border-top-left-radius ⚡️ HTML и CSS с примерами кода
Свойство border-top-left-radius устанавливает радиус скругления левого верхнего уголка рамки.
Если рамка не задана, то скругление также происходит и с фоном.
Демо
Фон- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис
/* the corner is a circle */ /* border-top-left-radius: radius */ border-top-left-radius: 3px; /* the corner is an ellipse */ /* border-top-left-radius: horizontal vertical */ border-top-left-radius: 0.5em 1em; border-top-left-radius: inherit;
Значения
В качестве радиуса указывается любое допустимое в CSS значение (px, cm, in, em и др.), а также проценты, в этом случае радиус скругления считается от ширины блока.
Необязательное второе значение предназначено для создания эллиптического уголка, первое значение при этом устанавливает радиус по горизонтали, а второе — радиус по вертикали (рис. 1).
Значение по-умолчанию:
border-top-left-radius: 0;
Применяется к: Ко всем элементам
Спецификации
- CSS Backgrounds and Borders Module Level 3
Поддержка браузерами
Can I Use border-radius? Data on support for the border-radius feature across the major browsers from caniuse.com.Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>border-top-left-radius</title>
<style>
. title {
background: #000080; /* Цвет фона */
color: #ffe; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
border-top-left-radius: 10px; /* Левый верхний уголок */
border-top-right-radius: 10px; /* Правый верхний уголок */
}
.content {
border: 1px solid #000080; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border-bottom-left-radius: 10px; /* Левый нижний уголок */
border-bottom-right-radius: 10px; /* Правый нижний уголок */
}
</style>
</head>
<body>
<div>Буквица</div>
<div>
Буквица является художественным приемом оформления
текста и представляет собой увеличенную первую букву,
базовая линия которой ниже на одну или несколько строк
базовой линии основного текста.
</div>
</body>
</html>
title {
background: #000080; /* Цвет фона */
color: #ffe; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
border-top-left-radius: 10px; /* Левый верхний уголок */
border-top-right-radius: 10px; /* Правый верхний уголок */
}
.content {
border: 1px solid #000080; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border-bottom-left-radius: 10px; /* Левый нижний уголок */
border-bottom-right-radius: 10px; /* Правый нижний уголок */
}
</style>
</head>
<body>
<div>Буквица</div>
<div>
Буквица является художественным приемом оформления
текста и представляет собой увеличенную первую букву,
базовая линия которой ниже на одну или несколько строк
базовой линии основного текста.
</div>
</body>
</html>
border-bottom-left-radius ⚡️ HTML и CSS с примерами кода
Свойство border-bottom-left-radius устанавливает радиус скругления левого нижнего угла рамки.
Если рамка не задана, то скругление также происходит и с фоном.
Демо
Скругление может быть кругом или эллипсом, или, если одно из значений равно 0, скругление не выполняется, а угол является квадратным.
background-clip. Фон- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-width
- box-shadow
Синтаксис
/* the corner is a circle */ /* border-bottom-left-radius: radius */ border-bottom-left-radius: 3px; /* Percentage values */ /* circle if box is a square or ellipse if box is a rectangle */ border-bottom-left-radius: 20%; /* same as above: 20% of horizontal(width) and vertical(height) */ border-bottom-left-radius: 20% 20%; /* 20% of horizontal(width) and 10% of vertical(height) */ border-bottom-left-radius: 20% 10%; /* the corner is an ellipse */ /* border-bottom-left-radius: horizontal vertical */ border-bottom-left-radius: 0.5em 1em; /* Global values */ border-bottom-left-radius: inherit; border-bottom-left-radius: initial; border-bottom-left-radius: revert; border-bottom-left-radius: revert-layer; border-bottom-left-radius: unset;
Значения
В качестве радиуса указывается любое допустимое в CSS значение (px, cm, in, em и др.), а также проценты, в этом случае радиус скругления считается от ширины блока.
Необязательное второе значение предназначено для создания эллиптического уголка, первое значение при этом устанавливает радиус по горизонтали, а второе — радиус по вертикали (рис. 1).
Значение по-умолчанию:
border-bottom-left-radius: 0;
Применяется ко всем элементам
Спецификации
- CSS Backgrounds and Borders Module Level 3
Поддержка браузерами
Can I Use border-radius? Data on support for the border-radius feature across the major browsers from caniuse. com.
com.
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>border-bottom-left-radius</title>
<style>
.radius {
background: #fc0;
padding: 15px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div
>
border-bottom-left-radius: 20px
</div>
<div
>
border-bottom-left-radius: 70px 40px
</div>
</body>
</html>
CSS свойство border-top-left-radius
❮ Пред. Следующий ❯
Граница CSS-верхний-левый-радиус задает округление верхнего левого угла элемента.
Свойство border-top-left-radius является одним из свойств CSS3.
Существует три вида округления. Это может быть круг или эллипс или не использовать никакое значение, а угол будет квадратным. Если вы используете фоновое изображение или цвет, они будут обрезаны по границе. Процесс отсечения определяется значением свойства background-clip.
Процесс отсечения определяется значением свойства background-clip.
Свойство CSS border-top-left-radius определяется двумя значениями: длиной и процентом. Когда используется только одно значение, это значение указывает как горизонтальный, так и вертикальный радиусы эллипса. Если вы используете два значения, первое значение задает горизонтальный радиус, а второе значение задает вертикальный радиус. Проценты для горизонтального радиуса относятся к ширине блока, проценты для вертикального радиуса относятся к высоте блока. Отрицательные значения недействительны.
граница-верхний-левый-радиус: длина | % | начальная | наследовать;
Вот пример border-top-left-radius, где используется только одно значение. Когда вы указываете только одно значение, это значение указывает как верхнюю, так и левую границу эллипса.
Пример свойства border-top-left-radius:
<голова>
Название документа
<стиль>
дел {
высота: 40 пикселей;
фон: #8ebf42;
граница: 4 пикселя сплошная #000000;
граница-верхний-левый-радиус: 25px;
}
<тело>
Пример радиуса границы вверху слева.
 <дел>
<дел>
Попробуй сам »
Результат
В следующем примере первое значение соответствует верхней границе, а второе — левой границе.
Пример свойства border-top-left-radius с двумя значениями:
<голова>
Название документа
<стиль>
дел {
высота: 40 пикселей;
фон: #ccc;
граница: 4 пикселя сплошная #000000;
граница-верхний-левый-радиус: 50px 25px;
}
<тело>
Пример радиуса границы вверху слева.
<дел>
Попробуй сам »
Определим форму прямоугольника в процентах. Здесь также первое значение определяет горизонтальные радиусы эллипса, второе значение определяет вертикальные радиусы эллипса.
Пример свойства border-top-left-radius со значением «%»:
<голова>
Название документа
<стиль>
дел {
высота: 40 пикселей;
фон: #еее;
граница: 4 пикселя сплошная #000000;
граница-верхний-левый-радиус: 50% 60%;
}
<тело>
Пример радиуса границы вверху слева.
 <дел>
<дел>
Попробуй сам »
CSS граница-верхний-левый радиус
Свойство CSS border-top-left-radius используется при добавлении закругленных углов к границам. Это свойство позволяет вам установить радиус границы в верхнем левом углу.
Свойство border-top-left-radius можно использовать в сочетании со свойством border (или другим свойством, связанным с границей) для установки фактической границы, однако его также можно использовать без явной установки этих границ. характеристики. Например, если вы установили цвет фона для элемента, цвет фона будет закруглен по углам (даже если вы явно не задали свойство границы).
См.
border-radius для сокращенного метода установки радиуса границы по всем четырем сторонам одновременно.
Синтаксис
граница-верхний-левый-радиус: <радиус>
Или:
граница-верхний-левый-радиус: <горизонтальный-радиус> <вертикальный-радиус>
Подробнее о допустимых значениях см. ниже.
Возможные значения
Значения/Синтаксис
Возможные значения этого свойства:
[ <длина> | <процент> ]{1,2}
Пояснение значений
- <длина>
- Указывает радиус с использованием фиксированной длины, например,
10 пикселей. - <процент>
- Задает радиус в процентах, например,
10%.
Объяснение синтаксиса
Вы можете указать одно или два значения:
- Если указать только одно значение, оно будет определять радиус как по горизонтали, так и по вертикали.
- Если указать два значения, первое значение определяет горизонтальный радиус , а второе значение определяет вертикальный радиус .

Кроме того, все свойства CSS также принимают следующие значения ключевых слов CSS в качестве единственного компонента значения их свойства:
-
начальный - Представляет значение, указанное как начальное значение свойства.
-
унаследовать - Представляет вычисленное значение свойства родительского элемента.
-
снято с охраны - Это значение действует как
inheritилиinitial, в зависимости от того, унаследовано свойство или нет. Другими словами, он устанавливает для всех свойств их родительские значения, если они наследуемые, или их начальные значения, если они не наследуемые.
Основная информация о свойствах
- Исходное значение
-
0 - Применяется к
- Все элементы
- Унаследовано?
- №
- СМИ
- Визуальный
- Анимируемый
- Да (см.
 пример)
пример)
Пример кода
Базовый CSS
граница-верхний-левый-радиус: 8px;
Рабочий пример в документе HTML
Попробуй
Спецификации CSS
- Свойство
border-top-left-radiusопределено в CSS Backgrounds and Borders Module Level 3 (рекомендация-кандидат W3C от 9 сентября 2014 г.)
Поддержка браузера
В следующей таблице, предоставленной Caniuse.com, показан уровень поддержки этой функции браузерами.
Префиксы поставщиков
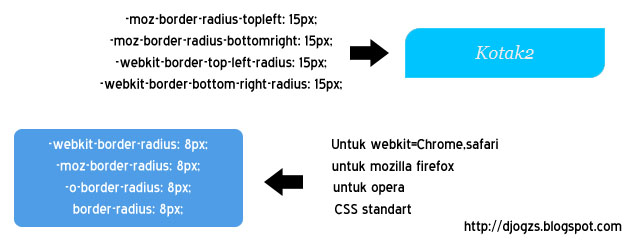
Для максимальной совместимости с браузерами многие веб-разработчики добавляют свойства, специфичные для браузера, с помощью таких расширений, как 9. 0046 -webkit- для Safari, Google Chrome и Opera (более новые версии),
0046 -webkit- для Safari, Google Chrome и Opera (более новые версии), -ms- для Internet Explorer, -moz- для Firefox, -o- для более старых версий Opera и т.д. CSS свойство, если браузер не поддерживает проприетарное расширение, он просто проигнорирует его.
Эта практика не рекомендуется W3C, однако во многих случаях единственный способ протестировать свойство — включить расширение CSS, совместимое с вашим браузером.
Основные производители браузеров обычно стремятся придерживаться спецификаций W3C, и когда они поддерживают свойство без префикса, они обычно удаляют версию с префиксом. Кроме того, W3C рекомендует поставщикам удалять свои префиксы для свойств, достигших статуса кандидата в рекомендации.
Многие разработчики используют Autoprefixer, постпроцессор для CSS. Autoprefixer автоматически добавляет префиксы поставщиков в ваш CSS, поэтому вам это не нужно. Он также удаляет старые ненужные префиксы из вашего CSS.

 5em 1em;
border-top-left-radius: inherit;
5em 1em;
border-top-left-radius: inherit;
 title {
background: #000080; /* Цвет фона */
color: #ffe; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
border-top-left-radius: 10px; /* Левый верхний уголок */
border-top-right-radius: 10px; /* Правый верхний уголок */
}
.content {
border: 1px solid #000080; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border-bottom-left-radius: 10px; /* Левый нижний уголок */
border-bottom-right-radius: 10px; /* Правый нижний уголок */
}
</style>
</head>
<body>
<div>Буквица</div>
<div>
Буквица является художественным приемом оформления
текста и представляет собой увеличенную первую букву,
базовая линия которой ниже на одну или несколько строк
базовой линии основного текста.
</div>
</body>
</html>
title {
background: #000080; /* Цвет фона */
color: #ffe; /* Цвет текста */
padding: 7px; /* Поля вокруг текста */
border-top-left-radius: 10px; /* Левый верхний уголок */
border-top-right-radius: 10px; /* Правый верхний уголок */
}
.content {
border: 1px solid #000080; /* Параметры рамки */
background: #f0f0f0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border-bottom-left-radius: 10px; /* Левый нижний уголок */
border-bottom-right-radius: 10px; /* Правый нижний уголок */
}
</style>
</head>
<body>
<div>Буквица</div>
<div>
Буквица является художественным приемом оформления
текста и представляет собой увеличенную первую букву,
базовая линия которой ниже на одну или несколько строк
базовой линии основного текста.
</div>
</body>
</html>
 5em 1em;
/* Global values */
border-bottom-left-radius: inherit;
border-bottom-left-radius: initial;
border-bottom-left-radius: revert;
border-bottom-left-radius: revert-layer;
border-bottom-left-radius: unset;
5em 1em;
/* Global values */
border-bottom-left-radius: inherit;
border-bottom-left-radius: initial;
border-bottom-left-radius: revert;
border-bottom-left-radius: revert-layer;
border-bottom-left-radius: unset;
 <дел>
<дел>
 <дел>
<дел>

 пример)
пример)