Жирный текст влияет на SEO
Ваш браузер не поддерживает HTML5 аудио. Вот взамен ссылка на аудио
1X
Длительность: 8:03
В новом подкасте №465 Николай Шмичков рассказал про то, как жирный текст влияет на SEO.
Текстовая версия выступления:
«Сегодня мы постараемся ответить на очень важный вопрос: “Влияет ли жирный шрифт на продвижение?”
Вы слушаете подкасты Seoquick.
Меня зовут Николай Шмичков.
И сегодня мы постараемся разобраться относительно того, на сколько жирный текст на сайте будет влиять на ваше SEO.
Давайте немного теории.
Что такое жирный текст согласно требованиям CSS.
Давайте посмотрим на это очень просто.
Первоначальное требование, которое вот есть по поводу CSS – его можно сделать тремя способами.
Да, существует целых три способа написать жирный текст на вашем сайте.
Первый способ сделать текст жирным – это тег <b>.
То есть вы выбираете как раз соответствующий стиль для этого тега.
Для тега <b> обязательно наличие закрывающего тега </b>.
И ему доступны такие атрибуты как класс, ID,тайтл и тому подобное.
Но с точки зрения SEO тег <b> не используется.
А используется следующий тег, так называемый <strong>.
Точно также пишется через закрывающий тег </strong>.
И согласно спецификации HTML тег <b> используется для жирного шрифта, в то время как тег <strong> используется для выделения важных фраз.
То есть если, например, вы хотите написать просто жирным шрифтом какую-то цифру – это можно сделать тегом <b>.
Но если вы хотите озаглавить непосредственно какой-то подзаголовок или название определения, то лучше использовать тег <strong>.
И таким образом вы помечаете этот фрагмент текста, как важный.
Вы можете написать текст, обрамить его тегом <strong> закрывающим и открывающим.
Визуально вы не увидите никакого отличия, но семантическое отличие будет колоссальным.
Ну ещё можно использовать так называемый жирный текст при помощи CSS, если вам не нужно его выделять ни тегом <b>, ни тегом <strong>.
Если нужно выделить его через определённые эффекты, то есть выделить отдельную толщину.
В CSS можно исполь теги font-weight, указывать значение border и layer, задавать степень жирности.
То есть не будет абсолютно жирного или абсолютно тонкого текста – можно задать промежуточные варианты от 100 до 900, ту самую степень жирности.
Раз мы начали с теории, то давайте уже перейдём непосредственно к практике.
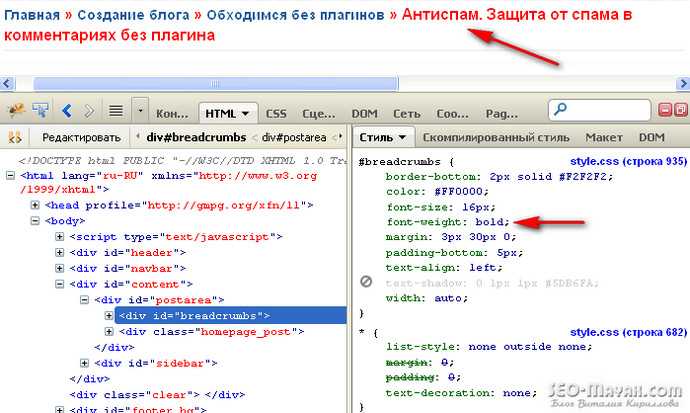
По поводу жирного текста непосредственно в продвижении: влияет ли оно на продвижение?
Конечно же влияет.
Например, Яндекс считает, что за переоптимизация жирным шрифтом на вашем сайте вы можете получить нарушение – так называемое использования seo-текстов.
Использование жирного выделения шрифта может тоже вам стать немножечко неудобным моментом.
Потому что вам придётся находить этот seo-текст, исправлять и через кнопочку “Я всё исправил”, которую можно нажимать с интервалом в месяц.
То есть можно делать всего лишь раз.
Также можно написать по поводу жалоб, если у вас в меню и в каталоге встречаться повторяющиеся ключевые слова, которые часто выделенные жирным.
Если вы считаете, что у вас возникают проблемы, то это тоже можно обратиться.
Страничка так и называется “использование seo-текстов”, вы с лёгкостью найдёте.
Относительно оптимизации текстов и как это правильно делать.
Мы можем сказать, что если Яндекс по поводу жирного шрифта очень-очень осторожен, то Google сказал обратное.
Google сказал, что полужирный текст может помочь вашему seo.
Выделение важных фрагментов текстов абзацев может улучшить seo страницы, упростить понимание содержания поисковой системы.
Джон Мюллер из Google подтвердил, что выделение важного текста в абзаце именно жирным шрифтом помогает при продвижении сайта, потому что это позволяет Google лучше понимать контент.
Об этом он сказал 12 ноября 2021 года на Search Cenral SEO.
И собственно вопрос: это стилистический выбор или может использовать для SEO, и Мюллер однозначно заявил, что это действительно помогает SEO продвижению.
Но это очень важный момент.
Очень важно, чтобы наличие seo-текста было минимальным.
То есть выделенных фрагментов, которые выделяете жирным должно быть гораздо меньше, чем основного контента.
Если вы хотите усилить продвижения вашего сайта – выделите только важные слова, важные пункты в абзаце.
Тогда это позволит лучше понять этот абзац и эту страницу.
Соответственно с роликом вы можете ознакомиться на канале Google webmaster, найти этот ролик от 12 ноября легко.
Итого, что мы можем сказать.
Google не говорит, что он не видит жирный шрифт.
Google прямым текстом намекает нам, что он видит выделенные теги <strong>.
И он говорит, что <strong> теги используют для определения качества страницы, для определения тематичности страницы.
Поэтому, если скорее всего на вашем сайте показываются нерелевантные ключи, попробуйте выделить <strong> тегами важные ключевые запросы в важном определении.
Перепишите текст так, чтобы <strong> тегами были выделены нужные фрагменты страницы.
Возможно это очень вам поможет.
Но мы не рекомендуем ставить громадное количество <strong> тегов на вашей страничке.
Потому что, цитирую: “выделения всего текста на странице жирный шрифтом не добавит никакой ценности”.
Но наличие отдельных жирных слов подаст гораздо более сильные сигналы.
Самое интересное, что раньше Мэтт Каттс говорил, что разницы между тегом <b> и тегом <strong> нет.
Но, а на самом деле сеошники заметили разницу, что теги <strong> работают лучше, чем теги <b>.
Интересно будет посмотреть на эту тему.
Просто бывший сотрудник Google затрагивал эту же тему в своих сообщениях.
Итого, что мы можем сказать.
Семантические теги имеют колоссальное значение.
Важно чтобы ваш тег ещё присутствовал на рендере страницы.
Если вас жирный текст скрыт, то скорее всего он ранжироваться не будет.
Потому что мы прекрасно понимаем, что алгоритмы Гугла учитывают нахождение контента в рендере страницы, в частности в ее мобильной версии.
Если у вас тексты скрываются в мобильной версии, проглатываются так называемые баяны, гармошки эти, то тогда получается вы попросту зря делали всю эту текстовую оптимизацию.
Поэтому постарайтесь сократить текст так, чтобы нужные фрагменты текста показывались до пределов этой гармошки.
Резюмируя.
Да, теги важны.
Да, теги нужны.
Да, <strong> теги выделять в тексте нужно.
Поэтому на три абзаца выделяйте хотя бы один ключевой <strong> тег – это некий минимум для ваших копирайтеров.
Поэтому сегодня наш совет именно такой.
Если вы дослушали этот подкаст, то больше узнали о SEO.
И если вы хотите знать ещё больше – подписывайтесь на наши Подкасты.
Задавайте вопросы у нас в Telegram группе: у нас очень активное комьюнити там.
Также обязательно следите за нашими роликами в Ютубе.
И конечно же читайте самый лучший блог Seoquick в рунете.
И до новых встреч.»
Если у тебя есть вопросы, мы с радостью ответим в нашей группе в телеграмме — https://t.me/seoquick_com_ua
Что такое вес шрифта в CSS?
Свойство CSS font-weight определяет, насколько жирным или светлым будет отображаться наш текст. Он устанавливает жирность нашего шрифта в зависимости от доступного семейства шрифтов и весов, определенных браузером. Мы можем захотеть выделить некоторые части текста в дизайне. Используя свойство font-weight, мы можем сделать наш текст сильнее или светлее, чтобы подчеркнуть его значимость.
Синтаксис
вес шрифта: ключевое слово|число|глобальные значения;
CSS-свойство font-weight принимает числовые, ключевые и глобальные значения. По умолчанию вес шрифта имеет нормальное значение . Мы даже можем изменить толщину шрифта, чтобы он был жирнее, жирнее или светлее, или указать числовое значение, чтобы указать, насколько жирным или толстым он должен быть. Числовое значение находится в диапазоне от 1 до 1000 включительно. Он принимает глобальные значения, такие как inherit и initial.
Мы даже можем изменить толщину шрифта, чтобы он был жирнее, жирнее или светлее, или указать числовое значение, чтобы указать, насколько жирным или толстым он должен быть. Числовое значение находится в диапазоне от 1 до 1000 включительно. Он принимает глобальные значения, такие как inherit и initial.
Мы можем использовать различные значения для создания толщины шрифта, которая лучше всего подходит для отображения нашего текста, и мы рассмотрим их более подробно позже.
Как сделать текст жирным в CSS?
CSS-свойство font-weight управляет толщиной или весом шрифта. Используя такие значения, как жирный и жирный, мы можем сделать наш шрифт жирным. Мы также можем представить полужирный текст с еще более высокими числовыми значениями.
вес шрифта:жирный|жирный|число
Пример, показанный ниже, демонстрирует, как сделать текст полужирным в CSS.
HTML
Это обычный текст
Это жирный текст.

Это более жирный текст.
Это жирный текст, представленный числовым значением .
CSS
р{
размер шрифта: 30px;
}
.pbold{
вес шрифта: полужирный;
}
.pbolder{
вес шрифта:жирнее;
}
.pnumericbold{
вес шрифта: 900;
}
Вывод
Чтобы просмотреть это в лучшем виде, нажмите здесь
Давайте рассмотрим поддерживаемые значения ширины шрифта.
Значения свойств
| Значение | Описание | Синтаксис |
|---|---|---|
| нормальный | Стандартный вес шрифта с числовым значением 400. | вес шрифта; |
| жирный шрифт | Используется для указания веса полужирного шрифта с числовым значением 700 | вес шрифта; |
| светлее | Уменьшает вес шрифта по сравнению с родительским элементом, принимая во внимание вес шрифта текущего семейства шрифтов. | вес шрифта; |
| жирнее | Увеличивает вес шрифта по сравнению с родительским элементом, принимая во внимание текущий вес шрифта семейства шрифтов. | вес шрифта ; |
| числовое значение | Синтаксис CSS 4 поддерживает значение | вес шрифта:<число>; |
| начальный | Используется для установки веса шрифта на значение по умолчанию. | вес шрифта; |
| наследовать | Используется для наследования свойства от родительского элемента. | вес шрифта; |
Fallback Weights
Возможно, точные значения веса шрифта недоступны. Если указанный вес недоступен, запасной вес служит в качестве резервного.
Мы можем использовать следующие правила для определения фактического веса:
Если указан целевой вес от 400 до 500 включительно:
- Мы можем искать возможные веса шрифта между целевым значением и 500 в порядке возрастания.

- Если совпадения нет, мы можем искать доступные веса ниже желаемого веса в порядке убывания.
- В противном случае мы перейдем к весам больше 500 в порядке возрастания.
- Мы можем искать возможные веса шрифта между целевым значением и 500 в порядке возрастания.
Если указанный вес меньше 400 :
- Мы можем искать веса в порядке убывания меньше требуемого веса.
- В противном случае мы можем искать веса выше цели в порядке возрастания.
Если целевой вес больше 500 :
- Мы можем искать доступные веса больше целевого в порядке возрастания.
- В противном случае ищите доступные веса меньше целевого в порядке убывания.
Значение относительного веса
Относительный вес представлен более светлыми или жирными значениями. Эти ключевые слова либо увеличивают, либо уменьшают жирность в зависимости от веса шрифта, унаследованного от родительского класса.
При расчете относительного веса учитываются только следующие четыре веса шрифта:
- 100 — тонкий
- 400 — обычный
- 700 — полужирный
- 900 — тяжелый
- Если семейство шрифтов имеет дополнительные веса, они не учитываются при расчете относительного веса.

- Дочерние элементы наследуют вычисленные веса шрифта.
Если в качестве веса шрифта указано жирнее или светлее, мы можем определить абсолютный вес шрифта с помощью приведенной ниже таблицы.
| Inherited Value | bolder | lighter | |||
|---|---|---|---|---|---|
| 100 | 400 | 100 | |||
| 200 | 400 | 100 | |||
| 300 | 400 | 100 | |||
| 400 | 700 | 100 | |||
| 500 | 700 | 100 | |||
| 600 | 400 700 | 400 | |||
| 40079 | 9007 4009 | 0073 | |||
| 700 | 900 | 400 | |||
| 800 | 900 | 700 | |||
| 900 | 900 | 700 |
Common Weight Name Mapping
The keyword value normal corresponds to число 400, тогда как полужирный соответствует числу 700. Браузер будет имитировать свой собственный полужирный или обычный шрифт, если эти значения не включены в семейство шрифтов.
Браузер будет имитировать свой собственный полужирный или обычный шрифт, если эти значения не включены в семейство шрифтов.
Числовые значения от 100 до 900 соответствуют следующим общепринятым названиям гирь:
| Value | Common Weight Name |
|---|---|
| 100 | Thin(Hairline) |
| 200 | Extra Light (Ultra Light) |
| 300 | Light |
| 400 | Обычный (Обычный) |
| 500 | Средний |
| 600 | Полужирный |
| 700 | Bold |
| 800 | Extra Bold(Ultra Bold) |
| 900 | Black (Heavy) |
| 950 | Extra Black(ultra Black) |
Variable Fonts
Вариативный шрифт — это один шрифт, который действует как . Он инкапсулирует все различные значения ширины, веса и другие атрибуты. Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Но вариативные шрифты могут вмещать различные начертания с более или менее мелкой детализацией, предоставляя дизайнеру гораздо большую степень контроля над выбранным начертанием.
Он инкапсулирует все различные значения ширины, веса и другие атрибуты. Большинство шрифтов имеют определенный вес, который соответствует одному из чисел в сопоставлении имени общего веса. Но вариативные шрифты могут вмещать различные начертания с более или менее мелкой детализацией, предоставляя дизайнеру гораздо большую степень контроля над выбранным начертанием.
Например, шрифт Roboto-flex поддерживает широкий диапазон значений толщины шрифта от 1 до 1000.
Использование ключевых слов «жирнее» и «светлее»
Ключевые слова «жирнее» и «светлее» имеют относительный вес, определяемый размером шрифта их родительского элемента . Если семейство шрифтов имеет более одного варианта веса, браузер попытается найти ближайший, прежде чем выбрать «400» или «700», в зависимости от того, что имеет смысл.
Давайте рассмотрим пример, чтобы лучше понять вес шрифта:
Пример
Стандартные значения, поддерживаемые CSS-свойством font-weight, показаны с использованием шрифта Open Sans.
HTML
Меньший вес шрифта
Нормальный вес шрифта
Толщина полужирного шрифта
Более жирный шрифт
Шрифт: 100
Шрифт: 200
Шрифт: 300
Шрифт: 400
Шрифт: 500
Шрифт: 600
Шрифт: 700
Шрифт: 800
Шрифт: 900
УСБ
р{
размер шрифта: 20 пикселей;
семейство шрифтов: 'Open Sans';
}
.p1{
вес шрифта: светлее;
}
.p2{
вес шрифта: нормальный;
}
.p3{
вес шрифта: полужирный;
}
.p4{
вес шрифта:жирнее;
}
.p5{
вес шрифта: 100;
}
.p6{
вес шрифта: 200;
}
.p7{
вес шрифта: 300;
}
.p8{
вес шрифта: 400;
}
.p9{
вес шрифта: 500;
}
.p10{
вес шрифта: 600;
}
.p11{
вес шрифта: 700;
}
.p12{
вес шрифта: 800;
}
.p13{
вес шрифта: 900;
}
Вывод
Чтобы просмотреть это в лучшем виде, нажмите здесь
Проблемы доступности
Текст, установленный со значением веса шрифта 100 (тонкий/тонкий) или 200 (сверхлегкий), может быть сложным для тех, у кого ограниченное зрение для чтения, особенно если шрифт имеет низкий коэффициент контрастности цветов. Когда вес шрифта уменьшается, а текст становится тоньше, мы начинаем терять детали шрифта. Весь текст должен иметь коэффициент контрастности не менее 4,5:1, за исключением крупномасштабного текста, который должен иметь коэффициент контрастности не менее 3:1.
Когда вес шрифта уменьшается, а текст становится тоньше, мы начинаем терять детали шрифта. Весь текст должен иметь коэффициент контрастности не менее 4,5:1, за исключением крупномасштабного текста, который должен иметь коэффициент контрастности не менее 3:1.
Совместимость с браузерами
Следующие браузеры поддерживают CSS-свойство font-weight:
| Browser | Version |
|---|---|
| Google Chrome | 2.0 |
| Safari | 1.0 |
| Mozilla Firefox | 1.0 |
| Microsoft Edge | 12.0 |
| Chrome Android | 18 |
| Firefox for Android | 4 |
| Opera Android | 10.1 |
| Safari on iOS | 1 |
| OperaSamsung Internet | 1.0 |
| WebView Android | 4. |