box-sizing | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Примечание
- Спецификация
- Браузеры
Применяется для изменения алгоритма расчёта ширины и высоты элемента.
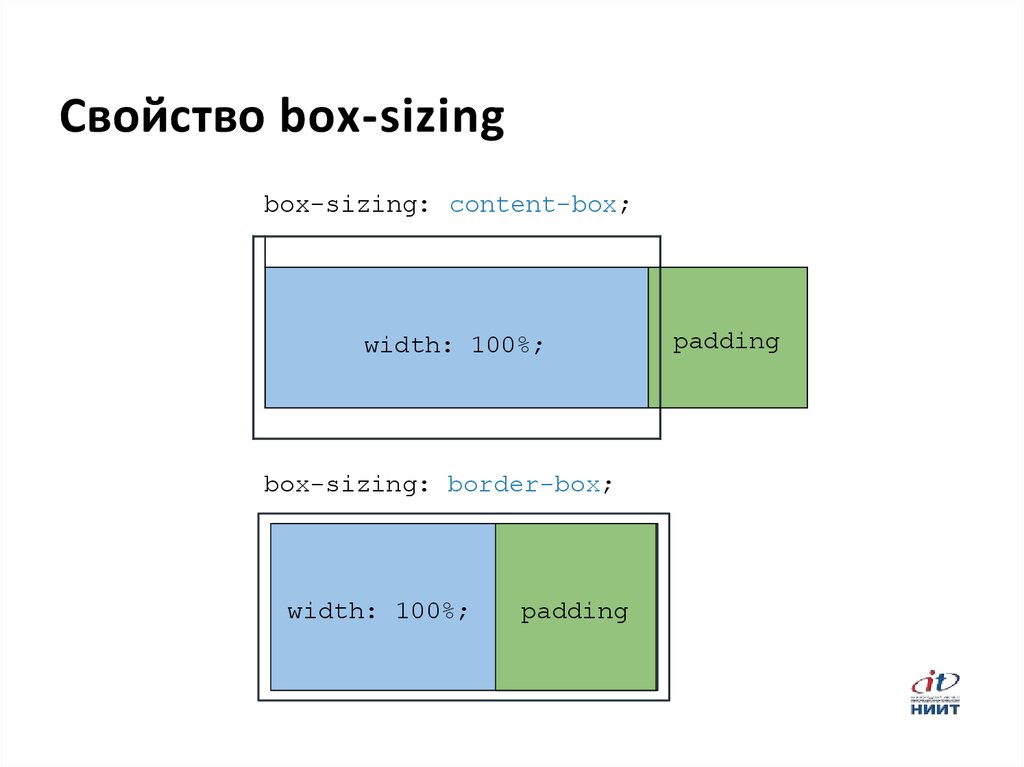
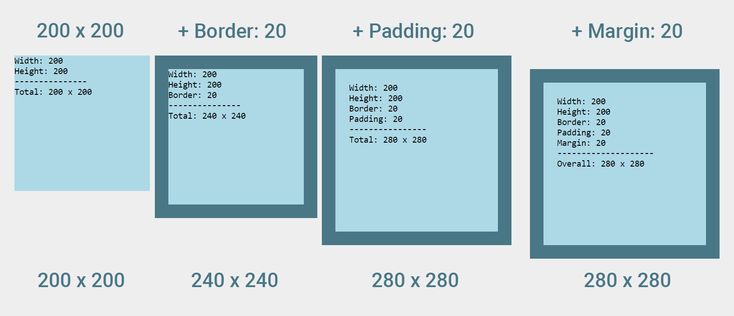
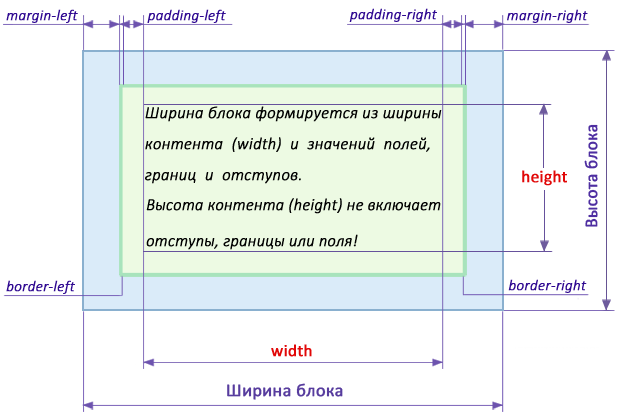
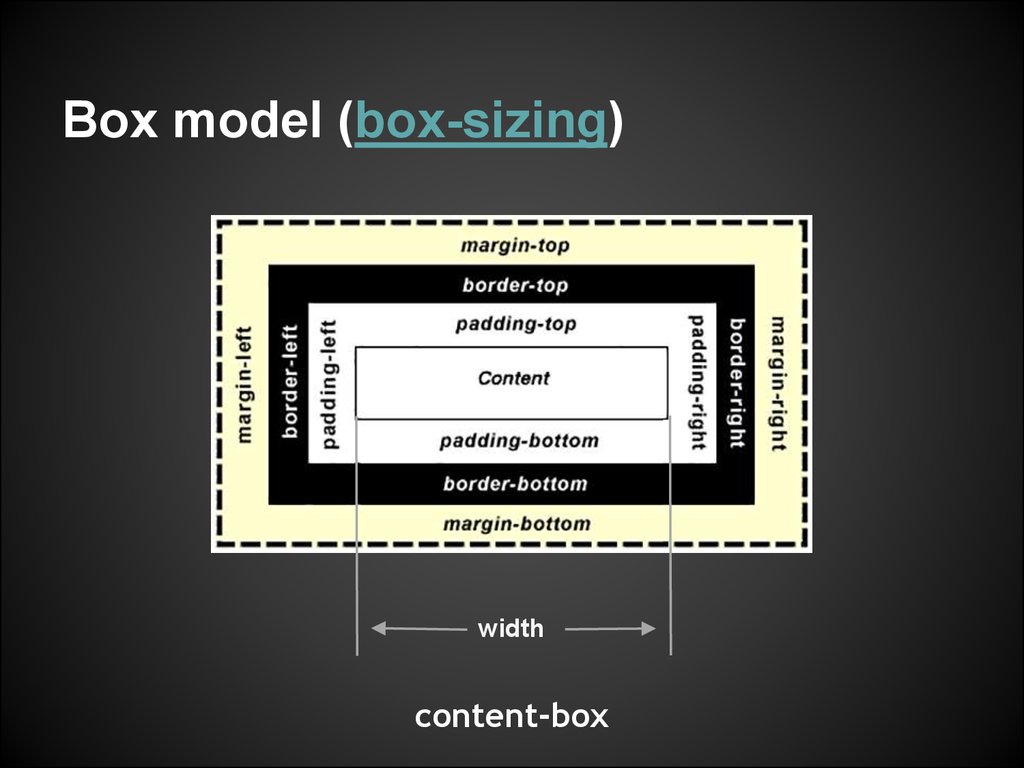
Согласно спецификации CSS ширина блока складывается из ширины содержимого (width), значений margin, padding и border. Аналогично обстоит и с высотой блока. Свойство box-sizing позволяет изменить этот алгоритм, чтобы свойства width и height задавали размеры не содержимого, а размеры блока.
| Значение по умолчанию | content-box |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
box-sizing: content-box | border-box
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
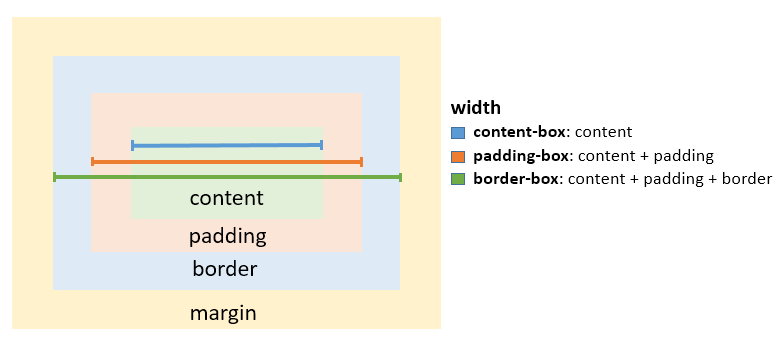
- content-box
- Основывается на стандартах CSS, при этом свойства width и height задают ширину и высоту содержимого и не включают в себя значения margin, padding и border.
- border-box
- Свойства width и height включают в себя значения padding и border, но не margin.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
content-box border-box
div {
width: 400px;
padding: 20px;
border: 3px dashed #c26558;
box-sizing: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>box-sizing</title> <style> . box1 {
background: #f0f0f0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
border: 2px solid #000; /* Параметры рамки */
}
.box2 {
background: #fc0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
margin-top: 10px; /* Отступ сверху */
border: 2px solid #000; /* Параметры рамки */
box-sizing: border-box; /* Ширина блока с полями */
}
</style>
</head>
<body>
<div>Ширина с учетом значения свойства width, полей и границ.</div>
<div>Ширина равна значению свойства width.</div>
</body>
</html> В данном примере ширина первого слоя будет равна 324 пикселя, поскольку она складывается из значения ширины контента (width), полей слева и справа (padding) и толщины границ (border). Ширина второго слоя равняется 300 пикселей за счёт применения свойства box-sizing. Результат примера показан на рис. 1.
box1 {
background: #f0f0f0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
border: 2px solid #000; /* Параметры рамки */
}
.box2 {
background: #fc0; /* Цвет фона */
width: 300px; /* Ширина блока */
padding: 10px; /* Поля */
margin-top: 10px; /* Отступ сверху */
border: 2px solid #000; /* Параметры рамки */
box-sizing: border-box; /* Ширина блока с полями */
}
</style>
</head>
<body>
<div>Ширина с учетом значения свойства width, полей и границ.</div>
<div>Ширина равна значению свойства width.</div>
</body>
</html> В данном примере ширина первого слоя будет равна 324 пикселя, поскольку она складывается из значения ширины контента (width), полей слева и справа (padding) и толщины границ (border). Ширина второго слоя равняется 300 пикселей за счёт применения свойства box-sizing. Результат примера показан на рис. 1.Рис. 1. Ширина блоков
Объектная модель
Объект. style.boxSizing
style.boxSizing
Примечание
Firefox до версии 29 поддерживает свойство -moz-box-sizing.
Safari до версии 5, Chrome до версии 10, Android до версии 4 поддерживают свойство -webkit-box-sizing.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Intrinsic & Extrinsic Sizing Module Level 3 | Рабочий проект |
| CSS Basic User Interface Module Level 3 | Рабочий проект |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 8 | 12 | 1 | 10 | 7 | 3 | 5.1 | 1 | 29 |
| 1 | 2.1 | 1 | 29 | 9 | 3 | 5,1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Размеры
См. также
- height
- width
- Вкладки на CSS
- Открываем блочную модель
- Размеры блока
- Строчно-блочные элементы
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24.04.2020
Редакторы: Влад Мержевич
CSS width | TuHub
Общие сведения
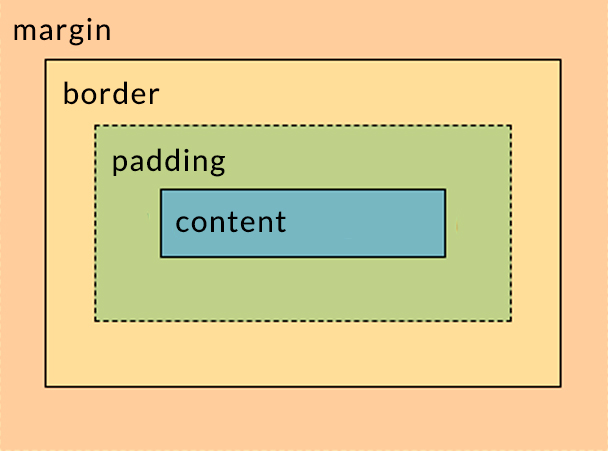
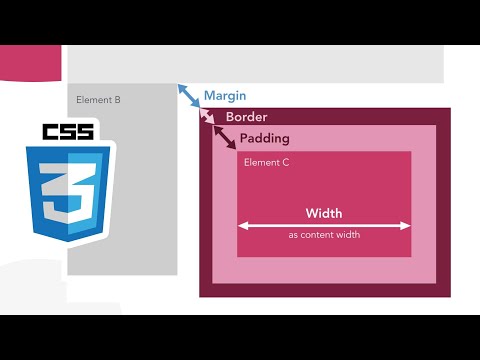
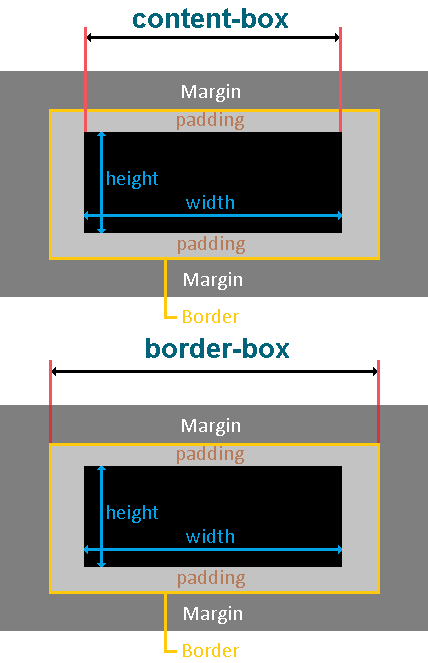
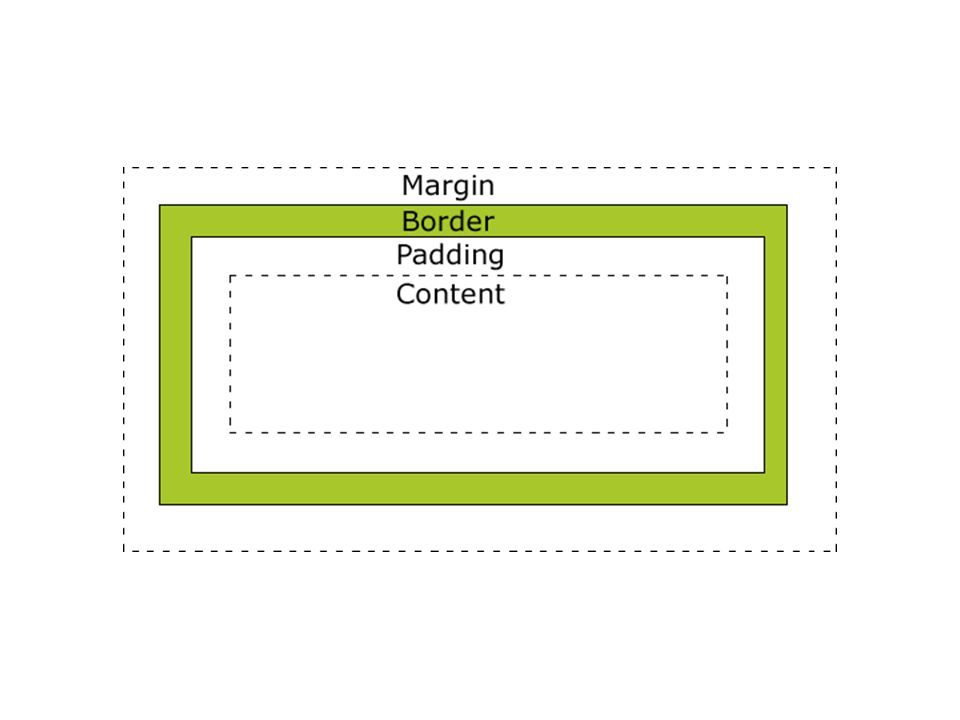
Все элементы на веб-странице имеют прямоугольные формы и у каждого элемента есть блочная модель, которая описывает прямоугольные области для созданного элемента: область содержимого (content box), область внутренних отступов (padding box), область границ (border box), и область внешних полей (margin box). Область содержимого есть у всех элементов. Области отступов, границ и полей являются необязательными и их существование зависит от того применяете вы padding, boder или margin на элементе.
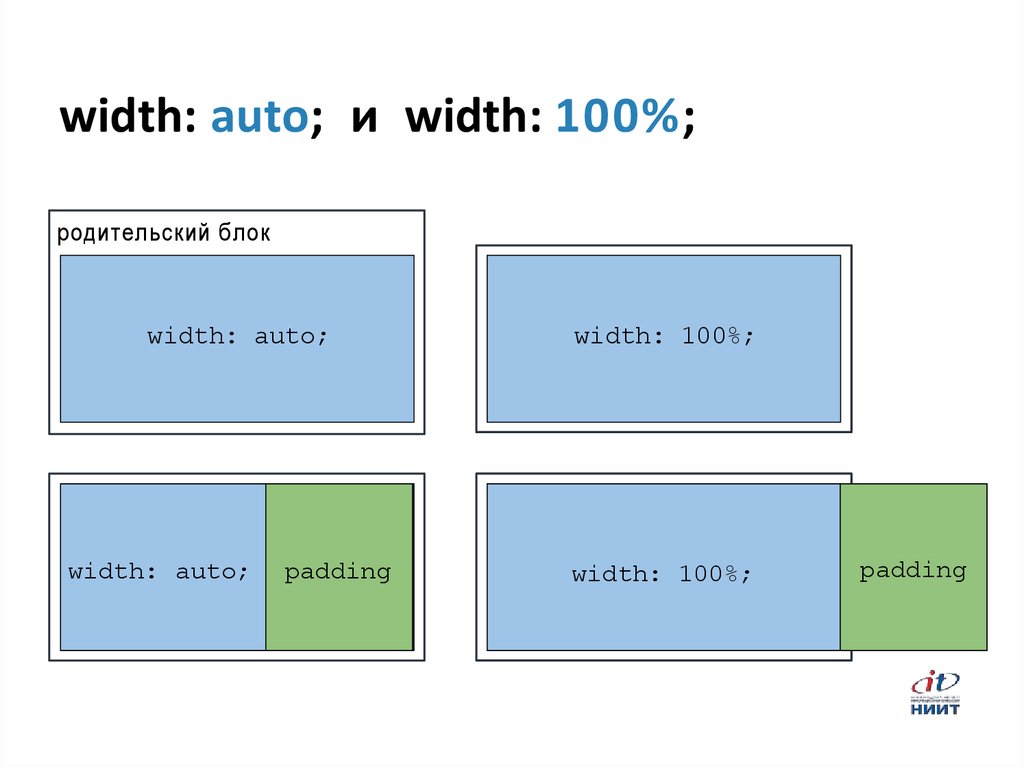
Любые внутренние отступы добавленные к элементу будут увеличивать итоговую ширину элемента, поэтому вы не всегда можете получить ожидаемую ширину если добавите padding к вашему элементу. Элемент с width: 300px; и padding: 20px; будет отображён с шириной в 340px.
Свойство width не работает со строчными элементами, такими как <span>. Для того чтобы установить ширину у строчного элемента его нужно принудительно привести к блочному типу с помощью свойства display. Например, display: inline-block; и display: block; у строчного элемента позволят вам определить его ширину.
Синтаксис свойства
Значения свойства
<length>— определяет ширину элемента с использованием единиц измерения. Смотрите тип <length> чтобы увидеть полный список возможных значений.
Смотрите тип <length> чтобы увидеть полный список возможных значений.<percentage>— определяет ширину элемента в процентах относительно родительского элемента. Смотрите тип <percentage> чтобы увидеть полный список возможных значений.auto— браузер будет сам высчитывать и выбирать ширину элемента основываясь на его обычном потоке.inherit— ширина наследуется от родительского элемента.available— ширина элемента равна ширине дочернего элемента минус горизонтальные внешние отступы, границы и внутренние отступы текущего элемента.max-content— внутренняя предпочтительная ширина.max-contentширина — это примерно та ширина, которую бы имел контент если бы в него не были добавлены «мягкие» переносы строк, например, параграф который бы не разбивался на несколько строк, а выглядел как одна большая строка.min-content— внутренняя минимальная ширина.
min-contentширина — это примерно та ширина, которую бы имел контент, если бы он был разломан и перенесён на следующую строку во всех возможных местах. В большинстве случаев, его ширина будет зависеть от самого широкого элемента внутри него.fit-content— Технически говоря,fit-contentбольше чем:min-content- наименьшее из the
max-contentиavailable
Поддержка браузерами
Свойство width поддерживается во всех основных браузерах: Chrome, Firefox, Safari, Opera, Internet Explorer и на Android и на iOS.
Внутренние и внешние размеры
Позволяет указывать ширину и высоту с помощью внутренних значений max-content, min-content, fit-content и stretch (ранее fill).
Intrinsic & Extrinsic Sizing
IE
9
0.09%
10
0.01%
11
0. 48%
48%
Edge
103
0.06%
104
0.65%
105
3.41%
Firefox
103
0.14%
104
1.6%
105
0.54%
106
0.01%
Chrome
104
4.81%
105
16.6%
106
0.29%
107
0.02%
108
0.01%
Safari
15.5
0.31%
15.6
1.78%
16.0
0.18%
16.1
0.01%
Safari on iOS
15.5
1.04%
15.6
8.71%
16.0
1.91%
16.1
0.02%
Chrome for Android
105
41.23%
Полная поддержка
Частичная поддержка
С префиксом
Не поддерживается
Данные с сервиса caniuse.com
Примечание
Во многих случаях, вы можете захотеть установить ширину элемента, а после этого добавить какие-то внутренние отступы к элементу и будете думать что ширина элемента установленная в свойстве width будет сохранена. В обычном случае (который, по умолчанию), это не сработает потому что как и говорилось ранее свойство width используется для настройки ширины области содержимого элемента. Любые добавленные внутренние отступы к элементу будут добавлены к его окончательной ширине.
Любые добавленные внутренние отступы к элементу будут добавлены к его окончательной ширине.
Чтобы избежать этого и сохранить ширину элемента после добавление любого количества отступов, можно использовать свойство border-box со значением box-sizing.
Когда на элементе установлено box-sizing: border-box; ширина указанная с помощью свойства width также будет включать любые отступы добавленные к нему.
Ключевые слова (в отличии от значений с единицами измерений и процентами) не зависят от свойства border-box, они всегда устанавливают размер области содержимого.
Отрицательные значения ширины не допустимы.
Пример
CSS3 | Границы
Последнее обновление: 21.04.2016
Граница отделяется элемент от внешнего по отношению к нему содержимого. При этом граница является частью элемента.
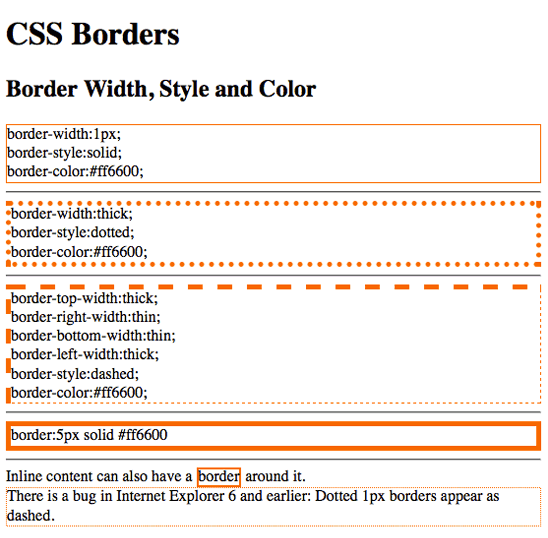
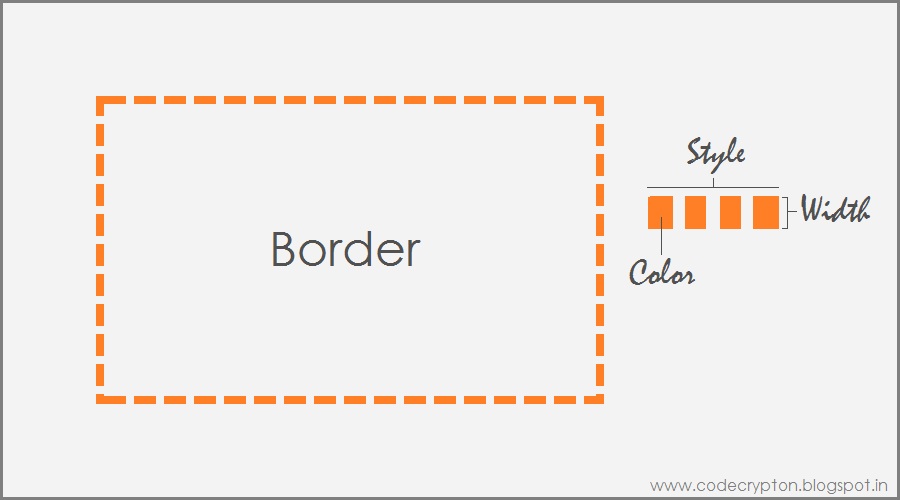
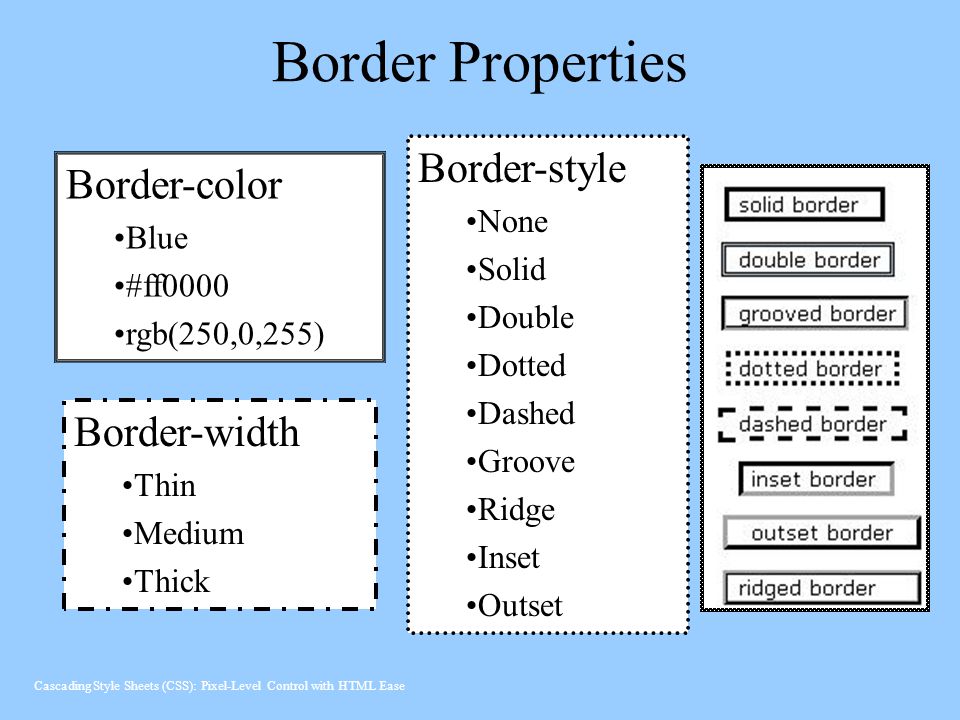
Для настройки границы могут использоваться сразу несколько свойств:
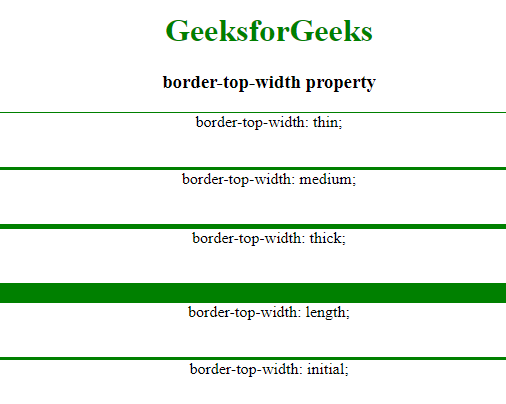
border-width: устанавливает ширину границы
border-style: задает стиль линии границы
border-color: устанавливает цвет границы
Свойство border-width может принимать следующие типы значений:
Значения в единицах измерения, таких как em, px или cm
border-width: 2px;
Одно из константных значений:
thin(тонкая граница — 1px),medium(средняя по ширине — 3px),thick(толстая — 5px)border-width: medium;
Свойство border-color в качестве значения принимает цвет CSS:
border-color: red;
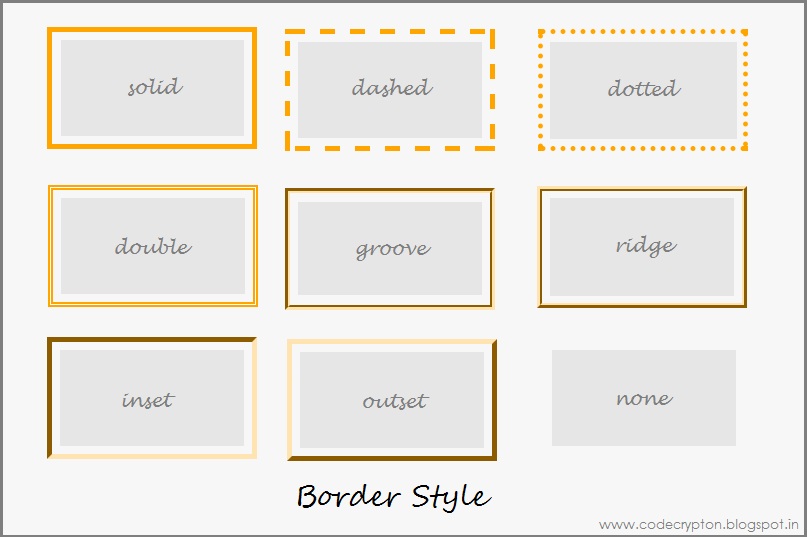
Свойство border-style оформляет тип линии границы и может принимать одно из следующих значений:
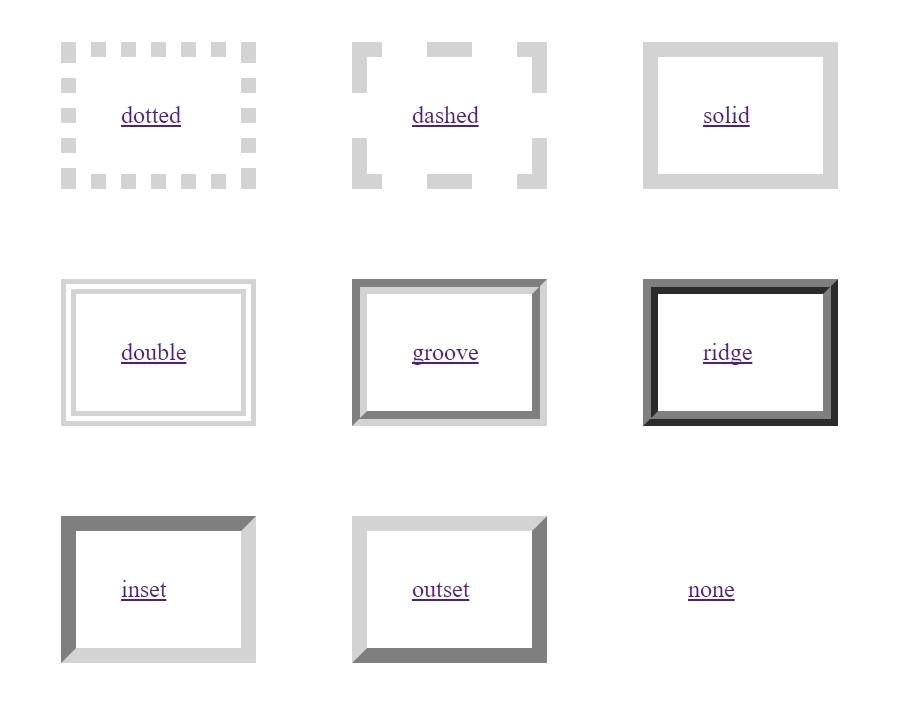
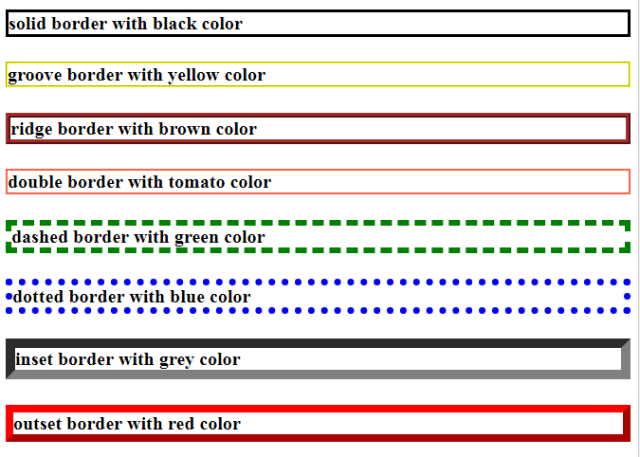
none: граница отсутствуетsolid: граница в виде обычной линииdashed: штриховая линияdotted: линия в виде последовательности точекdouble: граница в виде двух параллельных линийgroove: граница имеет трехмерный эффектinset: граница как бы вдавливается во внутрьoutset: аналогично inset, только граница как бы выступает наружуridge: граница также реализует трехмерный эффект
Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная модель в CSS3</title>
<style>
div{
width: 100px;
height:100px;
border-style: solid;
border-color: red;
border-width: 2px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
При необходимости мы можем определить цвет, стиль и ширину границы для каждой из сторон используя следующие свойства:
/* для верхней границы */ border-top-width border-top-style border-top-color /* для нижней границы */ border-bottom-width border-bottom-style border-bottom-color /* для левой границы */ border-left-width border-left-style border-left-color /* для правой границы */ border-right-width border-right-style border-right-color
Свойство border
Вместо установки по отдельности цвета, стиля и ширины границы мы можем использовать одно свойство — border:
border: ширина стиль цвет
Например:
border: 2px solid red;
Для установки границы для отдельных сторон можно использовать одно из свойств:
border-top border-bottom border-left border-right
Их использование аналогично:
border-top: 2px solid red;
Радиус границы
Свойство border-radius позволяет округлить границу. Это свойство принимает значение радиуса в пикселях или единицах em.
Это свойство принимает значение радиуса в пикселях или единицах em.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блочная модель в CSS3</title>
<style>
div{
width: 100px;
height:100px;
border: 2px solid red;
border-radius: 30px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
Теперь каждый угол будет скругляться по радиусу в 30 пикселей:
Так как у элемента может быть максимально четыре угла, то мы можем указать четыре значения для установки радиуса у каждого углов:
border-radius: 15px 30px 5px 40px;
Вместо общей установки радиусов для всех углов, можно их устанавливать по отдельности. Так, предыдущее значение border-radius можно переписать следующим образом:
border-top-left-radius: 15px; /* радиус для верхнего левого угла */ border-top-right-radius: 30px; /* радиус для верхнего правого угла */ border-bottom-right-radius: 5px; /* радиус для нижнего левого угла */ border-bottom-left-radius: 40px; /* радиус для нижнего правого угла */
Также border-radius поддерживает возможность создания эллиптических углов. То есть угол не просто скругляется, а использует два радиуса, образуя в итоге душу эллипса:
То есть угол не просто скругляется, а использует два радиуса, образуя в итоге душу эллипса:
border-radius: 40px/20px;
В данном случае полагается, что радиус по оси X будет иметь значение 40 пикселей, а по оси Y — 20 пикселей.
НазадСодержаниеВперед
Почему размеры блока больше заданных
При указании блоку свойств border или padding, блок становится больше заданных размеров.
Используем свойство box-sizing: border-box для исправления такого поведения.
Подписаться на Telegram-канал блога
Если кратко, то просто добавляйте в начало основного css-файла следующие правила:
*,
*::before,
*::after {
box-sizing: border-box;
}
Абсолютно для всех элементов, включая все превдо-элементы :before и :after устанавливается свойство box-sizing: border-box;
Краткое объяснение
На изображении внизу видим разницу — верхний блок имеет по-умолчанию свойство box-sizing: content-box;, а нижнему блоку сами установили свойство box-sizing: border-box;
При box-sizing: content-box; ширина и высота задается контенту
При box-sizing: border-box; ширина и высота задается блоку
Объясню на этом же примере более развернуто.
Например, нужно сверстать блок шириной 400px с текстом, рамкой 10px и внутренним отступом текста от рамки 25px
Задаем HTML:
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Iusto, ut itaque illo laudantium possimus incidunt veritatis hic ab, magnam nesciunt natus est nisi iste voluptatem aperiam. Ut nesciunt, voluptates earum aliquid ad culpa assumenda eum nemo. Recusandae eos neque, commodi ducimus molestiae ea quis velit laudantium asperiores, delectus quam fuga, et tempora illo dicta quia nisi? Quos possimus at ducimus eum, odio earum reiciendis distinctio ad consequuntur architecto provident soluta, ratione sapiente ex perferendis quas. Aspernatur reprehenderit earum ex iste aliquid facere, veniam accusantium repellendus delectus, eum in doloribus explicabo suscipit itaque odio soluta praesentium ipsa, commodi esse saepe cupiditate!</div>
Задаем стили:
.text {
padding: 25px;
width: 400px;
border: 10px solid #f7cb15;
}
Без свойства box-sizing: border-box; получаем блок шириной большего размера(470px), чем была задана(400px).
Так как свойство box-sizing по-умолчанию имеет значение content-box заданная ширина применятся к контенту(а не к блоку), а потом к ширине контента 400px еще прибавляется padding по 25px слева и справа и ширина рамки по 10px слева и справа и итоговая ширина блока становится 400px(ширина контента) + 50px(padding слева и справа) + 20px(border слева и справа) = 470px
Если же свойству box-sizing поставить значение border-box, то указанная ширина будет применена к блоку(а не к контенту) с учетом размеров padding и border
В итоге мы контролируем внешние размеры блока независимо от установленных padding и border и на мой взгляд это логичней, потому что не придется постоянно высчитывать вручную итоговые размеры блока.
Еще один пример, когда верстка ломается без указания box-sizing: border-box
Предположим, нужно сверстать блок с преимуществами, где в ряд будут располагаться по 4 блока
Задаем структуру:
<div>
<div>
<div>
<div>
<div>
<div>₽</div>
<div>Plus 1</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptate eligendi at suscipit odit iusto, similique, ex aliquam itaque soluta repellat.</div>
</div>
<div>
<div>!</div>
<div>Plus 2</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. repellat.</div>
</div>
<div>
<div>$</div>
<div>Plus 3</div>
<div>Voluptate eligendi at suscipit odit iusto, similique, ex aliquam itaque soluta repellat.</div>
</div>
<div>
<div>%</div>
<div>Plus 4</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptate eligendi at suscipit odit iusto, similique, ex aliquam itaque soluta repellat.</div>
</div>
<div>
<div>#</div>
<div>Plus 5</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Voluptate eligendi at suscipit odit iusto, similique, ex aliquam itaque soluta repellat.</div>
</div>
<div>
<div>!</div>
<div>Plus 2</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. repellat.</div>
</div>
<div>
<div>$</div>
<div>Plus 3</div>
<div>Voluptate eligendi at suscipit odit iusto, similique, ex aliquam itaque soluta repellat.</div>
</div>
<div>
<div>%</div>
<div>Plus 4</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptate eligendi at suscipit odit iusto, similique, ex aliquam itaque soluta repellat.</div>
</div>
<div>
<div>#</div>
<div>Plus 5</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptate eligendi at suscipit odit iusto,</div>
</div>
<div>
<div>@</div>
<div>Plus 6</div>
<div>Voluptate eligendi at suscipit odit iusto, similique, ex aliquam itaque soluta repellat.</div>
</div>
</div>
</div>
</div>
</div>
Voluptate eligendi at suscipit odit iusto,</div>
</div>
<div>
<div>@</div>
<div>Plus 6</div>
<div>Voluptate eligendi at suscipit odit iusto, similique, ex aliquam itaque soluta repellat.</div>
</div>
</div>
</div>
</div>
</div>
Задаем стили:
.pluses {
background: #f6f6f6;
border-radius: 10px;
padding: 30px 0;
}
.pluses__flex {
display: flex;
flex-wrap: wrap;
}
.pluses-item {
padding: 15px;
display: flex;
flex-direction: column;
align-items: center;
width: 25%;
}
.pluses-item__icon {
width: 50px;
height: 50px;
border-radius: 50%;
border: 5px solid #f7cb15;
display: block;
margin-bottom: 15px;
display: flex;
align-items: center;
justify-content: center;
text-align: center;
font-weight: bold;
color: #f7cb15;
font-size: 24px;
}
.pluses-item__title {
font-weight: bold;
text-align: center;
font-size: 24px;
margin-bottom: 15px;
}
. pluses-item__text {
font-size: 16px;
text-align: center;
}
pluses-item__text {
font-size: 16px;
text-align: center;
}
Для блока .pluses-item задаем ширину 25% и расчитываем получить по 4 блока в ряд, но при отсутствии box-sizing: border-box; получаем следующий результат:
Ширина в 25% задается контенту и добавляется еще padding, поэтому ширина блока получается 25% + padding-left + padding-right и в родительский блок .pluses__flex по 4 блока уже не помещается
Поэтому всегда использую box-sizing: border-box; для абсолютно всех элементов
В Bootstrap Reboot box-sizing: border-box; для всех элементов добавлено по-умолчанию, поэтому при верстке с нуля всегда использую Bootstrap Reboot — можно почитать статью Сброс CSS стилей Bootstrap Reboot
Также по этой теме можно почитать на https://learn.javascript.ru/box-sizing
как сделать или убрать границу?
Рамки — это такие линии, которые окружают элемент (содержащийся в нём контент и отступы вокруг него). Пример, с которым мы уже сталкивались — рамки ячеек внутри таблицы.
Пример, с которым мы уже сталкивались — рамки ячеек внутри таблицы.
CSS предусматривает два типа рамок: внутренние границы и внешние линии. Свойства CSS, отвечающие за оформление рамок, начинаются со слова «border», которое как раз и можно перевести как «Рамка», «Граница». Наличие и формат внешнего контура задаются свойствами, начинающимися словом «outline». Outline, в отличие от border, не влияет на ширину и положение обрамляемого блока. Кроме того, его нельзя установить только с одной стороны, как border — только со всех сторон сразу.
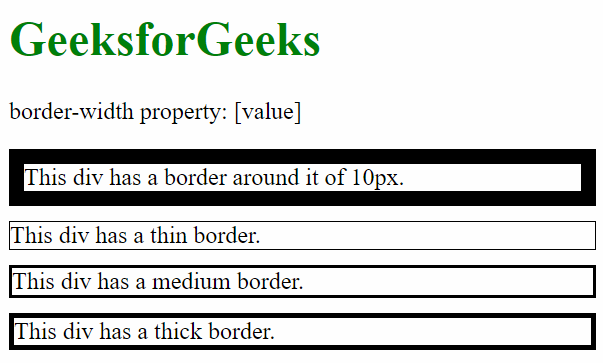
Сначала поговорим об оформлении border, потом перейдём к outline.
border-width
Задаёт ширину границ. Понятно, что по умолчанию элемент окружён рамками с четырёх сторон. Свойство позволяет задать ширину границ как для всех сторон одинаковую, так и разную для каждой стороны. В зависимости от того, какую ширину каким границам нужно присвоить, в правиле можно указать от одного до четырёх значений.
Количество значений | Результат |
1 | Одинаковая ширина рамок со всех сторон. |
2 | Первое значение задаёт толщину верхней и нижней рамок, второе — левой и правой. |
3 | 1 — верхняя рамка, 2 — левая и правая, 3 — нижняя. |
4 | Значения ширины, начиная с верхней границы по часовой стрелке (верхняя, правая, нижняя, левая). |
Задавать ширину можно как с помощью привычных пикселей, процентов и других единиц длины CSS, так и зарезервированными словами thin (2px), medium (4px) и thick (6px).
border-width: 16px 12px 4px 8px;
border-style
Определяет стиль рамки. Обратите внимание: если не задать это правило, но указать свойство border-width , то рамок вообще не будет, так что если хотите видимые границы, обязательно укажите border-style.
Значений у свойства может быть довольно много, все они наглядно продемонстрированы рисунком ниже.
Последний абзац показывает, что стиль, как и толщина, у рамки с каждой стороны может быть собственным:
<p>border-style: solid double dotted none</p>
border-color
Работает так же, как и предыдущие свойства, но отвечает за цвет границ. Ему тоже можно задавать от одного до четырёх значений, и результат вы уже знаете. Если правило не установить, рамки будут иметь цвет текста текущего элемента или, если не указан и он, цвет текста элемента-родителя.
border-color: #C85EFA;
border
Упрощает запись и экономит код, позволяя установить все перечисленные свойства для границ со всех сторон элемента одной строкой:
p { border: 2px solid green; }Для настройки разных правил рамкам с разных сторон можно использовать следующие значения:
- border-top — верхняя граница.
- border-right — правая.
- border-bottom — нижняя.
- border-left — левая.

p { border-left: 6px dotted yellow; }outline-width
То же самое, что и border-width, только для внешней, а не внутренней рамки. Задаёт толщину контура в тех же значениях, что и border-width. Кроме толщины обрамления элемента нужно указать его стиль, иначе контура не будет.
outline-style
Значения свойства дублируют значения border-style. Правило задаёт стиль внешнего контура.
outline-color
Определяет цвет внешнего контура.
Пример кода ниже задаёт стиль заголовка первого уровня с зелёными внутренними границами и оранжевыми внешними контурами.
h2 { border: solid 3px green; outline-style: solid; outline-width: 6px; outline-color: orange; }outline
Объединяющее три предыдущих свойство, аналог border.
Код:
<!DOCTYPE html>
<html>
<head>
<title>outline</title>
<style type="text/css">
h2 {
border: solid 3px green;
outline: solid 6px orange;
}
</style>
</head>
<body>
<h2>Заголовок с внешним контуром</h2>
</body>
</html>Результат:
Полезные ссылки:
- Основы HTML — бесплатный 2-х часовой видеокурс по основам HTML;
- Бесплатный курс по верстке сайта — пример блочной вёрстки с чистого листа;
- Вёрстка сайта с нуля 2.
 0 — полноценный платный курс;
0 — полноценный платный курс; - Создание приложений для Android — для тех, кто давно хотел попробовать себя в мобильной разработке (не для новичков).
Box-модель в CSS | CSS-Tricks по-русски
Box-модель в CSS — это ключевой момент. Каждый элемент на странице определяется прямоугольником, покрывающим этот элемент. Понимание того, как это работает — основа успешной вёрстки. Давайте рассмотрим как элемент влияет на элементы, лежащие вокруг него, а также обсудим вопросы отображения различными браузерами.
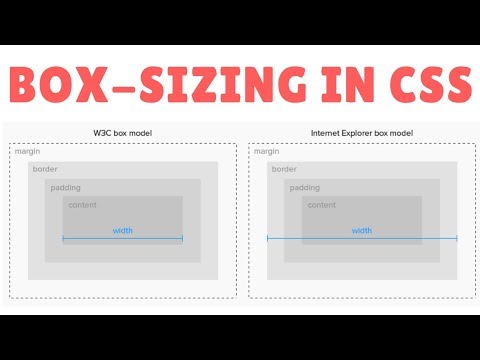
В первую очередь, рассмотрим как точно рассчитывается размер элемента. Взгляните на диаграмму:
Если вы пользуетесь firebug-ом, то вы уже использовали похожую диаграмму:
Обратите внимание, что в обоих примерах внешние отступы (margin) зарисованы белым цветом. Внешние отступы уникальны тем, что они не влияют на размер самого элемента, но зато оказывают влияние на соседние, и тем самым составляют важную часть box-модели.
Размеры самого элемента рассчитываются следующим образом:
| Width | width + padding-left + padding-right + border-left + border-right |
| Height | height + padding-top + padding-bottom + border-top + border-bottom |
Что если значение не указаны?
Если вы используете CSS reset, то значения для внутренних отступов и границ будут нулевыми, иначе они будут равны значениям по умолчанию для используемого браузера (которое не обязательно является нулевым).
Если ширина элемента не указана (а элемент является блочным), то всё немного проще. Давайте начнём с этого, а затем перейдём к другим вопросам, которые необходимо знать о box-модели.
Ширина по умолчанию для блочных элементов.
В случае если вы не объявили ширину, а элемент имеет статичное (static) или относительное (relative) позиционирование, то ширина будет 100%, а внутренние отступы и границы будут считаться частью этой ширины. Однако если вы явно укажите ширину равной 100%, то внутренние отступы будут добавляться к основной ширине.
Смысл в том, что в этом случае ширина элемента на самом деле не 100%, а то что осталось после обработки внутренних отступов и границ. Это особенно полезно знать, поскольку существует множество случаев когда удобно либо установить ширину, либо не устанавливать её.
Самым неприятным моментом я нахожу то, что для элемента textarea, которому очень часто необходимо установить ширину, необходимо указывать атрибут col. Таким образом у нас не получится сделать его ширину равной 100%. В статической вёрстке мы, конечно можем подогнать окружающие элементы, но как поступать при плавающей разметке?
В статической вёрстке мы, конечно можем подогнать окружающие элементы, но как поступать при плавающей разметке?
Элементы с абсолютным позиционированием
Элементы с абсолютным позиционированием, для которых ширина не установлена, ведут себя слегка странно. Их ширина устанавливается такой, чтобы только хватило покрыть контент.
Так продолжается до тех пор, пока ширина элемента не станет равной ширине родителя (ближайшего с относительным позиционированием, либо окно браузера), а затем содержимое начнёт переноситься на другую строку. Это выглядит естественно для элементов, которые увеличиваются по вертикали, для того чтобы вместить контент. Но довольно странно когда это поведение происходит горизонтально. Эта странность, на самом деле является оправданной, так как есть много причуд в том, как разные браузеры справляются с этим, не говоря уж о том, что текст рендерится по разному в разных браузерах.
Обтекаемые элементы
Такое же точно поведение наблюдается у элементов с установленным свойством float. Элементу устанавливается ширина, минимально необходимая для того чтобы вместить контент, расширяется до ширины родительского элемента (хотя относительное позиционирование уже необязательно). Из-за хрупкой природы этих «бесширинных» элементов, они практически не используются в критически важных сценариях. Если вы, например, сделали сайдбар, указав для div какой-нибудь float, и не установили ширину, то каждый элемент внутри него ответственный за размер этого сайдбара.
Элементу устанавливается ширина, минимально необходимая для того чтобы вместить контент, расширяется до ширины родительского элемента (хотя относительное позиционирование уже необязательно). Из-за хрупкой природы этих «бесширинных» элементов, они практически не используются в критически важных сценариях. Если вы, например, сделали сайдбар, указав для div какой-нибудь float, и не установили ширину, то каждый элемент внутри него ответственный за размер этого сайдбара.
Строчные элементы тоже прямоугольники.
Довольно просто представить блочный элемент прямоугольником, однако строчные (inline) элементы тоже являются прямоугольниками. Достаточно представить их очень-очень длинными и тощими. Такими, что они переносятся по строкам. Они тоже могут иметь внешние и внутренние отступы и границы, как и любой другой элемент на странице.
Перенос по строкам может вводить в заблуждение. Левый внешний отступ, как показано выше, работает так, как вы себе представляли, но только в первой строке, там, где начинается прямоугольник. Внутренние отступы применились сверху и снизу текста, как это должно быть, а в местах переноса текста они игнорируются, и следующая строка начинается с позиции, указанной свойством line-height.
Внутренние отступы применились сверху и снизу текста, как это должно быть, а в местах переноса текста они игнорируются, и следующая строка начинается с позиции, указанной свойством line-height.
Особенность обработки в IE6
В Internet Explorer 6.0, при неустановленном doctype, есть одна существенная разница при расчёте размеров элементов. Если во всех браузерах под шириной подразумевается ширина контента, то в IE6 — это ширина вместе с внутренними отступами и границами. Точно также и с высотой.
Хочу увидеть всё собственными глазами
Хотите посмотреть как формируется ваша страница? Попробуйте дописать в ваш стилевой файл следующее:
* {
border: 1px solid red !important;
}html — Высота границы на CSS
Спросил
Изменено 3 года, 4 месяца назад
Просмотрено 401k раз
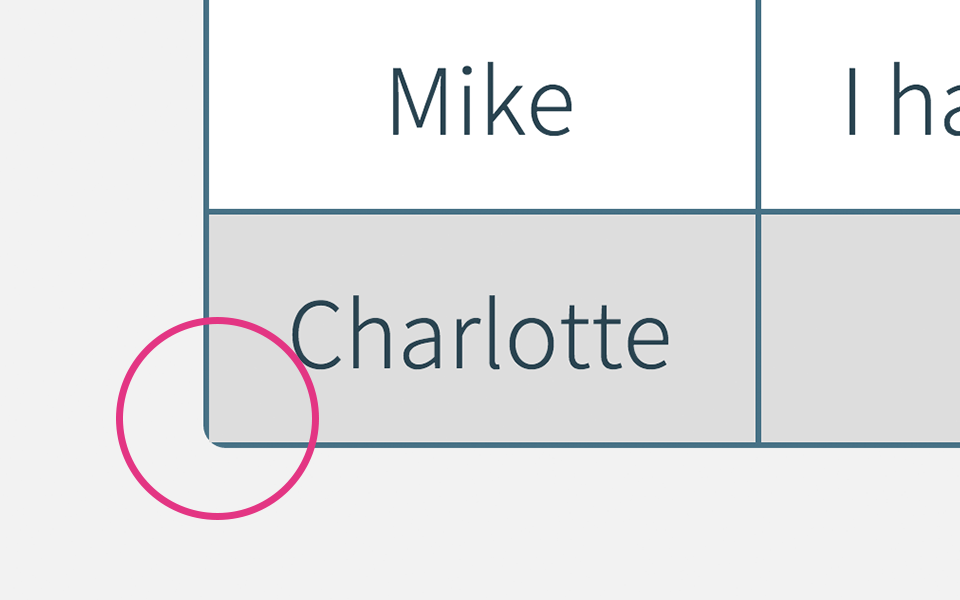
У меня есть таблица TD и справа от нее я хочу добавить границу в 1 пиксель, поэтому я сделал это:
table td {
граница справа: 1px сплошная #000;
}
Работает нормально, но проблема в том, что высота границы равна общей высоте TD.
Можно ли установить высоту границы?
- html
- css
У меня есть другая возможность. Это конечно «более новая» техника, но для моих проектов работы достаточно.
Это работает, только если вам нужна одна или две границы. Я никогда не делал этого с 4 границами… и, честно говоря, я пока не знаю ответа на этот вопрос.
.ваш-элемент {
положение: родственник;
}
.your-item: после {
содержание: '';
высота: 100%; //Вы можете изменить это, если вам нужны меньшие/большие границы
ширина: 1 пиксель;
положение: абсолютное;
справа: 0;
сверху: 0; // Если вы хотите установить меньшую высоту и центрировать ее, измените это значение
цвет фона: #000000; // Цвет вашей границы
}
Я надеюсь, что это тоже поможет вам, как по мне, это простой обходной путь.
3
Нет, нет. Граница всегда будет такой же высоты, как элемент.
Вы можете добиться того же эффекта, заключив содержимое ячейки в и применив к нему стили высоты/границы. Или нарисовав короткую вертикальную линию в формате PNG шириной 1 пиксель, которая является правильной высотой, и применив ее в качестве фона к ячейке:
Или нарисовав короткую вертикальную линию в формате PNG шириной 1 пиксель, которая является правильной высотой, и применив ее в качестве фона к ячейке:
background:url(line.png) справа внизу без повтора;
2
Да, вы можете установить высоту строки после определения границы следующим образом:
граница справа: 1 пиксель сплошная; высота строки: 10 пикселей;
1
Для элементов td line-height успешно позволит вам изменить размер границы высоты, как упоминал SPrince.
Для других элементов, таких как элементы списка, можно управлять высотой границы с помощью line-height и высотой самого элемента с помощью margin-top и margin-bottom.
Вот рабочий пример обоих: http://jsfiddle.net/byronj/gLcqu6mg/
Пример с элементами списка:
li {
стиль списка: нет;
отступ: 0 10px;
отображение: встроенный блок;
граница справа: 1px сплошная #000;
высота строки: 5px;
поле: 20px 0;
}
<ул>
Нет, высоту границы установить нельзя.
Основываясь на ответе @ReBa выше, этот класс
с пользовательской границей — это то, что сработало для меня.Моды:
- работа с
границейвместоцвет фона, так какцвет фонане соответствует. - Установка
heightиtopсвойств:послетаким образом, чтобы общее значение равнялось100%, гдеbottomзначение равно неявный .
ул {
тип стиля списка: нет;
дисплей: гибкий;
flex-направление: строка;
}
ли {
отступ: 10 пикселей;
}
.Пользовательская граница {
положение: родственник;
}
.Пользовательская граница: после {
содержание: " ";
положение: абсолютное;
граница слева: 1px #6c757d сплошная;
верх: 35%;
справа: 0;
высота: 30%;
верхняя граница: авто;
нижняя граница: авто;
} <ул>
Удачи. ..
..
0
Как и все остальные, вы не можете контролировать высоту границы. Но есть обходные пути, вот что я делаю:
таблица {
положение: родственник;
}
table::before { /* ::after тоже работает */
содержание: "";
положение: абсолютное;
справа: 0; /* Изменить направление на другую сторону*/
z-индекс: 100;
ширина: 3 пикселя; /* Толщина */
высота: 10 пикселей;
фон: #555; /* Цвет */
}
Вы можете установить высоту на наследует для высоты таблицы или calc(inherit - 2px) для границы на 2 пикселя меньше.
Помните, что наследует , если высота таблицы не установлена.
Используйте высоту : 50% для половины рамки.
Demo
Это добавит центральную границу слева от ячейки, которая составляет 80% высоты ячейки. Вы можете ознакомиться с полной документацией по пограничному изображению здесь.
таблица тд {
изображение границы: линейный градиент (прозрачный 10%, синий 10% 90%, прозрачность 90%) 0 0 0 1/3px;
}
2
таблица {
интервал между границами: 10 пикселей 0 пикселей;
}
. rightborder {
граница справа: 1px сплошная #fff;
}
rightborder {
граница справа: 1px сплошная #fff;
}
Затем с помощью вашего кода вы можете:
независимо
Надеюсь, это поможет!
В настоящее время нет, не прибегая к хитрости. предполагается, что границы элементов проходят по всей длине любой стороны поля элемента, к которой они относятся.
.основной ящик{
граница: сплошная 10px;
}
.sub-box{
граница справа: 1px сплошная;
}
//рисует линию с правой стороны поля. позже добавьте margin-top и margin-bottom. т. е.
.sub-box{
граница справа: 1px сплошная;
поле сверху: 10px;;
нижняя граница: 10px;
}
Это может помочь в рисовании линии с правой стороны коробки с зазором сверху и снизу.
таблица тд {
граница справа: 1px сплошная #000;
высота: 100%;
}
Просто добавьте высоту под свойством границы.
1
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
html — постоянная ширина границы CSS с масштабированием
У меня есть монитор 4K с масштабированием Windows, установленным на 150%, и масштабированием Chrome, установленным на 100%. На веб-сайте, который я разрабатываю с помощью Bootstrap 4.5.2, это приводит к тому, что Chrome отображает границы таблицы с непостоянной толщиной. Обратите внимание, что на следующем снимке экрана есть две группы из 4 линий, которые толще остальных (возможно, вам потребуется увеличить изображение):
На веб-сайте, который я разрабатываю с помощью Bootstrap 4.5.2, это приводит к тому, что Chrome отображает границы таблицы с непостоянной толщиной. Обратите внимание, что на следующем снимке экрана есть две группы из 4 линий, которые толще остальных (возможно, вам потребуется увеличить изображение):
Вот небольшой пример, воспроизводящий проблему в Chrome 95.0.4638.69. Это можно воспроизвести с масштабом, установленным на 150%, либо в Chrome, либо в настройках дисплея Windows.
<голова>
Раздражающие границы
<тело>
<таблица>
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
лорем ипсум лорем ипсум лорем ипсум лорем ипсум лорем ипсум
Насколько я понимаю, это связано с ошибкой округления, когда расчетная толщина границы находится где-то между 1 и 2 пикселями, поэтому иногда Chrome показывает 1 пиксель, а иногда 2 пикселя. Прежде чем спросить, я поискал и нашел предложенный обходной путь с использованием 0,01 пикселя для толщины границы. Это работает, но на самом деле не устраняет основную причину и, по-видимому, может привести к тому, что граница вообще не будет отображаться в некоторых браузерах.
Прежде чем спросить, я поискал и нашел предложенный обходной путь с использованием 0,01 пикселя для толщины границы. Это работает, но на самом деле не устраняет основную причину и, по-видимому, может привести к тому, что граница вообще не будет отображаться в некоторых браузерах.
Когда я проверяю HTML для таких сайтов, как Stack Overflow или GitHub, они используют 1 пиксель для ширины границ своих div, так же, как и я, но их границы всегда согласованы. Например, посмотрите на границы между вопросами в Stack Overflow или на границы между файлами в браузере репозиториев GitHub). Масштабирование влияет на ширину границы на этих сайтах; если я увеличу масштаб, граница вырастет, например, до 2 пикселей, но все границы будут расти последовательно. Я довольно долго копался в их CSS, но не могу понять, как они это сделали. Я пропустил какую-то волшебную настройку CSS, которая решает эту проблему? Или границы div и ячеек таблицы ведут себя принципиально по-разному?
- HTML
- CSS
- Google Chrome
13
Скорее всего, это ошибка браузера Chrome, поскольку браузер Firefox обрабатывает/отображает ее надлежащим образом.

Вы можете сообщить об ошибке команде Chrome, используя эту ссылку для сообщения об ошибке
Рассмотрите возможность создания медиа-запроса для огромных экранов (например, более 2 КБ будут иметь разные размеры границ).
@экран мультимедиа и (минимальная ширина: 2560 пикселей) {
стол, стол * {
граница: сплошная черная 1px !важно;
}
/* или же */
* {
граница: сплошная черная 1px !важно;
}
}
Вы можете изменить минимальную ширину по своему вкусу. Кроме того, лучше не использовать !important и указать одну дополнительную спецификацию (класс, имя тега).
1
Твой ответ
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Электронная почта
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Учебное пособие по границам CSS с примерами
Следите за нами на наших фан-страницах, чтобы получать уведомления каждый раз, когда появляются новые статьи. Фейсбук Твиттер
Фейсбук Твиттер
1- Обзор границы CSS
Свойство Граница CSS используется для установки границы элемента, а именно ширины, стиля и цвета границы.
Самый простой синтаксис для установки границы элемента:
граница: ширина границы стиль границы цвет границы;
/* Пример: */
граница: 40px сплошной светло-серый;
Пример:
<дел>
Это div
граница: 40px сплошной светло-серый;
ширина границы Дополнительно; значение по умолчанию: средний . бордюрный Обязательный. цвет рамки Дополнительно; его значение по умолчанию зависит от графической среды пользователя
<дел>
3 значения (border-width, border-style, border-color):
граница: 1 пикс. сплошная светло-серая;
сплошная светло-серая;
<дел>
2 значения (стиль границы, цвет границы):
граница: сплошная светло-серая;
<дел>
1 значения (стиль границы):
граница: сплошная;
Вместо использования границы CSS вы можете использовать 3 свойства: ширина границы CSS и стиль границы CSS и цвет границы CSS .
<дел>
ширина границы: 40 пикселей; стиль границы: сплошной; цвет границы: светло-серый;
2- ширина границы CSS
Свойство CSS border-width используется для установки ширины границы элемента. Вы можете указать 4 значения для него, включая ширину верхней стороны, ширину правой стороны, ширину нижней стороны, ширину левой стороны.
граница-ширина: граница-верхняя ширина граница-правая ширина граница-нижняя ширина граница-левая ширина;
/* Пример: */
ширина границы: 10px 20px 30px 40px;
Если вы укажете 2 значения для CSS border-width , первое значение будет применяться к верхней и нижней сторонам. Второе значение относится к левой и правой сторонам.
Второе значение относится к левой и правой сторонам.
Если вы укажете 3 значения для CSS border-width , первое значение будет применяться к верхней стороне, второе — к левой и правой сторонам, а третье значение — к нижней стороне.
Если вы укажете 1 значение для CSS border-width , оно будет применяться ко всем 4 сторонам элемента.
/* Значения ключевых слов */
ширина границы: тонкая;
ширина границы: средняя;
ширина границы: толстая;
/* значения <длины> */
ширина границы: 4px;
граница-ширина: 1.2rem;
/* вертикальный | горизонтальный */
ширина границы: 2px 1.5em;
/* сверху | горизонтальный | нижний */
ширина границы: 1px 2em 1,5 см;
/* сверху | право | дно | оставил */
ширина границы: 1px 2em 0 4rem;
/* Глобальные ключевые слова */
ширина границы: наследовать;
ширина границы: начальная;
ширина границы: не задана;
Вместо CSS border-width можно использовать CSS border-top-width, CSS border-right-width, CSS border-bottom-width, и CSS border-left-width .
css-border-width-example5.html
<голова>
Граница CSS
<мета-кодировка="UTF-8"/>
<стиль>
.my-div {
отступ: 10 пикселей;
ширина верхней границы: тонкая;
ширина нижней границы: толстая;
ширина левой границы: 1px;
ширина правой границы: 10 пикселей;
стиль границы: сплошной;
}
<тело>
Ширина границы CSS
<дел>
ширина верхней границы: тонкая;
ширина нижней границы: толстая;
ширина левой границы: 1px;
ширина правой границы: 10 пикселей;
3- Стиль границ CSS
Свойство CSS border-style используется для настройки стиля границы элемента. Вы можете указать 4 значения для него. Это стиль для верхней, правой, нижней и левой сторон.
стиль границы: стиль границы-верхний стиль границы-правый стиль границы-нижний стиль границ-левый;
/* Пример: */
стиль границы: пунктирная сплошная двойная;
css-border-style-example. html
html
<дел>
стиль границы: пунктирная сплошная двойная;
Если указать 2 значения для CSS border-style , первое значение будет применяться к верхней и нижней сторонам, а второе — к левой и правой сторонам.
<дел>
стиль границы: пунктирная пунктирная;
Если вы укажете 3 значения для CSS border-style , первое значение будет применяться к верхней стороне, второе значение будет применяться к левой и правой сторонам, а третье значение будет применяться к нижней стороне.
css-boder-style-example3.html
<дел>
стиль границы: пунктир сплошной;
Если указать 1 значение для CSS border-style , оно будет применяться ко всем сторонам элемента.
Возможные значения Стиль границ CSS :
- с точками
- пунктир
- цельный
- двойной
- канавка
- ребро
- вкладыш
- начало
- нет
- скрытый
border-style:dotted
border-style:dashed
стиль границы: сплошной
border-style:двойной
стиль границы: канавка
border-style:гребень
стиль границы: вставка
border-style:outset
стиль границы:нет
border-style:hidden
Вместо CSS border-style , вы можете использовать CSS border-top style, CSS border-right-style, CSS border-bottom-style, CSS border-left-style .
css-boder-style-example5.html
<голова>
Граница CSS
<мета-кодировка="UTF-8"/>
<стиль>
.my-div {
отступ: 10 пикселей;
ширина границы: 5px;
стиль верхней границы: пунктирный;
стиль границы справа: пунктир;
нижняя граница: сплошная;
левый бордюр: двойной;
}
<тело>
Стили границы CSS
<дел>
стиль верхней границы: пунктирный;
стиль границы справа: пунктир;
нижняя граница: сплошная;
левый бордюр: двойной;
4- Стиль границы CSS: нет или скрыто
CSS border-style:none и CSS border-style:hidden — это одно и то же. Они отличаются, когда используются для свернутой таблицы. Вы можете увидеть объяснение в следующем посте:
- Таблицы CSS
5- CSS border-color
Свойство CSS border-color используется для настройки цвета границы элемента. Вы можете указать для него 4 значения: цвета для верхней, правой, нижней и левой сторон.
Вы можете указать для него 4 значения: цвета для верхней, правой, нижней и левой сторон.
<дел>
цвет границы: зеленый красный фиолетовый желтый;
Если указать 2 значения для CSS border-color , первое значение применяется к верхней и нижней сторонам, а второе значение применяется к левой и правой сторонам.
<дел>
цвет границы: зеленый красный;
Если вы укажете 3 значения для CSS border-color , первое значение будет применяться к верхней стороне, второе значение будет применяться к левой и правой сторонам, а третье значение будет применяться к нижней стороне.
css-border-color-example3.html
<дел>
цвет границы: зеленый красный синий;
Вместо CSS border-color можно использовать CSS border-top color, CSS border-right color, CSS border-bottom-color, CSS border-left-color .
цвет верхней границы: синий;
цвет правой границы: красный;
цвет нижней границы: фиолетовый;
цвет границы слева: желтый;
Границы CSS — Lyty.
 dev
dev div {
бордюрный стиль: сплошной|канавка|гребень|двойной;
цвет границы: черный; /* разрешено любое значение типа:color. */
ширина границы: тонкая|средняя|толстая| n пикселей;
} Границы — это линии, которые используются для обрамления краев объекта.
В CSS границу можно оформить по-разному, используя свойства границы.
Свойства границы :
- стиль границы
- ширина границы
- цвет рамки
раздел {
бордюрный стиль: сплошной|канавка|гребень|двойной;
цвет границы: черный; /* разрешено любое значение типа:color. */
ширина границы: тонкая|средняя|толстая| n пикселей;
} Border Style
Свойство border-style указывает, какой тип границы отображать.
Значение свойства border-style может быть одним из следующих:
- сплошной
- канавка
- ребро
- двойной
Синтаксис
селектор {
бордюрный стиль: сплошной|канавка|гребень|двойной;
} См.
 значения border-style
значения border-style none — граница не определена
solid — граница сплошная
double — Определяет две границы. Ширина двух границ совпадает со значением ширины границы.
dotted — определяет пунктирную границу
dashed — определяет пунктирную границу
inset — определяет трехмерную вложенную границу. Эффект зависит от значения цвета границы.
outset — Определяет начальную 3D-рамку. Эффект зависит от значения цвета границы.
канавка — определяет трехмерную рифленую границу. Эффект зависит от значения цвета границы.
гребень — определяет трехмерную ребристую границу. Эффект зависит от значения цвета границы
Сделай сам Ширина границы
Свойство border-width используется для задания ширины границы. Ширина может быть установлена в пикселях или с использованием одного из трех предопределенных значений: тонкий , средний или толстый .
Значение свойства border-width может быть одним из следующих:
- thin
- средний
- толстый
- n пикс.

Синтаксис
селектор {
ширина границы: тонкая|средняя|толстая| n пикселей;
} , где « n » = число ширины в пикселях , например ( 5px или 5em ).
Свойство border-width не будет работать, если оно используется отдельно, если не определено свойство border-style .
Примеры
раздел {
стиль границы: сплошной;
ширина границы: 3px;
}
охватывать {
стиль границы: сплошной;
ширина границы: толстая;
} Цвет границы
Цвет границы 9Свойство 0038 используется для установки цвета границы.
Значение свойства border-color может быть установлено с помощью.
- шестнадцатеричное значение, например,
#FF00FF - значение RGB - например,
rgb(255,0,0) - название цвета - как
зеленый ! - a HSL - как
hsl(240,100%,50%) - Вы также можете установить
прозрачный , если вам не нужен какой-либо цвет.
Свойство border-color не работает, если используется отдельно, если только 9Определено свойство 0037 border-style .
Пример
р {
стиль границы: сплошной;
цвет границы: зеленый;
}
охватывать {
стиль границы: сплошной;
цвет границы: #ff00ff;
} Граница — Отдельные стороны
В CSS можно указать разные границы для разных сторон
Синтаксис
selector {
граница: стиль ширина цвет ;
} Обратите внимание, что приведенное выше синтаксическое значение разделено пробелами, это способ
Настройка стилей для верхней границы
Пример
div {
бордюр-верхний стиль: сплошной|канавка|гребень|двойной;
цвет верхней границы: зеленый; /* допускается любое значение типа:color */
ширина верхней границы: тонкая|средняя|толстая| n пикселей;
} где « n » = число ширины в пикселях например ( 5px ).
Настройка стилей для нижней границы
Пример
div {
нижняя граница: сплошная | канавка | ребро | двойное;
цвет нижней границы: зеленый; /* допускается любое значение типа:color */
ширина нижней границы: тонкая|средняя|толстая| n пикселей;
} , где « n » = число ширины в пикселях например ( 5px ).
Настройка стилей для левой границы
Пример
div {
левый бордюр: сплошной|канавка|гребень|двойной;
цвет границы слева: зеленый; /* допускается любое значение типа:color */
ширина левой границы: тонкая|средняя|толстая| n пикселей;
} , где « n » = число ширины в пикселях например ( 5px ).
Настройка стилей для правой границы
Пример
div { border-right-style: solid|groove|ridge|double;
цвет правой границы: зеленый; /* допускается любое значение типа:color */
ширина правой границы: тонкая|средняя|толстая| n пикселей;
} , где « n » = ширина в пикселях, например ( 5px ).
Полученный пример
С учетом приведенного выше объяснения мы можем стилизовать верхнюю границу, нижнюю границу, левую границу, правую границу нижнего.
Пример
Сокращенное свойство границы
Стили границы могут быть получены сразу с использованием сокращенного свойства границы .
Примеры
р {
граница: сплошная 3 пикселя желтая;
} Приведенный выше код CSS повлияет на границы всех
Сделай сам
Что вы должны знать в конце этого урока
- Вы должны быть в состоянии кратко рассказать, что такое CSS Borders.
- Вы должны иметь возможность стилизовать индивидуальную рамку в разных стилях.
- Вы должны иметь возможность стилизовать все границы, используя сокращенное свойство
border .
Предыдущая глава
Следующая глава Учебное пособие по границам CSS
Граница — это тонкий слой между отступом и полем. Редактируя границу, вы можете заставить элементы рисовать свой периметр на экране.
Редактируя границу, вы можете заставить элементы рисовать свой периметр на экране.
Вы можете работать с границами, используя эти свойства:
-
стиль границы -
цвет рамки -
ширина границы
Свойство border можно использовать как сокращение для всех этих свойств.
border-radius используется для создания закругленных углов.
У вас также есть возможность использовать изображения в качестве границ, возможность, предоставленная вам border-image и его специфическими отдельными свойствами:
-
border-image-source -
граница-изображение-срез -
ширина границы изображения -
начало изображения границы -
граница-изображение-повтор
Начнем с в стиле границы .
Стиль границы
Свойство border-style позволяет выбрать стиль границы. Возможные варианты:
Возможные варианты:
-
с точками
-
пунктир -
сплошной -
двойной -
канавка -
ребро -
вкладыш -
начало -
нет -
скрытый
Проверьте этот Codepen для живого примера
По умолчанию для стиля none , поэтому, чтобы рамка вообще отображалась, вам нужно изменить ее на что-то другое. solid — хороший выбор в большинстве случаев.
Вы можете установить разные стили для каждого края, используя свойства
-
стиль границы -
бордюр справа -
нижняя рамка -
левый край
, или вы можете использовать стиль границы с несколькими значениями, чтобы определить их, используя обычный порядок сверху-справа-снизу-слева:
p {
стиль границы: сплошной пунктирный сплошной пунктирный;
}
Ширина границы
ширина границы используется для установки ширины границы.
Можно использовать одно из предустановленных значений:
-
тонкий -
средний (значение по умолчанию) -
толстый
или выразить значение в пикселях, em или rem или любое другое допустимое значение длины.
Пример:
р {
ширина границы: 2px;
}
Вы можете установить ширину каждого края (верхний правый нижний левый) отдельно, используя 4 значения:
р {
ширина границы: 2px 1px 2px 1px;
}
или вы можете использовать определенные свойства края border-top-width , border-right-width , border-bottom-width , border-left-width .
Цвет границы
цвет границы используется для установки цвета границы.
Если цвет не задан, граница по умолчанию окрашивается в цвет текста в элементе.
Вы можете передать любое допустимое значение цвета в цвет границы .
Пример:
р {
цвет границы: желтый;
}
Вы можете установить цвет каждого края (верхний правый нижний левый) отдельно, используя 4 значения:
p {
цвет границы: черный красный желтый синий;
}
или вы можете использовать определенные свойства края border-top-color , border-right-color , border-bottom-color , border-left-color .
Сокращенное свойство границы
Те 3 упомянутых свойства, border-width , border-style и border-color можно установить с помощью сокращенного свойства border .
Пример:
р {
граница: 2px черная сплошная;
}
Вы также можете использовать специфические для ребра свойства border-top , border-right , border-bottom , border-left .
Пример:
р {
граница слева: 2px черная сплошная;
граница справа: 3 пикселя красная пунктирная;
}
Радиус границы
радиус границы используется для установки закругленных углов на границе. Вам нужно передать значение, которое будет использоваться в качестве радиуса круга, который будет использоваться для закругления границы.
Вам нужно передать значение, которое будет использоваться в качестве радиуса круга, который будет использоваться для закругления границы.
Применение:
р {
радиус границы: 3px;
}
Вы также можете использовать свойства, специфичные для края .
Использование изображений в качестве границ
Одна очень интересная особенность границ — возможность использовать изображения для их оформления. Это позволяет вам очень творчески подходить к границам.
У нас есть 5 свойств:
-
источник изображения границы -
граница-изображение-срез -
ширина границы изображения -
начало изображения границы -
граница-изображение-повтор
и сокращение border-image . Я не буду вдаваться в подробности, так как изображения в качестве границ потребуют более подробного рассмотрения, чем то, что я могу сделать в этой небольшой главе. Я рекомендую прочитать запись альманаха CSS Tricks на border-image для получения дополнительной информации.
Я рекомендую прочитать запись альманаха CSS Tricks на border-image для получения дополнительной информации.
Загрузите мой бесплатный справочник по CSS!
Краткое и простое руководство по свойству CSS Border Side
Если вам нужно, чтобы контент отделялся и всплывал на HTML-странице, CSS Borders — это инструмент для вас. Продвигаясь дальше, вы можете работать с пограничными сторонами, чтобы действительно усилить эффекты!
Добавление границ к HTML-странице с помощью CSS позволяет дизайнеру усилить внимание к определенному элементу или даже создать единый внешний вид для других элементов. Одним из примеров является изменение дизайна кнопки подтверждения на странице магазина.
Другим примером может быть добавление одинаковых границ для меню навигации, чтобы оно выглядело одинаково на всех страницах сайта. Манипулирование сторонами применяемых границ может помочь с этими проблемами дизайна.
К счастью, использование свойства CSS border side не является сложной задачей. Активировать свойство так же просто, как применить к нему форматы цвета и линии. Даже если вы новичок в мире дизайна HTML и CSS, это руководство поможет вам в этом процессе с помощью простых примеров кода и изображений.
Активировать свойство так же просто, как применить к нему форматы цвета и линии. Даже если вы новичок в мире дизайна HTML и CSS, это руководство поможет вам в этом процессе с помощью простых примеров кода и изображений.
Подготовка рабочей области Первым шагом является настройка кода примера, чтобы у вас была ссылка для работы. Для выполнения этого процесса будет создан образец файла HTML и CSS. Ниже приведен код примера HTML-страницы.
<голова>
Основы сокращенной записи CSS
CSSBorderSides.css ">
<тело>
Udacity CSS Border Time!



 Смотрите тип <length> чтобы увидеть полный список возможных значений.
Смотрите тип <length> чтобы увидеть полный список возможных значений.
 Voluptate eligendi at suscipit odit iusto, similique, ex aliquam itaque soluta repellat.</div>
</div>
<div>
<div>!</div>
<div>Plus 2</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. repellat.</div>
</div>
<div>
<div>$</div>
<div>Plus 3</div>
<div>Voluptate eligendi at suscipit odit iusto, similique, ex aliquam itaque soluta repellat.</div>
</div>
<div>
<div>%</div>
<div>Plus 4</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptate eligendi at suscipit odit iusto, similique, ex aliquam itaque soluta repellat.</div>
</div>
<div>
<div>#</div>
<div>Plus 5</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Voluptate eligendi at suscipit odit iusto, similique, ex aliquam itaque soluta repellat.</div>
</div>
<div>
<div>!</div>
<div>Plus 2</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. repellat.</div>
</div>
<div>
<div>$</div>
<div>Plus 3</div>
<div>Voluptate eligendi at suscipit odit iusto, similique, ex aliquam itaque soluta repellat.</div>
</div>
<div>
<div>%</div>
<div>Plus 4</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptate eligendi at suscipit odit iusto, similique, ex aliquam itaque soluta repellat.</div>
</div>
<div>
<div>#</div>
<div>Plus 5</div>
<div>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptate eligendi at suscipit odit iusto,</div>
</div>
<div>
<div>@</div>
<div>Plus 6</div>
<div>Voluptate eligendi at suscipit odit iusto, similique, ex aliquam itaque soluta repellat.</div>
</div>
</div>
</div>
</div>
</div>
Voluptate eligendi at suscipit odit iusto,</div>
</div>
<div>
<div>@</div>
<div>Plus 6</div>
<div>Voluptate eligendi at suscipit odit iusto, similique, ex aliquam itaque soluta repellat.</div>
</div>
</div>
</div>
</div>
</div>
 pluses-item__text {
font-size: 16px;
text-align: center;
}
pluses-item__text {
font-size: 16px;
text-align: center;
}


 0 — полноценный платный курс;
0 — полноценный платный курс; rightborder {
граница справа: 1px сплошная #fff;
}
rightborder {
граница справа: 1px сплошная #fff;
}
 Прежде чем спросить, я поискал и нашел предложенный обходной путь с использованием 0,01 пикселя для толщины границы. Это работает, но на самом деле не устраняет основную причину и, по-видимому, может привести к тому, что граница вообще не будет отображаться в некоторых браузерах.
Прежде чем спросить, я поискал и нашел предложенный обходной путь с использованием 0,01 пикселя для толщины границы. Это работает, но на самом деле не устраняет основную причину и, по-видимому, может привести к тому, что граница вообще не будет отображаться в некоторых браузерах.
 Фейсбук Твиттер
Фейсбук Твиттер сплошная светло-серая;
сплошная светло-серая; Второе значение относится к левой и правой сторонам.
Второе значение относится к левой и правой сторонам. 
 html
html
 Вы можете указать для него 4 значения: цвета для верхней, правой, нижней и левой сторон.
Вы можете указать для него 4 значения: цвета для верхней, правой, нижней и левой сторон.  dev
dev значения border-style
значения border-style



 Редактируя границу, вы можете заставить элементы рисовать свой периметр на экране.
Редактируя границу, вы можете заставить элементы рисовать свой периметр на экране. Возможные варианты:
Возможные варианты:

 Вам нужно передать значение, которое будет использоваться в качестве радиуса круга, который будет использоваться для закругления границы.
Вам нужно передать значение, которое будет использоваться в качестве радиуса круга, который будет использоваться для закругления границы. Я рекомендую прочитать запись альманаха CSS Tricks на border-image для получения дополнительной информации.
Я рекомендую прочитать запись альманаха CSS Tricks на border-image для получения дополнительной информации. Активировать свойство так же просто, как применить к нему форматы цвета и линии. Даже если вы новичок в мире дизайна HTML и CSS, это руководство поможет вам в этом процессе с помощью простых примеров кода и изображений.
Активировать свойство так же просто, как применить к нему форматы цвета и линии. Даже если вы новичок в мире дизайна HTML и CSS, это руководство поможет вам в этом процессе с помощью простых примеров кода и изображений.