Bootstrap Бутстрап 4 Media Objects
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Мультимедийные объекты
Bootstrap обеспечивает простой способ выравнивания мультимедийных объектов (например, изображений или видео) вместе с содержимым. Мультимедийные объекты часто используется для отображения блога комментарии, Tweets и так далее:
John CSS
Posted on February 19, 2016Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
John CSS
Posted on February 20, 2016Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Базовый объект мультимедиа
John CSS
Posted on February 19, 2016Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Чтобы создать объект мультимедиа, добавьте .media класс к элементу контейнера и поместите мультимедийное содержимое в дочерний контейнер с классом .media-body. При необходимости добавьте отступы и поля с помощью утилит интервалов:
Пример
<div>
<img src=»img_avatar3.png» alt=»John
Doe»>
<div
class=»media-body»>
<h5>John CSS <small><i>Posted on
February 19, 2016</i></small></h5>
<p>Lorem ipsum…</p>
</div>
</div>
Вложенные объекты мультимедиа
Объекты мультимедиа также могут быть вложенными (объект мультимедиа внутри объекта мультимедиа):
John CSS
Posted on February 19, 2016Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Jane Doe
Posted on February 20, 2016Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Чтобы вложить объекты мультимедиа, поместите новый .media контейнер в .media-body контейнер:
Пример
<div>
<img src=»img_avatar3.png» alt=»John
Doe»>
<div
class=»media-body»>
<h5>John CSS <small><i>Posted on
February 19, 2016</i></small></h5>
<p>Lorem ipsum…</p>
<div>
<img src=»img_avatar2.png» alt=»Jane
Doe»>
<h5>Jane Doe <small><i>Posted on February 20 2016</i></small></h5>
<p>Lorem ipsum…</p>
</div>
</div>
</div>
</div>
Изображение мультимедиа, выровненное по правому краю
John CSS
Posted on February 19, 2016Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Чтобы выровнять изображение мультимедиа по правому краю, добавьте изображение после .media-body контейнера:
Пример
<div>
<div
class=»media-body»>
<h5>John CSS <small><i>Posted on
February 19, 2016</i></small></h5>
<p>Lorem ipsum…</p>
</div>
<img src=»img_avatar3.png» alt=»John
Doe»>
</div>
Выравнивание по верхнему, среднему или нижнему краю
Используйте утилиты Flex, align-self-* классы для размещения мультимедийного объекта в верхней, средней или нижней части:
Media Top
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.![]()
Media Middle
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Media Bottom
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Пример
<!— Media top —>
<div>
<img src=»img_avatar1.png»>
<div>
<h5>Media Top</h5>
<p>Lorem ipsum. ..</p>
..</p>
</div>
</div>
<!— Media middle —>
<div>
<img src=»img_avatar1.png»>
<div>
<h5>Media Middle</h5>
<p>Lorem ipsum…</p>
</div>
</div>
<!— Media bottom —>
<div>
<img src=»img_avatar1.png»>
<div>
<h5>Media Bottom</h5>
<p>Lorem ipsum…</p>
</div>
</div>
❮ Назад Дальше ❯
bootstrap 4 популярное
bootstrap сетка
bootstrap меню
bootstrap modal модальное окно
блоки bootstrap
bootstrap скачать бесплатно
bootstrap кнопки
bootstrap формы
bootstrap таблицы
bootstrap примеры
Copyright 2018-2020 HTML5CSS.ru
Правила и Условия Политика конфиденциальности О нас Контакты
Медиа-объект · Bootstrap
- Пример
- Вложение
- Выравнивание
- Заказ
- Список СМИ

Пример
Медиа-объект помогает создавать сложные и повторяющиеся компоненты, в которых некоторые медиафайлы располагаются рядом с содержимым, которое не окружает упомянутые медиафайлы. Кроме того, благодаря flexbox он делает это всего с двумя обязательными классами.
Ниже приведен пример одного медиа-объекта. Требуются только два класса — оболочка .media и .media-body вокруг вашего контента. Необязательные отступы и поля можно контролировать с помощью утилит интервалов.
Носитель рубрики
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, преддверие в vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.<дел><дел>
Заголовок СМИ
Cras sit amet nibh libero, in gravida nulla.Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, преддверие в vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
Flexbug № 12: встроенные элементы не обрабатываются как гибкие элементы
Internet Explorer 10-11 не отображает встроенные элементы, такие как ссылки или изображения (или ::до и ::после псевдоэлементов ) в качестве гибких элементов. Единственный обходной путь — установить не встроенное значение display (например, block , inline-block или flex ). Мы предлагаем использовать
Источник: Flexbugs на GitHub
Вложение
Медиа-объекты могут быть бесконечно вложены друг в друга, хотя мы рекомендуем остановиться на каком-то этапе. Место вложенное
Место вложенное .media внутри .media-body родительского медиа-объекта.
Заголовок СМИ
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, преддверие в vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
Носитель рубрики
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, преддверие в vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.<дел><дел>
Заголовок СМИ
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, преддверие в vulputate at, tempus viverra turpis.Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus. <дел> <а href="#">
<дел>
Заголовок СМИ
Cras sit amet nibh libero, in gravida nulla. Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, преддверие в vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.

 Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, преддверие в vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, преддверие в vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
 Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
<дел>
<а href="#">
Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
<дел>
<а href="#">

 Donec lacinia congue felis in faucibus.
Donec lacinia congue felis in faucibus. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
 media
media  Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, преддверие в vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
Nulla vel metus scelerisque ante sollicitudin. Cras purus odio, преддверие в vulputate at, tempus viverra turpis. Fusce condimentum nunc ac nisi vulputate fringilla. Donec lacinia congue felis in faucibus.
 ширина контейнера 540 пикселей
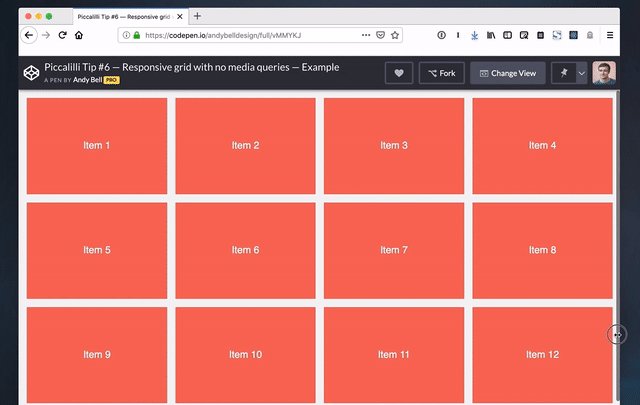
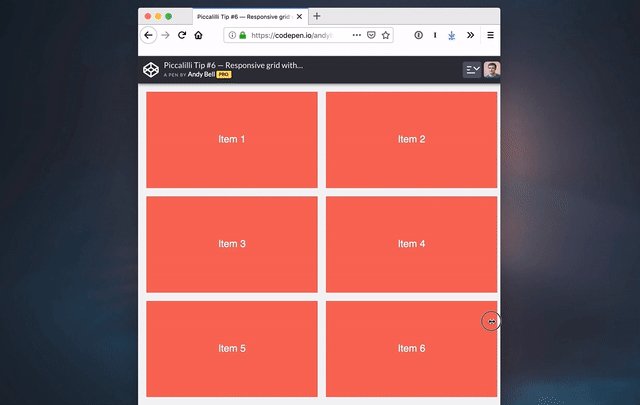
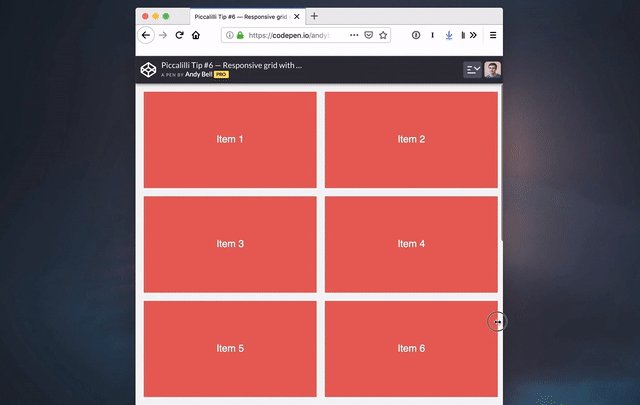
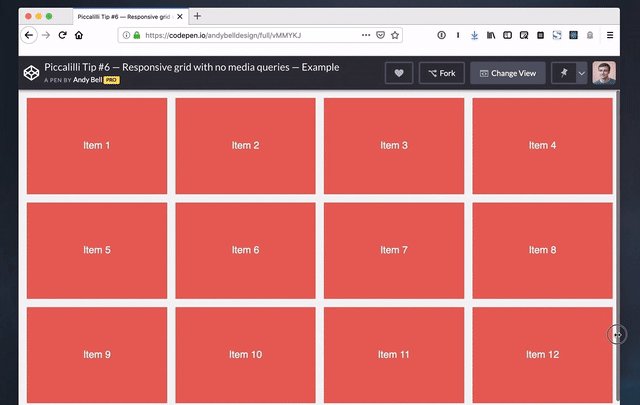
ширина контейнера 540 пикселей Ниже приведены медиа-запросы Bootstrap 4 , используемые для точек останова системы сетки, которые вы можете добавить в файл CSS своего проекта для настройки вещей. Если вы новичок в сетке Bootstrap 4, я написал пост, объясняющий, как это работает.
Ниже приведены медиа-запросы Bootstrap 4 , используемые для точек останова системы сетки, которые вы можете добавить в файл CSS своего проекта для настройки вещей. Если вы новичок в сетке Bootstrap 4, я написал пост, объясняющий, как это работает. */
/* Небольшие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше) */
@media (минимальная ширина: 576 пикселей) {
}
/* Устройства среднего размера (планшеты, 768px и выше) В этой контрольной точке появляется переключатель панели навигации */
@media (минимальная ширина: 768 пикселей) {
}
/* Большие устройства (рабочие столы, 992px и выше) */
@media (минимальная ширина: 992 пикселя) {
}
/* Очень большие устройства (большие настольные компьютеры, 1200 пикселей и выше) */
@media (минимальная ширина: 1200 пикселей) {
}
/*
:::::::::::::::::::::::::::::::::::::::::::::::::::: ::
Пользовательские медиа-запросы
*/
/* Установите ширину, чтобы сделать карты из колоды карт шириной 100% */
@media (максимальная ширина: 950 пикселей) {
}
*/
/* Небольшие устройства (телефоны с горизонтальной ориентацией, 576 пикселей и выше) */
@media (минимальная ширина: 576 пикселей) {
}
/* Устройства среднего размера (планшеты, 768px и выше) В этой контрольной точке появляется переключатель панели навигации */
@media (минимальная ширина: 768 пикселей) {
}
/* Большие устройства (рабочие столы, 992px и выше) */
@media (минимальная ширина: 992 пикселя) {
}
/* Очень большие устройства (большие настольные компьютеры, 1200 пикселей и выше) */
@media (минимальная ширина: 1200 пикселей) {
}
/*
:::::::::::::::::::::::::::::::::::::::::::::::::::: ::
Пользовательские медиа-запросы
*/
/* Установите ширину, чтобы сделать карты из колоды карт шириной 100% */
@media (максимальная ширина: 950 пикселей) {
}
