12 генераторов CSS для работы в 2023 году
Каскадные таблицы стилей CSS — это мощный язык стилевого оформления для контроля за внешним видом и макетом сайта: шрифтами, цветами, размерами, другими визуальными элементами, расположением содержимого.
Рассмотрим 12 CSS-инструментов с широким функционалом — от создания градиентов и теней до генерирования сложных макетов сетки и анимации. С ними и начинающие, и опытные разработчики смогут оптимизировать рабочий процесс, быстро и легко создать и настроить для сайта качественные стили.
CSS Grid Generator
В CSS grid делается макет сетки: настраиваются число строк и столбцов, промежуток между ними, области шаблона сетки и многое другое.
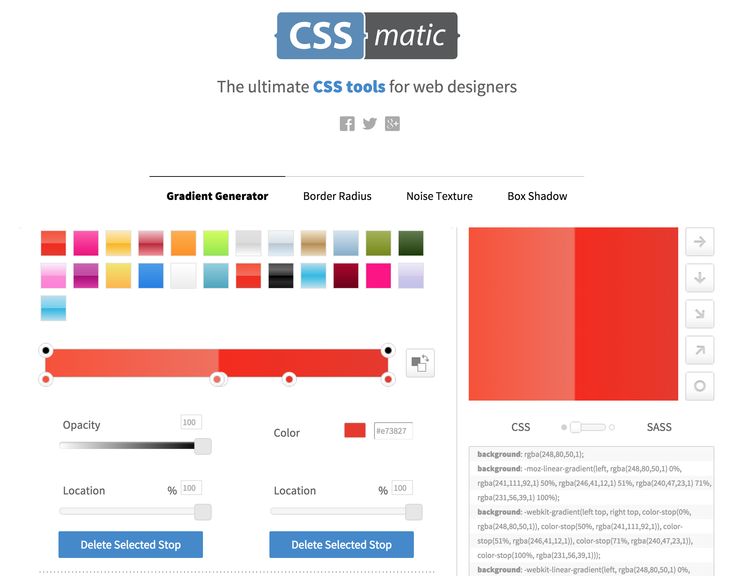
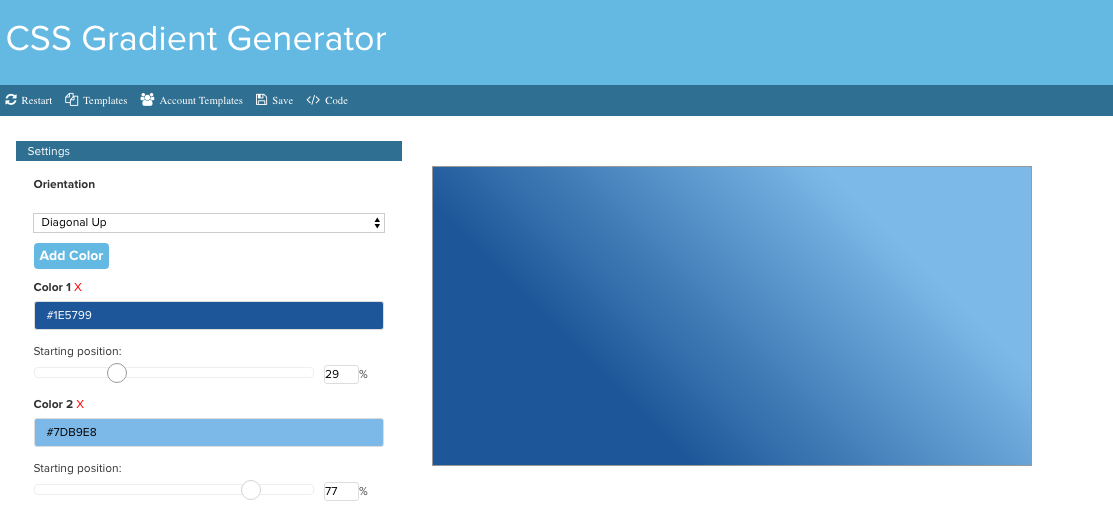
CSS Gradient Generator
С помощью этого инструмента создается градиентный фон: настраиваются параметры цвета, направление, угол и другие свойства градиента.
CSS Border Radius Generator
В CSS border-radius создаются скругленные углы элементов: радиус задается для каждого угла отдельно или один для всех.
CSS Box Shadow Generator
С помощью CSS box-shadow создается эффект тени блока: настраиваются цвет, размытие, положение, размер тени и его изменение.
CSS Text Shadow Generator
В CSS text-shadow создается эффект тени текста: настраиваются цвет, размер, размытие и положение тени.
CSS Transform Generator
С помощью CSS transform создается эффект трансформации: настраивается ее тип — поворот, наклон, масштабирование — со значениями для каждой оси.
CSS Animations Generator
Этот инструмент позволяет создавать анимацию с помощью CSS @keyframes: настраивать ее свойства — длительность, задержку, плавность — и создавать опорные кадры для указания изменений.
CSS Filters Generator
С помощью CSS filter к элементу применяется фильтр: настраиваются его параметры — оттенки серого, поворот цветового круга, размытие — со значениями для каждого фильтра.
CSS Skew Generator
Этот инструмент позволяет создавать эффект наклона с помощью CSS transform: его угол настраивается для каждой оси с просмотром результата в реальном времени.
CSS Grid Layout Generator
Этот инструмент аналогичен первому: делается макет сетки с настройкой строк, столбцов, промежутком между ними, области шаблона сетки и т. д.
CSS Text Stroke Generator
Этот инструмент позволяет создавать эффект обводки текста с помощью CSS text-stroke: настраиваются ее цвет и толщина с просмотром результата в реальном времени.
CSS Button Generator
Инструмент позволяет с помощью CSS создавать пользовательские кнопки: настраивать цвет, размер, шрифт и другие свойства, а также генерировать CSS-код для сайта.
Заключение
Рассмотренные инструменты — ценный ресурс для конструирования стильных профессиональных сайтов, создания стилей и эффектов CSS: градиентов, теней, трансформаций, анимации, фильтров и многого другого. С ними это делать быстро и легко: начинающие и опытные разработчики сэкономят время и силы. Стоит включить их в рабочий процесс в наступившем году.
Читайте также:
- Обзор функциональностей CSS, которые появились в 2022 году
- Полный гайд по SCSS/SASS
- 8 полезных приемов в CSS: Эффект параллакса, прилипающий футер и многое другое
Читайте нас в Telegram, VK и Дзен
Перевод статьи Enda: 12 Useful CSS Generator Tools That Developers Should Use in 2023
Читайте также
Как создать градиентные границы в CSS
CSS3
07. 06.2021
06.2021
Как создать градиентные границы в CSS.
Чтобы применить градиент к границе, наиболее простой подход — использовать свойство border-image (аналогично тому, как это делается с фоновыми градиентами):
.btn-gradient-1 {
border-width: 4px;
border-style: solid;
border-image: linear-gradient(to right, darkblue, darkorchid) 1;
}
‘1’ после объявления linear-gradient — это значение границы изображения-фрагмента. Используя 1, мы указываем, что нам нужна единственная граничная область.
.btn-gradient-1 {
/* .. */
border-image: linear-gradient(to right, darkblue, red) 1;
border-radius: 50em; /* 👈 not working */
}
Альтернативный подход
Существует альтернативный подход, основанный на свойстве background-clip, который совместим со свойством border-radius.
.btn-gradient-2 {
background:
linear-gradient(white, white) padding-box,
linear-gradient(to right, darkblue, red) border-box;
border-radius: 50em;
border: 4px solid transparent;
}
Значения padding-box и border-box, указанные после линейных градиентов, представляют значения background-clip.
Первый линейный градиент ограничен рамкой заполнения (т. e. Всем содержимым элемента, кроме границ). Это «поддельный» градиент, потому что мы используем один и тот же цвет дважды; мы используем его, чтобы замаскировать второй фоновый градиент цветом фона.
Второй градиент находится ниже первого и используется для применения желаемых цветов градиента. В отличие от первого, второй градиент покрывает область границы (background-clip: border-box).
Наконец, требуется прозрачная граница, чтобы отделить рамку от поля заполнения (в противном случае они были бы идентичны, и первый градиент полностью покрывал бы второй).
Вот пример:
Вот и всё!
Автор Целовальников Сергей
Статьи по теме
Сеточная галерея с помощью jQuery
jQuery
Активные графики, используя Highcharts
jQuery
Как защитить контент сайта от наглого воришки и плагиата статей.
JS
Удивительный слайдер контента для сайта
04.2013″>19.04.2013jQuery
Создавайте удивительные CSS-градиенты, тени, кнопки, радиус границы, стекломорфизм и многое другое всего за несколько секунд.
Обновите свои веб-сайты с помощью 10+ генераторов CSS UIToolbox, от градиентов до теней, кнопок и многого другого. Без дизайнерских навыков нужно, просто скопируйте и вставьте — Вам даже не нужно входить в систему.
Отредактируйте каждую мелочь, чтобы сделать ваш CSS идеальным. UIToolbox предлагает широкий спектр функций настройки с простой в использовании генератор.
Призыв к действию Хотите сохранить дизайн на потом? Просто нажмите «Сохранить ссылку», чтобы получить
настраиваемый общедоступный URL-адрес, который может использовать каждый.
1
Настроить контент
Хотите, чтобы ваш CSS был уникальным? Легко настроить каждый аспект с нашим генератором.
2
Копировать CSS
Когда вы закончите, вы можете легко скопировать наш код, нажав кнопку CSS. Если вы хотите сохранить его на потом, просто используйте «Сохранить ссылку». функция для получения пользовательского URL-адреса.
3
Добавьте его на свой сайт
Просто вставьте наш код на свой сайт. Да, это так просто.
10+ бесплатных генераторов CSS для обновления пользовательского интерфейса
Создайте собственную цветовую палитру, изменив красный, синий,
зеленый и яркость основного цвета.
Выберите один из трех различных интерфейсов кнопок, чтобы создать потрясающий кнопка CSS, которая идет в ногу с тенденциями дизайна.
Хотите добавить изюминку на свой сайт? Создайте красочный CSS градиент, который может использовать каждый.
Настройте и создайте полностью настраиваемый радиус границы для сделать ваш сайт уникальным.
Плохие тени действительно могут испортить сайт, поэтому используйте нашу тень генератор для создания пользовательской (и красивой) тени блока.
Создайте CSS на основе стекломорфизма, чтобы добавить немного размытия в ваш пользовательский интерфейс.
Настройте оттенок, размытие, границу и многое другое.
Просматривайте и копируйте более 150 сложных и простых CSS-кодов ручной работы. градиенты, полные цветов.
Поворачивайте и наклоняйте изображения с помощью нашего генератора перекоса CSS. Почему? Перекошенные изображения делают ваш сайт веселым и интересным.
Создайте супернастраиваемый градиент, изменив цвета, процент, угол и тип.
Создание сложных или сетчатых градиентов с настраиваемыми цветами и типы.
Множество функций для обновления вашего сайта.
Создавайте красивые сайты быстро
Создавайте красивые настраиваемые ресурсы CSS за считанные секунды.
Супер настраиваемый
Сделайте свой стиль идеальным с помощью множества настраиваемых функций.
Просто скопируйте + вставьте
Никаких загрузок или ссылок CDN, просто скопируйте и вставьте.
Используйте это где угодно
Можно использовать с React, Vue, HTML, Angular и вообще со всем, что может использовать CSS.
Получите доступную ссылку
Получите ссылку, чтобы продемонстрировать дизайн, или сохраните его на потом.
100% бесплатно
Совершенно бесплатно.
Больше не нужно возиться с CSS, чтобы увидеть, что выглядит хорошо, просто используйте и настраивайте наши предварительно созданные стили с помощью простого генератора.Никаких дизайнерских навыков не требуется, просто скопируйте и вставьте.
UIToolbox
© 2021
Градиенты
Все инструменты
привет
Граница на чистом CSS с анимацией линейного градиента Example
Upasana Chauhan
6 месяцев назад
На весь экран
анимация,фон
Разветвить это Загрузка, подождите.
