html — Якорь и шапка сайта
Вопрос задан
Изменён 5 лет 6 месяцев назад
Просмотрен 2k раза
Доброго времени суток! Столкнулся с небольшой проблемой. Есть html страница, на ней расположена шапка. Под ней основной контент, который может вертикально прокручиваться. Также имеется ссылка вида
<a href='#some'>Navigate to</a>
При клике на ссылку происходит переход к элементу с id = some. Проблема в том, что header страницы закрывает верхнюю часть (у него position fixed), и получается, что элемент some перекрывается header’ом, и чтобы его увидеть ,нужно немного прокрутить страницу вверх. Если для header’a сделать display=none, то навигация происходит корректно. Вот здесь код.
- html
- css
- bootstrap
- header
0
body{margin: 0;}
.fixed{background: red; position: fixed; left: 0; top: 0; right: 0; height: 50px;}
.spacer{height: 100px;}
.spacer2{height: 600px;}
#some{margin-top: -50px; padding-top: 50px;}<div></div> <div></div> <div>some</div> <a href="#some">Link</a> <div></div>
Используйте отрицательный верхний margin и равный ему верхний padding на блоке #some, которые равны высоте фиксированного блока. Таким образом играясь с величинами можно делать также дополнительный отступ сверху при навигации.
Как вариант:
Использовать вспомогательный блок с position: relative; top: -60px;
.navbar { overflow: hidden; background-color: #333; position: fixed; top: 0; width: 100%; } .navbar a { float: left; display: block; color: #f2f2f2; text-align: center; padding: 14px 16px; text-decoration: none; font-size: 17px; } .main { padding: 16px; margin-top: 30px; height: 1500px; } #anchor { color: red; }
<div> <a href="#home">Home</a> <a href="#news">News</a> <a href="#contact">Contact</a> </div> <div> <a href='#anylink'>Navigate to anchor</a> <p>Some text some text some text some text..</p> <p>Some text some text some text some text..</p> <p>Some text some text some text some text..</p> <p>Some text some text some text some text..</p> <p>Some text some text some text some text..</p> <p>Some text some text some text some text..</p> <div> <div></div> <p>Some text some text some text some text..</p> </div> <p>Some text some text some text some text..</p> <p>Some text some text some text some text..</p> <p>Some text some text some text some text..</p> <p>Some text some text some text some text..</p> <p>Some text some text some text some text..</p> <p>Some text some text some text some text..</p> <p>Some text some text some text some text..</p> <p>Some text some text some text some text..</p> <p>Some text some text some text some text..</p> <p>Some text some text some text some text..</p> <p>Some text some text some text some text. .</p> <p>Some text some text some text some text..</p> </div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
«Как делать якоря в HTML?» — Яндекс Кью
Популярное
Сообщества
Языки программированияСоздание сайтовHtml
Анонимный вопрос
777Z»>19 июля 2018 ·49,8 K
ОтветитьУточнить8-Web.ru
195
8-Web.ru — Агентство Интернет-маркетинга · 13 апр 2021 · 8-web.ru
Отвечает
Михаил Ширма
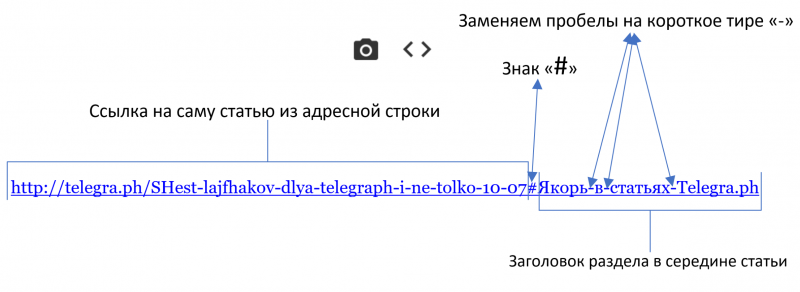
Для создания такой навигации используются ссылки-якоря. Ссылка-якорь — это обычная ссылка, в адресе которой используется символ #, после которого следует идентификатор элемента. Идентификатор создаётся с помощью атрибута id у того тега, к которому надо перейти при щелчке по ссылке. Причём сам тег может быть любым: <h2>, <section>, <p> и так далее.
Вот так выглядит адрес, состоящий из одного якоря:
<a href=»#part1″>Глава 1</a>
При щелчке по такой ссылке браузер найдёт на странице элемент с соответствующим атрибутом id и прокрутит окно страницы к нему.
<article>Содержание первой главы</article>
Комментировать ответ…Комментировать…
Иван Воробьёв
16,6 K
Имею естественно научное образование, в юношестве прикипел к литературе, сейчас активно. .. · 19 июл 2018
.. · 19 июл 2018
Создаем закладку в необходимом месте, даем ей имя (атрибут name, тег <a>), для перехода к этому якорю используется имя закладки с символом решетки (#) впереди.
Комментировать ответ…Комментировать…
Первый
Анонимный ответ27 февраля 2020
Про «name» действительно нужно забыть1
<a href=»# anchor «>Якорь</a>
<div>Контент</div>
Думаю, а тут и так всё понятно! Предыдущие посты должны Вам помочь!
blue bird
24 июня 2020Дьявол прячется в деталях. Если строго следовать этому совету, при клике на якорь экран «съест» вверх контента…. Читать дальше
Комментировать ответ…Комментировать…
Олег Б.
7 июл 2019
Это можно сделать с помощью тега <a>. Это парный тег, поэтому его надо закрывать. Внутрь помещаешь текст своего якоря, а в аттрибуте href указываешь ссылку на необходимый документ. Например: <a href=»ссылка»>якорь</a>
Например: <a href=»ссылка»>якорь</a>
Комментировать ответ…Комментировать…
Первый
5 июл 2019
В тег <a> </a> допилить конструкцией: <a name=»top»></a> </p> <p>Друг уронил утюг в унитаз. И разбил его. Не утюг разбил, а унитаз. Причем так разбил, что по назначению унитаз и использовать никак нельзя, ни боком, ни передом. Мгновением назад только что вот все было хорошо и вот уже дыра прямо в унитазе, да такая, что можно забыть, что есть… Читать далее
13,2 K
Кирилл Юрьевич
5 ноября 2019
Используйте id в любом тэге. А про name забудьте.
Комментировать ответ…Комментировать…
ChiliPeppers
60
19 июл 2018
Чтобы создать и установить якорь на веб-странице,
нужно вставить код якоря в код html-документа и
присвоить якорю уникальное имя в пределах его страницы.
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос2 ответа скрыто(Почему?)
Как создать точки привязки на веб-странице | Малый бизнес
Аллен Бетеа
Не заставляйте своих клиентов прокручивать длинную веб-страницу в поисках информации о продуктах или услугах вашей компании. Вместо этого используйте стандартные гиперссылки HTML, чтобы помочь им быстро перейти к определенным разделам веб-страницы, которые называются точками привязки. Точкам привязки требуется уникальный идентификатор, связанный со слегка измененной гиперссылкой HTML. Атрибут «id» можно использовать для идентификации точек привязки вместо более старого атрибута «name», который теперь считается устаревшим в HTML версии 5 и Extensible HTML или XHTML.
Нажмите кнопку «Пуск». Введите «Блокнот» в поле поиска. Нажмите «Блокнот» в списке выданных результатов.

Нажмите «Ctrl-O», чтобы открыть файловый менеджер. Найдите файл HTML, в который вы хотите добавить точку привязки. Дважды щелкните имя файла, чтобы открыть его.
Прокрутите HTML-код до места, где вы хотите создать гиперссылку, которая будет переходить к точке привязки.
Создайте ссылку, используя пару тегов «». Атрибут href тега должен включать URL-адрес веб-страницы, над которой вы работаете, символ «#» или хэш-тег и уникальный идентификатор точки привязки. Добавьте текст между тегами «» и «», который идентифицирует точку привязки.
Например, HTML-код Инструкции будет отображать текст «Инструкции» в виде гиперссылки. Когда пользователь щелкнет эту ссылку, его браузер перейдет к точке привязки, идентификатором которой является «шаги».
Прокрутите HTML-код до раздела контента, который вы хотите сделать точкой привязки. Вставьте пустую строку чуть выше этой точки.

Создайте привязку с помощью пары тегов «». На этот раз не используйте тег href. Вместо этого вставьте уникальный идентификатор, который вы использовали для создания гиперссылки точки привязки. Текст ссылки является необязательным.
Например, HTML-код создает точку привязки с идентификатором «steps». Когда пользователь щелкнет соответствующую гиперссылку, его браузер перейдет к этой части веб-страницы, расположенной чуть выше содержимого, которое вы хотите, чтобы он увидел.
Нажмите «Ctrl-S», чтобы сохранить вашу работу.
Ссылки
- W3Schools.com: Свойство имени привязки
Советы
- На одной веб-странице можно создавать гиперссылки, ведущие к точкам привязки, расположенным на другой веб-странице. Свободное использование точек привязки на вашем веб-сайте поможет потенциальным клиентам быстро найти важную информацию, связанную с контекстом. Поскольку теги точки привязки не изменяют внешний вид контента, который они окружают, как это делают обычные гиперссылки, их широкое использование не повлияет на внешний вид или макет ваших веб-страниц.

Предупреждения
- Если ваша точка привязки не имеет уникального идентификатора, браузер пользователя перейдет к первому HTML-тегу с таким же идентификатором при нажатии на ссылку. Чтобы избежать конфликтов имен идентификаторов, разработайте стратегию именования идентификаторов. Например, вы можете поручить своим веб-разработчикам указывать все точки привязки и соответствующие им идентификаторы ссылок, используемые для идентификаторов, начинающихся с префикса «прыжок».
Writer Bio
Аллен Бетеа пишет статьи по программированию, веб-дизайну, операционным системам и компьютерному оборудованию с 2002 года. Он имеет степень бакалавра наук UNC-Chapel Hill и степени AAS в области офисных технологий, машиностроения/чертежей и Интернета. технологии. Аллен имеет большой опыт работы с настольным и системным программным обеспечением для операционных систем Windows и Linux.
Как создавать якорные ссылки в WordPress: полное руководство
Ведение веб-сайта — это большая ответственность, и знание того, как создавать якорные ссылки в WordPress, будет важным навыком, поскольку вы создаете контент, который ваши посетители любят читать. Якорные ссылки помогут вам направить ваших читателей именно туда, где им нужно быть на вашем сайте. Использование якорных ссылок также может улучшить взаимодействие с пользователем и даже дать вам небольшое преимущество в SEO.
Якорные ссылки помогут вам направить ваших читателей именно туда, где им нужно быть на вашем сайте. Использование якорных ссылок также может улучшить взаимодействие с пользователем и даже дать вам небольшое преимущество в SEO.
В этой статье мы покажем вам, как легко создавать якорные ссылки в WordPress и в каких ситуациях вы можете их использовать.
- 1
Что такое анкорные ссылки?
- 1.1 Анатомия анкорной ссылки
- 2
Почему вы должны создавать якорные ссылки в WordPress?
- 2.1 Пользовательский опыт
- 2.2 Меню навигации по сайту на одной странице
- 2.3 Содержание постов или страниц
- 2,4 Преимущества SEO
- 3 Плюсы и минусы использования якорных ссылок
- 4
Как создать якорные ссылки в WordPress: 6 способов
- 4.1 1. Создайте якорные ссылки вручную с помощью редактора блоков WordPress.
- 4.2
2. Создайте якорные ссылки вручную в HTML в классическом редакторе WordPress.

- 4.3 3. Автоматически добавляйте якорные ссылки с помощью плагина Table of Contents
- 4.4 4. Добавьте якорные ссылки в меню навигации
- 4,5 5. Создайте якорные ссылки на внешние страницы
- 4.6 6. Создавайте якорные ссылки в WordPress с помощью Divi
- 5 Заключение
С технической точки зрения якорная ссылка — это ссылка (или гиперссылка). На самом деле, в HTML элемент привязки (представленный как тег a ) является общим для всех ссылок, которые делают веб таким, каким мы его знаем, возможным. Тем не менее, термин «якорная ссылка» обычно является синонимом термина «ссылка для перехода», ссылка, которая переходит к определенному элементу на странице. Таким образом, основное различие между якорными ссылками (или переходными ссылками) и обычными ссылками заключается в назначении. Традиционные гиперссылки направляют пользователей на страницу 9.0110, в то время как якорные ссылки отправляют пользователей в определенный раздел страницы . Якорные ссылки могут указывать на раздел на той же странице или на раздел на другой странице. Но, кажется, первое более распространено.
Якорные ссылки могут указывать на раздел на той же странице или на раздел на другой странице. Но, кажется, первое более распространено.
Якорные ссылки часто полезны для длинных статей. Но их также можно использовать для одностраничных навигационных меню или для создания оглавления постов или страниц.
Анатомия якорной связи
Элементы изображения от Vector Stock Pro и Paul Craft / Shutterstock.com
Подобно любой гиперссылке в HTML, якорная ссылка работает благодаря двум основным компонентам.
- Элемент с определенным идентификатором привязки (якорь). Это элемент, к которому вы хотите перейти на странице.
- Ссылка на элемент с соответствующим идентификатором анкора (ссылка на анкор). Эта ссылка будет «переходить» к якорному элементу, где бы он ни находился на странице.
Чтобы сделать ссылку на определенный фрагмент контента (якорь), вам нужно будет присвоить этому элементу якоря уникальный идентификатор, чтобы якорная ссылка имела место для перехода.
Это пример фрагмента HTML для заголовка (элемент h3) с идентификатором привязки, который мы можем использовать для ссылки привязки (идентификатор синего цвета):
Пример заголовка
Таким образом, мы можем создать якорную ссылку, которая переходит к этому элементу заголовка. Ключом к якорной ссылке является уникальное значение атрибута href . Вместо обычного URL-адреса вы должны включить знак решетки «#» перед соответствующим идентификатором привязки. В HTML это будет выглядеть так:
.Нажмите здесь, чтобы перейти к заголовку
Обратите внимание, , что при ссылке на идентификатор привязки вы должны включать «#» в начале. Но при именовании элемента привязки с идентификатором привязки вы не включаете «#». Кроме того, имя идентификатора привязки должно быть одинаковым как для ссылки, так и для заголовка (кроме «#», конечно). Если это не так, ссылка не будет работать.
Кроме того, если вы хотите добавить якорную ссылку в определенный раздел внешней страницы, вам нужно будет включить URL-адрес страницы перед идентификатором якоря следующим образом:
Якорная ссылка
Это основа.
Существуют различные способы достижения того же эффекта в WordPress, все зависит от конфигурации вашего сайта. Прежде чем мы рассмотрим, как создавать эти якорные ссылки (наш любимый способ — это якорные ссылки в Divi Builder), давайте посмотрим, почему вы хотели бы рассмотреть возможность их использования.
Мы подробнее рассмотрим несколько основных причин использования якорных ссылок в WordPress, в том числе:
- Лучшее взаимодействие с пользователем
- Одностраничные меню навигации
- Содержание постов и страниц
- Преимущества SEO
Взаимодействие с пользователем
При создании веб-сайта важно думать о пользовательском опыте (UX). Один из способов улучшить UX — использовать якорные ссылки.
Один из способов улучшить UX — использовать якорные ссылки.
Якорные ссылки помогают улучшить взаимодействие с пользователем (UX), поскольку они позволяют пользователям легче перемещаться по странице. Они помогают пользователям находить конкретную информацию на странице с минимальными усилиями. При правильном использовании якорные ссылки могут сделать ваш сайт более удобным для пользователей и улучшить общее впечатление посетителей.
Одностраничное меню навигации по сайту
Якорные ссылкиобычно используются на одностраничных веб-сайтах и отдельных целевых страницах. Есть несколько причин, по которым использование якорных ссылок может быть полезным в таких случаях.
Во-первых, посетителя может немного раздражать посещение веб-сайта без навигации по меню. Даже на одностраничных сайтах. Поскольку люди так привыкли видеть этот элемент, было бы неплохо включить его, даже если нет других страниц, на которые можно было бы ссылаться.
Якорные ссылки на меню навигации также полезны для быстрого перехода людей вниз по странице к нужному содержимому. Целевые страницы часто используют это, чтобы привести потенциальных клиентов к точной информации, которую, по их мнению, им не хватает.
Целевые страницы часто используют это, чтобы привести потенциальных клиентов к точной информации, которую, по их мнению, им не хватает.
Якорные ссылки используются в качестве инструмента навигации на веб-сайтах и могут повысить рейтинг кликов вашего веб-сайта. CTR — важный показатель для оптимизации веб-сайта и оптимизации коэффициента конверсии (CRO). Добавляя якорные ссылки на свой веб-сайт, вы можете улучшить взаимодействие с пользователем и облегчить пользователям поиск контента, который они ищут. В конечном итоге это приведет к повышению CTR и рентабельности инвестиций для вашего сайта.
Существует ряд плагинов меню, которые помогут вам эффективно и красиво создать одностраничное навигационное меню сайта.
Содержание постов или страниц
Якорные ссылки используются для быстрого перехода к определенным разделам длинного документа или веб-страницы. Нажав на якорную ссылку, читатель автоматически попадает в раздел страницы, которому соответствует ссылка. Это может быть чрезвычайно полезно при навигации по оглавлению (TOC) с большим количеством глав и подразделов.
Это может быть чрезвычайно полезно при навигации по оглавлению (TOC) с большим количеством глав и подразделов.
Содержание без якорных ссылок позволяет посетителю сайта быстро просмотреть содержимое. Но использование якорных ссылок в самом оглавлении позволяет им быстро погрузиться в контент, который им нужен больше всего. Не волнуйся. Мы покажем вам, как легко добавить оглавление с помощью плагина.
В целом, якорные ссылки — полезный инструмент для организации и навигации по длинному контенту. Обеспечивая быстрый и легкий доступ к определенным разделам документа, якорные ссылки могут помочь сделать сложную информацию более доступной и удобной для пользователя.
Чем мы можем помочь посетителям и клиентам!
Преимущества SEO
Якорные ссылки также могут сыграть роль в вашей стратегии SEO-ссылок. Они важны для SEO-контента, поскольку обеспечивают контекст для пользователей и поисковых систем и помогают с первого взгляда понять содержание страницы.
Используя якорные ссылки, вы можете помочь пользователям быстрее находить нужный им контент. Это может оказать положительное влияние на показатель отказов, что может улучшить общий рейтинг вашего сайта. Чем лучше страница привлекает внимание реальных пользователей, тем более оптимизированным для SEO становится ваш контент. Для достижения наилучших результатов убедитесь, что эти якорные ссылки имеют оптимизированный якорный текст, чтобы Google знал, как правильно его индексировать.
Якорные ссылки также могут использоваться Google и другими поисковыми системами для создания более интересных и полезных расширенных фрагментов для поисковой выдачи.
Когда Google считает, что внутреннюю якорную ссылку полезно показывать пользователям, выполняющим поиск, он может включать популярные якорные ссылки в фрагмент поиска. Это позволяет посетителю получить больше информации при принятии решения о просмотре вашей статьи или веб-страницы.
Чем более полезным Google находит ваш веб-сайт, тем выше его рейтинг — и это хорошая новость для вас.
Кроме того, оснащение вашей страницы якорными ссылками дает другим сайтам возможность ссылаться на определенный фрагмент контента на вашей странице, который более актуален для их читателей. Это, возможно, более полезно для третьих лиц, чем предоставление ссылки на длинную запись в блоге, которую пользователи должны прокручивать, чтобы найти соответствующую информацию. Таким образом, якорные ссылки могут помочь в вашей стратегии построения ссылок для получения большего количества обратных ссылок.
Основное соображение при использовании якорных ссылок заключается в том, чтобы знать, будут ли они полезны вашим посетителям в рамках определенного фрагмента контента. Если это не помогает, то плюсы и минусы использования якорных ссылок не имеют значения. Но, если они будут помогать посетителям сайта ориентироваться в вашей статье или странице, то стоит знать плюсы и минусы.
Плюсы:
- Использование якорных ссылок облегчает посетителям навигацию по вашему контенту
- Использование якорных ссылок добавляет дополнительную информацию поисковым системам для понимания вашего контента
- Использование якорных ссылок делает ваш контент более удобным для просмотра
Минусы:
- Якорные ссылки требуют больше времени для настройки после того, как вы закончите писать свой контент
- Пользователи могут потеряться в содержании, если они перешли к разделу, но не нашли то, что искали
- Отображение ссылок привязки без контекста может сбить с толку посетителей сайта, которые ожидали увидеть другую веб-страницу
Существуют различные способы создания якорных ссылок в WordPress.
Ниже мы рассмотрим 5 различных способов установки якорных ссылок независимо от того, как настроен ваш веб-сайт. Мы покажем вам, как создавать их на отдельных страницах, между страницами, в вашей навигации, с помощью плагинов и очень просто с помощью Divi Builder.
1. Создание якорных ссылок вручную с помощью редактора блоков WordPress
Якорная ссылка — это ссылка, позволяющая перейти к определенному разделу на странице. Чтобы создать якорную ссылку в редакторе блоков WordPress, вам нужно будет сделать следующее:
В редакторе блоков WordPress добавьте блок заголовков и введите текст заголовка.
В настройках блока заголовков (на вкладке «Дополнительно» блока «Заголовки») добавьте HTML-идентификатор в поле «Заголовок». Это будет использоваться в качестве цели якорной ссылки.
После того, как идентификатор элемента заголовка установлен, мы можем выделить текст и добавить гиперссылку. Вместо веб-адреса мы можем добавить знак решетки (#) и идентификатор нашего элемента. Нажмите Enter, и ссылка будет применена к этому тексту.
Нажмите Enter, и ссылка будет применена к этому тексту.
Сохраните изменения и просмотрите страницу, чтобы протестировать новую якорную ссылку.
2. Создайте якорные ссылки вручную в HTML в классическом редакторе WordPress
Если вы хотите создать якорную ссылку в классическом редакторе WordPress, вам нужно добавить немного HTML. Но не волнуйтесь, это не сложно. Во-первых, вам нужно найти заголовок, на который вы хотите сослаться. В коде вашего сообщения или страницы (текстовая вкладка рядом с вкладкой визуального редактора) найдите тег заголовка вокруг текста, на который вы хотите сослаться.
Например, если вы хотите создать якорную ссылку на заголовок с надписью «Узнайте обо мне», вы должны найти тег h3 (второй заголовок) вокруг этого текста.
Ищите:
Обо мне
После того, как вы нашли тег заголовка, добавьте к нему атрибут id. Значение атрибута id должно быть уникальным, поэтому выберите то, что больше нигде на странице не будет использоваться. В нашем примере мы будем использовать «обо мне».
В нашем примере мы будем использовать «обо мне».
Измените тег заголовка на:
Обо мне
Затем вам нужно найти текст, по которому ваши посетители должны щелкнуть, чтобы перейти в закрепленный раздел. У вас есть возможность ввести HTML для новой ссылки привязки или вы можете использовать классический редактор, чтобы добавить функцию ссылки. Мы будем использовать редактор WYSIWYG, который находится на вкладке Visual, чтобы быстро создать ссылку.
Выберите текст (или изображение), к которому вы хотите добавить ссылку. Щелкните значок цепочки на панели инструментов редактора. Добавьте «#обо мне» в поле ввода ссылки и нажмите Enter, чтобы завершить создание ссылки.
Нажмите «Опубликовать» или «Предварительный просмотр», чтобы увидеть свою якорную ссылку в действии.
3. Автоматическое добавление якорных ссылок с помощью плагина Table of Contents
Существует довольно много плагинов, которые могут помочь вам быстро добавить оглавление с якорными ссылками автоматически к вашим сообщениям или страницам. Вот некоторые из лучших плагинов оглавления, которые вы можете проверить.
Вот некоторые из лучших плагинов оглавления, которые вы можете проверить.
Хотя вы можете выбрать один из нескольких вариантов, мы рассмотрим, как использовать Easy Table of Contents by Magazine3.
Сразу после установки Easy Table of Contents вы получите оглавление на основе заголовков страниц и сообщений. Не нужно настраивать какие-либо параметры, чтобы увидеть, как это будет выглядеть. Загрузите плагин, а затем взгляните на свой последний пост.
Посмотрев на то, что он может сделать, разумно вернуться к его настройкам, чтобы адаптировать их к вашим потребностям. Для большинства людей, вероятно, все, что вам нужно, — это разрешить отображение TOC в сообщениях. Вы увидите, что Easy Table of Contents распознает все ваши пользовательские типы сообщений и различные шаблоны, которые вы можете включать и выключать.
Существует множество других вариантов, которые вы можете попробовать, но все зависит от вашего веб-сайта и потребностей. Мы предлагаем начать с создания TOC, используя только заголовки от h3 до h4 или, может быть, h5. Если в TOC слишком много элементов, это не будет так полезно, как вы надеялись.
Если в TOC слишком много элементов, это не будет так полезно, как вы надеялись.
Они предлагают профессиональную версию с большим количеством функций. Он также отлично работает с Divi!
Опять же, есть и другие плагины «Оглавление», которые могут вам пригодиться. Проведите исследование и протестируйте несколько из них, чтобы получить лучшие функции, соответствующие вашим потребностям.
Одностраничные веб-сайты и целевые страницы с ограниченным меню навигации могут быть очень эффективными. Часто мастера сайтов используют якорные ссылки в навигационном меню, чтобы перемещать посетителей вниз по странице.
Это очень полезно, когда веб-сайту не нужно много страниц, но все же нужно дать посетителю возможность просмотреть именно ту информацию, которая ему нужна.
Создание якорных ссылок для навигации — это то же самое, с чем мы уже работали, за исключением фактической ссылки. Ссылка войдет в вашу навигацию.
Прежде чем добавлять ссылки привязки в навигацию, вам все равно нужно добавить идентификатор привязки к заголовку (или элементу привязки), к которому вы хотите перейти. Обратитесь к приведенным выше инструкциям по вставке идентификатора привязки в редакторе WordPress.
Обратитесь к приведенным выше инструкциям по вставке идентификатора привязки в редакторе WordPress.
Когда у вас есть этот набор, вы готовы добавить свою ссылку в меню навигации.
Откройте Внешний вид > Меню, чтобы просмотреть меню вашего сайта. Убедитесь, что вы редактируете правильное меню, затем выберите «Пользовательские ссылки». В поле URL добавьте свой первый идентификатор привязки HTML, которому предшествует «#» (#example-anchor-link). Дайте своему пункту меню имя, заполнив поле «Текст ссылки». Это будет отображаться в самом меню. Нажмите «Добавить в меню» и «Сохранить меню».
При необходимости повторите процесс добавления дополнительных уникальных идентификаторов привязки к заголовкам и ссылкам привязки в меню.
Вы можете увидеть свои изменения в интерфейсе вашего веб-сайта, чтобы увидеть, как он выглядит.
5. Создание якорных ссылок на внешние страницы
Если вы хотите добавить якорную ссылку в определенный раздел внешней страницы, вам нужно будет включить полный URL-адрес страницы, за которым следует «#» и идентификатор якоря.
Якорная ссылка на определенный заголовок на внешней странице должна иметь следующую структуру:
Якорная ссылка
Это перенаправит пользователя на страницу, а также на определенный заголовок на этой странице.
6. Создание якорных ссылок в WordPress с помощью Divi
Divi — это невероятный конструктор тем и страниц, который упрощает разработку веб-сайта в WordPress. В Divi вы можете легко создавать якорные ссылки на любой элемент, не беспокоясь о HTML.
Чтобы добавить якорные ссылки в Divi, откройте редактор страниц и визуальный конструктор Divi. Первое, что мы сделаем, это присвоим разделу идентификатор привязки. Мы делаем это, открыв настройки раздела, перейдя на вкладку «Дополнительно» и нажав «CSS ID и класс». Вы можете добавить идентификатор привязки к любому элементу Divi, но ссылка на раздел может быть удобнее для пользователя, чем ссылка на тег заголовка.
Мы добавим наш идентификатор в поле идентификатора CSS и сохраним наши изменения. В этом примере мы присвоили нашему разделу идентификатор «offer».
После того, как мы настроили наш раздел с идентификатором, мы можем сделать ссылку, чтобы создать нашу ссылку. В этом примере мы используем наш основной призыв к действию в разделе героев. Эта кнопка прокручивает пользователя вниз до раздела «Подписаться на специальное предложение».
Отредактируйте кнопку и щелкните в разделе «Ссылка». Для нашей ссылки вместо URL мы добавляем якорную ссылку. Сделайте это, введя знак решетки (#) и желаемый идентификатор CSS. Для этого примера ссылка будет «#offer».
Опубликуйте изменения страницы, а затем перейдите на страницу во внешнем интерфейсе. Вы можете нажать кнопку и посмотреть, как она прокручивается до нужного раздела. Вот наш пример в действии:
Как видите, с помощью Divi очень легко управлять несколькими якорными ссылками на одной странице. Присвоить разделам и отдельным модулям идентификатор несложно.
Присвоить разделам и отдельным модулям идентификатор несложно.
Иногда положение прокрутки может быть неточным. У Divi есть опция темы, которую вы можете переключить, чтобы Divi использовал альтернативный метод. Откройте «Параметры темы», перейдите на вкладку «Навигация» и включите «Альтернативный метод прокрутки до привязки».
Чтобы узнать больше о том, что Divi может делать с якорными ссылками, ознакомьтесь с этими интересными вещами, которые вы можете делать с якорными ссылками!
Заключение
Каждая секунда, которую посетитель проводит на вашем сайте, бесценна. У людей короткая и требовательная продолжительность концентрации внимания. Конкуренция за все то же внимание постоянно растет. У вас есть всего несколько секунд, чтобы зацепить читателей и предоставить им контент, который они искали. В противном случае вы создаете незабываемые впечатления от веб-сайта и снижаете посещаемость.
Как мы узнали, якорные ссылки — отличный способ направить ваших читателей к определенным частям вашего контента.

 navbar {
overflow: hidden;
background-color: #333;
position: fixed;
top: 0;
width: 100%;
}
.navbar a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.main {
padding: 16px;
margin-top: 30px;
height: 1500px;
}
#anchor {
color: red;
}
navbar {
overflow: hidden;
background-color: #333;
position: fixed;
top: 0;
width: 100%;
}
.navbar a {
float: left;
display: block;
color: #f2f2f2;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
.main {
padding: 16px;
margin-top: 30px;
height: 1500px;
}
#anchor {
color: red;
}
 .</p>
<p>Some text some text some text some text..</p>
</div>
.</p>
<p>Some text some text some text some text..</p>
</div>