Понимание CSS Display: None, Block, Inline и Inline-Block | by Frontendly
“silver laptop on table” by Alexandru Acea on UnsplashЭта статья является адаптированным переводом статьи Understanding CSS Display: None, Block, Inline and Inline-Block.
Свойство display является одной из наиболее часто используемых функций CSS-разработки. Наша веб-страница рассматривает каждый HTML-элемент как блок и с помощью свойства display мы определяем, как будут отображаться эти блоки, или при необходимости скрывать их.
Свойство
displayзадает поведение отображения элемента. — W3
Существуют различные значения свойства display . Я буду освещать следующие части в этой статье:
display: nonevsvisibility: hiddendisplay: blockdisplay: inlinedisplay: inline-block
Вы можете найти полный список отображаемых значений здесь .
Мы можем скрыть элементы, объявив значение display: none. Другой способ — объявить visibility: hidden, но между ними есть разница.
Чтобы показать разницу, давайте скроем одно из полей ниже:
Сначала я прячу синюю коробку (# box-2) с display: none
#box-2 {
display: none;
width: 100px;
height: 100px;
background: blue;
}Display: none удаляет элементНаша синяя коробка теперь удалена из поля зрения. На самом деле она все еще существует в структуре HTML, но с display: none ведет себя так, как будто она полностью удалена. В результате зеленое поле занимает пустое место и автоматически перемещается влево.
В то же время, visibility: hidden не удаляет элемент полностью, он просто делает элемент невидимым:
#box-2 {
width: 100px;
height: 100px;
background: blue;
visibility: hidden;
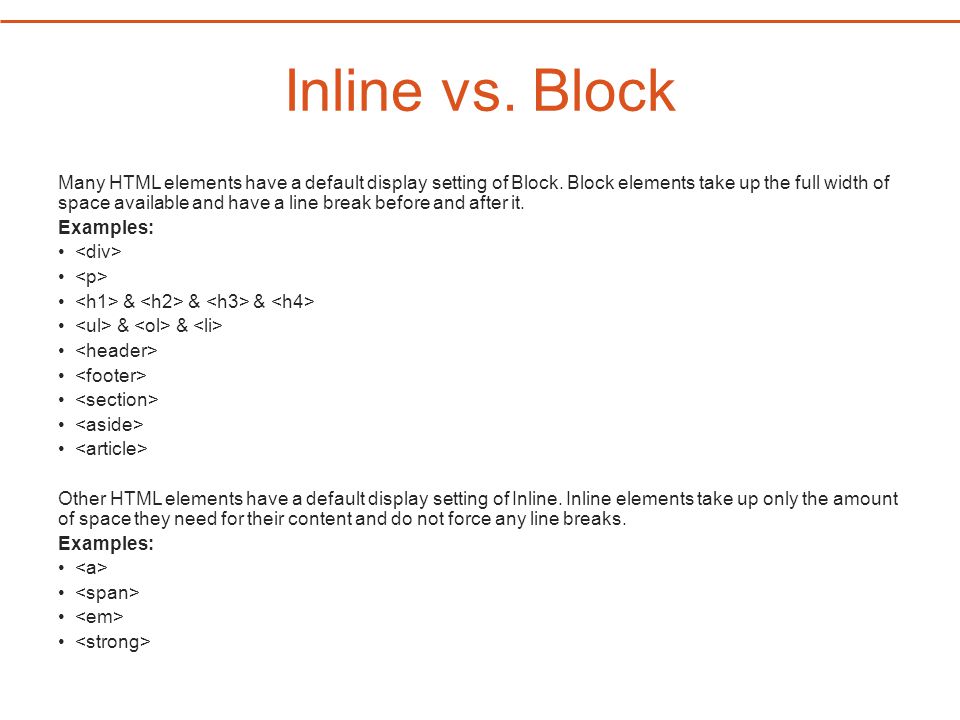
}Синяя коробка сейчас невидима, но она все еще тамВы когда-нибудь замечали, что некоторые HTML-теги, такие как <div>, <p>, <ul>, занимают всю ширину и каждый начинается с новой строки, тогда как другим HTML-тегам, таким как <span>, <img> или <a> не нужна новая строка и они могут быть размещены рядом?
Это происходит из-за разного поведения свойства display: block или inline. Давайте посмотрим на разницу с коротким примером. Я создам шаблон HTML с тегами <p> и <span> без CSS:
Давайте посмотрим на разницу с коротким примером. Я создам шаблон HTML с тегами <p> и <span> без CSS:
<body>Свойство display по умолчанию с тегами <p> и <span>
<p>I'm a paragraph</p>
<p>I'm a paragraph too</p>
<span>I'm a word</span>
<span>I'm a word too.</span>
</body>
Вы видите разницу? Каждый тег <p> начинается с новой строки, даже если места достаточно. Теги <span> остались рядом.
Каждый элемент HTML имеет значение display по умолчанию. — W3
По умолчанию элементы HTML имеют значения display как block или inline . Элементы, каждый из которых начинается с новой строки ( теги <p> в этом примере), называются блочными (block) элементами , а остальные элементы ( <span> ), которые можно размещать рядом, являются строчными (inline) элементами.
Есть несколько различных характеристик между блочными и строчными элементами:
Блочные элементы:
- Всегда берётся полная ширина (100%) по умолчанию
- Каждый элемент отображается в новой строке
- свойства ширины и высоты могут быть установлены
- Может содержать другие блочные или встроенные элементы
Так как теги <p> являются блочными элементами, свойства ширины и высоты могут быть установлены:
p {
height: 100px;
width: 100px;
background: red;
color: white;
}Если бы здесь не была объявлена ширина, то она по умолчанию была бы равна 100%. Тем не менее, я объявил ширину 100px, и следующий элемент <p> все равно начинается с новой строки:
Блочные элементы всегда начинаются новой строкиСтрочные элементы:
- Занимают место только столько, сколько им нужно
- Отображаются рядом друг с другом
- Не позволяют установить ширину или высоту, а также верхние нижние отступы (свойство margin)
- Могут включать в себя другие строчные элементы
Мы можем менять поведение отображения элементов. Итак, давайте изменим свойство display тега <p> на inline:
Итак, давайте изменим свойство display тега <p> на inline:
p {
height: 100px;
width: 100px;
background: red;
color: white;
display: inline;
}Поскольку наш тег <p> теперь является строчным элементом, они будут размещены рядом, а свойства width и height больше не будут действовать:
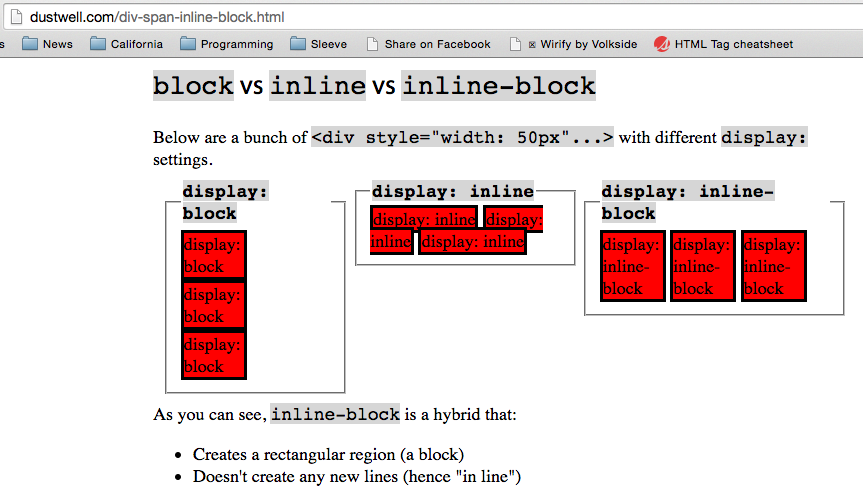
тег <p> как строчный элементВ некоторых случаях оба значения display могут не удовлетворить потребности разработчика. Поэтому есть ещё одно значение свойства display которое делает выравнивание гораздо проще: display: inline-block .
Как мы можем понять из названия, display: inline-block включает в себя как характеристики строчных, так и блочных элементов.
Другими словами, мы можем спокойно установить свойства ширины и высоты и при этом элемент не будет начинаться с новой строки .
Для ясного понимания я задаю нашему тегу <p> значение inline-block:
p {
display: inline-block;
height: 100px;
width: 100px;
background: red;
color: white;
}Теперь их можно размещать рядом, а также можно устанавливать свойства ширины и высоты:
Результат значения inline-blockЯ надеюсь, что теперь вы лучше понимаете эти значения свойства display.
Если вы нашли эту статью полезной, пожалуйста, поделитесь ею в социальных сетях. По любым вопросам, не стесняйтесь задавать их ниже в разделе комментариев.
Вы также можете посетить наш канал в Telegram.
В чем разница между display: inline и display: inline-block?
Теги: css display
Эта статья переведена с:What is the difference between display: inline and display: inline-block?
CSS displayизinline inline-blockсinline-blockВ чем разница между значениями?
#1-й этаж
ссылка:https://stackoom. com/question/bdLR/ В чем разница между display-inline и display-inline-block
com/question/bdLR/ В чем разница между display-inline и display-inline-block
#2-й этаж
Imagine a <span> element inside a <div> . Представим<div>из<span>элемент. If you give the <span> element a height of 100px and a red border for example, it will look like this with Например, если вы<span>Элемент задает высоту 100 пикселей и красную границу, тогда он будет выглядеть так
display: inline Дисплей: встроенный
display: inline-block дисплей: встроенный блок
display: block Дисплей: блок
Code: http://jsfiddle.net/Mta2b/ Код:http : //jsfiddle.net/Mta2b/
Elements with display:inline-block are like display:inline elements, but they can have a width and a height
 группа
группаdisplay:inline-blockэлементdisplay:inline-blockКакdisplay:inlineЭлементы, но они могут иметьширинасвысота 。 That means that you can use an inline-block element as a block while flowing it within text or other elements. Это означает, что вы можете использовать встроенные блочные элементы как блоки в тексте или других элементах.Difference of supported styles as summary: Разница между поддерживаемыми стилями и аннотациями:
- inline : only
margin-left,margin-right,padding-left,padding-rightВ соответствии :Толькоmargin-left,margin-right,padding-left,padding-right - inline-block :
margin,padding,height,widthВстроенный блок :margin,padding,height,width
#3-й этаж
One thing not mentioned in answers is inline element can break among lines while inline-block can’t (and obviously block)! Одна вещь, не упомянутая в ответе, заключается в том, что встроенные элементы могут разрываться между строками, в то время как встроенные блоки не могут (и, очевидно, блокировать)! So inline elements can be useful to style sentences of text and blocks inside them, but as they can’t be padded you can use line-height instead. Таким образом, встроенные элементы могут использоваться для стилизации текста и предложений внутри блоков, но, поскольку они не могут быть заполнены, вы можете использоватьВысота строки 。
Таким образом, встроенные элементы могут использоваться для стилизации текста и предложений внутри блоков, но, поскольку они не могут быть заполнены, вы можете использоватьВысота строки 。
<div> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <div> Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div> <hr/> <div> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. <div> Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. </div> Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div>#4-й этаж
All answers above contribute important info on the original question. Все ответы выше содержат важную информацию по исходному вопросу. However, there is a generalization that seems wrong. Однако есть, казалось бы, неправильное обобщение.
It is possible to set width and height to at least one inline element (that I can think of) – the <img> element. можетУстановите ширину и высоту хотя бы для одного встроенного элемента (я могу придумать) —<img>элемент.
Both accepted answers here and on this duplicate state that this is not possible but this doesn’t seem like a valid general rule. Оба они приняли ответ и находятся вЭтот дубликатВ штате это невозможно, но это не кажется действующим общим правилом.
Example: пример:
img { width: 200px; height: 200px; border: 1px solid red; } <img src="#" /> The img has display: inline , but its width and height were successfully set. imgимеютdisplay: inline , Но этоwidthсheightНастроен успешно.
#5-й этаж
display: inline; is a display mode to use in a sentence. Это режим отображения, используемый в предложениях. For instance, if you have a paragraph and want to highlight a single word you do: Например, если у вас есть абзац и вы хотите выделить одно слово, тогда:
<p>
Pellentesque habitant morbi <em>tristique</em> senectus
et netus et malesuada fames ac turpis egestas.
</p>
The <em> element has a display: inline; <em>Элемент имеетdisplay: inline; by default, because this tag is always used in a sentence.
<p> element has a display: block; <p>Элемент имеетdisplay: block; by default, because it’s neither a sentence nor in a sentence, it’s a block of sentences. По умолчанию, поскольку это не предложение и не предложение, это блок предложений. An element with display: inline; группаdisplay: inline;Элементыdisplay: inline; cannot have a height or a width or a vertical margin . Не могуИметьheightили жеwidthИли вертикальныйmargin 。 An element with display: block; Сdisplay: block;Элементыdisplay: block; can have a width , height and margin . можетИметьwidth , heightсmargin 。
If you want to add a height to the <em> element, you need to set this element to display: inline-block; Если хочешь<em>Добавление элементаheight , Вам необходимо установить для этого элемента значениеdisplay: inline-block; . 。 Now you can add a
。 Now you can add a height to the element and every other block style (the block part of inline-block ), but it is placed in a sentence (the inline part of inline-block ). Теперь вы можете стилизовать элемент и каждый другой блок (inline-blockизblockЧасть) добавитьheight , Но помещается в предложение (inline inline-blockиз
Интеллектуальная рекомендация
Развитие iOS — один случай
Что такое один пример, цель пения? Когда класс — это только один экземпляр, вам необходимо использовать один пример, то есть этот класс имеет только один объект, который не может быть выпущен во время…
Разница между typeof, instanceof и конструктором в js
Оператор typeof возвращает строку. Например: число, логическое значение, строка, объект, неопределенное значение, функция, Но это недостаточно точно. Следующие примеры представляют собой различные рез…
Следующие примеры представляют собой различные рез…
Установка и использование Cocoapods, обработка ошибок
Использование какао-стручков Общие команды CocoaPods: $pod setup Обновите все сторонние индексные файлы Podspec в локальном каталоге ~ / .CocoaPods / repos / и обновите локальное хранилище. $pod repo …
Коллекция инструментов с неограниченной скоростью для облачного диска Baidu
Примечание: Недавно я обнаружил, что скорость загрузки файлов на Baidu Cloud Disk очень низкая. Лао-цзы не может выкупить участников. Невозможно выкупить участников в этой жизни. Если у вас нет денег,…
Шаблон проектирования — Подробное объяснение шаблона заводского метода
Предисловие В предыдущей статье «Шаблон проектирования — Подробное объяснение простого шаблона Factory», мы можем знать, что у простой фабричной модели есть некоторые недостатки: Класс фабри…
Вам также может понравиться
29 сентября, весенняя облачная суббота
Ложь, правда и ложь, как в шахматы, но кто пешка? «Тень». ..
..
Logstash Delete Field.
Проблема После того, как FileBeat приобретает информацию журнала, Logstash Prints Information. В этом процессе FileBeat передает свою собственную информацию о клиентах в логисту, если лог-журнал отфил…
Глава 2 2.1-2.16 Предварительный просмотр
2.1 Системный каталог Структура Команда: ls = список Используется для перечисления системных каталогов или файлов Корневой каталог является каталогом пользователя, сохраняет файл конфигурации или друг…
Java фактическое боевое боевое издание 103 страниц Ответ
…
Алгоритм лунного календаря, включая праздники, солнечные термины, сезонные и т. Д.
Эпоха (день 0): пятница, 22 декабря 1899 года, григорианский календарь против китайского Нового года (двадцать пять лет в Гуансу), 20 ноября, зимнее солнцестояние Цзяцзы Диапазон лунного календаря: с …
display | CSS | WebReference
- Содержание
- Краткая информация
- Синтаксис
- Значения
- Пример
- Примечание
- Спецификация
- Браузеры
Многоцелевое свойство, которое определяет, как элемент должен быть показан в документе.
| Значение по умолчанию | inline |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Анимируется | Нет |
Синтаксис
display: block | inline | inline-block | inline-table | inline-flex | flex | list-item | none | run-in | table | table-caption | table-cell | table-column-group | table-column | table-footer-group | table-header-group | table-row | table-row-group
Обозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- block
- Элемент показывается как блочный. Применение этого значения для строчных элементов, например <span>, заставляет его вести подобно блокам — происходит перенос строк в начале и в конце содержимого.
- inline
- Элемент отображается как строчный.
 Использование блочных элементов, таких, как <div> и <p>, автоматически создаёт перенос и показывает их содержимое с новой строки. Значение inline отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент.
Использование блочных элементов, таких, как <div> и <p>, автоматически создаёт перенос и показывает их содержимое с новой строки. Значение inline отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент. - inline-block
- Это значение генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно строчному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде <img>). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как строчный.
- inline-table
- Определяет, что элемент является таблицей, как при использовании <table>, но при этом таблица является строчным элементом и происходит её обтекание другими элементами, например, текстом.
- inline-flex
- Элемент ведёт себя как строчный и выкладывает содержимое согласно флекс-модели.
- flex
- Элемент ведёт себя как блочный и выкладывает содержимое согласно флекс-модели.

- list-item
- Элемент выводится как блочный и добавляется маркер списка.
- none
- Временно удаляет элемент из документа. Занимаемое им место не резервируется, и веб-страница формируется так, словно элемента и не было. Изменить значение и сделать вновь видимым элемент можно с помощью скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит переформатирование данных на странице с учётом вновь добавленного элемента.
- run-in
- Устанавливает элемент как блочный или строчный, в зависимости от контекста.
- table
- Определяет, что элемент является блочной таблицей, подобно использованию <table>.
- table-caption
- Задаёт заголовок таблицы, подобно применению <caption>.
- table-cell
- Указывает, что элемент представляет собой ячейку таблицы (<td> или <th>).
- table-column
- Назначает элемент колонкой таблицы, словно был добавлен <col>.

- table-column-group
- Определяет, что элемент является группой одной или более колонок таблицы, как при использовании <colgroup>.
- table-footer-group
- Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой <tfoot>.
- table-header-group
- Элемент предназначен для хранения одной или нескольких строк ячеек, которые представлены вверху таблицы. По своему действию сходно с работой <thead>.
- table-row
- Элемент отображается как строка таблицы (<tr>).
- table-row-group
- Создаёт структурный блок, состоящий из нескольких строк таблицы, аналогично действию <tbody>.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>display</title> <style> .example { border: dashed 1px #634f36; /* Параметры рамки */ background: #fffff5; /* Цвет фона */ font-family: «Courier New», Courier, monospace; /* Шрифт текста */ padding: 7px; /* Поля вокруг текста */ margin: 0 0 1em; /* Отступы */ } . exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как строчный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер текста */
margin: 0; /* Убираем отступы */
white-space: nowrap; /* Отменяем переносы текста */
}
</style>
</head>
<body>
<p>Пример</p>
<p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><br>
<html><br>
<body><br>
<b>Формула серной кислоты:</b>
<i>H<sub><small>2</small></sub>
SO<sub><small>4</small>
</sub></i><br>
</body><br>
</html></p>
</body>
</html>
exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как строчный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер текста */
margin: 0; /* Убираем отступы */
white-space: nowrap; /* Отменяем переносы текста */
}
</style>
</head>
<body>
<p>Пример</p>
<p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><br>
<html><br>
<body><br>
<b>Формула серной кислоты:</b>
<i>H<sub><small>2</small></sub>
SO<sub><small>4</small>
</sub></i><br>
</body><br>
</html></p>
</body>
</html>Результат данного примера показан на рис. 1.
1.
Рис. 1. Применение свойства display
Объектная модель
Объект.style.display
Примечание
Internet Explorer до версии 7 включительно:
- поддержка значений table-footer-group и table-header-group происходит только для элементов <thead> и <tfoot>;
- для элементов <li> понимает значение block как list-item;
- значение inline-block применяется только для строчных элементов, с блочными элементами работает некорректно.
Opera 9.2, а также Firefox 2.0:
- значение table-column применяется только для <col>;
- значение table-column-group поддерживается только для <colgroup>.
Chrome до версии 4, а также Safari до версии 5:
- значение run-in поддерживают только для элементов, которые располагаются перед строчными элементами или такими, у которых значение display установлено как inline.
Safari 3.1
- Значение table-cell не работает, если нет элементов со значениями свойства display: table и table-row.

Chrome 32
- Значение run-in больше не поддерживается.
Спецификация
| Спецификация | Статус |
|---|---|
| CSS Display Module Level 3 | Возможная рекомендация |
| CSS Level 2 Revision 1 (CSS 2.1) | Рекомендация |
| CSS Level 1 | Рекомендация |
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.

- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
| none, inline, block | 4 | 12 | 1 | 7 | 1 | 1 |
| inline-block | 5.5 | 12 | 1 | 7 | 1 | 3 |
| inline-flex, flex | 11 | 12 | 29 | 17 | 9 | 28 |
| list-item | 6 | 12 | 1 | 7 | 1 | 1 |
| run-in | 8 | 12 | 1 | 7 | 1 | |
| inline-table | 8 | 12 | 1 | 7 | 1 | 3 |
| table, table-cell, table-column, table-column-group,table-header-group, table-row-group, table-footer-group, table-row, table-caption | 8 | 12 | 1 | 7 | 1 | 1 |
| none, inline, block | 1 | 1 | 8 | 1 |
| inline-block | 1 | 1 | 8 | 1 |
| inline-flex, flex | 4. 4 4 | 28 | 12.1 | 9.2 |
| list-item | 1 | 1 | 8 | 1 |
| run-in | 1 | 8 | 1 | |
| inline-table | 1 | 1 | 8 | 1 |
| table, table-cell, table-column, table-column-group,table-header-group, table-row-group, table-footer-group, table-row, table-caption | 1 | 1 | 8 | 1 |
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.

Число указывает версию браузера, начиная с которой свойство поддерживается.
Форматирование
См. также
- display в CSS
- Блочные элементы
- Использование в вёрстке
- Описание float
- Открываем блочную модель
- Создание флексбоксов
- Спойлер
- Строчно-блочные элементы
- Строчные элементы
Рецепты
- Как разместить пункты списка горизонтально?
- Как сделать ячейку таблицы ссылкой?
- Как убрать промежуток между пунктами горизонтального списка?
Практика
- Горизонтальный список
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 27. 08.2017
08.2017
Редакторы: Влад Мержевич
inline-block: простое решение для сложных задач
Вы здесь
Главная → Блог → CSS → inline-block: простое решение для сложных задач
Дата:2.12.15 в 15:05
Раздел:
В статье рассмотрены особенности работы свойства display со значением inline-block. Также приводится несколько практических примеров с применением данного свойства и решением ряда типичных проблем верстки.
Что это такое и как оно работает?
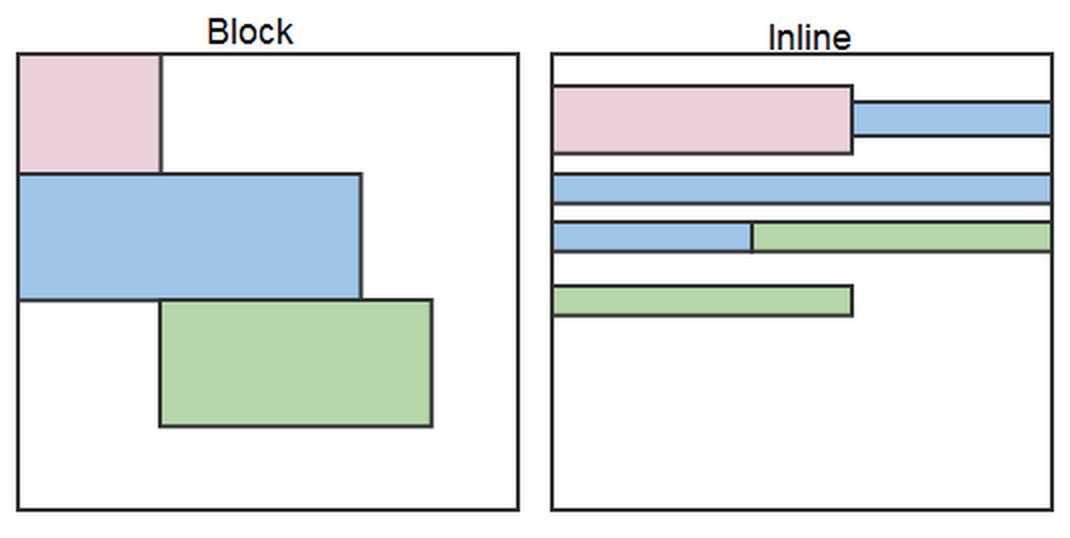
Свойство display определяет, как должен вести себя элемент на странице по отношению к остальным, а именно как он расположится. Существует, в принципе, 2 основных типа представления элемента на странице: блочный и строчный. Блочный элемент занимает все свободное место строки и перекидывает следующий элемент на новую. Строчные элементы располагаются в одну строку.
Строчные элементы располагаются в одну строку.
По отдельности эти формы представления блоков выполняют свои определенные задачи, однако в симбиозе могут охватывать достаточно широкий спектр задач. Именно поэтому был создан альтернативный вариант, который одновременно элементу присваивает функции блочного и строчного элементов — display со значением inline-block.
Блок внутри строчного элемента
Чтобы было понятнее типологию этого типа задач, представим, что нам надо вставить кнопку внутрь текста. То есть у нас будет массив какого-то текста, а где-то в определенном месте будет стоять кнопка с определенным задним фоном. Примерно это может выглядеть так
Как же это реализовать кодом? В этом нет ничего сложного, код довольно прост и в нем легко сориентироваться
HTML
<div> Lorem ipsum dolor sit amet, consectetuer <span>adipiscing elit</span>. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis sociis <span >montes</span>, nascetur ridiculus mus.Donec quam felis, ultricies nec, <span>pellentesque</span> eu, pretium quis, sem. </div>
CSS
.block0 /*обвертка текстового блока*/ {
display:block;
width:300px;
margin:30px auto 0px auto;
position:relative;
text-align:center;
}
.button /*код кнопки*/ {
display:inline-block;
background:#679bce;
text-align:center;
color:#fff;
padding:3px 7px;
border-radius:3px;
height:23px;
cursor: pointer;
}Устанавливаем элемент по центру, не зная ширины
Может возникнуть задача, когда необходимо блок или кнопку установить по центру контейнера. В этом случае нам снова может прийти на помощь комбинация блочных и строчных свойств.
К примеру, у нас имеется картинка, а снизу от нее будет расположена кнопка, при нажатии на какую можно будет оставлять комментарий. Эта кнопка должна располагаться по центру блока. Для этого нашей кнопке прописываем display: inline-block;. А родительскому тегу необходимо задать выравнивание текста по центру. Код этого решение будет выглядеть следующим образом:
Код этого решение будет выглядеть следующим образом:
HTML
<div> <img src="img.jpg" title="Пример" alt="Картинка"> <div>Комментировать</div> </div>
CSS
.block0 {
display:block;
width:250px;
margin:30px auto 0px auto;
position:relative;
padding:15px;
background:#eee;
text-align:center;/*центрирует нашу кнопку*/
}
.button {
display:inline-block;
// display: inline; /* для IE6-7,
которым неведом inline-block */
background:#679bce;
text-align:center;
color:#fff;
padding:3px 7px;
border-radius:3px;
height:23px;
cursor: pointer;
margin-top:9px;
}В браузере это будет выглядеть так:
Выравниваем элементы списка с разной высотой
Довольно часто встречается ситуация, когда элементы списка имеют разную высоту. Если не внести дополнительных правок, картина получается не из лучших. Так как считается хорошим тоном дизайна сайта, когда у всех элементов одинаковые или пропорциональные отступы, а также все элементы выровнены под один уровень.
Для решения этой проблемы отлично подойдет свойство float, однако есть одно маленькое «но». Такое решение справедливо, если установлена фиксированная высота. Для универсальности будем рассматривать резиновые блоки, которые будут выравниваться при любой высоте и любом количестве текста.
Вторым решением, которое обойдет проблему высоты могут стать строки таблицы. Применение таблицы будет не рационально и отразит негативный эффект с точки зрения семантики. Можно конечно имитировать строки или ячейки таблицы через CSS, однако этому будет сопутствовать множество проблем.
Наиболее просто и действенный способ – опять обратиться к возможностям inline-block. Запишем следующий код:
HTML
<ul> <li><img src="img2.png" title="Пример1" alt="Картинка1"> Картинка 1</li> <li><img src="img2.png" title="Пример2" alt="Картинка2"> Картинка 2</li> … </ul>
CSS
.ul {
display:block;
width:330px;
margin:30px auto 0px auto;
position:relative;
padding:5px;
background:#eee;
text-align:center;/*центрирует нашу кнопку*/
}
li {
display:inline-block;
// display: inline; /* для IE6-7, которым неведом inline-block */
vertical-align:top;
text-align:center;
margin:5px 5px;
width:150px;
}
img {
display:block;
width:150px;
}А вот так будет выглядеть наш практический пример в браузере
Кроме того, при использовании inline-block в комплексе с line-height можно заставить работать свойство vertical-align, которое предназначено для работы в текстовом блоке или в ячейках таблицы.
В каких браузерах работает?
| 6.0+ | 4.0+ | 10.5+ | 4.0+ | 3.6+ | — | — |
Оценок: 6 (средняя 4.7 из 5)
Оценка:
Ключевые слова:
CSS приемы
Понравилась статья? Расскажите о ней друзьям:
Еще интересное
Html display inline block
Свойство display отвечает за вывод и визуальное отображение элементов на странице. Также с помощью свойства display можно изменить тип генерируемого контейнера. Свойство не наследуется.
Любой html-элемент генерирует на веб-странице прямоугольный контейнер. Все видимое на экране состоит из контейнеров разных типов.
В нормальном потоке блочные элементы генерируют структурные блоки и выводятся вертикально один над другим, занимая по ширине 100% ширины блока-контейнера.
Строковые контейнеры генерируют строковые блоки и выводятся в строке горизонтально. Ширина строковых элементов равна ширине их содержимого.
Ширина строковых элементов равна ширине их содержимого.
Строчно-блочный элемент также генерирует строку текста, при этом низ элемента располагается на базовой линии строки текста и не разрывает строку. Содержимое элемента форматируется так же, как и для блочных элементов, а ширина блока равна ширине содержимого.
Таблицы обрабатываются браузером как блоки. Внутренние элементы таблицы генерируют прямоугольные блоки, имеющие содержимое, отступы padding и рамки border , но не имеющие полей margin .
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы поговорим про довольное важное правило языка стилевой разметки под названием Display. Самые часто используемые его значения вы уже, наверное, встречали в CSS коде: display block, none или inline. В этой статье мы попробует рассмотреть все это подробнее и на примерах.
По сути, оно позволяет задавать и при необходимости менять способы отображения тех или иных элементов Html кода. С помощью него блочные элементы можно будет сделать строчными или даже списком, а также используя display:none можно реализовывать динамику на вебстранице, например, создавать выпадающие меню без использования скриптов на чистом CSS.
Display block и inline — как блочный сделать строчным
Как мы с вами уже узнали из курса по языку Html, на веб страницах формируются элементы с помощью тегов, которые в свою очередь обрабатывает парсер Html используемого вами браузера и отображает их на экране вашего компьютера. То, как будут выглядеть эти элементы (созданные на основе Html тегов), определяется в современной верстке языком стилевой разметки CSS.
Даже если вы никаких специальных стилей не задавали для каких-либо тегов, то они все равно будут отображаться браузером с учетом тех правил, которые были приняты для них по умолчанию. Где же можно посмотреть на эти самые CSS стили по умолчанию для всех Html тегов? Ну, все в том же валидаторе W3C на этой странице. Если прокрутить ее оглавление до конца, то там вы увидите ссылку «Default style sheet for HTML 4», где и будет приведена нужная нам информация.
К чему все это? Я уже неоднократно при описании тех или иных Html тегов акцентировал ваше внимание на том, к какому именно типу относится этот тег — строчный или же блочный. В зависимости от этого мы предполагали наличие определенного поведения у данных элементов — либо они будут стремиться занять все доступное им место по ширине (блочные), либо не будут (строчные).
В зависимости от этого мы предполагали наличие определенного поведения у данных элементов — либо они будут стремиться занять все доступное им место по ширине (блочные), либо не будут (строчные).
Но я так и не объяснил откуда берется такое разделение и где можно узнать к какому именно типу относится конкретный тег. Так вот, узнать это как раз можно на упомянутой нами странице спецификации CSS под названием «Default style sheet for HTML 4» и отвечает за все это безобразие специальное правило Display.
Например, там в самом начале перечислены все элементы, которые относятся к блочным и происходит это из-за того, что на них действует правило display:block:
Здесь вы можете увидеть все те же теги абзацев P, заголовков h2-H6, контейнеров Div и других блочных элементов. Если посмотреть на список CSS свойств и допустимых для них значений в валидаторе W3C, то для display мы увидим следующее:
Если не указано другого, то по умолчанию будет использоваться вариант «display:inline» (т. к. именно это значение прописано в столбце «Initial value»), что будет соответствовать формированию строчных элементов. Поэтому в приведенной на странице спецификации «Default style sheet for HTML 4» те теги, которые должны отображаться как строчные (например, span), вообще не описаны или для них не указано значение Дисплей, ибо по умолчанию они и так будут строчными.
к. именно это значение прописано в столбце «Initial value»), что будет соответствовать формированию строчных элементов. Поэтому в приведенной на странице спецификации «Default style sheet for HTML 4» те теги, которые должны отображаться как строчные (например, span), вообще не описаны или для них не указано значение Дисплей, ибо по умолчанию они и так будут строчными.
Правило Дисплей отвечает за то, как данный элемент надо строить и отображать браузеру. Оно говорит обозревателю, что из себя представляет тег и как его надо показывать. Имеется возможность показывать как элемент строки (display: inline) или как блок (block), показывать как таблицу (table) или как часть таблицы (inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption). Это правило очень важное.
Но то, что задано по умолчанию для тегов, вовсе не является величиной постоянной. При желании или возникшей необходимости вы всегда сможете сделать блочный элемент (для которого по умолчанию браузер использовал display: block) строчным и, соответственно, наоборот.
Давайте рассмотрим простой пример с тремя тэгами, один из которых по умолчанию будет строчным (span), а два других — блочными (h4 и P). Для большей наглядности я залил область отведенную для этих элементов фоном с помощью Background:
В результате браузер отобразил все элементы в полном соответствии с их умолчательными значениями правила Display:
Как видите, первый блок h4 (с умолчательным значением block) занимает весь доступный ему размер по горизонтали (равно как и третий элемент P), ну а строчный Span (с умолчательным значением display:inline) занимает по ширине ровно столько места, сколько нужно для размещения заключенного в него контента.
Ну, а теперь давайте из изначально блочного тега h4 сделаем строчный с помощью добавления к нему display inline (я уменьшил текст в первых двух элементах для получения большего эффекта наглядности):
Как вы можете видеть, браузер учел display:inline и теперь элемент заголовка h4 (изначально блочный) уже не занимает все доступное ему по ширине пространство, вследствие чего к нему вплотную оказался прижат следующий за ним строчный тэг Span.
Но прижался он к предыдущему не вплотную, а разделенный пробелом. При бытности заголовка h4 блоком этот пробел не учитывался, но после его перерождения в тег строчный, все стоящие в коде пробельные символы (пробелы, табуляции и переносы строк) были преобразованы в единственный пробел по всем правилам языка гипертекстовой разметки, о которых вы можете почитать по приведенной ссылке.
Точно так же можно из строчного тега Span сделать блочный с помощью добавления display:block:
И в результате наше наглядное пособие отобразит произошедшую метаморфозу (что это?):
Span стал занимать всю область,доступную ему по ширине в не зависимости от количества контента заключенного в этот тэг.
Display list-item — создание списков на основе блочных тегов
А теперь давайте попробуем с помощью Дисплей сделать ряд блочных тегов элементами списка. С этим нам поможет справиться правило display:list-item. Пусть у нас изначально будут присутствовать несколько абзацев и заголовок:
Которые будут выглядеть примерно так:
Теперь, если мы добавим ко всем блочным тэгам абзаца CSS правило display:list-item, то браузер сгенерирует для всех этих элементов специальную область для маркера, в которых появятся эти самые маркеры используемые по умолчанию:
Но в таком виде вы никаких изменений не заметите. Область маркера добавляется перед областью блочного тега и чтобы ее увидеть, нужно каким-либо образом отодвинуть этот блок слева от края контейнера, в котором он живет. Сделать это можно с помощью все того же Margin, а именно прописав для нужных абзацев margin-left:20px (или заключив абзацы, например, в тег цитаты blockquote) и тогда получим следующую картину:
Область маркера добавляется перед областью блочного тега и чтобы ее увидеть, нужно каким-либо образом отодвинуть этот блок слева от края контейнера, в котором он живет. Сделать это можно с помощью все того же Margin, а именно прописав для нужных абзацев margin-left:20px (или заключив абзацы, например, в тег цитаты blockquote) и тогда получим следующую картину:
Т.о. мы создали элементы маркированного Html списка без использования тегов LI (получился аналог UL). При желании, для настройки вида используемого маркера вы сможете использовать уже рассмотренное нами ранее CSS правило list style. Можно сделать и обратное, т.е. прописать для тэгов LI свойство display:block и сделать из списка обычные абзацы.
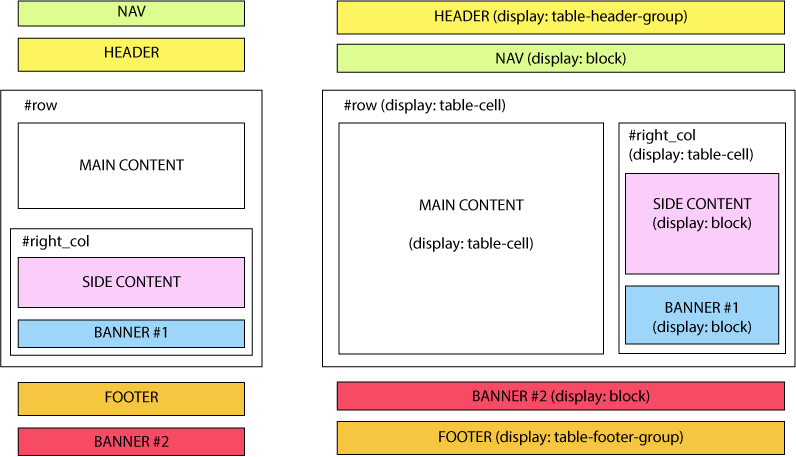
Еще среди возможных значений Display вы можете видеть огромное количество вариантов для задания внешнего вида таблицам и ее составным частям. У каждого элемента таблицы в Html коде проставлено свое значение Дисплей:
Касаться того, что именно они делают, я не буду, ибо вряд ли вам когда-нибудь это понадобится, а тема эта весьма сложна. Кроме того, даже IE 7 не поддерживает все эти значения Дисплей для таблиц, не говоря уже и о более старых версиях этого чудо-браузера.
Кроме того, даже IE 7 не поддерживает все эти значения Дисплей для таблиц, не говоря уже и о более старых версиях этого чудо-браузера.
Display none и inline-block — динамика посредством CSS
Другое дело display: none. Если вы посмотрите на все те же умолчательные стили для Html элементов на странице «Default style sheet for HTML 4», то увидите, что «none» прописано по умолчанию для тега Head:
Что это означает? Это означает то, что если у элемента прописан display: none, то он никак не отображается на вебстранице и никаким образом не участвует в построении этого документа (под него даже не резервируется место).
Именно так и должен вести себя тэг Head, который предназначен исключительно для размещения внутри себя служебных данных (не отображаемых на вебстранице, например, там прописывается путь до иконки favicon.ico и до файла таблиц каскадных стилей с помощью служебных гиперссылок Link) и скриптов.
Так же правило display:none можно использовать, например, для создания выпадающего меню. Помните, когда я рассказывал про селекторы псевдоклассов и псевдоэлементов, то мы упоминали про такой псевдокласс, как hover. С помощью него можно было задать правила, которые бы начинали работать только при наведении курсора мыши на нужный нам Html элемент.
Помните, когда я рассказывал про селекторы псевдоклассов и псевдоэлементов, то мы упоминали про такой псевдокласс, как hover. С помощью него можно было задать правила, которые бы начинали работать только при наведении курсора мыши на нужный нам Html элемент.
Никто не мешает вам сделать выпадание содержимого списка при наведении на него мышкой (выпадающее меню). В обычной ситуации для выпадающего содержимого списка будет прописано display:none, ну, а с помощью псевдокласса hover можно будет приписать для этого же содержимого display:block и тогда меню будет раскрываться при наведении на него курсора мыши.
Т.о. получается, что значение «none» имеет смысл использовать только для реализации какой-то динамики на вебстранице (видно — невидно), а писать его просто так никакого смысла не имеет, разве что только в случае уже упомянутого чуть выше тега Head, но опять же это значение для него используется браузерами по умолчанию.
Да, есть еще значение display:inline-block, которое позволяет придать какому-то тегу одновременно свойства строчного и блочного элемента. По отношению к внешним и соседним тэгам он будет вести себя как строчный (т.е. рядом с ним могут располагаться и другие строчные элементы), а вот по отношению к вложенным в него тегам он будет вести себя как блочный (т.е. можно будет задавать его размеры как по ширине, так и по высоте, а еще задавать отступы с помощью марджинов и педдингов).
По отношению к внешним и соседним тэгам он будет вести себя как строчный (т.е. рядом с ним могут располагаться и другие строчные элементы), а вот по отношению к вложенным в него тегам он будет вести себя как блочный (т.е. можно будет задавать его размеры как по ширине, так и по высоте, а еще задавать отступы с помощью марджинов и педдингов).
Вообще, «inline-block» — это тема для отдельного разговора, тем более, что он не поддерживается полностью даже IE7. Но при желании вы можете ознакомиться с возможностями этого CSS правила из материалов этой статьи.
Получается, что с помощью правила Display можно в любой момент поменять уже имеющиеся в Html коде элементы на другие (просто изменив способ их отображения на вебстранице), при этом не меняя эти самые теги. Дело в том, что тэгов в коде может быть очень много и менять их все вручную будет затруднительно, а вот с помощью Дисплей это можно будет сделать в несколько кликов через внешний файл таблиц каскадных стилей, что очень удобно.
Иногда возникает необходимость расположить в ряд несколько элементов с заданными размерами. Элементы со строчным боксом для этого не подходят, так как не воспринимают размеры. Элементы с блочным боксом тоже не подходят, так как до и после них существует перенос строки. Конечно, блочные боксы можно приспособить для такой задачи, используя дополнительные свойства (которые будут разбираться далее в главе про сетки).
Но более простой способ — использовать элементы с блочно-строчным боксом. В HTML нет элементов с блочно-строчным боксом по умолчанию, но любой элемент можно переключить такой режим отображения, задав ему свойство display со значением inline-block .
Особенности элементов с блочно-строчным боксом:
- им можно задавать размеры, рамки и отступы, как и элементам с блочным боксом;
- их ширина по умолчанию зависит от содержания, а не растягивается на всю ширину контейнера;
- они не порождают принудительных переносов строк, поэтому могут располагаться на одной строке, пока помещаются в родительский контейнер;
- элементы в одной строке выравниваются вертикально подобно элементам со строчным боксом.

CSS Inline vs Inline-Block vs Block
Хорошо, давайте переключим иллюстрацию на CSS. Помимо вопросов по алгоритму JavaScript, вам, как разработчику переднего плана, могут также задать вопросы, связанные с CSS. Итак, давайте удостоверимся, что вы готовы, и повысим уровень своих веб-основ!
Меня действительно спросили об этом на собеседовании. Я проходил собеседование на роль Front-end, поэтому готовился только к вопросам по алгоритмам. Так что я немного наткнулся на это 😰 Это лучшее из ошибок, у вас есть шанс извлечь из этого урок, чтобы не совершать их снова. Вот почему я всегда рекомендую людям обращаться в как можно больше мест. Интервью, как и любой навык, чем больше вы практикуетесь, тем лучше у вас получается. Теперь этот вопрос меня больше не беспокоит, потому что я буду готов! И вы тоже, давайте начнем!
- а. встроенные
- встроенные элементы
- b. встроенный блок
- c. блок
- элементы блока
- Объяснение в терминах, не связанных с разработкой
- Окончательное решение
- Ресурсы
a.

встроенный Отображает элемент как встроенный элемент. Любые свойства высоты и ширины не будут иметь никакого эффекта.
Свойство display определяет поведение отображения элемента. Это необходимо знать для управления макетом элемента. Есть куча значений свойств. Но давайте начнем с основных встроенный .
Отображает элемент в строке или в той же строке. Другими словами, встроенные элементы НЕ начинаются с новой строки и занимают столько же ширины, сколько и их содержимое. Таким образом, если вы попытаетесь установить любую ширину и высоту, это не будет иметь никакого эффекта.
inline elements Вот несколько элементов, которые имеют свойство inline по умолчанию:0010
и большинство биржевых форматирования также являются по своей природе встроенных :
-
EM -
Стронг -
I -
Small
B.

встроенный блок Отображает элемент как блочный контейнер встроенного уровня. Вы МОЖЕТЕ установить значения высоты и ширины.
Хорошо, давайте перейдем к встроенному блоку . По сути то же самое, что и встроенный , за исключением того, что вы можете установить значения высоты и ширины.
в.
block Проверить длину строки
До сих пор мы говорили о inline . Теперь давайте переключимся на противоположный ему блок . Помните, что встроенных элементов отображаются в одной строке. Ну, блок начинается с НОВОЙ строки и занимает всю доступную ширину. Это означает, что блочные элементы будут занимать всю ширину своего родительского элемента.
Блок Элементы Вот несколько элементов, которые имеют по умолчанию Блок .
Объяснено не разработчиками
Представьте, что вы идете на концерт, у вас есть ряды сидений, правильно. Если вы назначите своему другу место
Если вы назначите своему другу место inline , он сядет рядом с вами. Итак, дело с встроенных мест, дело в том, что все они представляют собой одно и то же физическое кресло. Вы не можете манипулировать креслом, чтобы сделать его больше или меньше. Один размер подходит всем, как они это называют!
Теперь ваша подруга Дженнифер хочет присоединиться к вам, а потому что она дочь владельца стадиона. Ей назначается место рядного блока . Ну, она все еще может сидеть рядом с тобой. Потому что она «встроена» с вами (плохой каламбур, лол 😂), и, конечно же, вы хотите, чтобы она сидела рядом с вами. Однако, поскольку она дочь стадиона, ее мама хочет, чтобы ей было комфортно. Поэтому она дает ей специальное место, где ее стул настраивается и может быть отрегулирован, чтобы сделать его больше или меньше. Непотизм во всей красе 🤫
Твоя одноклассница Анджелина тоже идет на концерт. Теперь твоя подруга Дженнифер не очень любит ее. Поэтому она просит маму выделить ей место в блоке . Таким образом, Анджелина не будет сидеть рядом с вами. Вместо этого она сидит в следующем ряду.
Таким образом, Анджелина не будет сидеть рядом с вами. Вместо этого она сидит в следующем ряду.
Окончательное решение
встроенный Элемент не начинается с новой строки и занимает только необходимую ширину. Вы не можете установить ширину или высоту.
встроенный блок Отформатирован так же, как встроенный элемент, где он не начинается с новой строки. НО, вы можете установить значения ширины и высоты.
блок Элемент будет начинаться с новой строки и занимать всю доступную ширину. И вы можете установить значения ширины и высоты.
Вот изображение того, как выглядят все эти элементы diplay :
Теперь, в вашем техническом интервью, вы можете получить вариант ответа на этот вопрос:
встроенным и встроенный блок Но независимо от того, какой вариант, вы должны быть в состоянии решить их! Удачи с вашим интервью 👍
Ресурсы
- W3Schools: Display
- W3Schools: Disply Mayout
- W3SCHools: HTML Text Formatting
- Web Doccs: входные элементы
- .
 в CSS
в CSS
CSS Inline vs Inline-Block vs Block
Хорошо, давайте переключим иллюстрацию на CSS. Помимо вопросов по алгоритму JavaScript, вам, как разработчику переднего плана, могут также задать вопросы, связанные с CSS. Итак, давайте удостоверимся, что вы готовы, и повысим уровень своих веб-основ!
На самом деле меня спросили об этом во время интервью. Я проходил собеседование на роль Front-end, поэтому готовился только к вопросам по алгоритмам. Так что я немного наткнулся на это 😰 Это лучшее из ошибок, у вас есть шанс извлечь из этого урок, чтобы не совершать их снова. Вот почему я всегда рекомендую людям обращаться в как можно больше мест. Интервью, как и любой навык, чем больше вы практикуетесь, тем лучше у вас получается. Теперь этот вопрос меня больше не беспокоит, потому что я буду готов! И вы тоже, давайте начнем!
- а. встроенные
- встроенные элементы
- b. встроенный блок
- c. блок
- элементы блока
- Объяснение в терминах, не связанных с разработкой
- Окончательное решение
- Ресурсы
a.

встроенный Отображает элемент как встроенный элемент. Любые свойства высоты и ширины не будут иметь никакого эффекта.
Свойство display определяет поведение отображения элемента. Это необходимо знать для управления макетом элемента. Есть куча значений свойств. Но давайте начнем с основных встроенный .
Отображает элемент в строке или в той же строке. Другими словами, встроенные элементы НЕ начинаются с новой строки и занимают столько же ширины, сколько и их содержимое. Таким образом, если вы попытаетесь установить любую ширину и высоту, это не будет иметь никакого эффекта.
inline elements Вот несколько элементов, которые имеют свойство inline по умолчанию:0010
и большинство биржевых форматирования также являются по своей природе встроенных :
-
EM -
Стронг -
I -
Small
B.

встроенный блок Отображает элемент как блочный контейнер встроенного уровня. Вы МОЖЕТЕ установить значения высоты и ширины.
Хорошо, давайте перейдем к встроенному блоку . По сути то же самое, что и встроенный , за исключением того, что вы можете установить значения высоты и ширины.
в.
block Проверить длину строки
До сих пор мы говорили о inline . Теперь давайте переключимся на противоположный ему блок . Помните, что встроенных элементов отображаются в одной строке. Ну, блок начинается с НОВОЙ строки и занимает всю доступную ширину. Это означает, что блочные элементы будут занимать всю ширину своего родительского элемента.
Блок Элементы Вот несколько элементов, которые имеют по умолчанию Блок .
Объяснено не разработчиками
Представьте, что вы идете на концерт, у вас есть ряды сидений, правильно. Если вы назначите своему другу место
Если вы назначите своему другу место inline , он сядет рядом с вами. Итак, дело с встроенных мест, дело в том, что все они представляют собой одно и то же физическое кресло. Вы не можете манипулировать креслом, чтобы сделать его больше или меньше. Один размер подходит всем, как они это называют!
Теперь ваша подруга Дженнифер хочет присоединиться к вам, а потому что она дочь владельца стадиона. Ей назначается место рядного блока . Ну, она все еще может сидеть рядом с тобой. Потому что она «встроена» с вами (плохой каламбур, лол 😂), и, конечно же, вы хотите, чтобы она сидела рядом с вами. Однако, поскольку она дочь стадиона, ее мама хочет, чтобы ей было комфортно. Поэтому она дает ей специальное место, где ее стул настраивается и может быть отрегулирован, чтобы сделать его больше или меньше. Непотизм во всей красе 🤫
Твоя одноклассница Анджелина тоже идет на концерт. Теперь твоя подруга Дженнифер не очень любит ее. Поэтому она просит маму выделить ей место в блоке . Таким образом, Анджелина не будет сидеть рядом с вами. Вместо этого она сидит в следующем ряду.
Таким образом, Анджелина не будет сидеть рядом с вами. Вместо этого она сидит в следующем ряду.
Окончательное решение
встроенный Элемент не начинается с новой строки и занимает только необходимую ширину. Вы не можете установить ширину или высоту.
встроенный блок Отформатирован так же, как встроенный элемент, где он не начинается с новой строки. НО, вы можете установить значения ширины и высоты.
блок Элемент будет начинаться с новой строки и занимать всю доступную ширину. И вы можете установить значения ширины и высоты.
Вот изображение того, как выглядят все эти элементы diplay :
Теперь, в вашем техническом интервью, вы можете получить вариант ответа на этот вопрос:
встроенным и встроенный блок Но независимо от того, какой вариант, вы должны быть в состоянии решить их! Удачи с вашим интервью 👍
Ресурсы
- W3Schools: Display
- W3Schools: Disply Mayout
- W3SCHools: HTML Text Formatting
- Web Doccs: входные элементы
- .
 в CSS
в CSS
CSS Inline vs Inline-Block vs Block
Хорошо, давайте переключим иллюстрацию на CSS. Помимо вопросов по алгоритму JavaScript, вам, как разработчику переднего плана, могут также задать вопросы, связанные с CSS. Итак, давайте удостоверимся, что вы готовы, и повысим уровень своих веб-основ!
На самом деле меня спросили об этом во время интервью. Я проходил собеседование на роль Front-end, поэтому готовился только к вопросам по алгоритмам. Так что я немного наткнулся на это 😰 Это лучшее из ошибок, у вас есть шанс извлечь из этого урок, чтобы не совершать их снова. Вот почему я всегда рекомендую людям обращаться в как можно больше мест. Интервью, как и любой навык, чем больше вы практикуетесь, тем лучше у вас получается. Теперь этот вопрос меня больше не беспокоит, потому что я буду готов! И вы тоже, давайте начнем!
- а. встроенные
- встроенные элементы
- b. встроенный блок
- c. блок
- элементы блока
- Объяснение в терминах, не связанных с разработкой
- Окончательное решение
- Ресурсы
a.

встроенный Отображает элемент как встроенный элемент. Любые свойства высоты и ширины не будут иметь никакого эффекта.
Свойство display определяет поведение отображения элемента. Это необходимо знать для управления макетом элемента. Есть куча значений свойств. Но давайте начнем с основных встроенный .
Отображает элемент в строке или в той же строке. Другими словами, встроенные элементы НЕ начинаются с новой строки и занимают столько же ширины, сколько и их содержимое. Таким образом, если вы попытаетесь установить любую ширину и высоту, это не будет иметь никакого эффекта.
inline elements Вот несколько элементов, которые имеют свойство inline по умолчанию:0010
и большинство биржевых форматирования также являются по своей природе встроенных :
-
EM -
Стронг -
I -
Small
B.

встроенный блок Отображает элемент как блочный контейнер встроенного уровня. Вы МОЖЕТЕ установить значения высоты и ширины.
Хорошо, давайте перейдем к встроенному блоку . По сути то же самое, что и встроенный , за исключением того, что вы можете установить значения высоты и ширины.
в.
block Проверить длину строки
До сих пор мы говорили о inline . Теперь давайте переключимся на противоположный ему блок . Помните, что встроенных элементов отображаются в одной строке. Ну, блок начинается с НОВОЙ строки и занимает всю доступную ширину. Это означает, что блочные элементы будут занимать всю ширину своего родительского элемента.
Блок Элементы Вот несколько элементов, которые имеют по умолчанию Блок .
Объяснено не разработчиками
Представьте, что вы идете на концерт, у вас есть ряды сидений, правильно. Если вы назначите своему другу место
Если вы назначите своему другу место inline , он сядет рядом с вами. Итак, дело с встроенных мест, дело в том, что все они представляют собой одно и то же физическое кресло. Вы не можете манипулировать креслом, чтобы сделать его больше или меньше. Один размер подходит всем, как они это называют!
Теперь ваша подруга Дженнифер хочет присоединиться к вам, а потому что она дочь владельца стадиона. Ей назначается место рядного блока . Ну, она все еще может сидеть рядом с тобой. Потому что она «встроена» с вами (плохой каламбур, лол 😂), и, конечно же, вы хотите, чтобы она сидела рядом с вами. Однако, поскольку она дочь стадиона, ее мама хочет, чтобы ей было комфортно. Поэтому она дает ей специальное место, где ее стул настраивается и может быть отрегулирован, чтобы сделать его больше или меньше. Непотизм во всей красе 🤫
Твоя одноклассница Анджелина тоже идет на концерт. Теперь твоя подруга Дженнифер не очень любит ее. Поэтому она просит маму выделить ей место в блоке . Таким образом, Анджелина не будет сидеть рядом с вами. Вместо этого она сидит в следующем ряду.
Таким образом, Анджелина не будет сидеть рядом с вами. Вместо этого она сидит в следующем ряду.
Окончательное решение
встроенный Элемент не начинается с новой строки и занимает только необходимую ширину. Вы не можете установить ширину или высоту.
встроенный блок Отформатирован так же, как встроенный элемент, где он не начинается с новой строки. НО, вы можете установить значения ширины и высоты.
блок Элемент будет начинаться с новой строки и занимать всю доступную ширину. И вы можете установить значения ширины и высоты.
Вот изображение того, как выглядят все эти элементы diplay :
Теперь, в вашем техническом интервью, вы можете получить вариант ответа на этот вопрос:
встроенным и встроенный блок Но независимо от того, какой вариант, вы должны быть в состоянии решить их! Удачи с вашим интервью 👍
Ресурсы
- W3Schools: Display
- W3Schools: Disply Mayout
- W3SCHools: HTML Text Formatting
- Web Doccs: входные элементы
- .
 в CSS
в CSS
CSS Inline vs Inline-Block vs Block
Хорошо, давайте переключим иллюстрацию на CSS. Помимо вопросов по алгоритму JavaScript, вам, как разработчику переднего плана, могут также задать вопросы, связанные с CSS. Итак, давайте удостоверимся, что вы готовы, и повысим уровень своих веб-основ!
На самом деле меня спросили об этом во время интервью. Я проходил собеседование на роль Front-end, поэтому готовился только к вопросам по алгоритмам. Так что я немного наткнулся на это 😰 Это лучшее из ошибок, у вас есть шанс извлечь из этого урок, чтобы не совершать их снова. Вот почему я всегда рекомендую людям обращаться в как можно больше мест. Интервью, как и любой навык, чем больше вы практикуетесь, тем лучше у вас получается. Теперь этот вопрос меня больше не беспокоит, потому что я буду готов! И вы тоже, давайте начнем!
- а. встроенные
- встроенные элементы
- b. встроенный блок
- c. блок
- элементы блока
- Объяснение в терминах, не связанных с разработкой
- Окончательное решение
- Ресурсы
a.

встроенный Отображает элемент как встроенный элемент. Любые свойства высоты и ширины не будут иметь никакого эффекта.
Свойство display определяет поведение отображения элемента. Это необходимо знать для управления макетом элемента. Есть куча значений свойств. Но давайте начнем с основных встроенный .
Отображает элемент в строке или в той же строке. Другими словами, встроенные элементы НЕ начинаются с новой строки и занимают столько же ширины, сколько и их содержимое. Таким образом, если вы попытаетесь установить любую ширину и высоту, это не будет иметь никакого эффекта.
inline elements Вот несколько элементов, которые имеют свойство inline по умолчанию:0010
и большинство биржевых форматирования также являются по своей природе встроенных :
-
EM -
Стронг -
I -
Small
B.

встроенный блок Отображает элемент как блочный контейнер встроенного уровня. Вы МОЖЕТЕ установить значения высоты и ширины.
Хорошо, давайте перейдем к встроенному блоку . По сути то же самое, что и встроенный , за исключением того, что вы можете установить значения высоты и ширины.
в.
block Проверить длину строки
До сих пор мы говорили о inline . Теперь давайте переключимся на противоположный ему блок . Помните, что встроенных элементов отображаются в одной строке. Ну, блок начинается с НОВОЙ строки и занимает всю доступную ширину. Это означает, что блочные элементы будут занимать всю ширину своего родительского элемента.
Блок Элементы Вот несколько элементов, которые имеют по умолчанию Блок .
Объяснено не разработчиками
Представьте, что вы идете на концерт, у вас есть ряды сидений, правильно. Если вы назначите своему другу место
Если вы назначите своему другу место inline , он сядет рядом с вами. Итак, дело с встроенных мест, дело в том, что все они представляют собой одно и то же физическое кресло. Вы не можете манипулировать креслом, чтобы сделать его больше или меньше. Один размер подходит всем, как они это называют!
Теперь ваша подруга Дженнифер хочет присоединиться к вам, а потому что она дочь владельца стадиона. Ей назначается место рядного блока . Ну, она все еще может сидеть рядом с тобой. Потому что она «встроена» с вами (плохой каламбур, лол 😂), и, конечно же, вы хотите, чтобы она сидела рядом с вами. Однако, поскольку она дочь стадиона, ее мама хочет, чтобы ей было комфортно. Поэтому она дает ей специальное место, где ее стул настраивается и может быть отрегулирован, чтобы сделать его больше или меньше. Непотизм во всей красе 🤫
Твоя одноклассница Анджелина тоже идет на концерт. Теперь твоя подруга Дженнифер не очень любит ее. Поэтому она просит маму выделить ей место в блоке . Таким образом, Анджелина не будет сидеть рядом с вами. Вместо этого она сидит в следующем ряду.
Таким образом, Анджелина не будет сидеть рядом с вами. Вместо этого она сидит в следующем ряду.
Окончательное решение
встроенный Элемент не начинается с новой строки и занимает только необходимую ширину. Вы не можете установить ширину или высоту.
встроенный блок Отформатирован так же, как встроенный элемент, где он не начинается с новой строки. НО, вы можете установить значения ширины и высоты.
блок Элемент будет начинаться с новой строки и занимать всю доступную ширину. И вы можете установить значения ширины и высоты.
Вот изображение того, как выглядят все эти элементы diplay :
Теперь, в вашем техническом интервью, вы можете получить вариант ответа на этот вопрос:
встроенным и встроенный блок Но независимо от того, какой вариант, вы должны быть в состоянии решить их! Удачи с вашим интервью 👍
Ресурсы
- W3Schools: Display
- W3Schools: Disply Mayout
- W3SCHools: HTML Text Formatting
- Web Doccs: входные элементы
- .
 в CSS
в CSS
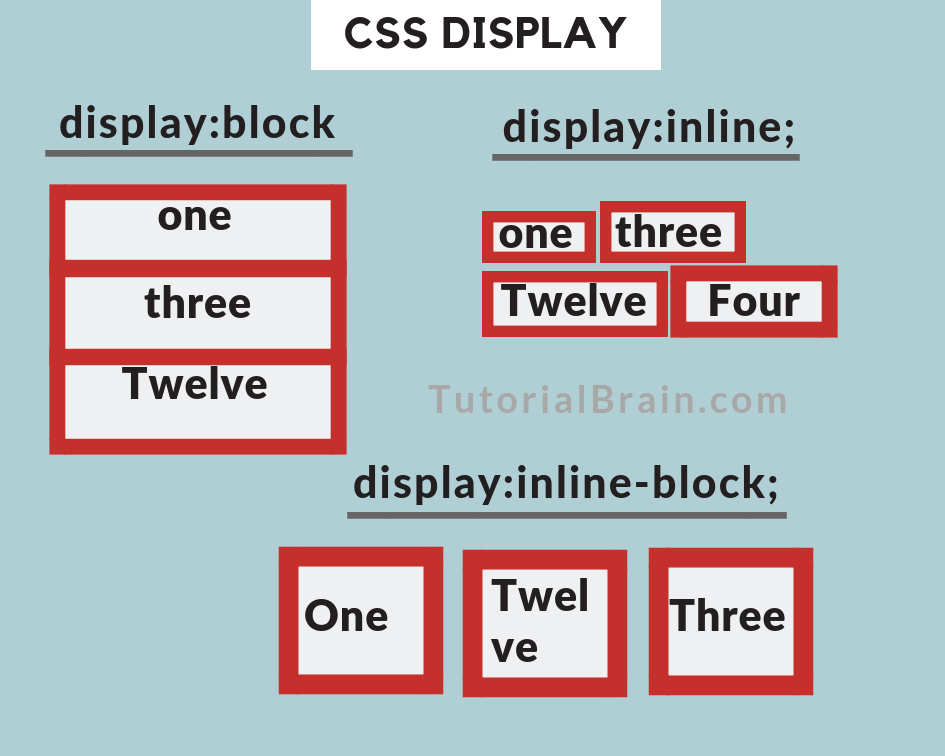
Отображение CSS: объяснение FLEX vs Block, Inline и Inline-Block | Джем Эйги
Свойство display используется для отображения, скрытия или позиционирования элементов HTML в нашем макете. У каждого HTML-элемента есть поведение отображения по умолчанию, и без понимания логики этого у вас возникнут трудности при работе с CSS.
Существует также более новая опция свойства отображения, называемая flex, которую мы используем для создания макетов Flexbox, и flex также обеспечивает более простой способ позиционирования элементов. Итак, в этом посте вы узнаете:
- Что такое блочные и встроенные элементы
- Почему использование встроенного блока хорошо
- Свойство flex в качестве альтернативы
- Flex против Inline-Flex
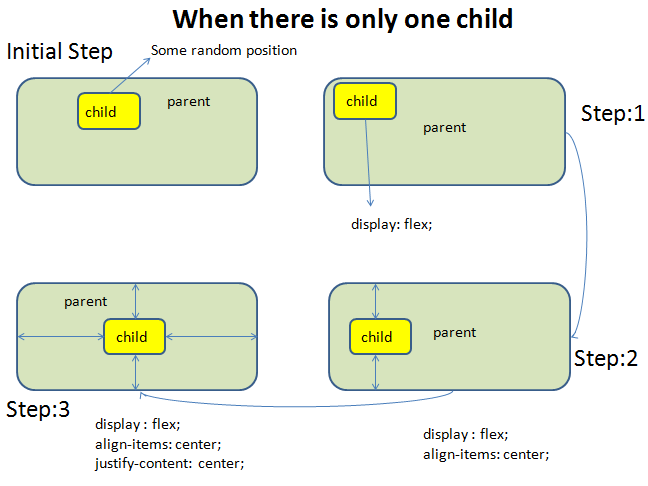
- Как легко центрировать элементы с помощью Flex
Каждый элемент HTML имеет поведение дисплея по умолчанию. Некоторые элементы HTML (такие как
,
- и т. д.) имеют поведение отображения по умолчанию, известное как блочное.

Блочный уровень означает, что после размещения в шаблоне они будут занимать всю ширину полной строки.
1234// СТИЛЬ
.box {
border-bottom: 2px сплошной черный;
высота: 50 пикселей;
}
Таким образом, эти 4 элемента div (блоки) выше в примере занимают 100% пространства своих строк, даже если я не назначил никаких свойств ширины:
Элементы уровня блокаКак разместить их рядом сторона?
Теперь вы можете подумать, что если они берут 100% ширины, что произойдет, если я назначу меньшую ширину, скажем, 20%:
.box {
ширина: 20%;
} Тогда их нужно поставить рядом, верно? Ну, не совсем…
Элементы на уровне блока с меньшей шириной Это распространенная ошибка, которую делают многие люди, даже если вы назначаете меньшую ширину, они все равно сохраняют свое поведение отображения на уровне блока независимо от назначенной (меньшей) ширины или нет.
Итак, если вы хотите разместить их рядом, вам нужно изменить их поведение при отображении, скажем, на встроенное:
display: inline;
Итак, что такое встроенный?
Вы видели выше пример блочных элементов. С другой стороны, есть также некоторые встроенные элементы по умолчанию (такие как теги или ), которые можно размещать непосредственно рядом:
Вы можете использовать теги вместо < div>, или вы можете присвоить классу блока встроенное значение:
.box {
border-bottom: 2px сплошной черный;
ширина: 100 пикселей;
высота: 50 пикселей; дисплей
: встроенный;
} Но недостатком встроенных элементов является то, что мы не можем применить свойства ширины или высоты, они просто с ними не работают. Если вы не знаете этой информации, работа с CSS может сильно разочаровать.
Есть и третий вариант: встроенный блок. Это свойство использует преимущества как блочных, так и встроенных элементов.
Таким образом, если вы используете display inline-block:
- , вы сможете применять свойства ширины и высоты к элементам, чего мы не можем сделать со встроенными элементами
- Вы также можете разместить эти элементы рядом, чего нельзя сделать с элементами блочного уровня
.box {
display: inline-block;
} Блоки, расположенные рядом с отображением: встроенный блокЭтот подход долгое время использовался в CSS для позиционирования элементов или изменения их поведения при отображении.
Существует также более новый способ выравнивания или разработки макета веб-страницы, который представляет собой свойство flex:
дисплей: гибкий;
Во-первых, важно знать, что «flex» — это не просто свойство, подобное «block» или «inline». Это более крупный модуль CSS с различными дочерними свойствами.
Подробнее я расскажу в своих следующих постах. (На данный момент вы также можете просмотреть обучающее видео этого поста здесь. )
)
Используйте Flex только для контейнеров
Для использования свойства flex требуется родительский (или контейнерный) элемент.
Преимущества flex можно использовать только под элементами его контейнера, но вне его он работать не будет.
1
2
3
4
Теперь давайте назначьте свойство display flex контейнеру div:
.container {
display: flex;
фон: серый;
} Когда мы это сделаем, все эти блоки будут автоматически размещены рядом, даже без изменения их поведения при отображении:
Блоки (дочерние) размещаются рядом под flex-контейнеромКроме того, контейнер (div) по-прежнему занимает всю ширину своей строки и ведет себя как блочный элемент, но теперь это фактически flex-контейнер.
Flex против Inline-Flex
С другой стороны, если вы предпочитаете сделать свой flex-контейнер гибким элементом встроенного уровня, все, что вам нужно сделать, это изменить его на inline-flex:
display: inline -флекс;
Таким образом, контейнер занимает столько же места, сколько его дочерние элементы. Чтобы сделать его видимым, давайте также добавим отступ:
Чтобы сделать его видимым, давайте также добавим отступ:
.container {
display: inline-flex;
отступ: 10 пикселей;
цвет фона: серый;
} Блоки внутри inline-flex контейнераРабота с flex действительно полезна, мы даже можем сделать гораздо больше. Например, мы можем легко центрировать блоки с помощью одного свойства, называемого justify-content:
.container {
display: flex;
выравнивание содержимого: по центру;
цвет фона: серый;
} Блоки легко центрируются с помощью justify-contentИтак, теперь все дочерние элементы очень легко размещаются в центре. Свойство justify-content работает только для flex-элементов. Я продолжу объяснять больше возможностей Flex в своих следующих постах.
Понравилась статья? Medium — отличная платформа, на которой размещаются тысячи отличных статей без показа рекламы. Поскольку Medium не содержит рекламы, читатели, которым нравится эта платформа, могут поддержать ее, став участником.
Вы можете стать участником Medium здесь и получить неограниченный доступ ко всем историям на Medium. Если вы воспользуетесь ссылкой прямо выше, это также поддержит меня как автора, потому что я буду получать небольшую комиссию от Medium. Благодарю вас!
В чем разница между inline-flex и inline-block в CSS?
Посмотреть обсуждение
Улучшить статью
Сохранить статью
- Уровень сложности: Easy
- Последнее обновление: 29 мар, 2022
Посмотреть обсуждение
Улучшить статью
Сохранить статью
Свойство display указывает, как элемент должен отображаться на веб-странице. В CSS может быть много значений, связанных с этим свойством. Inline-block и inline-flex — два таких свойства. Хотя у этого свойства может быть несколько значений, чтобы понять вышесказанное, давайте сначала рассмотрим три других значения: inline, block, flex.
- Встроенный: Как следует из названия, встроенный элемент отображает элемент в той же строке, что и остальные. Указание каких-либо свойств высоты и ширины будет бесполезным, так как они соответствуют высоте и ширине линии, частью которой они являются.
- Блок: Отображает элемент как элемент блока. Он начинается с новой строки и занимает как можно больше горизонтального пространства. Элементы уровня блока не появляются в одной строке, а разрывают существующую строку и появляются в следующей строке.
- Flex: Flex отображает элемент как гибкую структуру. Чтобы использовать гибкий дисплей, необходимо создать контейнер гибкого уровня. Контейнер уровня Flex — это не что иное, как элемент со свойством display, установленным на flex. Сам flex-контейнер отображается в новой строке, как и блочный элемент. Flex-контейнер может содержать в себе другие элементы, и, таким образом, flex-контейнер является родительским элементом, а элементы, которые являются его частью, являются дочерними элементами.
 Свойство display flex помогает нам выравнивать и распределять пространство между элементами в контейнере, даже если их размер неизвестен и/или динамичен.
Свойство display flex помогает нам выравнивать и распределять пространство между элементами в контейнере, даже если их размер неизвестен и/или динамичен.
Inline-Block: Отображает элемент как блочный контейнер встроенного уровня. Элемент, установленный на встроенный блок, очень похож на встроенный в том смысле, что он будет установлен в соответствии с естественным потоком текста, т. Е.; в отличие от display: block, display:inline-block не добавляет разрыв строки после элемента. Таким образом, элемент может располагаться рядом с другими элементами. Сам элемент отформатирован как встроенный элемент, но он позволяет вам установить ширину и высоту элемента, что невозможно в дисплей: встроенный .
Example:
html
< . |
Вывод:
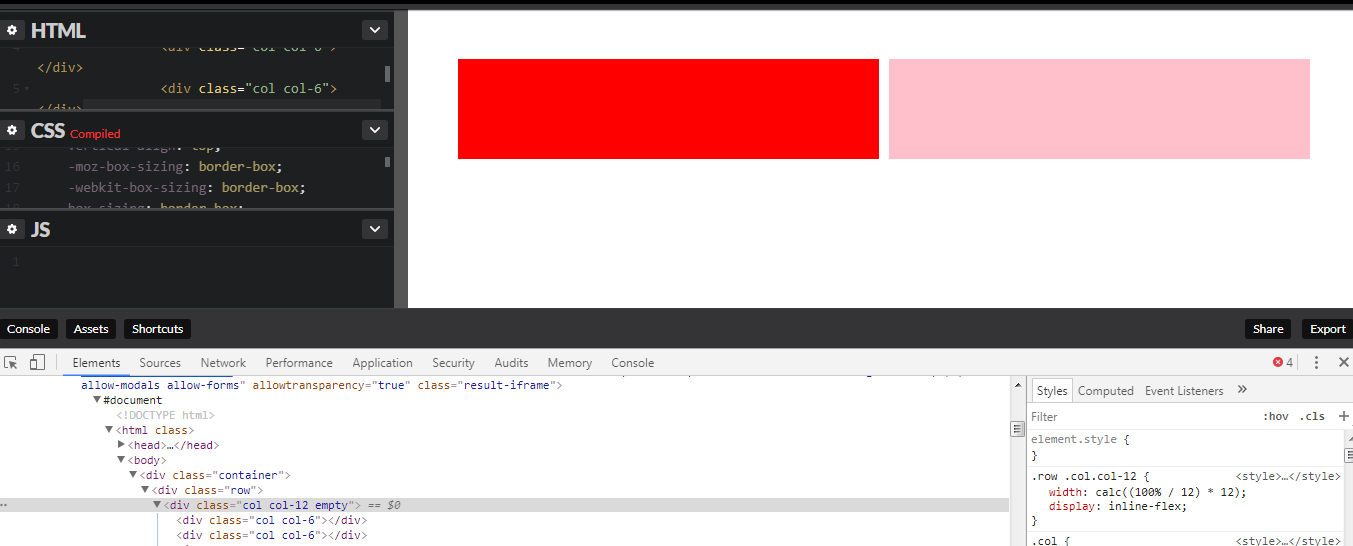
Inline-flex: Отображает элемент как гибкий контейнер встроенного уровня. display:inline-flex не заставляет гибкие элементы отображаться встроенными. Это делает отображение гибкого контейнера встроенным. Основное различие между display: flex и display: inline-flex заключается в том, что display: inline-flex сделает flex-контейнер встроенным элементом, в то время как его содержимое сохраняет свойства flexbox. На рисунке ниже гибкий контейнер включает компьютер, науку, портал и желтую область.
display:inline-flex не заставляет гибкие элементы отображаться встроенными. Это делает отображение гибкого контейнера встроенным. Основное различие между display: flex и display: inline-flex заключается в том, что display: inline-flex сделает flex-контейнер встроенным элементом, в то время как его содержимое сохраняет свойства flexbox. На рисунке ниже гибкий контейнер включает компьютер, науку, портал и желтую область.
Example:
html
9003 |

 Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div>
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. </div> Использование блочных элементов, таких, как <div> и <p>, автоматически создаёт перенос и показывает их содержимое с новой строки. Значение inline отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент.
Использование блочных элементов, таких, как <div> и <p>, автоматически создаёт перенос и показывает их содержимое с новой строки. Значение inline отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент.




 Donec quam felis, ultricies nec, <span>pellentesque</span>
eu, pretium quis, sem.
</div>
Donec quam felis, ultricies nec, <span>pellentesque</span>
eu, pretium quis, sem.
</div>
 в CSS
в CSS в CSS
в CSS в CSS
в CSS в CSS
в CSS Свойство display flex помогает нам выравнивать и распределять пространство между элементами в контейнере, даже если их размер неизвестен и/или динамичен.
Свойство display flex помогает нам выравнивать и распределять пространство между элементами в контейнере, даже если их размер неизвестен и/или динамичен. 1096
1096 