Как вертикально выровнять элементы в Div
Иногда центрирование элементов по вертикали с помощью CSS может вызвать некоторые проблемы. Однако есть несколько способов центрировать элементы в
Здесь мы обсудим некоторые возможные способы, которые легко реализовать, если вы выполните шаги, описанные ниже.
- Создайте два блока со следующими идентификаторами: «синий» и «зеленый».
<голова>
Название документа
<тело>
Выровненный по вертикали элемент
<дел>
<дел>
Попробуй сам »
Для блочных элементов вертикальное выравнивание элементов затруднено и зависит от ситуации. Если дочерний элемент может иметь фиксированную высоту, вы можете добавить position: absolute и указать его верх, высоту, верхнее поле, позицию.
- Используйте свойство position с «относительным» значением для родительского элемента, чтобы поместить его относительно его нормального положения.

- Используйте свойство position с «абсолютным» значением для дочернего элемента, чтобы поместить его относительно позиционированного родительского элемента.
- Добавьте свойства height, margin-top, top, border и width.
#синий {
положение: родственник;
}
#зеленый {
положение: абсолютное;
верх: 50%;
высота: 100 пикселей;
верхнее поле: -50px;
}
#синий {
граница: 2px сплошная #1C87C9;
высота: 10см;
}
#зеленый {
граница: 1px сплошная #8EBF42;
ширина: 100%;
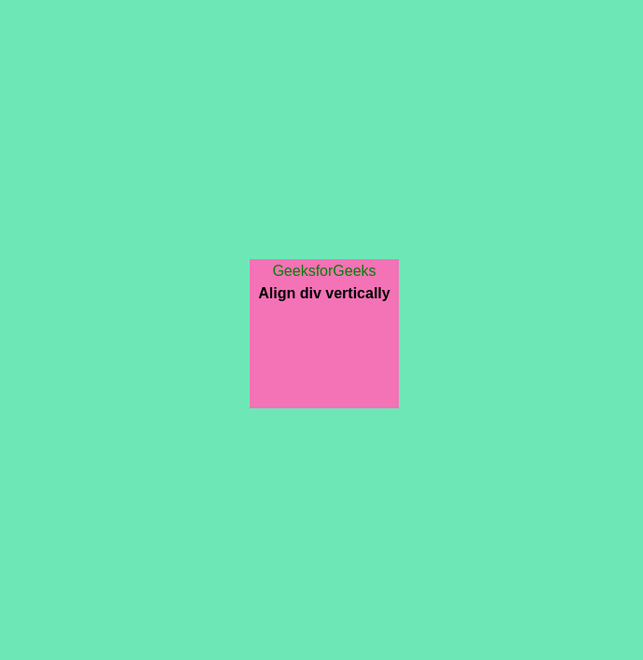
} Вот результат нашего кода.
Пример вертикального выравнивания элемента в div со свойством position:
<голова>
Название документа
<стиль>
#синий {
положение: родственник;
}
#зеленый {
положение: абсолютное;
верх: 50%;
высота: 100 пикселей;
верхнее поле: -50px;
}
#синий {
граница: 2px сплошная #1C87C9;
высота: 10см;
}
#зеленый {
граница: 1px сплошная #8EBF42;
ширина: 100%;
}
<тело>
Выровненный по вертикали элемент
<дел>
<дел>
Попробуй сам »
Результат
Другой метод заключается в использовании свойства line-height со значением, равным свойству height. Этот метод используется, когда центрированный элемент состоит из одной строки, а высота его родителя фиксирована.
Этот метод используется, когда центрированный элемент состоит из одной строки, а высота его родителя фиксирована.
Пример вертикального выравнивания элемента в div со свойством line-height:
<голова>
Название документа
<стиль>
п {
маржа: 0;
}
# внешний {
граница: 2px сплошная #5c34eb;
высота: 100 пикселей;
высота строки: 100 пикселей;
}
<тело>
Выровненный по вертикали элемент
<дел>
Лорем Ипсум


 центр {
отступ: 60px 0;
граница: 2px сплошная #5c34eb;
}
центр {
отступ: 60px 0;
граница: 2px сплошная #5c34eb;
}


 Чтобы правильно центрировать дочерний div, используйте отрицательные верхнее и левое поля. Каждое значение должно быть равно половине высоты и ширины дочернего элемента.
Чтобы правильно центрировать дочерний div, используйте отрицательные верхнее и левое поля. Каждое значение должно быть равно половине высоты и ширины дочернего элемента.