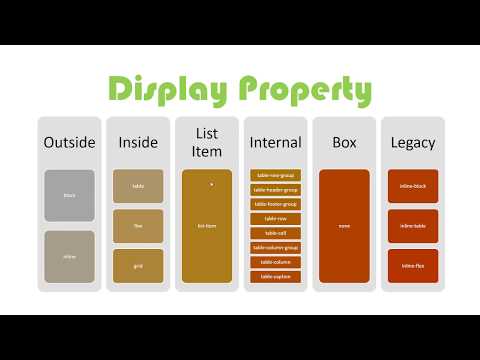
Выучить CSS Grid за 5 минут – миссия выполнима
CSS Grid – это будущее макетов веб-страниц. В нашей статье мы быстро пробежимся по главным моментам, которые помогут во всем разобраться.
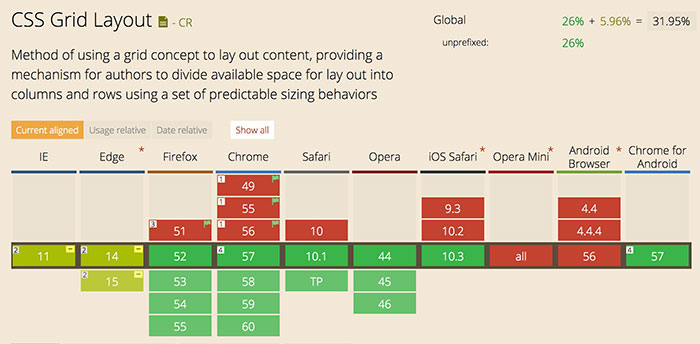
Grid Layout – основа основ веб-дизайна, это вам любой верстальщик скажет. А вот модуль CSS Grid представляет собой простой и в то же время мощный инструмент для создания сайта. Я считаю, что это намного лучше, чем, например, Bootstrap. В этом году у модуля также появилась встроенная поддержка популярных браузеров (Safari, Chrome, Firefox, Edge), поэтому любой веб-разработчик в любом случае столкнется с этой технологий, будь то сейчас или позже.
В этой статье мы затронем основные элементы. Поехали!
Двумя основными компонентами CSS Grid являются обертка (parent) и элементы (children). Обертка – это сетка, внутри которой как раз и содержатся все элементы.
Вот пример разметки для parent с шестью children:
<div> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
Теперь предоставляем обертке div отображение сетки:
.wrapper { display: grid; }
Да, сейчас это не работает, но только потому, что еще не определили вид нашей сетки. Пока 6 div просто располагаются друг над другом:
Здесь также добавлены стили, но пусть они вас не путают: стили и CSS эффекты никак не соприкасаются с нашей темой.
Давайте определим столбцы и строки, чтобы создать двухмерность. Пусть это будет 2 строки и 3 столбца. Для этого обратимся к grid-template-column и grid-template-row:
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}Мы указали, что у grid-template-columns три значения, следовательно получим столько же столбцов. Аналогичная ситуация со строками: 2 значения в grid-template-rows – это две строки. Наши строки будут задавать ячейкам ширину в 50px, а столбцы – длину в 100px. Имеем следующую разметку:
Давайте проверим, правильно ли вы поняли связь значений и вида нашей сетки. Обратимся к следующему примеру:
Обратимся к следующему примеру:
.wrapper {
display: grid;
grid-template-columns: 200px 50px 100px;
grid-template-rows: 100px 30px;
}Постарайтесь нарисовать это в уме. Выглядит вторая разметка так:
А вот размещение элементов в сетке – это уже задача посложнее. Нужно очень хорошо представлять, как это все будет выглядеть. Например, создадим сетку 3х3, пользуясь той же разметкой, что и раньше:
.wrapper {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}Это создаст следующий макет:
Беда в том, что мы видим вариант сетки 3х2, тогда как определяли ее как 3х3. Все потому, что у нас изначально только 6 элементов для заполнения, поэтому еще одну строку мы попросту не видим. Чтобы она стала видимой, нам нужно добавить еще 3 дополнительных элемента.
Чтобы изменить размер или позиционировать элементы, мы воспользуемся их свойствами grid-row и grid-column:
.item1 { grid-column-start: 1; grid-column-end: 4; }
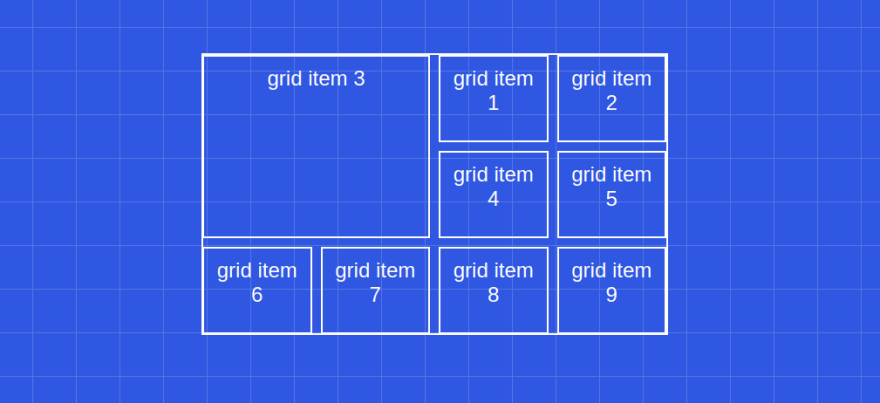
Мы выставляем условие, при котором item1 должен начинаться уже в первой линии и заканчиваться в 4-ом столбце. Таким образом, item1 займет всю первую строку, и мы получим следующую разметку:
Наверное, вас терзает вопрос, почему мы указали в коде 4 столбца, когда у нас их 3? Ну тут все просто: мы говорим не о середине этих столбцов, а о закрывающих их линиях. Посмотрите на следующее изображение, чтобы понять:
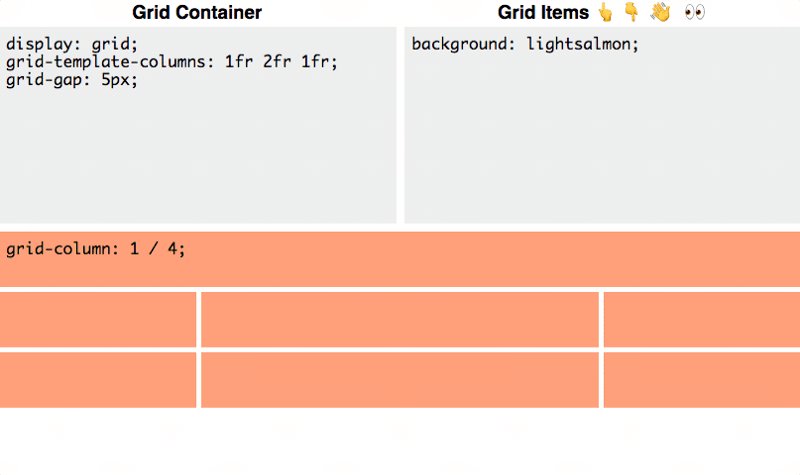
Теперь мы работаем со всеми строками в сетке, которые нам видны. Грубо говоря, первый элемент, занявший всю строку, сдвинул последующие вниз, чем и заполнил все данные в условии строки.
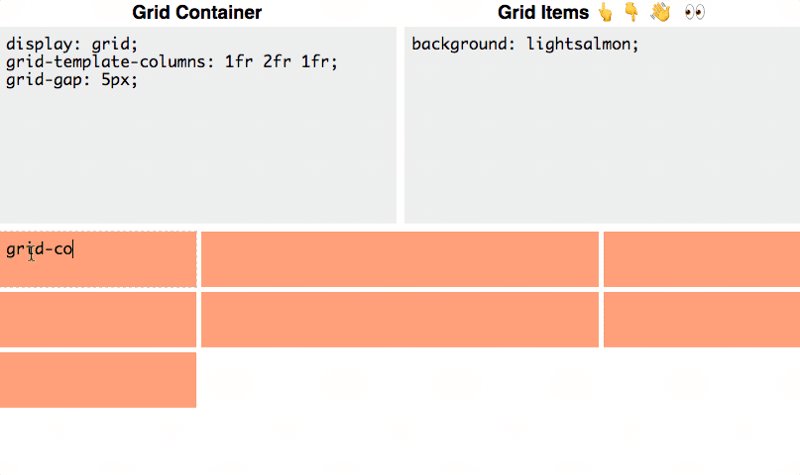
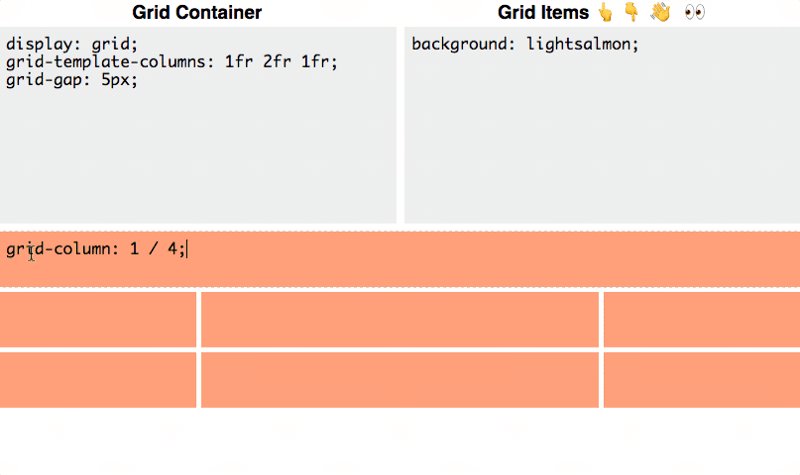
Но на этом интересные возможности CSS Grid не заканчиваются. Вот более лаконичный и удобоваримый синтаксис примера выше:
.item1 {
grid-column: 1 / 4;
}Давайте посмотрим, насколько правильно вы поняли суть наших манипуляций с разметкой. Перестраиваем содержимое:
Перестраиваем содержимое:
.item1 {
grid-column-start: 1;
grid-column-end: 3;
}
.item3 {
grid-row-start: 2;
grid-row-end: 4;
}
.item4 {
grid-column-start: 2;
grid-column-end: 4;
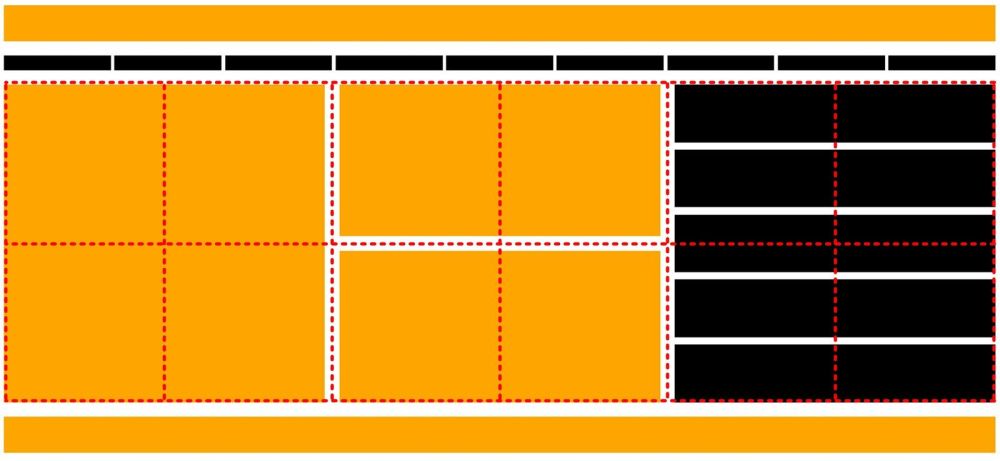
}И вот что получаем в итоге. Подумайте, каким образом мы сделали сетку такой:
Вот и все основные моменты работы с Grid Layout в CSS!
- Скрытые возможности CSS: 10 полезных советов
- 21 совет профессионалов в CSS
- 7 полезных приемов с функциями на чистом CSS
- 10 способов проверить знания HTML/CSS
20 советов для написания современного CSS
Все про grid. Наиболее полное руководство по css grid.
Все про grid. Наиболее полное руководство по css grid.
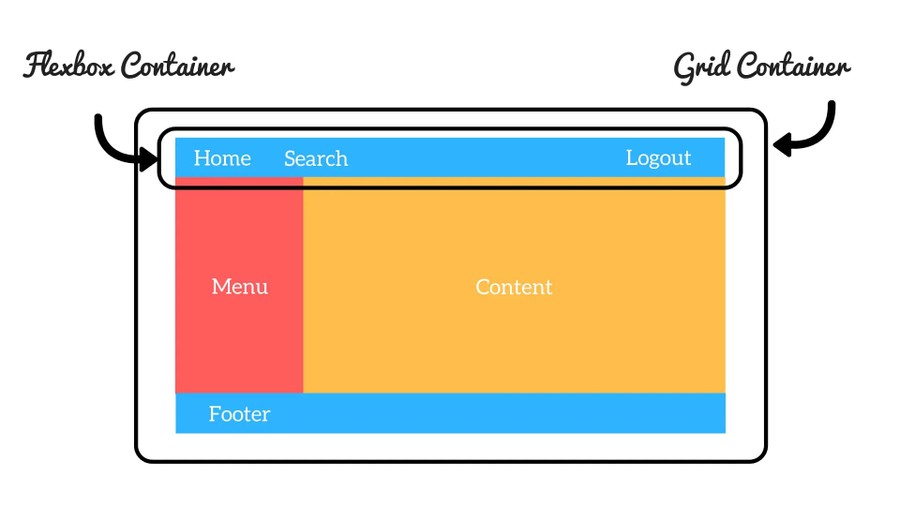
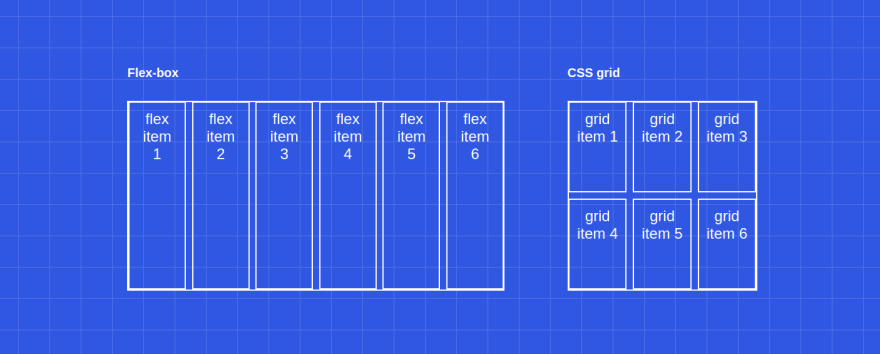
Здравствуйте! В этой статье я хотел бы обобщить все те свойства grid layout, которые были рассмотрены в предыдущих уроках по верстки на grid. Система grid позволяет задавать направление элементам на странице сразу в 2-х направлениях в отличие от того же Flexboxa где можно задавать только в одном направлении.
Терминология CSS Grid
Прежде чем мы начнем разбираться со свойствами Grid layput давайте познакомимся с некоторыми терминами верстки на гридах.
Контейнер сетки
Контейнер представляет из себя родительский элемент к которому применено свойство display: grid. Например:
<div>
<div>Item1</div>
<div>Item2</div>
<div>Item3</div>
</div>
В примере в качестве контейнера используется div с классом container.
Элемент сетки
Каждый вложенный элемент в родительский является элементом сетки. Например:
<div>
<div>Item1</div>
<div>Item2</div>
<div>Item3</div>
</div>
В примере каждый div с классом item будет являться элементом сетки.
Линии сетки
Это разделительные линии которые проведены между всеми элементами в сетке. Они могут быть как горизонтальные так и вертикальные.
Трек сетки
Представляет из себя некое пространство между двумя линиями сетки.
Ячейка грида или сетки
Это пространство между двумя соседними клетками в сетке.
Область сетки.
Эта область ограниченная 4-мя линиями в сетке грид.
Итак с основными определениями грида вроде разобрались теперь перейдем непосредственно к свойствам элементов. эти свойства разделяются на свойства родительских элементов и свойства дочерних элементов. Давайте будем разбираться по порядку.
Содержание
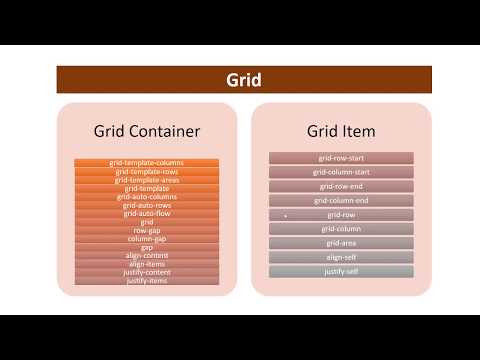
Свойства для контейнера
- display
- grid-template-columns
- grid-template-rows
- grid-template-areas
- grid-template
- grid-column-gap
- grid-row-gap
- grid-gap
- justify-items
- align-items
- justify-content
- align-content
- grid-auto-columns
- grid-auto-rows
- grid-auto-flow
- grid
Свойства для дочерних элементов
- grid-column-start
- grid-column-end
- grid-row-start
- grid-row-end
- grid-column
- grid-row
- grid-area
- justify-self
- align-self
Свойства для родительского элемента сетки (контейнера).

display
Задает сетку для родительского элемента. Принимает следующие значения:
- grid — формирует сетку как грид
- inline-grid
- subgrid — используется в том случае если ваш элемент также является и вложенным элементом в другой сетки, то при задании этого свойства размеры будут взяты у родительского элемента а не буду определять собственный.
.cont {
display: grid | inline-grid | subgrid;
}
И особенно хочется отметить, что в гридах не будут работать свойства float, clear, vertical-align.
grid-template-columns grid-template-rows
Собственно задают строки и столбцы сетки, то есть определяют размер сетки. Можно задавать как фиксированные значения в px, % так и в относительных единицах, определяющих количество свободного пространства в сетки — fr. Также можно для удобства именовать линии сетки.
.container{
grid-template-columns: 20px 40px auto 50px 40px;
grid-template-rows: 35% 200px auto;
}
А вот пример с именованными линиями грид.
.container {
grid-template-columns: [first1] 20px [line2] 40px [line3] auto [col4-start] 50px [five] 40px [end];
grid-template-rows: [row1-start1] 25% [row1-end1] 100px [third-line] auto [last-line];
}
Да кстати повторяющиеся части вы всегда сможете заменить с помощью функции repeat().
.container {
grid-template-columns: repeat(3, 40px [col-start]) 5%;
}
С помощью свойства fr можно задать для элемента, чтобы он занимал все свободное пространство. Свободное пространство будет вычислено после подсчета всех фиксированных размеров, а при отсутствии таковых оно будет равномерно перераспределено между всеми элементами.
.cont {
grid-template-columns: 1fr 1fr 1fr;
}
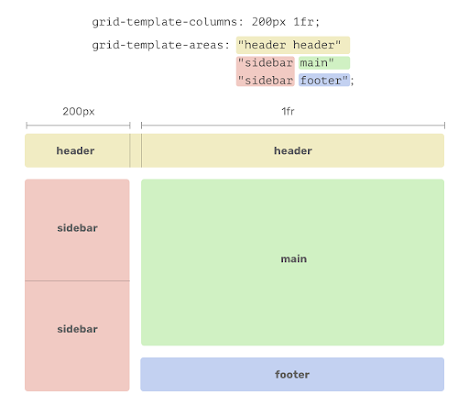
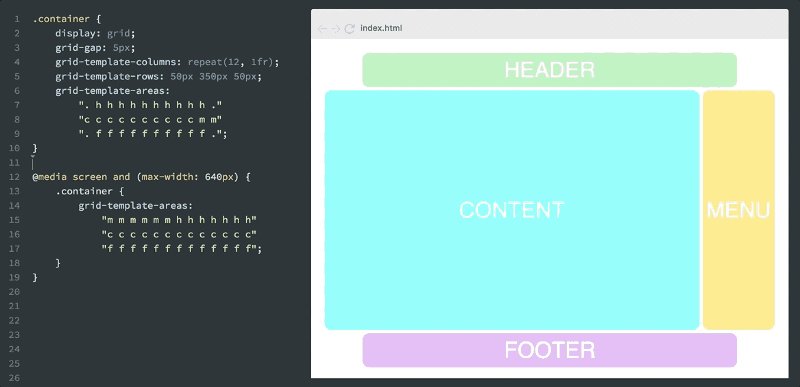
grid-template-areas
Позволяет для вашего шаблона задать именованные области, которые описаны для дочерних элементов с помощью свойства grid-area.
- name — имя области
- . — точка означает что ячейка пустая
- none — область не задана
.container {
grid-template-areas:
"name | . | none | ..."
"...";
}
Пример:
.item-1 {
grid-area: header;
}
.item-2 {
grid-area: main;
}
.item-3 {
grid-area: sidebar;
}
.item-4 {
grid-area: footer;
}
.container {
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: auto;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
}
Пример создаст сетку из 4 колонок и 3 строк. 1-я строка будет состоять из области header, во 2-й строке будут 2 ячейки main, пустая ячейка и ячейка sidebar и 3-я строка будет полностью состоять из footer.
У каждой строки должно быть одинаковое количество ячеек.
grid-template
Представляет собой сокращенное свойство от свойств grid-template-rows, grid-template-columns, grid-template-areas. Значения:
- none — установит все 3 свойства в их начальное значение
- subgrid — установит grid-template-rows и grid-template-columns в subgrid, а grid-template-areas в начальное значение.
- grid-template-rows/grid-template-columns — задает значения для строк и столбцов сетки грид соответственно
.container {
grid-template:
[row1-start] 35px "header header header" [row1-end]
[row2-start] "footer footer footer" 35px [row2-end]
/ auto 50px auto;
}
grid-column-gap grid-row-gap
Задает отступы между элементами в сетке. Значения:
- size — размер отступа для элементов.
.container {
grid-template-columns: 200px 50px 100px;
grid-template-rows: 60px auto 80px;
grid-column-gap: 20px;
grid-row-gap: 10px;
}
Следует заметить, что отступы задаются только между колонками и строками, но не задаются для внешних краев элементов сетки.
grid-gap
Сокращенное свойство для grid-column-gap и grid-row-gap. Пример:
.container{
grid-template-columns: 120px 100px 100px;
grid-template-rows: 70px auto 70px;
grid-gap: 20px 10px;
}
Если не задать значение для grid-row-gap, то ему присваивается такое же значение как и для grid-column-gap.
justify-items
Это свойство выравнивает содержимое вдоль оси строки то есть по горизонтали. Значения:
- start — выравнивает содержимое по левому краю
- end — выравнивает содержимое по правому краю
- center — выравнивает содержимое по середине
- stretch — растягивает элементы равномерно
Примеры:
.cont {
justify-items: start;
}
.cont {
justify-items: stretch;
}
align-items
Выравнивает содержимое элементов по оси столбцов или по вертикальной оси. Значения:
Значения:
- start — выравнивает содержимое по верхнему краю
- end — выравнивает содержимое по нижнему краю
- center — выравнивает содержимое по середине
- stretch — растягивает элементы равномерно по высоте, таким образом они заполняют собой всю ячейку по высоте
Примеры:
.cont {
align-items: start;
}
.cont {
align-items: stretch;
}
justify-content
Выравнивает сетку вдоль оси строки в случае если размер сетки больше размера контейнера, такое может произойти при установки размеров элементам в пикселах, то есть если вы задаете фиксированные размеры для элемента. Значения:
- start — выравнивает сетку по левой стороне контейнера
- end — выравнивает сетку оп правой стороне контейнера
- center — выравнивает сетку по центру контейнера
- stretch — элементы заполняют всю ширину кониейнера
- space-around — задает одинаковые отступы между элементами и полуразмерные отступы по краям
- space-between — задает одинаковое расстояние между элементами без отступов по краям
- space-evenly — задает одинаковые отступы между элементами и полноразмерные отступы по краям
Примеры:
.cont { justify-content: start; }
.cont {
justify-content: space-evenly;
}
align-content
Выравнивает сетку вдоль оси столбца в случае если размер сетки больше размера контейнера, такое может произойти при установки размеров элементам в пикселах, то есть если вы задаете фиксированные размеры для элемента. Значения:
- start — выравнивает сетку по верхней стороне контейнера
- end — выравнивает сетку оп нижней стороне контейнера
- center — выравнивает сетку по центру контейнера
- stretch — элементы заполняют всю ширину кониейнера
- space-around — задает одинаковые отступы между элементами и полуразмерные отступы по краям
- space-between — задает одинаковое расстояние между элементами без отступов по краям
- space-evenly — задает одинаковые отступы между элементами и полноразмерные отступы по краям
Примеры:
.cont{ align-content: start; }
.cont {
align-content: space-evenly;
}
grid-auto-columns grid-auto-rows
Определяет размер созданных элементов, в том случае если они создаются не явно. Значения:
- size — размер элементов в любой доступной едеинице измерения
Чтобы понять как работают эти свойства давайте рассмотрим сетку 2х2.
А теперь представте, что мы с помощью свойств grid-column и grid-row позиционируем элементы следующим образом:
.item-1 {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.item-2 {
grid-column: 5 / 6;
grid-row: 2 / 3;
}
То есть мы указываем элементу .item-2 чтобы он начинался на 5 линии и заканчивался на 6. Поскольку мы ссылаемся на несуществующие линии, то создаются так называемые неявные треки, чтобы заполнить собой пространство. Вот для задания ширины этим трекам и используются свойства grid-auto-columns и grid-auto-rows.
.cont {
grid-auto-columns: 80px;
}
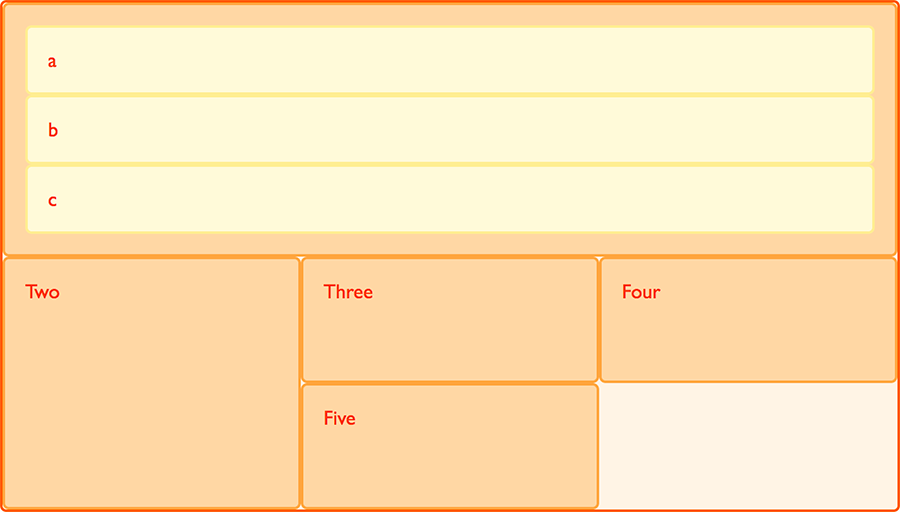
grid-auto-flow
Когда у вас есть элементы в сетке которые вы явным образом не позиционируете явным образом в сетке. Для размещения этих элементов запускается алгоритм авторазмещения, чтобы их разместить. Значения:
- row — строки заполняются поочередно. Новые строки добавляются при необходимости
- column — столбцв заполняются поочередно. Новые столбцы добавляются в случае необходимости
- dense — пустые пространства в сетке заполняются в случае появления более мелких элементов позже
Примеры:
Пусть есть такой HTML:
<div>
<div>item-a</div>
<div>item-b</div>
<div>item-c</div>
<div>item-d</div>
<div>item-e</div>
</div>
Определим для них сетку с 5 столбцами и 2 строками. Свойство grid-auto-flow установим в row.
Свойство grid-auto-flow установим в row.
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 20px 20px;
grid-auto-flow: row;
}
И укажем размещения в сетке только для двух элементов.
.item-a {
grid-column: 1;
grid-row: 1 / 3;
}
.item-e {
grid-column: 5;
grid-row: 1 / 3;
}
В результате получим такую сетку
Если установить grid-auto-flow в значение column, то получим уже такую сетку.
.container {
display: grid;
grid-template-columns: 60px 60px 60px 60px 60px;
grid-template-rows: 20px 20px;
grid-auto-flow: column;
}
grid
Сокращенное свойство для всех вышеописанных свойств grid-template-rows, grid-template-columns, grid-template-areas, grid-auto-rows, grid-auto-columns, и grid-auto-flow. Это свойство также задает grid-column-gap и grid-row-gap на их значения по умолчанию. Значения:
Значения:
- none — задает всем свойствам их значения по умолчанию
- grid-template-rows / grid-template-columns — задает соотвественно значения для grid-template-rows и grid-template-columns.
- <grid-auto-flow> [<grid-auto-rows> [ / <grid-auto-columns>] ] — задает значения для свойств grid-auto-flow, grid-auto-rows и grid-auto-columns соответственно.
Примеры:
.cont{
grid: 200px auto / 1fr auto 1fr;
}
Свойства дочерних элементов
grid-column-start grid-column-end grid-row-start grid-row-end
Определяют местоаоложение элемента в сетке grid-column-start/grid-row-start это линия с которой элемент будет начинаться, а grid-column-end/grid-row-end это линия на которой элемент будет заканчиваться. Значения:
- line — может быть любым числом, которое ссылается на прономерованную линию
- span число — элемент, который будет распространяться на некоторое количество ячеек
- spаn имя — элемент будет распространяться до линии с указанным именем
- auto — задает автоматическое расположение элементов
Примеры:
.item-1 { grid-column-start: 1; grid-column-end: five; grid-row-start: row1-start grid-row-end: 3 }
grid-column grid-row
Сокращенное свойство для grid-column-start + grid-column-end, и grid-row-start + grid-row-end. Значения:
- start/end — значения где начинается элемент и где он заканчивается
Примеры:
.item-3 {
grid-column: 3 / span 2;
grid-row: third-line / 4;
}
Небольшая поправка если не указывать значение конечной линии, то элемент будет занимать одну ячейку по умолчанию.
grid-area
Задает название элементу, чтобы можно было на него сослаться с помощью свойства grid-template-areas. Значения:
- name — задает имя для элемента
- <row-start> / <column-start> / <row-end> / <column-end> — можно задавать нумерацию и название линий
Примеры:
.item-4 {
grid-area: 1 / col4-start / last-line / 6
}
justify-self
Позволяет выравнивать содержимое элемента вдоль оси строки. Применяется непосредственно к содержимому элемента. Значения:
Применяется непосредственно к содержимому элемента. Значения:
- start — выравнивает содержимое по левому краю
- end — выравнивает содержимое по правому краю
- center — выравнивает содержимое по середине
- stretch — растягивает элементы равномерно
Примеры:
.item-1 {
justify-self: start;
}
.item-1 {
justify-self: stretch;
}
align-self
Позволяет выровнить элемент вдоль столбца. Выравнивается содержимое элемента. Значения
- start — выравнивает содержимое по верхнему краю
- end — выравнивает содержимое по нижнему краю
- center — выравнивает содержимое по середине
- stretch — растягивает элементы равномерно по высоте, таким образом они заполняют собой всю ячейку по высоте
Примеры:
.item-1 { align-self: start; }
.item-1{
align-self: stretch;
}
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться
Твитнуть
Поделиться
(Visited 316 times, 1 visits today)
Прокачиваем навыки CSS: GRID — Журнал «Код»
Есть старый добрый CSS: он задаёт размеры шрифта, положение элементов, плавающие блоки и всё такое. Это CSS, который был во времена нашей нежной юности.
С тех пор многое изменилось. CSS стал взрослым, злым и адаптивным, и теперь на нём можно верстать такое, что нам и не снилось. Разберёмся в одном из инструментов современного CSS, который так делает, — Grid.
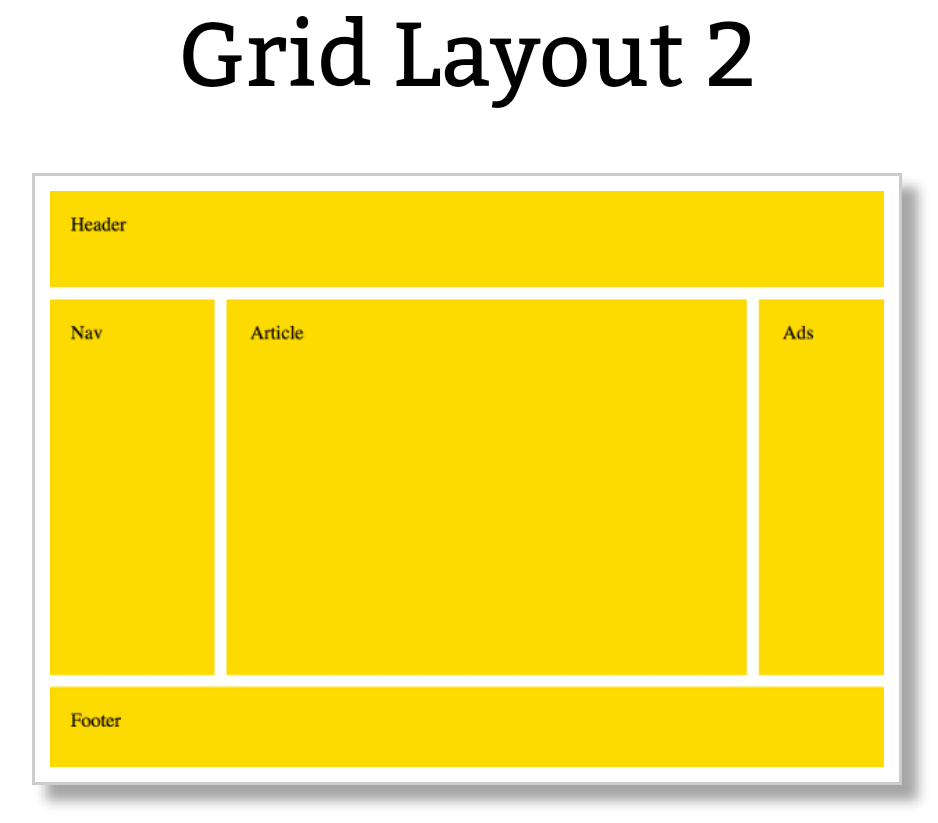
Для чего нужен GridДопустим, у нас стоит задача расположить элементы на странице в определённых местах. Например:
- шапку сайта поставить на самый верх, чтобы она занимала не больше 100 пикселей;
- в этой шапке предусмотреть отдельное место, куда можно поставить информацию о пользователе, когда он введёт свои логин и пароль;
- основное содержимое тоже должно состоять из трёх частей — левого меню, статьи и правого блока с рекламой;
- правый блок с рекламой должен занимать от 200 до 150 пикселей;
- содержимое статьи пусть занимает всё свободное пространство, но с отступом 20 пикселей от каждого края блока;
- ещё блок со статьёй не может быть в ширину меньше чем 500 пикселей, больше — можно;
- внизу должен быть блок на всю ширину с контактной информацией.

Это можно сделать несколькими способами.
Подключить Bootstrap и заверстать всё на нём. Мы сразу получаем адаптивность и разбивку по блокам, но задать нужные размеры будет сложно. Бутстрап хорош, когда нужно быстро сделать что-то адаптивное без сильных требований к пикселям и размерам. Он считает все размеры сам и не особо даёт в это вмешаться.
Делаем сами: адаптивный сайт
Использовать таблицы <table>. Проверенный и рабочий способ создать что-то железобетонно надёжное, но не очень гибкое. Минус таблиц — много вложенных тегов и сложная работа с группировкой ячеек. Так делали сайты в девяностых и нулевых.
Применить grid. Наш выбор на сегодня. Grid, как и бутстрап, можно сделать адаптивным, а работа с ячейками и областями в нём намного удобнее, чем в таблицах. Но и синтаксис не такой интуитивный.
Создаем сетку
Когда мы пишем CSS-команду display: grid, у нас на странице появляется сетка из линий, между которыми находятся ячейки. Но в таком виде команда создаст сетку только из одной ячейки. Чтобы ячеек стало больше, можно задать количество строк и столбцов в сетке:
Но в таком виде команда создаст сетку только из одной ячейки. Чтобы ячеек стало больше, можно задать количество строк и столбцов в сетке:
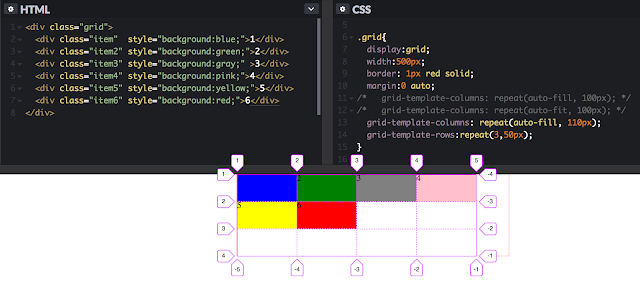
.mygrid{
// подключаем сетку
display: grid;
// делаем 4 колонки шириной по 100 пикселей каждая
grid-template-columns: 100px 100px 100px 100px;
// и 3 строки высотой по 50 пикселей
grid-template-rows: 50px 50px 50px;
}
…
<div>
// создаём сетку на странице
<div>
Обращаемся к частям сетки
Grid — это не просто таблица с ячейками. Сила grid — в способах выделения нужных ячеек, чтобы ими можно было управлять отдельно.
Для того, чтобы определить нужную ячейку, используют линии, дорожки, области и ячейки сетки:
Линия сетки — это линии, которые и формируют нашу сетку. В нашем примере у нас 4 горизонтальные линии и 5 вертикальные — первые и последние линии тоже считаются.
Дорожка — область от первой линии сетки до последней. То, на сколько частей мы разделим дорожки, столько у нас и получится строк и столбцов. По умолчанию расстояние между дорожками (строками и столбцами) равно нулю, но мы можем изменить этот параметр и отделить дорожки друг от друга. В этом случае между ячейками появится зазор.
По умолчанию расстояние между дорожками (строками и столбцами) равно нулю, но мы можем изменить этот параметр и отделить дорожки друг от друга. В этом случае между ячейками появится зазор.
// расстояние между строками
row-gap: 10px;
// расстояние между колонками
column-gap: 5px;
Область сетки — прямоугольник, который получился из нужных нам линий. В нашем примере область задана линиями 2 и 4 по горизонтали и 3 и 5 — по вертикали:
Чтобы управлять поведением и внешним видом области, её нужно выделить в отдельный класс:
.nasha_oblast {
grid-row-start: 2;
grid-row-end: 4;
grid-column-start: 3;
grid-column-end: 5;
}
Ячейка — самая маленькая область сетки, внутри которой можно что-то разместить. По умолчанию каждая новая единица контента в сетке помещается в отдельную ячейку — слева направо и сверху вниз. Если нужно вынести конкретную ячейку в отдельный класс — делаем это так же, как и для области.
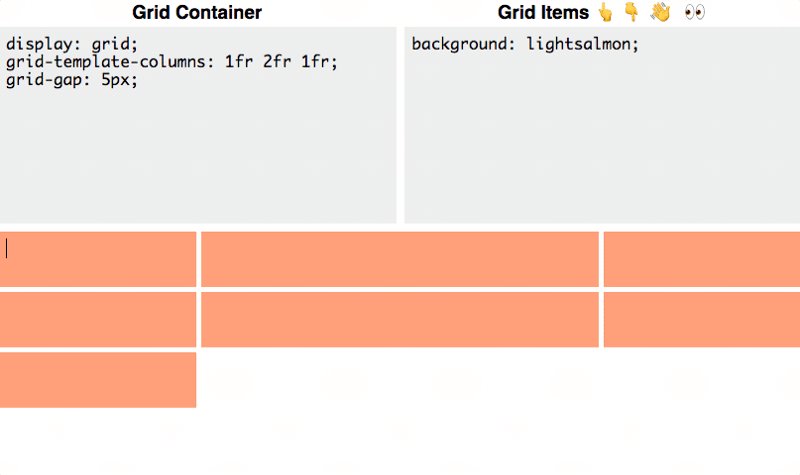
Размеры содержимого сетки
При создании сетки можно использовать разные единицы размерности, смешивая их друг с другом. Например, можно указать, что в сетке будет три столбца — первый шириной 100 пикселей, второй будет размером с половину ширины экрана, а третий пусть занимает всё оставшееся место:
grid-template-columns: 100px 50vw 1fr;
Пиксели: указываем нужный нам размер или пользуемся функцией minmax(), которая задаёт минимальный и максимальный размер дорожки.
Относительные величины: Если ширина или высота у нас зависят от размеров окна браузера, то можно использовать относительную величину vh (высота окна) или vw (ширина окна):
100vh — вся высота окна,
33vh — треть высоты,
50vw — половина ширины окна браузера.
Для простоты можно представить, что числа перед vh и vw — это проценты. 100 — это сто процентов, вся видимая часть, 50 — это половина и так далее. Можно указать больше 100, тогда содержимое уедет за границы окна и нужно будет использовать прокрутку вниз или вбок.
Можно указать больше 100, тогда содержимое уедет за границы окна и нужно будет использовать прокрутку вниз или вбок.
FR работает так:
- создаёт дорожки с нужными пропорциями;
- или разрешает занимать одной дорожке всю свободную область окна браузера.
Например:
grid-template-columns: 1fr 1fr 1fr 1fr; — 4 колонки одинаковой ширины;
grid-template-columns: 1fr 1fr 1fr 3fr; — последняя колонка будет шире остальных в три раза.
Если нам нужно что-то растянуть на всё свободное место, мы можем указать размеры остальных элементов, а там, где нужно растянуть, напишем 1fr:
grid-template-columns: 100px 1fr 100px;
Этот код сделает нам три колонки — первая и третья шириной 100 пикселей, а вторая (центральная) займёт всё остальное место. Если размер окна изменится, то боковые колонки останутся по 100 пикселей, а центральная перестроится.
Что дальше
Это первая статья про CSS Grid. В следующей поговорим о том, как быстро создавать нужные шаблоны с сеткой и как работать с областями и ячейками, а потом соберём страницу-портфолио.
В следующей поговорим о том, как быстро создавать нужные шаблоны с сеткой и как работать с областями и ячейками, а потом соберём страницу-портфолио.
Текст, код и иллюстрации
Михаил Полянин
Редактор
Максим Ильяхов
Художник
Даня Берковский
Корректор
Ирина Михеева
Вёрстка
Мария Дронова
Соцсети
Олег Вешкурцев
CSS Grid · Bootstrap v5.1
Система сеток Bootstrap по умолчанию представляет собой кульминацию более чем десятилетнего опыта CSS-методов компоновки, испытанного миллионами людей. Но он также был создан без многих современных функций и методов CSS, которые мы видим в браузерах, таких как новый CSS Grid.
Обратите внимание — наша система CSS Grid является экспериментальной и доступна с версии 5.1.0! Мы включили его в CSS нашей документации, чтобы продемонстрировать вам, но по умолчанию он отключен. Продолжайте читать, чтобы узнать, как включить его в свои проекты.
Как это работает
В Bootstrap 5 мы добавили возможность включения отдельной системы сетки, построенной на CSS Grid, но с особенностями Bootstrap. Вы по-прежнему получаете классы, которые вы можете применять по своему усмотрению для создания адаптивных макетов, но с другим подходом под капотом.
CSS Grid включен. Отключите систему сеток по умолчанию, установив
$enable-grid-classes: false, и включите сетку CSS, установив$enable-cssgrid: true. Затем перекомпилируйте ваш Sass.Замените экземпляры
.rowна.grid. Класс.gridустанавливаетdisplay: gridи создаетgrid-template, на основе которого вы строите свой HTML.Замените классы
.col-*на классы.g-col-*. Это связано с тем, что наши столбцы CSS Grid используют свойствоgrid-columnвместоwidth.
Размеры столбцов и промежутков задаются с помощью переменных CSS. Установите их в родительском
.gridи настройте, как хотите, встроенный или в таблице стилей, с помощью--bs-columnsи--bs-gap.
В будущем Bootstrap, скорее всего, перейдет на гибридное решение, поскольку свойство gap почти полностью поддерживает браузеры для flexbox.
Ключевые отличия
По сравнению с сеткой по умолчанию:
- Утилиты
Flex по-разному влияют на столбцы CSS Grid.
Пробелы заменяют желоба. Свойство
gapзаменяет горизонтальноеpaddingиз нашей системы сеток по умолчанию и больше похоже наmargin.Таким образом, в отличие от
.rows,.grids не имеют отрицательных полей, и утилиты полей не могут использоваться для изменения отступов сетки. По умолчанию зазоры сетки применяются по горизонтали и вертикали. См. раздел настройки для более подробной информации.
По умолчанию зазоры сетки применяются по горизонтали и вертикали. См. раздел настройки для более подробной информации.Встроенные и пользовательские стили следует рассматривать как замену классам модификаторов (например,
style="--bs-columns: 3;"vsclass="row-cols-3").- Вложение
работает аналогично, но может потребовать сброса количества столбцов для каждого экземпляра вложенного
.grid. Подробности смотрите в разделе вложенности.
Примеры
Три столбца
Три столбца одинаковой ширины для всех окон просмотра и устройств можно создать с помощью .g-col-4 классов. Добавьте адаптивные классы, чтобы изменить макет по размеру области просмотра.
.g-col-4
.g-col-4
.g-col-4
.g-col-4.g-col-4.g-col-4
Адаптивный
Используйте адаптивные классы для настройки макета в разных окнах просмотра. Здесь мы начинаем с двух столбцов на самых узких окнах просмотра, а затем увеличиваем до трех столбцов на средних окнах просмотра и выше.
Здесь мы начинаем с двух столбцов на самых узких окнах просмотра, а затем увеличиваем до трех столбцов на средних окнах просмотра и выше.
.g-col-6 .g-col-md-4
.g-col-6 .g-col-md-4
.g-col-6 .g-col-md-4
<дел>.g-col-6 .g-col-md-4.g-col-6 .g-col-md-4.g-col-6 .g-col-md-4
Сравните это с этим макетом из двух столбцов во всех окнах просмотра.
.g-col-6
.g-col-6
.g-col-6.g-col-6
Обтекание
Элементы сетки автоматически переносятся на следующую строку, когда по горизонтали заканчивается место. Обратите внимание, что зазор применяется к горизонтальным и вертикальным зазорам между элементами сетки.
.g-col-6
.g-col-6
.g-col-6
.g-col-6
.g-col-6.g-col-6.g-col-6.g-col-6
Starts
Начальные классы призваны заменить классы смещения нашей сетки по умолчанию, но они не полностью совпадают. CSS Grid создает шаблон сетки с помощью стилей, которые говорят браузерам «начинать с этого столбца» и «заканчиваться в этом столбце». Эти свойства grid-column-start и grid-column-end . Начальные классы являются сокращением от первого. Соедините их с классами столбцов, чтобы изменить размер и выровнять столбцы так, как вам нужно. Начальные классы начинаются с 1 , поскольку 0 является недопустимым значением для этих свойств.
.g-col-3 .g-start-2
.g-col-4 .g-start-6
.g-col-3 .g-start-2.g-col-4 .g-start-6
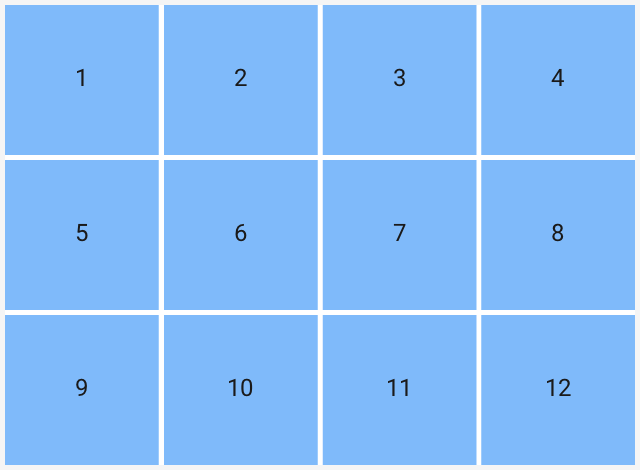
Автоматические столбцы
Если в элементах сетки нет классов (непосредственных дочерних элементов .grid ), размер каждого элемента сетки будет автоматически равен одному столбцу.
1
1
1
1
1
1
1
1
1
1
1
1
<дел>1 <дел>1 <дел>1 <дел>1 <дел>1 <дел>1 <дел>1 <дел>1 <дел>1 <дел>1 <дел>1 <дел>1<дел> Вторая автоколонка <дел>Это поведение можно смешивать с классами столбцов сетки.
.g-col-6
1
1
1
1
1
1
.g-col-6<дел>1 <дел>1 <дел>1 <дел>1 <дел>1 <дел>1Вложение
Подобно нашей системе сеток по умолчанию, наша сетка CSS позволяет легко вкладывать
.сеткас. Однако, в отличие от сетки по умолчанию, эта сетка наследует изменения в строках, столбцах и промежутках. Рассмотрим пример ниже:
- Мы переопределяем количество столбцов по умолчанию с помощью локальной переменной CSS:
--bs-columns: 3.- В первом автостолбце количество столбцов наследуется, и каждый столбец составляет одну треть доступной ширины.
- Во втором автостолбце мы сбросили количество столбцов во вложенной
.gridдо 12 (наше значение по умолчанию).- Третий автоматический столбец не имеет вложенного содержимого.
На практике это позволяет создавать более сложные и настраиваемые макеты по сравнению с нашей системой сетки по умолчанию.
Первая автоколонка
Автоколонка
Автоколонка
Вторая автоколонка
6 из 12
4 из 12
2 из 12
Третья автоколонка
<дел> Первая автоколонка <дел>Автоматическая колонкаАвтоматическая колонка6 из 124 из 122 из 12

 item1 {
grid-column-start: 1;
grid-column-end: 4;
}
item1 {
grid-column-start: 1;
grid-column-end: 4;
} cont {
justify-content: start;
}
cont {
justify-content: start;
}
 cont{
align-content: start;
}
cont{
align-content: start;
}
 item-1 {
grid-column-start: 1;
grid-column-end: five;
grid-row-start: row1-start
grid-row-end: 3
}
item-1 {
grid-column-start: 1;
grid-column-end: five;
grid-row-start: row1-start
grid-row-end: 3
}

 По умолчанию зазоры сетки применяются по горизонтали и вертикали. См. раздел настройки для более подробной информации.
По умолчанию зазоры сетки применяются по горизонтали и вертикали. См. раздел настройки для более подробной информации. g-col-6
g-col-6


 Обратите внимание, что мы используем
Обратите внимание, что мы используем  Это эффективно предопределяет количество классов, сгенерированных в нашем скомпилированном CSS. Здесь у вас есть два варианта:
Это эффективно предопределяет количество классов, сгенерированных в нашем скомпилированном CSS. Здесь у вас есть два варианта:
 Он используется для определения размера промежутка между каждой строкой и каждым столбцом. Первое значение задает размер промежутка между строками, а второе значение задает размер промежутка между столбцами.
Он используется для определения размера промежутка между каждой строкой и каждым столбцом. Первое значение задает размер промежутка между строками, а второе значение задает размер промежутка между столбцами. Начальное и конечное значения строки разделены
Начальное и конечное значения строки разделены 
 Свойство
Свойство 
 0017 свойство justify-self для всех дочерних ящиков.
0017 свойство justify-self для всех дочерних ящиков. 0017 align-items значение.
0017 align-items значение. item {
item { 



 Он используется для определения того, как элементы сетки распределяются по столбцу, путем установки свойства по умолчанию
Он используется для определения того, как элементы сетки распределяются по столбцу, путем установки свойства по умолчанию 


 Используя эти линии сетки, мы можем расположить элементы сетки в любом квадрате, который захотим.
Используя эти линии сетки, мы можем расположить элементы сетки в любом квадрате, который захотим. Это использование сетки CSS является основной причиной изобретения сетки CSS. Это самый простой способ создания сложных сеточных систем.
Это использование сетки CSS является основной причиной изобретения сетки CSS. Это самый простой способ создания сложных сеточных систем.