Атрибут border-top-left-radius в CSS
55
- Зміст
- Коротка інформація
- Синтаксис
- Значення
- Пісочниця
- Приклад
- Примітка
- Специфікація
- Браузери
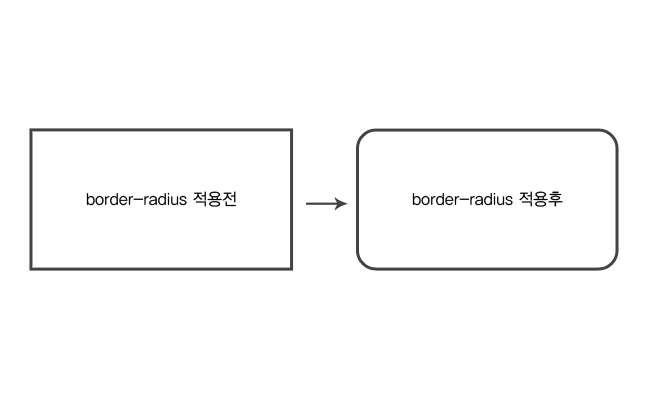
Встановлює радіус заокруглення лівого верхнього куточка рамки. Якщо рамка не задана, то округлення також відбувається і з фоном.
Синтаксис
<code>border-top-left-radius: [<розмір> | <відсотки>] [<розмір> | <відсотки>]
Позначення
| Опис | Приклад | |
|---|---|---|
| <тип> | Вказує тип значення. | <розмір> |
| A && B | Значення повинні виводитися у зазначеному порядку. | <розмір> && <колір> |
| A | B | Вказує, що потрібно вибрати лише одне значення із запропонованих (A або B). | normal | small-caps |
| A || B | Кожне значення може використовуватися самостійно або спільно з іншими у довільному порядку. | width || count |
| [ ] | Групує значення. | [ crop || cross ] |
| * | Повторювати нуль або більше разів. | [,<час>]* |
| + | Повторювати один або більше разів. | <число>+ |
| ? | Вказаний тип, слово або група не є обов’язковим. | inset? |
| {A, B} | Повторювати не менше A, але не більше B разів. | <радіус>{1,4} |
| # | Повторювати один або більше разів через кому. | <час># |
Значення
В якості радіусу вказується будь-яке допустиме в CSS значення (px, cm, in, em та ін), а також відсотки, у цьому випадку радіус заокруглення вважається від ширини блоку.
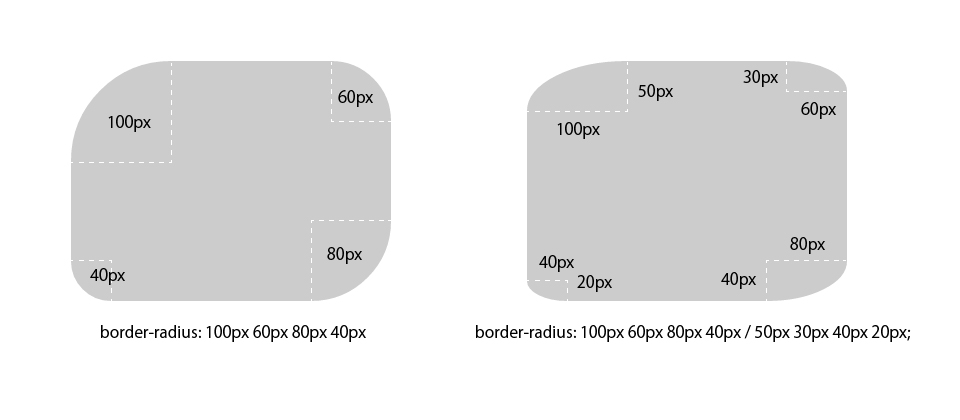
Необов’язкове друге значення призначене для створення еліптичного куточка, перше значення ення при цьому встановлює радіус по горизонталі, а друге — радіус по вертикалі (рис. 1).-left-radius_1.png» alt=»Радіус заокруглення для створення різних типів куточків»>
Мал. 1. Радіус заокруглення для створення різних типів куточків
1. Радіус заокруглення для створення різних типів куточків
Пісочниця
div { background: #e4efc7; border: 1px solid #333; padding: 10px; border-top-left-radius: <span>{{ playgroundValue }}px</span>; }Приклад
<!DOCTYPE htm>
<html>
<head>
<meta charset="utf-8">
<title>border-top-left-radius</title> <style> .title { background: #000080; /* Колір тла */
color: #ffe; /* Колір тексту */
padding: 7px; /* Поля навколо тексту */
border-top-left-radius: 10px; /* Лівий верхній куточок */
border-top-right-radius: 10px; /* Правий верхній куточок */
}
.content { border: 1px solid #000080; /* Параметри рамки */
background: #f0f0f0; /* Колір тла */
padding: 7px; /* Поля навколо тексту */
border-bottom-left-radius: 10px; /* Лівий нижній куточок */
border-bottom-right-radius: 10px; /* Правий нижній куточок */
}
</style>
</head>
<body> <div>Буквиця</div> <div> Буквиця є художнім прийомом оформлення тексту і є збільшеною першою буквою, базова лінія якої нижче на один або кілька рядків базової лінії основного тексту.
</div>
</body>
</html>Результат даного прикладу показаний на мал. 2.
Мал. 2. Радіус заокруглення
Об’єктна модель
Об’єкт .style.borderTopLeftRadius
Примітка
Firefox до версії 4 використовує властивість -moz-border-radius-topleft.
Chrome до версії 4, Safari до версії 5 та Android до версії 2.1 використовують властивість -webkit-border-top-left-radius.
Специфікація
| Специфікація | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Можлива рекомендація |
Специфікація
Кожна специфікація проходить кілька стадій схвалення.
- Recommendation (Рекомендація) — специфікація схвалена W3C і рекомендована як стандарт.
- Candidate Recommendation (Можлива рекомендація) — група, яка відповідає за стандарт, задоволена, як він відповідає своїм цілям, але потрібна допомога спільноти розробників з реалізації стандарту.
 ) — на цьому етапі документ представлений на розгляд Консультативної ради W3C для остаточного затвердження. та внесення поправок для розгляду спільнотою.
) — на цьому етапі документ представлений на розгляд Консультативної ради W3C для остаточного затвердження. та внесення поправок для розгляду спільнотою. - Editor’s draft (Редакторська чернетка) — чорнова версія стандарту після внесення змін до редакторів проекту.
- Draft (Чернетка специфікації) — перша чорнова версія стандарту.
Браузери
| Базовий синтаксис | 9 | 12 | 1 | 4 | 10.5 | 3 | 5 | 1 | 4 |
| Відсотки | 9 | 12 | 4 | 10.5 | 5 | 4 | |||
| Еліптичні куточки | 9 | 12 | 1 | 10.5 | 3 | 3.5 | |||
| Базовий синтаксисd> | 1 | 2. 1 1 | 1 | 4 | 10.5 | 3 | 5 |
| Відсотки | 2.1 | 4 | 10.5 | 5 | |||
| Еліптичні куточки | 2.1 | 3.5 | 10.5 | 3 | |||
Браузери
У таблиці браузерів застосовуються такі позначення.
- — властивість п повністю підтримується браузером з усіма допустимими значеннями;
-   ;— властивість браузером не сприймається та ігнорується;
- — при роботі можлива поява різних помилок, або властивість підтримується лише частково, наприклад, не всі допустимі значення діють або властивість застосовується не до всіх елементів, зазначених у специфікації.
Число вказує версію браузера, починаючи з якої властивість підтримується.
Див. також
- border-bottom-left-radius
- border-bottom-right-radius
- border-radius
- border-top-right-radius
- Круглі зображення
seodon.
 ru | CSS справочник — border-radius
ru | CSS справочник — border-radiusОпубликовано: 18.08.2010 Последняя правка: 08.12.2015
Свойство CSS border-radius используется для скругления углов фона HTML-элемента. Если установлена рамка элемента, то она тоже скругляется. Важно понимать, что форма элемента в любом случае остается прямоугольной.
Тип свойства
Назначение: рамки.
Применяется: ко всем элементам, кроме табличных, у которых установлено свойство border-collapse со значением collapse.
Наследуется: нет.
Значения
Значением свойства border-radius является указание одной или нескольких величин определяющих радиус скругления в каждом углу элемента. Допустимы следующие единицы измерения:
- Проценты — значения в процентах (%), где за 100% берется ширина или высота элемента с учетом внутренних отступов (padding) и рамки (border). Отрицательные значения (-20%) указывать нельзя.
- Размеры — относительные или абсолютные величины в единицах измерения принятых в CSS, например: пиксели (px), пункты (pt), сантиметры (cm) и т.
 д. Для них тоже недопустимы отрицательные значения.
д. Для них тоже недопустимы отрицательные значения.
Процентная запись: относительно ширины или высоты элемента (в зависимости от места использования) с учетом размеров рамки и внутренних отступов.
Значение по умолчанию: 0.
Используя border-radius можно создавать кругоподобные и овальные (эллиптические) скругления. Это зависит от способа указания значений.
Создание кругоподобных скруглений
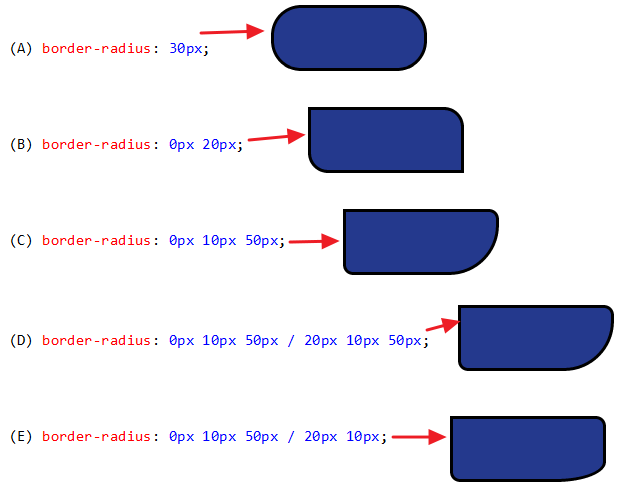
Указывается от одного до четырех (через пробел) значений радиуса скругления, при этом будут соблюдаться следующие правила:
- Одно значение — радиус скругления для всех углов одинаковый.
- Два значения — первое указывает радиус для верхнего левого и нижнего правого углов (по диагонали), а второе — для верхнего правого и нижнего левого.
- Три значения — первое задает радиус скругления для верхнего левого угла, второе — для верхнего правого и нижнего левого (по диагонали), третье — для нижнего правого угла.
- Четыре значения — начиная с верхней левого угла и по часовой стрелке: для верхнего левого, верхнего правого, нижнего правого, нижнего левого углов.

Создание овальных скруглений
Значения border-radius разбиваются на две части, между которыми ставится слеш (/). Таким образом их максимальное количество уже может достигать восьми (четыре до слеша и четыре после). Каждая из двух частей подчиняется тем же правилам, что и при создании кругоподобных скруглений, при этом значения перед слешем отвечают за радиус скругления каждого угла по горизонтали (ось X), а после слеша — по вертикали (ось Y).
Пример скругления угла с разными вариантами значений.
Обратите внимание, что координаты отсчитываются от внешнего края рамки.
Синтаксис
border-radius: [ размеры | проценты ]{1,4} [ / [ размеры | проценты ]{1,4} ]
Пример CSS: использование border-radius
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - CSS свойство border-radius</title>
<style type="text/css">
div {
height: 50px; /* высота блоков DIV */
background: #66ff66; /* их фон */
margin-bottom: 5px; /* размер нижнего поля */
}
. div1 {
border-radius: 55px 10px; /* cкругление углов */
}
.div2 {
padding-left:30px; /* внутренний отступ слева */
border: #000000 3px solid; /* стили рамки */
border-radius: 3em 1em 4em 6.5em / 2em 3em 2.5em;
}
</style>
</head>
<body>
<div>
DIV1 - border-radius: 55px 10px.
</div>
<hr>
<div>
DIV2 - border-radius: 3em 1em 4em 6.5em / 2em 3em 2.5em.
</div>
</body>
</html>
div1 {
border-radius: 55px 10px; /* cкругление углов */
}
.div2 {
padding-left:30px; /* внутренний отступ слева */
border: #000000 3px solid; /* стили рамки */
border-radius: 3em 1em 4em 6.5em / 2em 3em 2.5em;
}
</style>
</head>
<body>
<div>
DIV1 - border-radius: 55px 10px.
</div>
<hr>
<div>
DIV2 - border-radius: 3em 1em 4em 6.5em / 2em 3em 2.5em.
</div>
</body>
</html> Результат примера
Результат. Использование свойства CSS border-radius.
Версии CSS
| Версия: | CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
| Поддержка: | Нет | Нет | Нет | Да |
Браузеры
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari | ||||||
| Версия: | До 9. 0 0 | 9.0 и выше | До 4.0 | От 4.0 до 7.0 | 7.0 и выше | До 4.0 | 4.0 и выше | До 10.5 | 10.5 и выше | До 5.0 | 5.0 и выше |
| Поддержка: | Нет | Да | Нет | Частично | Да | Нет | Да | Нет | Да | Нет | Частично |
Google Chrome до версии 7.0 и Safari с версии 5.0 не понимают процентные значения border-radius.
CSS | свойство border-top-left-radius — GeeksforGeeks
Улучшить статью
Сохранить статью
- Последнее обновление: 02 Авг, 2022
Улучшить статью
Сохранить статью
В CSS свойство border-top-left-radius используется для указания радиуса верхнего левого угла элемента .
Примечание: Закругление границы может быть кругом или эллипсом в зависимости от значения свойства. Если значение равно 0, граница не меняется, она остается квадратной.
Если значение равно 0, граница не меняется, она остается квадратной.
Синтаксис:
граница-верхний-левый-радиус: значение;
Значение по умолчанию: Он имеет значение по умолчанию, т.е. 0
Значения свойств:
| Значение | . ценить. |
|---|---|
| проценты | Используется для указания радиуса в процентах. |
| начальное значение | Используется для инициализации свойства до его начального значения. |
| наследовать | Используется для наследования значения от родительского элемента. |
Пример 1: Использование «длина» .
HTML
|
Выход:
Примере 2:
Примере 2:
. Примере 2:
Примере 2:
. Примере 2:
. Примере 2:
111.0022 Использование «процентов» .HTML
> 9696: БАДИНГ: 100px;
|
Output:
Supported Browsers: The browser supported by CSS | border-top-left-radius Свойства перечислены ниже:
- Chrome 4.
 0 и выше
0 и выше - Edge 12.0 и выше
- Firefox 4.0 и выше
- Internet Explorer 9.0 и выше
- Opera 10.5 и выше
- Safari 5.0 и выше
Статьи по теме
Что нового
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство просмотра нашего веб-сайта. Используя наш сайт, вы подтверждаете, что вы прочитали и поняли наши Политика в отношении файлов cookie
border-top-left-radius · WebPlatform Docs
Резюме
Устанавливает скругление левого верхнего угла элемента.
Обзорная таблица
- Исходное значение
-
0 - Применяется к
- Все элементы
- Унаследовано
- Нет
- СМИ
- визуальный
- Расчетное значение
- два абсолютных <длины> или проценты
- Анимируемый
- Да
- Свойство объектной модели CSS
-
граница TopLeftRadius - Проценты
- См.
 соответствующий размер рамки
соответствующий размер рамки
Синтаксис
-
граница-верхний-левый-радиус: длина -
граница-верхний-левый-радиус: процент
Значения
- Длина
- Обозначает размер радиуса окружности или большой и малой полуосей эллипса. Он может быть выражен в любых единицах, разрешенных типами данных CSS
. Отрицательные значения недействительны. - процентов
- Обозначает размер радиуса окружности или большой и малой полуосей эллипса в процентах. Проценты по горизонтальной оси относятся к ширине блока, проценты по вертикальной оси относятся к высоте блока. Отрицательные значения недействительны.
Примеры
Просмотреть живой пример
Примечания
Примечания
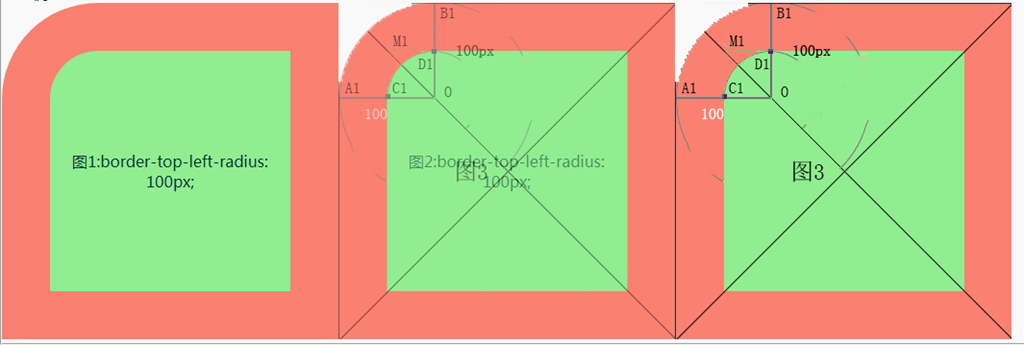
- Свойство border-top-left-radius задает горизонтальный и вертикальный радиусы эллипса, который определяет закругленный верхний левый угол рамки.
 Если задано только одно значение, это значение определяет как горизонтальный, так и вертикальный радиусы эллипса. Если указано два значения, первое значение задает горизонтальный радиус, а второе значение задает вертикальный радиус.
Если задано только одно значение, это значение определяет как горизонтальный, так и вертикальный радиусы эллипса. Если указано два значения, первое значение задает горизонтальный радиус, а второе значение задает вертикальный радиус. - При анимации этого свойства (в виде длины, процента или calc()): когда оба значения являются длинами, они интерполируются как длины; когда оба значения являются процентами, они интерполируются как проценты; в противном случае оба значения преобразуются в функцию calc(), представляющую собой сумму длины и процента (каждый из которых может быть равен нулю), и каждая половина этих функций calc() интерполируется как вещественные числа.
Сопутствующие характеристики
- Модуль фона и границ CSS уровня 3; 5.1. Радиусы кривых: свойства «радиуса границы»
- Рекомендация кандидата
- Модуль фонов и границ CSS, уровень 3; 5.1. Радиусы кривой: свойства «радиуса границы» 90 499
- Редакторский черновик
См.



 ) — на цьому етапі документ представлений на розгляд Консультативної ради W3C для остаточного затвердження. та внесення поправок для розгляду спільнотою.
) — на цьому етапі документ представлений на розгляд Консультативної ради W3C для остаточного затвердження. та внесення поправок для розгляду спільнотою. д. Для них тоже недопустимы отрицательные значения.
д. Для них тоже недопустимы отрицательные значения.
 div1 {
border-radius: 55px 10px; /* cкругление углов */
}
.div2 {
padding-left:30px; /* внутренний отступ слева */
border: #000000 3px solid; /* стили рамки */
border-radius: 3em 1em 4em 6.5em / 2em 3em 2.5em;
}
</style>
</head>
<body>
<div>
DIV1 - border-radius: 55px 10px.
</div>
<hr>
<div>
DIV2 - border-radius: 3em 1em 4em 6.5em / 2em 3em 2.5em.
</div>
</body>
</html>
div1 {
border-radius: 55px 10px; /* cкругление углов */
}
.div2 {
padding-left:30px; /* внутренний отступ слева */
border: #000000 3px solid; /* стили рамки */
border-radius: 3em 1em 4em 6.5em / 2em 3em 2.5em;
}
</style>
</head>
<body>
<div>
DIV1 - border-radius: 55px 10px.
</div>
<hr>
<div>
DIV2 - border-radius: 3em 1em 4em 6.5em / 2em 3em 2.5em.
</div>
</body>
</html> gfg {
gfg {  GFG {
GFG { 0 и выше
0 и выше соответствующий размер рамки
соответствующий размер рамки Если задано только одно значение, это значение определяет как горизонтальный, так и вертикальный радиусы эллипса. Если указано два значения, первое значение задает горизонтальный радиус, а второе значение задает вертикальный радиус.
Если задано только одно значение, это значение определяет как горизонтальный, так и вертикальный радиусы эллипса. Если указано два значения, первое значение задает горизонтальный радиус, а второе значение задает вертикальный радиус.