку источника в нижней части окна NvU. Это отобразит код HTML, который NvU написал для вас. Не беспокойтесь, вам не придется редактировать какой-либо код напрямую, но приятно видеть, что NvU делает для вас и как выглядит изображение в HTML. Нажав на вкладку «Обычный» в нижней части окна NvU, вы вернетесь на более знакомую территорию.
Пока не беспокойтесь о правильном расположении изображения. Мы вернемся к этому позже. Сейчас важно, чтобы изображение находилось в правильном каталоге, и чтобы вы предоставили достаточно информации для веб-браузера, чтобы найти его. Именно поэтому необходимо было ввести всю информацию в окно свойств изображения. Когда NvU «вставил» изображение, на самом деле он написал инструкции для браузера о том, где найти файл изображения, и небольшую информацию о том, как его отобразить. Чтобы увидеть это в действии, щелкните вкладку источника в нижней части окна NvU. Это отобразит код HTML, который NvU написал для вас. Не беспокойтесь, вам не придется редактировать какой-либо код напрямую, но приятно видеть, что NvU делает для вас и как выглядит изображение в HTML. Нажав на вкладку «Обычный» в нижней части окна NvU, вы вернетесь на более знакомую территорию.
Найдите фрагмент кода, который выглядит следующим образом:

 (Если
инструмент не виден, удерживайте инструмент «Обрезка» или «Срез».)
(Если
инструмент не виден, удерживайте инструмент «Обрезка» или «Срез».)



 только поле) Если текст содержит теги форматирования HTML, выберите
Опция Text Is HTML. Если вы не выберете этот параметр, теги HTML
игнорируется, и весь текст отображается как неформатированный обычный текст на результирующем
веб-страница.
только поле) Если текст содержит теги форматирования HTML, выберите
Опция Text Is HTML. Если вы не выберете этот параметр, теги HTML
игнорируется, и весь текст отображается как неформатированный обычный текст на результирующем
веб-страница.
