box-shadow — Справочник CSS
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ Назад CSS Справочник Далее ❯
Пример
Добавить тени к различным элементам <div>:
#example1 {
box-shadow: 5px 10px;
}
#example2 {
box-shadow:
5px 10px #888888;
}
Редактор кода »
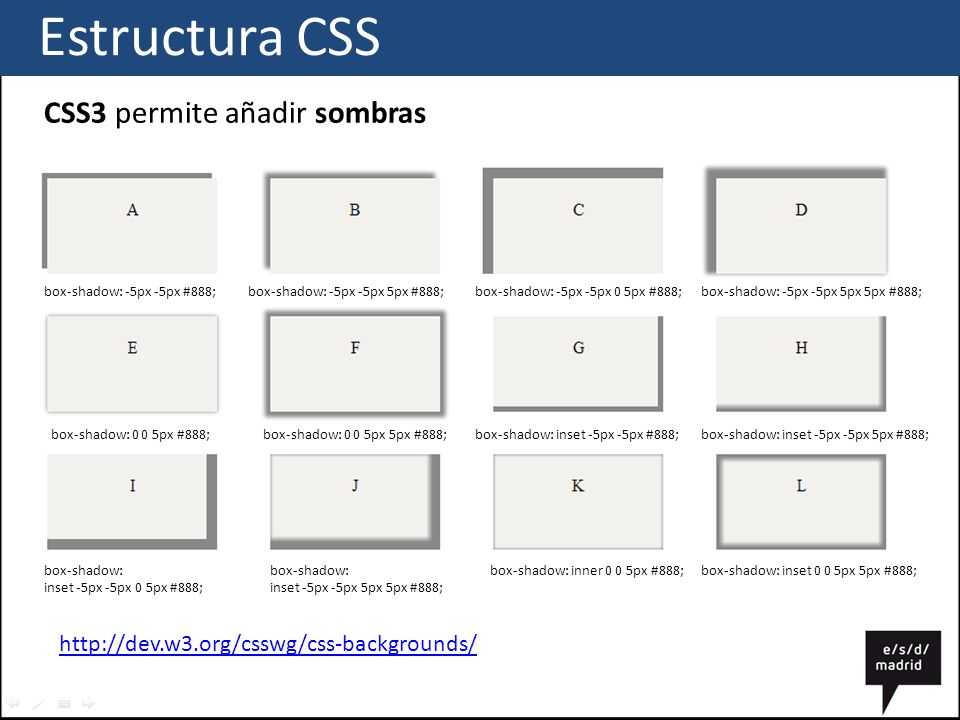
Определение и использование
Свойство box-shadow присоединяет к элементу одну или несколько теней.
| Значение по умолчанию: | none |
|---|---|
| Унаследованный: | нет |
| Анимируемый: | да Прочитайте о animatable Попробовать |
| Версия: | CSS3 |
| JavaScript синтаксис: | object.style.boxShadow=»10px 20px 30px blue» Попробовать |
Поддержка браузеров
Числа в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Числа, за которыми следует -webkit- или -moz- указывают первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| box-shadow | 10.0 4.0 -webkit- | 9.0 | 4.0 3.5 -moz- | 5.1 3.1 -webkit- | 10.5 |
CSS Синтаксис
box-shadow: none|h-offset v-offset blur spread color |inset|initial|inherit;
Примечание: Чтобы присоединить к элементу несколько теней, добавьте разделенный запятыми список теней («Попробовать » пример ниже).
Значение свойств
| Значение | Описание | Воспроизвести |
|---|---|---|
| none | Значение по умолчанию. Тень не отображается | Воспроизвести » |
| h-offset | Требуется. Горизонтальное смещение тени. Положительное значение помещает тень на правую сторону бокса, отрицательное значение помещает тень на левую сторону бокса | Воспроизвести » |
| v-offset | Требуется. Вертикальное смещение тени. Положительное значение помещает тень ниже бокса, отрицательное значение помещает тень выше бокса Вертикальное смещение тени. Положительное значение помещает тень ниже бокса, отрицательное значение помещает тень выше бокса | Воспроизвести » |
| blur | Необязательный. Радиус размытия. Чем выше число, тем более размытой будет тень | Воспроизвести » |
| spread | Необязательный. Радиус распространения. Положительное значение увеличивает размер тени, отрицательное значение уменьшает размер тени | Воспроизвести » |
| color | Необязательный. Цвет тени. Значение по умолчанию цвет текста. Смотреть на CSS Значение цвета для получения полного списка возможных значений цвета. | Воспроизвести » |
| inset | Необязательный. Изменяет тень с внешней тени (начало) на внутреннюю тень | Воспроизвести » |
| initial | Устанавливает для этого свойства значение по умолчанию. Прочитайте о initial Прочитайте о initial | Воспроизвести » |
| inherit | Наследует это свойство от родительского элемента. Прочитайте о inherit |
Совет: Подробнее о допустимых значениях (CSS Единицы длины)
Примеры
Пример
Добавить эффект размытия к тени:
#example1 {
box-shadow: 10px 10px 8px #888888;
}
Редактор кода »
Пример
Определить радиус распространения тени:
#example1 {
box-shadow: 10px 10px 8px 10px #888888;
}
Редактор кода »
Пример
Определить несколько теней:
#example1 {
box-shadow: 5px 5px blue, 10px 10px
red, 15px 15px green;
}
Редактор кода »
Пример
Добавить врезное ключевое слово::
#example1 {
box-shadow: 5px 10px inset;
}
Редактор кода »
Пример
Изображения брошены на стол. В этом примере показано, как создавать «полароидные» изображения и поворачивать их:
В этом примере показано, как создавать «полароидные» изображения и поворачивать их:
div.polaroid {
width: 284px;
padding: 10px 10px 20px 10px;
border: 1px solid
#BFBFBF;
background-color: white;
box-shadow: 10px 10px 5px #aaaaaa;
}
Связанные страницы
CSS Учебник: CSS Округленные углы
HTML DOM Справочник: Свойство boxShadow
❮ Назад CSS Справочник Далее ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.CSS Справочник
Bootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.
 CSS Примеры
CSS ПримерыBootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Как использовать CSS box-shadow: 13 хитростей и примеров
Что такое CSS box-shadow?
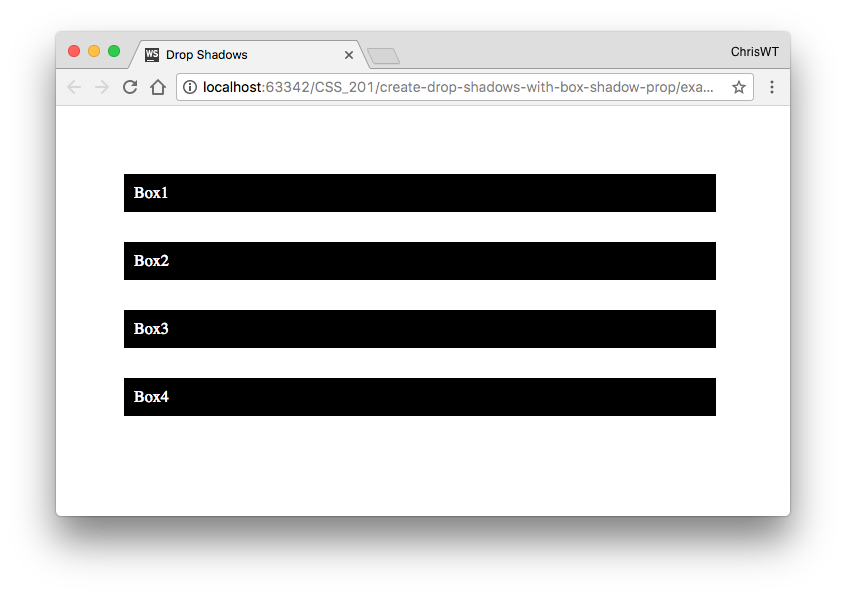
1 Добавьте тусклую тень блока слева, справа и снизу блока.
2 Добавьте затемненную тень ко всем сторонам.
3 Добавьте тонкую тень блока на нижнюю и правую стороны.
4 Добавьте темную тень ко всем сторонам.
5 Добавьте рассеянную тень ко всем сторонам.
6 Добавьте тонкую тень на все стороны.
7 Добавьте тень на нижнюю и левую стороны.
8 Добавьте тусклую тень блока на верхнюю и левую стороны, темную тень на нижнюю и правую стороны.
9 Добавьте тонкую цветную тень на все стороны.
10 Добавьте несколько цветных границ теней на нижнюю и левую стороны блока.
11 Добавьте несколько цветных теней на нижнюю часть.
12 Добавьте несколько цветных границ теней на нижнюю и правую стороны блока.
13 Добавьте светлые тени на левую и правую стороны, распространите тень на нижнюю часть.
Интегрируйте CSS с HTML-страницей
Внутренний CSS
Встроенный CSS
Внешний CSS
Сделайте свою веб-страницу элегантной с помощью CSS
Блестящие коробки выглядят скучно. Украсьте их с помощью эффекта CSS box-shadow!
Украсьте их с помощью эффекта CSS box-shadow!
CSS – это язык, который разработчики используют для стилизации веб-страницы. Он контролирует, как элементы HTML отображаются на экране, на бумаге или на любом другом носителе. CSS предоставляет все возможности настройки для стилизации веб-страницы в соответствии с вашим собственным изображением.
Вы можете изменить цвет фона элемента, стиль шрифта, цвет шрифта, тень блока, поля и многие другие свойства с помощью CSS. В этом руководстве мы расскажем, как эффективно использовать box-shadow.
Что такое CSS box-shadow?
Свойство box-shadow используется для применения тени к элементам HTML. Это одно из наиболее часто используемых свойств CSS для стилизации блоков или изображений.
Синтаксис CSS:
box-shadow: [horizontal offset] [vertical offset] [blur radius] [optional spread radius] [color];
- смещение по горизонтали: если смещение по горизонтали положительное, тень будет справа от поля.
 А если смещение по горизонтали отрицательное, тень будет слева от поля.
А если смещение по горизонтали отрицательное, тень будет слева от поля. - вертикальное смещение: если вертикальное смещение положительное, тень будет ниже прямоугольника. И если вертикальное смещение отрицательное, тень будет над прямоугольником.
- радиус размытия: чем выше значение, тем более размытой будет тень.
- Радиус распространения: показывает, насколько должна распространяться тень. Положительные значения увеличивают разброс тени, отрицательные значения уменьшают разброс.
- Цвет: обозначает цвет тени. Кроме того, он поддерживает любой цветовой формат, такой как rgba, hex или hsla.
Параметры размытия, распространения и цвета не являются обязательными. Самая интересная часть box-shadow заключается в том, что вы можете использовать запятую для разделения значений box-shadow любое количество раз. Это можно использовать для создания нескольких границ и теней на элементах.
1 Добавьте тусклую тень блока слева, справа и снизу блока.

Вы можете добавить очень тусклые тени к трем сторонам (левой, правой и нижней) поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(149, 157, 165, 0.2) 0px 8px 24px;
2 Добавьте затемненную тень ко всем сторонам.
Вы можете добавить легкие тени ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(100, 100, 111, 0.2) 0px 7px 29px 0px;
3 Добавьте тонкую тень блока на нижнюю и правую стороны.
Вы можете добавить тени в нижнюю и правую часть поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.15) 1.95px 1.95px 2.6px;
4 Добавьте темную тень ко всем сторонам.
Вы можете добавить темную тень ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;
5 Добавьте рассеянную тень ко всем сторонам.

Вы можете добавить рассеянную тень ко всем сторонам поля, используя следующую команду с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.25) 0px 54px 55px, rgba(0, 0, 0, 0.12) 0px -12px 30px, rgba(0, 0, 0, 0.12) 0px 4px 6px, rgba(0, 0, 0, 0.17) 0px 12px 13px, rgba(0, 0, 0, 0.09) 0px -3px 5px;
6 Добавьте тонкую тень на все стороны.
Вы можете добавить простую тень границы ко всем сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(6, 24, 44, 0.4) 0px 0px 0px 2px, rgba(6, 24, 44, 0.65) 0px 4px 6px -1px, rgba(255, 255, 255, 0.08) 0px 1px 0px inset;
7 Добавьте тень на нижнюю и левую стороны.
Вы можете добавить тень к нижней и левой сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.1) -4px 9px 25px -6px;
8 Добавьте тусклую тень блока на верхнюю и левую стороны, темную тень на нижнюю и правую стороны.
Вы можете добавить светлую тень к верхней и левой стороне поля, а также темную тень к нижней и правой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(136, 165, 191, 0.48) 6px 2px 16px 0px, rgba(255, 255, 255, 0.8) -6px -2px 16px 0px;
9 Добавьте тонкую цветную тень на все стороны.
Вы можете добавить простую цветную тень границы ко всем сторонам поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(3, 102, 214, 0.3) 0px 0px 0px 3px;
10 Добавьте несколько цветных границ теней на нижнюю и левую стороны блока.
Вы можете добавить несколько цветных теней к нижней и левой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(50, 50, 93, 0.25) 0px 30px 60px -12px inset, rgba(0, 0, 0, 0.3) 0px 18px 36px -18px inset;
11 Добавьте несколько цветных теней на нижнюю часть.
Вы можете добавить несколько цветных теней к нижней части поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(240, 46, 170, 0.4) 0px 5px, rgba(240, 46, 170, 0.3) 0px 10px, rgba(240, 46, 170, 0.2) 0px 15px, rgba(240, 46, 170, 0.1) 0px 20px, rgba(240, 46, 170, 0.05) 0px 25px;
12 Добавьте несколько цветных границ теней на нижнюю и правую стороны блока.
Вы можете добавить несколько цветных теней к нижней и правой сторонам поля, используя следующий CSS с вашим целевым элементом HTML:
box-shadow: rgba(240, 46, 170, 0.4) 5px 5px, rgba(240, 46, 170, 0.3) 10px 10px, rgba(240, 46, 170, 0.2) 15px 15px, rgba(240, 46, 170, 0.1) 20px 20px, rgba(240, 46, 170, 0.05) 25px 25px;
13 Добавьте светлые тени на левую и правую стороны, распространите тень на нижнюю часть.
Вы можете добавить легкие тени к левой и правой сторонам и распространить тень на нижнюю часть поля, используя следующий CSS-код box-shadow с вашим целевым HTML-элементом:
box-shadow: rgba(0, 0, 0, 0.09) 0px 2px 1px, rgba(0, 0, 0, 0.09) 0px 4px 2px, rgba(0, 0, 0, 0.09) 0px 8px 4px, rgba(0, 0, 0, 0.09) 0px 16px 8px, rgba(0, 0, 0, 0.09) 0px 32px 16px;
Интегрируйте CSS с HTML-страницей
Теперь вы знаете, как добавлять классные эффекты тени блока с помощью CSS, вы можете легко интегрировать их с элементами HTML разными способами.
Вы можете встроить его в саму HTML-страницу или прикрепить как отдельный документ. Есть три способа включить CSS в HTML-документ:
Внутренний CSS
Встроенные или внутренние таблицы стилей вставляются в раздел HTML-документа с помощью элемента . Вы можете создать любое количество элементов в документе HTML, но они должны быть заключены между тегами и . Вот пример, демонстрирующий, как использовать внутренний CSS с HTML-документом:
<!DOCTYPE html><html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>CSS box-shadow</title> <style type="text/css"> .heading { text-align: center; } .image-box { display: block; margin-left: auto; margin-right: auto; box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px; } </style> </head> <body> <div> <h3>Style 4<h3> <img src="MUO.jpg"> </div> </body></html>Встроенный CSS
Встроенный CSS используется для добавления уникальных стилевых правил к элементу HTML. Его можно использовать с элементом HTML через атрибут стиля. Атрибут style содержит свойства CSS в форме «свойство: значение», разделенные точкой с запятой (; ).
Его можно использовать с элементом HTML через атрибут стиля. Атрибут style содержит свойства CSS в форме «свойство: значение», разделенные точкой с запятой (; ).
Все свойства CSS должны быть в одной строке, т.е. между свойствами CSS не должно быть разрывов строк. Вот пример, демонстрирующий, как использовать встроенный CSS с HTML-документом:
<!DOCTYPE html><html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>CSS box-shadow</title> </head> <body> <div> <h3>Style 4<h3> <img src="MUO.jpg"> </div> </body></html>
Внешний CSS
Внешний CSS – это наиболее идеальный способ применения стилей к HTML-документам. Внешняя таблица стилей содержит все правила стилей в отдельном документе (файле .css), затем этот документ связывается с документом HTML с помощью тега . Этот метод – лучший метод определения и применения стилей к HTML-документам, так как затронутый HTML-файл требует минимальных изменений разметки. Вот пример, демонстрирующий, как использовать внешний CSS с HTML-документом:
Вот пример, демонстрирующий, как использовать внешний CSS с HTML-документом:
Создайте новый файл CSS с расширением .css. Теперь добавьте в этот файл следующий код CSS:
.heading { text-align: center;}.image-box { display: block; margin-left: auto; margin-right: auto; box-shadow: rgba(0, 0, 0, 0.35) 0px 5px 15px;}Наконец, создайте HTML-документ и добавьте в него следующий код:
<!DOCTYPE html><html lang="en" dir="ltr"> <head> <meta charset="utf-8"> <title>CSS box-shadow</title> <link rel="stylesheet" href="styles.css"> </head> <body> <div> <h3>Style 4<h3> <img src="MUO.jpg"> </div> </body></html>
Обратите внимание, что файл CSS связан с документом HTML через тег и атрибут href.
Все три вышеупомянутых метода (внутренний CSS, встроенный CSS и внешний CSS) будут отображать один и тот же вывод –
Сделайте свою веб-страницу элегантной с помощью CSS
Используя CSS, вы полностью контролируете стиль своей веб-страницы. Вы можете настроить каждый элемент HTML, используя различные свойства CSS. Разработчики со всего мира вносят свой вклад в обновления CSS, и они делают это с момента его выпуска в 1996 году. Таким образом, новичкам есть чему поучиться!
Вы можете настроить каждый элемент HTML, используя различные свойства CSS. Разработчики со всего мира вносят свой вклад в обновления CSS, и они делают это с момента его выпуска в 1996 году. Таким образом, новичкам есть чему поучиться!
К счастью, CSS удобен для новичков. Вы можете получить отличную практику, начав с нескольких простых команд и увидев, куда вас приведет ваше творчество.
Источник записи: www.makeuseof.com
Box Shadow-Tailwind CSS
Основное использование
Добавление внешней тени
Используйте Shadow-SM , Shadow , Shadow-MD , Shadow-LG , Shadow-XL , или утилиты
<дел> <дел> <дел>
Добавление внутренней тени
Используйте shadow-inner Утилита для применения к элементу тонкой тени вставки. Это может быть полезно для таких вещей, как элементы управления формой или колодцы.
shadow-inner
Удаление тени
Используйте shadow-none , чтобы удалить существующую тень блока из элемента. Это чаще всего используется для удаления тени, которая была применена к меньшей точке останова.
shadow-none
Применяется условно
Наведение, фокус и другие состояния
Tailwind позволяет условно применять служебные классы в различных состояниях с помощью модификаторов вариантов. Например, используйте hover:shadow-lg , чтобы применять утилиту shadow-lg только при наведении.
<дел>
Полный список всех доступных модификаторов состояния см. в документации Hover, Focus и других состояний.
Точки останова и медиа-запросы
Вы также можете использовать модификаторы вариантов для таргетинга медиа-запросов, таких как реагирующие точки останова, темный режим, предпочтения с уменьшенным движением и т. д. Например, используйте
д. Например, используйте md:shadow-lg , чтобы применить утилиту shadow-lg только на экранах среднего размера и выше.
<дел>

 А если смещение по горизонтали отрицательное, тень будет слева от поля.
А если смещение по горизонтали отрицательное, тень будет слева от поля. 48) 6px 2px 16px 0px, rgba(255, 255, 255, 0.8) -6px -2px 16px 0px;
48) 6px 2px 16px 0px, rgba(255, 255, 255, 0.8) -6px -2px 16px 0px; 1) 0px 20px, rgba(240, 46, 170, 0.05) 0px 25px;
1) 0px 20px, rgba(240, 46, 170, 0.05) 0px 25px;
 0: Поддерживается
0: Поддерживается