Библиотека для стилизации чекбоксов на чистом css
Представляем на ваш суд отличную легкую библиотеку, созданную lokesh-coder и предназначенную для стилизации и кастомизации чекбоксов на чистом css.
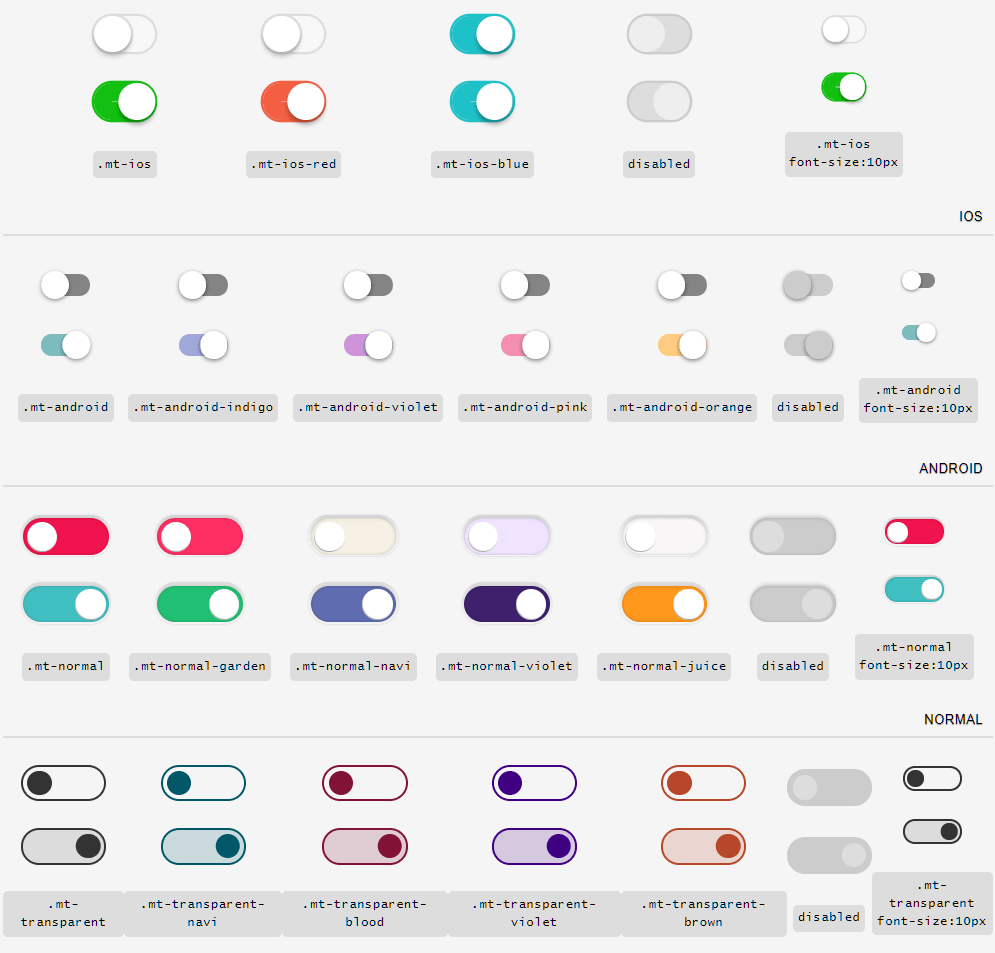
Вот отличный пример, демонстрирующий возможности данной библиотеки:
Преимущества кастомизации чекбоксов и радиокнопок с помощью данной библиотеки: Базовые
Фигуры — Квадрат, скругленная, круг
Варианты — Стандартный, заполненный, с тонкой обводкой
Цвета — primary, success, info, warning и danger
Варианты заполнения — заливка или обводка
Анимации — плавная, tada, jelly, pulse, с поворотом
Переключатель в стиле iOS
Адаптивность
Отсутствие javascript
Кастомный иконочный шрифт
Поддержка изображений
SVG иконки
Возможность переключения между иконками\svg\изображениями
«Блокировка» для input type=»checkbox»
Поведения — focus, hover, indeterminate
Поддержка фреймворков таких как Bootstrap, Foundation, Semantic UI, Bulma .
Кастомизация с помощью SCSS
Поддержка всех современных браузеров, в том числе мобильных устройств
Стили для печати Установка Установка через npm или yarn > npm install pretty-checkbox // or
> yarn add pretty-checkbox После этого добавить pretty-checkbox.min.css в html
Подключение без скачивания через CDN <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected] /dist/pretty-checkbox.min.css"/> Ручная загрузка Загрузка исходного кода с GitHub
SCSS Также можете подключить pretty-checkbox.scss в ваш главный scss файл
@import '~pretty-checkbox/src/pretty-checkbox.scss'; Использование Pretty Checkbox имеет множество встроенных стилей:
Название класса
Описание
p-default
Базовый стиль
p-switch
Переключатель в стиле iOS
p-icon
Для вставки иконочного шрифта
p-svg
Для вставки svg файла или разметки
p-image
Для вставки изображения
И три возможных формы: p-round, p-curve, p-square (по умолчанию)
Пример кастомизированного чекбокса на codepen
See the Pen default pretty-checkbox by Alexey (@leshkacho) on CodePen.
Базовый чекбокс имеет три варианта начертания p-fill p-thick p-outline (по умолчанию)
Эти стили можно комбинировать:
See the Pen basic styles and combines pretty-checboxes by Alexey (@leshkacho) on CodePen.
Рассмотрим checkbox в виде переключателя в стиле iOS
See the Pen KZwoyq by Alexey (@leshkacho) on CodePen.
Вставка иконок, svg, и картинок
<!--Иконочный шрифт-->
<div>
<input type="checkbox">
<div>
<i></i>
<label>Check me</label>
</div>
</div>
<!--svg-->
<div>
<input type="checkbox">
<div>
<img src="file. Цветовая схема Существует 5 основных цветов для отображения чекбокса: p-primary p-success p-warning p-info p-danger
А так же 5 цветов для линии обводки
p-primary-o p-success-o p-warning-o p-info-o p-danger-o
Подробное представление:
See the Pen YYPaOK by Alexey (@leshkacho) on CodePen.
Анимации See the Pen pretty-checkboxes animation by Alexey (@leshkacho) on CodePen.
Добавление анимация на чекбокс происходит путем добавления описанных в примере классов
Другие возможности Переключатели Возможно создание переключателей с заменой текста, иконки только на css!
Происходит это следующим образом
See the Pen toggle pretty-checkboxes by Alexey (@leshkacho) on CodePen.
Можно использовать разные иконки для обоих состояний переключателя
Кастомизация радио-кнопок на чистом css без js радио кнопки добавляются идентично чекбоксам и с ними работают такие же классы
GitHub проекта Полная документация Скачать архивом с GitHub
Псевдокласс :checked | CSS | WebReference Псевдокласс :checked применяется к элементам интерфейса, таким как переключатели (checkbox), флажки (radio) и пункты списка (option), когда они находятся в положение «включено».
Переключение элементов в такое состояние происходит с помощью атрибута checked элемента <input> или пользователем.
Синтаксис Селектор :checked { ... }Примеры использования
input[type="radio"]:checked { ... } Стиль применяется только ко включенным переключателям.
input[type="checkbox"]:checked { ... } Стиль применяется только к помеченным флажкам (чекбоксам).
option:checked { ... } Стиль применяется только к выбранным элементам списка.
Синтаксис
Описание Пример <тип> Указывает тип значения. <размер> A && B Значения должны выводиться в указанном порядке. <размер> && <цвет> A | B Указывает, что надо выбрать только одно значение из предложенных (A или B). normal | small-caps A || B Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. width || count [ ] Группирует значения. [ crop || cross ] * Повторять ноль или больше раз. [,<время>]* + Повторять один или больше раз. <число>+ ? Указанный тип, слово или группа не является обязательным. inset? {A, B} Повторять не менее A, но не более B раз. <радиус>{1,4}
# Повторять один или больше раз через запятую. <время>#
Пример <!DOCTYPE html>
<head>
<meta charset=»utf-8″>
<title>checked</title>
<style>
input:checked + span {
background: #fc0;
}
</style>
</head>
<body>
<p><strong>С какими операционными системамы вы знакомы?</strong></p>
<p><input type=»checkbox» name=»a1″><span>Windows 7</span><br>
<input type=»checkbox» name=»a2″><span>Windows Vista</span><br>
<input type=»checkbox» name=»a3″><span>Windows XP</span><br>
<input type=»checkbox» name=»a4″><span>System X</span><br>
<input type=»checkbox» name=»a5″><span>Linux</span><br>
<input type=»checkbox» name=»a6″><span>Mac OS</span></p>
<p><input type=»submit» value=»Отправить»></p>
</body>
</html>
В данном примере текст возле отмеченных флажков выделяется фоновым цветом.
Результат примера показан на рис. 1.
Рис. 1. Результат использования псевдокласса :checked
Спецификация Спецификация Статус WHATWG HTML Living Standard Живой стандарт HTML5 Предлагаемая рекомендация Selectors Level 4 Рабочий проект CSS Basic User Interface Module Level 3 Рабочий проект Selectors Level 3 Рекомендация
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта. Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения. Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом. Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта. Draft (Черновик спецификации) — первая черновая версия стандарта. Браузеры Браузеры
В таблице браузеров применяются следующие обозначения.
— элемент полностью поддерживается браузером; — элемент браузером не воспринимается и игнорируется; — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками. Число указывает версию браузреа, начиная с которой элемент поддерживается.
Псевдоклассы
Формы
См. также Аккордеон меню Вкладки на CSS Выпадающее меню
Использование :checked Спойлер Стилизация переключателей Стилизация флажков Флажок — Spectrum CSS Направление
Версия Vars
Статус компонента Вклад
Последний выпуск 11 мая 2023 г. Текущая версия @spectrum-css/checkbox @6.0.29
Веб-сайт Spectrum
GitHub
Флажки позволяют пользователям выбирать несколько элементов из списка отдельных элементов или помечать один отдельный элемент как выбранный. Флажки не следует использовать сами по себе, их всегда следует использовать в группе полей. Недопустимые флажки обозначаются предупреждением HelpText при включении в группу полей. Стандартный Проверенный
По умолчанию Флажок
Флажок
Флажок
Неверный Флажок
Флажок
Флажок
Отключено Флажок
Флажок
Флажок
Только чтение Флажок
Флажок
Флажок
Показать разметку
<дел>
По умолчанию
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<дел>
Неверно
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<дел>
Отключено
<метка>
<тип ввода = "флажок" отключен>
<диапазон>
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<метка>
<диапазон>
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<метка>
<тип ввода = "флажок" отключен>
<диапазон>
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<дел>
Только для чтения
<метка>
<тип ввода = "флажок" отключен>
<диапазон>
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<метка>
<диапазон>
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<метка>
<тип ввода = "флажок" отключен>
<диапазон>
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
Выделено Подтверждено
По умолчанию Флажок
Флажок
Флажок
Неверный Флажок
Флажок
Флажок
Отключено Флажок
Флажок
Флажок
Только чтение Флажок
Флажок
Флажок
Показать разметку
<дел>
По умолчанию
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<дел>
Неверно
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<дел>
Отключено
<метка>
<тип ввода = "флажок" отключен>
<диапазон>
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<метка>
<диапазон>
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<метка>
<тип ввода = "флажок" отключен>
<диапазон>
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<дел>
Только для чтения
<метка>
<тип ввода = "флажок" отключен>
<диапазон>
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<метка>
<диапазон>
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<метка>
<тип ввода = "флажок" отключен>
<диапазон>
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
Размеры футболок Проверено
S
М (по умолчанию)
л
XL Показать разметку
<дел>
С
<использовать xlink:href="#spectrum-css-icon-Checkmark50" />
<использовать xlink:href="#spectrum-css-icon-Dash50" />
Флажок
<использовать xlink:href="#spectrum-css-icon-Checkmark50" />
<использовать xlink:href="#spectrum-css-icon-Dash50" />
Флажок
<использовать xlink:href="#spectrum-css-icon-Checkmark50" />
<использовать xlink:href="#spectrum-css-icon-Dash50" />
Флажок
<дел>
М (по умолчанию)
<использовать xlink:href="#spectrum-css-icon-Checkmark75" />
<использовать xlink:href="#spectrum-css-icon-Dash75" />
Флажок
<использовать xlink:href="#spectrum-css-icon-Checkmark75" />
<использовать xlink:href="#spectrum-css-icon-Dash75" />
Флажок
<использовать xlink:href="#spectrum-css-icon-Checkmark75" />
<использовать xlink:href="#spectrum-css-icon-Dash75" />
Флажок
<дел>
Л
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок
<дел>
XL
<использовать xlink:href="#spectrum-css-icon-Checkmark200" />
<использовать xlink:href="#spectrum-css-icon-Dash300" />
Флажок
<использовать xlink:href="#spectrum-css-icon-Checkmark200" />
<использовать xlink:href="#spectrum-css-icon-Dash300" />
Флажок
<использовать xlink:href="#spectrum-css-icon-Checkmark200" />
<использовать xlink:href="#spectrum-css-icon-Dash300" />
Флажок
Режим упаковки Проверено
Флажок с необычайно длинной меткой, пожалуйста, не делайте этого, но если вы это сделали, он должен переносить текст, когда он становится длиннее, чем контейнер, содержащий флажок, который имеет недопустимо длинную метку.
Показать разметку <метка>
<тип ввода="флажок">
<диапазон>
<использовать xlink:href="#spectrum-css-icon-Checkmark100" />
<использовать xlink:href="#spectrum-css-icon-Dash200" />
Флажок с очень длинной меткой, пожалуйста, не делайте этого, но если вы это сделали, он должен переносить текст, когда становится длиннее, чем контейнер, содержащий флажок, который имеет недопустимо длинную метку
Этот компонент можно изменить с помощью пользовательских свойств с префиксом --mod-* . Список этих настраиваемых свойств с префиксом можно найти здесь.
Тихий и подчеркнутый Spectrum выбрал вариант, ранее известный как тихий , в качестве варианта по умолчанию и добавил вариант с акцентом с теми же стилями, что и предыдущий вариант по умолчанию. тихий вариант , флажок .spectrum--quiet 9Класс 0149 больше не требуется и может быть удален. .spectrum-Checkbox—выделено .
Размер футболки Флажок теперь поддерживает размер футболки и требует, чтобы вы указали размер, добавив класс .spectrum-Checkbox--size* . .spectrum-Checkbox .spectrum-Checkbox--sizeM приведет к получению предыдущего размера флажка по умолчанию.
Флажок Tailwind CSS — Flowbite Начните работу с компонентом флажка, чтобы позволить пользователю выбрать один или несколько параметров в виде квадратного поля, доступного в нескольких размерах и цветах
Компонент флажка можно использовать для получения одного или нескольких выбранных параметров от пользователя в форма квадратного блока, доступного в нескольких стилях, размерах, цветах и вариантах, закодированных с помощью служебных классов из Tailwind CSS и с поддержкой темного режима.
Убедитесь, что вы включили Flowbite в качестве подключаемого модуля в свой CSS-проект Tailwind, чтобы применить все необходимые стили для компонента флажка.
Пример флажка
# Используйте этот пример элемента флажка по умолчанию в отмеченном и снятом состоянии.
Изменить на GitHub Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка...
Скопировать в буфер обмена
Флажок по умолчанию
Состояние проверки
<тип ввода="флажок" значение="">
Флажок по умолчанию
<дел>
<введите проверенный тип="флажок" значение="">
Проверено
Отключенное состояние
# Этот пример можно использовать для отключенного состояния компонента флажка, применив отключен атрибут для элемента ввода.
Изменить на GitHub Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка...
Скопировать в буфер обмена
Флажок отключен
Отключен флажок
Флажок отключен
<дел>
Отключено отмечено
Ссылка на флажок
# Используйте этот пример, если вы хотите добавить якорную ссылку внутри метки компонента флажка.
Изменить на GitHub Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Скопировать в буфер обмена
Я согласен с условиями.
<дел>
<тип ввода="флажок" значение="">
Я согласен с условиями использования .
Вспомогательный текст
# Начните с этого примера, если вы хотите добавить дополнительный вспомогательный текст для компонента флажка.
Изменить на GitHub Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка.
Скопировать в буфер обмена
Бесплатная доставка через Flowbite
Для заказов стоимостью от 25 долларов США в книгах или 29 долларов США в других категориях
<дел>
<дел>
Бесплатная доставка через Flowbite
Для заказов стоимостью от 25 долларов США в книгах или 29 долларов США.в других категориях
С рамкой
# Используйте этот пример флажка внутри элемента карты, чтобы включить большую область активации нажатием.
Изменить на GitHub Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка.
Скопировать в буфер обмена
Радио по умолчанию
Состояние проверки
Радио по умолчанию
<дел>
Проверено
Группа списка флажков
# Используйте этот пример, чтобы отобразить список флажков, сгруппированных внутри карточки.
Изменить на GitHub Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка.
Скопировать в буфер обмена
Технология Вью JS
Реагировать
Угловой
Ларавель
Технологии
<дел>
<тип ввода="флажок" значение="">
Vue JS
<дел>
<тип ввода="флажок" значение="">
Реагировать
<дел>
<тип ввода="флажок" значение="">
Угловой
<дел>
<тип ввода="флажок" значение="">
Laravel
Горизонтальная группа списка
# Используйте этот пример, чтобы отобразить список флажков внутри карточки по горизонтали.
Изменить на GitHub Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка...
Скопировать в буфер обмена
Идентификация Вью JS
Реагировать
Угловой
Ларавель
Идентификация
<дел>
<тип ввода="флажок" значение="">
Vue JS
<дел>
<тип ввода="флажок" значение="">
Реагировать
<дел>
<тип ввода="флажок" значение="">
Угловой
<дел>
<тип ввода="флажок" значение="">
Laravel
Требуется Flowbite JS Раскрывающийся список флажков
# Используйте этот пример, чтобы отобразить список флажков в раскрывающемся меню.
Изменить на GitHub Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка...
Скопировать в буфер обмена
Поиск
Бонни Грин
Джесе Леос
Майкл Гоф
Роберт Уолл
Джозеф Макфолл
Лесли Ливингстон
Роберта Касас
Выпадающий поиск
<дел>
<дел>
Поиск
<дел>
<дел>
<дел>
<тип ввода="флажок" значение="">
Бонни Грин
<дел>
<введите проверенный тип="флажок" значение="">
Хес Леос
<дел>
<тип ввода="флажок" значение="">
Майкл Гоф
<дел>
<тип ввода="флажок" значение="">
Роберт Уолл
<дел>
<тип ввода="флажок" значение="">
Джозеф Макфолл
<дел>
<тип ввода="флажок" значение="">
Лесли Ливингстон
<дел>
<тип ввода="флажок" значение="">
Роберта Касас
<а href="#">
Встроенный макет
# Вы можете выровнять элементы флажка по горизонтали, используя тег оболочки и применив класс flex .
Изменить на GitHub Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка...
Скопировать в буфер обмена
Встроенный 1
Встроенный 2
Встроенный отмечен
Встроенный отключен
<дел>
<тип ввода="флажок" значение="">
Встроенный 1
<дел>
<тип ввода="флажок" значение="">
Встроенный 2
<дел>
<введите проверенный тип="флажок" значение="">
Встроенный флажок
<дел>
Встроенный отключен
Цвета
# Используйте классы text-{color}-{shade} из Tailwind CSS, чтобы изменить цвет компонента флажка.
Изменить на GitHub Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка...
Скопировать в буфер обмена
Красный
Зеленый
Фиолетовый
Бирюзовый
Желтый
Оранжевый
<введите проверенный тип="флажок" значение="">
Красный
<дел>
<введите проверенный тип="флажок" значение="">
Зеленый
<дел>
<введите проверенный тип="флажок" значение="">
Фиолетовый
<дел>
<введите проверенный тип="флажок" значение="">
бирюзовый
<дел>
<введите проверенный тип="флажок" значение="">
Желтый
<дел>
<введите проверенный тип="флажок" значение="">
Оранжевый
Расширенный макет
# Используйте этот пример расширенного макета элементов флажка, где родительский элемент метки может быть стилизован, когда флажок установлен.
Изменить на GitHub Включить полноэкранный режим
Переключить вид планшета
Переключить мобильное представление
Переключить темный режим
Загрузка...
Скопировать в буфер обмена
Выберите технологию: React Js
Библиотека JavaScript для создания пользовательских интерфейсов.
Vue Js
Vue.js — это интерфейсный фреймворк JavaScript с моделью и представлением.
Angular
Фреймворк веб-приложений на основе TypeScript.
Выберите технологию: <дел> Реагировать JS
Библиотека JavaScript для создания пользовательских интерфейсов.
<тип ввода="флажок" значение=""> <дел> Vue JS
Vue.js — это интерфейсный JavaScript-фреймворк для представления модели.
<тип ввода="флажок" значение=""> <метка для="угловой-вариант"> <дел> Угловой
Среда веб-приложений на основе TypeScript.
Навигация по записям  ..
..



 Результат примера показан на рис. 1.
Результат примера показан на рис. 1.



 ..
..








 ..
.. ..
.. ..
..




