Границы. HTML, XHTML и CSS на 100%
Границы. HTML, XHTML и CSS на 100%ВикиЧтение
HTML, XHTML и CSS на 100%
Квинт Игорь
Содержание
Границы
Для задания границ вы можете использовать следующие свойства: border, border-collapse и border-spacing.
Свойство border задает стиль границы и размер. Стили границ будут подробно рассмотрены в следующих разделах. Размер границы задается целым числом и с указанием единицы измерения.
Свойство border-collapse позволяет выбрать модель границ таблицы. Значение separate задает модель с отдельными границами. Значение collapse задает модель с пересекающимися границами.
Свойство border-spacing может принимать сразу два значения длины. Заданная длина обозначает расстояние между границами соседних ячеек. Если указана одна длина, то она определяет расстояние по горизонтали и по вертикали.
Рассмотрим простой пример задания границы для таблиц на странице:
table { border: outset 10pt;
border-collapse: separate;
border-spacing: 15pt }
td { border: inset 5pt }
Этот CSS-код создаст вокруг таблицы выпуклую границу размером 10 пунктов. Поскольку задано значение separate свойства border-collapse, то для ячеек будут созданы вдавленные границы размером 5 пунктов. Расстояние между ячейками будет составлять 15 пунктов.
Данный текст является ознакомительным фрагментом.
5.2. Границы фрейма
5.2. Границы фрейма
Обращаю ваше внимание на то, что в описанном выше примере каждый фрейм имеет границу (см.
Границы
Границы Для задания границ вы можете использовать следующие свойства: border, border-collapse и border-spacing.Свойство border задает стиль границы и размер. Стили границ будут подробно рассмотрены в следующих разделах. Размер границы задается целым числом и с указанием единицы
9.7. Границы
9.7. Границы Для всех элементов страницы вы можете задать границы, а также установить их ширину, цвет и стиль. Начнем изучение границ со свойства
Ширина границы
 Все свойства, рассматриваемые в данном разделе, могут принимать одно из следующих
Все свойства, рассматриваемые в данном разделе, могут принимать одно из следующихЦвет границы
Цвет границы Как и для ширины, для задания цвета существует четыре свойства для четырех сторон: border-top-color, border-right-color, border-bottom-color, border-left-color и сокращенная запись – border-color. Они задают цвет верхней, правой, левой и нижней границ соответственно. Для всех этих свойств вы можете
Стиль границы
Стиль границы Для задания стиля границы используются следующие свойства: border-top-style, border-right-style, border-bottom-style, border-left-style и сокращенная запись – border-style. Свойства стиля границы определяют стиль линии (сплошная, двойная, пунктирная и т. д.), выступающей в качестве границы. Все
Границы элементов
Границы элементов
borderЗадает все свойства границ элемента страницы в один прием. Заменяет атрибуты border-color, border-style и border-width. Значения этих атрибутов могут располагаться в любом порядке.border: [{border-color}] [{border-style}] [{border-width}];Значение по умолчанию medium none. Поддерживается IE начиная
Заменяет атрибуты border-color, border-style и border-width. Значения этих атрибутов могут располагаться в любом порядке.border: [{border-color}] [{border-style}] [{border-width}];Значение по умолчанию medium none. Поддерживается IE начиная
3.1.4. Внутренние границы
3.1.4. Внутренние границы В Unix действует предположение о том, что программист знает лучше (чем система). Система не остановит пользователя и не потребует какого-либо подтверждения при выполнении опасных действий с данными, таких как ввод команды rm -rf *. С другой стороны, Unix
3.1.4. Внутренние границы
3.1.4. Внутренние границы
В Unix действует предположение о том, что программист знает лучше (чем система). Система не остановит пользователя и не потребует какого-либо подтверждения при выполнении опасных действий с данными, таких как ввод команды rm -rf *. С другой стороны, Unix
С другой стороны, Unix
Границы контекста объекта
Границы контекста объекта Итак, вы могли убедиться, что домены приложения – это логические разделы в рамках процесса, предназначенные для загрузки компоновочных блоков .NET. Домен приложения, в свою очередь, можно делить дальше на контекстные области со своими границами.
Границы и заливка
Границы и заливка По умолчанию ячейки не имеют видимых границ: вы видите тонкие серые линии, разграничивающие ячейки, но эти линии не отображаются при печати документа. Иногда же требуется, чтобы напечатанная таблица имела четкие границы (рис. 3.10). Рис. 3.10. ПримерГраницы
Границы
Рассмотрим, как можно создать видимые границы ячейки, которые будут отображаться при печати. Прежде всего напомню, что перед какими-либо преобразованиями ячейки (или диапазон) должны быть выделены.Обратите внимание на кнопку Границы, расположенную в группе Шрифт
Прежде всего напомню, что перед какими-либо преобразованиями ячейки (или диапазон) должны быть выделены.Обратите внимание на кнопку Границы, расположенную в группе Шрифт
Границы абзацев и выравнивание
Границы абзацев и выравнивание Как вы помните, Word позволяет выбрать несколько способов выравнивания границ текста: по левому или правому краю, по обоим краям (т. е. по ширине) или по центру. В большинстве случаев для того, чтобы ваш текст выглядел аккуратно и приятно для
Границы и заливка. Автоформат
Границы и заливка. Автоформат Для дальнейшего оформления таблицы вы можете выделять другим цветом ее различные элементы – ячейки, строки или столбцы. Для этого предназначен инструмент Заливка. Чтобы изменить цвет и тип заливки, воспользуйтесь кнопкой Цвет заливки
Таблицы и границы
Таблицы и границы
ТаблицаВсе мы интуитивно понимаем, о чем идет речь, когда произносится слово «таблица», но будет лучше, если мы все-таки договоримся о терминах и будем их употреблять в одинаковом смысле. Под таблицей понимается набор строк и столбцов, пересечения
Под таблицей понимается набор строк и столбцов, пересечения
Границы и заливка
Границы и заливка Для применения к выделенному фрагменту границ или заливки можно использовать следующие кнопки в группе Абзац вкладки Главная. Заливка. Позволяет выполнить заливку выбранным фоном. Щелчок на кнопке сразу же применяет текущий цвет заливки для текущего
HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.biz
Для установки границ ячеек таблицы в CSS используются две модели. Первая модель больше всего подходит для так называемых отдельных границ вокруг определенных ячеек, другая применяется к границам, проходящим от одного края таблицы до другого. Любая из этих моделей позволяет создать множество различных стилей границ, поэтому выбор модели определяется исключительно вкусом создателя таблицы.
‘border-collapse’
Значение: collapse | separate | inherit
Начальное значение: collapse
Область применения: элементы ‘table’ и ‘inline-table’
Наследование: да
Процентные значения: N/A
Устройства: визуальные
Это свойство позволяет выбрать модель границ таблицы. Значение ‘separate’ означает модель с отдельными границами. Значение ‘collapse’ задает модель с пересекающимися границами. Эти модели описаны ниже.
Модель отдельных границ
‘border-spacing’
Значение: <length> <length>? | inherit
Начальное значение: 0
Область применения: элементы ‘table’ и ‘inline-table’
Наследование: да
Процентное задание: не определено
Устройства: визуальные
Если задана длина, то она обозначает расстояние между границами соседних ячеек. Если задана одна длина, она определяет расстояние по горизонтали и по вертикали. Если указаны оба значения, первое определяет расстояние по горизонтали, а вторая — по вертикали.
В этой модели каждая ячейка имеет собственные границы. Свойство ‘border-spacing’ определяет расстояние между границами соседних ячеек. Это расстояние заполняется фоном элемента таблицы. У строк, столбцов, групп строк и групп столбцов не может быть границ (т.е. агенты пользователей должны игнорировать свойства границ для данных элементов).
Таблицу, представленную на рисунке ниже, можно создать с помощью следующей таблицы стилей:
TABLE { border: outset 10pt;
border-collapse: separate;
border-spacing: 15pt }
TD { border: inset 5pt }
TD.special { border: inset 10pt } /* Верхняя левая ячейка */
Таблица, в которой для свойства ‘border-spacing’ установлено определенное значение. Обратите внимание, что у каждой ячейки имеется собственная граница, а у таблицы отдельная граница.
Границы вокруг пустых ячеек: свойство ’empty-cells’
’empty-cells’
Значение: show | hide | inherit
Начальное значение: show
Область применения: элементы ‘table-cell’
Наследование: да
Процентное задание: не определено
Устройства: визуальные
В модели с отдельными границами это свойство управляет представлением границ вокруг ячеек, не имеющих видимого содержимого. Считается, что видимого содержимого нет в пустых ячейках и ячейках, для которых свойству ‘visibility’ присвоено значение ‘hidden’. Символы « » и другие символы, представляющие пустое пространство за исключением символов ASCII CR («D»), LF («A»), tab («9») и пробела («20»), считаются видимым содержимым.
Считается, что видимого содержимого нет в пустых ячейках и ячейках, для которых свойству ‘visibility’ присвоено значение ‘hidden’. Символы « » и другие символы, представляющие пустое пространство за исключением символов ASCII CR («D»), LF («A»), tab («9») и пробела («20»), считаются видимым содержимым.
Если для этого свойства установлено значение ‘show’, вокруг пустых ячеек отображается граница (как вокруг обычных ячеек).
Значение ‘hide’ означает, что вокруг пустых ячеек не будет границ. Более того, если у всех ячеек в строке это свойство имеет значение ‘hide’, и ячейки не имеют видимого содержимого, вся строка будет выполняться согласно значению ‘display: none’.
Согласно следующему правилу границы будут иметь все ячейки:
TABLE { empty-cells: show }
Модель с пересекающимися границами
В модели с пересекающимися границами можно указывать границы, которые окружают ячейку, строку, группу строк, столбец или группу столбцов полностью или частично. Таким образом можно установить границы для атрибута HTML «rule».
Таким образом можно установить границы для атрибута HTML «rule».
Границы выровнены по центру сетки между ячейками. В случае нечетного числа или дискретных единиц (пикселы, точки принтера) агенты пользователей должны выбрать подходящую линию границы.
На рисунке ниже показана взаимосвязь ширины таблицы, ширины границ, поля внутри ячеек и ширины ячейки. Эта взаимосвязь представляется следующим уравнением, которое применимо к каждой строке таблицы:
ширина_строки = (0.5 * ширина_границы0) + левое_поле_внутри_таблицы1
+ ширина1 + правое_поле_внутри_таблицы1 + ширина_границы1 +
левое_поле_внутри_таблицы2 +...+ правое_поле_внутри_таблицыn +
(0.5 * ширина_границыn)
Здесь n — количество ячеек в строке, а ширина-границыi — граница между ячейками i и i + 1. Обратите внимание, что в ширину таблицы включена только одна из двух внешних границ; другая граница находится в области поля.
Схема ширины ячеек, границ и полей внутри ячеек.
Обратите внимание, что в этой модели ширина таблицы включает половину границы таблицы. Кроме того, в этой модели у таблицы нет полей внутри (но имеются поля).
Кроме того, в этой модели у таблицы нет полей внутри (но имеются поля).
Разрешение конфликтов между границами
В модели с пересекающимися границами границы с каждого края ячейки могут задаваться свойствами различных элементов, располагающихся у края (ячейки, строки, группы строк, столбцов, группы столбцов и самой таблицы), и эти границы могут различаться по ширине, стилю и цвету. В этом случае для каждого края используется стиль границы, «приковывающий взгляд», за исключением того, что граница не отображается, если используется стиль стиля ‘hidden’.
Какой тип границы «выиграет» в случае конфликта, определяется следующими правилами:
- Границы, для свойства ‘border-style’ которых установлено значение ‘hidden’, имеют приоритет над всеми остальными конфликтующим границами. Все другие границы в указанном месте не отображаются.
- У границ, имеющих стиль ‘none’, самый низкий приоритет. Только если свойства границ всех элементов, относящихся к этому краю, имеют значение ‘none’, границы не будет (но помните, что значение ‘none’ используется для стиля границы по умолчанию.
 )
) - Если ни один из стилей не имеет значение ‘hidden’ и хотя бы один из них имеет значение, отличное от ‘none’, «побеждают» более широкие границы. Если у нескольких границ свойства ‘border-width’ имеют одинаковые значения, стили применяются в следующем порядке: ‘double’, ‘solid’, ‘dashed’, ‘dotted’, ‘ridge’, ‘outset’, ‘groove’ и стиль с самым низким приоритетом ‘inset’.
- Если стили границ отличаются только цветом, тогда стиль, заданный для ячейки, имеет приоритет над стилем строки, стиль строки — над стилем группы строк, столбца, группы столбцов и таблицы.
В следующем примере показано применение этих правил иерархии. В результате использования таблицы стилей:
TABLE { border-collapse: collapse;
border: 5px solid yellow; }
*#col1 { border: 3px solid black; }
TD { border: 1px solid red; padding: 1em; }
TD.solid-blue { border: 5px dashed blue; }
TD.solid-green { border: 5px solid green; }
к коду HTML:
<P>
<TABLE>
<COL><COL><COL>
<TR>
<TD> 1
<TD> 2
<TD> 3
</TR>
<TR>
<TD> 4
<TD> 5
<TD> 6
</TR>
<TR>
<TD> 7
<TD> 8
<TD> 9
</TR>
<TR>
<TD> 10
<TD> 11
<TD> 12
</TR>
<TR>
<TD> 13
<TD> 14
<TD> 15
</TR>
</TABLE>
будет представлена примерно следующая таблица:
Пример таблицы с пересекающимися границами.
В следующем примере представлена таблица с горизонтальными линиями, разделяющими строки. Для верхней границы таблицы указано значение ‘hidden’, что обеспечивает отсутствие верхней границы первой строки. В результате будет использоваться атрибут «rules» HTML 4.0 (rules=»rows»).
TABLE[rules=rows] TR { border-top: solid }
TABLE[rules=rows] { border-collapse: collapse;
border-top: hidden }
Таблица с горизонтальными линиями, разделяющими строки.
В данном случае такой же результат можно получить, не указывая значения ‘hidden’ для границы всей ТАБЛИЦЫ, а только для первой строки. Можно использовать любой способ.
TR:first-child { border-top: none }
TR { border-top: solid }
Вот еще один пример пересекающихся границ:
Таблица с двумя отсутствующими внутренними границами.
HTML source:
<TABLE>
<TR><TD>foo</TD>
<TD>bar</TD></TR>
<TR><TD>foo</TD>
<TD>bar</TD></TR>
</TABLE>
Стили границ
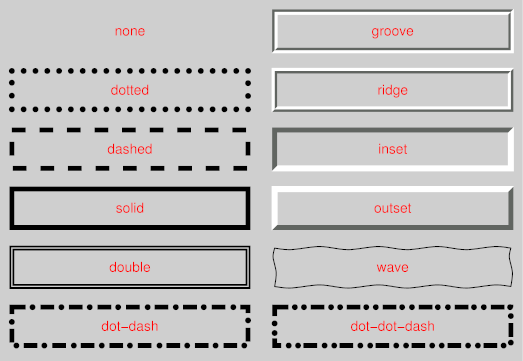
Смысл некоторых значений свойства ‘border-style’ применительно к таблице и к другим элементам различен. В приведенном ниже списке такие значения помечены звездочкой.
В приведенном ниже списке такие значения помечены звездочкой.
none
Граница отсутствует.
*hidden
Аналогично значению ‘none’, но в модели с пересекающимися границами имеет приоритет над любыми другими границами (см. раздел о конфликтах между границами).
dotted
Граница представляется рядом точек.
dashed
Граница представляется рядом коротких линейных сегментов.
solid
Граница представляется единым сегментом линии.
double
Граница представляется двумя сплошными линиями. Сумма толщины двух линий и
расстояния между ними равно значению ‘border-width’.
groove
Граница выглядит вдавленной.
ridge
В противоположность ‘groove’, граница выглядит выпуклой.
*inset
В модели с отдельными границами весь выглядит вдавленным. В модели с пересекающимися границами это значение дает тот же эффект, что и значение ‘groove’.
В модели с пересекающимися границами это значение дает тот же эффект, что и значение ‘groove’.
*outset
В модели с отдельными границами весь блок выглядит выпуклым. В модели с пересекающимися границами это значение дает тот же эффект, что и значение ‘ridge’.
Css нижняя граница блока • Вэб-шпаргалка для интернет предпринимателей!
Содержание
- 1 Свойство border-style. Стиль границы.
- 2 Свойство border-width. Толщина границы.
- 3 Свойство border-color. Цвет границы.
- 4 Установка значений для сторон отдельно
- 5 Свойство border-radius. Округление углов границы.
- 6 Универсальное свойство border
- 7 Использование свойств для одиночных границ
- 8 Скругление углов элемента.
- 9 Вопросы и задачи по теме
- 10 -moz-border-bottom-colors
- 11 -moz-border-left-colors
- 12 -moz-border-right-colors
- 13 -moz-border-top-colors
- 14 border
- 15 border-bottom
- 16 border-bottom-color
- 17 border-bottom-style
- 18 border-bottom-w >
- 19 border-color
- 20 border-image
- 21 border-left
- 22 border-left-color
- 23 border-left-style
- 24 border-left-w >
- 25 border-right
- 26 border-right-color
- 27 border-right-style
- 28 border-right-w >
- 29 border-style
- 30 border-top
- 31 border-top-color
- 32 border-top-style
- 33 border-top-w >
- 34 border-w >
- 35 outline
- 36 outline-color
- 37 outline-offset
- 37.
 1 Рекомендуем к прочтению
1 Рекомендуем к прочтению
- 37.
Для управления границей элемента применяется универсальное свойство border . Это свойство позволяет установить в одном объявлении толщину, стиль и цвет границы элемента.
Свойство border: краткая информация| Значение по умолчанию | Зависит от элемента |
|---|---|
| Применяется | К любым элементам |
| Наследуется | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#propdef-border |
Эти три свойства (толщину, стиль и цвет границы) можно установить в одном объявлении. Вот пример:
Можно указать стиль границы только на одной стороны элемента. Для этого применяют свойства border-top (верхняя граница), border-right (правая граница), border-bottom (нижняя граница), border-left (левая граница).
В этом примере для каждой стороны блока задана своя толщина границы, стиль и цвет.
Подумайте, как при помощи CSS можно создать такую фигуру:
Значения границы — толщину, стиль и цвет — можно задать отдельно используя специальные свойства.
- border-style — стиль границы.
- border-width — ширина границы.
- border-color — цвет границы.
Рассмотрим каждое из значений по отдельности.
Свойство border-style. Стиль границы.
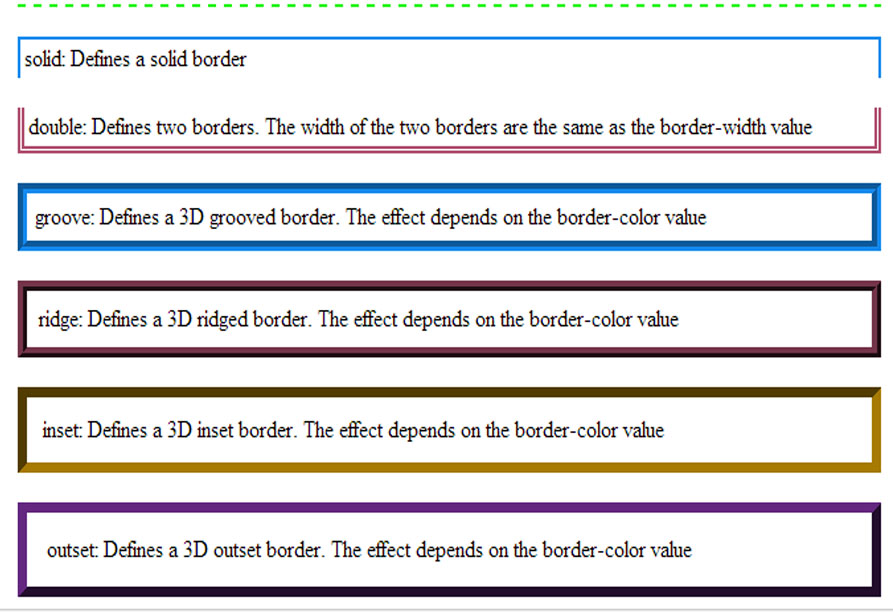
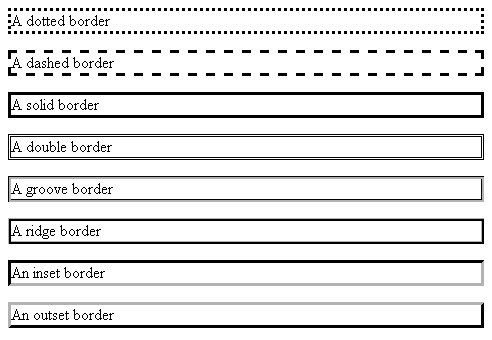
Свойство border-style устанавливает стиль рамки. В CSS, в отличии HTML, граница элемента может быть не только сплошной. Допустимы следующие значения для стиля границы:
- none — граница отсутствует (по умолчанию).
- solid — сплошная граница.
- double — двойная граница.
- dashed — пунктирная граница.
- dotted — граница из ряда точек.
- ridge — граница «гребень».
- groove — граница «бороздка».
- inset — вдавленная граница.
- outset — выдавленная граница.
Примеры того, как они выглядят.
Кстати, если для рамки ridge задать цвет границы чёрный, то получится вот такой результат.
Рамка выглядит как solid , но это потому что стиль ridge создаётся добавлением чёрного эффекта тени, а чёрный эффект на чёрной рамке не виден.
При помощи свойства border-style стиль границы может быть задан не только для всех сторон блока. Есть возможность задавать несколько значений одному свойству border-style , в зависимости от числа значений стиль границы будет присвоен разному числу сторон блока. Можно задать одно, два, три и четыре значения. Давайте рассмотрим примеры для каждого случая.
Свойство border-width. Толщина границы.
Для установки толщины границы элемента используется свойство border-width . Толщину границы можно задать в любых абсолютных единицах измерения, например в пикселах.
Как и для свойства border-style , для свойства также можно задавать от одного до четырёх значений. Рассмотрим примеры для каждого случая.
Также для свойства border-width существуют значения в виде ключевых слов. Всего их три:
- thin — тонкая граница;
- medium — средняя толщина;
- thick — толстая граница;
Свойство border-color. Цвет границы.
Для управления цветом границы используется средство border-color . Цвета для этого свойства можно задать используя любой способ, описанный в статье «Цвета в CSS», а именно:
Цвета для этого свойства можно задать используя любой способ, описанный в статье «Цвета в CSS», а именно:
- Шестнадцатеричная запись ( #ff00aa ) цвета.
- Формат RGB — rgb(255,12,110) . Формат RGBA для CSS3.
- Форматы HSL и HSLA для CSS3.
- Название цвета, например black (чёрный). Полный список названий цветов приведён в таблице названий цветов CSS.
Свойство border-color также может иметь от одного до четырёх значений и обрабатывает их аналогично предыдущим свойствам.
Теперь вернёмся к задаче, озвученной выше, и нарисуем фигуру:
Вот код, который рисует такую фигуру, только побольше размером:
Установка значений для сторон отдельно
Выше упоминалось, что можно указать значения свойств границы только для одной стороны блока. Для этих целей есть свойства:
- border-top (верхняя граница)
- border-right (правая граница)
- border-bottom (нижняя граница)
- border-left (левая граница)
Напомню, для всех свойств указывается три значения (толщина, стиль и цвет) в любом порядке. Но существуют свойства, которые позволяют устанавливать толщину, цвет и стиль для каждой стороны отдельно. Написание этих свойст производно от вышеуказанных.
Но существуют свойства, которые позволяют устанавливать толщину, цвет и стиль для каждой стороны отдельно. Написание этих свойст производно от вышеуказанных.
Параметры верхней границы ( border-top ).
- border-top-color — задаёт цвет верхней границы элемента.
- border-top-width — задаёт толщину верхней границы элемента.
- border-top-style — задаёт стиль верхней границы элемента.
Параметры правой границы ( border-right ).
- border-right-color — задаёт цвет правой границы элемента.
- border-right-width — задаёт толщину правой границы элемента.
- border-right-style — задаёт стиль правой границы элемента.
Параметры нижней границы ( border-bottom ).
- border-bottom-color — задаёт цвет нижней границы элемента.
- border-bottom-width — задаёт толщину нижней границы элемента.
- border-bottom-style — задаёт стиль нижней границы элемента.
Параметры левой границы ( border-left ).
- border-left-color — задаёт цвет левой границы элемента.

- border-left-width — задаёт толщину левой границы элемента.
- border-left-style — задаёт стиль левой границы элемента.
Пример использования этих свойств:
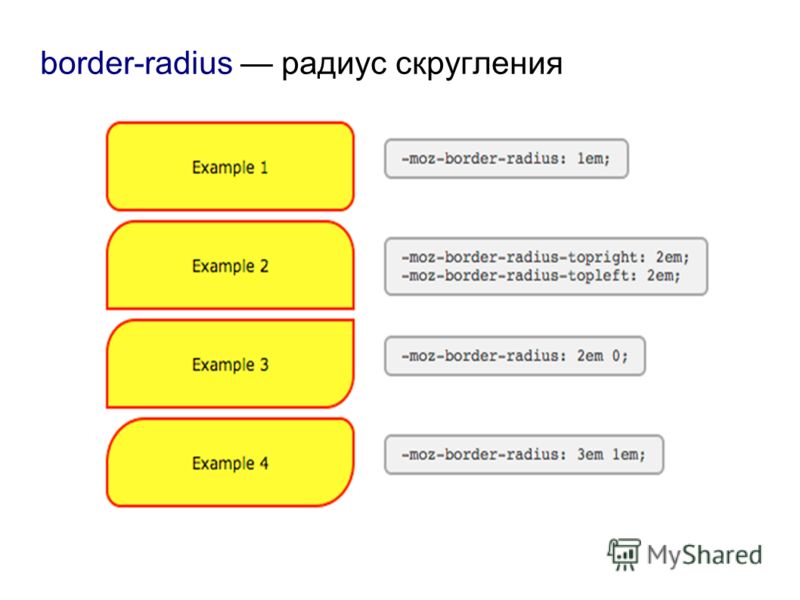
Свойство border-radius. Округление углов границы.
Свойство border-radius предназначено для округления углов границ элемента. Это свойство появилось в CSS3 и корректно работает во всех современных браузерах, за исключением Internet Explorer 8 (и более старых версий).
Значениями могут быть любые числа, используемые в CSS.
Если рамка блока не задана, то скругление происходит с фоном. Вот пример закругления блока без рамки, но с фоновым цветом:
Существуют свойства для скругленя каждого отдельно угла элемента. В этом примере использованы они все:
Хотя этот код можно записать одним объявлением: border-radius : 15px 0 15px 0 . Дело в том, что для свойства border-radius можно задавать от одного до четырёх значений. В таблице ниже приведены правила, которые определяют такие объявления.
| Число значений | Результат |
|---|---|
| 1 | Радиус указывается для всех углов блока. |
| 2 | Первое значение задает радиус верхнего левого и нижнего правого угла, второе значение — верхнего правого и нижнего левого угла. |
| 3 | Первое значение задает радиус для верхнего левого угла, второе — устанавливает радиус верхнего правого и нижнего левого углов одновременно, а третье — для нижнего правого уголка. |
| 4 | По очереди устанавливает радиус для верхнего левого, верхнего правого, нижнего правого и нижнего левого углов. |
Внимательно изучив эту таблицу можно понять, что самая короткая запись нужного стиля будет такой: border-radius : 15px 0 . Всего два значения.
В этой статье учебника речь пойдет о работе с границами элементов, будут рассмотрены примеры в которых мы научимся управлять шириной границ, цветом и даже стилем границ. Кроме того, научимся стилизовать отдельные границы элементов и рассмотрим примеры в которых мы будем скруглять углы элементов.
Кроме того, научимся стилизовать отдельные границы элементов и рассмотрим примеры в которых мы будем скруглять углы элементов.
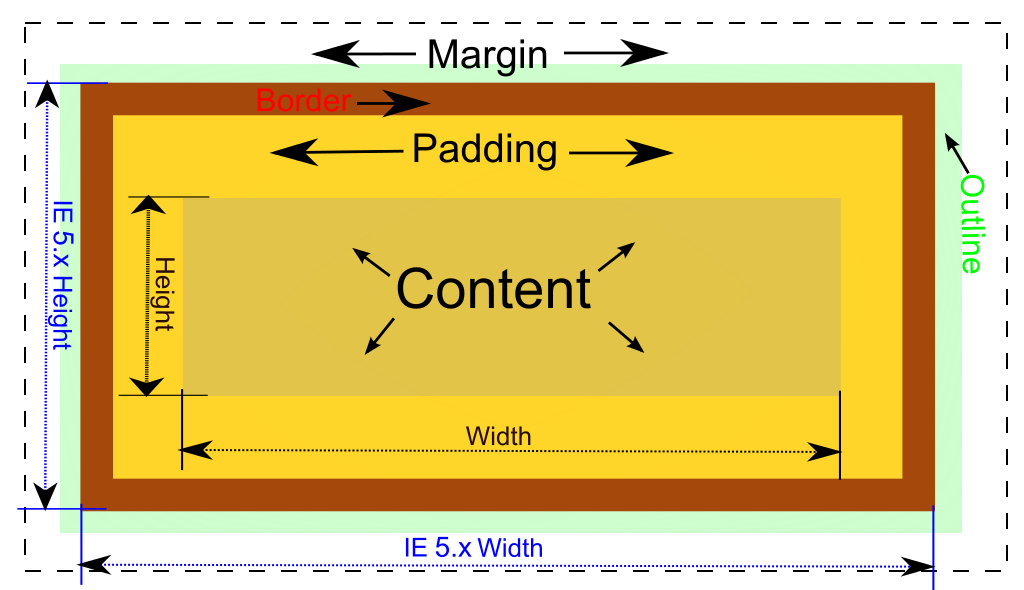
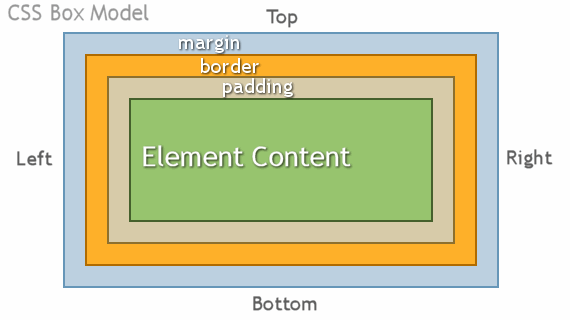
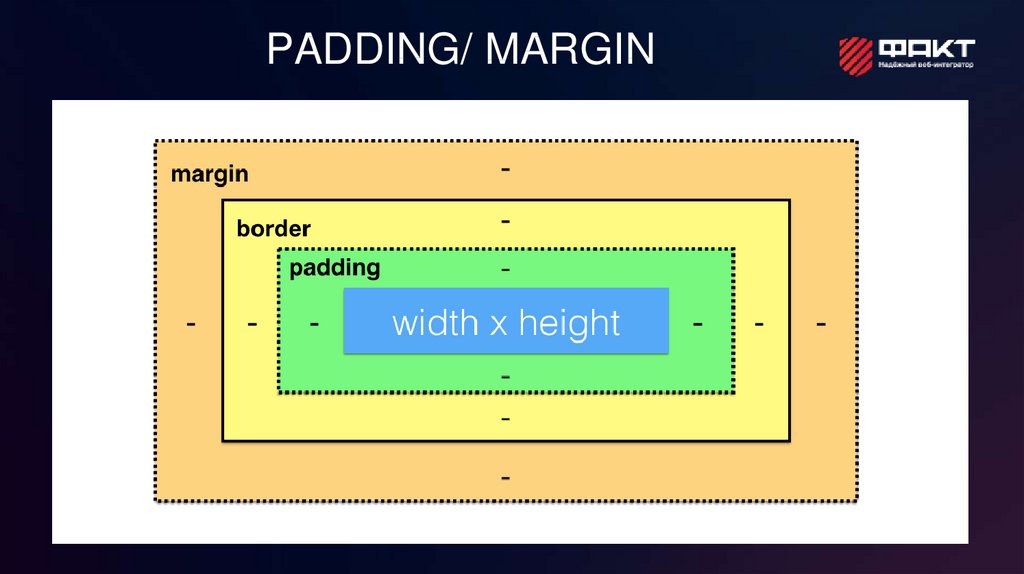
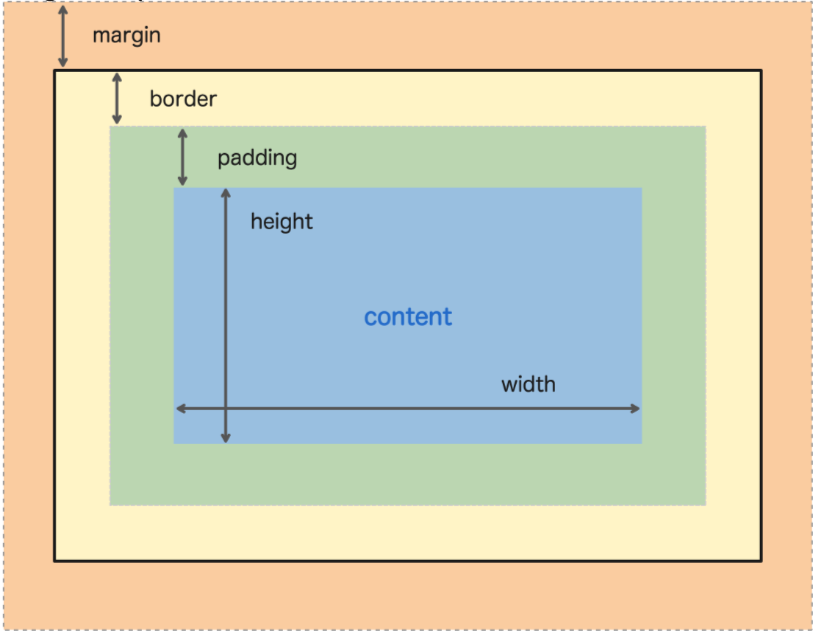
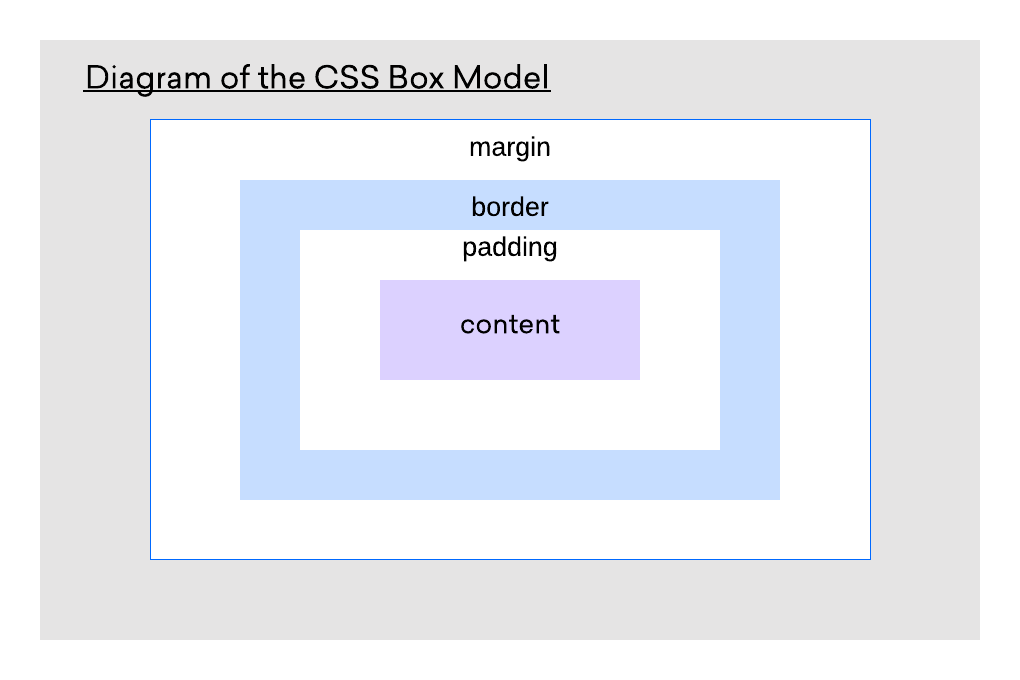
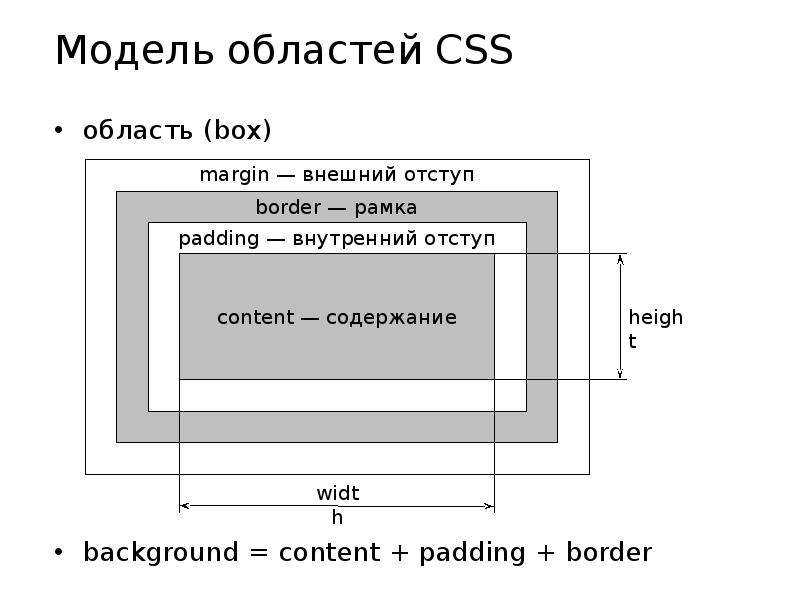
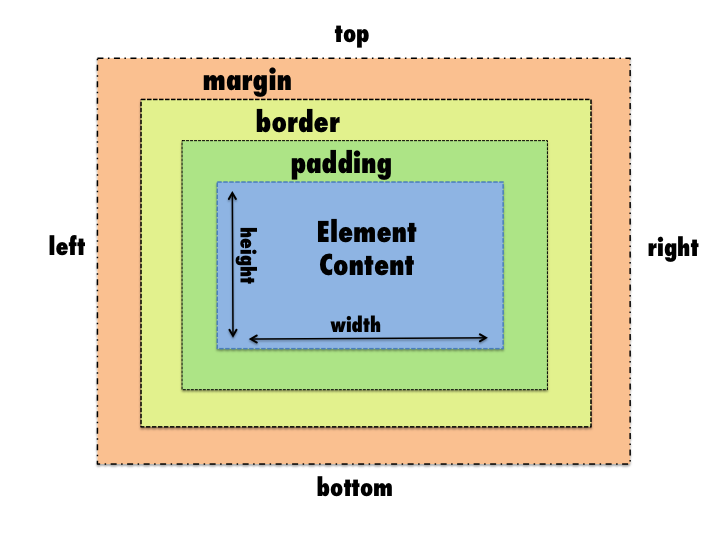
Что представляет из себя граница элемента? Граница это обычная линия, которая располагается между внутренним (padding) и внешним (margin) отступом вокруг содержимого элемента.
Рис. 82 Границы элемента в CSS.
Использование границ элемента имеет очень широкое применение, например, при смысловом разделении частей страницы, добавлении к элементам списков границ снизу, создание рамки изображения, выделении информационного блока и тому подобное.
Для придания особого вида границ элемента в CSS используются следующие универсальные свойства:
CSS свойство border-color устанавливает цвет для всех границ в одном объявлении. Это свойство может иметь от одного до четырех значений.
Для запоминания порядка расстановки цветов, ширины и стиля границы в одном объявлении, можно использовать английское слово TRouBLe (где: T — top, R — right, B — bottom, L — left). По такому же принципу задаются отступы в ранее рассмотренных свойствах padding (внутренние отступы) и margin (внешние отступы).
По такому же принципу задаются отступы в ранее рассмотренных свойствах padding (внутренние отступы) и margin (внешние отступы).
Определить цвет границы вы можете в любой системе задания цвета (HEX, RGB, RGBA, HSL, HSLA, «предопределённые цвета»). Если вы пропустили тему «Цветовое оформление в CSS», то вы можете вернуться для её изучения.
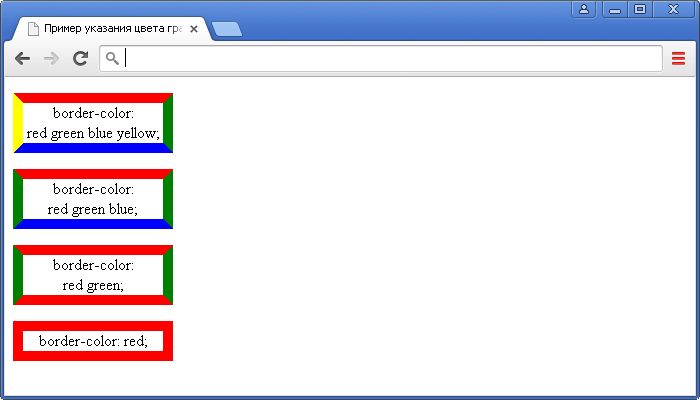
Для простоты и понимания принципа указания цвета границ рассмотрим пример с использованием предопределённых цветов:
В данном примере мы создали четыре различных класса, которые определяют цвет границ элемента. Для первого абзаца мы использовали четыре цвета (различный цвет для каждой стороны), для второго – три цвета (один цвет слева и справа, у других сторон различный цвет), для третьего — два цвета (один цвет слева и справа, второй определяет цвет сверху и снизу элемента) и наконец, для четвертого абзаца указали одно значение цвета для всех границ элемента.
Результат нашего примера:
Рис. 83 Пример указания цвета границ элемента.
83 Пример указания цвета границ элемента.
Как вы могли заметить, в данном примере мы также использовали универсальные свойства, которые отвечают за ширину (border-width) и стиль границы (border-style).
Свойство border-width устанавливает ширину для всех границ в одном объявлении. Это свойство может иметь от одного до четырех значений. За исключением процентных значений вы можете использовать любые единицы измерения CSS, либо ключевые слова:
Давайте рассмотрим следующий пример:
В данном примере мы создали четыре различных класса, которые определяют ширину границ элемента. Для первого абзаца мы использовали четыре значения (различная ширина для каждой стороны), для второго – три значения (одна ширина слева и справа, у других сторон различная ширина), для третьего — два значения (одно значение — ширина слева и справа, второе значение определяет ширину границы сверху и снизу элемента) и наконец, для четвертого абзаца указали одно значение ширины для всех границ элемента.
Результат нашего примера:
Рис. 84 Пример установки ширины границ.
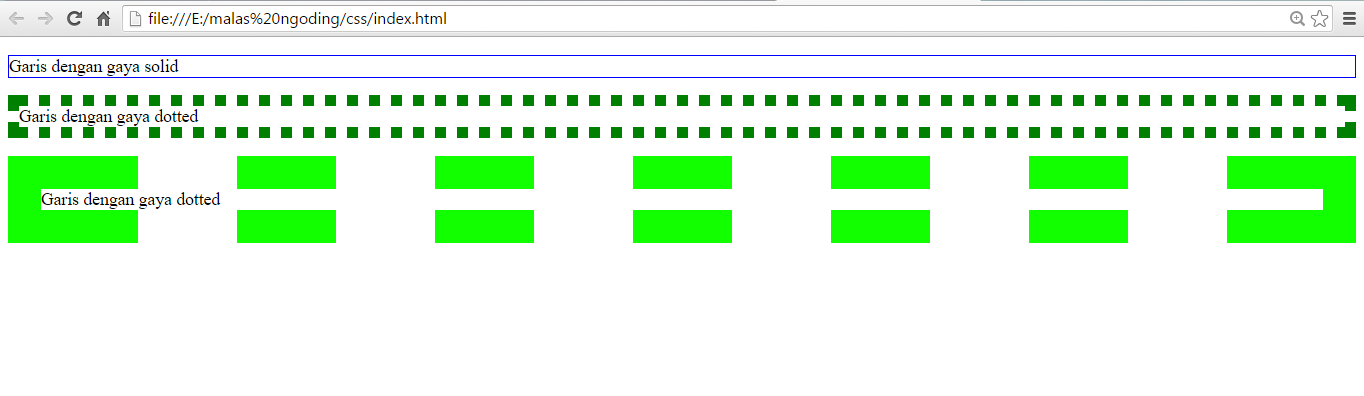
Мы уже не раз с Вами сталкивались с применением стиля границы (border-style) элементов, но при этом все время использовали сплошную границу (значение solid ), давайте рассмотрим все возможные значения, которые допускается использовать:
| Значение | Описание |
|---|---|
| none |
Например, если в таблице для первой ячейки задано значение none , а для второй (соседней) задана видимая граница, то граница между ячейками отображается. Если для первой ячейки таблицы задано значение hidden , а для второй (соседней) задана видимая граница, то граница между ячейками не будут отображаться.dottedТочечная граница.dashedПунктирная граница.
 solidСплошная граница.doubleДвойная граница.grooveОтображает границы с 3d эффектом (противоположно значению ridge ).ridgeОтображает границы с 3d эффектом (противоположно значению groove ).insetОтображает границы с 3d эффектом (противоположно значению outset ).
solidСплошная граница.doubleДвойная граница.grooveОтображает границы с 3d эффектом (противоположно значению ridge ).ridgeОтображает границы с 3d эффектом (противоположно значению groove ).insetОтображает границы с 3d эффектом (противоположно значению outset ). При применении к ячейке таблицы с border-collapse : «collapse» — это значение ведет себя как groove .outsetОтображает границы с 3d эффектом (противоположно значению inset ).
При применении к ячейке таблицы с border-collapse : «collapse» — это значение ведет себя как ridge .
Давайте рассмотрим пример использования:
В данном примере мы создали четыре различных класса, которые определяют стиль границ элемента. Для первого абзаца мы использовали четыре значения (различный стиль для каждой стороны), для второго – три значения (один стиль слева и справа, у других сторон различный стиль), для третьего — два значения (одно значение — стиль слева и справа, второе для стиля сверху и снизу элемента) и наконец, для четвертого абзаца указали одно значение стиля для всех границ элемента.
Результат нашего примера:
Рис. 85 Пример указания стиля границ элемента.
Универсальное свойство border
В CSS существует множество вариантов стилизации границ, используя различные свойства, мы постараемся с вами в этой статье охватить все необходимые, а сейчас рассмотрим свойство, которое применяется чаще всего и позволит нам в одном объявлении указать значения ширины, цвета и стиля границы – свойство border:
Рис. 86 Универсальное свойство border.
CSS свойство border позволяет установить все свойства границ в одном объявлении. На вышеуказанном изображении мы задаем сплошную границу шириной 10 пикселей черного цвета. Разрешается использовать объявление, в котором одно из значений отсутствует. Если вы опускаете какое-то значение, то значение получает значение по умолчанию:
| Значение | Описание |
|---|---|
| border-width | Задает ширину границы. По умолчанию — «medium» . |
| border-style | Задает стиль границы. По умолчанию — «none». По умолчанию — «none». |
| border-color | Задает цвет границы. По умолчанию — цвет элемента. |
Давайте рассмотрим следующий пример:
В данном примере для первого блока мы указали сплошную границу шириной 4px оранжевого цвета, а для второго пунктирную границу шириной 0.2em красного цвета:
Результат нашего примера:
Рис. 87 Пример использования свойства border.
Обращаю Ваше внимание, что если вы используете пунктирную или точечную границы для элемента, то будьте готовы к тому, что браузеры размещают линию границ поверх цвета заднего фона, то есть это значит, что цвет фона будет виден в промежутках между точками, либо пунктира — это значение по умолчанию для всех элементов. В скором времени в статье учебника «Работа с фоном элемента в CSS» мы более подробно рассмотрим с Вами работу с задним фоном элемента, и научимся определять область элемента для которой будет задаваться задний фон, что при необходимости позволит нам избежать подобной ситуации.
Использование свойств для одиночных границ
Мы с Вами рассмотрели универсальное свойство border, которое позволяет установить все свойства границ в одном объявлении, но что нам делать, если нам необходимо стилизовать каждую границу элемента по-разному? Для этого в CSS существует четыре универсальных свойства для каждой стороны по отдельности:
- border-top (устанавливает все свойства верхней границы в одном объявлении).
- border-right (устанавливает все свойства правой границы в одном объявлении).
- border-bottom (устанавливает все свойства нижней границы в одном объявлении).
- border-left (устанавливает все свойства левой границы в одном объявлении).
Эти свойства работают аналогично свойству border, разница заключается лишь в том, что используя свойство border-* вы стилизуете выбранную сторону, а не все стороны сразу. Разрешается использовать объявление, в котором одно из значений отсутствует. Если вы опускаете какое-то значение, то значение получает значение по умолчанию. Принцип работы свойства изображен ниже:
Принцип работы свойства изображен ниже:
Рис. 88. Пример работы универсального свойства border-top.
В данном примере мы задаем сплошную границу шириной 10 пикселей черного цвета для верхней границы.
Как вы уже поняли, эти свойства тоже являются универсальными и отвечают за указание ширины, стиля и цвета для конкретной стороны в одном объявлении. Случаются ситуации, в которых вам необходимы минимальные манипуляции с конкретной границей элемента, для этих целей в CSS существуют свойства, которые позволяют работать со стилем, с цветом и шириной границы необходимой нам стороны по отдельности:
- border-top-width (устанавливает ширину верхней границы).
- border-top-style (устанавливает стиль верхней границы).
- border-top-color (устанавливает цвет верхней границы).
- border-right-width (устанавливает ширину правой границы).
- border-right-style (устанавливает стиль правой границы).
- border-right-color (устанавливает цвет правой границы).

- border-bottom-width (устанавливает ширину нижней границы).
- border-bottom-style (устанавливает стиль нижней границы).
- border-bottom-color (устанавливает цвет нижней границы).
- border-left-width (устанавливает ширину левой границы).
- border-left-style (устанавливает стиль левой границы).
- border-left-color (устанавливает цвет левой границы).
Давайте рассмотрим пример, чтобы закрепить полученные знания:
В данном примере для абзаца с классом primer1 мы указали универсальным свойством border-left сплошную границу с левой стороны шириной 4 пикселя фиолетового цвета, а для нижней границы указали, что она будет сплошная шириной 0.1em (по умолчанию черного цвета).
Для абзаца с классом primer2 универсальным свойством border мы указали для всех сторон элемента сплошную границу размером 1 пиксель зеленого цвета, при этом свойством border-bottom-style со значением none мы убрали границу снизу, а свойством border-left-w >3 пикселей .
Результат нашего примера:
Рис. 89 Пример использования свойств для одиночных границ.
Скругление углов элемента.
CSS 3 подарил нам такое универсальное свойство, как border-radius, оно позволяет нам определить форму границ элемента. Это свойство является короткой записью для следующих четырёх свойств:
- border-top-left-radius (определяет форму верхнего левого угла).
- border-top-right-radius (определяет форму верхнего правого угла).
- border-bottom-right-radius (определяет форму нижнего правого угла).
- border-bottom-left-radius (определяет форму нижнего левого угла).
Радиус скругления применяется ко всему заднему фону, либо фоновому изображению (даже если у элемента отсутствуют границы).
Рис. 90 Принцип работы свойства border-radius.
- Изображение под номером 1 — скругление углов отсутствует. Значение для элемента по умолчанию 0 (ноль).
- Изображение под номером 2 — скругление углов (по типу дуги окружности).
 Значение /-я (от одного до четырёх) указываются в единицах измерения CSS (px, em и так далее) и определяют radius (радиус) скругления. Значения для каждого радиуса задаются в следующем порядке: top-left (верхний левый угол), top-right (верхний правый угол), bottom-right (нижний правый угол), bottom-left (нижний левый).
Значение /-я (от одного до четырёх) указываются в единицах измерения CSS (px, em и так далее) и определяют radius (радиус) скругления. Значения для каждого радиуса задаются в следующем порядке: top-left (верхний левый угол), top-right (верхний правый угол), bottom-right (нижний правый угол), bottom-left (нижний левый). - Это свойство позволяет нам создавать не только скругленные, но и эллиптические углы. Скругление углов происходит по типу дуги эллипса – изображение 3. Значения указываются в единицах измерения CSS (px, em и так далее).
- Порядок указания значений при скруглении по типу дуги эллипса следующий (изображение ниже): задаются значение /-я (от одного до четырёх) horisontal (горизонтального) радиуса скругления, а через косую черту задаются значение /-я (от одного до четырёх) vertical (вертикального). Допускается указывать значения в процентах. Отрицательные значения недопустимы.
Рис. 91 Порядок указания значений для свойства border-radius
(при скруглении углов по типу дуги эллипса).
В данном примере мы установили для всех блоков ширину и высоту равной 50 пикселям , указали внешние и внутренние отступы, и указали сплошную границу 3 пикселя оранжевого цвета.
Для демонстрации свойства border-radius создали 3 различных класса:
- .orange — скругление всех углов элемента по типу дуги окружности. Одно значениедля всех углов.
- .lemon — скругление всех углов элемента по типу дуги окружности. Указали 2 значения для углов, из которых: 1-ое значение — top-left и bottom-right, второе top-right и bottom-left.
- .lime — скругление всех углов элемента по типу дуги эллипса. Мы указали два значения для горизонтального радиуса (1-ое значение top-left и bottom-right, второе top-right и bottom-left), а третее значение через косую черту задает вертикальный радиус всех четырех углов.
Результат нашего примера:
Рис. 92. Пример округления углов элемента в CSS.
Что касается скругления отдельных углов, то принцип работы тот же, что и при указании значений для всех углов, за тем исключением, что если скругление происходит по типу дуги эллипса, то второе значение указывается через пробел, а не косую черту.
На примере border-bottom-left-radius (определяет форму нижнего левого угла):
Рис. 93 Принцип работы свойства border-bottom-left-radius.
- Изображение под номером 1 — cкругление нижнего левого угла отсутствует. Значение элемента по умолчанию 0 (ноль).
- Изображение под номером 2 — cкругление нижнего левого угла (по типу дуги окружности). Значение указывается в единицах измерения CSS (px, em и так далее) и определяет radius (радиус) скругления. Допускается указывать значения в процентах. Отрицательные значения недопустимы.
- Изображение под номером 3 — cкругление нижнего левого угла (по типу дуги эллипса). Значения указываются в единицах измерения CSS (px, em и так далее), первое значение определяет horisontal (горизонтальный) радиус скругления, а второе vertical (вертикальный).
 Допускается указывать значения в процентах. Отрицательные значения недопустимы.
Допускается указывать значения в процентах. Отрицательные значения недопустимы.
Давайте рассмотрим пример, в котором укажем различные значения для свойства border-bottom-left-radius и посмотрим, что из этого выйдет:
Результат нашего примера:
Рис. 94 Пример скругления границы левого нижнего угла элемента в CSS.
Мы с Вами рассмотрели 25 базовых свойств, которые вам будут необходимы в повседневной работе с границами элементов. При дальнейшем изучении CSS мы с Вами неоднократно будем возвращаться к этим свойствам.
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практические задания:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два HTML файла) в любую папку на вашем жестком диске:
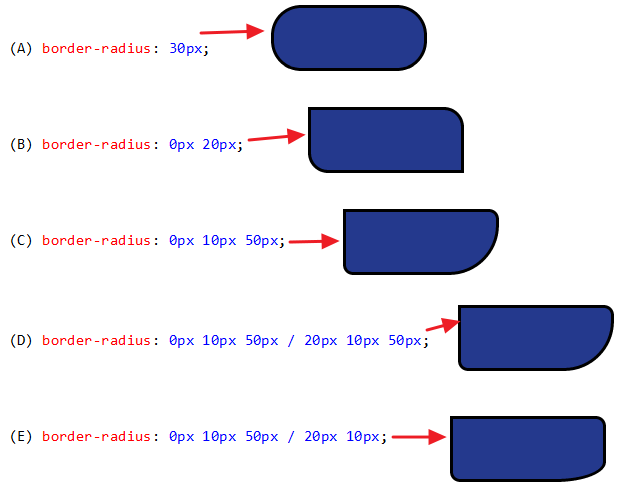
- Используя полученные знания составьте следующее меню пагинации на странице:
Практическое задание № 22.
Продвинутое задание (составление меню пагинации с закругленными границами у стрелочек):
Практическое задание № 23.
Продвинутое задание (составление меню пагинации с закругленными границами у элементов с различными стилями при наведении):
Практическое задание № 24.
Подсказка: внимательно изучите пример перед выполнением, обратите внимание, что стрелочки при наведении имеют отличный от других элементов стиль.
Если у Вас возникают трудности при выполнении практического задания, Вы всегда можете открыть пример в отдельном окне и проинспектировать страницу, чтобы понять какой код CSS был использован.
-moz-border-bottom-colors
Устанавливает набор цветов для нижней границы элемента в Firefox.
-moz-border-left-colors
Устанавливает набор цветов для левой границы элемента в Firefox.
-moz-border-right-colors
Устанавливает набор цветов для правой границы элемента в Firefox.
-moz-border-top-colors
Устанавливает набор цветов для верхней границы элемента в Firefox.
border
Позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента.
border-bottom
Позволяет одновременно установить толщину, стиль и цвет границы внизу элемента.
border-bottom-color
Устанавливает цвет границы внизу элемента.
border-bottom-style
Устанавливает стиль границы внизу элемента.
border-bottom-w >
Устанавливает толщину границы внизу элемента.
border-color
Устанавливает цвет границы на разных сторонах элемента.
border-image
Используется для отображения рисованной рамки вокруг элемента.
border-left
Позволяет одновременно установить толщину, стиль и цвет левой границы элемента.
border-left-color
Задает цвет границы слева от элемента.
border-left-style
Устанавливает стиль границы слева от элемента.
border-left-w >
Устанавливает толщину границы слева от элемента.
border-right
Позволяет одновременно установить толщину, стиль и цвет правой границы элемента.
border-right-color
Задает цвет границы справа от элемента.
border-right-style
Устанавливает стиль границы справа от элемента.
border-right-w >
Устанавливает толщину границы справа от элемента.
border-style
Устанавливает стиль границы вокруг элемента.
border-top
Позволяет одновременно установить толщину, стиль и цвет границы сверху элемента.
border-top-color
Задает цвет границы сверху элемента.
border-top-style
Устанавливает стиль границы сверху элемента.
border-top-w >
Устанавливает толщину границы сверху элемента.
border-w >
Задает толщину границы одновременно на всех сторонах элемента или индивидуально для каждой стороны.
outline
Универсальное свойство, одновременно устанавливающее цвет, стиль и толщину внешней границы на всех четырех сторонах элемента.
outline-color
Задает цвет внешней границы элемента.
outline-offset
Устанавливает расстояние между рамкой, созданной с помощью свойства outline, и краем или границей элемента добавленной через border.
CSS Внутренняя граница | Принцип работы внутренней границы с примерами
Внутренняя граница — это не что иное, как пространство, созданное между границей и свойством или элементом контура. Мы можем применить внутреннюю границу к тексту абзацев и заголовков, содержимому таблицы и изображениям. Нет ограничения, что внутренняя граница всегда имеет только прямоугольную или квадратную форму, она может быть любой формы.
Прямоугольная форма внутренней границы:
Прямоугольная форма внутренней границы с радиусом радиуса:
Из двух приведенных выше изображений можно сделать вывод, что внутренняя граница может иметь любую форму.
Принцип работы внутренней границы
Внутренняя граница работает со свойствами, называемыми контуром и смещением контура. Свойство Outline описывает размер границы элемента, тип границы и цвет границы соответственно.
Синтаксис:
раздел{
контур: 10px сплошной зеленый;
} Outline-offset описывает расстояние или пространство между границей и элементом контура.
Синтаксис:
раздел{
смещение контура: 10 пикселей;
} Примеры с синтаксисом внутренней границы CSS
Ниже приведены примеры внутренней границы CSS:
Контурная граница имеет несколько типов
- Сплошная: Граница получается сплошной, как жирный текст.
- Пунктирная: Обозначает границы пунктирными линиями.
- Пунктир: Обозначает границы пунктирными линиями.
- Двойной: Делает границу двойной сплошной.
- Канавка: Дает внешние изогнутые края в качестве границы.
- Гребень: Дает внутренние изогнутые края в качестве границы (противоположная функция канавки).
Пример №1. Контур и смещение со сплошной рамкой.
Синтаксис:
раздел{
контур: 10px сплошной зеленый;
смещение контура: 10 пикселей;
} Код:
<голова>SolidOutline <стиль> .твердый { ширина: 400 пикселей; длина: 100 пикселей; поля: 40px 40px 40px 180px; размер шрифта: 20 пикселей; семейство шрифтов: без засечек; граница: 6 пикселей сплошного синего цвета; цвет фона: оранжевый; контур: 10px сплошной зеленый; смещение контура: 5px ; } <тело> <дел> Привет, я офсетная модель с пунктирным контуром. CSS Сделай меня таким.
Вывод:
Пример 2. Контур и смещение пунктирной границы
Синтаксис:
div{
контур: 10 пикселей с синими точками;
смещение контура: 15 пикселей;
} Код:
<голова>Точечный контур <стиль> .пунктирный { ширина: 400 пикселей; длина: 100 пикселей; поля: 40px 40px 40px 180px; размер шрифта: 20 пикселей; семейство шрифтов: без засечек; граница: 6 пикселей сплошного желтого цвета; цвет фона: коричневый; контур: 10 пикселей с фиолетовыми точками; смещение контура: 15px ; } <тело> <дел> Привет, я офсетная модель с точечным контуром.CSS Сделай меня таким.

 )
) 1 Рекомендуем к прочтению
1 Рекомендуем к прочтению

 Значение /-я (от одного до четырёх) указываются в единицах измерения CSS (px, em и так далее) и определяют radius (радиус) скругления. Значения для каждого радиуса задаются в следующем порядке: top-left (верхний левый угол), top-right (верхний правый угол), bottom-right (нижний правый угол), bottom-left (нижний левый).
Значение /-я (от одного до четырёх) указываются в единицах измерения CSS (px, em и так далее) и определяют radius (радиус) скругления. Значения для каждого радиуса задаются в следующем порядке: top-left (верхний левый угол), top-right (верхний правый угол), bottom-right (нижний правый угол), bottom-left (нижний левый). Допускается указывать значения в процентах. Отрицательные значения недопустимы.
Допускается указывать значения в процентах. Отрицательные значения недопустимы. твердый {
ширина: 400 пикселей;
длина: 100 пикселей;
поля: 40px 40px 40px 180px;
размер шрифта: 20 пикселей;
семейство шрифтов: без засечек;
граница: 6 пикселей сплошного синего цвета;
цвет фона: оранжевый;
контур: 10px сплошной зеленый;
смещение контура: 5px ;
}
<тело>
<дел>
Привет, я офсетная модель с пунктирным контуром. CSS Сделай меня таким.
твердый {
ширина: 400 пикселей;
длина: 100 пикселей;
поля: 40px 40px 40px 180px;
размер шрифта: 20 пикселей;
семейство шрифтов: без засечек;
граница: 6 пикселей сплошного синего цвета;
цвет фона: оранжевый;
контур: 10px сплошной зеленый;
смещение контура: 5px ;
}
<тело>
<дел>
Привет, я офсетная модель с пунктирным контуром. CSS Сделай меня таким.
 CSS Сделай меня таким.
CSS Сделай меня таким.
 двойной {
ширина: 400 пикселей;
длина: 100 пикселей;
поля: 40px 40px 40px 180px;
размер шрифта: 20 пикселей;
семейство шрифтов: без засечек;
граница: 6 пикселей сплошного оранжевого цвета;
цвет фона: желтый;
контур: 10px двойной темно-бордовый;
смещение контура: 15px ;
}
<тело>
двойной {
ширина: 400 пикселей;
длина: 100 пикселей;
поля: 40px 40px 40px 180px;
размер шрифта: 20 пикселей;
семейство шрифтов: без засечек;
граница: 6 пикселей сплошного оранжевого цвета;
цвет фона: желтый;
контур: 10px двойной темно-бордовый;
смещение контура: 15px ;
}
<тело>
 CSS Сделай меня таким.
CSS Сделай меня таким. 

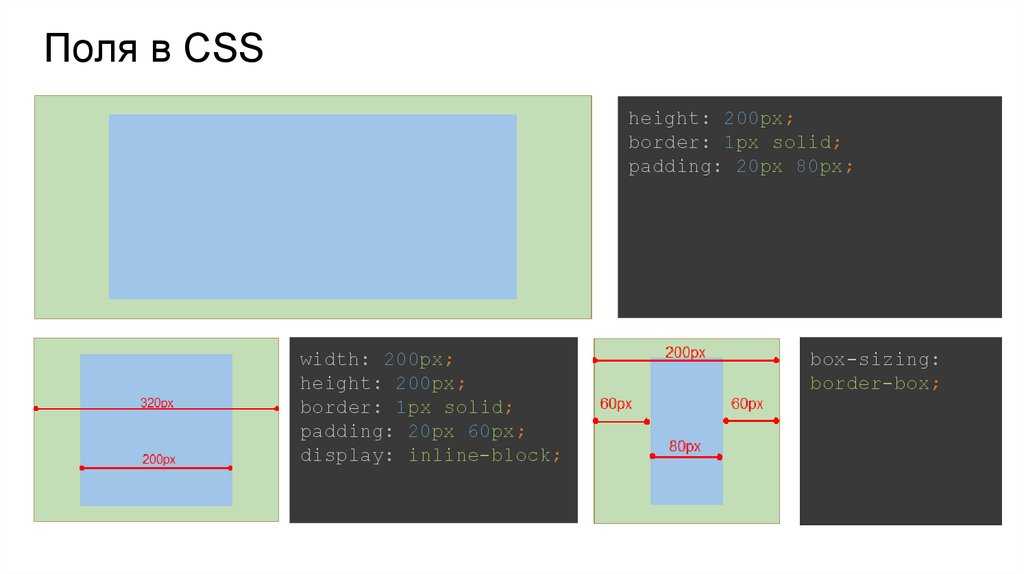
 » перед именем класса как « .example ». Затем укажите высоту и ширину как « 250px », установите оранжевую рамку « 13px » и используйте « border-box » в качестве свойства box-sizing. Кроме того, мы также установили « background-color » как « aqua », чтобы различать фон и добавленную границу.
» перед именем класса как « .example ». Затем укажите высоту и ширину как « 250px », установите оранжевую рамку « 13px » и используйте « border-box » в качестве свойства box-sizing. Кроме того, мы также установили « background-color » как « aqua », чтобы различать фон и добавленную границу. Это означает, что мы можем использовать свойство контура для установки внутренней границы. Кроме того, свойство «Контур-смещение » помогает ограничить расширение границы.
Это означает, что мы можем использовать свойство контура для установки внутренней границы. Кроме того, свойство «Контур-смещение » помогает ограничить расширение границы. тени? Давайте проверим следующий раздел.
тени? Давайте проверим следующий раздел.
 0402
0402