MODX Revolution уроки для начинающих -обучение, документайция
Перейти к содержанию
Search for:
Главная » MODX Revo
MODX Revo
Автор Алексей На чтение 3 мин Просмотров 5.5к. Опубликовано Обновлено
Содержание
- Чему Вы научитесь (содержание курса)
- Основы (без видео)
- Практика (с видео)
- Скоро
- Дополнительная документация по дополнениям
- Дополнительно (без видео)
Приветствую на бесплатном курсе по разработке и продвижению сайтов на CMS MODX Revolution.
https://youtube.com/watch?v=CkPI3v6oOrQVideo can’t be loaded because JavaScript is disabled: MODX Revolution уроки для начинающих (https://youtube.com/watch?v=CkPI3v6oOrQ)
Основы (без видео)
- MODX что это такое
- Идеология и основные определения MODX Revolution
- Где можно получить помощь с MODX
- Структура каталогов MODX
- Форматирование дат и времени в MODX
- Модификаторы MODX и фильтры phx
- Основной синтаксис MODX Revo
- MODX fenom — документация и примеры
Практика (с видео)
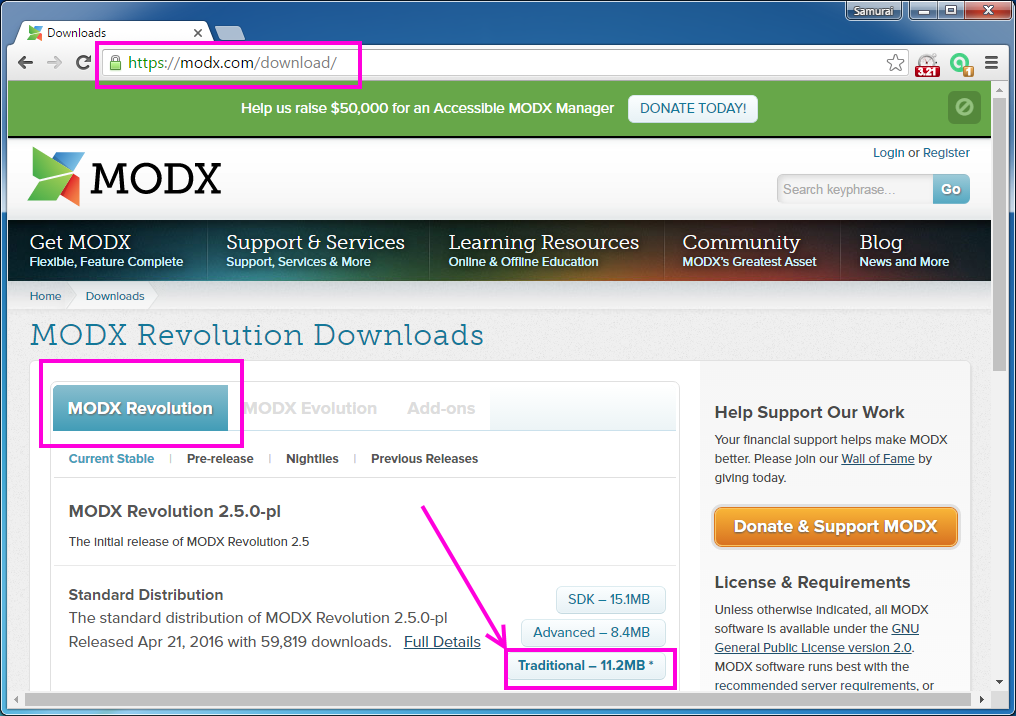
- Установка MODX Revolution на хостинг и на локальный сервер (часть функционала может не работать, поэтому лучше сразу устанавливайте на хостинг).
- MODX админка — обзор, как зайти
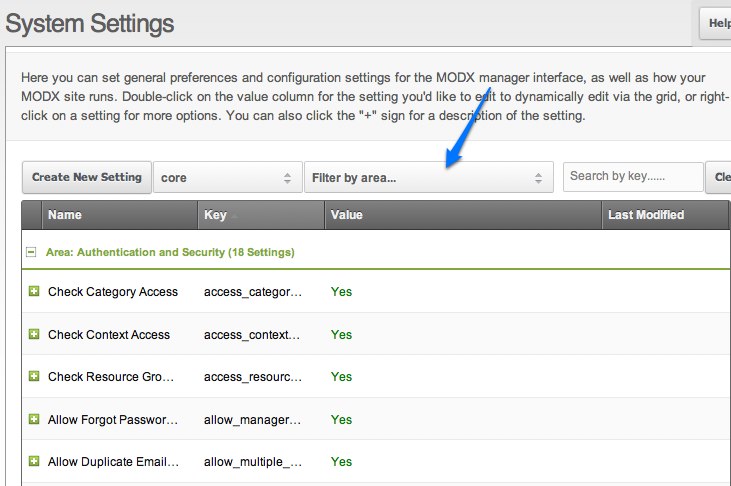
- Настройка MODX после установки
- Дополнения (плагины, пакеты) для MODX Revolution
- MODX безопасность: убираем ошибку modx каталог ядра в открытом доступе
- MODX шаблоны – что это, где их достать (скачать, заказать, купить)
- Перенос HTML шаблона в MODX Revo
- Создание дополнительного источника файлов в MODX Revo
- MODX чанки (chunks)
- MODX сниппеты (snippet)
- Modx TV (дополнительные поля)
- MODX настройка ЧПУ
- MODX htaccess
- robots.
 txt для MODX Revo
txt для MODX Revo - PdoSitemap документация | создание sitemap.xml в MODX Revo
- Modx ClientConfig — пользовательские системные настройки
- MODX TinyMCE RTE настройка визуального редактора
- SEO оптимизация MODX
- MODX SEO Pro — документация
- MODX https настройка
- Создание дополнительных MODX шаблонов
- Создание страниц ошибок 404, 401, 503 в MODX
- MODX pdoCrumbs — создание хлебных крошек
- MODX FormIt — документация по созданию форм обратной связи
- MODX ajaxform — документация
- Добавление страниц и разделов
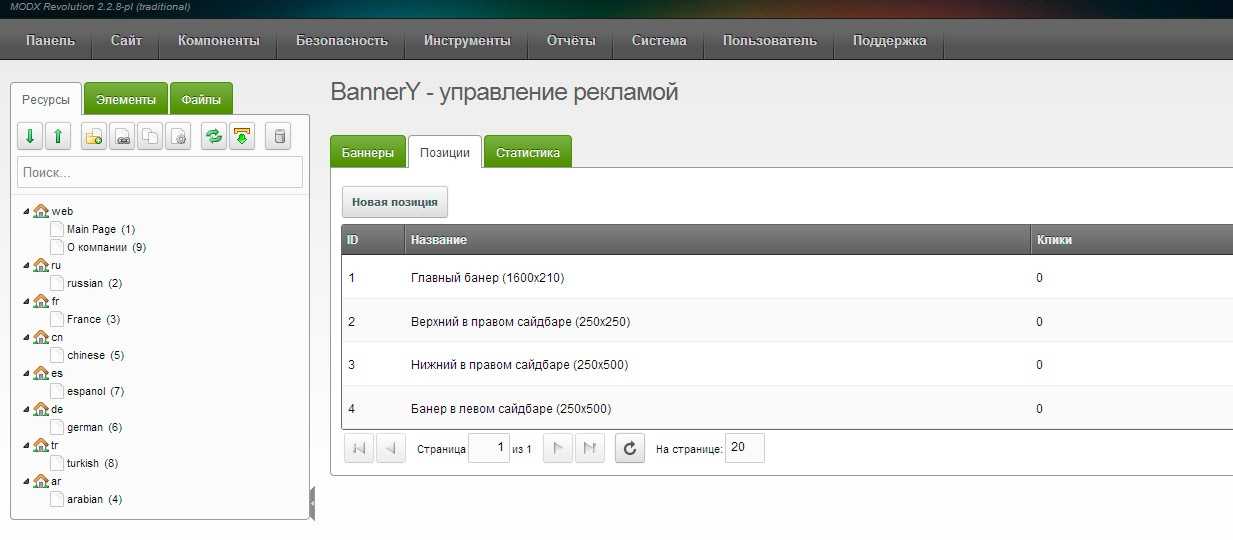
- Создание слайдеров при помощи MIGX, BanerY и pdoResources
- Создание HTML карты сайта в MODX — для людей
- Как в MODX Revo избавиться от спама с FormIt, AjaxForm
- pdoMenu — документация и примеры создания меню в MODX
- phpThumb — документация
- pdoResources — документация и примеры вывода ресурсов
- MODX — продвинутое портфолио с фильтром по категориям
- Создание блога в MODX при помощи Tickets
- Вывод ресурсов при помощи pdoPage с разбивкой на страницы
- SimpleSearch — поиск по сайту
- Реализация поиска по сайту при PdoTools
- Раздел управления виджетами
- Вывод соседних документов в MODX Revo
- MODX теги — тегирование для ресурсов, при помощи MIGX.

- MODX — вывод списка похожих записей (автоматическая перелинковка)
- MODX pdoField — получение и вывод полей родителя (ей)
- MODX MinifyX — ускоряем сайт и уменьшаем нагрузки на сервер
- Создание RSS ленты на MODX Revo
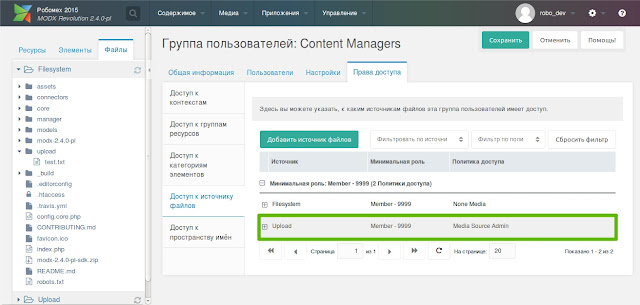
- Настройка прав доступа
- Обновление до актуальной версии
Скоро
Создание интернет магазина при помощи Minishop2
Дополнительная документация по дополнениям
- Ace — подсветка кода в MODX и не только
- MIGX | MODX Revo
- MODX Tickets настройки, документация
- Документация по пакету MODX Revo — MetaX
- MODX Collections
Дополнительно (без видео)
- MODX action_err_ns — исправляем ошибку
- MODX сниппет для автоматической генерации favicon
- Перенос MODX Revo на хостинг (локальный веб-сервер) или с домена на домен
- MODX cборка для быстрого старта
- MODX SEO-strict — Заменяем base href на link rel canonical
- Якорные ссылки в MODX Revolution
- Авторизация через соц сети при помощи HybridAuth
- Создание галереи (Bootstrap 3+Gallery+fancyBox+Mosaic Flow)
- Изменение длины (varchar) у поля из minishop2
- Дополнительные опции minishop2 — создание, кастомизация вывода и вывод единиц измерения
- minishop2 — всплывающее окно после нажатия на кнопку
- easyComm — создание отзывов для товаров в MODX Revo
Содержание курса будет изменятся по мере появления новых уроков.
modx документация modx курс modx самоучитель modx уроки обучение на modx
Поделиться с друзьями
Оцените автора
( 3 оценки, среднее 5 из 5 )
Этот сайт использует cookie для хранения данных. Продолжая использовать сайт, Вы даете свое согласие на работу с этими файлами.
Урок 1. Вступление MODX
Не знаю кто сказал: «Самый лучший способ разобраться в чем-либо – это написать об этом книгу». Руководствуясь этим принципом и некоторыми другими соображениями решил создать небольшой курс для начинающих изучать MODX Revolution. Это первый урок из запланированной серии обучающих уроков по MODX Revolution для новичков. За основу взял курс http://codingpad.maryspad.com/category/modx/ на английском языке, так что если где-то увидите внутри кода ссылки на этот сайт, не удивляйтесь. Я пока что отрабатываю локально все эти элементы и чтобы не тратить время на создание скриншотов, решил брать изображения из блога Мэри и сделать его перевод в силу своих возможностей. Предупреждаю сразу, что гуглопереводчиком не пользуюсь, если есть ошибки, то они лично мои… Буду благодарен за любые советы, замечания и пожелания по данному курсу.
Я пока что отрабатываю локально все эти элементы и чтобы не тратить время на создание скриншотов, решил брать изображения из блога Мэри и сделать его перевод в силу своих возможностей. Предупреждаю сразу, что гуглопереводчиком не пользуюсь, если есть ошибки, то они лично мои… Буду благодарен за любые советы, замечания и пожелания по данному курсу.
Итак, о чем пойдёт речь: MODX Revolution это новая ветка в MODX CMS, которая построена на асболютно другой кодовой базе, чем MODX Evolution. Исходя из слов основателя Райена Треша (Ryan Thrash):
«MODX Revolution — это полностью новый MODX. Он содержит в себе душу того, что делает MODX великой платформой для построения пользовательских вебсайтов и больших приложений и в то же время позволяет делать большее для их улучшения. MODX Revolution 2.0 является более сильной CMS или CMF и может справляться с сайтами с бОльшим количеством вложенных категорий и предлагает большие возможности для работы с множеством сайтов и субдоменнов из одной инсталяции — так называемая «мультисайтовость» MODX Райен Треш (Ryan Thrash)Уроки MODX Revolution
Мы начнем с самого начала, с установки MODX Revolution и перейдем к построению простого сайта.
Для тех, кто хочет сразу попробовать MODX Revolution в работе, есть отличный сайт modx-test.com, где это можно сделать, жмём на кнопку Хочу тестовый сайт MODX Revolution. После ввода своей почты и конфигурирования сайта, необходимо немного подождать, пока сайт создастся. Он будет активен 24 часа и в следующих 24 вы можете скачать транспортный пакет сделанного вами сайта со всеми изменениями…
Будем исследовать разные фичи, чуть не сказал «компоненты» по аналогии с Joomla, адонны и все необходимые вещи для создание сайта с помощью MODX Revolution.
Держите в голове, что самым лучшим источником для изучения MODX Revolution остается отличная и постояннорастущая официальная документация и я основательно рекомендую, чтобы вы внесли в закладки и знакомились с мануалами на тему MODX.
Целевая аудитория для этих уроков — это в основном люди, которые до этих уроков были полностью не знакомы с MODX Revolution. Вам совсем не нужно знать MODX Evolution для прохождения данных уроков.
Вам совсем не нужно знать MODX Evolution для прохождения данных уроков.
Если вы знакомы с MODX Evolution, вы можете найти начальные уроки несколько скучными, так как уже все это знаете и основы там и здесь будут повторятся, но я надеюсь, что вы все же чему-то научитесь из данных уроков.
Если вы уже знакомы с MODX Revolution, тогда эти уроки скорее всего вам будут малополезны, так как большинство материала отсюда вам должно быть известно, так что можете просто «потусить» здесь, может найдете какие-либо ошибки и укажете мне на них.
ВАЖНОЕ ЗАМЕЧАНИЕ:Необходимо осознать одну очень важную вещь самого начала — в MODX CMS почти всегда есть несколько способов сделать что-либо. MODX не ограничивает вас в выполнении чего-либо в определенном порядке или определённым образом. Мои объяснения будут лишь показывать как те или иные вещи делаю я. Это не значит, что это единственно верный способ или наилучший способ, это просто один способ. Таким образом, эти уроки — доступное руководство к действию, точка вашего старта в разработке сайтов. Обязательно пользуйтесь официальной документацей, посещайте другие блоги, форумы и сообщества MODX для поиска новых идей и нового обучения. У меня лишь одна надежда, что вы возьмете к себе на вооружение вещи, изложенные здесь и будете развивать свои способности как у вас получится.
Таким образом, эти уроки — доступное руководство к действию, точка вашего старта в разработке сайтов. Обязательно пользуйтесь официальной документацей, посещайте другие блоги, форумы и сообщества MODX для поиска новых идей и нового обучения. У меня лишь одна надежда, что вы возьмете к себе на вооружение вещи, изложенные здесь и будете развивать свои способности как у вас получится.
- Среда разработки, локальная (Denwer, Wampserver, XAMPP, MAMP, другие) или удаленный хост. Я рекомендую, чтобы вы почитали требования к установке
Я рекомендую использовать Open Server
- Знания HTML/CSS будут очень кстати
Для тех, кто хорошо знает английский, отлично подойдёт курс по HTML5 от tutsplus
- Некоторые знания PHP, не обязательны, но будут нужны для настоящего изучения и применения при разработке сайтов на MODX.
 При необходимости я буду объяснять некоторые базовые моменты использования PHP кода и буду указывать на другие ресурсы для прочтения. Но все же рекомендую получить где-либо еще эти знания, так как они вам сослужат добрую службу.
При необходимости я буду объяснять некоторые базовые моменты использования PHP кода и буду указывать на другие ресурсы для прочтения. Но все же рекомендую получить где-либо еще эти знания, так как они вам сослужат добрую службу. - Иногда понадобятся ваши руки и мозги
- Любопытство, терпение и ваш любимый напиток (у меня — зеленый чай).
По ходу занятий я буду давать некоторые пояснения, которые будут выделятся следующим образом:
Информационные сообщения
Правильные действия
Обратить внимание
Ошибка
Также уроки могут содержать демо примеры, переход на которые и скачивание исходников могут быть обозначены кнопками:
DEMO Скачать
Oct 02 2011 уроки MODx Revolution Виктор МатушевскийУрок 2. Установка MODX Revolution
Please enable JavaScript to view the comments powered by Disqus.
Создание сайтов на MODX / Уроки / bezumkin.
 ru
ruЛичный кабинет покупателя Office
Каталог товаров вывели, поиск и фильтрацию установили и настроили, дело осталось только за личным кабинетом для покупателя.
Для этого нужна авторизация, редактирование профиля и вывод заказов, чтобы каждый мог видеть, как там с ними дела. Всё это умеет платный компонент Office, рассказ про который завершает наш курс обучения.
На самом деле, умеет он гораздо больше — на его основе можно программировать любые страницы для взаимодействия с пользователем. Например, у нас он трудится в магазине и на хостинге.
Но это уже для продвинутых пользователей. А мы с вами рассмотрим применение «из коробки». Готовый результат можно посмотреть на демо-сайте.
Читать далее
Компонент поиска и фильтрации mSearch3
На прошлом занятии мы рассмотрели простой вывод каталога товаров сниппетами miniShop2. Как мы помним, товары — это расширенные ресурсы MODX, а значит, с ними можно работать и другим сниппетам.
Сегодня мы познакомимся с платным дополнение для MODX, которое осуществляет поиск и фильтрацию любых ресурсов — mSearch3.
Основные особенности:
Морфологический поиск сразу на нескольких языках. По умолчанию — русский и английский.
Обновление поискового индекса автоматически, при сохранении ресурса в админке.
Возможность задать «поисковый вес» каждому индексируемому полю ресурса.
Возможность индексации ТВ параметров и комментариев Tickets.
Поиск по ресурсам внутри админки сайта.
Сохранение поисковых запросов и управление синонимами слов.
Автоподсказки и быстрый поиск.
Ajax фильтрация результатов поиска с построением прямых url через History Api.
Возможность расширения класса фильтрации для прописывания собственной логики.
Гибкая работа с шаблонами оформления — для каждого фильтра есть возможность назначить собственные.

Высокая скорость работы и поиска, и фильтра.
Возможность выводить результаты поиска и фильтрации любыми сниппетами.
Читать далее
Вывод каталога товаров и оформление заказа
Ну что, с теорией разобрались, пора приступать к практике.
Сегодня мы создадим несколько товаров, выведем их на сайте, добавим в корзину и оформим. Наверное, этот урок будет интересен только совсем начинающим работать в MODX и тем, кто впервые видит miniShop2.
Итак, все товары miniShop2 должны принадлежать категории товаров — создадим её. Это можно сделать через контекстное меню, или переключением класса имеющегося ресурса:
Категория товаров — это ресурс MODX c необычным внешним видом и свойствами. В первую очередь, конечно, видно что поле content вынесено на вторую вкладку, а на его месте расположена таблица вложенных ресурсов.
Читать далее
Обзор интерфейса miniShop2
Ну вот и пришла пора установить из репозитория компонент интернет-магазина miniShop2.
Это уже вторая версия моего решения для ведения интернет-коммерции на базе MODX Revolution. Она, конечно, не идеальна, но выгодно отличается от аналогов мощным пользовательским интерфейсом. Причем, судя по регулярным вопросам, которые я получаю, далеко не все знают о его возможностях.
Поэтому, давайте рассмотрим админку miniShop2.
Читать далее
Большой рассказ про pdoTools, часть вторая
С классами pdoTools и pdoParser мы разобрались на прошлом занятии, а сейчас закроем тему большим рассказом про pdoFetch.
Этот класс предназначен для работы с любыми таблицами базы данных, неважно какими, лишь бы у MODX был к ним доступ и модель.
pdoFetch создаёт запрос и добавляет параметры через xPDO, а выбирает уже через PDO, что даёт защиту, гибкость и скорость.
Давайте посмотрим подробнее, как формируется запрос, и какие параметры на него влияют. Под катом большая простыня текста с кучей рабочих примеров.
Читать далее
Большой рассказ про pdoTools, часть первая
В этой заметки я хочу наконец-то подробно рассказать, что же на самом деле умеет мой, пожалуй, самый главный компонент для MODX — pdoTools.
Изначально он не задумывался, как набор универсальных сниппетов, нет. Он должен был стать набором классов, на основе которых программисты могли бы разрабатывать собственные сниппеты. Однако, идея не прижилась, и сниппеты на нём разрабатывал один я.
Понятное дело, что через какое-то время я пришел к универсальным сниппетам «на все случаи жизни», которые и вошли в комплект pdoTools. Про них вы можете почитать на страницах документации, а ниже я расскажу, что же там под капотом.
Вы узнаете, как pdoTools работает с чанками, что такое быстрые плейсхолдеры, как делать выборки из сторонних таблиц, присоединять их в запросы и т. д. В общем, масса полезной информации.
д. В общем, масса полезной информации.
Читать далее
Базовые дополнения: Theme.Bootstrap, MinifyX и немного pdoTools
На прошлом занятии мы разобрались с шаблонизацией MODX, и теперь нам нужно создать собственный шаблон оформления страниц.
По умолчанию MODX Revolution поставляется без ничего. Один стандартный шаблон, который не содержит никакого оформления — и всё! Так сделано потому, что репозиторий MODX содержит тонны готовых дополнений, расширяющих его функционал, и авторы не навязывают ничего пользователю по умолчанию.
Лично я во всех своих сайтах создаю определённую структуру: небольшой шаблон, а в нём вызов чанков Head, Footer, Crumbs и контент. То есть, разделяю элементы сайта по функционалу.
Каждый раз делать одно и тоже мне давно надоело, поэтому я создал себе заготовку с CSS фреймворком Bootstrap. Она устанавливает в систему 2 готовых шаблона и несколько чанков. Также, для обеспечения базовой функциональности, из репозитория скачиваются pdoTools и MinifyX.
Читать далее
Принципы шаблонизации MODX
MODX славится тем, что позволяет создавать сайты с любым оформлением. У него нет никаких требований к шаблонам, можно использовать абсолютно любую верстку.
С одной стороны, это очень гибко и круто — и за это MODX любят профессионалы. С другой стороны, нельзя скачать или купить готовый шаблон (на самом деле, сейчас уже можно) и двумя кликами преобразовать свой сайт — и за это MODX боятся новички.
Если вы знаете HTML хоть немного, то у вас не будет никаких проблем с оформлением сайта на MODX, и сейчас мы разберем это на реальных примерах. Конечно, чтобы нам было веселее, работать будем на самой свежей версии MODX 2.3.1, которая вышла сегодня ночью.
Читать далее
Новый курс обучения
Предлагаю вашему вниманию новый курс занятий, посвященный созданию сайта на MODX Revolution, используя популярные дополнения:
- pdoTools
- Theme.
 Bootstrap
Bootstrap - MinifyX
- miniShop2
- mSearch3
- Office
Никаких особых секретов в этом нет, просто подробная пошаговая информация, что как и почему работает, и как лучше делать.
Курс проходит в формате текстовых заметок, которые пишутся 2 раза в неделю, на протяжении месяца — двух. Во-первых, такой формат позволяет получать информацию всем желающим, а во-вторых, занятия корректируются прямо по ходу, в зависимости от ваших отзывов.
Первый курс проходил 8 месяцев назад в таком же формате, и сейчас его можно почитать совершенно бесплатно.
Читать далее
Что такое система управления веб-контентом? Преимущества CMS.
Узнайте, как CMS помогает нетехническим пользователям управлять контентом в Интернете и почему вам следует выбрать MODX.
Автор Ryan Thrash
23 апреля 2016 г.
Insights MODX CMS Разработчик или владелец сайта
Зачем еще одна система управления контентом (CMS) на PHP с открытым исходным кодом?
Для многих мир превратился из кирпичей и раствора в биты и байты. Веб-сайт — это место, где можно узнать о компаниях, организациях, событиях, людях и многом другом. Несмотря на то, что существует множество решений, от визуальных конструкторов веб-сайтов, которые вы видите в рекламе по телевизору, до сложных приложений, для реализации которых требуются сотни тысяч долларов (или больше), все эти разновидности программного обеспечения предназначены для того, чтобы помочь вам управлять информацией, которую вы хотите получить. посетители сайта увидят — « Система управления контентом ».
Веб-сайт — это место, где можно узнать о компаниях, организациях, событиях, людях и многом другом. Несмотря на то, что существует множество решений, от визуальных конструкторов веб-сайтов, которые вы видите в рекламе по телевизору, до сложных приложений, для реализации которых требуются сотни тысяч долларов (или больше), все эти разновидности программного обеспечения предназначены для того, чтобы помочь вам управлять информацией, которую вы хотите получить. посетители сайта увидят — « Система управления контентом ».
CMS, специально предназначенная для того, чтобы помочь вам безопасно создавать, обновлять и управлять широким спектром типов контента, должна позволять нетехническим пользователям входить в систему и интуитивно управлять контентом с минимальным обучением. Для блоггеров, разработчиков и продвинутых пользователей, которые ищут большего, наша система управления контентом MODX Revolution может помочь быстро вывести проекты вашего веб-сайта на новый уровень и упростить обслуживание в долгосрочной перспективе. Для нетехнических конечных пользователей, если вы когда-либо съеживались, когда «звонили веб-парням» для простых обновлений сайта, скорее всего, MODX также подходит в равной степени.
Для нетехнических конечных пользователей, если вы когда-либо съеживались, когда «звонили веб-парням» для простых обновлений сайта, скорее всего, MODX также подходит в равной степени.
Почему MODX Revolution CMS?
MODX Revolution, сокращенно «Revo», представляет собой привлекательную среду управления контентом, которую могут использовать и понимать даже не разработчики. Вы, безусловно, можете использовать его для создания собственного маркетингового сайта. Вы также можете использовать его для создания приложений, которые традиционно требуют глубоких знаний разработчика. Благодаря его послужному списку в области безопасности отделы маркетинга на многих предприятиях приняли его, потому что это идеальный баланс простоты, гибкости и возможностей.
MODX Revolution Философия разработки CMS
MODX справедливо называют «бесконечно настраиваемым», что означает, что вы можете изменить способ его работы. CMS MODX изначально создавалась с учетом следующих руководящих принципов:
- Позволяет ей выводить сверхчистый код или практически все, что вы пожелаете (не требуются принудительные системы шаблонов или система тем),
- Пользователи, не обладающие техническими знаниями, могут легко адаптировать и поддерживать контент на постоянной основе
- Сделайте его гибким и дайте разработчикам возможность работать так, как им удобно,
- Система разрешений, которая упрощает создание ограниченного доступа к вещам как для посетителей, так и для редакторов контента, и
- Действительно прислушивайтесь и поощряйте сторонний вклад (следовательно, с открытым исходным кодом).

MODX Revolution упрощает создание сайтов и пользовательских веб-приложений на основе HTML5/CSS3. Здесь нет сложной системы шаблонов, которую нужно изучать, и есть надежный API, который разработчики могут использовать для интеграции с другим программным обеспечением или создания пользовательских функций. Джефф Вин отлично справляется с подведением итогов не очень тонких нюансов того, что сломано, с таким количеством CMS с открытым исходным кодом — даже сегодня, по прошествии более десяти лет. Мы думаем, что проделали замечательную работу, решая каждый из этих вопросов с помощью [MODX Revolution]().
MODX Revolution CMS — это умная ставка
Программное обеспечение MODX CMS зарекомендовало себя как за то, что оно действительно дает свободу творчества и делает разумные ставки на свое программное обеспечение. Три примера:
- С его первым общедоступным релизом в 2005 году вы могли бы создать веб-сайт HTML5/CSS3, реагирующий на мобильные устройства, хотя в то время этих технологий не существовало.
 Точно так же вы не ждете, пока программное обеспечение, на котором работает ваш веб-сайт, догонит вас, чтобы воспользоваться преимуществами любых технологий или методов, которые появятся дальше. MODX Revolution уже сегодня совместим с ними.
Точно так же вы не ждете, пока программное обеспечение, на котором работает ваш веб-сайт, догонит вас, чтобы воспользоваться преимуществами любых технологий или методов, которые появятся дальше. MODX Revolution уже сегодня совместим с ними. - В нашем первом выпуске Revo CMS «следующего поколения» в 2010 году компания MODX решила использовать PDO для поддержки своего уровня доступа к данным. Последняя версия Drupal (D8) имеет *finally
- догнал и только начинает этап оптимизации и повышения производительности своей реализации. Подождите, пока вы не увидите, что будет дальше от MODX!
- MODX Cloud предоставляет полнофункциональную платформу облачного хостинга, адаптированную для MODX Revolution, с 2012 года. Если вам нужен быстрый способ изучить MODX, вам нужны расширенные рабочие процессы размещения контента для ваших сайтов Revo или просто нужно правильное решение для хостинга, которое упрощает обслуживание сайты правильно так же просто, как нажать несколько кнопок, попробуйте.

Если вы хотите сосредоточиться на создании контента и управлении им, а не на погоне за платформой, на которой работает ваш сайт, MODX Revolution — очень разумный выбор. В MODX мы по-другому думаем об управлении контентом, предназначенным для Интернета. Наша философия заключается в обеспечении гибкости и простоты, а не в создании платформы, которая каким-либо образом вас ограничивает.
Преимущества
MODX Revolution CMSПреимущества для организаций
-
MODX Revolution — проверенная платформа с более чем десятилетней историей
-
Разработано для обеспечения безопасности — двухфакторная аутентификация (2FA) Дополнительные функции для улучшения
-
Простота внедрения благодаря настраиваемому внутреннему менеджеру — для продуктивной работы не требуется расширенных учебных занятий
-
Открытый исходный код означает отсутствие проприетарных лицензий на количество рабочих мест или ежегодно продлеваемых лицензий
-
Доступная коммерческая поддержка прямо из источника
-
Развертывание в помещении или на платформе облачного хостинга MODX для быстрого и простого обслуживания и создания сайтов
Для конечных пользователей и создателей сайтов
- MODX Revolution упрощает создание сайтов и пользовательских веб-приложений на основе HTML5/CSS3 или чего-либо еще
-
Сотни уже существующих и очень гибких дополнений, поддерживающих широкий спектр пользовательских функций
-
API и примеры кода упрощают создание новых дополнений
-
Тема Accessible Manager для пользователей, которым требуются вспомогательные технологии
-
Создавайте контент по-своему: редакторы форматированного текста, Markdown, HTML-код и т.
 д.
д. - Простота в повседневном использовании
Другое
Особенности MODX
- Прочтите это, прежде чем выбрать систему управления контентом с открытым исходным кодом
- Безопасность
- Создан для скорости
- Свобода творчества
- Гибкие и безопасные дополнительные функции
- Поисковая оптимизация
- Масштабируемая мультисерверная CMS
modx.network — ОБРАЗОВАНИЕ
MOD X EDUCATION включает в себя виртуальные и интерактивные образовательные и профессиональные предложения для заинтересованных сторон в отрасли, чтобы наладить партнерские отношения, разработать стандарты и обменяться примерами передового опыта для расширения возможностей. Ниже вы можете зарегистрироваться на курс или вебинар EDU и транслировать видеотрансляции интервью с лидерами отрасли. Или закажите MOD X для индивидуального КОНСУЛЬТАЦИОННОГО семинара.

EDU — это образовательная и учебная платформа для наращивания потенциала и возможностей удаленного сектора
Будущее за пределами офиса
Зима 2021 г. DfMA и автоматизация, производство, сборка и работа на месте.
Когорты инноваций Construction Revolution
Выездной акселератор в Миннесоте
Spring 2021
Northwest Off-Setsite Network
Spring 2021
. ?
29 апреля 2020 г.
Отчеты: обзор внешних отчетов
12 мая 2020 г.
Заводское строительство
20 ноября 2020 г.
Платформы для бизнеса и продуктов
5 августа, 2021
Вебинары
Вебинары включают в себя живые интерактивные дискуссии, которые курируют глубокий погружение в конкретную модульную экологию или рынок
Mod x California
октябрь 21015191519151
Mod x California
. Веб-семинар MOD X в Швеции
Веб-семинар MOD X в Швеции
16 июля 2020 г.
Веб-семинар MOD X в Канаде
17 сентября 2021 г.
Веб-семинар MOD X в Шотландии
21 мая 2020 г.
MOD X Новая Зеландия
8 марта 2021 г.
MOD X Япония Веб-семинар
27 августа 2020 г.
NREL Modular
NREL, Momentum, VBC
13 апреля 2020 г.
State of Modular
Tom Hardiman
MBI, MHBA
Вне сайта 9 16 апреля 2020 г.0003
Helena Lidelow, Lindbacks Bygg
30 апреля 2020 г.
Путешествие в массовой древесине
Todd Beyreuther, Mass Timber Systems
23 апреля, 2020
Внутренние и инновации в модулярном 9013
51515151115. , 2020
Строительные нормы за пределами площадки
Райан Колкер, ICC
12 мая 2020 г.
Доступность жилья
Кэрол Галанте, Калифорнийский университет в Беркли
13 мая 2030 г.
Модульный ветеран
Грег Слодицки, MBS Consulting
18 мая, 2020
Платформы продуктов
Craig Curtis, Katerra
May 26, 2020
Environment Empult и Modular
JOHN D. D.
25 мая 2020 г.
Инновационное промышленное строительство в научных кругах
Daniel Hall, ETH Zurich
27 мая 2020 г.
Вертикальная интеграция
Vaughan Buckley, VBC
90 июня,020003
Модульное социальное предприятие
Brent Musson
15 июня 2020 г.
Стоимость дизайна
Джо Танни, Res4
16 июня 2020
. Management Offsite
Kora Todd, Katerra
22 июня 2020 г.
Industrialized Wood in Sweden
Susanne Rudenstam, SWBC
22 июня 2020 г.
CitizenM Rollout
0151 Phil Greany, MortensonJune 23, 2020
Modular Architect
Kendra Halliwell, ICON
June 24, 2020
Gaps in Growth
Craig Mitchell, Metric Modular
June 29, 2020
Housing Finance
Мэри Тингерталь, Construction Revolution
29 июня 2020 г.
Modular Veteran
Лори Роберт, Horizon North / NRB
15 июля 2020 г.
Модульное доступное жилье
Rhys Kane, Horizon North
17 июля 2020 г.
История модульной в Японии
Shuichi Matsumura, U.Tokyo
21 июля 2020
Wood Urbunism
Kiel Moe MCIL 2020
Человеческий и природный капитал
Robert Hairstans, ENU
11 августа 2020 г.
GC Led Modular
Stacy Scapano, Skender
20 августа 2020 г. 91 Архитектор 9015 Производитель0003
Джон Морфилд, Z-Modular
21 августа, 2020
Описание вычислительных продуктов
Joel Hutchines, Splash Modular
28 августа 2020
Архитектура продукта
Mike Eggers
4151 3
Mike Aggers
5101513
.
Regina Grey
14 сентября 2020 г.
Уроки дизайна
Ken Lowney
18 сентября 2020 г.0003
13 октября 2020 г.
DFMA
JAIME JOHNSTON
14 октября 2020
Повторяющийся производство
DANA GULLING
2020209
. 27, 2020
LGS Modular
Джулиан Боурон, часть II
5 ноября 2020 г.
Growing Cities
Sandra Frank
16 ноября 2020 г.
Forest to Frame
Mita Sen
November 18, 2020
Boklok: Ikea + Skanska
Jerker Lessing
November 30, 2020
Construction Robotics
Thomas Bock
December 1, 2020
Structuring Modular
Ральф и Педро Таварес
9 декабря 2020 г.
Модульная разработка
Джастин Стюарт
16 декабря 2020 г.
Модульные таунхаусы
Грэйс Ким0003
20 января 2021 г.
Робототехника и дерево
ARASH ADEL
24 февраля 2021
Инвестиции в промышленно развитое строительство
Brian Sayre
24 февраля, 2021 9000 3
Decarbon
24 февраля, 2021 9000 3
Decarbon
010151015101510151015101510151015101510151015101510151015101510151015101510151015101510151015101510151015101015.
Внешнее производство
Дэвид Кроуфорд
25 марта 2021 г.
Проблема доступности аренды
Крис Герберт
31 марта 2021 г.
до н.э. Компании
Воан Бакли
7 октября 2021 г.
VBC | Студия
Сара-Энн Логан
7 октября 2021 г.
Connect Homes
Гордон Стотт, Джаред Леви и Грег Люн
13 октября 2021 г.
Logic Prefab
Doug Pill
16 октября 2021 г.
HOUSIN
MODX
MODX поможет вам взять под контроль ваш онлайн-контент. Платформа приложений PHP с открытым исходным кодом позволяет вам создавать сайты именно так, как вы хотите, и делать их на 100% вашими. Никаких ограничений и быстрое строительство. Сверхпростые шаблоны на обычном HTML/CSS/JS (любая библиотека на ваше усмотрение). Зарегистрированные пользовательские системы и убойное сообщество. Добро пожаловать в нирвану веб-строительства.
Зарегистрированные пользовательские системы и убойное сообщество. Добро пожаловать в нирвану веб-строительства.
Требуемое место : 82,66 МБ
Дата выпуска : 28-04-2022
Получить поддержку : Посетить сайт поддержки
Отзывы : 13
Функции
Для владельцев сайтов и компаний
Безопасный и надежный
Подходит для залов заседаний30057 Полная свобода творчества
Непревзойденная поисковая оптимизация (SEO)
Установка надстроек из приложения
Новый менеджер со встроенной настройкой безопасности и модели уровня предприятия
Аутентификация
Свободное владение i18n и l10n
Для администраторов сайта и специалистов
Объектно-ориентированное ядро и API
Contexts
Caching that Scales
Content Filtering
Content Parser with Partial Page Caching
Extend without Resorting to Hacks
Custom Everything
Override Everything
Собственный JSON и очередь сообщений
Ведение журнала ядра
| Рейтинги | Итого | Пользователь | Гость | |
|---|---|---|---|---|
| 323 | 0 | 323 | |
| 16 | 0 | 16 | |
| 5 | 0 | 5 | |
| 7 | 0 | 7 | |
| 20 | 0 | 20 | Средние рейтинги | 4,66 | нан | 4,66 |
Добавить свой рейтинг
Обзоры
Напишите обзор
по госте — Jimbob72 — март 18, 10:45 900 0003
Используя Drupal, Mambo/Joomla, Concrete и сделанные на заказ установки, созданные на основе Zend, мы пришли к выводу, что MODx является самой гибкой, легкой, щадящей и надежной CMS.
MODx
от гостя — — 23 сентября 2011 г., 11:53
MODx действительно гибкая, легкая и надежная CMS с открытым кодом.
MODx
от гостя — kevinolv — 15 января 2012 г., 11:05
Мы в восторге от MODx для нашей CMS. Его гибкость и стабильность доставляют удовольствие в работе.
С любовью
от гостя — inTandem — 3 апреля 2012 г., 18:16
Мы большие поклонники MODX здесь, в inTandem, и с новой функцией статей установка индивидуального блога стала легкой задачей. . Если вы занимаетесь пользовательским дизайном (или даже если вы хотите создать его на основе HTML-шаблона), MODX значительно упрощает управление и разработку вашего сайта. Несмотря на то, что знание PHP полезно, вам абсолютно не нужно знать больше, чем HTML и CSS, чтобы начать работать с MODX (я тому доказательство!)
4Joys
Гость — Мэтт — 24 мая 2012 г., 14:25
Отличная CMS. Наконец-то CMS, которую я могу разработать на 100% самостоятельно, не нарушая основных функций CMS.
Наконец-то CMS, которую я могу разработать на 100% самостоятельно, не нарушая основных функций CMS.
Лучший
от гостя — Mayanktaker — 24 мая 2012 г., 19:57
Modx — лучшая php CMS в мире. И если вы немного знаете php и html, то можете сказать, что это лучше, чем WordPress. Очень гибкий, надежный и управляемый. Модкс рулит.
Это
от гостя — S. — 13 ноября 2012 г., 23:13
MODx просто потрясающий! Это CMS, что мне нужно для создания моего сайта. На самом деле я немного запутался, выбирая CMS для своего сайта. Наконец-то я понял. Надеемся, что разработчики MODx продолжат делать его более эффективным, многофункциональным и бесплатным навсегда.
Возможно
Гость — danielg5 — 22 сентября 2013 г., 20:51
Хотя кривая обучения может быть более крутой, чем что-то вроде WordPress, гибкость и простота модификации, которые MODX дает разработчику гораздо больше возможностей для разработки сайта в соответствии с конкретными требованиями, а не попытки втиснуть квадратный колышек в круглое отверстие, что является Случай с таким количеством CMS.
Отлично
от гостя — b8_15728672 — 8 января 2015 г., 17:52
Я использую эту CMS в течение двух лет, и это отличная система. 🙂 !!!
Другой
Гость — Стив — 23 октября 2015 г., 6:48
Это фантастическая платформа для разработчиков. Создайте свои шаблоны, а затем добавьте контент. Это очень просто.
Лучший
от гостя — Тарун — 1 октября 2016 г., 15:16
Последние 4 года я использую и эволюции, и революции. MODx — действительно гибкая, легкая и надежная CMS с открытым кодом. Это лучшее.
Трес
от гостя — squarou — 20 мая 2017 г., 13:36
Ca fait maintenant 5 ans que j’utilise modx Revolution pour divers projets. Sa flexilibilité avec xPdo fait des merveilles! Il n’y a plus aucunes limites pour creer les objets qu’on veut en fonction des besoins du client!
Фантастическая
от гостя — чекко — 27 июня 2018 г.

 txt для MODX Revo
txt для MODX Revo
 При необходимости я буду объяснять некоторые базовые моменты использования PHP кода и буду указывать на другие ресурсы для прочтения. Но все же рекомендую получить где-либо еще эти знания, так как они вам сослужат добрую службу.
При необходимости я буду объяснять некоторые базовые моменты использования PHP кода и буду указывать на другие ресурсы для прочтения. Но все же рекомендую получить где-либо еще эти знания, так как они вам сослужат добрую службу.
 Bootstrap
Bootstrap
 Точно так же вы не ждете, пока программное обеспечение, на котором работает ваш веб-сайт, догонит вас, чтобы воспользоваться преимуществами любых технологий или методов, которые появятся дальше. MODX Revolution уже сегодня совместим с ними.
Точно так же вы не ждете, пока программное обеспечение, на котором работает ваш веб-сайт, догонит вас, чтобы воспользоваться преимуществами любых технологий или методов, которые появятся дальше. MODX Revolution уже сегодня совместим с ними.
 д.
д.