Свойство border-width — толщина границы
Свойство border-width задает толщину
границы для всех сторон одновременно или
отдельно для каждой стороны. Является свойством-сокращением
для свойств border-left-width, border-right-width, border-top-width, border-bottom-width.
Значением свойства служат любые единицы
для размеров, кроме процентов, либо ключевые
слова thin (граница в 2 пикселя),
medium (граница в 4 пикселя) или thick
(граница в 6 пикселей). Значение по
умолчанию: medium.
Синтаксис
селектор {
border-width: 1, 2, 3 или 4 значения;
}
Количество значений
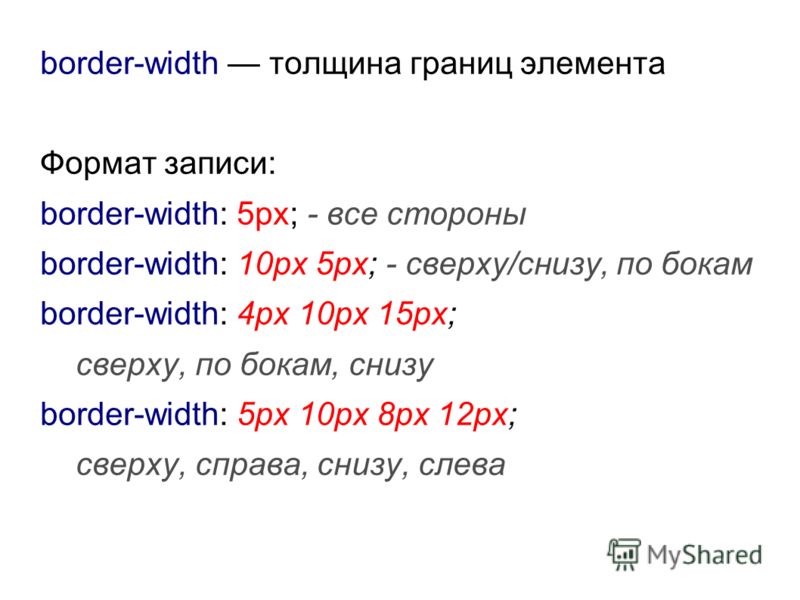
Свойство может принимать 1, 2, 3 или 4 значений, указываемых
через пробел:
| Количество | Описание |
|---|---|
1 | Тип для всех сторон одновременно. |
2 | Первое значение для верха и низа, второе — для левой и правой границ. |
3 | Первое значение для верха, второе — для левой и правой границ, третье — для нижней. |
4 | Первое значение для верхней границы, второе — для правой, третье — для нижней, четвертое — для левой границы. |
Пример
Зададим границу толщиной в один пиксель:
<div></div>#elem {
border-width: 1px;
border-style: solid;
border-color: black;
width: 300px;
height: 100px;
}
:
Пример
Зададим границу толщиной в 4 пикселя:
<div></div> #elem {
border-width: 4px;
border-style: solid;
border-color: black;
width: 300px;
height: 100px;
}
:
Пример
Зададим толщину верхней и нижней границы
в 1px, а правой и левой — в 4px:
<div></div>#elem {
border-width: 1px 4px;
border-style: solid;
border-color: black;
width: 300px;
height: 100px;
}
:
Пример
Зададим толщину верхней границы в 1px,
правой и левой — в 4px, а нижней в 6px:
<div></div>#elem {
border-width: 1px 4px 6px;
border-style: solid;
border-color: black;
width: 300px;
height: 100px;
}
:
Пример
Зададим толщину верхней границы в 1px,
правой в 4px, нижней — в 6px,
а левой в 8px:
<div></div>#elem {
border-width: 1px 4px 6px 8px;
border-style: solid;
border-color: black;
width: 300px;
height: 100px;
}
:
Пример
Зададим толщину границы ключевым словом thin:
<div></div>#elem {
border-width: thin;
border-style: solid;
border-color: black;
width: 300px;
height: 100px;
}
:
Пример
Зададим толщину границы ключевым словом medium:
<div></div>
#elem {
border-width: medium;
border-style: solid;
border-color: black;
width: 300px;
height: 100px;
}:
Пример
Зададим толщину границы ключевым словом thick:
<div></div>#elem {
border-width: thick;
border-style: solid;
border-color: black;
width: 300px;
height: 100px;
}
:
Пример
Зададим разную границу для разных сторон:
<div></div>#elem {
border-width: 1px 2px 3px 4px;
border-style: dashed dotted solid double;
border-color: red blue green black;
width: 300px;
height: 100px;
}
:
Смотрите также
- свойство
которое задает внешний вид границы - свойство
border-color,
которое задает цвет границы - свойство
border,
которое является свойством-сокращением для границы
border-width | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Песочница
- Пример
- Примечание
- Спецификация
- Браузеры
Задаёт толщину границы одновременно на всех сторонах элемента или индивидуально для каждой стороны. Способ изменения толщины зависит от числа значений.
Способ изменения толщины зависит от числа значений.
| Значение по умолчанию | medium |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Да |
Синтаксис
border-width: [<размер> | thin | medium | thick] {1,4}Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
Три переменные — thin (2 пикселя), medium (4 пикселя) и thick (6 пикселей) задают толщину границы. Для более точного значения толщину можно указывать в пикселях или других единицах.
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества и приведён в табл. 1.
Эффект зависит от количества и приведён в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Толщина границы будет установлена для всех сторон элемента. |
| 2 | Первое значение устанавливает толщину верхней и нижней границ, второе — левой и правой. |
| 3 | Первое значение задаёт толщину верхней границы, второе — одновременно левой и правой границ, а третье — нижней границы. |
| 4 | Поочерёдно устанавливается толщину верхней, правой, нижней и левой границ. |
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
div {
background: #e4efc7;
border: dotted #333;
padding: 10px;
border-width: {{ playgroundValue }}px;
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>border-width</title> <style> p { border-style: double; /* Стиль рамки вокруг параграфа */ border-width: 3px 7px 7px 4px; /* Толщина границы */ padding: 7px; /* Поля вокруг текста */ } </style> </head> <body> <p>Кластерное вибрато представляет собой хроматический алеаторически выстроенный бесконечный канон с полизеркальной векторно-голосовой структурой.
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-width
Объектная модель
Объект.style.borderWidth
Примечание
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed. При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed.
Толщина границы при использовании ключевых слов thin, medium и thick в разных браузерах может несколько различаться.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Backgrounds and Borders Module Level 3 | Возможная рекомендация |
| CSS Level 2 Revision 1 (CSS 2.1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 4 | 8 | 12 | 1 | 9. 2 2 | 1 | 1 |
| 1 | 1 | 6 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Границы
См. также
- border-bottom-width
- border-left-width
- border-right-width
- border-top-width
- Граница в CSS
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 29. 02.2020
02.2020
Редакторы: Влад Мержевич
css властивість border-width
- Головна
- css
- властивості
- border-width
Властивість border-width встановлює товщину для всіх меж елементу.
Вона використовується для скороченого запису border-top-width, border-right-width, border-bottom-width та border-left-width.
Ви можете використати від одного до чотирьох значень. Кожне значення визначає стиль для кожної зі сторін елементу.
Наприклад, якщо задано всі чотири значення вони задаватимуть стилі для верхньої, правої, нижньої та лівої сторін(саме в такому порядку). Три значення задають стилі для верхньої, лівої та правої, нижньої сторін(саме в такому порядку).
| Число значень | Результат |
|---|---|
| 1 | Товщина кордону буде встановлена для всіх сторін елемента. |
| 2 | Перше значення встановлює товщину верхнього та нижнього кордону, друге — лівого та правого. |
| 3 | Перше значення задає товщину верхнього кордону, друге — одночасно для лівого і правого кордону, а третє — нижнього. |
| 4 | По черзі встановлюється товщину верхнього, правого, нижнього та лівого кордонів. |
| Порада: | Завжди оголошуйте властивість кордону стилю до властивості |
| Нотатка: | Важливо, що значення без задання дорівнює medium, початкове значення для стилю — none, тому без |
| Нотатка: | Специфікація не визначає чітко товщину кожного з ключових слів ( |
Запропонувати свою пораду чи нотатку
ПорадаНотатка
Синтакс
border-width: medium|thin|thick|length|initial|inherit;
Властивість border-width може отримувати 6 значень:
mediumЛінія середньої товщини (3 пікселі). Без задання.
thinТонка лінія. Значення в пікселях може змінюватися в залежності від браузера, але зазвичай становить 1 піксель
thickТовста лінія (6 пікселів)
lengthДля точного встановлення товщини можна використовувати будь-які одиниці виміру прийняті в CSS.
initialВстановлює властивість у значення без задання
inheritВказує на спадковість властивості від свого батьківського елемента.

| Значення без задання: | medium |
|---|---|
| Наслідує: | Ні |
| Анімується: | Так |
| JavaScript синтаксис: | object.style.borderWidth=»1px 5px» |
Переглядачі
- Стаціонарні переглядачі
- Мобільні переглядачі
| Переглядач | |||||
|---|---|---|---|---|---|
| border-width | 1.0 | 4.0 | 1.0 | 1.0 | 3.5 |
| Переглядач | |||
|---|---|---|---|
| border-width | 1. | 1.0 | 1.0 |
Приклади
- Приклад 1
- Приклад 2
- Приклад 3
- Приклад 4
- Приклад 5
Динамічний приклад
Демонстрація роботи властивості
Демонстрація роботи властивості
Приклад використання властивості
Вказуємо товщину кордону для елемента в 15px
p {
border-style: solid;
border-width: 15px;
}Додаткові посилання
border-style
border-radius
border
border-bottom-left-radius
border-top-right-radius
border-bottom-right-radius
border-top-left-radius
border-top
border-bottom
border-spacing
border-right-width
border-left-width
border-right
border-left
border-right-style
border-left-style
border-top-style
border-bottom-style
border-right-color
border-left-color
border-top-color
border-bottom-color
border-color
border-top-width
border-bottom-width
border-collapse
border-image
border-image-source
border-image-slice
border-image-width
border-image-outset
border-image-repeat
Свойство CSS border-width
❮ Назад Полное руководство по CSS Далее ❯
Пример
Установите ширину границ:
div {border-width: thin;}
Попробуйте сами »
Ниже приведены дополнительные примеры «Попробуйте сами».
Определение и использование
Свойство border-width устанавливает ширину четырех границ элемента. Это свойство может
иметь от одного до четырех значений.
Примеры:
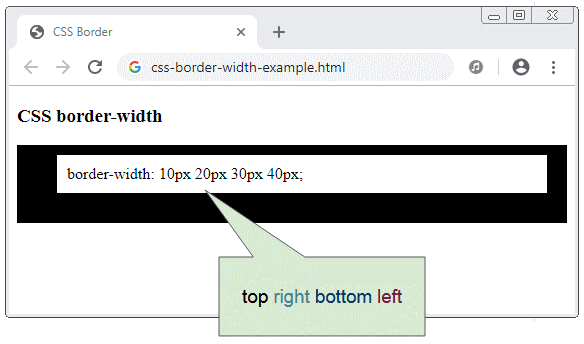
- ширина границы: тонкая, средняя, толстая, 10 пикселей;
- верхняя граница тонкая
- правая граница средняя
- нижняя граница толстая
- левая граница 10px
- ширина границы: тонкая средняя толстая;
- верхняя граница тонкая
- правая и левая границы средние
- нижняя граница толстая
- ширина границы: тонкая средняя;
- верхняя и нижняя границы тонкие
- правая и левая границы средние
- ширина границы: тонкая;
- все четыре края тонкие
Примечание: Всегда объявляйте свойство border-style перед border-width имущество. Элемент должен иметь границы, прежде чем вы сможете установить ширину.
Элемент должен иметь границы, прежде чем вы сможете установить ширину.
Показать демо ❯
| Значение по умолчанию: | средний |
|---|---|
| Унаследовано: | нет |
| Анимация: | да. Читать про анимированный Попытайся |
| Версия: | CSS1 |
| Синтаксис JavaScript: | объект .style.borderWidth=»1px 5px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
| Собственность | |||||
|---|---|---|---|---|---|
| ширина границы | 1,0 | 4,0 | 1,0 | 1,0 | 3,5 |
Синтаксис CSS
ширина границы: средняя|тонкая|толстая| длина |начальный|наследовать;
Значения свойств
| Значение | Описание | Демо |
|---|---|---|
| средний | Задает среднюю границу. Это по умолчанию Это по умолчанию | Демонстрация ❯ |
| тонкий | Задает тонкую рамку | Демонстрация ❯ |
| толстый | Задает толстую рамку | Демонстрация ❯ |
| длина | Позволяет определить толщину границы. Читать о единицах длины | Демонстрация ❯ |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальный | |
| унаследовать | Наследует это свойство от родительского элемента. Читать о унаследовать |
Другие примеры
Пример
Установите среднюю ширину границ:
div {border-width: medium;}
Попробуйте сами »
Пример
Установите ширину границ на толстую:
div {border-width: Thick;}
Попробуйте сами »
Пример
Установите ширину границ на 1px .
Пример
Установите ширину верхней и нижней границ на 10 пикселей, а ширину левой и правой границ на 1 пиксель:
div {border-width: 10px 1px;}
Попробуйте сами »
Связанные страницы
Учебник по CSS: Граница CSS
Ссылка на HTML DOM: свойство borderWidth
❮ Назад Полное руководство по CSS Далее ❯
НОВИНКА
Мы только что запустили
Видео W3Schools
Узнать
ВЫБОР ЦВЕТА
КОД ИГРЫ
Играть в игру
Top Tutorials
Учебник по HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
2 Top 9 6 HTML Reference
CSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.
 CSS Reference
CSS Reference Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
УСС | Свойство border-width — GeeksforGeeks
Просмотреть обсуждение
Улучшить статью
Сохранить статью
- Последнее обновление: 02 авг, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Свойство border-width в CSS используется для установки ширины границы всех четырех сторон элемента. Свойство border-width является комбинацией четырех свойств
Свойство border-width является комбинацией четырех свойств
Используется для установки ширины границы. Он не принимает отрицательных значений.
Пример 1: В этом примере для свойства border-width установлено одно значение для всех сторон.
ширина границы: val;
- border-top-width: val;
- ширина правой границы: val;
- ширина нижней границы: val;
- ширина левой границы: val;
HTML
00020 > 2020202020202020202019> 202020202020202019> 20202020202020202019 >20202020202019 >. |
Output:
Пример 2: Этот пример содержит два значения ширины границы.
ширина границы: значение1 значение2;
- ширина верхней границы: val1;
- ширина правой границы: val2;
- ширина нижней границы: val1;
- ширина левой границы: val2;
HTML
|
Вывод:
9000 2 Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример 3: Пример.ширина границы: знач1 знач2 знач3;
- ширина верхней границы: val1;
- ширина правой границы: val2;
- ширина нижней границы: val3;
- ширина левой границы: val2;
HTML
0 > 0011 119 |
Output:
Example 4: This example содержит четыре значения свойства border-width.
ширина границы: знач1 знач2 знач3 знач4;
- ширина верхней границы: val1;
- ширина правой границы: val2;
- ширина нижней границы: val3;
- ширина левой границы: val4;
HTML
|
Выходные данные:
Пример 5: В этом примере описывается начальное значение свойства border-width.
HTML
|
Выход:
.
HTML
3 9 00101 < head >
|
Output:
Поддерживаемые браузеры: Браузеры, поддерживаемые свойством border-width , перечислены ниже:
- Google Chrome 1.
 0
0 - Edge 12.0
- Firefox 1.0
- Internet Explorer 4.0
- Apple Safari 1.0
- Opera 3.5
Граница CSS | Ширина границы
❮ Пред. Следующий ❯
В этой главе мы поговорим о границах и о том, как мы можем задать стили для их. Мы можем задать ширину, стиль и цвет границы.
Пример свойства границы:
<голова>
Название документа
<тело>
Пример с синей пунктирной рамкой.
Пример с желтой пунктирной рамкой.
Пример с зеленой сплошной рамкой.
Попробуй сам "
Результат
Свойство border-width задает ширину границы.
Ширина может быть указана в пикселях. Он также может быть указан одним из трех предопределенных значений: средний, тонкий или толстый.
Нельзя использовать только свойство "border-width". Она не будет работать. Сначала используйте «border-style» для установки границ.
Пример свойства border-width:
<голова>
<стиль>
p.border-width-1 {
стиль границы: сплошной;
ширина границы: 6px;
}
p.border-width-2 {
стиль границы: пунктирный;
ширина границы: 1px;
}
p.border-width-3 {
стиль границы: пунктирный;
ширина границы: средняя;
}
p.border-width-4 {
бордюр: двойной;
ширина границы: 8px;
}
p.border-width-5 {
бордюр: двойной;
ширина границы: толстая;
}
p.border-width-6 {
стиль границы: сплошной;
ширина границы: 3px 12px 6px 18px;
}
<тело>
Свойство border-width
Пример с шириной границы.
Пример с шириной границы.
Пример с шириной границы.
Пример с шириной границы.
Пример с шириной границы.
Пример с шириной границы.
Попробуй сам "
Свойство border-color используется для установки цвета границы. Цвет может быть установлен с помощью:
- name - указывает название цвета, например "красный"
- RGB — указывает значение RGB, например «rgb(255,0,0)»
- Hex — указывает шестнадцатеричное значение, например "#ff0000"
Нельзя использовать только свойство "border-color". Она не будет работать. Сначала используйте «border-style» для установки границ.
Обычно мы записываем эти три свойства вместе в одну строку.
Пример свойства border-color:
<голова>
<стиль>
p.color-один {
стиль границы: сплошной;
цвет границы: синий;
}
p.color-два {
стиль границы: пунктирный;
цвет границы: желтый;
}
p.color-three {
стиль границы: сплошной;
цвет границы: темно-синий оранжевый зеленый красный;
}
<тело>
Свойство border-color
Пример с синей сплошной рамкой.
Пример с желтой пунктирной рамкой.
Пример с многоцветной рамкой.
Попробуй сам "
Вы можете попробовать другие примеры с помощью нашего инструмента CSS Maker.
Свойство CSS border-style устанавливает стиль всех четырех сторон границ элемента. Границы размещаются поверх фона элемента. Может иметь от одного до четырех значений. Таким образом, каждая сторона может иметь свою ценность. Значение по умолчанию для стиля границы — none.
Border-style имеет следующие значения:
- с точками
- пунктир
- твердый
- двойной
- канавка
- ребро
- вкладыш
- начало
Некоторые браузеры не поддерживают некоторые стили. Обычно, когда стиль не поддерживается, браузер рисует границу как сплошную.
CSS предоставляет свойства, определяющие каждую границу (правую, левую, нижнюю и верхнюю).
Свойство border-style может иметь 4 значения, например, border-style: точка сплошная двойная пунктирная; где верхняя граница пунктирная, нижняя граница двойная, правая граница сплошная, а левая граница пунктирная.
Свойство border-style может иметь 3 значения, например, border-style: dotted solid double; где верхняя граница пунктирная, нижняя граница двойная, а правая и левая границы сплошные.
Свойство border-style может иметь 2 значения, например, border-style: dotted solid; где правая и левая границы сплошные, а верхняя и нижняя — пунктирные. И, конечно же, это свойство может иметь только 1 значение, например, border-style:solid; где все стороны сплошные.
Пример свойств границ для отдельных сторон:
<голова>
<стиль>
п {
стиль верхней границы: двойной;
стиль границы справа: сплошной;
граница снизу: пунктирная;
левый бордюр: канавка;
}
<тело>
Пример с отдельными сторонами границы.
Попробуй сам "
Свойство границы CSS является сокращенным свойством для следующих отдельных свойств границы:
- Свойство границы CSS, которое устанавливает ширину всех четырех сторон границы элемента.

- Свойство CSS border-style, задающее стиль всех четырех сторон границ элемента.
- Свойство CSS border-color, задающее цвет всех четырех сторон границы элемента.
Пример сокращенного свойства границы:
<голова>
<стиль>
p.border-все {
граница: 3 пикселя сплошного красного цвета;
}
p.border-left {
граница слева: 4 пикселя сплошного синего цвета;
цвет фона: #dcdcdc;
}
p.border-top {
верхняя граница: 6px сплошной зеленый цвет;
цвет фона: #dcdcdc;
}
<тело>
Сокращенное свойство границы
Пример с сокращенным свойством для ширины границы, стиля границы и цвета границы.
Пример с сокращенным свойством border-left-width, border-left-style и border-left-color.
Пример с сокращенным свойством border-top-width, border-top-style и border-top-color.
Попробуй сам "
С помощью свойства CSS border-radius можно добавить к элементу закругленные границы.
Пример свойства border-radius:
<голова>
<стиль>
п. нормальный {
граница: 3 пикселя сплошного синего цвета;
}
п.раунд-один {
граница: 3 пикселя сплошного синего цвета;
радиус границы: 6px;
}
п.раунд-два {
граница: 3 пикселя сплошного синего цвета;
радиус границы: 9пкс;
}
п.раунд три {
граница: 3 пикселя сплошного синего цвета;
радиус границы: 15px;
}
<тело>
Свойство border-radius
Пример с обычной границей
Пример с круглой рамкой
Пример с более округлой рамкой
Пример с максимально округлой границей
Попробуй сам "
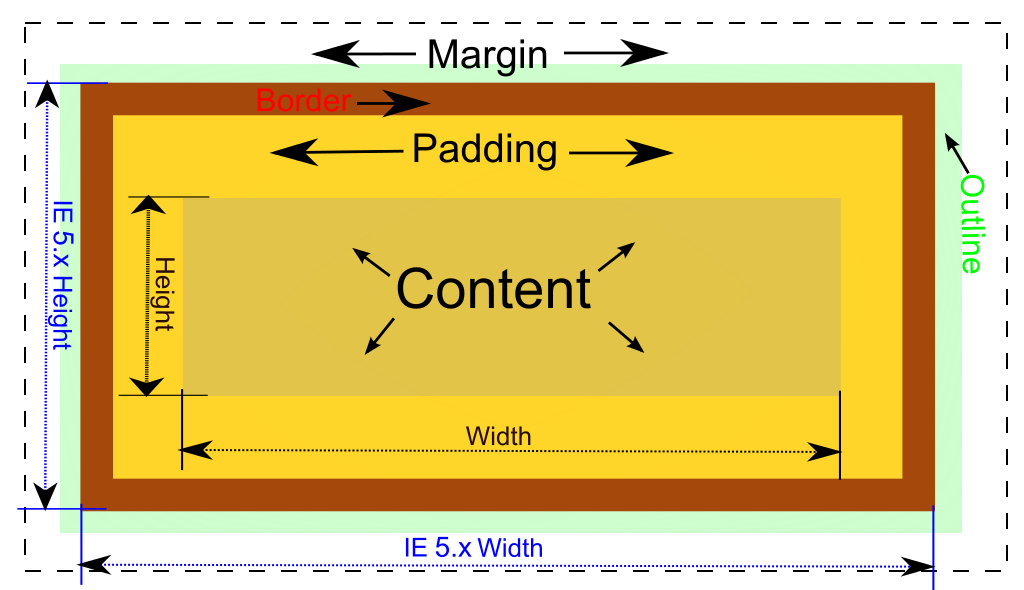
Контуры и границы обычно сбивают с толку, потому что они очень похожи. Но между ними есть различия:
- Контуры рисуются за пределами содержимого элемента, поэтому они не занимают места.

- Контуры обычно прямоугольные, хотя это не обязательно.
Практикуйте свои знания
Ниже приведены значения свойства border-styles, кроме
пунктирный пунктирная вставка вне
Успех!
Неверно! Ты не правильно понял!
Размер границы CSS
«В этой статье мы объясним, как изменить размер границы, используя различные подходы в CSS в файле HTML. Контейнер div содержит границу со многими различными стилями и эстетическими атрибутами, такими как цвет, размер, форма и т. д. В этой статье мы будем использовать Notepad++ для редактирования HTML-файла, изменяя размер границы с помощью различных свойств, предоставляемых CSS, таких как Ширина границы».
Пример 01: Использование CSS тега стиля для изменения размера границы в файле HTML
В этом примере мы будем изменять размер границы контейнера div с помощью CSS в теге заголовка в файле HTML. Мы определим универсальную функцию для всех контейнеров div, которые будут созданы в этом файле, чтобы иметь предопределенный стиль редактирования, который мы определим в разделе div, присутствующем в теге стиля. Итак, для выполнения этой задачи мы создадим следующий сценарий:
Итак, для выполнения этой задачи мы создадим следующий сценарий:
Как мы видим в приведенном выше сценарии HTML-файла, мы открыли тег стиля, в котором вызывается div, который имеет несколько свойств, определенных одним один. Во-первых, это заполнение, которое даст контейнеру div пространство между страницей браузера и границами. Затем мы вызвали само свойство границы, и в этом свойстве мы определим размер границы и тип границы; в нашем случае установлено значение «1px» и «solid». Затем мы добавили веб-комплекты, которые будут поддерживать наиболее часто используемые браузеры в той же функции свойства. Затем мы закрыли тег стиля и заголовка и открыли тег тела. В этом теге мы упомянули все, что будет присутствовать на странице после открытия этого файла в браузере.
Мы добавили заголовок с помощью тега «h3», а также добавили контейнер div с некоторым текстом. Этот контейнер div унаследует все свойства, определенные в теге стиля, который присутствует в заголовке файла. После этого эти теги будут закрыты. А теперь мы сохраним этот файл в формате «.html» и откроем его в браузере, чтобы увидеть следующий вывод:
После этого эти теги будут закрыты. А теперь мы сохраним этот файл в формате «.html» и откроем его в браузере, чтобы увидеть следующий вывод:
Как мы видим в приведенном выше выводе, заголовок и контейнер div присутствуют, и граница контейнера также показана тонким размером вместе с некоторым текстом в нем.
Теперь мы отредактируем приведенный выше скрипт и внесем изменения в размер границы в теге стиля раздела заголовка, чтобы визуализировать разницу между размером границы контейнера.
Мы изменили размер с «1px» на «5px» в приведенном выше скрипте, чтобы создать более толстую рамку для контейнера. Давайте теперь посмотрим, как это изменение отображается в нашем браузере, когда мы запускаем скрипт.
Как видно из приведенного выше вывода, размер границы теперь стал толще по сравнению с предыдущим выводом.
Пример # 02: Создание класса в теге стиля CSS для управления размером границы в файле HTML
В этом примере мы создадим специальный класс стилей CSS, в котором мы определим каждый аспект стиля, который мы хочу во всем файле. Это очень полезный метод, потому что мы можем различать разные дизайны в одном файле HTML и классифицировать их по разным классам. В этом примере мы классифицируем стиль границы любого контейнера. Для этого напишем следующий скрипт:
Это очень полезный метод, потому что мы можем различать разные дизайны в одном файле HTML и классифицировать их по разным классам. В этом примере мы классифицируем стиль границы любого контейнера. Для этого напишем следующий скрипт:
Как видно из этого скрипта, мы открыли тег стиля в заголовке HTML-файла. В этом теге стиля мы создали класс для стиля тега абзаца, в котором мы определили два свойства границы: стиль и ширину. Для свойства стиля установлено значение сплошной, что означает, что граница будет однородной прямой линией, а для свойства ширины установлено значение тонкое, что означает, что размер границы будет тонким. После этого мы закрыли тег стиля и заголовка и перешли к тегу тела. В теге body мы дали заголовок и абзац HTML-странице. В теге Paragraph мы назвали класс «p.bw1», в котором предварительно определены свойства границы. Мы закроем теги и сохраним этот файл, чтобы мы могли запустить его в нашем браузере.
После запуска этого скрипта в нашем браузере мы получим приведенный выше вывод. Как мы видим, класс стиля для тега абзаца добавил сплошную и тонкую границу к абзацу, присутствующему в теле.
Как мы видим, класс стиля для тега абзаца добавил сплошную и тонкую границу к абзацу, присутствующему в теле.
Теперь мы изменим размер границы, присутствующей в приведенном выше скрипте, и посмотрим, как эти изменения повлияют на границу.
В этой ситуации мы изменили ширину с тонкой на среднюю, и после запуска этого скрипта мы получим следующий вывод:
В этом выводе размер рамки изменился с тонкой на среднюю, и теперь она стала гораздо более заметной. После этого мы изменим размер со среднего на толстый, как показано в приведенном ниже сценарии:
После запуска этого сценария мы получим следующий вывод:
После изменения ширины на толстый мы можем увидеть что граница очень широкая по размеру и довольно хорошо видна.
Пример # 03: Использование таблицы стилей Tailwind CSS для изменения размера границы с использованием класса границы
В этом примере мы будем использовать таблицу стилей CSS Tailwind для изменения размера границы с помощью класса границы, определенного в этой таблице стилей. Класс границы имеет несколько предопределенных размеров границы, которые мы рассмотрим в этом примере, реализовав это в Notepad++.
Класс границы имеет несколько предопределенных размеров границы, которые мы рассмотрим в этом примере, реализовав это в Notepad++.
В приведенном выше скрипте мы добавим ссылку на таблицу стилей Tailwind CSS, используя тег ссылки в заголовке файла. Затем мы откроем тег body и дадим ему заголовок. Затем мы откроем тег div, который мы назовем классом border-2 с цветовым кодом границы, а затем в теге абзаца будет заключен основной текст контейнера div. Теперь мы сохраним этот файл и откроем его в нашем браузере, чтобы посмотреть, как получится граница.
Поскольку мы видим, что размер границы очень тонкий и может быть увеличен, поэтому мы увеличим размер, вызвав класс border-8 и посмотрим, как он изменит размер границы.
Как видно из приведенного выше фрагмента, граница теперь толще, чем раньше, из-за класса border-8.
Заключение
В этой статье мы сосредоточились на CSS-атрибуте «размер» границы. Размер границы обычно указывается двумя идентификаторами: пикселями и текстовым представлением, таким как «тонкий», «средний» и «толстый». В этой статье мы обсудили несколько способов изменить размер границы с помощью CSS в файле HTML. Мы использовали среду Notepad++ для редактирования нашего HTML-файла и реализовали обычные CSS-методы тега стиля и класса стиля для изменения размера границы. Мы также использовали таблицу стилей Tailwind CS для вызова ее классов границ, которые предоставляли разные размеры для границы контейнера и могут вызываться с помощью встроенных стилей CSS.
В этой статье мы обсудили несколько способов изменить размер границы с помощью CSS в файле HTML. Мы использовали среду Notepad++ для редактирования нашего HTML-файла и реализовали обычные CSS-методы тега стиля и класса стиля для изменения размера границы. Мы также использовали таблицу стилей Tailwind CS для вызова ее классов границ, которые предоставляли разные размеры для границы контейнера и могут вызываться с помощью встроенных стилей CSS.
Границы CSS | Граница в CSS
Abstract
CSS предназначен для выделения и украшения элементов HTML. И один из способов сделать свой элемент заметным — это добавить к нему BORDERS .
Эта статья поможет вам понять все понятия о границах и о том, как вы можете задать собственные границы для вашего элемента, чтобы подчеркнуть его стиль.
Помните, когда мы были детьми, мы рисовали что-то из своего воображения? Как только рисунок будет готов, мы используем черный маркер, чтобы нарисовать контур объекта, верно? Наносим границу, чтобы рисунок выглядел привлекательнее и четче. То же самое касается границ в CSS. Когда вы хотите, чтобы элемент выглядел более четким и уникальным, чем другие, вы пытаетесь добавить к нему границы. Граница может быть определена как контур или полоса вокруг формы элемента.
То же самое касается границ в CSS. Когда вы хотите, чтобы элемент выглядел более четким и уникальным, чем другие, вы пытаетесь добавить к нему границы. Граница может быть определена как контур или полоса вокруг формы элемента.
Итак, давайте начнем разбираться глубже.
Scope
В этой статье мы узнаем о границах в CSS-
- Мы начнем с подробного введения в границы в CSS.
- За ним последует подробное описание его различных свойств вместе с примерами, чтобы лучше понять его.
- Затем мы подробно обсудим свойства цвета, стиля и ширины границы по отдельности.
- Наконец, мы узнаем о сокращенных свойствах границы в CSS.
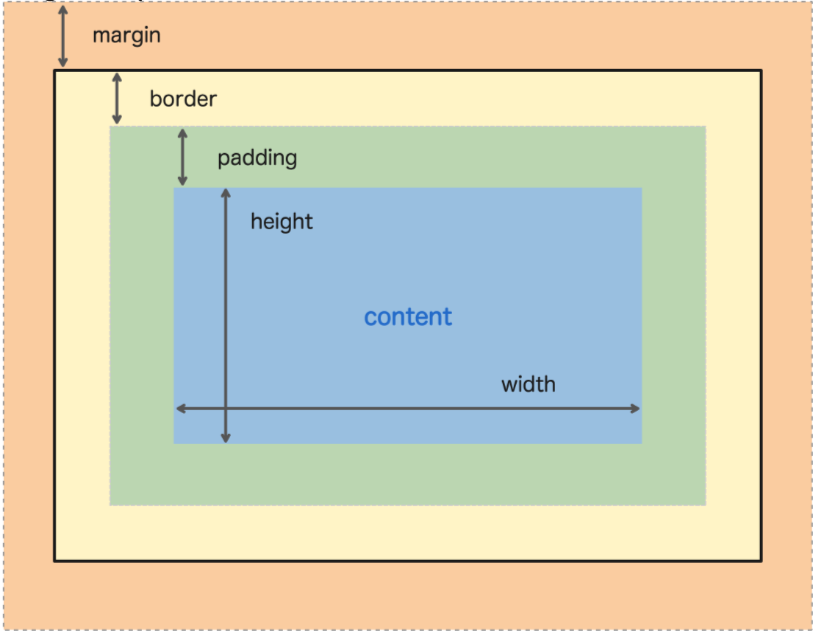
Границы в CSS
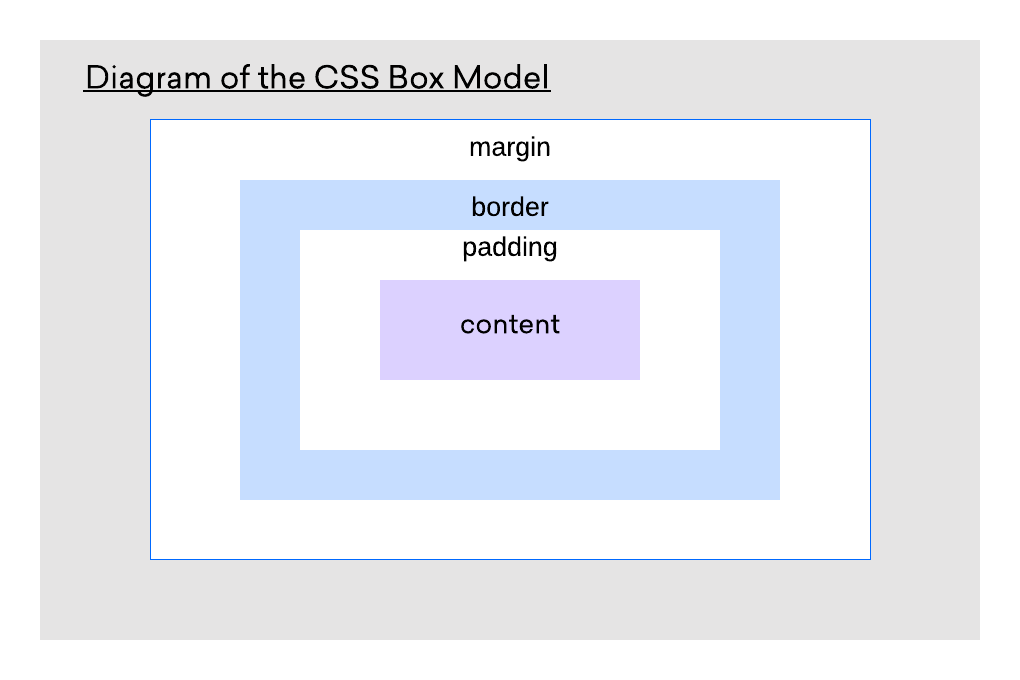
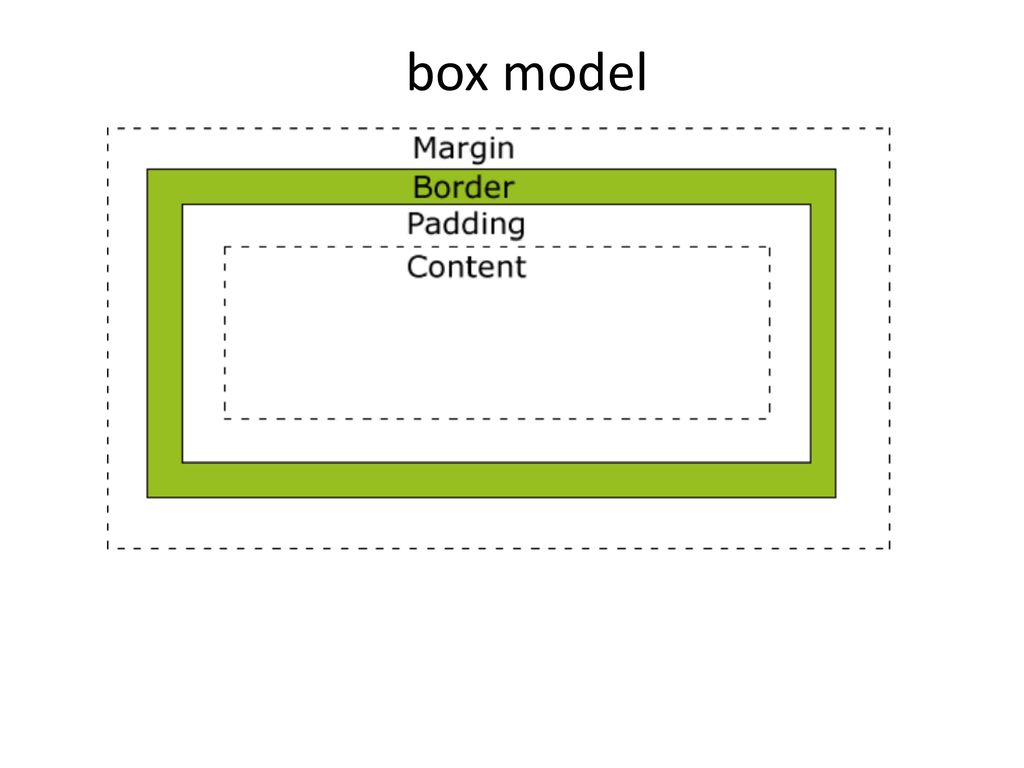
Как вы можете видеть на изображении, у каждого элемента есть пробел с именем "Граница" . Это пространство используется для добавления границы к вашему элементу. Это пространство «Граница» обычно присутствует между Margin и Padding .
- Margin — это внешнее пространство вашего элемента. Увеличивает/уменьшает расстояние между двумя соседними элементами.
- Padding — это внутреннее пространство элемента. Увеличивает/уменьшает расстояние между содержимым и границей.
Граница — это свойство в CSS, которое используется для задания границы вашим элементам, что мы увидим позже в этой статье. Давайте разберемся, как можно определить границу элемента с помощью некоторых свойств или границ.
Свойства границы CSS.
1.
Стиль границы -Свойство стиль границы используется для определения границы вокруг вашего элемента. Это первый шаг к добавлению границы. Он принимает различные значения в соответствии с вашими потребностями в том, как вы хотите, чтобы ваша граница выглядела.
Синтаксис -
стиль границы : [значение стиля];
Возможные значения -
- нет
- твердый
- пунктир
- с точкой
- двойной
- канавка
- скрытый
- вкладыш
- нет
- начало
- ребро
Пример -
бордюр: сплошной;
Следующий пример поможет вам понять, как выглядит каждый стиль -
Значения none и hidden не имеют границы, но между ними есть небольшая разница. Если установлена любая другая конкурирующая граница, значение none имеет самый низкий приоритет, тогда как скрытое значение имеет наивысший приоритет, когда речь идет о ячейке таблицы и обрушении границы.
Если установлена любая другая конкурирующая граница, значение none имеет самый низкий приоритет, тогда как скрытое значение имеет наивысший приоритет, когда речь идет о ячейке таблицы и обрушении границы.
2.
Border-color -Свойство border-color определяет цвет границы. Здесь вы можете указать цвет в любом формате, например Hex(#2f2f2f) , RGB[rgb(255,0,0)] или даже название цвета (красный) . Это установит цвет всех четырех сторон вашей границы.
Это свойство имеет четыре типа синтаксиса -
- Синтаксис с одним значением - В этом случае вы должны указать только одно значение, и оно задаст цвет всех четырех сторон границы.
Синтаксис -
цвет границы: [цвет];
Пример —
цвет границы: #ff0000;
- Синтаксис с двумя значениями .
 В этом случае вы должны указать два значения. Первое значение изменит цвет верхней и нижней границы, а второе значение изменит цвет левой и правой сторон.
В этом случае вы должны указать два значения. Первое значение изменит цвет верхней и нижней границы, а второе значение изменит цвет левой и правой сторон.
Синтаксис -
цвет границы: [цвет-1] [цвет-2];
Пример —
цвет границы: #ff0000 #00ff00;
- Синтаксис с тремя значениями - Здесь вы должны указать три значения. Первое значение изменит цвет верхней границы. Второе значение изменит цвет левой и правой границ. И третье значение изменит цвет нижней границы
Синтаксис -
цвет границы: [цвет-1] [цвет-2] [цвет-3];
Пример —
цвет границы: #ff0000 #00ff00 #0000ff;
- Синтаксис с четырьмя значениями — Здесь вы должны указать четыре значения. Каждое значение изменит цвет границы в следующем порядке: сверху, справа, снизу, слева.

Синтаксис -
цвет границы: [цвет-1] [цвет-2] [цвет-3] [цвет-4];
Пример -
цвет границы: #ff0000 #00ff00 #0000ff #ff00ff;
Ниже приведен пример -
3.
Ширина границыСвойство border-width определяет ширину границы. Он используется для придания вашей границе определенной толщины. Вы можете использовать любые единицы размера, такие как px, em, rem и т. д.
Это свойство имеет четыре типа синтаксиса —
- Синтаксис с одним значением — В этом случае вы должны предоставить только одно значение и это установит ширину всех 4 сторон границы.
Синтаксис -
ширина границы: [значение];
Пример -
ширина границы: 5px;
- Синтаксис с двумя значениями .
 В этом случае вы должны указать два значения. Первое значение изменит ширину верхней и нижней границы, а второе значение изменит ширину левой и правой границы.
В этом случае вы должны указать два значения. Первое значение изменит ширину верхней и нижней границы, а второе значение изменит ширину левой и правой границы.
Синтаксис -
ширина границы: [значение-1] [значение-2];
Пример -
граница-ширина: 5px 10px;
- Синтаксис с тремя значениями . В этом случае вы должны указать три значения. Первое значение изменит ширину верхней границы. Второе значение изменит ширину левой и правой границ. И третье значение изменит ширину нижней границы.
Синтаксис -
ширина границы: [значение-1] [значение-2] [значение-3];
Пример -
граница-ширина: 5px 10px 15px;
- Синтаксис с четырьмя значениями — здесь необходимо указать четыре значения. Каждое значение изменит ширину границы в следующем порядке: сверху, справа, снизу, слева.

Синтаксис -
ширина границы: [значение-1] [значение-2] [значение-3] [значение-4];
Пример —
ширина границы: средняя 10 пикселей, толщина 15 пикселей;
Ниже приведен пример -
4.
Радиус границы -Возможно, вы заметили, что все границы выше имеют прямоугольную форму. Что делать, если я хочу, чтобы вершины были круглыми? Вы можете сделать это, используя свойство border-radius. Как и в случае с border-width, вы можете использовать здесь любые единицы измерения размера, такие как px, em, проценты и т. д.
Синтаксис -
border-radius: [value];
Пример -
радиус границы: 10 пикселей;
Ниже приведен вывод. Как видите, вершины слегка изогнуты.
Вы также можете увеличить значение, что увеличит размер кривой. Как вы можете видеть ниже, это создаст форму, похожую на таблетку.
Как вы можете видеть ниже, это создаст форму, похожую на таблетку.
Еще один трюк с использованием свойства border-radius заключается в том, что мы можем создать круг , работая с квадратными элементами , просто передав 50% в качестве значения -
радиус границы: 50%;
Ниже приведен вывод:
Следующий код поможет вам разобраться в деталях.
Свойства цвета границы —
Свойство цвета границы можно разделить на 4 свойства CSS. Здесь вы также можете указать цвет в любом формате, таком как Hex, RGB или Name.
1.
border-bottom-colorЭто свойство используется для добавления цвета только к нижней границе.
Синтаксис -
border-bottom-color: [color];
Пример -
цвет нижней границы: красный;
2.
 border-top-color
border-top-color Это свойство используется для добавления цвета только верхней границе.
Синтаксис -
border-top-color: [color];
Пример -
цвет верхней границы: красный;
3.
border-left-colorЭто свойство используется для добавления цвета только к левой границе.
Синтаксис -
border-left-color: [color];
Пример -
цвет границы слева: красный;
4.
border-right-colorЭто свойство используется для добавления цвета только к правой границе.
Синтаксис -
border-right-color: [цвет];
Пример -
цвет правой границы: красный;
Ниже приведен пример -
Свойства стиля границы -
Свойство стиля границы можно разделить на 4 свойства CSS. Это то же самое, что и свойства цвета, за исключением того, что здесь вы можете изменить стиль границы определенной стороны границы.
Это то же самое, что и свойства цвета, за исключением того, что здесь вы можете изменить стиль границы определенной стороны границы.
1.
border-bottom-styleЭто свойство используется для определения стиля только нижней границы.
Синтаксис -
border-bottom-style: [style-value];
Пример -
стиль границы снизу: сплошной;
2.
border-top-styleЭто свойство используется для определения стиля только верхней границы.
Синтаксис -
border-top-style: [style-value];
Пример -
стиль границы сверху: пунктир;
3.
border-left-styleЭто свойство используется для определения стиля только левой границы.
Синтаксис -
border-left-style: [style-value];
Пример -
граница слева: пунктир;
4.
 border-right-style
border-right-style Это свойство используется для определения стиля только правой границы.
Синтаксис -
стиль границы справа: [значение стиля];
Пример -
Граница справа: двойная;
Ниже приведен вывод -
Свойства ширины границы -
Свойство стиля границы можно разделить на 4 свойства CSS. Это то же самое, что и свойства цвета, за исключением того, что здесь вы можете изменить ширину границы определенной стороны границы.
Здесь также можно использовать любую единицу размера, например пикселей, процентов, em, rem и т. д.
1.
border-bottom-widthЭто свойство используется для определения ширины только нижней границы.
Синтаксис -
граница-нижняя-ширина: [размер-значение с любой единицей измерения];
Пример —
ширина нижней границы: 15 пикселей;
2.
 border-top-width
border-top-width Это свойство используется для определения ширины только верхней границы.
Синтаксис -
border-top-width: [размер-значение с любой единицей измерения];
Пример —
ширина верхней границы: 15 пикселей;
3.
border-left-widthЭто свойство используется для определения ширины только левой границы.
Синтаксис -
граница-левая-ширина: [размер-значение с любой единицей измерения];
Пример -
граница слева ширина: 15px;
4.
border-right-widthЭто свойство используется для определения ширины только правой границы.
Синтаксис -
border-right-width: [размер-значение с любой единицей измерения];
Пример —
граница справа: 15 пикселей;
Ниже приведен вывод -
Свойства границ с использованием сокращенной записи
Для добавления границы к вашему элементу свойство border-style является обязательным, без которого граница не появится. border-width и border-color могут использоваться в соответствии с потребностями программиста. Но определение всех этих трех с помощью отдельных свойств не имеет большого значения. Существует ярлык для записи всего свойства в одном месте. Вы можете использовать сокращенное свойство border и включить все три значения свойств, упомянутых выше.
border-width и border-color могут использоваться в соответствии с потребностями программиста. Но определение всех этих трех с помощью отдельных свойств не имеет большого значения. Существует ярлык для записи всего свойства в одном месте. Вы можете использовать сокращенное свойство border и включить все три значения свойств, упомянутых выше.
Синтаксис -
border: 'border-width' 'border-style' 'border-color';
Пример —
граница: 5 пикселей сплошная красная;
Это создаст границу шириной 5 пикселей, стиль будет сплошным, а цвет границы будет красным.
Результат —
Заключение —
- Граница в CSS — это свойство, которое добавит границу к определенному элементу.
- бордюр используется для определения границы вокруг вашего элемента.
- border-color определяет цвет границы.

- свойство border-width будет определять ширину вашей границы.
- свойство border-radius используется для задания вершин кривой границы.
- border: 'border-width' 'border-style' 'border-color'; Это синтаксис сокращенного свойства границы.
Спасибо за время, которое вы потратили, чтобы прочитать это. Я надеюсь, что эта статья поможет вам понять все концепции границ CSS. Поэкспериментируйте с этими свойствами и создайте классные границы. До свидания.
Все, что нам нужно знать о границах CSS
Свойства рамки CSS позволяют нам стилизовать границу элемента. Мы можем установить ширину, стиль, радиус и цвет границы элемента. Мы можем стилизовать границы тремя различными способами.
- Индивидуальное указание свойств границ CSS
- Индивидуальное указание каждой границы
- Использование сокращенного свойства
Индивидуальное указание свойств границ CSS
Есть четыре свойства, которые мы можем использовать для оформления границ.
-
border-styleсвойство, указывающее тип границы -
border-colorиспользуется для указания цвета границы(ей)border-radiusсвойство используется для указания величины радиуса границы
Стиль границы
стиль границы свойство используется для указания типа границы, которую мы собираемся использовать. Есть несколько предопределенных значений, которые мы можем использовать.
-
нет– без шрифта -
сплошная– сплошная рамка. Probably the most popular choice -
dashed– dashed border -
dotted– dotted border -
double– double border -
groove– 3D grooved border, works withborder-colorvalue -
ridge– трехмерная ребристая граница, работает сborder-colorvalue -
inset– 3D-граница врезки, работает сborder-colorvalue -
outset– 3D-граница Outset, работает сborder-colorvalue -
hidden 9038 9038 90 30 скрывает рамку См. перо
Граница CSS от Amer Sikira (@amersikira)
на КодПене.
перо
Граница CSS от Amer Sikira (@amersikira)
на КодПене.Цвет границы
Граница CSS
цвет границыСвойство используется для указания цвета границы. Он принимает любой тип значения цвета, например HEX, HSL, RGB, RGBA и т. д.ПРИМЕЧАНИЕ
border-colorсвойство может использоваться только с другими свойствами границы CSS, а не отдельно. Если использовать его отдельно, он не работает, потому что у него нет границы для изменения цвета.См. перо Свойство цвета границы от Amer Sikira (@amersikira) на КодПене.
Ширина границы
border-widthсвойство может использоваться с пользовательским размером, выраженным в пикселях, em, rem, vw, vh, почти во всем, кроме%, или мы можем использовать три предопределенных значения:тонкий,средний,толстый. Если ширина не указана, ширина границы по умолчанию составляет
Если ширина не указана, ширина границы по умолчанию составляет средний.ПРИМЕЧАНИЕ.
свойство border-widthдолжно использоваться со свойствомborder-type, иначе оно не будет работать.См. перо Свойство ширины границы от Amer Sikira (@amersikira) на КодПене.
Радиус границы
Нам всем нравятся эти закругленные углы, верно? Чтобы сделать один, мы должны использовать
border-radiusсвойство. Это свойство границы CSS позволяет нам указать желаемую степень «округлости». Мы можем использовать любой модуль CSS, чтобы указать значение дляborder-radius.См. перо Радиус Бродера от Amer Sikira (@amersikira) на КодПене.
Указание каждой границы по отдельности
Мы можем указать каждую границу по отдельности, обратившись непосредственно к этой точной границе.
 Доступно четыре варианта:
Доступно четыре варианта:-
граница-верх -
граница справа -
граница снизу -
граница слева
При использовании любой из этих опций мы должны сгруппировать значения в одно значение, используя пробел в качестве разделителя. Порядок значений следующий:
border-width,border-type,border-color. Мы можем указать любое значение, кроме радиуса. Это потому, чтоborder-radiusимеет собственный способ определения таких вещей. Давайте посмотрим пример.См. перо Бродеры индивидуально от Амера Сикиры (@amersikira) на КодПене.
Указание радиуса границы для каждой границы отдельно
Чтобы указать радиус границы для каждой границы индивидуально, мы должны использовать некоторые/все следующие свойства границ CSS:
-
border-top-left-radius верхний правый радиус -
граница нижний правый радиус -
граница нижний левый радиус
Теперь мы можем указать радиус границы для любого из этих углов, используя любую из единиц CSS.

-



 0
0


 стр.
стр. 


 0020
0020

 0
0



 В этом случае вы должны указать два значения. Первое значение изменит цвет верхней и нижней границы, а второе значение изменит цвет левой и правой сторон.
В этом случае вы должны указать два значения. Первое значение изменит цвет верхней и нижней границы, а второе значение изменит цвет левой и правой сторон.
 В этом случае вы должны указать два значения. Первое значение изменит ширину верхней и нижней границы, а второе значение изменит ширину левой и правой границы.
В этом случае вы должны указать два значения. Первое значение изменит ширину верхней и нижней границы, а второе значение изменит ширину левой и правой границы.

 перо
Граница CSS от Amer Sikira (@amersikira)
на КодПене.
перо
Граница CSS от Amer Sikira (@amersikira)
на КодПене. Если ширина не указана, ширина границы по умолчанию составляет
Если ширина не указана, ширина границы по умолчанию составляет  Доступно четыре варианта:
Доступно четыре варианта: