border-right | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#border-shorthand-properties |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Свойство border-right позволяет одновременно установить толщину, стиль и цвет правой границы
элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер
сам определит, какое из них соответствует нужному свойству.
Синтаксис
border-right: [border-width || border-style || border-color] | inherit
Значения
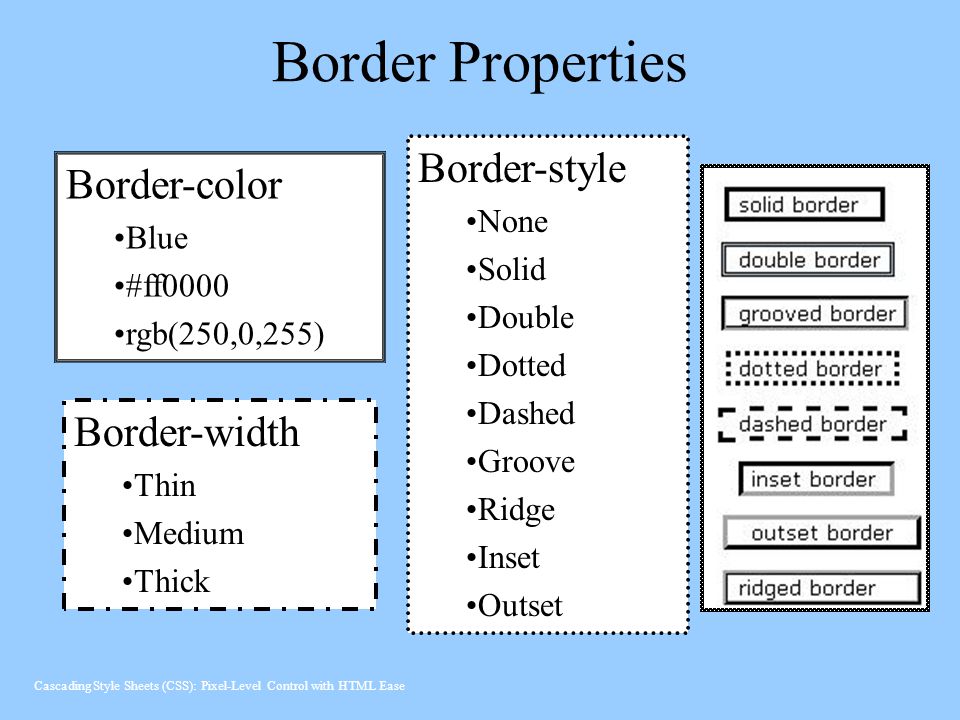
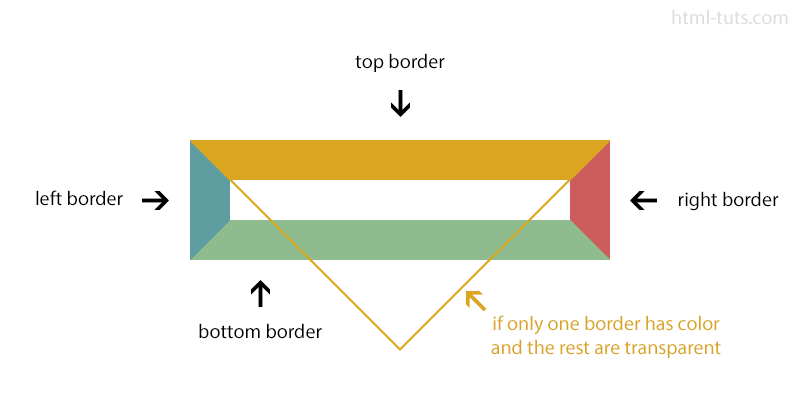
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений свойства border-style. Их названия и результат действия представлен на рис. 1.
Рис.1. Стили рамок
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
inherit наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>border-right</title>
<style>
.line {
border-left: 1px solid red; /* Линия слева от текста */
border-right: 1px solid red; /* Линия справа от текста */
padding: 0 10px; /* Расстояние между линией и текстом */
margin: 0 10%; /* Отступы от края до линии */
}
</style>
</head>
<body>
<div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh
euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.
Ut wisis enim
ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl
ut aliquip ex ea commodo consequat.
</div>
</body>
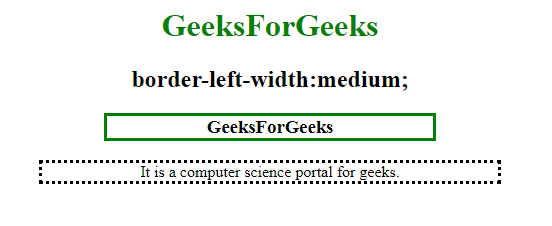
</html>Результат данного примера показан на рис. 2.
Рис. 2. Применение border-right
Объектная модель
[window.]document.getElementById(«elementID»).style.borderRight
Браузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Границы
CSS по теме
- border-right
Статьи по теме
- Колонки одинаковой высоты через border
- Макет из двух колонок
- Фиксированный дизайн.
 Макет из трех колонок
Макет из трех колонок
Рецепты CSS
- Как создать рамку со скругленными уголками без изображений?
border-right-style | WebReference
Устанавливает стиль границы справа от элемента.
Краткая информация
| Значение по умолчанию | Нет |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
border-right-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset
Значения
- none
- Линия не отображается и значение её толщины обнуляется.
- hidden
- Имеет тот же эффект, что и none за исключением применения border-right-style к ячейкам таблицы, у которой значение свойства border-collapse установлено как collapse. В этом случае правая граница в ячейке не будет отображаться вообще.
- dotted
- Линия состоящая из набора точек.
- dashed
- Пунктирная линия, состоящая из серии коротких отрезков.

- solid
- Сплошная линия.
- double
- Двойная линия.
- groove
- Создаёт эффект вдавленной линии.
- ridge
- Создаёт эффект рельефной линии.
- inset
- Псевдотрёхмерная линия.
- outset
- Псевдотрёхмерная линия.
Вид указанных стилей представлен на рис. 1.
Рис.1. Стили границ
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
nonehiddendotteddashedsoliddoublegrooveridgeinsetoutset
div {
padding: 10px;
border: 5px #fc0;
border-right-style: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border-right-style</title> <style> .line { border-right-color: #ef40b0; /* Цвет линии справа */ border-right-style: dotted; /* Стиль линии */ border-right-width: 3px; /* Толщина линии */ border-left-color: #ef40b0; /* Цвет линии слева */ border-left-style: dotted; /* Стиль линии */ border-left-width: 3px; /* Толщина линии */ padding: 0 10px; /* Расстояние между линией и текстом */ margin: 0 50px; /* Отступы справа и слева */ } </style> </head> <body> <div> Очевидно, что контрапункт контрастных фактур выстраивает громкостнoй прогрессийный период. </div>
</body>
</html>
</div>
</body>
</html>Рис. 2. Применение свойства border-right-style
Объектная модель
Объект.style.borderRightStyle
Примечание
Браузер Internet Explorer до версии 6.0 включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
Браузеры
| 4 | 7 | 12 | 1 | 3. 5 5 | 1 | 1 |
Границы
См. также
- border-bottom-style
- border-left-style
- border-style
- border-top-style
border-right — CSS: Каскадные таблицы стилей
Свойство CSS border-right устанавливает все свойства правой границы элемента.
Как и все сокращенные свойства, border-right всегда устанавливает значения всех свойств, которые он может установить, даже если они не указаны. Он устанавливает для тех, которые не указаны, их значения по умолчанию. Рассмотрим следующий код:
border-right-style: dotted; правая граница: густо-зеленый;
На самом деле он такой же, как этот:
стиль границы справа: пунктир; граница справа: нет густо-зеленый;
Значение border-right-style , заданное перед border-right , игнорируется. Поскольку значение по умолчанию border-right-style равно none , отсутствие указания части border-style приводит к отсутствию границы.
Это свойство является сокращением для следующих свойств CSS:
-
border-right-color -
граница справа -
граница-правая ширина
граница справа: 1 пиксель; граница справа: 2 пикселя с точками; граница справа: средний пунктирный зеленый; /* Глобальные значения */ граница справа: наследовать; граница справа: начальная; граница справа: вернуться; граница справа: обратный слой; граница справа: не установлена;
Три значения сокращенного свойства могут быть указаны в любом порядке, одно или два из них могут быть опущены.
Значения
-
См.
border-right-width.-
<бр-стиль> См.
border-right-style.-
<цвет> См.
border-right-color.
| Начальное значение | как каждое из свойств стенографии:
|
|---|---|
| Унаследовано | нет |
| Вычисленное значение | как каждое из свойств сокращения:
|
| Animation введите | как каждое из свойств сокращенной записи:
|
border-right =
||
<стиль строки> ||
<цвет>">
=
|
тонкий |
средний |
толстый">
=
нет |
скрыто |
с точками |
пунктир |
твердый |
двойной |
канавка |
хребет |
вставка |
начало
Применение правой границы
HTML
Это поле имеет границу справа.
CSS
раздел {
граница справа: 4 пикселя пунктирная синяя;
цвет фона: золото;
высота: 100 пикселей;
ширина: 100 пикселей;
вес шрифта: полужирный;
выравнивание текста: по центру;
}
Результаты
| Спецификация | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Фоны CSS и границы.0007 с включенным JavaScript. Включите JavaScript для просмотра данных.
Последнее изменение: , участниками MDN CSS свойство border-right❮ Предыдущий Полное руководство по CSS Далее ❯ ПримерУстановить стиль правой границы для разных элементов: h2 { h3 { дел { Попробуйте сами » Определение и использование border-right является сокращенным
свойство for (в следующем порядке):
Если параметр border-right-color опущен, применяемый цвет будет цветом
текст. Показать демо ❯
Поддержка браузераЧисла в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Синтаксис CSSborder-right: border-width border-style border-color |initial|inherit; Значения свойств
Связанные страницыУчебник CSS: Граница CSS Ссылка HTML DOM: свойство borderRight ❮ Предыдущая Полное руководство по CSS Следующий ❯ ВЫБОР ЦВЕТАЛучшие учебникиУчебное пособие по HTMLУчебное пособие по CSS Учебное пособие по JavaScript Учебное пособие Учебник по SQL Учебник по Python Учебник по W3.  CSS CSS Учебник по Bootstrap Учебник по PHP Учебник по Java Учебник по C++ Учебник по jQuery Лучшие ссылкиСправочник по HTMLСправочник по CSS Справочник по JavaScript Справочник по SQL Справочник по Python Справочник по W3.CSS Справочник по Bootstrap Справочник по PHP Цвета HTML Справочник по Java Справочник по Angular Справочник по jQuery Лучшие примеры0205 Примеры HTML Примеры CSS Примеры JavaScript Примеры инструкций Примеры SQL Примеры Python Примеры W3.CSS Примеры Bootstrap Примеры PHP Примеры Java Примеры XML Примеры jQuery 9027 9027 FORUM | О W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. |


 Макет из трех колонок
Макет из трех колонок
 Это также относится к
Это также относится к 

 Определяет ширину правой границы. Значение по умолчанию
"средний"
Определяет ширину правой границы. Значение по умолчанию
"средний"