text-decoration | WebReference
Добавляет оформление текста в виде его подчёркивания, перечёркивания или линии над текстом. Одновременно можно применить более одного стиля, перечисляя значения через пробел.
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | text-decoration-line: Нет text-decoration-style: Нет text-decoration-color: Да |
Синтаксис
text-decoration: text-decoration-line || text-decoration-style || text-decoration-colorСинтаксис
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- blink
- Устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте.
 Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию.
Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию. - line-through
- Создает перечёркнутый текст (пример).
- overline
- Линия проходит над текстом (пример).
- underline
- Устанавливает подчёркнутый текст (пример).
- none
- Отменяет все эффекты, в том числе и подчёркивание у ссылок, которое задано по умолчанию.
Песочница
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
none line-through overline underline
div {
text-decoration: {{ playgroundValue }};
}Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>text-decoration</title> <style> a { text-decoration: none; /* Убираем подчеркивание у ссылок */ } a:hover { text-decoration: underline; /* Добавляем подчёркивание при наведении курсора мыши на ссылку */ } </style> </head> <body> <p><a href=»page/1.
Объектная модель
Объект.style.textDecoration
Примечание
Линия, полученная с помощью значения line-through, в IE7 располагается выше чем в других браузерах; в IE8 эта ошибка исправлена.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Text Decoration Level 3 | Редакторский черновик |
| CSS Level 2 (Revision 1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.

- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| 3 | 12 | 1 | 3.5 | 1 | 1 |
| 1 | 1 | 4 | 1 |
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.

Число указывает версию браузреа, начиная с которой элемент поддерживается.
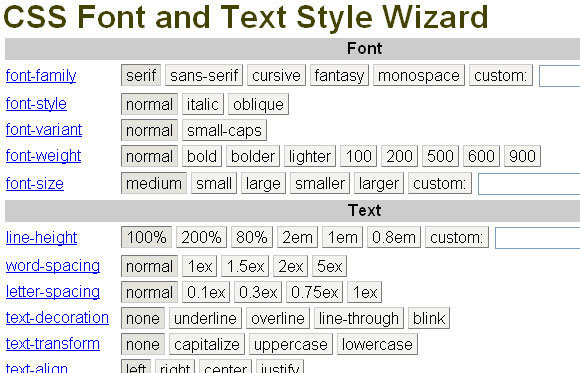
Текст и шрифт
См. также
- <blink>
- text-decoration-color
- text-decoration-line
- text-decoration-style
- Начертание
- Оформление ссылок
Рецепты
- Как добавить подчёркивание к ссылке?
- Как добавить пунктирное подчёркивание к ссылкам?
- Как сделать мигающий текст?
- Как сделать подчёркивание заголовка?
- Как сделать подчёркнутый текст?
- Как убрать подчёркивание у ссылок?
Практика
- Двойное подчёркивание ссылок
- Пунктирное подчёркивание ссылок
- Рамка вокруг ссылки
- Ссылки без подчёркивания
- Убираем подчёркивание
Свойство text-decoration-style | CSS справочник
CSS свойстваОпределение и применение
CSS свойство text-decoration-style устанавливает стиль декоративной линии, которая добавляется через свойство text-decoration.
Поддержка браузерами
| Свойство | Chrome | Firefox | Opera | Safari | IExplorer | Edge |
|---|---|---|---|---|---|---|
| text-decoration-style | 57.0 | 40.0 6.0* -moz- | 44.0 | 7.1 -webkit- | Нет | Нет |
CSS синтаксис:
text-decoration-style:"solid | double | dotted | dashed | wavy | initial | inherit";
JavaScript синтаксис:
object.style.textDecorationStyle = "double"
Значения свойства
| Значение | Описание |
|---|---|
| solid | Сплошная декоративная линия. Это значение по умолчанию. |
| double | Двойная декоративная линия. |
| dotted | Точечная декоративная линия. |
| dashed | Пунктирная декоративная линия. |
| wavy | Волнистая декоративная линия. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
Обращаю Ваше внимание, что свойство имеет ограниченную поддержку браузерами.
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-decoration-style</title>
<style>
p {
text-decoration : underline; /* добавляем декорирование текста для абзацев (линия снизу) */
font-size : 24px; /* устанавливаем размер шрифта для абзацев */
}
.test {
-webkit-text-decoration-style : solid; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : solid; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : solid; /* добавляем стиль декоративной линии - сплошная */
}
. test2 {
-webkit-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : double; /* добавляем стиль декоративной линии - двойная */
}
.test3 {
-webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */
}
.test4 {
-webkit-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dashed; /* добавляем стиль декоративной линии - пунктирная */
}
.test5 {
-webkit-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : wavy; /* добавляем стиль декоративной линии - волнистая */
}
</style>
</head>
<body>
<p class = "test">text-decoration-style: solid ;</p>
<p class = "test2">text-decoration-style: double ;</p>
<p class = "test3">text-decoration-style: dotted ;</p>
<p class = "test4">text-decoration-style: dashed ;</p>
<p class = "test5">text-decoration-style: wavy ;</p>
</body>
</html>
test2 {
-webkit-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : double; /* добавляем стиль декоративной линии - двойная */
}
.test3 {
-webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */
}
.test4 {
-webkit-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dashed; /* добавляем стиль декоративной линии - пунктирная */
}
.test5 {
-webkit-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : wavy; /* добавляем стиль декоративной линии - волнистая */
}
</style>
</head>
<body>
<p class = "test">text-decoration-style: solid ;</p>
<p class = "test2">text-decoration-style: double ;</p>
<p class = "test3">text-decoration-style: dotted ;</p>
<p class = "test4">text-decoration-style: dashed ;</p>
<p class = "test5">text-decoration-style: wavy ;</p>
</body>
</html>
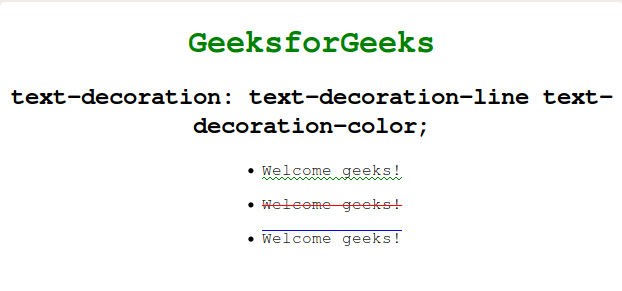
Результат нашего примера:
Пример использования свойства text-decoration-style(устанавливает стиль декоративной линии). CSS свойства
CSS свойстваtext-decoration — CSS: Каскадные таблицы стилей
Свойство text-decoration сокращенно CSS устанавливает внешний вид декоративных линий в тексте. Это сокращение для text-decoration-line , text-decoration-color , text-decoration-style и более нового свойства text-decoration-thickness .
Текстовые декорации рисуются на дочерних текстовых элементах. Это означает, что если элемент определяет текстовое оформление, то дочерний элемент не может удалить оформление. Например, в разметке В этом тексте есть некоторые выделенные слова. p { text-decoration: underline; } приведет к подчеркиванию всего абзаца. Правило стиля em { text-decoration: none; } не вызовет никаких изменений; весь абзац все равно будет подчеркнут. Однако правило em { text-decoration: overline; } приведет к появлению второго украшения на «некоторых выделенных словах».
Это свойство является сокращением для следующих свойств CSS:
-
цвет текста-декорации -
строка оформления текста -
стиль оформления текста -
толщина оформления текста
украшение текста: подчеркивание; оформление текста: обводка красная; текстовое оформление: нет; /* Глобальные значения */ оформление текста: наследовать; оформление текста: инициал; текстовое оформление: вернуться; текстовое оформление: возвратный слой; текстовое оформление: не задано;
Текст-украшение задается как одно или несколько значений, разделенных пробелами, представляющих различные свойства оформления рукописного текста.
Значения
-
текст-оформление-линия Устанавливает тип используемого оформления, например
подчеркиваниеилисквозное.-
цвет оформления текста Задает цвет украшения.

-
стиль оформления текста Устанавливает стиль линии, используемой для оформления, например
сплошная,волнистаяилипунктирная.-
толщина оформления текста Устанавливает толщину линии, используемой для оформления.
| Исходное значение | как каждое из свойств сокращенной записи:
|
|---|---|
| Applies to | Все элементы. Это также относится к ::first-letter и ::first-line . |
| Унаследовано | нет |
| Вычисленное значение | как каждое из свойств сокращения:
|
text-decoration =
<'text-decoration-line'> ||
<'стиль оформления текста'> ||
<'text-decoration-color'>
Демонстрация значений оформления текста
.under { оформление текста: подчеркивание красным; } .над { текст-декор: волнистый лаймовый обвод; } .линия { оформление текста: сквозное; } .простой { текстовое оформление: нет; } .под более { оформление текста: пунктирное подчеркивание надчеркивание; } .толстый { оформление текста: сплошное подчеркивание фиолетового цвета 4 пикселя; } .blink { оформление текста: мерцание; }
Под этим текстом есть черта.
Этот текст перечеркнут.
В этом тексте есть линия.
Эта ссылка не будет подчеркнута, так как ссылки обычно стоят по умолчанию. Будьте осторожны при удалении текстового оформления на якоря, так как пользователи часто полагаются на подчеркивание для обозначения гиперссылок.
В этом тексте есть строки над и под ним.
В поддерживаемых браузерах этот текст выделен жирным фиолетовым подчеркиванием.
Этот текст может мигать для вас, в зависимости от используемого вами браузера.
| Спецификация |
|---|
| Модуль оформления текста CSS, уровень 3 # text-decoration-property |
 Включите JavaScript для просмотра данных.
Включите JavaScript для просмотра данных.- Индивидуальные свойства оформления текста:
text-decoration-line,text-decoration-color,text-decoration-styleиtext-decoration-thickness. - Свойства
text-decoration-skip-ink,text-underline-offsetиtext-underline-positionтакже влияют на text-decoration, но не включены в сокращение. - Атрибут в стиле списка
управляет внешним видом элементов в списках HTML
Обнаружили проблему с содержанием этой страницы?
- Отредактируйте страницу на GitHub.
- Сообщить о проблеме с содержимым.
- Посмотреть исходный код на GitHub.
Хотите принять участие?
Узнайте, как внести свой вклад.
Последний раз эта страница была изменена 000Z"> 21 февраля 2023 г. участниками MDN.
text-decoration-line — CSS: Каскадные таблицы стилей
Свойство CSS text-decoration-line задает вид оформления, используемого в тексте в элементе, например подчеркивание или надчеркивание.
При одновременной настройке нескольких свойств оформления линии удобнее использовать text-decoration сокращенное свойство вместо этого.
/* Одно ключевое слово */ строка оформления текста: нет; строка оформления текста: подчеркивание; строка оформления текста: надчеркивание; строка оформления текста: сквозная; строка оформления текста: мерцание; /* Несколько ключевых слов */ text-decoration-line: подчеркивание над чертой; /* Две линии оформления */ text-decoration-line: надчеркивание, подчеркивание, перечеркивание; /* Несколько декоративных строк */ /* Глобальные значения */ строка оформления текста: наследовать; строка оформления текста: начальная; строка оформления текста: вернуться; строка оформления текста: слой возврата; строка оформления текста: не задана;
Свойство text-decoration-line указано как none или одно или несколько значений , разделенных пробелами, из списка ниже.
Значения
-
нет Не создает текстовое оформление.
-
подчеркивание Под каждой строкой текста находится декоративная черта.
-
над чертой Над каждой строкой текста есть декоративная линия.
-
сквозной Каждая строка текста имеет декоративную черту, проходящую через ее середину.
-
мигаетУстаревший Текст мигает (поочередно видимый и невидимый). Соответствующие пользовательские агенты могут не мигать текстом. Это значение устарело в пользу анимации CSS.
| Исходное значение | нет | |
|---|---|---|
| Применяется ко всем элементам | . Это также относится к Это также относится к ::first-letter и ::first-line . | |
| Унаследован | NO | |
| Вычисленное значение | Как указано | |
| Тип | Дискрет | |
| Тип | ||
| . [ подчеркивание || надчеркивание || линейный || мигать ] Базовый пример
.волнистый {
строка оформления текста: подчеркивание;
стиль оформления текста: волнистый;
цвет оформления текста: красный;
}
.оба {
text-decoration-line: подчеркивание над чертой;
}
Таблицы BCD загружаются только в браузере с включенным JavaScript. |

 Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию.
Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3, взамен рекомендуется использовать анимацию.

 test2 {
-webkit-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : double; /* добавляем стиль декоративной линии - двойная */
}
.test3 {
-webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */
}
.test4 {
-webkit-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dashed; /* добавляем стиль декоративной линии - пунктирная */
}
.test5 {
-webkit-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : wavy; /* добавляем стиль декоративной линии - волнистая */
}
</style>
</head>
<body>
<p class = "test">text-decoration-style: solid ;</p>
<p class = "test2">text-decoration-style: double ;</p>
<p class = "test3">text-decoration-style: dotted ;</p>
<p class = "test4">text-decoration-style: dashed ;</p>
<p class = "test5">text-decoration-style: wavy ;</p>
</body>
</html>
test2 {
-webkit-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : double; /* добавляем стиль декоративной линии - двойная */
}
.test3 {
-webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */
}
.test4 {
-webkit-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dashed; /* добавляем стиль декоративной линии - пунктирная */
}
.test5 {
-webkit-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : wavy; /* добавляем стиль декоративной линии - волнистая */
}
</style>
</head>
<body>
<p class = "test">text-decoration-style: solid ;</p>
<p class = "test2">text-decoration-style: double ;</p>
<p class = "test3">text-decoration-style: dotted ;</p>
<p class = "test4">text-decoration-style: dashed ;</p>
<p class = "test5">text-decoration-style: wavy ;</p>
</body>
</html>

 under {
оформление текста: подчеркивание красным;
}
.над {
текст-декор: волнистый лаймовый обвод;
}
.линия {
оформление текста: сквозное;
}
.простой {
текстовое оформление: нет;
}
.под более {
оформление текста: пунктирное подчеркивание надчеркивание;
}
.толстый {
оформление текста: сплошное подчеркивание фиолетового цвета 4 пикселя;
}
.blink {
оформление текста: мерцание;
}
under {
оформление текста: подчеркивание красным;
}
.над {
текст-декор: волнистый лаймовый обвод;
}
.линия {
оформление текста: сквозное;
}
.простой {
текстовое оформление: нет;
}
.под более {
оформление текста: пунктирное подчеркивание надчеркивание;
}
.толстый {
оформление текста: сплошное подчеркивание фиолетового цвета 4 пикселя;
}
.blink {
оформление текста: мерцание;
}
