CSS Backgrounds and Borders Module Level 3: box-shadow Глава
CSS Backgrounds and Borders Module Level 3: box-shadow ChapterAbstract
Этот документ содержит определение box-shadow свойство, которое было удалено из фона CSS3 и Модуль границ пока не стабилизируется.
Это обрывочный редакционный черновик, абсолютно нестабильный, и не имеет никакого официального статуса. Относитесь к нему так, как если бы вы приклейте записку на стол редактора.
Свойство box-shadow
| Имя: | коробка-тень |
|---|---|
| Значение: | нет | <тень> [ , <тень> ]* |
| Начальный номер: | нет |
| Применимо к: | все элементы |
| Унаследовано: | нет |
| Проценты: | Н/Д |
| СМИ: | визуальный |
| Расчетное значение: | любая <длина> становится абсолютной; вычисляется любой цвет; в противном случае, как указано |
Свойство box-shadow прикрепляет одну или несколько теней
к коробке.
Где
<тень> = вставка? && [ <длина> {2,4} && <цвет> ? ] Компоненты каждого
- Первая длина — это горизонтальное смещение тени. А положительное значение рисует тень, смещенную вправо от коробка, отрицательная длина влево.
- Вторая длина — это вертикальное смещение. Положительное значение смещает тень вниз, отрицательную вверх.
- Третья длина — это радиус размытия. Отрицательные значения не допустимый. Если он равен 0, тень резкая, в противном случае чем больше значение, тем сильнее размыта тень. Точного алгоритма нет. указано.
- Четвертая длина — это радиус разброса.
 Положительные значения вызывают
тень должна расти во всех направлениях по указанному радиусу.
Отрицательные значения заставляют тень сжиматься. Тень не должна
изменять форму при применении радиуса разброса: острые углы должны
оставаться острым.
Положительные значения вызывают
тень должна расти во всех направлениях по указанному радиусу.
Отрицательные значения заставляют тень сжиматься. Тень не должна
изменять форму при применении радиуса разброса: острые углы должны
оставаться острым. - Цвет — цвет тени.
- Ключевое слово »вставка», если оно присутствует, изменяет тень от внешней тени (та, которая затеняет коробку на холст, как бы приподнятый над холстом) во внутреннюю тень (тот, который затеняет холст на коробке, как если бы коробка была разрезана выходит из полотна и смещается за него).
Внешняя тень блока отбрасывает тень, как если бы рамка элемента были непрозрачны. Тень рисуется только за пределами края границы: это не рисуется внутри рамки элемента.
Внутренняя тень блока отбрасывает тень, как будто все, что находится за пределами отступа
края были непрозрачны. Внутренняя тень рисуется только внутри края заполнения:
он не рисуется за пределами поля заполнения элемента.
Если поле имеет ненулевой радиус границы, тень округляется таким же образом.
Это все еще обсуждается. Пожалуйста, присылайте комментарии на www-style.
Однако, если у коробки есть border-image, тени рисуются иначе: они маскируются изображением границы вместо области границы следующим образом.
- Для внешней тени тень создается в предположении, что padding box непрозрачен, а затем комбинирует его с изображением границы для создания маски альфа-канала для тени. Значения спреда интерпретируется как увеличение размера поля заполнения и вызывает маска границы изображения должна быть соответственно изменена. Результирующая тень рисуется только за пределами отступа. коробка.
- Для внутренней тени тень создается в предположении, что все
за пределами поля границы непрозрачно, а затем комбинируя это с
border-image для создания маски альфа-канала для тени. Значения спреда
интерпретируются как уменьшение размера рамки и вызывают
маска границы изображения должна быть соответственно изменена.
 Результирующая тень рисуется только внутри границ рамки.
Результирующая тень рисуется только внутри границ рамки.
Если UA не может создавать тени, учитывающие прозрачность и частично прозрачные аспекты бордюрного изображения, оно не должно создавать вообще тень. UA может игнорировать значения спреда при отрисовке тени для рамки-изображения.
Если элемент имеет несколько полей, все они получают тени, но тени рисуются только там, где также должны быть нарисованы границы, см. «box-break».
Эффекты тени применяются спереди назад: первая тень сверху, а остальные слои сзади. Тени не влияют макет и может перекрывать другие блоки или их тени. С точки зрения укладки контексты и порядок рисования, внешние тени элемента рисуются непосредственно под фоном этого элемента и внутренние тени элемент рисуется непосредственно над фоном этого элемента (ниже границ и изображения границы, если таковые имеются).
Тени никогда не влияют на макет и не вызывают прокрутку или увеличение
размер прокручиваемой области.
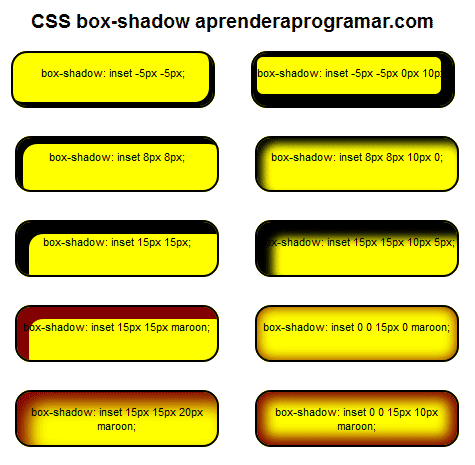
Ниже приведены несколько примеров оранжевого блока с синей окантовкой. получает тень.
граница: 5 пикселей сплошной синий; цвет фона: оранжевый; ширина: 144 пикселя; высота: 144 пикселя; | радиус границы: 20 пикселей; | радиус границы: 0; |
|---|---|---|
коробка-тень: RGBA(0,0,0,0,4) 10 пикселей 10 пикселей; | ||
коробка-тень: RGBA(0,0,0,0,4) 10 пикселей 10 пикселей вставка | ||
коробка-тень: RGBA(0,0,0,0,4) 10 пикселей 10 пикселей 0 10px /* разворот */ | ||
коробка-тень: RGBA(0,0,0,0,4) 10 пикселей 10 пикселей 0 10px /* разворот */ вставка |
Свойство »box-shadow» применяется к псевдоэлементу »::first-letter»,
но не псевдоэлемент »::first-line».
Ссылки
Нормативные ссылки
Другие ссылки
Индекс свойств
Индекс
CSS Outer Glow | UnusedCSS
CSS предлагает очень мощное свойство box-shadow. Это позволяет разработчикам имитировать тени — как будто наши HTML-элементы находятся в настоящем трехмерном пространстве и могут перемещаться по оси Z, чтобы подняться над фоновым содержимым или погрузиться в него.
Давайте представим это на следующем примере. У нас есть две кнопки в нашем представлении. Один без box-shadow, а другой с ним. Можно заметить, что без box-shadow вся перспектива остается двухмерной, как если бы кнопка была нарисована карандашом на бумаге. Но с box-shadow наш мозг начинает обрабатывать вид как трехмерную перспективу. Мы чувствуем, что коробка является настоящим трехмерным элементом, размещенным или парящим над настоящей трехмерной плоскостью. Это сила box-shadow.
Можно заметить, что без box-shadow вся перспектива остается двухмерной, как если бы кнопка была нарисована карандашом на бумаге. Но с box-shadow наш мозг начинает обрабатывать вид как трехмерную перспективу. Мы чувствуем, что коробка является настоящим трехмерным элементом, размещенным или парящим над настоящей трехмерной плоскостью. Это сила box-shadow.
Box-shadow описывается
- Горизонтальное и вертикальное смещения от краев целевого элемента
- Радиус размытия
- Радиус распространения
- Цвет
Вы можете изучить детали этих свойств и поэкспериментировать с ними на странице ресурсов MDN.
Теперь, когда у нас есть краткое введение в мир коробчатых теней, обратим внимание на основную тему этой статьи — внешнее свечение.
Эффект свечения наблюдается, когда элемент излучает постоянный свет по краям своего тела. Например, эффект, который можно увидеть по краям кнопки в следующем примере.
Простое свечение Давайте создадим этот эффект с помощью box-shadow.
Во-первых, мы создадим черный контейнер, так как свечение выделяется на темном фоне. Мы центрируем его содержимое в обоих измерениях. Содержимое в нашем случае будет просто текстом в поле. Мы называем это просто картой.
<дел>Простое свечение
<дел>Неиспользуемый CSS

 Положительные значения вызывают
тень должна расти во всех направлениях по указанному радиусу.
Отрицательные значения заставляют тень сжиматься. Тень не должна
изменять форму при применении радиуса разброса: острые углы должны
оставаться острым.
Положительные значения вызывают
тень должна расти во всех направлениях по указанному радиусу.
Отрицательные значения заставляют тень сжиматься. Тень не должна
изменять форму при применении радиуса разброса: острые углы должны
оставаться острым. Результирующая тень рисуется только внутри границ рамки.
Результирующая тень рисуется только внутри границ рамки.
 При правильной калибровке этих значений мы смогли использовать box-shadow для имитации эффекта свечения.
При правильной калибровке этих значений мы смогли использовать box-shadow для имитации эффекта свечения.

 родитель {
дисплей: гибкий;
flex-направление: строка;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
flex-wrap: обернуть;
}
.родитель h5 {
белый цвет;
верхняя граница: 0;
}
.светящийся элемент {
выравнивание текста: по центру;
поля: 30px 100px;
}
.карта {
ширина: подгонка содержимого;
высота: фит-контент;
набивка: 0,7 бэр;
дисплей: гибкий;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
фон: белый;
цвет: #48abe0;
выравнивание текста: по центру;
радиус границы: 5px;
курсор: указатель;
box-shadow: 0 0 50px 15px #48abe0;
}
.card.reactive {
тень блока: нет;
}
.card.reactive:наведите {
box-shadow: 0 0 50px 15px #48abe0;
}
.multi-glow .card {
тень блока: 0 0 10px 5px #48abe0,
0 0 20px 7px #ebecca,
0 0 25px 20px #8a2be2,
0 0 30px 25px #ff1493;
}
.card.shadow-анимация {
box-shadow: 0px 0px 20px 10px #48abe0;
анимация: тени 1,5с бесконечны;
}
@keyframes тени {
0% {
тень текста: #48abe0 0 0 10px;
box-shadow: 0px 0px 20px 10px #48abe0;
}
50% {
тень текста: сине-фиолетовый 0 0 10px;
box-shadow: 0px 0px 20px 10px сине-фиолетовый;
}
75% {
text-shadow: rebeccapurple 0 0 10px;
box-shadow: 0px 0px 20px 10px rebeccapuprle;
}
100% {
тень текста: #48abe0 0 0 10px;
box-shadow: 0px 0px 20px 10px #48abe0;
}
}
родитель {
дисплей: гибкий;
flex-направление: строка;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
flex-wrap: обернуть;
}
.родитель h5 {
белый цвет;
верхняя граница: 0;
}
.светящийся элемент {
выравнивание текста: по центру;
поля: 30px 100px;
}
.карта {
ширина: подгонка содержимого;
высота: фит-контент;
набивка: 0,7 бэр;
дисплей: гибкий;
выравнивание содержимого: по центру;
выравнивание элементов: по центру;
фон: белый;
цвет: #48abe0;
выравнивание текста: по центру;
радиус границы: 5px;
курсор: указатель;
box-shadow: 0 0 50px 15px #48abe0;
}
.card.reactive {
тень блока: нет;
}
.card.reactive:наведите {
box-shadow: 0 0 50px 15px #48abe0;
}
.multi-glow .card {
тень блока: 0 0 10px 5px #48abe0,
0 0 20px 7px #ebecca,
0 0 25px 20px #8a2be2,
0 0 30px 25px #ff1493;
}
.card.shadow-анимация {
box-shadow: 0px 0px 20px 10px #48abe0;
анимация: тени 1,5с бесконечны;
}
@keyframes тени {
0% {
тень текста: #48abe0 0 0 10px;
box-shadow: 0px 0px 20px 10px #48abe0;
}
50% {
тень текста: сине-фиолетовый 0 0 10px;
box-shadow: 0px 0px 20px 10px сине-фиолетовый;
}
75% {
text-shadow: rebeccapurple 0 0 10px;
box-shadow: 0px 0px 20px 10px rebeccapuprle;
}
100% {
тень текста: #48abe0 0 0 10px;
box-shadow: 0px 0px 20px 10px #48abe0;
}
}