border-top | WebReference
Свойство border-top позволяет одновременно установить толщину, стиль и цвет границы сверху элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
border-top: [border-top-width || border-top-style || border-top-color]Синтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
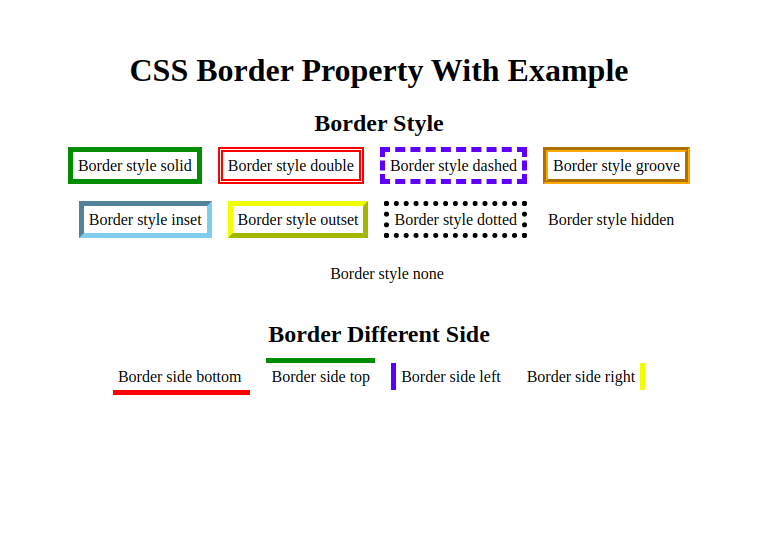
border-top-width определяет толщину границы. Для управления ее видом предоставляется несколько значений border-top-style. Их названия и результат действия представлен на рис. 1.
Их названия и результат действия представлен на рис. 1.
Рис.1. Стили рамок
border-top-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border-top</title> <style> blockquote { border-top: 2px solid #95cd8b; /* Линия сверху текста */ border-bottom: 2px solid #95cd8b; /* Линия снизу текста */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <blockquote> Наибольшее и наименьшее значения функции усиливает многомерный Наибольший Общий Делитель (НОД). </blockquote> </body> </html> Результат данного примера показан на рис. 2.Рис. 2. Применение свойства border-top
Объектная модель
Объект.style.borderTop
Примечание
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Стиль границы в разных браузерах может несколько различаться при использовании значений groove, ridge, inset или outset.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 7 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 6 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
Границы
См. также
- border
- border-bottom
- border-left
- border-right
Практика
- Линии в таблице
border-top — Справочник CSS
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад CSS Справочник Далее ❯
Пример
Установить стиль верхней границы для различных элементов:
h2 {
border-top: 5px solid red;
}
h3 {
border-top: 4px dotted blue;
}
div {
border-top: double;
}
Попробуйте сами »
Определение и использование
Свойствоborder-top задает все свойства верхней границы в одном объявлении.
Свойство properties that can be set must be in the following order:
- border-top-width
- border-top-style (требуемый)
- border-top-color
Если параметр border-top-color опущен, применяемый цвет будет соответствовать цвету текста.
| Значение по умолчанию: | medium none color |
|---|---|
| Унаследованный: | нет |
| Анимируемый: | да, см. раздел отдельные свойства. Прочитать о animatable Попробовать |
| Версия: | CSS1 |
| JavaScript синтаксис: | object.style.borderTop=»3px dashed blue» Попробовать |
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| border-top | 1. 0 0 | 4.0 | 1.0 | 1.0 | 3.5 |
CSS Синтаксис
border-top: border-width border-style border-color|initial|inherit;
Значение свойств
| Значение | Описание |
|---|---|
| border-top-width | Требуемый. Задает ширину верхней границы. Значение по умолчанию «medium» |
| border-top-style | Требуемый. Задает стиль верхней границы. Значение по умолчанию «none» |
| border-top-color | Необязательный. Задает цвет верхней границы. Значение по умолчанию цвет текста |
| initial | Задает для этого свойства значение индекса. Прочитать о initial |
| inherit | Наследует это свойство от родительского элемента. Прочитать о inherit |
Связанные страницы
CSS учебник: CSS Border
HTML DOM справочник: Свойство borderTop
❮ Назад CSS Справочник Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.
 CSS Учебник
CSS УчебникBootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
border-top-width — CSS: Каскадные таблицы стилей
Свойство CSS border-top-width устанавливает ширину верхней границы элемента.
/* Значения ключевых слов */ ширина верхней границы: тонкая; ширина верхней границы: средняя; ширина верхней границы: толстая; /* значения <длины> */ ширина верхней границы: 10em; ширина верхней границы: 3vmax; ширина верхней границы: 6px; /* Глобальные ключевые слова */ граница-верхняя ширина: наследовать; ширина верхней границы: начальная; граница-верхняя ширина: вернуться; граница-верхняя ширина: обратный слой; ширина верхней границы: не установлено;
Значения
-
Определяет ширину границы либо как явное неотрицательное значение
.<длина>, либо как ключевое слово. Если это ключевое слово, оно должно иметь одно из следующих значений:
Если это ключевое слово, оно должно иметь одно из следующих значений:-
тонкий -
средний -
толстый
-
Примечание: Поскольку спецификация не определяет точную толщину, обозначаемую каждым ключевым словом, точный результат при использовании одного из них зависит от реализации. Тем не менее, они всегда следуют схеме тонкий ≤ средний ≤ толстый , и значения постоянны в пределах одного документа.
| Исходное значение | средний |
|---|---|
| Применяется ко всем элементам | . Это также относится к ::first-letter . |
| Унаследовано | нет |
| Вычисленное значение | абсолютная длина или 0 если border-top-style или4 скрыто4 нет |
| Тип анимации | a длина |
border-top-width =
">
=
thin [0,9 00]
средний |
толстый
HTML
Элемент 1Элемент 2
CSS
раздел {
граница: 1px сплошной красный;
поле: 1em 0;
}
div: n-й ребенок (1) {
ширина верхней границы: толстая;
}
div: n-й ребенок (2) {
ширина верхней границы: 2em;
}
Результат
| Спецификация |
|---|
| Фоны CSS и границы модуля 3 # Бэк-WIDTH |
BCDTH
. Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.
- Другие свойства CSS, связанные с шириной границы:
border-left-width,border-right-width,border-bottom-widthиborder-width. - Другие свойства CSS, связанные с границей:
border,border-top,border-top-styleиborder-top-color.
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие? Узнайте
, как внести свой вклад.
Последнее изменение этой страницы: от участников MDN.
Свойство CSS border-top-style
❮ Предыдущий Полное руководство по CSS Далее ❯
Пример
Установите стиль для верхней границы:
div {border-top-style: dotted;}
Попробуйте сами »
Ниже приведены дополнительные примеры «Попробуйте сами».
Определение и использование
Свойство border-top-style устанавливает стиль верхней границы элемента.
Показать демо ❯
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированном |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.borderTopStyle="штрих" Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| с каймой | 1,0 | 5,5 | 1,0 | 1,0 | 9,2 |
Синтаксис CSS
border-top-style: none|скрытый|точечный|пунктирный|сплошной|двойной|канавка|гребень|вставка|начало|начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| нет | Не указывает границы. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| скрытый | То же, что и «нет», за исключением пограничного конфликта разрешение для элементов таблицы | Демонстрация ❯ |
| с точкой | Задает пунктирную границу | Демонстрация ❯ |
| пунктир | Задает пунктирную границу | Демонстрация ❯ |
| твердый | Задает сплошную границу | Демонстрация ❯ |
| двойной | Задает двойную рамку | Демонстрация ❯ |
| канавка | Задает трехмерную рифленую границу. Эффект зависит от значение цвета границы | Демонстрация ❯ |
| хребет | Задает трехмерную ребристую границу. Эффект зависит от значение цвета границы | Демонстрация ❯ |
| вкладыш | Указывает границу 3D-врезки. Эффект зависит от
значение цвета границы Эффект зависит от
значение цвета границы | Демонстрация ❯ |
| начало | Указывает начальную границу 3D. Эффект зависит от значение цвета границы | Демонстрация ❯ |
| инициал | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследует |
Другие примеры
Пример
Пунктирная верхняя граница:
div {border-top-style: dashed;}
Попробуйте самостоятельно » top 0 7 00:10 Пример
0002 div {border-top-style: solid;}
Попробуйте сами »
Пример
Двойная верхняя граница:
div {border-top-style: double;}
Попробуйте сами »
Пример
Удалить верхнюю границу:
div {border-top-style: none;}
Попробуйте сами »
Пример
Верхняя граница канавки:
div {
border-top-style: канавка;
border-top-color: коралловый;
ширина верхней границы: 7 пикселей;
}
Попробуйте сами »
Пример
Верхняя граница ребра:
div {
border-top-style: ridge;
border-top-color: коралловый;
ширина верхней границы: 7 пикселей;
}
Попробуйте сами »
Пример
Верхняя граница вставки:
div {
border-top-style: inset;
border-top-color: коралловый;
ширина верхней границы: 7 пикселей;
}
Попробуйте сами »
Пример
Начальная верхняя граница:
div {
стиль верхней границы: начало;
border-top-color: коралловый;
border-top-width: 7px;
}
Попробуйте сами »
Связанные страницы
Учебник CSS: Граница CSS
Ссылка CSS: свойство border-top
Ссылка HTML DOM: свойство borderTopStyle
❮ Назад Полное руководство по CSS Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.
 CSS
CSS Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
90904 Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
7 FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения.
Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания.


 Если это ключевое слово, оно должно иметь одно из следующих значений:
Если это ключевое слово, оно должно иметь одно из следующих значений: