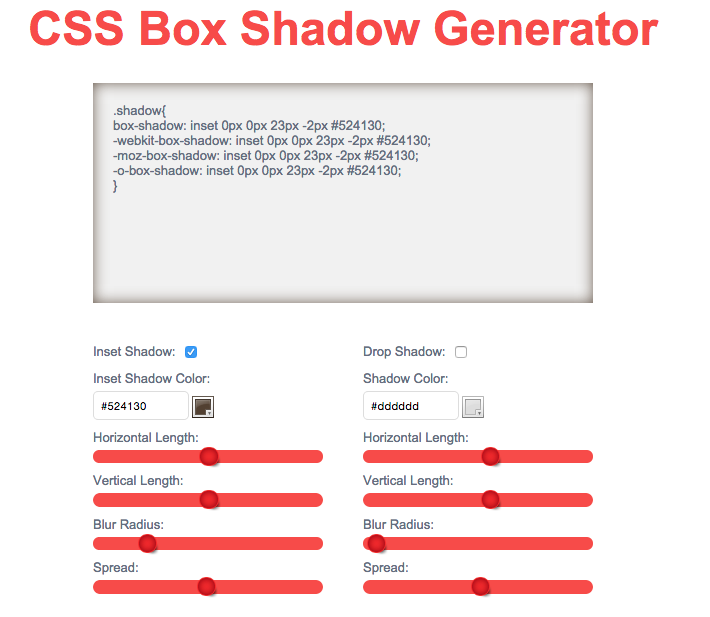
CSS генератор теней — инструмент для создания теней
Следующий генератор генерирует или отбрасывает тень коробки. Тень может быть отброшена внутри коробки (внутренняя тень) или снаружи коробки. Тень имеет тенденцию создавать 3D-эффект.
Уровень 1:
Уровень 2:
div {
box-shadow:;
-webkit-box-shadow:;
-moz-box-shadow:;
}
Слой тени блока 1
1. Смещение по горизонтали: 10 пикселей
2. Вертикальное смещение: 10 пикселей
3. Радиус размытия: 10 пикселей
4. Расстояние распространения: 0 пикселей
5. Цвет тени:
2. Смещение по вертикали: 10 пикселей
3. Радиус размытия: 15 пикселей
4. Расстояние распространения: 0 пикселей
5. Цвет тени:
6. Отступ:
Использовать генератор теней очень просто. Вам просто нужно изменить значения. В результате генератор генерирует соответствующие значения, которые можно использовать для любого элемента.
Предположим, у нас есть поле шириной и высотой 200 пикселей. И мы изменим значения и увидим результирующую тень блока.
1. Горизонтальное смещение
Горизонтальное смещение (первое значение) смещает тень блока из исходного положения влево или вправо в зависимости от значения.
Положительное значение смещает тень вправо от исходного положения.
Отрицательное значение смещает тень влево от исходного положения.
box-shadow: -100px 0px 0px 0px #cccccc;
box-shadow: 100px 0px 0px 0px #cccccc;
В приведенном выше генераторе теней значение варьируется от -100px до 100px.
2. Вертикальное смещение
Вертикальное смещение (второе значение) сдвигает тень выше или ниже исходного положения.
Положительное значение смещает тень блока ниже исходного положения.
Отрицательное значение смещает тень блока выше исходного положения.
box-shadow: 0px -100px 0px 0px #cccccc;
box-shadow: 0px 100px 0px 0px #cccccc;
В приведенном выше генераторе теней значение варьируется от -100px до 100px.
3. Радиус размытия
Радиус размытия (третье значение) создает эффект размытия тени блока. Значение радиуса размытия всегда положительное.
box-shadow: 10px 10px 0px 0px #cccccc;
box-shadow: 10px 10px 10px 0px #cccccc;
Значение радиуса размытия варьируется от 0 до 100 пикселей. Оно не может быть отрицательным.
4. Расстояние разброса
Расстояние распространения (четвертое значение) уменьшает или расширяет область тени со всех сторон.
Положительное значение равномерно расширяет тень блока со всех сторон.
Отрицательное значение уменьшает тень блока одинаково со всех сторон.
box-shadow: 10px 10px 10px 0px #cccccc;
box-shadow: 10px 10px 10px 10px #cccccc;
Значение расстояния распространения от -100px до 100px.