— HTML — Дока
- Кратко
- Пример
- Как это понять
- Как пишется
- Подсказки
- Ещё пример
- На практике
- Дока Дог советует
- Егор Левченко советует
- Алёна Батицкая советует
Кратко
Секция статьи «Кратко»С помощью тега <span> можно выбрать часть текста или другой информации в блоке и стилизовать её.
Пример
Секция статьи «Пример»<p> Добавьте <span>базилик</span>, <span>арахис</span> и <span>чеснок</span> в блендер и перемешайте.</p>
<p>
Добавьте <span>базилик</span>,
<span>арахис</span> и
<span>чеснок</span> в блендер и перемешайте.
</p>
Как это понять
Секция статьи «Как это понять»Например, хочется, чтобы одно слово в абзаце было написано красным цветом. Помести это слово в коде в контейнер <span>. ..
..< и примени к нему CSS-стиль.
Этот тег очень похож на <div>, потому что тоже помогает сгруппировать элементы, чтобы применить к ним единый стиль. Разница лишь в том, что <div> собирает контент в отдельный блок, а <span> выделяет строчку или даже одну букву в этом блоке. Поэтому <div> называют блочными элементами, а <span> — строчным.
Как пишется
Секция статьи «Как пишется»<span>...</span>
<span>...</span>
Подсказки
Секция статьи «Подсказки»💡 Иногда, чтобы отформатировать часть текста, можно использовать семантические элементы — это те, которые не просто являются контейнерами, а имеют своё значение, например, тег <header>, с помощью которого вы создаёте «шапку» своей страницы с меню и логотипом. Поэтому, если вместо <span> можно использовать семантический тег, например, <address> для выделения автора материала курсивом или <mark> для выделения текста жёлтым маркером, то используйте их.
Ещё пример
Секция статьи «Ещё пример»<p> <span>Р</span>азумные люди приспосабливаются к окружающему миру. Неразумные люди приспосабливают мир к себе. Вот почему прогресс определяется действиями неразумных людей.</p><p>Бернард Шоу</p>
<p>
<span>Р</span>азумные люди приспосабливаются к
окружающему миру. Неразумные люди приспосабливают мир к себе. Вот почему
прогресс определяется действиями неразумных людей.
</p>
<p>Бернард Шоу</p>
.quote__text-letter { float: left; /* Обтекание символа текстом справа */ margin-right: 7px; /* Отступ справа */ color: #ed6742; /* Цвет символа */ font-family: "Roboto Slab", serif; /* Шрифт с засечками */ font-size: 52px; /* Размер шрифта */ line-height: 52px; /* Высота строки */}.quote__author { margin-top: 10px; padding: 10px 0; border-top: 1px solid #ed6742; /* декоративная граница */ font-style: italic; font-size: 14px; font-weight: 300;}
. quote__text-letter {
float: left; /* Обтекание символа текстом справа */
margin-right: 7px; /* Отступ справа */
color: #ed6742; /* Цвет символа */
font-family: "Roboto Slab", serif; /* Шрифт с засечками */
font-size: 52px; /* Размер шрифта */
line-height: 52px; /* Высота строки */
}
.quote__author {
margin-top: 10px;
padding: 10px 0;
border-top: 1px solid #ed6742; /* декоративная граница */
font-style: italic;
font-size: 14px;
font-weight: 300;
}
quote__text-letter {
float: left; /* Обтекание символа текстом справа */
margin-right: 7px; /* Отступ справа */
color: #ed6742; /* Цвет символа */
font-family: "Roboto Slab", serif; /* Шрифт с засечками */
font-size: 52px; /* Размер шрифта */
line-height: 52px; /* Высота строки */
}
.quote__author {
margin-top: 10px;
padding: 10px 0;
border-top: 1px solid #ed6742; /* декоративная граница */
font-style: italic;
font-size: 14px;
font-weight: 300;
}
Открыть демо в новой вкладкеНа практике
Секция статьи «На практике»Дока Дог советует
Секция статьи «Дока Дог советует»🛠 <span> — крутой. Считается, что <span> — это когда тебе уже нечего добавить к тексту и ты уже использовал древние теги <strong> или <em>, то у тебя <span> — это последний бро, у которого по умолчанию нет предустановленных стилей, но ты можешь его немножко пересобрать и добавить стилей, чтобы он выглядел так, как ты хочешь.
Фишка в том, что в <span> можно встраивать вообще всё, что угодно. Внутри <span> можно собирать целые блоки, списки и, по факту, он может работать не только с текстом: я такое встречал очень часто. <span> можно встраивать друг в друга сколько угодно раз, чего не сделаешь, например, с тегом <p>. Допустим, ты хочешь, чтобы текст на сайте появлялся по одной букве, то ты добавляешь каждую букву в отдельный <span>, делаешь задержку и отдельно уже управляешь через JavaScript или CSS. <span> — тег, без которого современные сайты практически не могут существовать.
Егор Левченко советует
Секция статьи «Егор Левченко советует»🛠 <span> — строковый элемент, поэтому по умолчанию у него нет высоты. Если нужна высота, то элементу стоит задать display или display, или подумать: «А не нужен ли там <div>?»
Алёна Батицкая советует
Секция статьи «Алёна Батицкая советует»🛠 Тег <span> удобен, если нужно оформить другими стилями отдельное слово или словосочетание в тексте. Этот приём очень любят дизайнеры, чтобы акцентировать внимание на какой-то информации.
Этот приём очень любят дизайнеры, чтобы акцентировать внимание на какой-то информации.
Например, выделим цветом важное для нас сообщение внутри заголовка на первом экране:
<header> <h2> We are <span> the best </span> <span> company </span> </h2></header>
<header>
<h2>
We are
<span>
the best
</span>
<span> company </span>
</h2>
</header>
.header { display: flex; justify-content: center; align-items: center; min-height: 480px; background: #18191c url("../images/background.svg") no-repeat center / cover; z-index: 0; color: #ffffff;}.header__title { max-width: 500px; color: #fff; font-family: "Roboto", sans-serif; font-size: 25px; text-align: center; text-transform: uppercase; font-weight: normal; line-height: 30px; letter-spacing: 1px;}/* задаём стили для текста, который нужно выделить */. header__title-accent { display: block; /* перенос на новую строку */ font-size: 55px; line-height: 58px; font-weight: bold;}/* цветовой акцент */.header__title-accent_color { color: #000000; background-color: #FF8630;}
header__title-accent { display: block; /* перенос на новую строку */ font-size: 55px; line-height: 58px; font-weight: bold;}/* цветовой акцент */.header__title-accent_color { color: #000000; background-color: #FF8630;}
.header {
display: flex;
justify-content: center;
align-items: center;
min-height: 480px;
background: #18191c url("../images/background.svg") no-repeat center / cover;
z-index: 0;
color: #ffffff;
}
.header__title {
max-width: 500px;
color: #fff;
font-family: "Roboto", sans-serif;
font-size: 25px;
text-align: center;
text-transform: uppercase;
font-weight: normal;
line-height: 30px;
letter-spacing: 1px;
}
/* задаём стили для текста, который нужно выделить */
.header__title-accent {
display: block; /* перенос на новую строку */
font-size: 55px;
line-height: 58px;
font-weight: bold;
}
/* цветовой акцент */
.header__title-accent_color {
color: #000000;
background-color: #FF8630;
}
Открыть демо в новой вкладкеЕсли вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
Попробуйте ещё раз?
←
<div>alt + ←
→
<header>
alt + →
Что такое span в html
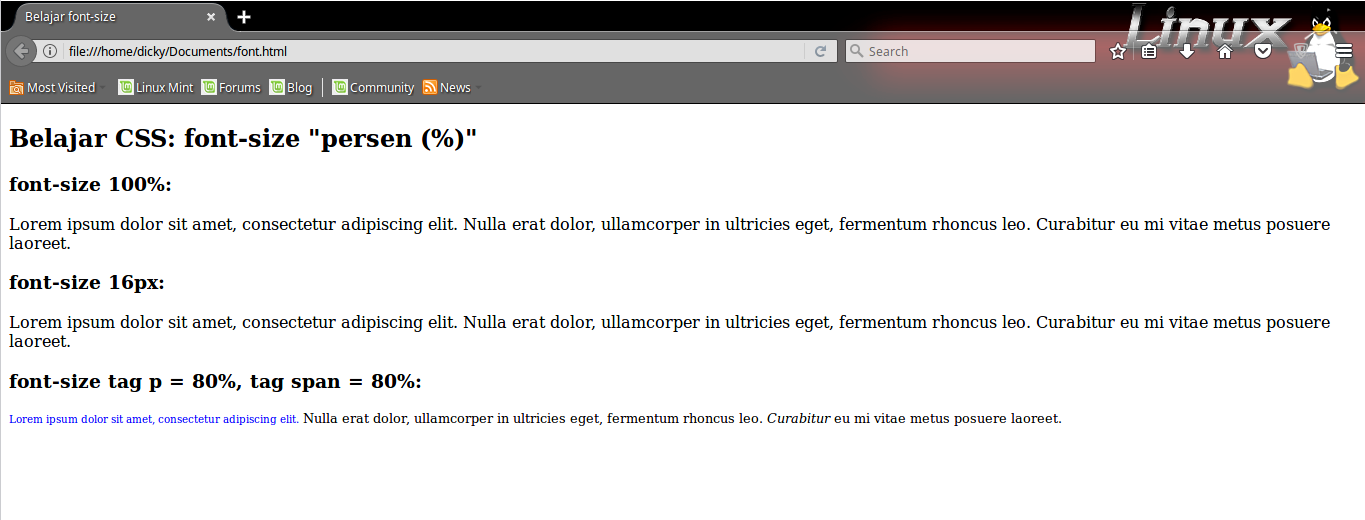
Тег <span> предназначен для определения строчных элементов документа. В отличие от блочных элементов, таких как <table> , <p> или <div> , с помощью тега <span> можно выделить часть информации внутри других тегов и установить для нее свой стиль. Например, внутри абзаца (тега <p> ) можно изменить цвет и размер первой буквы, если добавить начальный и конечный тег <span> и определить для него стиль текста. Чтобы не описывать каждый раз стиль внутри тега, можно выделить стиль во внешнюю таблицу стилей, а для тега добавить атрибут class или id с именем селектора.
HTML тег <span> является строчным элементом и представляет из себя контейнер для текста. Он используется в ситуациях, когда нужно изменить стиль для части текста или отдельного слова, не помещая их при этом в блочный элемент. Сам по себе он не имеет ни какого-либо визуального представления ни семантического значения, но при использовании совместно со стилями CSS он является мощным инструментом для форматирования, то есть он сообщает браузеру применить правила стилей ко всему, что находиться в пределах его диапазона (внутри него).
Сам по себе он не имеет ни какого-либо визуального представления ни семантического значения, но при использовании совместно со стилями CSS он является мощным инструментом для форматирования, то есть он сообщает браузеру применить правила стилей ко всему, что находиться в пределах его диапазона (внутри него).
В этой публикации мы затронем две важные темы — использование элемента span и создание наклонного и полужирного текста при помощи тегов em и strong. Вероятно вы узнаете кое-что новое и полезное. Запомнив и уловив тонкости однажды, в будущем вы будете применять эти элементы более корректно.
Использование элемента span
Элемент — второй из наиболее неверно понимаемых элементов в словаре HTML, после элемента блока. Может быть полезным думать об элементах span следующим образом: это строчный тег, который как бы является спасательным кругом в HTML и используется только после того, как применение всех других элементов в этой ситуации было исключено. Почти всегда есть более удачные решения.
Элемент span применяется только как крайняя мера, так как у него нет смыслового значения: нет возможности сказать, какое в нем находится содержимое. Элемент совершенно бесполезен без применяемого к нему кода CSS: сам по себе он совершенно не влияет на отображение. Сочетание этих двух особенностей приводит к тому, что элемент span на сайте нужно использовать редко, обдуманно и аккуратно.
Типичный пример использования элемента в блочном элементе — оборачивание содержимого, которому другим способом нельзя было бы задать стили CSS. Например:
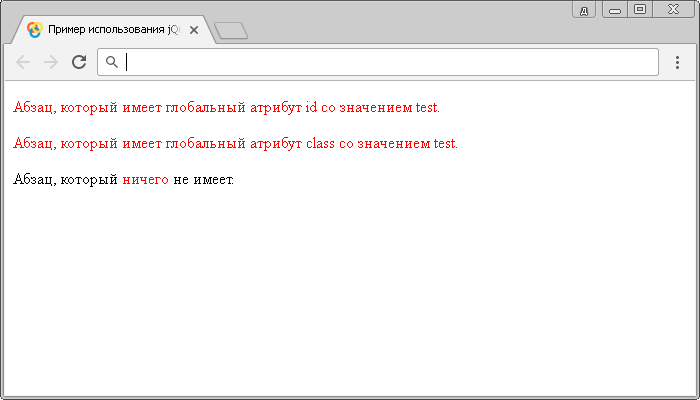
По какой-то причине нам нужно, чтобы определенное слово отображалось иначе в этом абазце.
Конечно, сначала нам нужно было исключить все другие возможности перед тем, как применять элемент span, отказаться от применения такой строчной разметки, как: (используется для определений) и (используется для аббревиатур), (используется для создания наклонного текста) и (используется для создания полужирного текста), к каждому из которых можно применить код CSS.
Создание наклонного и полужирного текста
Код HTML разработан так, чтобы быть независимым от среды и пользователя, насколько это возможно. Хотя обычно Вы взаимодействуете с большинством веб-страниц через их отображение на экране, кроме этого есть много других возможностей отображения содержимого, например: печать, программы чтения текста, переводчики в шрифт Брайля и другие.
По этой причине теги, использующиеся для разметки текста в коде HTML, имеют очень широкую область применения. Например, тег выделяет текст. В большинстве случаев визуально содержимое этого тега отображается наклонно, а программы чтения текста выделят текст, зачитывая его громче.
Содержимое тега визуально отображается полужирно, и как и в предыдущем случае, в разных контекстах этот тег будет иметь разное значение.
Оба тега предназначены для применения на небольших количествах текста — одно-два слова или предложение — в абзаце длинной в несколько предложений. Если Вы сталкиваетесь со следующим кодом:
Если Вы сталкиваетесь со следующим кодом:
То в такой ситуации почти всегда лучше не использовать теги для создания наклонного или полужирного текста, а задать стили в коде CSS.
Подобным образом использование тега для создания полужирного текста в элементах заголовков не имеет смысла, лучше использовать для этого код CSS.
Спецификация HTML5 вновь вводит теги и для создания полужирного и наклонного текста соответственно, но мы бы рекомендовали по-прежнему продолжать использовать теги и для этих целей, так как у них более широкая применимость и адаптивность.
Представление информации посредством современной идеи гипертекста абсурдно по сути, но так есть и так работает. С этим не поспоришь и приходится считаться.
С точки зрения современного языка программирования не важно, как представлены данные: строгие типы и обязательное предварительное описание либо нет никаких типов и нужное описание язык сам себе «додумает» по ходу исполнения алгоритма.
Важно отметить: все, что «не понято» браузером, JavaScript или серверным языком, не будет исполнено. Блочный тег при сложившихся обстоятельствах может «превратиться» в строчный, но строчный в блочный — нет.
Логика HTML-страницы
Исторический пример — тег HTML font. Достаточно давно он «не рекомендован» к использованию. Мотивация «не рекомендовано» — характерная черта современного программирования. Отсутствие совместимости кода «вверх«» по версиям и никакой стабильности в последовательном развитии версий программных компонентов и концепций тоже.
Действительно, тег span в HTML гораздо практичнее: он не относится только к шрифту. Span может менять множество атрибутов отображения и использования конкретного содержания.
Строки всегда были основным представлением для любых данных, но не всегда языки программирования определяли это синтаксисом, а программисты отдавали себе отчет в том, что используемое число или логическое значение — всегда строка.
Абсурдность и объективность гипертекста в реализации HTML: верстка — это применение набора тегов (парных или одиночных) для формального описания контента (данных). Ни описание, ни контент нельзя обоснованно назвать информацией. Первое — это некоторый каркас, в который укладывается некоторое содержимое — данные.
Ни описание, ни контент нельзя обоснованно назвать информацией. Первое — это некоторый каркас, в который укладывается некоторое содержимое — данные.
Каркас строится из жестко фиксированных кирпичиков (тегов), которые занимают строго определенные места в конструкции, и относительных элементов, которые располагаются «как карта ляжет».
Разбить страницу на разделы отображения данных можно таблицами или блочными элементами, а «залить» получившуюся конструкцию данными можно другими тегами. Обычно их именуют строчными, то есть располагающимися так, как определяет текущая возможность и текущее содержание.
Пример span HTML: что это и как описать
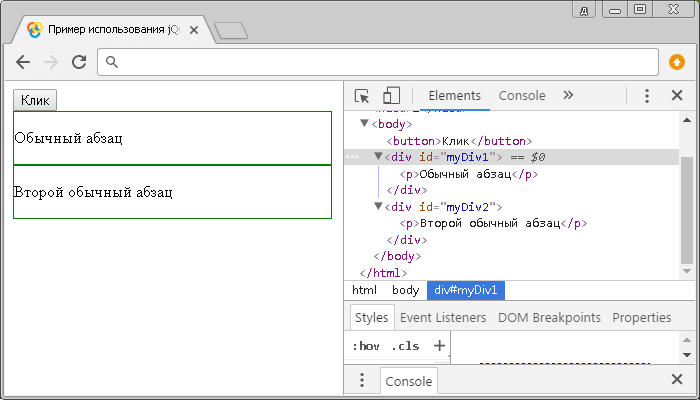
В зеленой рамке приведен пример кода, который браузер отобразил на сером фоне. Блочный элемент div оказался в центре текста, который в коде идет за ним. Первым элементом стал тег с классом scSpanLine. Затем разместился текст, в котором тегом span с классом scSimpleSpan выделено два участка этого текста.
Второй и третий строчные элементы расположились ровно так, как записаны в коде.
Данный пример показывает, как работает span в HTML. Что это просто последовательность данных — очевидно. Не очевидно другое: разработчик может описывать данный тег как угодно, может даже применить правило:
- POSITION: absolute;
Эффекта не будет. Указание координат и размеров также не играет никакой роли. Центрировать или выравнивать span в HTML — бесперспективно. Между тем тег очень практичен и востребован на практике. Это очень удобная обертка для выделения важного момента в общем потоке данных.
Главное — понимать, что span HTML — это способ изменить отображение строки или уточнить правила отображения части строки.
Логика предоставления строчной информации
Использовать язык описания данных HTML по его предназначению, то есть для описания данных, — вчерашний день. Применять серверный язык для формирования тела страницы — современно и так делают «все» разработчики. Особенно этим увлекаются системы управления сайтами (CMS).
Реальная практика и потребность в создании живых сайтов — это динамичное управление каркасом страницы и его контентом. В этом смысле тег span в HTML (что это просто динамика), как результат работы JavaScript, позволяет создавать динамичное содержимое «на лету».
В этом смысле тег span в HTML (что это просто динамика), как результат работы JavaScript, позволяет создавать динамичное содержимое «на лету».
JavaScript работает как преобразователь исходного текста в форматированный и подставляет нужные теги с нужными правилами CSS в исходящий поток, который распределяется по каркасу блочных элементов страницы.
Чем выше профессионализм разработчика, тем больше блочной (или табличной) разметки страницы и тем меньше реального присутствия статичных тегов span в HTML. Что это дает? Динамику. JavaScript — это алгоритм, который может выполнить работу над входящим потоком строк и отобразить его так, как задумал разработчик. Теги span появятся в нужном месте и в нужное время.
Как веб-разработчик, я не могу не чувствовать, что все эти рекомендации невероятно вводят в заблуждение в 2015 году.
Конечно, тег «p» был в какой-то момент предназначен для использования абзаца. но в 100% моих приложений, дизайнов и просто повседневной общей разработки мы ничего не видели, кроме ограничений, налагаемых тег «p» . он не предлагает никакой пользы в сегодняшнем Интернете.
он не предлагает никакой пользы в сегодняшнем Интернете.
Я бы сказал «да», «p» — описательный элемент, и по этой причине, если все это произошло; «описать что-нибудь», я буду всем для этого. но он НЕ просто описывает контент, он прямо подставляет ALTERS контент, который, будучи уже ограниченным само по себе, не все, что он делает, он также ОГРАНИЧИВАЕТ контент. Почему кто-то в здравом уме целенаправленно охватывает предельный строительный блок, когда дело доходит до веб-разработки, находится вне меня. С точки зрения дизайна это не имеет смысла. С структурной точки зрения это не имеет смысла. Из любого из DOM-манипуляций PERIOD это не имеет смысла.
Мы все вместе перестали использовать тег «p» , за исключением тех случаев, когда мы абсолютно вынуждены (например, клиентские словарные пресса, такие глупые вещи). Нет никакого оправдания, почему мы не можем описать почти все с хорошо названными классами и идентификаторами, поэтому мы видим нулевую причину, чтобы склониться перед «стандартами», которые не приносят никакой пользы, и на самом деле СЧИТАЮТ каждый кусочек головоломки, Тег «p» не помогает разработчику, конечному пользователю или современным поисковым системам. В двух словах. «p» тег почти не рекомендуется в даже отдаленно сложных реализациях (и с очень веской причиной), не позволяйте комментариям этих стандартных нацистских элементов управления отображать ваш контент!
В двух словах. «p» тег почти не рекомендуется в даже отдаленно сложных реализациях (и с очень веской причиной), не позволяйте комментариям этих стандартных нацистских элементов управления отображать ваш контент!
Даже на этом самом сайте, ориентированном на разработчиков на нем, у ОЧЕНЬ ТОП его собственной страницы есть небольшая поп-часть, которая могла бы использовать тег «p» , поскольку он содержит достаточно текста для запуска ко второй строке, но полностью захвачен в DIV (и только div, а не div → p) для почти бесконечного числа причин. прежде всего, что сегодня «p» SUCKS по сравнению с любым хорошо описанным блоком созданный из DIV, который так же хорошо описывается (moreso. я говорю) как абзац «p» с очень описательным .
И да, я ценю наши нынешние веб-стандарты, и такие вещи, как все еще, имеют место, даже предлагая возможности делать что-то с некоторыми современными браузерами, которых вы не можете выполнить с помощью контейнера, но это только то, что это, в частности, сломанный элемент «p» , как часть реструктурированного и модернизированного HTML. должен был быть оставлен в могиле, где он принадлежит. это поколение веб-сайтов, где абзацы уже не абзацы навсегда. блоки буквально меняются. он просто устарел и непрактичен.
должен был быть оставлен в могиле, где он принадлежит. это поколение веб-сайтов, где абзацы уже не абзацы навсегда. блоки буквально меняются. он просто устарел и непрактичен.
При оформлении текста с помощью css чаще всего используют тег . Он обозначает «просто текстовый блок». То есть особенного собственного смысла он не имеет. Также этот тег никак не изменяет отображение текста.
Однако, дополнительный смысл данному тегу добавляют с помощью классов. Например:
А уже для класса с помощью css задают стили и тем самым изменяют оформление.
Перейти к заданию
- index.html Сплит-режим
- style.css Сплит-режим
Главный текстовый тег — span
Нельзя просто так взять и рассказать про Progressive Enhancement, не упомянув о Graceful Degradation. В чем же разница между этими понятиями? Как уже говорилось в более ранней статье, Graceful Degradation можно перевести, как отказоустойчивость.
Это очень широкое понятие, но в контексте веба его можно понимать как отказоустойчивость клиентских веб-интерфейсов, серверной части сайтов и так далее. В этой статье Graceful Degradation будет пониматься как отказоустойчивость клиентских веб-интерфейсов.
В этой статье Graceful Degradation будет пониматься как отказоустойчивость клиентских веб-интерфейсов.
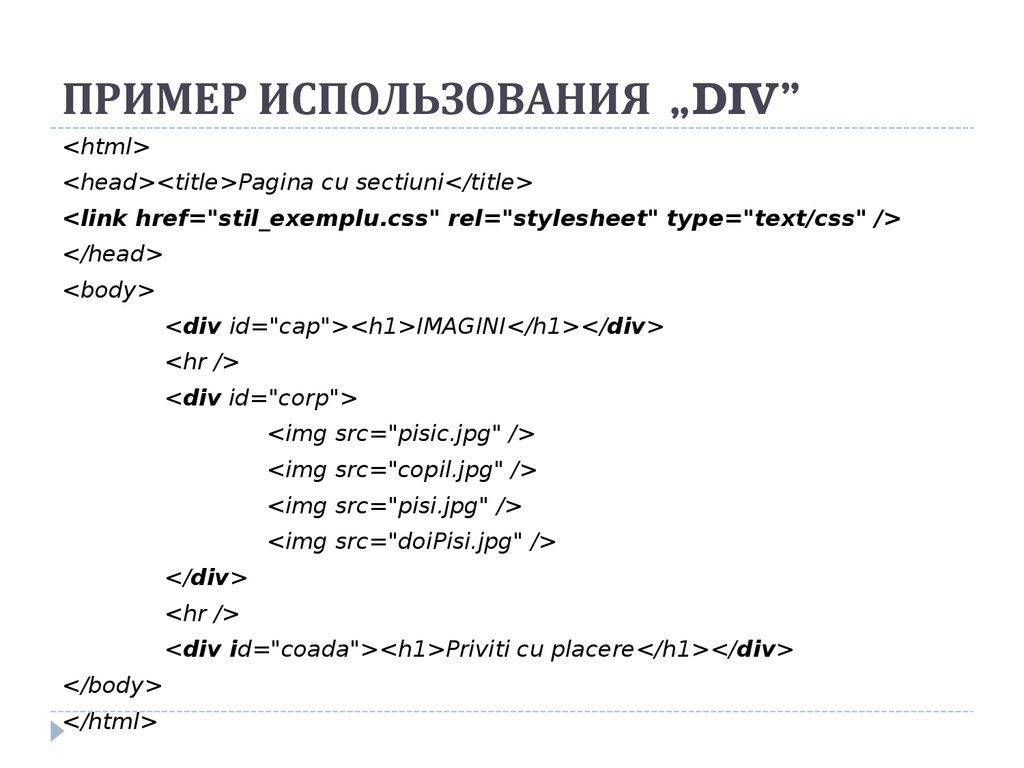
Элементы <span> и <div> используются для структурирования документа, часто совместно с атрибутами class и id.
В этом уроке мы подробно рассмотрим, как использовать <span> и <div>, поскольку эти элементы HTML имеют важнейшее значение в CSS.
- Группирование с помощью <span>
- Группирование с помощью <div>
Группирование с помощью <span>
Элемент <span> можно назвать нейтральным элементом, который ничего не добавляет к содержимому документа. Но, в сочетании с CSS, <span> может использоваться для визуальных эффектов применимо к отдельным блокам текста.
Пример — цитата из Бенджамина Франклина:
Скажем, мы хотим, чтобы Mr. Franklin увидел все преимущества бодрствования выделенные красным цветом. Для этого мы можем отметить эти преимущества с помощью <span> . Каждому блоку span будет присвоен class , который затем можно определить в нашей таблице стилей:
Разумеется, вы можете также использовать id для определения стиля <span> -элементов. Не забывайте только, что вы должны установить уникальный id каждому из трёх <span> -элементов, как мы говорили в прошлом уроке.
Не забывайте только, что вы должны установить уникальный id каждому из трёх <span> -элементов, как мы говорили в прошлом уроке.
Группирование с помощью <div>
В то время как <span> используется в элементах уровня блока, как в предыдущем примере, <div> применяется для группирования одного или более блок-элементов.
Кроме этого отличия, группирование с помощью <div> работает более или менее аналогично. Посмотрим на пример — два списка президентов США, сгруппированных по их политической принадлежности:
В нашей таблице стилей мы можем использовать такое же группирование, как и раньше:
В этих примерах мы использовали <div> и <span> для определения очень простых вещей — цвета текста и фона. Но оба элемента несут в себе потенциал для намного более сложных операций, таких как. Однако это — не для нашего урока. Позднее мы рассмотрим этот вопрос в данном учебнике.
Резюме
В Уроках 7 и 8, вы узнали о селекторах id и class и об элементах span и div .
Теперь вы должны уметь, более или менее, группировать и идентифицировать все части документа, что уже является большим шагом в освоении CSS. В Уроке 9 мы дадим понятие Боксовой модели.
В чем разница между тегами HTML и ?
В чем разница между тегами HTML <div> и <span>?Я хотел бы попросить несколько простых примеров, показывающих использование <div>и <span>. Я видел, как они оба отмечали раздел страницы знаком idили class, но мне интересно знать, есть ли моменты, когда один из них предпочтительнее другого.
html tags
—
JSchaefer
источник
Ответы:
divявляется блочным элементомspanэто встроенный элемент .
Это означает, что для их семантического использования div-ы должны использоваться для переноса разделов документа, а span-ы — для переноса небольших фрагментов текста, изображений и т. Д.
Например:
<div>This a large main division, with <span>a small bit</span> of spanned text!</div>
Обратите внимание, что нельзя размещать элемент уровня блока внутри встроенного элемента, поэтому:
<div>Some <span>text that <div>I want</div> to mark</span> up</div>
… незаконно
РЕДАКТИРОВАТЬ: Начиная с HTML5, некоторые элементы блока могут быть размещены внутри некоторых встроенных элементов. Смотрите ссылку на MDN здесь для довольно четкого списка. Вышеупомянутое все еще незаконно, так как <span>принимает только контент фраз и <div>является потоком контента.
Вы попросили несколько конкретных примеров, так что это взято с моего сайта по боулингу, BowlSK :
<div>
<div>
Hi there, <span>Chris Marasti-Georg</span> |
<a href="/edit-profile.
html">Profile</a> |
<a href="https://www.bowlsk.com/_ah/logout?...">Sign out</a>
</div>
<h2><a href="/">Bowl<span>SK</span></a></h2>
</div>Развернуть фрагмент
Хорошо, что происходит?
В верхней части моей страницы у меня есть логический раздел, «заголовок». Поскольку это раздел, я использую div (с соответствующим идентификатором). В этом у меня есть пара разделов: панель пользователя и фактическое название страницы. В заголовке используется соответствующий тег h2. Пользовательская панель, будучи разделом, обернута в div. В этом имя пользователя обернуто в span, так что я могу изменить стиль. Как вы можете видеть, я также обернул spanоколо 2 букв в названии — это позволяет мне менять их цвет в моей таблице стилей.
Также обратите внимание, что HTML5 включает в себя широкий новый набор элементов, которые определяют общие структуры страниц, такие как article, section, nav и т.
Раздел 4.4 рабочего проекта HTML 5 перечисляет их и дает советы относительно их использования. HTML5 все еще является рабочей спецификацией, поэтому пока что нет ничего «окончательного», но весьма сомнительно, что какой-либо из этих элементов куда-то движется. Существует взлом javascript, который вам нужно будет использовать, если вы хотите стилизовать эти элементы в какой-то более старой версии IE — вам нужно создать один из каждого элемента, используя, document.createElementпрежде чем какой-либо из этих элементов будет указан в вашем источнике. Есть множество библиотек, которые позаботятся об этом за вас — быстрый поиск в Google включил html5shiv .
—
Крис Марасти-Георг
Просто для полноты, я предлагаю вам подумать об этом так:
- В HTML определено множество элементов блоков (разрывы строк до и после), а также множество встроенных тегов (без разрывов строк).

- Но в современном HTML все элементы должны иметь значения : a
<p>— это абзац, a<li>— это элемент списка и т. Д., И мы должны использовать правильный тег для правильной цели — не так, как в старые времена, когда мы с отступом, используя<blockquote>ли контент цитату или нет. - Итак, что же вы делаете , когда там нет никакого смысла вещь , которую вы пытаетесь сделать? Нет никакого смысла в колонке шириной 400 пикселей, не так ли? Вы просто хотите, чтобы ваш столбец текста был шириной 400px, потому что это соответствует вашему дизайну.
- По этой причине они добавили еще два элемента в HTML: общие или бессмысленные элементы,
<div>и<span>, в противном случае, люди вернутся к злоупотреблению элементами, которые имеют значения.
—
AmbroseChapel
источник
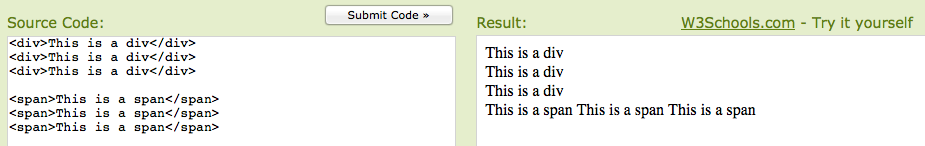
Здесь уже есть хорошие, подробные ответы, но нет наглядных примеров, так что вот небольшая иллюстрация:
<div>This is a div.</div> <div>This is a div.</div> <div>This is a div.</div> <span>This is a span.</span> <span>This is a span.</span> <span>This is a span.</span>
Развернуть фрагмент
<div>является тегом блока, а <span>является встроенным тегом.
—
Брайан
источник
<div>является элементом уровня блока и <span>является встроенным элементом.
Если вы хотите что-то сделать с некоторым встроенным текстом, <span>это путь, так как он не будет вводить разрывы строк, как это <div>было бы.
Как отмечали другие, есть некоторая семантика, подразумеваемая каждым из них, наиболее значительным является тот факт, что <div>подразумевается логическое разделение в документе, похожее на раздел документа или что-то в этом роде, например:
<div> <p>Lorem ipsum dolor sit amet, <span>consectetuer adipiscing</span> elit.Duis congue vehicula purus.</p> <p>Nam <span>eget magna nec</span> sapien fringilla euismod. Donec hendrerit.</p> </div>
—
Джейсон Бантинг
источник
Действительно важное различие уже упоминалось в ответе Криса. Тем не менее, последствия не будут очевидны для всех.
Как встроенный элемент, <span>может содержать только другие встроенные элементы. Поэтому следующий код неверен:
<span><p>This is a paragraph</p></span>
Код выше недействителен. Чтобы обернуть элементы уровня блока, необходимо использовать другой элемент уровня блока (например, <div>). С другой стороны, <div>может использоваться только в местах, где элементы уровня блока являются законными.
Кроме того, эти правила зафиксированы в (X) HTML, и они не изменяются при наличии правил CSS! Так что следующие коды тоже неверны!
<span><p>Still wrong</p></span> <span><p>Just as wrong</p></span>
—
Конрад Рудольф
источник
Значение «блочного элемента» подразумевается, но никогда не указывается явно. Если мы игнорируем всю теорию (теория хороша), то следующее сравнение является прагматическим. Последующий:
<p>This paragraph <span>has</span> a span.</p> <p>This paragraph <div>has</div> a div.</p>
производит:
This paragraph has a span. This paragraph has a div.
Это показывает, что не только если div не используется inline, он просто не даст желаемого эффекта.
—
user34660
источник
Как уже упоминалось в других ответах, по умолчанию divбудет отображаться как элемент блока, в то время как spanбудет отображаться встроенным в его контексте. Но ни то, ни другое не имеет семантической ценности; они существуют, чтобы позволить вам применять стилизацию и идентификацию к любому конкретному фрагменту контента. Используя стили, вы можете сделать что-то divвродеspan и наоборот.
Одним из полезных стилей для divISinline-block
Примеры:
http://dustwell.com/div-span-inline-block.html
CSS дисплей: встроенный против встроенного блока
Я привык inline-blockк большому успеху в игровых веб-проектах.
—
Эрик Р. Рат
Рат
источник
Div является блочным элементом, а span является встроенным элементом, и его ширина зависит от содержимого самого себя, где div не
—
Джаганнатха Саманта
источник
Я бы сказал, что если вы знаете немного по-испански, чтобы посмотреть на этой странице , где правильно объяснено.
Однако, быстрое определение было бы divдля разделения разделов и spanдля применения некоторого стиля к элементу в другом элементе блока, как div.
—
Пабло Эрреро
источник
Просто хотел добавить некоторый исторический контекст к тому, как произошло spanпротивdiv
История span:
3 июля 1995 года Бенджамин С.
В. Ситтлер предлагает общий текстовый контейнер. тег для применения стилей к определенным блокам текста. Рендеринг нейтрален, за исключением случаев, когда он используется в сочетании с таблицей стилей. Существует спор вокруг о читаемости, смысл. Берт Бос упоминает природу атрибута элемента через атрибут класса (со значениями, такими как город, человек, дата и т. Д.). Пол Прескод обеспокоен тем, что оба элемента будут злоупотреблены. Он выступает против текста, в котором упоминается, что «любой новый элемент должен быть на старом», и добавляется «Если мы создаем тег без семантики, его можно использовать везде, где бы он ни был, не ошибаясь». Мы должны заставить авторов правильно пометить семантику своего документа. Мы должны заставить поставщиков редакторов сделать этот выбор явным в своих интерфейсах ».
— Источник (w3 wiki)
Из проекта RFC, который представляет span:
Во-первых, универсальный контейнер необходим для переноса атрибутов LANG и BIDI в тех случаях, когда другой элемент не подходит; элемент SPAN вводится для этой цели.

— Источник (IETF Draft)
История div:
Элементы DIV можно использовать для структурирования документов HTML в виде иерархии подразделений.
…
CENTER был представлен Netscape до того, как была добавлена поддержка элемента HTML 3.0 DIV. Он сохраняется в HTML 3.2 из-за его широкого распространения.
HTML 3.2 Spec
Короче говоря, оба элемента возникли из-за необходимости в более семантически обобщенном контейнере. Span был предложен в качестве более общей замены <text>элемента стиля текста. Div был предложен в качестве общего способа разделения страниц и имел дополнительное преимущество замены <center>тега для выравнивания по центру контента. Div всегда был блочным элементом из-за его истории как разделителя страниц. Span всегда был встроенным элементом, поскольку его первоначальная цель заключалась в стилизации текста, и сегодня div и span стали общими элементами со свойствами по умолчанию для блоков и встроенного отображения соответственно.
—
Алекс W
источник
В HTML есть теги, которые добавляют структуру или семантику к контенту. Например,<p> тег используется для идентификации абзаца. Другим примером является <ol>тег для упорядоченного списка.
Когда в HTML нет подходящего тега, как показано выше, <div> и <span>теги, как правило , прибегают к.
<div>Тег используется для идентификации blocklevel раздела / разделения документа , который имеет разрыв строки до и после него.
Примерами того, где могут использоваться теги div, являются верхние и нижние колонтитулы, навигация и т. Д. Однако в HTML 5 эти теги уже были предоставлены.
<span>Тег используется для идентификации встроенного раздела / разделения документа.
Например, тег span может использоваться для добавления встроенных пиктограмм в элемент.
—
Роберт Роша
источник
Помните, в основном и они сами не выполняют никакой функции. Они не конкретизируют функциональность только по своим тегам .
Их можно настроить только с помощью CSS.
Теперь перейдем к вашему вопросу:
Тег SPAN вместе с некоторыми стилями будет полезен при удерживании внутри строки, скажем, в абзаце, в html. Это своего рода уровень строки или уровень оператора в HTML.
Пример:
<p>Am writing<span>this answer</span> in my free time of my day.</p>
Как уже говорилось, функциональность тега DIV может быть видна только с помощью стилей, может содержать большие фрагменты HTML-кода.
DIV — уровень блока
Пример:
<div>
<p>Am writing <span> this answer</span> in my free time of my day. </p>
</div>
</p>
</div>У обоих есть свое время и случай, когда их следует использовать, исходя из ваших требований.
Надеюсь ясно с ответом. Спасибо.
—
ятхендра кв
источник
Используя наш сайт, вы подтверждаете, что прочитали и поняли нашу Политику в отношении файлов cookie и Политику конфиденциальности.
Licensed under cc by-sa 3.0 with attribution required.
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML определяет универсальный встроенный контейнер в документе HTML. Этот тег также часто называют элементом .
Этот тег также часто называют элементом .
Синтаксис
В HTML синтаксис тега :
Текст диапазона идет здесь, а не здесь
Тег традиционно используется в целях стиля, например, для изменения цвета текста на красный:
Текст диапазона идет здесь, а не здесь
Пример вывода
Атрибуты
К тегу применяются только глобальные атрибуты. Нет атрибутов, специфичных для тега .
Примечание
- HTML-элемент находится внутри тега.
- Тег обычно используется для стилизации, когда нет другого элемента для использования.
- Тег по своей сути ничего не представляет.
Совместимость с браузерами
Тег имеет базовую поддержку со следующими браузерами:
- Chrome
- Андроид
- Firefox (Геккон)
- Firefox Mobile (Геккон)
- Internet Explorer (IE)
- Пограничный мобильный
- Опера
- Опера Мобайл
- Сафари (веб-кит)
- Сафари Мобильный
Пример
Мы обсудим тег ниже, исследуя примеры использования тега в HTML5, HTML 4. 01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
- HTML5
- HTML4
- XHTML
Документ HTML5
Если вы создали новую веб-страницу в HTML5, ваш тег может выглядеть так:
<голова> <мета-кодировка="UTF-8">Пример HTML5 от www.techonthenet.com <тело>Заголовок 1
Сначала мы будем использовать тег span.
Теперь мы воспользуемся тегом span и применим к нему класс.
Теперь мы воспользуемся тегом span и применим к нему идентификатор.
В этом примере документа HTML5 мы создали три тега . Первый тег просто заключает в себе текст «span tag». Второй тег применяет класс с именем span_class к тегу . Третий тег применяет идентификатор span_id к тегу .
HTML 4.01 Transitional Document
Если вы создали новую веб-страницу в HTML 4. 01 Transitional, ваш тег может выглядеть следующим образом:
01 Transitional, ваш тег может выглядеть следующим образом:
<голова>Переходный пример HTML 4.01 от www.techonthenet.com <тело>Заголовок 1
Сначала мы будем использовать тег span.
Теперь мы воспользуемся тегом span и применим к нему класс.
Теперь мы воспользуемся тегом span и применим к нему идентификатор.
В этом примере переходного документа HTML 4.01 мы создали три тега . Первый тег просто заключает в себе текст «span tag». Второй тег применяет класс с именем span_class к тегу . Третий тег применяет идентификатор span_id к тегу .
Документ XHTML 1.0 Transitional
Если вы создали новую веб-страницу в XHTML 1. 0 Transitional, ваш тег может выглядеть следующим образом:
0 Transitional, ваш тег может выглядеть следующим образом:
<голова>Переходный пример XHMTL 1.0 от www.techonthenet.com <тело>Заголовок 1
Сначала мы будем использовать тег span.
Теперь мы воспользуемся тегом span и применим к нему класс.
Теперь мы воспользуемся тегом span и применим к нему идентификатор.
В этом примере переходного документа XHTML 1.0 мы создали три тега . Первый тег просто заключает в себе текст «span tag». Второй тег применяет класс с именем span_class к тегу . Третий тег применяет идентификатор span_id к тегу .
XHTML 1.0 Strict Document
Если вы создали новую веб-страницу в XHTML 1. 0 Strict, ваш тег может выглядеть следующим образом:
0 Strict, ваш тег может выглядеть следующим образом:
<голова>Строгий пример XHTML 1.0 от www.techonthenet.com <тело>Заголовок 1
Сначала мы будем использовать тег span.
Теперь мы воспользуемся тегом span и применим к нему класс.
Теперь мы воспользуемся тегом span и применим к нему идентификатор.
В этом примере XHTML 1.0 Strict Document мы создали три тега . Первый тег просто заключает в себе текст «span tag». Второй тег применяет класс с именем span_class к тегу . Третий тег применяет идентификатор span_id к тегу .
Документ XHTML 1.1
Если вы создали новую веб-страницу в XHTML 1. 1, ваш тег может выглядеть следующим образом:
1, ваш тег может выглядеть следующим образом:
<голова>Пример XHTML 1.1 с сайта www.techonthenet.com <тело>Заголовок 1
Сначала мы будем использовать тег span.
Теперь мы воспользуемся тегом span и применим к нему класс.
Теперь мы воспользуемся тегом span и применим к нему идентификатор.
В этом примере документа XHTML 1.1 мы создали три тега . Первый тег просто заключает в себе текст «span tag». Второй тег применяет класс с именем span_class к тегу . Третий тег применяет идентификатор span_id к тегу .
Поделись:
Рекламные объявления
HTML 4.
 01 и XHTML 1.0 Ссылка: тег
01 и XHTML 1.0 Ссылка: тег| Синтаксис | В этом элементе используются отдельные открывающий и закрывающий теги. ... |
|---|---|
| Использование | Тег — это встроенный элемент, который может содержать другие встроенные элементы и текст. Затем можно указать стили для элемента span, которые будут применяться к его содержимому. Тег аналогичен тегу , за исключением того, что это элемент уровня блока, который может содержать другие элементы уровня блока, встроенные элементы и текст. HTML Пример тега . <голова> XHTML Пример тега. <голова> |
| Модель содержимого | Элемент может содержать следующие теги и Text между открывающим и закрывающим тегами. <а> <сокращение> <аббревиатура> <апплет> <базовый шрифт> <бдо> <большой> |

 quote__text-letter {
float: left; /* Обтекание символа текстом справа */
margin-right: 7px; /* Отступ справа */
color: #ed6742; /* Цвет символа */
font-family: "Roboto Slab", serif; /* Шрифт с засечками */
font-size: 52px; /* Размер шрифта */
line-height: 52px; /* Высота строки */
}
.quote__author {
margin-top: 10px;
padding: 10px 0;
border-top: 1px solid #ed6742; /* декоративная граница */
font-style: italic;
font-size: 14px;
font-weight: 300;
}
quote__text-letter {
float: left; /* Обтекание символа текстом справа */
margin-right: 7px; /* Отступ справа */
color: #ed6742; /* Цвет символа */
font-family: "Roboto Slab", serif; /* Шрифт с засечками */
font-size: 52px; /* Размер шрифта */
line-height: 52px; /* Высота строки */
}
.quote__author {
margin-top: 10px;
padding: 10px 0;
border-top: 1px solid #ed6742; /* декоративная граница */
font-style: italic;
font-size: 14px;
font-weight: 300;
}
 header__title-accent { display: block; /* перенос на новую строку */ font-size: 55px; line-height: 58px; font-weight: bold;}/* цветовой акцент */.header__title-accent_color { color: #000000; background-color: #FF8630;}
header__title-accent { display: block; /* перенос на новую строку */ font-size: 55px; line-height: 58px; font-weight: bold;}/* цветовой акцент */.header__title-accent_color { color: #000000; background-color: #FF8630;}



 </div>
<div>This is a div.</div>
<div>This is a div.</div>
<span>This is a span.</span>
<span>This is a span.</span>
<span>This is a span.</span>
</div>
<div>This is a div.</div>
<div>This is a div.</div>
<span>This is a span.</span>
<span>This is a span.</span>
<span>This is a span.</span> Duis congue vehicula purus.</p>
<p>Nam <span>eget magna nec</span> sapien fringilla euismod. Donec hendrerit.</p>
</div>
Duis congue vehicula purus.</p>
<p>Nam <span>eget magna nec</span> sapien fringilla euismod. Donec hendrerit.</p>
</div> В. Ситтлер предлагает общий текстовый контейнер. тег для применения стилей к определенным блокам текста. Рендеринг нейтрален, за исключением случаев, когда он используется в сочетании с таблицей стилей. Существует спор вокруг о читаемости, смысл. Берт Бос упоминает природу атрибута элемента через атрибут класса (со значениями, такими как город, человек, дата и т. Д.). Пол Прескод обеспокоен тем, что оба элемента будут злоупотреблены. Он выступает против текста, в котором упоминается, что «любой новый элемент должен быть на старом», и добавляется «Если мы создаем тег без семантики, его можно использовать везде, где бы он ни был, не ошибаясь». Мы должны заставить авторов правильно пометить семантику своего документа. Мы должны заставить поставщиков редакторов сделать этот выбор явным в своих интерфейсах ».
В. Ситтлер предлагает общий текстовый контейнер. тег для применения стилей к определенным блокам текста. Рендеринг нейтрален, за исключением случаев, когда он используется в сочетании с таблицей стилей. Существует спор вокруг о читаемости, смысл. Берт Бос упоминает природу атрибута элемента через атрибут класса (со значениями, такими как город, человек, дата и т. Д.). Пол Прескод обеспокоен тем, что оба элемента будут злоупотреблены. Он выступает против текста, в котором упоминается, что «любой новый элемент должен быть на старом», и добавляется «Если мы создаем тег без семантики, его можно использовать везде, где бы он ни был, не ошибаясь». Мы должны заставить авторов правильно пометить семантику своего документа. Мы должны заставить поставщиков редакторов сделать этот выбор явным в своих интерфейсах ».
 </p>
</div>
</p>
</div> из
из