CSS3 | Введение в стили
Последнее обновление: 21.04.2016
Любой html-документ, сколько бы он элементов не содержал, будет по сути «мертвым» без использования стилей. Стили или лучше сказать каскадные таблицы стилей (Cascading Style Sheets) или попросту CSS определяют представление документа, его внешний вид. Рассмотрим вкратце применение стилей в контексте HTML5.
Стиль в CSS представляет правило, которое указывает веб-браузеру, как надо форматировать элемент. Форматирование может включать установку цвета фона элемента, установку цвета и типа шрифта и так далее.
Определение стиля состоит из двух частей: селектор, который указывает на элемент, и блок объявления стиля — набор команд, которые устанавливают правила форматирования. Например:
div{
background-color:red;
width: 100px;
height: 60px;
}
В данном случае селектором является div. Этот селектор указывает, что этот стиль будет применяться ко всем элементам div.
После селектора в фигурных скобках идет блок объявления стиля. Между открывающей и закрывающей фигурными скобками определяются команды, указывающие, как форматировать элемент.
Каждая команда состоит из свойства и значения. Так, в следующем выражении:
background-color:red;
background-color представляет свойство, а red — значение. Свойство определяет конкретный стиль. Свойств css существует множество. Например,
background-color определяет цвет фона. После двоеточия идет значение для этого свойства. Например, выше указанная команда
определяет для свойства background-color значение red. Иными словами, для фона элемента устанавливается цвет «red», то есть красный.
После каждой команды ставится точка с запятой, которая отделяет данную команду от других.
Наборы таких стилей часто называют таблицами стилей или CSS (Cascading Style Sheets или
каскадные таблицы стилей).
Атрибут style
Первый способ заключается во встраивании стилей непосредственно в элемент с помощью атрибута style:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Стили</title> </head> <body> <h3>Стили</h3> <div></div> </body> </html>
Здесь определены два элемента — заголовок h3 и блок div. У заголовка определен синий цвет текста с помощью свойства color.
У блока div определены свойства ширины (width), высоты (height), а также цвета фона (background-color).
Второй способ состоит в использования элемента style в документе html. Этот элемент сообщает браузеру, что данные внутри являются кодом css, а не html:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Стили</title>
<style>
h3{
color:blue;
}
div{
width: 100px;
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<h3>Стили</h3>
<div></div>
</body>
</html>
Результат в данном случае будет абсолютно тем же, что и в предыдущем случае.
Часто элемент style определяется внутри элемента head, однако может также использоваться в других частях HTML-документа.
Элемент style содержит наборы стилей. У каждого стиля указывается вначале селектор, после чего в фигурных скобках
идет все те же определения свойств css и их значения, что были использованы в предыдущем примере.
Второй способ делает код html чище за счет вынесения стилей в элемент style. Но также есть и третий способ, который заключается
в вынесении стилей во внешний файл.
Создадим в одной папке с html странице текстовый файл, который переименуем в styles.css и определим в нем следующее содержимое:
h3{
color:blue;
}
div{
width: 100px;
height: 100px;
background-color: red;
}
Это те же стили, что были внутри элемента style. И также изменим код html-страницы:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Стили</title> <link rel="stylesheet" type="text/css" href="styles.css"/> </head> <body> <h3>Стили</h3> <div></div> </body> </html>
Здесь уже нет элемента style, зато есть элемент link, который подключает выше созданный файл styles.css:
<link rel="stylesheet" type="text/css" href="styles.css"/>
Таким образом, определяя стили во внешнем файле, мы делаем код html чище, структура страницы отделяется от ее стилизации. При таком определении стили гораздо легче модифицировать, чем если
бы они были определены внутри элементов или в элементе style, и такой способ является предпочтительным в HTML5.
Использование стилей во внешних файлах позволяет уменьшить нагрузку на веб-сервер с помощью механизма кэширования. Поскольку веб-браузер может кэшировать css-файл и при последующем обращении к веб-странице извлекать нужный css-файл из кэша.
Также возможна ситуация, когда все эти подходы сочетаются, а для одного элемента одни свойства css определены внутри самого элемента, другие свойства
css определены внутри элемента style, а третьи находятся во внешнем подключенном файле. Например:
Например:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" type="text/css" href="styles.css"/>
<style>
div{
width:200px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
А в файле style.css определен следующий стиль:
div{
width:50px;
height:50px;
background-color:red;
}
В данном случае в трех местах для элемента div определено свойство width, причем с разным значением. Какое значение будет
применяться к элементу в итоге? Здесь у нас действует следующая система приоритетов:
Если у элемента определены встроенные стили (inline-стили), то они имеют высший приоритет, то есть в примере выше итоговой шириной будет 120 пикселей
Далее в порядке приоритета идут стили, которые определены в элементе
styleНаименее приоритетными стилями являются те, которые определены во внешнем файле.

Атрибуты html и стили css
Многие элементы html позволяют устанавливать стили отображения с помощью атрибутов. Например, у ряда элементов мы можем применять атрибуты
width и height для установки ширины и высоты элемента соответственно. Однако подобного подхода следует избегать и вместо
встроенных атрибутов следует применять стили CSS. Важно четко понимать, что разметка HTML должна предоставлять только структуру html-документа,
а весь его внешний вид, стилизацию должны определять стили CSS.
Валидация кода CSS
В процессе написания стилей CSS могут возникать вопросы, а правильно ли так определять стили, корректны ли они. И в этом случае мы можем воспользоваться валидатором css, который доступен по адресу http://jigsaw.w3.org/css-validator/.
НазадСодержаниеВперед
Подключение стилей и скриптов к сайту. Внешняя (CDN) и внутренняя (местная) прописка стиля
Рассмотрим варианты подключения стилей и скриптов к сайту в соответствии с современными 2020 требованиям оформления HTML5 кода.
Подключить css стили можно несколькими способами:
1. Через свой внешний файл: путь/css/style.css
2. Используя чужой внешний файл (CDN) со стороннего сайта: https://чужой-сайт.com/…/style.css
3. Местная прописка на конкретной странице при использовании напрямую, вместо
Подключение js скриптов выполняется аналогично, несколькими способами:
1. Можно использовать свой внешний файл: путь/js/script.js
2. Файл с чужого сайта: https://чужой-сайт.com/../script.js
3. Подключение на конкретной странице: <script>…</script>
В конце статьи можете скачать готовые примеры страниц сайта. Три примера выполнены разными способами подключения CSS стилей.
Код соответствует современным стандартам HTML5 и сопровождается подробными комментариями.
Пример подключение стиля из внешних файлов:
Свой внешний файл:
<link rel=»stylesheet» href=»css/style.css»> — используется часто.
Чужой внешний файл:
<link rel=»stylesheet» href=»https://use.fontawesome.com/releases/v5.0.13/css/all.css»>
— не рекомендую (может ругаться подключение по HTTPS протоколу). В зависимости от настройки браузеров, у пользователя может появляться сообщение о нарушении безопасности соединения. Особенно это относится к CDN подключению сторонних js файлов. Надёжнее скачать сторонний файл и подключить его внутренними средствами.
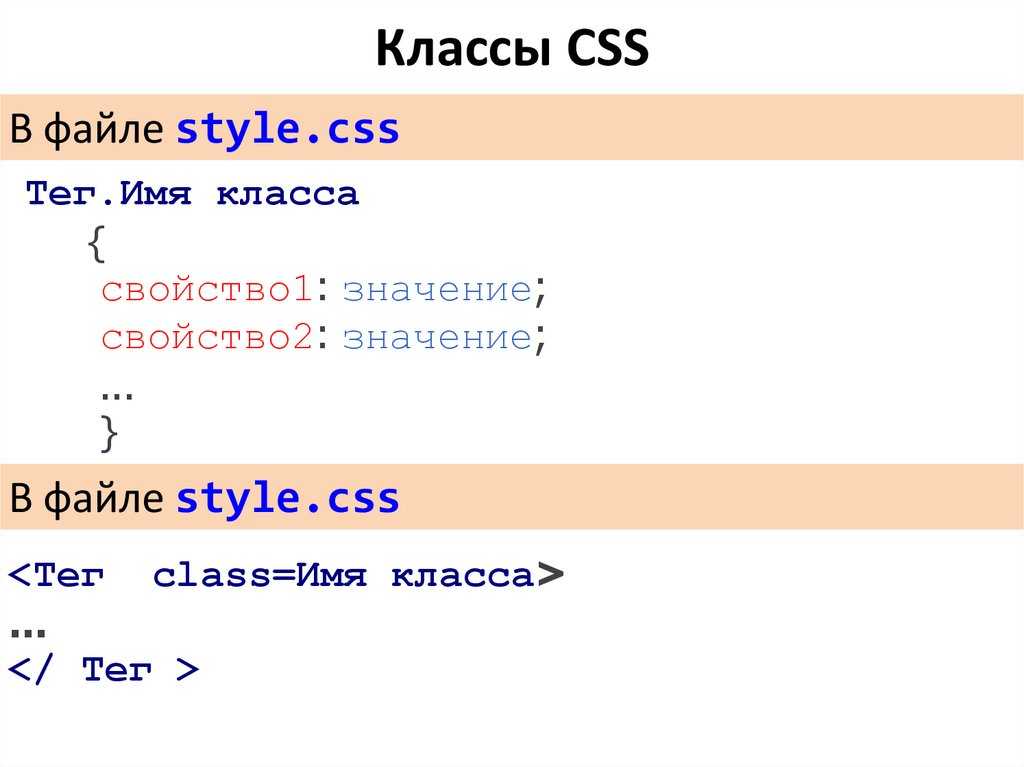
Подключение имени стиля в страницу из внешнего файла:
<p>текст</p>
<div>объект</div>
name-out — класс прописанный в файле css.
Пример местной прописки стиля внутри страницы
Быстрое (ленивое, тестовое) подключение, когда лень заходить во внешний файл
1 вариант ленивого подключения:
<p>текст</p>
<div>объект</div>
2 вариант местного подключения между тегами <head>…</head>:
<style type=»text/css»>
. name-local {margin: 20px 20px;}
name-local {margin: 20px 20px;}
</style>
<p>текст</p>
<div>объект</div>
name-local — имя класса прописанного между тегами <head>…</head>
Подключение .js скриптов перед заключительными тегами </body></html>
Местное подключение на странице или активация команд:
<script>…</script>
Свой внешний файл:
<script src=»js/jquery-3.5.1.min.js»></script>
Чужой внешний файл:
<script src=»https://code.jquery.com/jquery-3.5.1.min.js»></script>
Подключать скрипты сейчас модно и необходимо в конце страницы перед закрывающими тегами </body></html>.
Обоснование:
Любой браузер останавливает своё чтение страницы в месте, где встречает тег <script…
Поэтому, для более быстрого загрузки страницы, подключение скриптов лучше отложить на самый последний момент.

Ведь выполнение скрипта не нужно пользователю пока он не увидит контента страницы.
Скачать примеры страниц сайта с подробными комментариями в коде. В архиве три папки с файлами разных вариантов подключения CSS стилей: Connectivity_options_styles.rar [6,3 Kb] (cкачиваний: 23)
Сайт-визитка с Админкой
Галерея фото и видео, обратная связь
Работа с таблицами стилей CSS в приложении HTML5
| Это руководство нуждается в проверке. Вы можете отредактировать его в GitHub следуя этим рекомендациям по взносам. |
- Для выполнения этого руководства вам потребуются следующие ресурсы.
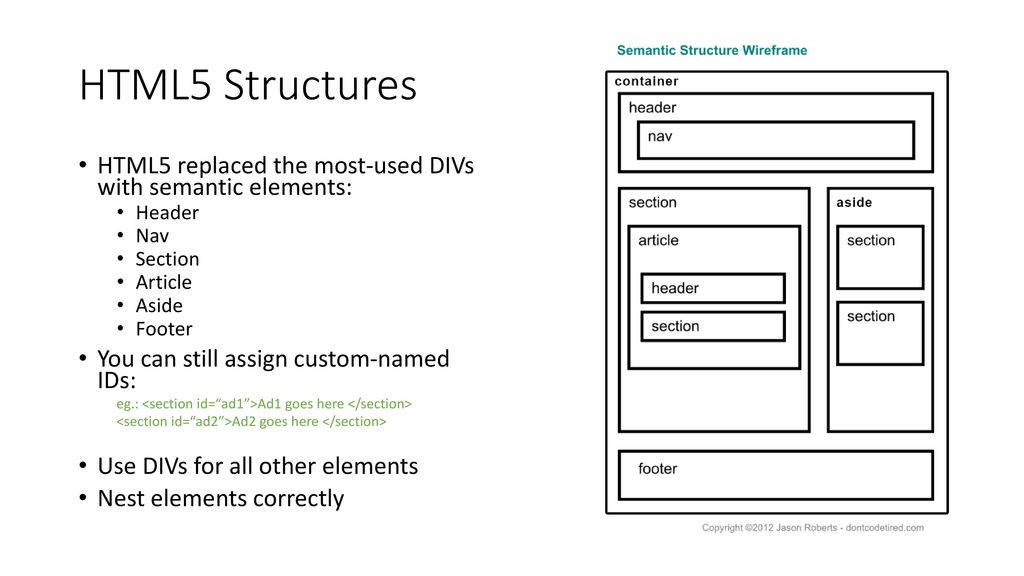
- Создание приложения HTML5
- Просмотр приложения на разных устройствах
- Изменение макета
- Создание таблицы стилей носителя
- Добавление правил CSS
- Использование препроцессоров CSS
- Резюме
- См.
 также
также
Приложения HTML5 обычно сочетают HTML, CSS и JavaScript для создания приложений, которые запускаются в браузере и отображаются на различных устройствах, включая смартфоны, планшеты и ноутбуки. В этом документе показано, как среда IDE предоставляет инструменты, помогающие работать с правилами CSS для изменения макета приложения. IDE также поддерживает создание и использование препроцессоров Sass и LESS CSS в вашем приложении.
Расширение NetBeans Connector для браузера Chrome позволяет просматривать приложения так, как они выглядят на различных устройствах. Расширение позволяет браузеру Chrome и IDE взаимодействовать друг с другом. Режим Inspect in NetBeans может помочь вам найти элементы в исходном коде, выбрав их в браузере. Выбрав элемент в браузере, вы можете использовать IDE для просмотра правил и свойств CSS, которые применяются к этому элементу.
Подробные сведения об установке расширения NetBeans Connector для браузера Chrome см. в руководстве Начало работы с приложениями HTML5.
Чтобы просмотреть скринкаст этого руководства, см. Видео о работе с таблицами стилей CSS в приложениях HTML5.
Для выполнения этого руководства вам потребуются следующие ресурсы.
| Программное обеспечение или ресурс | Требуется версия |
|---|---|
IDE NetBeans, Java | 7,4, 8,0 |
Комплект для разработки Java (JDK) | 7 или 8 |
Браузер Chrome | — |
Расширение коннектора NetBeans для Chrome | 1.1 или новее |
HTML5DemoSiteTemplate.zip | — |
Препроцессор CSS | Сасс или МЕНЬШЕ |
Примечания:
HTML5DemoSiteTemplate.zip — это шаблон сайта, который вы будете использовать при создании проекта.

Если вы хотите сравнить свой проект с работающим решением, вы можете скачать шаблон сайта готового проекта.
Этот документ предполагает, что у вас есть базовые знания или опыт программирования с HTML, CSS и JavaScript.
Создание приложения HTML5
В этом руководстве вы используете шаблон сайта для создания проекта HTML5. Шаблон сайта, который вы используете в этом руководстве, — это тот же шаблон, который был сохранен в качестве шаблона сайта в учебнике «Начало работы с приложениями HTML5». Если вы выполнили действия, описанные в руководстве по началу работы, вы можете использовать шаблон сайта, сохраненный в предыдущем разделе. Кроме того, вы можете загрузить шаблон сайта HTML5DemoSiteTemplate.zip.
Выполните следующие действия, чтобы создать приложение на основе шаблона сайта.
Загрузите шаблон сайта HTML5 (HTML5DemoSiteTemplate)
Выберите «Файл» > «Новый проект» (Ctrl-Shift-N; ⌘-Shift-N на Mac) в главном меню, чтобы открыть мастер создания нового проекта.

Выберите категорию HTML5 , а затем выберите Приложение HTML5 . Нажмите «Далее.
Тип HTML5DemoCss для имени проекта и укажите местоположение. Нажмите «Далее.
Выберите параметр Select Template и нажмите Browse, чтобы найти шаблон сайта (
HTML5DemoSiteTemplate.zip). Нажмите Готово.
Рис. 1. Укажите шаблон сайта в мастере создания приложения HTML5
При нажатии кнопки «Готово» среда IDE создает проект и открывает файл index.html в редакторе. В окне Projects видно, что проект содержит index.html , таблица стилей CSS, несколько библиотек JavaScript и несколько изображений. Окна правил CSS и навигатора также открываются в среде IDE.
Просмотр приложения на разных устройствах
В этом руководстве вы запустите приложение в браузере Chrome с установленным расширением NetBeans Connector. Когда расширение установлено, вы можете использовать меню NetBeans в браузере, чтобы легко изменить размер окна браузера, чтобы приложение отображалось так, как оно будет отображаться на некоторых распространенных устройствах.
Когда расширение установлено, вы можете использовать меню NetBeans в браузере, чтобы легко изменить размер окна браузера, чтобы приложение отображалось так, как оно будет отображаться на некоторых распространенных устройствах.
Примечания. Для этого руководства рекомендуется использовать браузер Chrome и установить расширение NetBeans для Chrome. Дополнительные сведения об установке расширения NetBeans Connector см. в руководстве Начало работы с приложениями HTML5.
Выполните следующие действия, чтобы запустить приложение в браузере Chrome.
Убедитесь, что Chrome с интеграцией NetBeans выбран в раскрывающемся списке на панели инструментов.
Нажмите кнопку «Выполнить» на панели инструментов, чтобы запустить проект в браузере Chrome.
В браузере можно увидеть простое расширяемое меню.
Вы заметите, что на вкладке браузера есть желтая полоса, которая уведомляет вас о том, что NetBeans Connector отлаживает вкладку. IDE и браузер подключены и могут взаимодействовать друг с другом, когда видна желтая полоса. Когда вы запускаете приложение HTML5 из IDE, отладчик JavaScript включается автоматически. Когда вы сохраняете изменения в файле или вносите изменения в таблицу стилей CSS, вам не нужно перезагружать страницу, поскольку окно браузера автоматически обновляется для отображения изменений.
IDE и браузер подключены и могут взаимодействовать друг с другом, когда видна желтая полоса. Когда вы запускаете приложение HTML5 из IDE, отладчик JavaScript включается автоматически. Когда вы сохраняете изменения в файле или вносите изменения в таблицу стилей CSS, вам не нужно перезагружать страницу, поскольку окно браузера автоматически обновляется для отображения изменений.
Если вы закроете желтую панель или нажмете кнопку «Отмена», соединение между IDE и браузером будет разорвано. Если вы разорвете соединение, вам нужно будет запустить приложение HTML5 из IDE.
Вы также заметите, что значок NetBeans отображается в поле URL-адреса браузера. Вы можете щелкнуть значок, чтобы открыть меню, в котором представлены различные параметры для изменения размера экрана браузера и включения режима проверки в режиме NetBeans.
Щелкните значок «Открыть действие NetBeans» в поле URL-адреса браузера, чтобы открыть меню NetBeans и выбрать «Портрет планшета» в меню.

Размер окна изменяется до размера браузера планшета в портретном режиме. Меню растягивается, чтобы заполнить правую сторону, и все меню видно.
Рисунок 2. Размер экрана Tablet Portrait в браузере
Если выбрать в меню одно из устройств по умолчанию, размер окна браузера изменится в соответствии с размерами устройства. Это позволяет увидеть, как приложение будет выглядеть на выбранном устройстве. Приложения HTML5 обычно разрабатываются с учетом размера экрана устройства, на котором они просматриваются. Вы можете использовать правила JavaScript и CSS, которые реагируют на размер экрана и изменяют способ отображения приложения, чтобы макет был оптимизирован для устройства.
Еще раз щелкните значок NetBeans и выберите Пейзаж смартфона в меню NetBeans.
Рис. 3. Выберите «Пейзаж смартфона» в меню NetBeans в браузере
Окно изменяется до размера смартфона в альбомной ориентации, и вы можете видеть, что нижняя часть меню не видна без прокрутки.
Рис. 4. Окно браузера изменено на альбомную ориентацию смартфона
В следующем разделе вы измените таблицу стилей, чтобы можно было просматривать все меню без прокрутки на смартфоне в альбомной ориентации.
Изменение макета
Должна быть возможность внести некоторые незначительные изменения в элементы страницы, чтобы прокрутка не требовалась. Эти изменения следует применять только тогда, когда размер браузера равен размеру смартфона или меньше. Окно браузера смартфона в альбомной ориентации имеет ширину 480 пикселей и высоту 320 пикселей.
Создание таблицы стилей мультимедиа
В этом упражнении вы создадите новую таблицу стилей и добавите правило мультимедиа для устройств с дисплеями смартфонов. Затем вы добавите несколько правил CSS в правило мультимедиа.
Щелкните правой кнопкой мыши узел папки
cssв окне «Проекты» и выберите «Создать» > «Каскадная таблица стилей» во всплывающем меню.Введите mycss в качестве имени файла.
 Нажмите Готово.
Нажмите Готово.
При нажатии кнопки «Готово» в редакторе открывается новая таблица стилей.
Добавьте в таблицу стилей следующее правило обработки мультимедиа.
/*Мое правило для смартфона*/
@media (максимальная ширина: 480 пикселей) {
} Любые правила CSS, которые вы добавляете в скобках для этого правила, будут применяться только в том случае, если размер браузера составляет 480 пикселей в ширину или меньше.
Создайте шаблоны кода для часто используемых фрагментов кода. Вы можете создавать шаблоны кода CSS на вкладке «Шаблоны кода» в категории «Редактор» окна «Параметры».
Сохраните изменения.
Откройте
index.htmlв редакторе.
Добавьте следующую ссылку в таблицу стилей между
тегамивindex.html. Сохраните изменения.
Вы можете использовать автозавершение кода в редакторе, чтобы добавить ссылку на таблицу стилей.
Добавление правил CSS
В браузере Chrome щелкните значок NetBeans и выберите в меню пункт «Проверить в режиме NetBeans».
Щелкните изображение в браузере.
Элемент выделяется, когда он выбран в режиме проверки. На этом снимке экрана видно, что изображение выделено синим цветом.
Рис. 5. Изображение, выбранное в браузере Chrome
В среде IDE можно увидеть, что правила и свойства CSS, применимые к img , перечислены в окне «Стили CSS». На вкладке «Выбор» окна «Стили CSS» есть три панели, которые предоставляют сведения о выбранном элементе.
Рисунок 6. Окно стилей CSS при выборе изображения
Верхняя панель
В верхней панели свойств окна видно, что к элементу img применены шесть пар «свойство-значение». Три пары (
Три пары ( border , float и margin ) применяются с помощью правила CSS для элемента img . Остальные три пары применяются, потому что элемент img наследует свойства селекторов классов, которые применяются к объектам, содержащим элемент изображения . Вы можете четко увидеть структуру DOM в окне навигатора. Свойство border в настоящее время выбрано на панели свойств. окна стилей CSS.
Средняя панель
В средней панели Примененные стили видно, что свойство border и его значение указаны в правиле CSS, определяющем элемент img . Правило находится в строке 12 в файле basecss.css . Вы можете щелкнуть место на панели, чтобы открыть таблицу стилей в редакторе.
Нижняя панель
Нижняя панель отображает все свойства, определенные в правиле CSS для правила, выбранного в средней панели. В этом случае вы можете видеть, что правило для img определяет свойства border , float и margin-right .
Перейдите на вкладку «Документ» в окне «Стили CSS».
Выберите узел
css/mycss.cssи нажмите кнопку Изменить правила CSS (), чтобы открыть диалоговое окно Изменить правила CSS.
Рис. 7. Диалоговое окно «Редактировать правила CSS»
Выберите элемент в качестве типа селектора и введите img в качестве селектора.
Выберите
css/mycss.cssв качестве таблицы стилей и (макс. ширина: 480 пикселей) в качестве At-правила. Нажмите «ОК».
Рис. 8. Диалоговое окно «Редактировать правила CSS»
При нажатии кнопки «ОК» среда IDE создает правило CSS для img в файле css/mycss.css в скобках медиа-правила. Новое правило теперь отображается на панели «Примененные стили».
Перейдите на вкладку «Выбор» в окне «Стили CSS».

Вы можете видеть, что есть два правила CSS для img . Одно из правил находится в mycss.css , а другое — в basecss.css .
Выберите новое правило
img(определенное вmycss.css) на панели «Примененные стили» окна «Стили CSS».
Рисунок 9. Стили для выбранного элемента в окне CSS Styles
В нижней части окна видно, что у правила нет свойств.
Щелкните Добавить свойство в левом столбце на нижней панели окна Стили CSS и введите ширина .
Введите 90px в правой колонке рядом со свойством
widthи нажмите Enter на клавиатуре.
Рисунок 10. Панель «Свойства изображения» окна «Стили CSS»
Когда вы начнете вводить текст в столбце значений, вы увидите, что в раскрывающемся списке отображаются общие значения свойства ширины .
Когда вы нажимаете клавишу «Return», изображение в браузере автоматически изменяется до ширины 90 пикселей. Среда IDE добавила это свойство в правило CSS в таблице стилей mycss.css . В редакторе таблица стилей теперь должна содержать следующее правило.
/*Мое правило для смартфона*/
@media (максимальная ширина: 480 пикселей) {
картинка {
ширина: 90 пикселей;
}
} Необходимо внести некоторые дополнительные изменения в таблицу стилей, поскольку меню по-прежнему не помещается в окне.
Выберите элемент неупорядоченного списка (
Рисунок 11. Элемент списка, выбранный в браузере
Когда вы выбираете элемент, вы можете видеть, что
Рисунок 12. Элемент списка, выбранный в окне DOM браузера
Если вы выберете font-family в окне CSS Styles, вы увидите, что свойство и значение font-family определены в . селектор класса. ui-widget
ui-widget
Щелкните файл
index.htmlв редакторе, а затем щелкните вкладку «Документ» в окне «Стили CSS».
Разверните узел
css/mycss.cssв окне стилей CSS.
Рис. 13. Таблица стилей, выбранная на вкладке «Документ» окна «Стили CSS»
Нажмите кнопку «Редактировать правила CSS» () в окне «Стили CSS», чтобы открыть диалоговое окно «Редактировать правила CSS».
Выберите Class в качестве типа селектора и введите ui-widget в качестве селектора.
Выберите *
css/mycss.css* в качестве таблицы стилей и (max-width: 480px) в качестве At-правила. Нажмите «ОК».
При нажатии кнопки «ОК» среда IDE добавляет новое правило в таблицу стилей mycss.css и открывает файл в редакторе. Если файл не открывается в редакторе, вы можете дважды щелкнуть правило
Если файл не открывается в редакторе, вы можете дважды щелкнуть правило ui-widget в узле css/mycss.css в окне стилей CSS, чтобы открыть таблицу стилей. Курсор помещается в строку, содержащую правило в таблице стилей.
Добавьте следующее свойство и значение (выделено полужирным шрифтом) в правило для
пользовательский интерфейс.
.ui-виджет {
*размер шрифта: 0.9em;*
} При изменении значения в таблице стилей страница автоматически обновляется в окне браузера.
Вы можете ввести свойство и значение в редакторе и использовать автозавершение кода, чтобы помочь вам. Кроме того, вы можете выбрать правило .ui-widget на верхней панели и нажать кнопку «Добавить свойство» на нижней панели, чтобы открыть диалоговое окно «Добавить свойство».
Рисунок 14. Дополнение кода CSS в редакторе
После того, как вы добавите правило, вы увидите, что меню теперь помещается на странице.
Рис. 15. Просмотр страницы в браузере с применением новых правил CSS
Щелкните значок NetBeans в браузере и выберите в меню Table Portrait.
Когда размер окна браузера изменяется, вы можете видеть, что изменения в таблице стилей не влияют на отображение, когда размер экрана больше 480 пикселей в ширину.
Использование препроцессоров CSS
В дополнение к инструментам для редактирования стандартных файлов CSS среда IDE также поддерживает использование препроцессоров Sass и LESS CSS для создания таблиц стилей для ваших приложений. В среде IDE предусмотрены мастера для создания файлов препроцессора CSS и указания отслеживаемых каталогов. Если вы укажете отслеживаемый каталог, файлы CSS будут генерироваться автоматически каждый раз, когда вы изменяете файлы препроцессора CSS в каталоге.
Примечание. Чтобы использовать препроцессор CSS, необходимо установить программное обеспечение препроцессора и указать расположение исполняемого файла. Вы можете указать расположение исполняемого файла в окне «Параметры».
Вы можете указать расположение исполняемого файла в окне «Параметры».
Установите программное обеспечение препроцессора CSS в вашей локальной системе.
IDE поддерживает препроцессоры Sass и LESS. В этом руководстве показано, как использовать Sass для создания файлов CSS, но конфигурация для LESS аналогична.
Примечание. Если вы устанавливаете LESS в OS X, вам может потребоваться подтвердить, что Node.js можно найти в каталоге usr/bin . Дополнительные сведения см. в следующем примечании.
Разверните проект HTML5Demo в окне «Файлы».
Щелкните правой кнопкой мыши папку
public_htmlв окне «Файлы» и выберите «Создать» > «Папка» во всплывающем меню.
Если во всплывающем меню пункт «Папка» отсутствует, выберите «Другое», а затем выберите тип файла «Папка» в категории «Другое» мастера создания файла.
Введите scss в качестве имени файла.
 Нажмите Готово.
Нажмите Готово.
При нажатии кнопки «Готово» среда IDE создает новую папку в папке public_html .
Щелкните правой кнопкой мыши узел папки
scssв окне «Проекты» и выберите «Создать» > «Файл Sass» во всплывающем меню.
Введите mysass в качестве имени файла.
Нажмите «Настроить», чтобы открыть вкладку «Препроцессор CSS» в окне «Параметры».
Введите путь к исполняемому файлу Sass или нажмите «Обзор», чтобы найти исполняемый файл в вашей локальной системе. Нажмите OK, чтобы закрыть окно параметров.
Рис. 16. Просмотр страницы в браузере с применением новых правил CSS
Выберите «Компилировать файлы Sass при сохранении» в мастере создания файлов. Нажмите «ОК».
Рис. 17. Страница, просматриваемая в браузере с применением новых правил CSS
Когда вы нажимаете OK, новый файл Sass mysass. открывается в редакторе. scss
scss
Добавьте следующее в
mysass.scssи сохраните изменения.
изображение {
поле справа: 20px;
плыть налево;
граница: сплошная 1px;
@media (максимальная ширина: 480 пикселей) {
ширина: 90 пикселей;
}
}
.ui-виджет {
@media (максимальная ширина: 480 пикселей) {
размер шрифта: 0.9em;
ли {
красный цвет;
}
}
} Когда вы сохраняете файл, препроцессор Sass создает новый файл CSS mysass.css в папке css . Если вы откроете mysass.css в редакторе, вы увидите правила, сгенерированные из файла scss . По умолчанию отладочная информация CSS создается в файле mysass.css . Если вы больше не хотите, чтобы генерировалась отладочная информация, вы можете отключить генерацию на вкладке «Препроцессоры CSS» в окне «Параметры».
Примечания.
Если вы хотите изменить правила CSS, вы должны отредактировать файл препроцессора Sass
mysass.scss, а не таблицу стилейmysass.css, поскольку таблица стилей создается заново каждый раз, когда файл препроцессора изменяется и сохраняется.Документацию по синтаксису Sass и другим функциям Sass см. в справочнике по Sass.
Откройте
index.htmlи внесите следующие изменения, чтобы изменить ссылку на таблицу стилей сmycss.cssнаmysass.css. Сохраните изменения.
При сохранении файла страница в браузере автоматически обновляется. Вы можете видеть, что элементы списка теперь красные.
Резюме
Из этого руководства вы узнали, как добавлять и изменять правила CSS для приложения HTML5, чтобы улучшить отображение приложения на устройстве с меньшим размером экрана. Вы просматривали приложение в браузере, размер которого был изменен до размера стандартного смартфона. Вы использовали Inspect in NetBeans Mode в браузере Chrome, чтобы найти правила стиля CSS, а затем изменили правила, чтобы оптимизировать макет для меньшего размера экрана.
Вы просматривали приложение в браузере, размер которого был изменен до размера стандартного смартфона. Вы использовали Inspect in NetBeans Mode в браузере Chrome, чтобы найти правила стиля CSS, а затем изменили правила, чтобы оптимизировать макет для меньшего размера экрана.
Отправить отзыв об этом руководстве
См. также
Дополнительные сведения о поддержке приложений HTML5 в среде IDE на сайте netbeans.org см. в следующих ресурсах:
Начало работы с приложениями HTML5. Документ, в котором показано, как установить расширение NetBeans Connector для Chrome, а также создать и запустить простое приложение HTML5.
Отладка и тестирование JavaScript в приложениях HTML5. Документ, демонстрирующий, как среда IDE предоставляет инструменты, помогающие отлаживать и тестировать файлы JavaScript в среде IDE.
Глава «Разработка приложений HTML5» в Руководстве пользователя «Разработка приложений с помощью среды IDE NetBeans»
Для получения дополнительной информации о jQuery обратитесь к официальной документации:
Официальная домашняя страница: http://jquery.
 com
comДомашняя страница пользовательского интерфейса: http://jqueryui.com/
- Учебники
: http://docs.jquery.com/Tutorials
Основная страница документации: http://docs.jquery.com/Main_Page
Демонстрации пользовательского интерфейса и документация: http://jqueryui.com/demos/
html — внешняя ссылка таблицы стилей (CSS) на файл HTML5 с использованием TextEdit (MAC)
Во-первых, вы НИКОГДА не будете использовать FTP или HTTP в путях к файлам, ЕСЛИ вы не ссылаетесь на внешнюю ссылку. УБЕДИТЕСЬ, что у вас есть все в папке с названием проекта, в этом случае скажем, что это обезьяна, ТОГДА внутри этой папки поместите свой CSS в папку с именем CSS, а внутри этого заголовка CSS main.css или styles.css, а ваши фотографии находятся в папке с именем MEDIA, и скажем, в вашей папке MEDIA у нас есть 2 файла, фотография с именем beaver.jpg и фотография с именем DOG.JPG. ДАЛЕЕ возьмите файлы INDEX. HTML, MENU.HTML, JOBS.HTML и MUSIC.HTML. и поместите его в папку с названием monkey, это основная папка проекта, считайте ее КОРНЕВОЙ папкой. Вы НИКОГДА НЕ ИСПОЛЬЗУЕТЕ c:/jonsmith/desktop/monkey НИЧЕГО. ЕСЛИ у вас есть C: или ЛЮБОЙ ?: буквы диска в пути к файлу, ТОГДА ваш html НИКОГДА НЕ БУДЕТ работать правильно. Оттуда ваши файлы NAV будут ТОЛЬКО:
HTML, MENU.HTML, JOBS.HTML и MUSIC.HTML. и поместите его в папку с названием monkey, это основная папка проекта, считайте ее КОРНЕВОЙ папкой. Вы НИКОГДА НЕ ИСПОЛЬЗУЕТЕ c:/jonsmith/desktop/monkey НИЧЕГО. ЕСЛИ у вас есть C: или ЛЮБОЙ ?: буквы диска в пути к файлу, ТОГДА ваш html НИКОГДА НЕ БУДЕТ работать правильно. Оттуда ваши файлы NAV будут ТОЛЬКО:
«href=»monkey/index.html»> Главная »
«href=»monkey/music.html»> Музыка »
«href=monkey/jobs.html> Работа »
«href=»monkey /menu.html»> Меню »
МИНУС » »
НЕТ HTTP ИЛИ FTP В ПУТЯХ К ФАЙЛАМ, ОНИ НЕПРАВИЛЬНЫ!
Во-вторых, ударение ВСЕГДА БУДЕТ < em> слова идут сюда
забудьте пробел после начала <, я должен был сделать это, чтобы он отображался, иначе вы бы просто увидели СОБАКА
ВСЕ ТЕГИ БУДУТ НЕ ЗНАЧИТЕЛЬНЫ, БУДУТ ЛИ ЭТО ТЕГИ P, H ИЛИ ЧТО-ТО НИЧТО, ОНИ ВСЕГДА:
«< P> ЭТО ТЕГ ПРЕДЛОЖЕНИЯ »
«< h2> ЭТО h2 »
«< EM> ЭТО ТЕГ ВЫДЕЛЕНИЯ »
«< HEAD> ЭТО ТЕГ ГОЛОВЫ »
МИНУС » » и пробел после начала < в каждой строке. Мне пришлось сделать это таким образом, чтобы он отображался правильно, иначе вы бы просто увидели
Мне пришлось сделать это таким образом, чтобы он отображался правильно, иначе вы бы просто увидели
.
ОНИ ВСЕГДА БУДУТ ПАРНЫМИ.
КОГДА У ВАС ЕСТЬ ЗНАК =, НАПРИМЕР » < a href="monkey/index.html">Home » ИЛИ ДАЖЕ » < IMG SRC="SOMETHING.JPG"> » ТОГДА ВЫ ВСЕГДА ИСПОЛЬЗУЕТЕ МЕТОД «WORDSHERE» .
еще раз, удалив пробел в начале < в каждой строке.
В-третьих, допустим, у вас есть изображение, < IMG SRC="MONKEY/MEDIA/beaver.jpg" ALT="фотография бобра"> ВСЕГДА ИСПОЛЬЗУЙТЕ ALT TAB ДЛЯ ЛЮДЕЙ С ИНВАЛИДНОСТЬЮ, НОМЕР 1., НОМЕР 2 , » » ПРАВИЛА ПРИМЕНЯЮТСЯ К ПРАВИЛУ 1, 3. ДАВАЙТЕ, У ВАС ЕСТЬ ИЗОБРАЖЕНИЕ, < IMG SRC="monkey/media/beaver.jpg">, и вы хотели добавить также dog.jpg. Тогда команды для этого будут:
» < img src="monkey/media/beaver.jpg"> »
затем вы добавите
» < img src="monkey/media/dog.jpg"> »
МИНУС » » и начальный пробел после начала < в каждой строке.
ПОСКОЛЬКУ они находятся в одной папке и в одном каталоге, то . ./ не нужен. ДОПУСТИМ, ВЫ ХОТИТЕ АУДИО-ТРЕК, И ОН НАХОДИТСЯ В ПАПКЕ С НАЗВАНИЕМ monkey/AUDIO, И У ВАС ЕСТЬ ФАЙЛ С НАЗВАНИЕМ ROCKON.MP3, ТОГДА ВЫ ДОЛЖНЫ ИСПОЛЬЗОВАТЬ КОМАНДУ ../. ../ОБЕЗЬЯНА/АУДИО/ROCKON.MP3. ОДНАКО, ЕСЛИ ЭТО В ПАПКЕ MEDIA, ВЫ БУДЕТ ИСПОЛЬЗОВАТЬ ПУТЬ MONKEY/MEDIA/ROCKON.MP3.
./ не нужен. ДОПУСТИМ, ВЫ ХОТИТЕ АУДИО-ТРЕК, И ОН НАХОДИТСЯ В ПАПКЕ С НАЗВАНИЕМ monkey/AUDIO, И У ВАС ЕСТЬ ФАЙЛ С НАЗВАНИЕМ ROCKON.MP3, ТОГДА ВЫ ДОЛЖНЫ ИСПОЛЬЗОВАТЬ КОМАНДУ ../. ../ОБЕЗЬЯНА/АУДИО/ROCKON.MP3. ОДНАКО, ЕСЛИ ЭТО В ПАПКЕ MEDIA, ВЫ БУДЕТ ИСПОЛЬЗОВАТЬ ПУТЬ MONKEY/MEDIA/ROCKON.MP3.
Наконец, ИСПОЛЬЗУЙТЕ программу под названием «скобки», чтобы сделать свой HTML, потому что это поможет вам автоматически закрыть теги <> и другие команды, а если вы сомневаетесь, всегда обращайтесь к w3.org, это веб-сайт, который вы можете обратитесь за помощью по html и css. Я предлагаю вам просмотреть его и посмотреть, как все должно выглядеть. И РАДИ БОГА, ПОТЕРЯЙТЕ FTP И HTTP, потому что ваши пути к файлам НЕПРАВИЛЬНЫ, это 80% проблемы. HTTP означает, что это элемент браузера, что означает, что ссылка находится где-то ВНЕШНЕМ, КАК ГДЕ-ТО В ИНТЕРНЕТЕ, когда это не так, а FTP — это протокол передачи файлов, что означает, что вы пытаетесь создать ссылку на файл на файловом сервере. ЕСЛИ ВАШИ ФАЙЛЫ ЯВЛЯЮТСЯ ЛОКАЛЬНЫМИ, ТАКИЕ КАК КОМПЬЮТЕР, ФТП И HTTP вам не помогут.



 также
также


 Нажмите Готово.
Нажмите Готово.

 Нажмите Готово.
Нажмите Готово. com
com